Cómo escribir un Resumen de Estrategia Creativa de sitio web
Un resumen creativo es como un plan de negocios para su sitio web, conoce el viejo adagio, falla al planificar y planea fallar. Aquí le mostramos cómo escribir un resumen creativo con todos los pasos que necesita y una plantilla para ejecutar este proceso con éxito.
Índice
- ¿Qué es un Resumen de Estrategia Creativa?
- Por Qué Debe Invertir Tiempo y Pensar para Preparar Uno
- Pasos para Escribir un Breve
- Puntos de bonificación: Usar un Mapa del sitio y una Herramienta de Encuadre
- Formato: ¿Importa?
- Comenzar: Descargue Una Plantilla de Inicio
- Palabras de Despedida
¿Qué es un Resumen de Estrategia Creativa de Sitio Web?
Un resumen de estrategia creativa de sitio web es como un plan de negocios para su proyecto de rediseño de sitio web. No iniciar un nuevo negocio sin una planificación inteligente, ¿verdad?
De la misma manera, no debes someterte a un rediseño de sitio web sin pensar primero en dónde estás, a dónde vas y cómo un nuevo proyecto de marketing te llevará allí. Puede que te lleve desde un par de horas hasta algunas sesiones de trabajo crear tu informe de estrategia inicial, ¡y eso está bien! El tiempo que tome en general dependerá de su proyecto y de lo bien que conozca sus desafíos y oportunidades.
En Windmill Strategy, preferimos llamar a estos documentos “resúmenes de estrategia”, sin embargo, la industria a menudo se refiere a ellos como “resúmenes creativos”.”Nos referiremos indistintamente a ambos a lo largo de este artículo.
Una cosa importante a tener en cuenta: un resumen de estrategia creativa de un sitio web NO ES una solicitud de propuesta (RFP), aunque tienen mucho en común. Puede usar los conceptos de este artículo para escribir RFP, pero encontramos que pueden ser demasiado limitantes, y elegimos no usarlos como agencia. Detallamos nuestro razonamiento a continuación, así que sigue leyendo si tienes curiosidad por saber por qué no recomendamos usarlos en lugar de escritos creativos.
Por qué Debe Invertir Tiempo y Pensamiento para Preparar Su Informe
Desarrollar un informe creativo de sitio web sentará las bases para todo lo demás que sucede con cualquier proyecto de sitio web. Te ayudarán tanto si abordas el proyecto internamente como si contratas a un socio de agencia como Windmill Strategy.

No hay una fórmula mágica para su nuevo sitio; los proyectos de rediseño del sitio web son una secuencia de pasos que conducen a una solución creativa. El resumen de la estrategia es el primer paso en el camino, que lo llevará en la dirección que se definirá mejor a medida que el proceso continúe.
Puede hacer que estos pasos sean tan simples o complejos como desee, pero lo más importante que está haciendo en esta fase del proyecto es pensar y tomar decisiones. Tienes que considerar en qué quieres centrarte cuando se trata de mejorar el rendimiento del marketing.
Debe determinar cómo organizar las páginas que tengan sentido para su público, el alcance general y la escala de su sitio (recuento de páginas, diseños, plantillas, etc.).), y cuáles serán las prioridades generales de su proyecto.
Durante esta etapa, es importante recordar que un sitio web nunca está listo. Al hacer horarios y definir prioridades de planificación, debe recordar planificar las interacciones para después del lanzamiento inicial del sitio web.
Durante esta etapa, si pierde la noción de su visión central, descubrirá que su trabajo de planificación y estrategia comienza a diluirse. Debido a esto, nunca recomendamos la sobreingeniería o la planificación excesiva.
En su lugar, recomendamos adoptar un enfoque iterativo. Un paso a la vez, trabajarás para mejorar tu sitio web y verás cómo tu visión se hace realidad a medida que continúas refinando y mejorando con el tiempo.
Pasos y secciones para Escribir un Resumen de Estrategia Creativa
Descripción general de la empresa
Escriba su “Discurso de ascensor de 30 segundos” en papel y léalo en voz alta para usted mismo. Si no puedes articularlo, ¿cómo esperarás que otros dentro de tu organización puedan hacerlo? Si tienes problemas, puede significar que es hora de invertir en trabajo de posicionamiento y mensajería con un estratega de marketing. A menudo, cuando nos involucramos en un proyecto de rediseño de sitios web, hay algún elemento de trabajo de posicionamiento y mensajería que se incluye para ayudar a nuestros clientes a definir mejor su posicionamiento.
Otra forma de pensar en este resumen es escribirlo como si estuviera explicando lo que hace su empresa (y para quién) a alguien que no tiene experiencia técnica en su organización y sus soluciones. ¿Cómo describiría la compañía en términos sencillos? ¿Cómo simplificarías quién eres, qué haces y para quién lo haces?
ventajas Competitivas: ¿por Qué los clientes eligen usted frente otra opción? ¿Qué es lo que realmente hace que su empresa destaque entre la competencia?
Competencia
¿Quiénes son sus mayores competidores? Piense no solo en los jugadores más grandes, sino también en los más cercanos a casa: ¿a quién duele perder más? Estos son los que querrás prestar más atención, porque son los que más te costará elevarte por encima.
Incluye notas sobre lo que te gusta Y lo que no te gusta de tus competidores. ¿Qué están haciendo tanto desde un punto de vista de marketing como desde una perspectiva operativa? No necesitas replicar lo que están haciendo, pero es posible que quieras darle tu propio giro a algo que están haciendo con éxito. Por otro lado, si sabes que hay algo que quieres evitar, asegúrate de que esté anotado para que todos los involucrados en tu proyecto estén en la misma página.
Metas y objetivos
Es importante decir lo que espera lograr con su proyecto. Si comienzas un proyecto sin metas, ¿cómo sabrás cuándo tuviste éxito? Tus objetivos no tienen que ser demasiado complejos. Dicho esto, debe comprender qué impulsa su éxito, para que usted y su equipo puedan mantener el proyecto alineado con esas necesidades únicas.
- Una forma de pensarlo: ¿cuáles son los desafíos que enfrenta actualmente con su sitio web o marketing? Conocer estos desafíos lo ayudará a resolverlos mejor usted mismo o explicará por qué necesitan resolverse al socio de la agencia.
Hemos trabajado con suficientes empresas diferentes para tener una idea de lo que normalmente impulsa una opción para revisar un sitio web. A continuación se presentan las razones más comunes que vemos para comenzar proyectos como ese que requieren un resumen creativo de sitio web. Aclarar sus motivaciones le ayudará a mapear mejor los objetivos cualitativos o cuantitativos utilizando análisis, CRM, informes de bucle cerrado y otras métricas de rendimiento.
- Lead: Posiciónese como un líder con visión de futuro en su industria. Supera a los competidores en el panorama web. Atraer talento. Aclare su posición.
- Mostrar y participar: Ofrezca una experiencia impresionante y rica que ayude a las audiencias técnicas a encontrar información y soluciones rápidamente. Educar, informar, inspirar.
- Generación de leads: Crea una capa de estrategia y percepción de marca con la generación de leads; afina el sitio para atraer leads de calidad conectados a CRM, MAT para el marketing y el fomento de las ventas.
- Mejores herramientas: Mejores tiempos de carga, experiencia de usuario, funcionalidad para el portal de idiomas y distribuidores, capacidad de edición y flexibilidad como herramienta de marketing y para respaldar los esfuerzos de ventas.
Si desea leer más sobre el tema de lo que impulsa a las empresas B2B a tomar decisiones estratégicas, puede consultar esta publicación que detalla los principales indicadores clave de rendimiento (KPI) de marketing e indicadores líderes.
Audiencias y Perfiles de Clientes ideales
Comprender a su audiencia es clave. A menudo nos referimos a audiencias o personas como “perfiles de clientes ideales”. Pregúntese, ¿quiénes son las personas con las que más desea trabajar? ¿Qué tienen en común esos clientes con la forma en que buscan un proveedor de soluciones?
No te pierdas en persona-land; puede invertir y gastar mucho tiempo y dinero definiendo sus personajes, lo que puede descarrilar un proyecto. Recomendamos comenzar con un perfil de cliente ideal (ICP) en lugar de una pila de personas potencialmente abrumadora.
Un paradigma común que vemos con nuestros clientes industriales y de fabricación son estas dos personas:
- El comprador: Persona corporativa de nivel C que realiza la diligencia debida. Personal de alto nivel, gerentes de calidad, vicepresidente de compras. Se preocuparán por el costo, el rendimiento y la entrega más de lo que se preocupan por la experiencia. Un ingeniero podría haber ido a recomendarles que le compraran después de investigarlos.
- El influencer: El especificador técnico, ingeniero o diseñador. No el tomador de decisiones, sino un recomendador de confianza, un validador. Es posible que estén trabajando en un nuevo proyecto y buscando proveedores para los productos que saldrán dentro de unos años. Influencer clave y objetivo para el marketing, puede ser el comprador de productos de comercio electrónico. Los ingenieros necesitan herramientas para poder aumentar las ventas al CEO o a la gerencia de nivel superior.
Flujos de usuario y Llamadas a la acción (CTA): Una cosa muy útil para incluir en esta sección es documentar el lenguaje y el flujo de usuarios para los CTA en el sitio. Por ejemplo, si el comprador técnico busca especificaciones e información técnica, podría resonar con “Contactar a un ingeniero” como CTA de una página de producto o servicio. Por otro lado, el gerente de compras puede preferir un lenguaje como “Hable con un Gerente de cuenta” después de ver su empresa o acerca de las páginas. Estos son solo un par de ejemplos, pero detallan el impacto de los CTA y cómo pueden lograr que la persona adecuada realice la conversión correcta.
Esquema preliminar del mapa del sitio
Esta es la cosa más creativa e impactante que puede hacer para prepararse para la próxima iteración de su sitio web. Piense en las páginas que tiene en su sitio web actual, identifique cualquier brecha de contenido y determine dónde puede cambiar la posición de lo que hace fusionando otras páginas.
Los proyectos de rediseño de sitios web pueden descarrilarse fácilmente con el contenido. Es por eso que un plan previo como un resumen creativo de sitio web es tan importante. Saber dónde están sus huecos lo antes posible le permitirá comenzar a llenarlos en el nuevo sitio de la manera más rápida y eficiente posible. ¡Incluso puede tener la copia escrita en otros materiales de ventas y marketing y puede reutilizarla fácilmente para nuevas páginas!
- Cuando se trata de escribir contenido de calidad que hace que los ingenieros vuelvan, hemos encontrado el éxito al centrarnos en la concisión, la claridad y vincular los ejemplos a consultas de cola larga.
La mayoría de los sitios suelen incluir:
- Página de inicio
- Productos / Servicios / Soluciones
- Industrias / Mercados
- Empresa / Acerca de
- Blog / Recursos / Noticias
- Contacto/Página de CTA
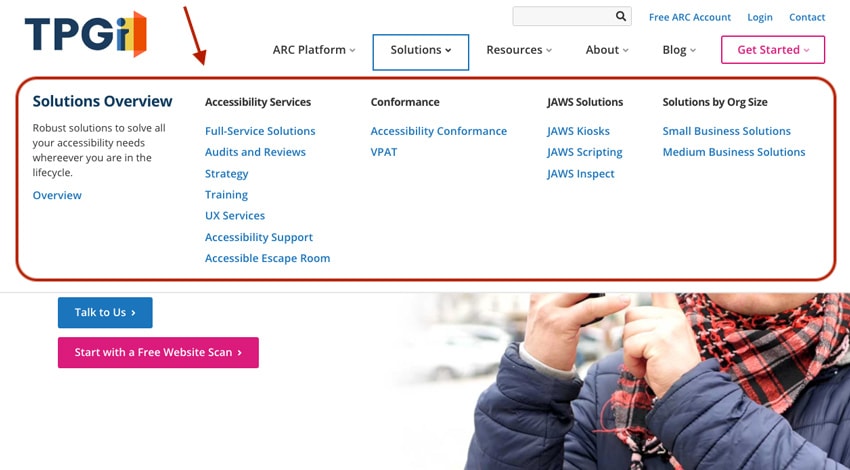
Consejo profesional 1: El uso de un mega menú es una buena manera de organizar la sección de productos, servicios o soluciones en su sitio web. Agregan contexto adicional y orientación para el usuario que está buscando un producto o solución en particular, y les permite encontrar rápidamente el camino correcto.

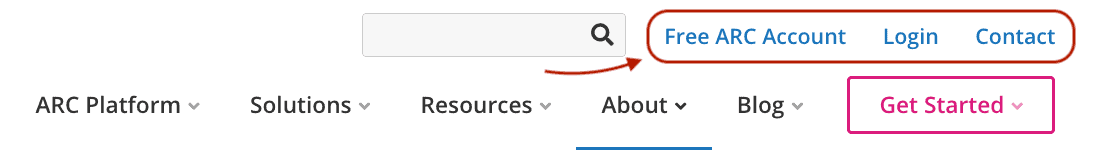
Consejo profesional 2: El uso de una navegación de utilidad (o navegación secundaria) puede ayudar a organizar enlaces a elementos similares a una utilidad. Estos pueden incluir CTA, pero a menudo incluyen enlaces a páginas importantes que los clientes actuales buscan con frecuencia. Aunque su sitio existe principalmente para atraer nuevos negocios, no puede olvidarse de sus clientes existentes que aún usan su sitio para ciertas funcionalidades.

Tenga en cuenta cuántas páginas espera que tenga su sitio. Hay dos herramientas (ambas con versiones gratuitas) que pueden rastrear un sitio existente para ofrecerle una idea de cuántas páginas indexadas tiene actualmente. Las versiones de pago de estas herramientas son útiles para sitios con un recuento de páginas muy grande, lo que facilita cortar y cortar páginas como parte de la organización de un nuevo mapa del sitio.
- Siteliner es una herramienta gratuita que revela problemas clave que pueden afectar la clasificación de su sitio web. Algunos de estos problemas potenciales incluyen contenido duplicado, relleno de palabras clave y enlaces rotos.
- Screaming Frog SEO Spider es un rastreador de sitios web que funciona para Windows, macOS y Ubuntu.
Plantillas y diseños de página clave (Wireframes)
Esta es quizás la segunda sección más importante para pensar en su proyecto de rediseño de sitio web. Probablemente hayas escuchado la palabra de moda “UX”, o experiencia de usuario antes. La experiencia del usuario se trata de un sitio web que fluye y se siente bien. Para que eso suceda, debes comenzar con el plano correcto que establezca cómo funcionarán y se sentirán juntas tus páginas.
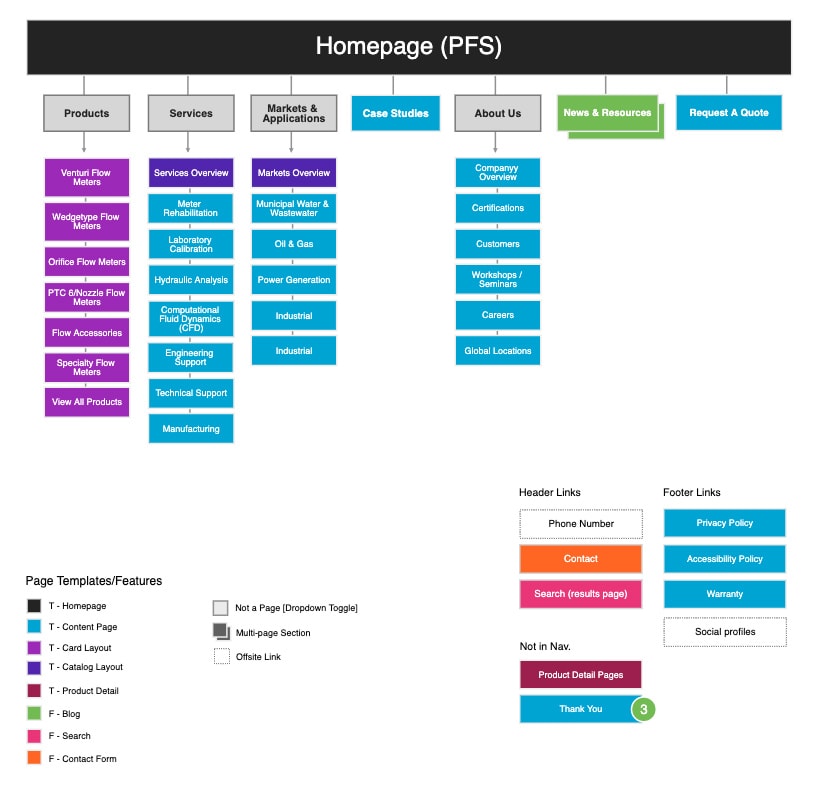
Mapa del sitio de ejemplo

Para el propósito de un resumen de estrategia, no creamos los wireframes reales (o planos) en un formato visual. Sin embargo, documentamos los tipos de página y los organizamos, para que podamos comprender mejor los tipos de páginas que existirán. Empezamos con viñetas. Estos son para las cosas que se incluirían en los wireframes para que podamos comenzar a documentar la jerarquía y la estrategia de contenido. Este “desglose” de nuestra estrategia también brinda la oportunidad de observar cualquier característica o funcionalidad que deba planificarse en la propia fase de encuadre.
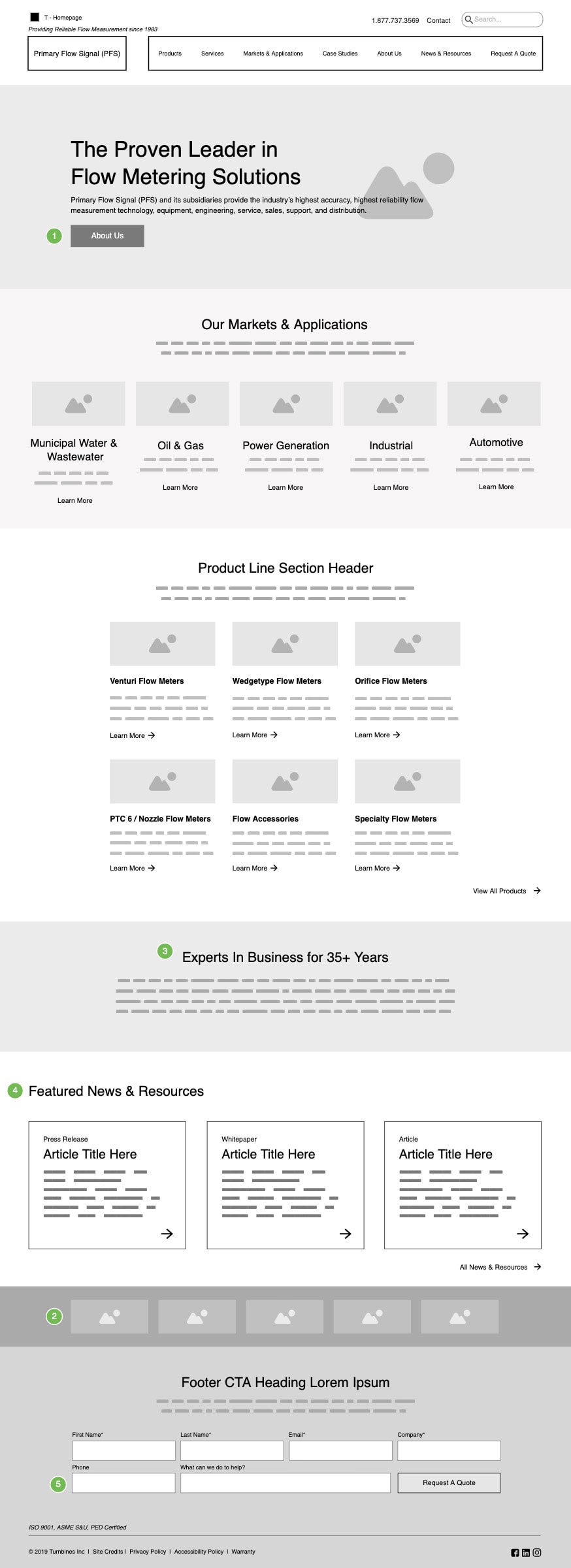
Ejemplo de estructura metálica

¿Sabías que un prospecto, en promedio, solo pasará entre diez y veinte segundos revisando el contenido de tu página de inicio antes de decidir qué va a hacer a continuación? Eso significa que solo tienes una pequeña ventana para convencerlos de que se queden. El desarrollo de marcos de alambre le permite pasar el tiempo necesario para asegurarse de que su página de inicio tenga el contenido, la dirección y el flujo correctos para asegurar sus clics. Echa un vistazo a esta publicación de blog para profundizar en cómo construir una página de inicio que ofrezca resultados.
Puntos de bonificación: Hay dos herramientas de creación de esquemas y prototipos muy comunes que son fáciles de usar, con amplia capacitación y documentación, que puede usar para diseñar visualmente los esquemas iniciales. Ambas opciones tienen planes gratuitos que son limitados, pero que le permiten comenzar con anticipación. Puedes comprar un plan de nivel inferior para desbloquear funciones y funciones adicionales.
- Figma ofrece un producto similar con su propia interfaz de usuario única. Prometen asistencia de diseño de principio a fin y ofrecen una prueba gratuita para cualquier persona interesada en probar las aguas.
- Moqups se llama a sí misma una “plataforma de diseño en línea todo en uno”.”Es simple y ampliamente utilizado, pero solo obtienes acceso a una fracción de las funciones disponibles con una cuenta gratuita.
- Dado que ambos ofrecen pruebas gratuitas, recomendamos echar un vistazo a cada uno de ellos antes de comprometerse con cualquiera de ellos. Nada arriesgado, nada ganado, ¿verdad?
Otras consideraciones de diseño, desarrollo y SEO
Diseño:
- ¿Hay otros sitios que te gusten y quieras usar como inspiración?
- Encuentra tu or .ai .archivos de logotipos eps (vectores) y compartir enlaces a ellos aquí.
- Si tiene estándares o pautas de marca, agregue un enlace a ese archivo aquí para referencia.
- Escribe hasta dónde estás dispuesto y abierto a evolucionar la marca visual. Probablemente tenga un logotipo y algunos elementos de marca, pero ¿está abierto a evolucionar aún más? ¿O está configurado con el logotipo y los elementos principales de la marca?
-
- Puede ser difícil determinar si desea una actualización del logotipo o un rediseño del logotipo. Si no estás seguro de a cuánto cambio te gustaría comprometerte, te recomendamos leer esta publicación de blog que detalla los beneficios y desafíos con cada opción.
- Moodboards: Estos pueden ayudar a evolucionar o completar la marca visual más allá del logotipo y los colores principales de la marca. Este ejercicio también puede ayudar a obtener alineación dentro de su organización sobre cómo proceder con la marca visual.

SEO:
- ¿Qué crees que están escribiendo tus mejores clientes en Google para encontrar una empresa o solución como la tuya?
- Puedes usar herramientas como Moz o SEMrush para proporcionar gran parte de esa investigación sobre el rendimiento actual del sitio y las clasificaciones de palabras clave, o complementar esos datos con datos de Google Analytics o Google Search Console (ambas herramientas gratuitas que deberías usar).
- Algo que siempre es importante recordar es que tus necesidades de SEO cambiarán en función de tu industria o nicho único. Asegúrate de pensar en esto al detallar tus estrategias de SEO, y solo asóciate con agencias que conozcan los secretos de SEO y marketing digital de negocios exitosos en tu industria.
Desarrollo:
- Incluya notas ligeras (las viñetas están bien) para las características y funcionalidades que espera para que no se pierdan durante todo el proceso. Las cosas pueden incluir:
-
- Encabezado pegajoso
- Archivo de eventos y calendario
- Feeds de redes sociales
- Mapas interactivos
- Sección de portafolios o estudios de casos
- Y otras funciones ilimitadas…
- A veces, para un sitio más complejo, querrá preparar una lista de características y funcionalidades escritas con más especificaciones (spec) para capturar los requisitos relevantes.
- Priorización: Utilizamos una metodología a menudo llamada Moscú: significa Debe tener, Debe tener, Podría tener y no tendrá. Esta metodología le ayuda a escribir los requisitos en función de las prioridades.
-
- Por ejemplo, algo escrito como “debe tener” en la especificación significa que debe existir para que el proyecto tenga éxito. Aunque algo etiquetado como “podría tener” es una buena característica, su inclusión no hará ni romperá el proyecto.
- Tener más artículos “imprescindibles” significa que su presupuesto y cronograma serán más largos y más altos, así que tenga cuidado de evaluar críticamente lo que realmente necesita para lanzar con su proyecto inicial. Recordar: siempre puede agregar y revisar la funcionalidad con futuras iteraciones.
Una nota sobre el cronograma y el presupuesto
A menudo no recomendamos incluir restricciones de cronograma o presupuesto en un resumen de estrategia creativa de un sitio web en este momento. Es bueno conocer esos detalles, pero es mejor dejarlos y guardarlos para discutirlos con un posible socio de agencia que podrá incorporar e interpretar su visión para el proyecto y ofrecer su visión única cuando se trata de presupuestos y plazos.Formato
: ¿Importa?
respuesta Corta: no, en realidad no importa qué formato uses para crear tu informe. Lo que importa es que haya hecho un poco de pensamiento crítico para delinear e investigar los elementos clave de su informe, y que se alineen con el lugar al que desea ir como organización.
No importa cuánto inviertas en hacer un resumen de estrategia perfecto, nunca terminará igual como comenzó. Esté abierto a la opinión y el asesoramiento de las personas de marketing y liderazgo a su alrededor, y tenga en cuenta que los proyectos de sitios web son un proceso creativo en constante evolución.
Empezar: Descargue una Plantilla de inicio gratuita
Eche un vistazo a esta plantilla de inicio gratuita que sigue los pasos descritos anteriormente. Recuerde: el formato en realidad no importa, siempre y cuando tenga los componentes críticos incluidos en su informe. Esta plantilla te ayudará a sentirte (y a parecer) un experto para tu equipo de marketing o liderazgo al crear pasos prácticos para tu visión estratégica. Se asegurará de que el resto de su proyecto salga bien, ya sea que lo esté completando internamente o con una agencia externa como Windmill Strategy.
Palabras de despedida
Ponga en marcha con éxito su proyecto de rediseño de sitio web y establezca el tono para todo lo que sigue redactando primero su informe de estrategia creativa. Te agradecerás más tarde por organizar y crear estrategias para tu visión de una manera fácil de compartir y de consultar. Si quieres hablar o recibir ayuda creativa con tu próximo proyecto, comunícate y habla con uno de nuestros gerentes de cuentas expertos hoy mismo para obtener asesoramiento.
Leave a Reply