¿Cómo cambiar el Favicon para Blogger o Blogspot?
Todos conocen el favicon de Blogger predeterminado para su blog. ¿Alguna vez has pensado que la audiencia de tu blog se está aburriendo con tu favicon de blog existente? Simplemente están ignorando tu blog al pensar que no eres un blogger profesional porque no estás usando un favicon personalizado.
En el año 2012, Google Blogger / Blogspot ya ha agregado un gadget de Favicon en la sección de Diseño. Está en la parte superior izquierda de la página de diseño, encima del gadget de encabezado. Después de hacer clic en Editar en el gadget Favicon, puedes cargar un favicon personalizado en el icono de tu blog.
Recientemente, Blogger se ha movido a un nuevo panel de control y falta la opción de cargar favicon personalizado. No te preocupes. Estoy ahí para ayudarte.
¿Qué es Favicon en Blogger?
Un favicon personalizado le da a tu blog una identidad única. Los visitantes pueden identificar rápidamente tu blog con su favicon personalizado. Cuando alguien marca una página, el favicon de tu blog aparece junto al título de la página o el enlace.
¿Cuál es el tamaño de Favicon para Blogger?
Lo mejor es seleccionar una imagen cuadrada al elegir las dimensiones del favicon. El tamaño del favicon de Blogger puede ser de 24x24px, 48x48px o 96x96px. Debe ser menos de 100 KB.
![]()
Cambiar Favicon personalizado para Blogger en el nuevo panel
Puede cambiar favicon personalizado para Blogger / Blogspot en el nuevo panel. A continuación se muestra la forma de hacerlo.
1. Vaya al panel de control de Blogger
2. Selecciona uno de tus blogs del menú desplegable
3. Vaya a la configuración
4. Bajo el Básico, tiene una opción para cambiar la opción.
![]()
5. Haga clic en Elegir archivo y seleccione un favicon.
![]()
6. Pulsa el botón Guardar.
Subir Favicon personalizado para Blogger (Truco manual)
Puedes cambiar los gadgets de Blogger/Blogspot a través de URL específicas. Significa si el gadget favicon de Blogger / favicon de Blogspot está visible en la sección de Diseño o no; puedes editarlo. Sí, por supuesto, puedes cambiar el favicon para Blogger / Blogspot.
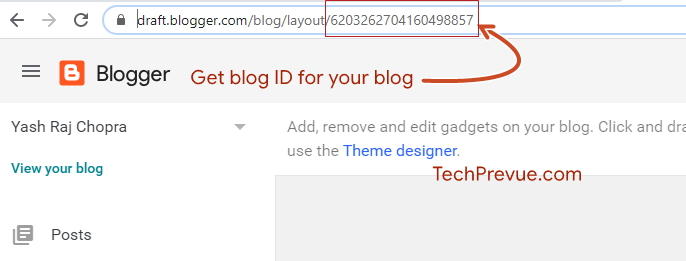
1. Quizás hayas notado la URL del panel de administración de tu blog. Puede ser algo como esto-
https://draft.blogger.com/blog/layout/6203262704160498857
Donde el valor numérico es tu ID de blog.
Para cargar un favicon personalizado para Blogger, debes anotarlo.

2. Puede configurar favicon rápidamente. Simplemente abra una nueva pestaña en su navegador web y copie/pegue la siguiente URL. Solo necesitas usar tu ID de blog en lugar de usar el mío.
https://www.blogger.com/change-favicon.g?blogID=6203262704160498857
Nota: No olvides reemplazar mi ID de blog por tu ID de blog (Resaltado en negrita)
![]()
3. Ahora, tienes la opción de configurar favicon. Allí, puedes subir un favicon personalizado para Blogger / Blogspot.
4. Sube un favicon personalizado para tu blog.
5. Por último, pulse el botón guardar.
Cargue Favicon personalizado para Blogger en el Tablero anterior
1. Ve al Panel de Blogger y selecciona la pestaña Diseño
![]()
2. En la parte superior izquierda de esta página, verás el gadget Favicon.
3. Haga clic en Editar texto.
4. Ahora, aparecerá una ventana emergente.
![]()
5. Busque y seleccione una imagen cuadrada para convertirla en favicon (.jpeg, .png, .gif, .ico) (< 100 KB de tamaño).
6. Después de cargar correctamente el favicon, haga clic en el botón Guardar.
7. Estás acabado.
Cómo personalizar el Favicon de Blogger – Video Tutorial

Enlace del Video–
https://www.youtube.com/watch?v=ywGhMrPBpUU
Favicon Generator para Blogger
¿estás buscando un blogger favicon generator o hacer. Usted puede diseñar fácilmente tu favicon aquí–
- https://favicon.io
- https://realfavicongenerator.net
- https://www.favicon-generator.org
- https://www.favicon.cc
Usted puede buscar en un par de favicons aquí–
- http://www.deviantart.com
- http://www.iconspedia.com/
Lo que si Favicon Personalizado No es Visible
1. Si no puede ver el favicon en la pestaña de su navegador, debe borrar la caché de su navegador.
2. De lo contrario, debe abrir la siguiente URL en la barra de direcciones del navegador–
https://www.yourblog.com/favicon.ico
2a. Debe cambiar https://www.yourblog.com con la dirección de su blog y no debe olvidar agregar / favicon.ico al fin.
Leave a Reply