co je mobilní vstupní stránka: Průvodce
mobilní vstupní stránka je webová stránka vytvořená pro mobilní prohlížeče, která se otevře, když uživatel klikne na výsledek vyhledávání nebo reklamu prostřednictvím smartphonu. Tato stránka by měla mít jeden cíl, jednu výzvu k akci, jednoduchou navigaci a design. Má konvenční cíl a nutí uživatele provést žádoucí akci.
v tomto videu vysvětluje Caleb Smith, obchodník v SendPulse, jak vytvořit mobilní vstupní stránku pomocí SendPulse.

proč je důležité vytvořit mobilní vstupní stránku?
vytvoření mobilní verze vstupní stránky není jen užitečným doplňkem, je to nutnost.
podle statisty je v roce 2020 na celém světě 3, 5 miliardy uživatelů smartphonů a toto číslo stále roste. 51% uživatelů internetu nakupuje produkty online prostřednictvím smartphonů. Mezitím počet uživatelů stolních počítačů neustále klesá. Konverze na mobilních zařízeních jsou však stále nižší než na ploše.
všichni jsme měli špatné zkušenosti s procházením webu na našich mobilních zařízeních: stránky, které jsou obtížně navigovatelné, dlouhé doby načítání a příliš mnoho textu, díky nimž je velmi obtížné pochopit, na co se díváte. K tomu dochází, protože pouze 50% vstupních stránek je optimalizováno pro mobilní zařízení.
Chcete-li zabránit tomu, aby vaši zákazníci měli takové zkušenosti s vašimi produkty a službami, je nejlepší navrhnout vstupní stránku tak, aby měla snadno sledovatelnou kopii, jednoduchý design, rychlou dobu načítání a snadnou navigaci pomocí smartphonu.
nyní se podívejme na některé věci, které potřebujete vědět při vytváření vstupní stránky s vysokou konverzí pro chytré telefony.
jak vytvořit vysoce konvertující mobilní vstupní stránku
- vyberte intuitivní nástroj pro tvorbu vstupní stránky
- Zapamatujte si první mobilní Design
- použijte Jednosloupcové rozvržení
- buďte struční ve své kopii
- Optimalizujte formuláře pro mobilní zařízení
- Přidejte tlačítko CTA
- zvažte dobu načítání
podle Sweora to trvá asi 50 milisekund, než se uživatelé rozhodnou, zda se jim web líbí nebo ne. Proto by weby měly být optimalizovány tak, aby na stránce zůstaly mobilní uživatelé. Provedeme Vás tedy několika kroky k vytvoření mobilní vstupní stránky s vysokou konverzí.
Vyberte si intuitivní nástroj pro tvorbu vstupních stránek
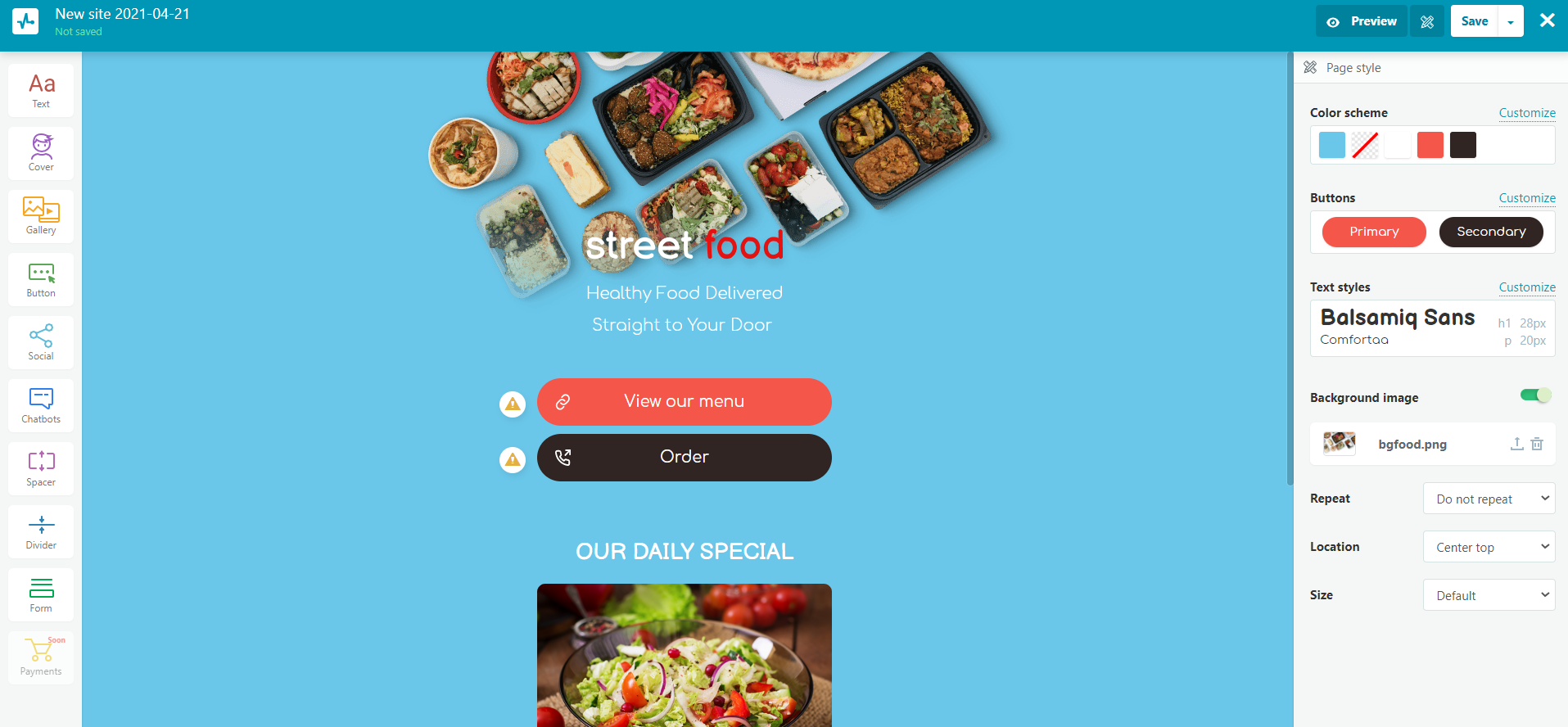
SendPulse poskytuje snadno použitelný nástroj pro tvorbu vstupních stránek drag and drop. Umožňuje vám vytvořit vstupní stránku, internetový obchod nebo odkazovou stránku pro bio sociální média. Všechny stránky vytvořené pomocí naší služby jsou ve výchozím nastavení citlivé. Můžete použít předem připravenou šablonu nebo vytvořit jedinečnou stránku od nuly zdarma. Přidejte obrázky a videa, widget předplatného pro převod návštěvníků webu na předplatitele, odkazy na vaše účty sociálních médií a blog, možnosti platby. Sledujte výkon své stránky pomocí přehledů a optimalizujte je pro vyhledávač.
Chcete-li vytvořit vstupní stránku, uspořádejte strukturu stránky, přetáhněte prvky, které potřebujete, a přizpůsobte jejich design pomocí panelu nástrojů.

postupujte podle tohoto průvodce krok za krokem.
Zapamatujte si první mobilní Design
když navrhujete svůj web tak, aby k němu uživatelé měli přístup ze smartphonu, zaručujete, že vaše zákaznická zkušenost bude dobrá na jakémkoli zařízení. Je třeba zvážit několik věcí. Nejprve se ujistěte, že návštěvníci vašeho webu mohou vidět vše jasně z malé obrazovky smartphonu. Za druhé, poskytněte svým zákazníkům všechny potřebné informace, které mohou hledat. Za třetí, ujistěte se, že vaše webové stránky lze snadno navigovat na smartphonu. Nakonec nezatěžujte své návštěvníky nadměrnými prvky, jako jsou reklamy nebo rušivá vyskakovací okna.
použijte rozložení jednoho sloupce
smartphony nemají prostor pro několik sloupců. Díky nim je navigace a rolování těžkopádné a nepřirozené. Více sloupců, které se používají pro stolní verzi webu, není vhodné pro mobilní zařízení, protože uživatelé mají k navigaci po stránce pouze asi 3×5 palců.
rozložení jednoho sloupce se snadno nastavuje a nejlépe vyhovuje mobilním obrazovkám. Jedná se o řadu krabic naskládaných na sebe. Toto rozvržení obsahuje záhlaví, pole pro obsah, zápatí a horizontální navigační nabídku.
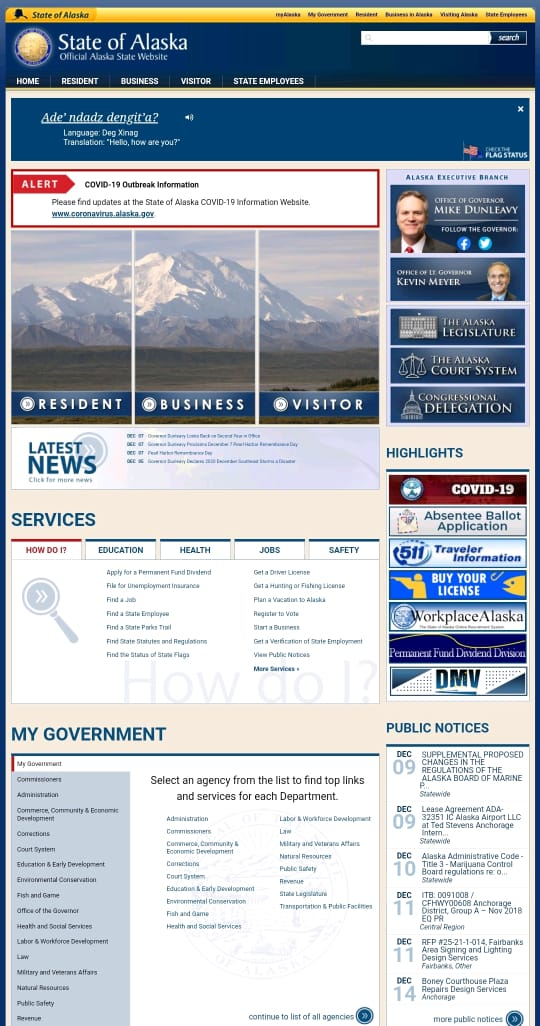
nyní se podívejme na oficiální webové stránky státu Aljaška. Stolní a mobilní verze webu vypadá stejně. Takže si dokážete představit, jak obtížné je navigovat ze smartphonu.

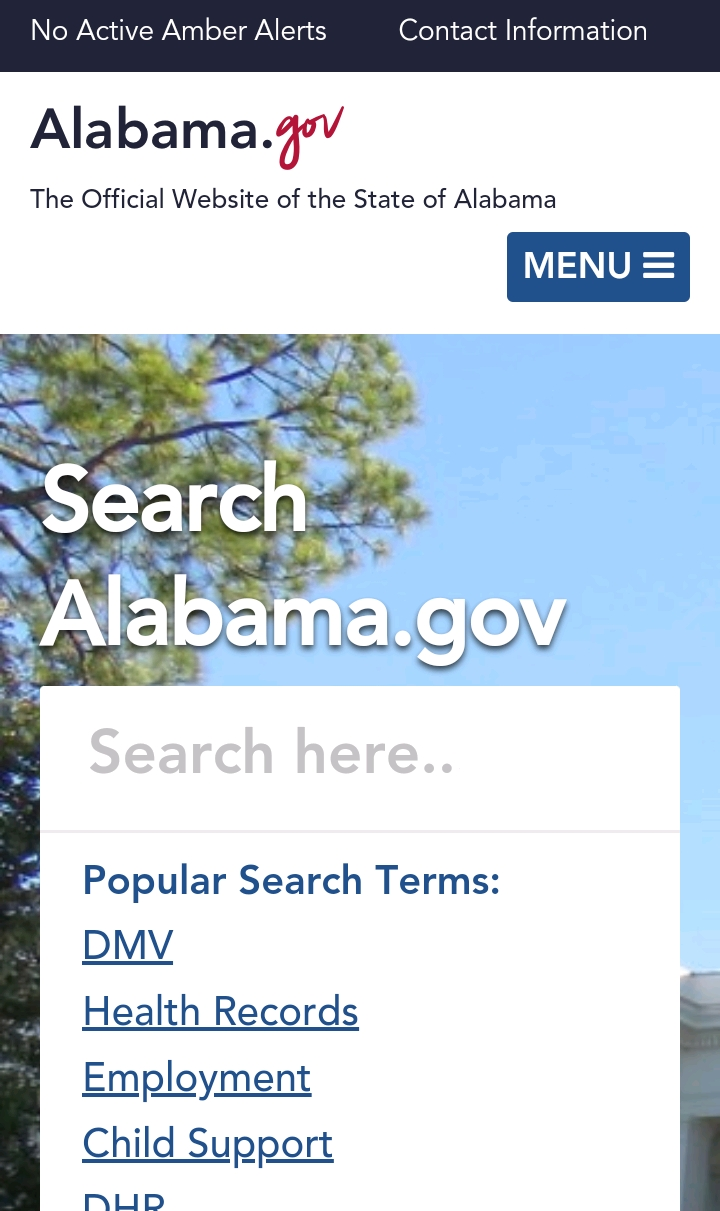
Chcete-li vidět rozdíl, pojďme analyzovat vstupní stránku Alabamy pro chytré telefony. Rozložení jednoho sloupce usnadňuje použití ve srovnání s předchozím webem.

buďte struční ve své kopii
při vytváření mobilní verze přemýšlejte o tom, jak se uživatelé budou zabývat vaším obsahem. Zde je několik bodů, které je třeba zvážit:
- použijte nadpis, který je specifický a krátký;
- ujistěte se, že váš nadpis obsahuje jedinečnou hodnotu;
- v případě potřeby přidejte podpoložku;
- ujistěte se, že vaše písemná kopie je jasná, stručná a k věci;
- použijte odrážky k zvýraznění klíčových bodů a upoutání pozornosti zákazníka;
- ujistěte se, že vaše věty a odstavce jsou krátké, aby nepřekonaly uživatele příliš mnoha informacemi.
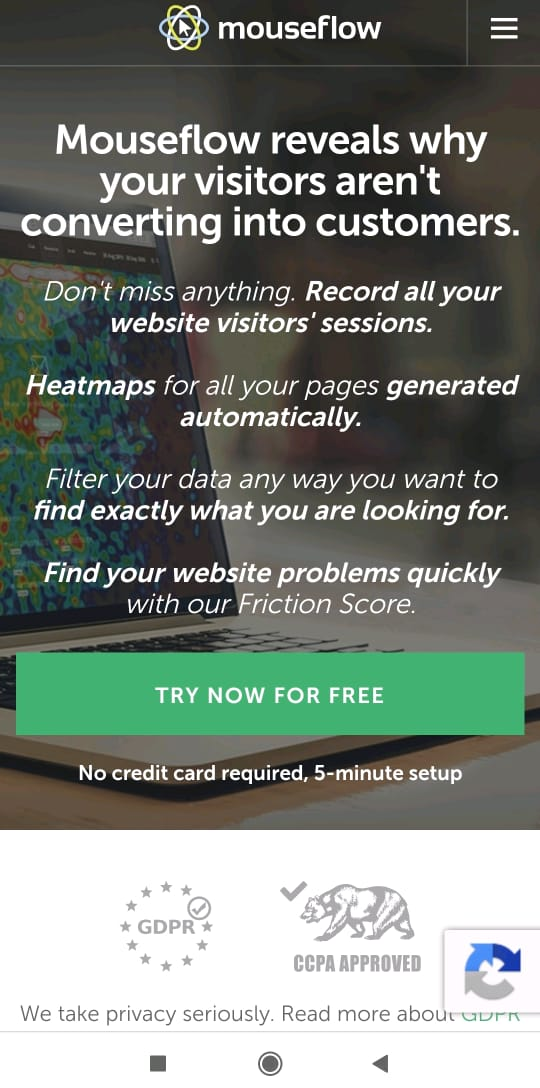
zde je vynikající příklad mobilní vstupní stránky Mouseflow. Tento web používá jasný nadpis, který vyjadřuje hlavní poselství této služby, krátké věty popisující výhody Mouseflow, a snadno dostupné tlačítko CTA, které nabízí freebie.

Optimalizujte formuláře pro mobilní zařízení
pokud chcete shromažďovat informace o zákaznících, kteří používají chytré telefony k návštěvě vašeho webu, je důležité optimalizovat formuláře pro mobilní zařízení. Musíte:
- napište nadpis, díky kterému uživatel klikne;
- ujistěte se, že formulář obsahuje minimální požadovaná pole (jméno, adresa, E-mail, telefonní číslo) k dosažení vašich cílů;
- nepoužívejte obrázky, protože zabírají hodně místa;
- ujistěte se, že se formulář načte rychle;
- vytvořte snadno klepnutím na tlačítko “Odeslat” a mějte na paměti, že 44×44 Pixelů by měla být minimální velikost, kterou používáte;
- implementujte rozbalovací nabídky a automaticky vybrané
- zadejte požadovaná pole;
- použijte vertikální zarovnání polí formuláře, aby se vešly na obrazovku mobilního zařízení.
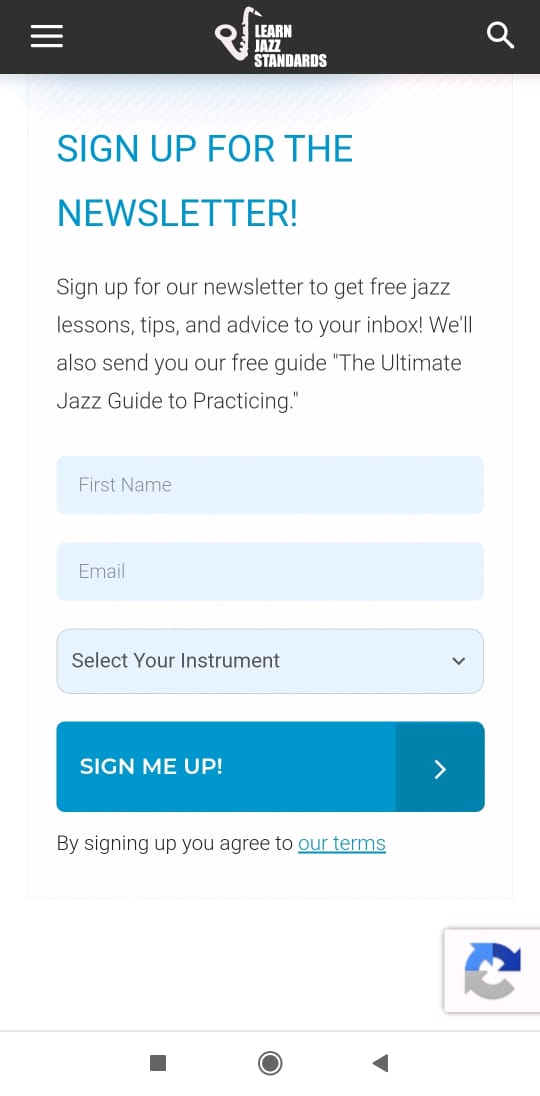
zde je skvělý příklad optimalizované formy z Learn jazzových standardů.

Přidejte tlačítko CTA
tlačítko výzvy k akci je nezbytným prvkem, který pomáhá uživatelům rozhodnout se podniknout akci. Minimální velikost tohoto tlačítka pro mobilní zařízení je 44 x 44 Pixelů. Podle principu Gutenberg uživatelé začnou skenovat stránku v levém horním rohu a končí vpravo dole. To je důvod, proč je nejlepší místo pro přidání tlačítka CTA na konci skenovací cesty návštěvníků, když se seznámí s vaším obsahem. Toto tlačítko by mělo kontrastovat s pozadím, aby bylo viditelné a dostatečně velké, aby uživatel mohl kliknout.
zde je příklad tlačítka CTA Wix, které lze snadno kliknout a je umístěno za kopií.

zvažte dobu načítání
rychlost je pro uživatele smartphonů velmi důležitá. Riskujete ztrátu publika jen proto, že uživatelské rozhraní mobilní vstupní stránky je pomalé. Podle Think with Google, protože doba načítání stránky se pohybuje od jedné do tří sekund, pravděpodobnost odrazu se zvyšuje o 32%.
Chcete-li zkontrolovat rychlost vstupní stránky, můžete projít testem rychlosti Google a obdržet zprávu o výkonu vaší stránky a několik návrhů na optimalizaci webu. Tento nástroj označuje věci, které zpomalují váš web. Odstraňte z tohoto seznamu Vše, co nepotřebujete. Zde jsou hlavní kroky, které musíte dodržovat, abyste zvýšili rychlost své mobilní vstupní stránky.
- snižte svůj obsah. Nejrychlejším způsobem, jak zrychlit načítání stránky, je odstranění nepotřebných prvků. Vezměte v úvahu, že vizuální obsah hodně váží. Obrázky navíc zabírají 20% hmotnosti webové stránky a každý z nich vytvoří požadavek HTTP. Tyto požadavky přejdou z prohlížeče uživatele a vytvoří prvky vaší vstupní stránky. V důsledku toho se rychlost vašeho webu zpomaluje.
- Optimalizujte obrázky. Chcete-li prodloužit dobu načítání stránky, měli byste se ujistit, že vaše obrázky jsou alespoň pod 800 KB, a zvážit Formát obrázků na vaší stránce. Komprimujte vizuály pomocí speciálních nástrojů. Nezapomeňte však, že při použití JPEG můžete po kompresi získat nižší vizuální věrnost, ale menší soubor. Současně se PNG nezmění vizuálně, ale po kompresi bude větší.
- přeneste videa na platformu třetí strany. Pokud máte na mobilní vstupní stránce videa, mohou zpomalit rychlost vaší stránky. Proto byste měli přemýšlet o jejich přesunutí na platformy jako YouTube, Vimeo nebo Wistia, aby se vaše stránka načítala rychleji.
příklady mobilních vstupních stránek
každá značka by měla mít dobrou vstupní stránku pro mobilní zařízení, protože uživateli trvá milisekundy, než se rozhodne, zda provede nákup. Pokud se zákazníkům líbí vaše mobilní vstupní stránka, zapojí se do vašeho obchodu a nakonec provedou nákupy.
zde jsou některé vynikající vstupní stránky pro chytré telefony, takže můžete získat představu o tom, jak vytvořit dobrou stránku pro vaši značku.
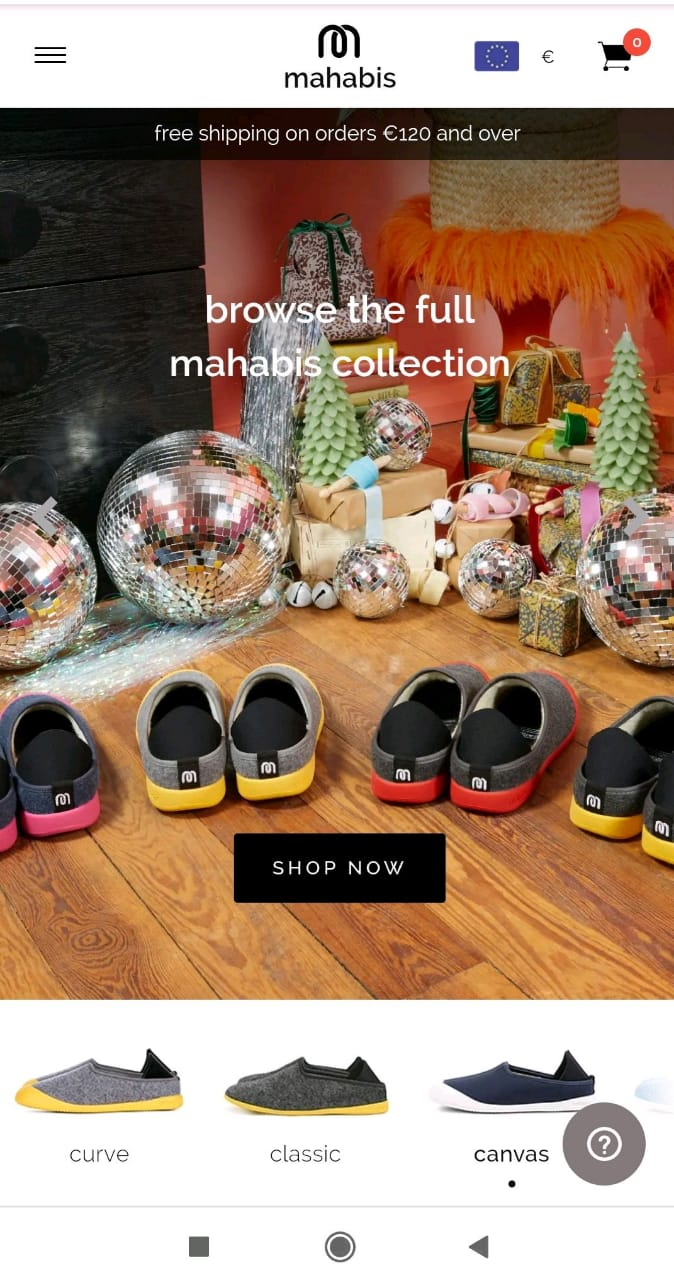
Mahabis pantofle
Mahabis nabízí širokou škálu pantofle ‘ navržen pro pohodlí a vyrobené pro dobrodružství.’Můžete vidět jejich mobilní vstupní stránku níže. První věc, kterou je třeba poznamenat, je, že značka se silně spoléhá na vizuální prvky a je velmi nápadná. Není pochyb o tom, že Mahábis prošel testem nakupujícího pro upoutání pozornosti do 50 milisekund.
zde je příklad stránky, kde je vše jasné a viditelné. Když uživatelé otevřou Web Mahabis ze smartphonu, dozví se o dopravě zdarma bez posouvání dolů. Zákazníci si také mohou vybrat měnu, přejít do košíku nebo okamžitě začít nakupovat kliknutím na tlačítko “nakupovat nyní”.

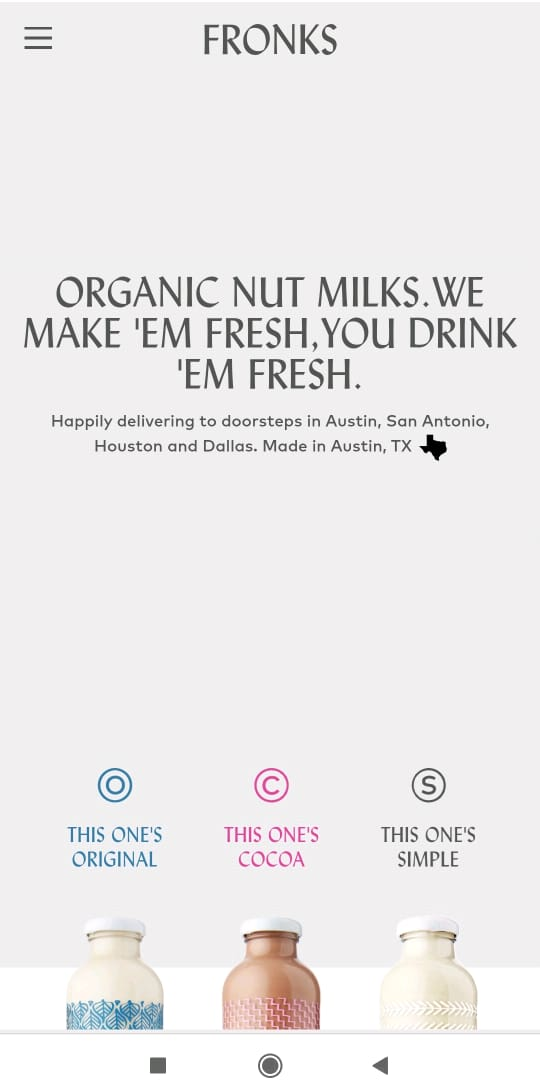
Fronks
zde je příklad značky, která nabízí organické ořechové mléko a poskytuje zákazníkům dodávky. Oceníte jeho vstupní stránku, která obsahuje informace potřebné pro kupující a je minimalistická v designu. Vstupní stránka Fronks má také krátkou a jasnou hlavičku vysvětlující, co nabízejí.

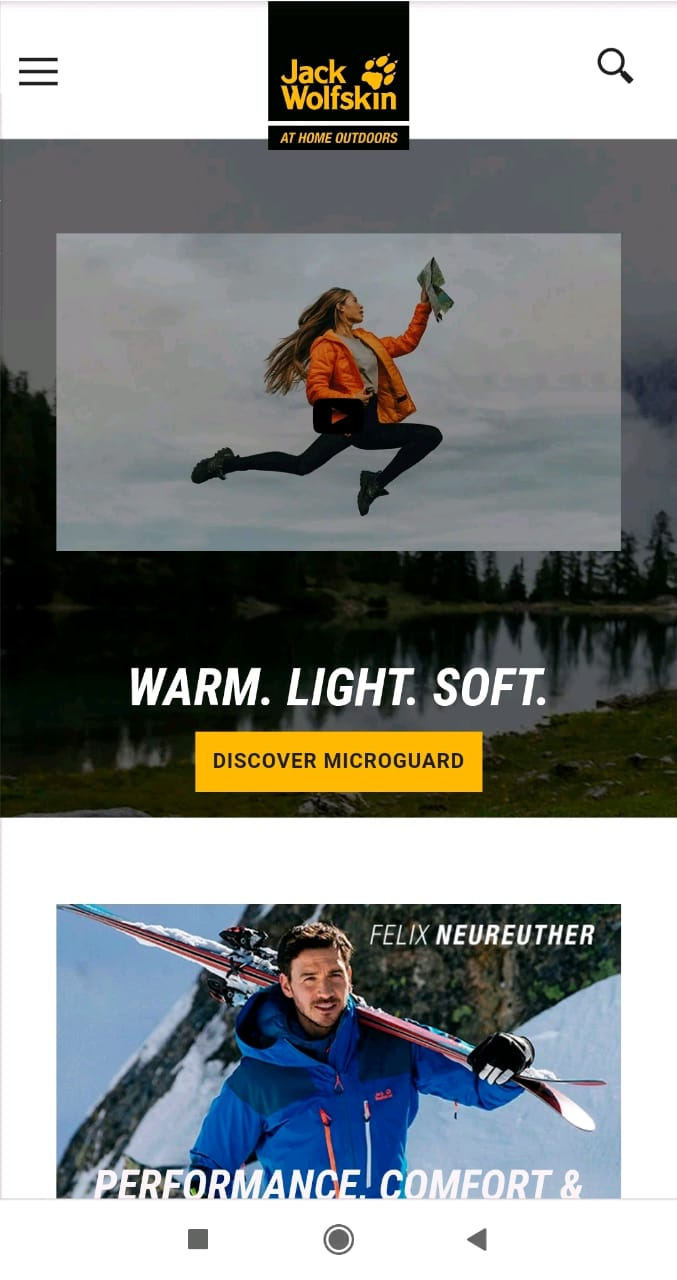
Jack Wolfskin
tato značka outdoorového oblečení a vybavení je známá po celém světě a můžete se hodně naučit z jeho mobilní vstupní stránky. Při otevírání webu je první věcí, kterou věnujete pozornost, vizuální prvky, které demonstrují produkty pro pěší turistiku, trekking, horské sporty, zimní sporty a každodenní oblečení.
Chcete-li být stručné a jasné, vstupní stránka Jacka Wolfskina obsahuje slova, která vyjadřují návrh klíčové hodnoty, mezery, které dávají prostor pro oči zákazníků, a tlačítko výzvy k akci, které lze snadno klepnout.

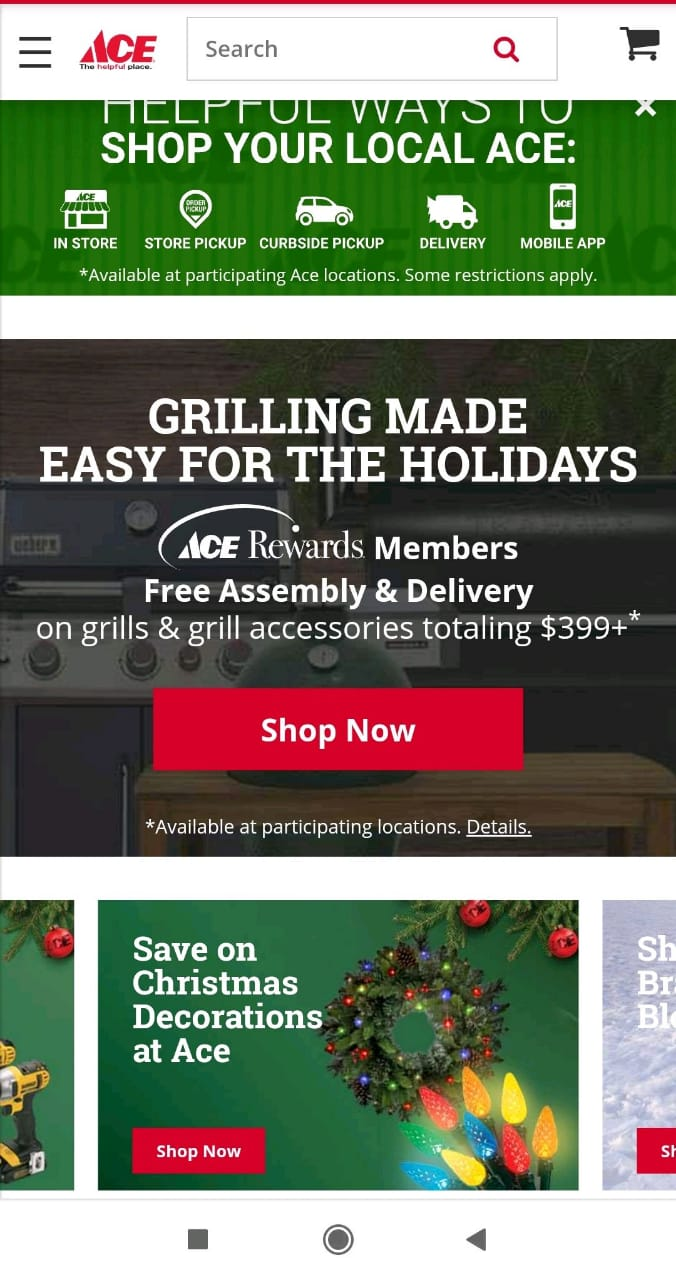
Ace Hardware
Ace je největší světové hardwarové maloobchodní družstvo, které má mnoho zákazníků. Proto je nezbytné poskytnout svým zákazníkům možnost nakupovat online, zejména ze svých chytrých telefonů.
zde můžete vidět příklad mobilního webu Ace Hardware. Pokud uživatelé tuto stránku otevřou, zjistí, jak nakupovat u místního Ace, bezplatná montáž a doručení pro členy Ace Rewards. Zákazník může také přejít do košíku nebo nakupovat hned kliknutím na tlačítko “nakupovat nyní”.

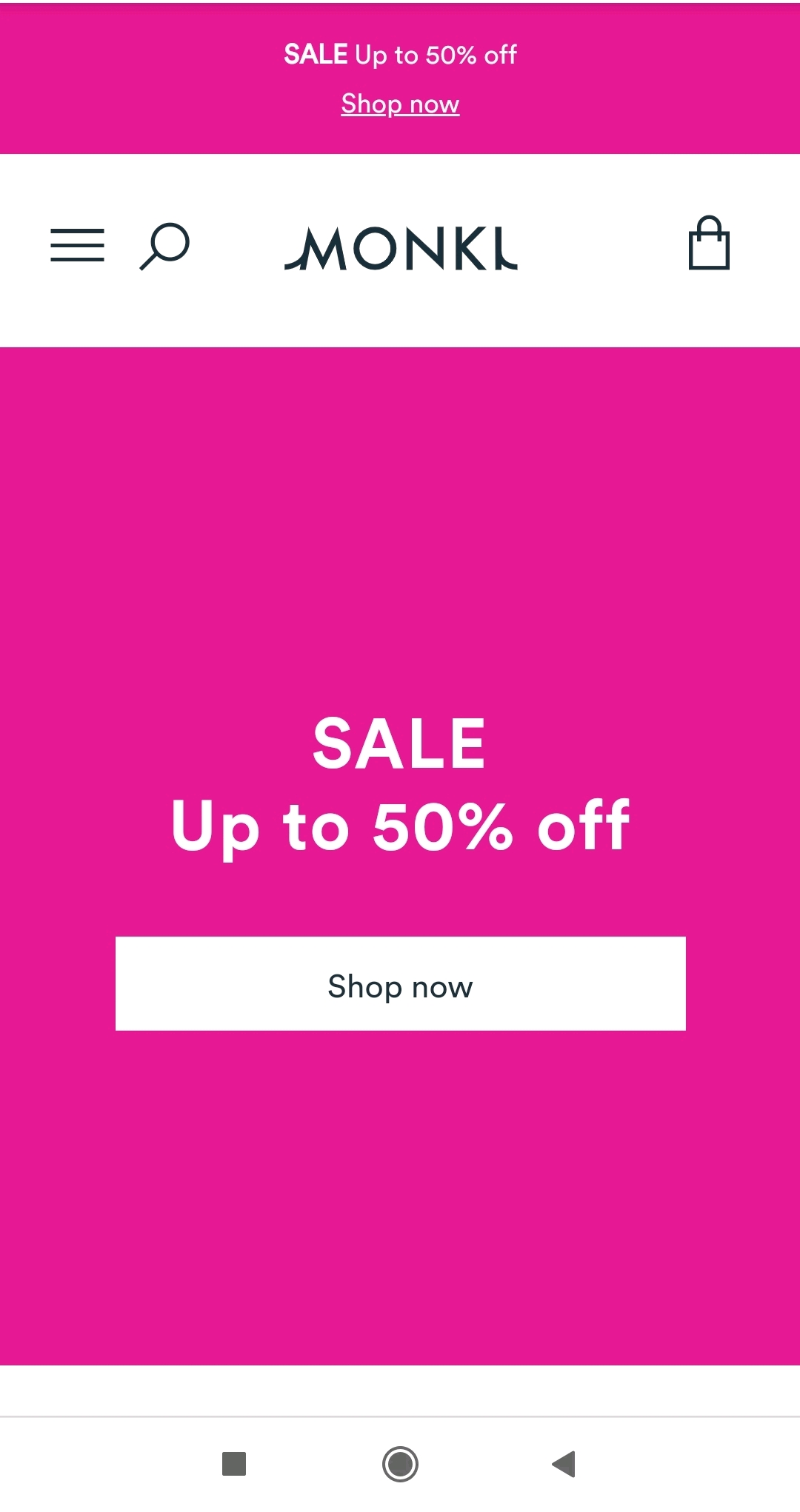
Monki
Monki je značka, která nabízí stylové oblečení za konkurenceschopné ceny, s cílem být laskavý ke světu. Tato společnost má nejen skvělé oblečení, ale také skvělý mobilní web.
po otevření vstupní stránky Monki můžete okamžitě přejít do košíku nebo nakupovat. Jak můžete vidět, Monki používá bílé místo a krátké fráze, aby nepřekonali své zákazníky.

6 Nejlepší postupy pro mobilní vstupní stránku
- implementujte Click-to-Call
- nastavte lepkavou navigaci
- použijte barvy s vysokým kontrastem
- Omezte počet vizuálů
- snižte počet klepnutí
- zvažte použití bílé mezery
pojďme se dostat do těchto osvědčených postupů a navrhnout mobilní vstupní stránku, která přitahuje zákazníky a umožňuje vám zvýšit počet konverzí.
implementujte Click-to-Call
pokud některá data o vašich produktech nebo službách nejsou pro uživatele vaší mobilní vstupní stránky snadno dostupná, měli byste poskytnout své kontaktní informace. Za tímto účelem můžete použít tlačítko click-to-call. Umístěte jej tak, aby bylo pro vaše zákazníky viditelné tlačítko.
mobilní uživatelé často chtějí dostávat informace hned. Pokud ji nemohou najít na vaší mobilní vstupní stránce,mohou se vás pokusit oslovit pomocí tlačítka call-to-contact.
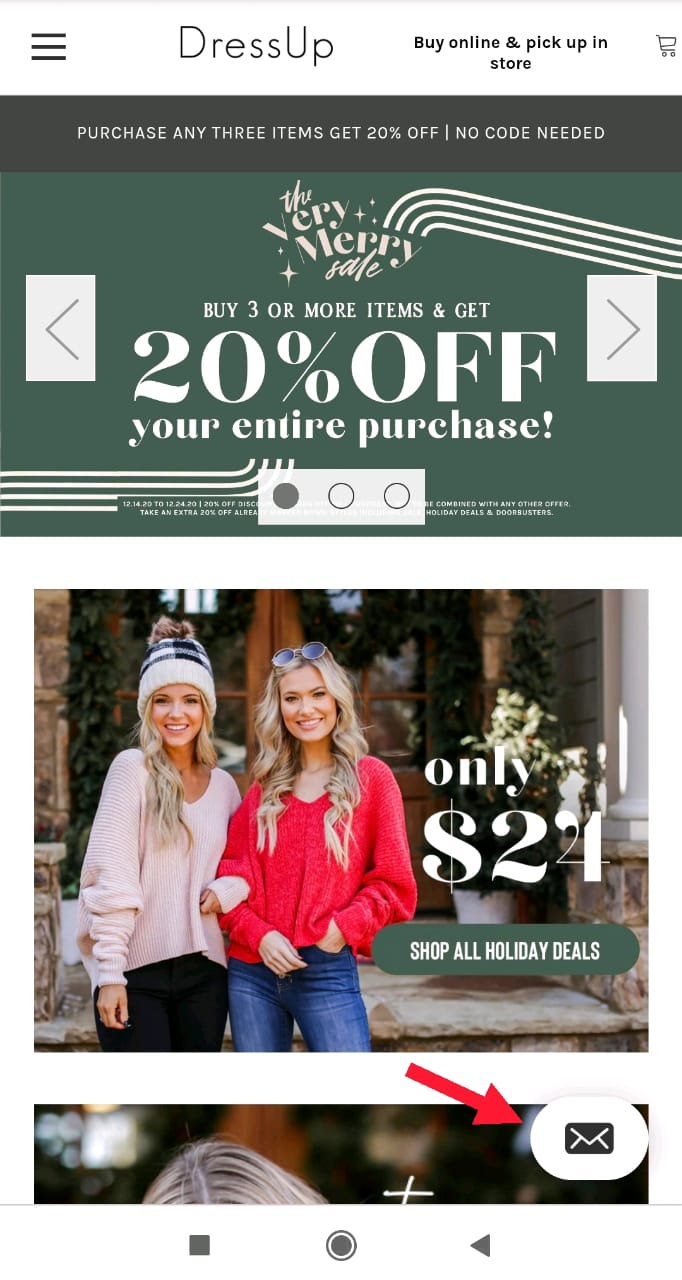
zde je příklad z Dress Up. Uživatel může kliknutím na toto tlačítko Odeslat zprávu značce.

Set Sticky Navigation
Sticky navigation je pevná navigační nabídka, která zůstává viditelná na mobilní vstupní stránce, i když návštěvník posouvá dolů. Pomáhá zjednodušit proces procházení tím, že poskytuje přístup k nabídce, který je vždy viditelný. Nezajišťují pouze to, aby se zákazníci neztratili, ale také budují uznání značky udržováním loga vždy viditelného pro návštěvníky. Data ukazují, že lepivé nabídky jsou o 22% rychlejší při navigaci, což je zásadní pro mobilní stránky.
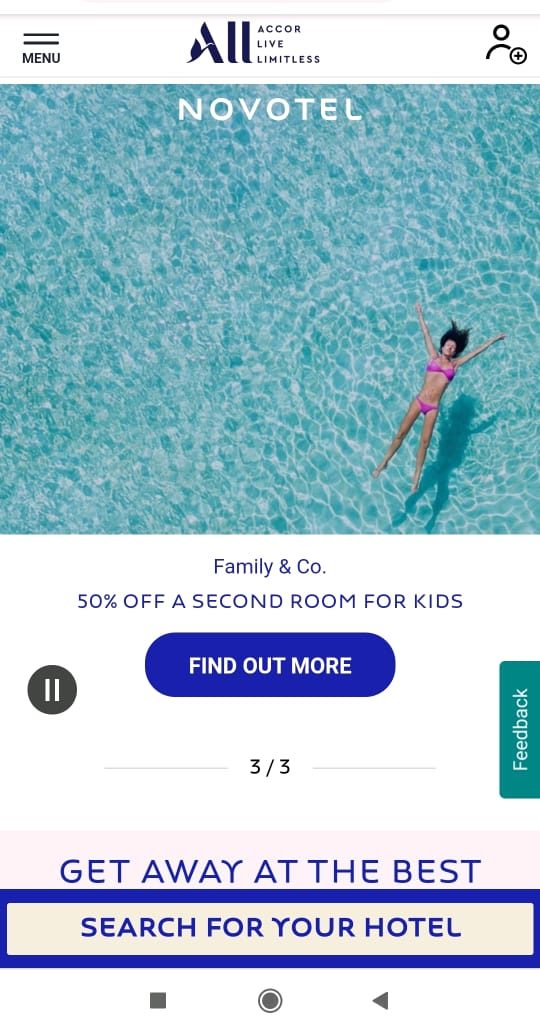
zde je příklad lepkavé navigace na webových stránkách hotelu Novotel. Nabídka zůstává, i když uživatel posouvá dolů.

Omezte počet vizuálů
informativní a zajímavé obrázky hrají důležitou roli při získávání zákazníků. Proto je důležité je použít pro mobilní vstupní stránku. Měli byste však být opatrní, abyste nepřetěžovali design příliš mnoha obrázky.
nadměrné vizuální efekty mohou způsobit několik problémů pro vaše návštěvníky, ale:
- váží hodně a trvá dlouho, než se načte;
- způsobí, že se mobilní uživatelé budou cítit ohromeni;
- aby se vaše mobilní vstupní stránka cítila přeplněná.
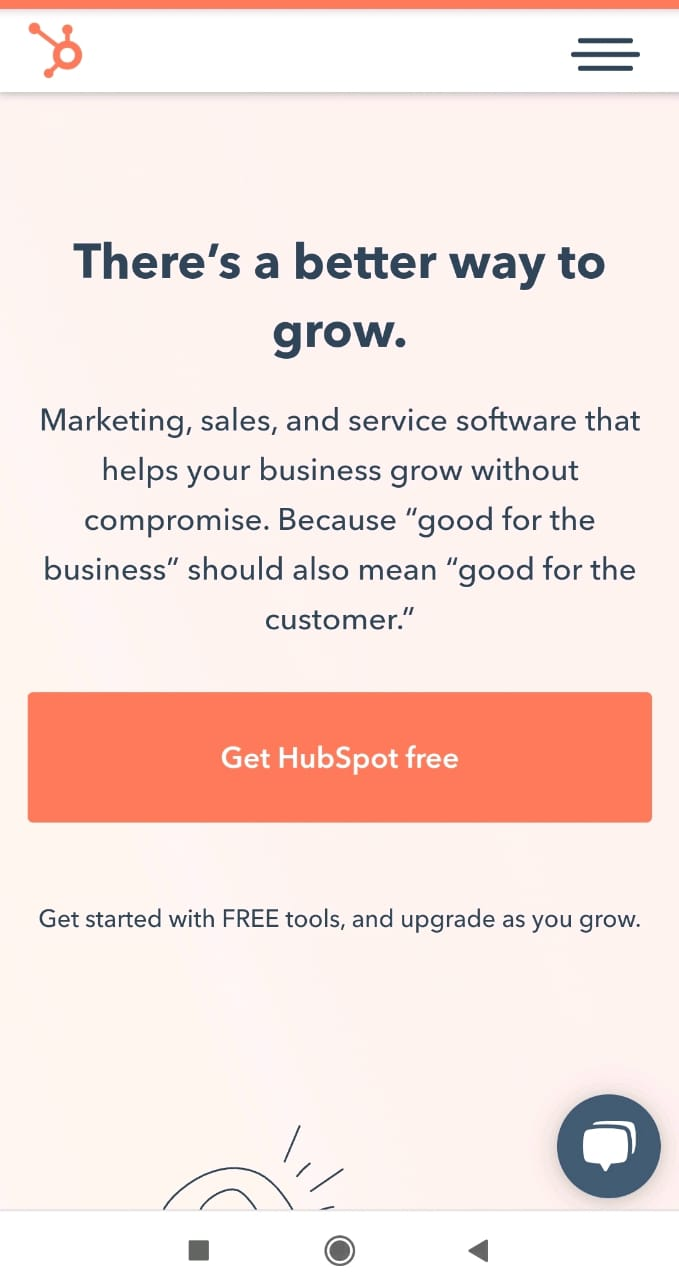
zde je příklad z HubSpot, který ukazuje, že stránka by neměla vždy obsahovat obrázky, které mají být vizuálně přitažlivé.

snižte počet klepnutí
pokud mobilní uživatelé hledají konkrétní Typ produktu, určitě chtějí zúžit vyhledávání a najít produkt co nejdříve. Vaší odpovědností je usnadnit proces a poskytnout úzké vyhledávání. Vytvořte mobilní vstupní stránku, aby nakupující nemusel dělat mnoho kohoutků.
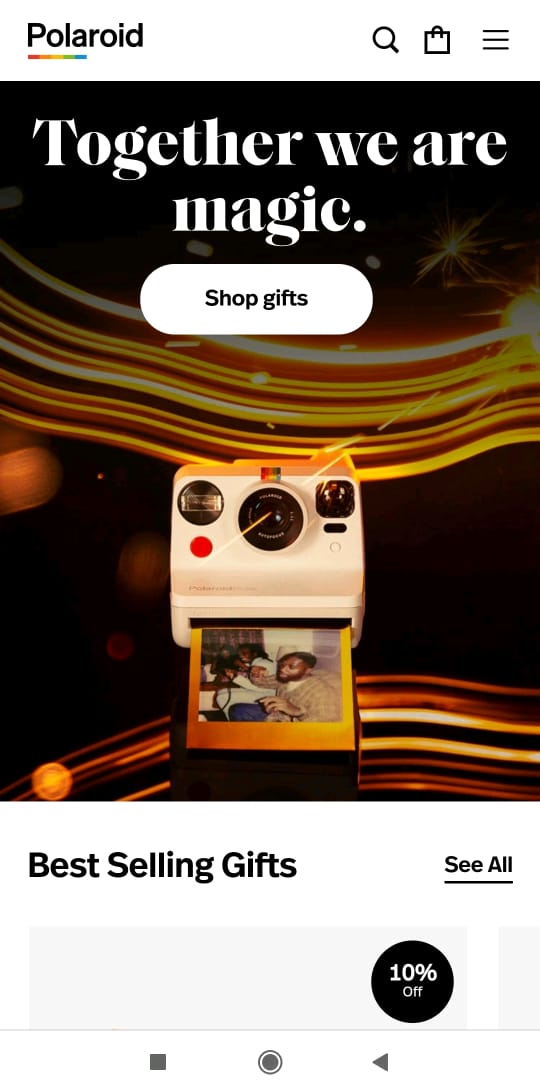
Polaroid nabízí návštěvníkům možnost vidět nejprodávanější dárky. Tato vstupní stránka obsahuje také sekce pro různé typy produktů.

zvažte použití bílé mezery
Chcete-li vytvořit stránku, která je vhodná pro obrazovky smartphonů, měli byste zvážit použití bílé mezery. Usnadňuje vnímání textu; zdůrazňuje důležité prvky, jako je tlačítko výzvy k akci, konkrétní fráze nebo věty-přitahují pozornost zákazníka, zlepšují čitelnost a porozumění.
existují dva typy bílých mezer:
- micro pokrývá prostor mezi řádky, odstavce a obrazy mřížky a ovlivňuje rychlost čtení a porozumění;
- makro obklopuje rozvržení návrhu, pokrývá prostor mezi bloky obsahu.
bílé místo vám pomůže zvýraznit důležité prvky, dává očím prostor ke čtení kopie, zobrazení obrázků umístěných na stránce a umožňuje minimalizovat náhodná kliknutí.
zde je skvělý příklad z Wix, který používá bílé místo na své mobilní vstupní stránce, aby to nebylo ohromující pro uživatele.
mobilní vstupní stránka je webová stránka vytvořená pro mobilní prohlížeče, která se otevře, když uživatel klikne na výsledek vyhledávání nebo reklamu prostřednictvím smartphonu. Tato stránka by měla mít jeden cíl, jednu výzvu k akci, jednoduchou navigaci a design. Má konvenční cíl a nutí uživatele provést žádoucí akci.

vzhledem k tomu, že počet mobilních uživatelů neustále roste, je nezbytné, aby každá značka poskytovala lepší uživatelský zážitek pro ty, kteří používají smartphony k nakupování. Navrhování webu pro mobilní zařízení vám umožní zlepšit uživatelský dojem s vaší společností.
- článek “15 osvědčených postupů mobilní vstupní stránky prokazatelně dosáhlo velkých výsledků” na blogu Optinmonster definuje termín a vyjadřuje osvědčené postupy mobilní vstupní stránky.
- článek “7 příkladů mobilních vstupních stránek & jak je vytvořit” na blogu Taboola definuje termín, uvádí příklady mobilních vstupních stránek a vysvětluje, jak je vytvořit.
- článek “7 příkladů mobilní vstupní stránky, které budete chtít zkopírovat v roce 2020” na blogu Sleeknote poskytuje 7 příkladů mobilní vstupní stránky s vizuály.
- článek “anatomie mobilní vstupní stránky, která převádí” na blogu Neila patela poskytuje návod, jak vytvořit mobilní vstupní stránku, která převádí.
- článek “příklady mobilní vstupní stránky, které vážně nastavují laťku” na blogu Unbounce poskytuje osvědčené postupy a nejlepší příklady mobilní vstupní stránky.
Poslední Aktualizace: 26.08.2021
Leave a Reply