hvad er eCommerce test? Hvorfor og hvordan skal du gøre det?
i løbet af det sidste årti har hele shoppingøkosystemet gennemgået en massiv ændring. Hvor folk engang nød at shoppe i lokale mursten og mørtel butikker til alle deres behov, er de i dag glade for at gennemse brede sorter af råvarer online og foretage indkøb efter deres komfort og bekvemmelighed. Skiftet har bragt meget godt til e-handelsvirksomhederne med hensyn til trinvis omsætningsvækst, global kundebase og hurtigere forretningsudvidelse. Men det har også sat dem i en kritisk position for at holde trit med de stadigt stigende, stadigt udviklende behov og krav fra folket.

Oplev optimering over hele kloden tyder på, at den bedste måde eCommerce virksomheder kan overleve dagens marked varme, vedligeholde deres kundebase, og sikre omsætningsvækst er ved at investere meget i moderne marketing aktiviteter og fokusere deres energi på test og optimering. Disse har dygtighed til at give sømløse og friktionsløse kundeoplevelser og hjælpe virksomheder med at få succes.
forudsat at du allerede er bekendt med moderne marketingaktiviteter og deres betydning i dagens tid, vil vi gerne springe direkte til fordelene ved eCommerce test og optimering, centrale udfordringer og hjemmeside områder og elementer, som du skal teste.
hvad er e-handel test? Hvorfor er det vigtigt?
eCommerce test kan defineres som processen med at teste forskellige eCommerce hjemmeside elementer såsom design, SPECIFIKATIONER, funktionaliteter, sider og funktioner til at kontrollere deres tilregnelighed og sikre, at de ikke skade udførelsen af hjemmesiden på nogen mulig måde.
når det gøres korrekt og kontinuerligt, kan test ikke kun forbedre dine besøgendes samlede oplevelse, men også øge konverteringerne markant. Nedenfor er nævnt nogle grunde, der forklarer vigtigheden af test og optimering.
forbedre brugerengagement
som nævnt ovenfor hjælper test med at kontrollere hygiejnen for et sideelement. Det fortæller os, hvilket sideelement eller-proces der påvirker en brugers rejse på stedet og hjælper os med at rette op på problemerne hurtigere. Jo bedre brugeroplevelse, jo mere skal være onsite engagement.
Generer marketingstrategier
test og optimering giver dig mulighed for at lave effektive planer for din hjemmeside. Ved at gentage dit steds problematiske områder kan du engagere flere mennesker og også øge deres ophold.
reducer risici
mange gange kan store og betydelige ændringer på din hjemmeside forårsage bemærkelsesværdige strategiske ændringer eller endda udløse betydelige tab. Test af disse ændringer på en planlagt måde kan dog hjælpe med at eliminere chancerne for disse usikre tab.
Forøg konverteringsfrekvensen
da du tester næsten alle aspekter af din hjemmeside og sikrer en jævn besøgende oplevelse gennem site optimering, er din konverteringsfrekvens bundet til at stige.
bedre forståelse af besøgendes adfærd
det er ofte svært at kortlægge dine besøgendes behov og præferencer og optimere din hjemmeside i overensstemmelse hermed. Men med test er alt muligt. Det er en af de bedste og hurtigste måder at bekræfte, hvad dine besøgende kan lide.
Hvad skal du vide, før du kører en eCommerce test?
fra kildekoden til produktsider kan du teste levedygtigheden af hvert element på din hjemmeside ved hjælp af en lang række testmetoder. Nogle af de mest almindelige metoder er som følger:
- funktionel test
- brugbarhedstest
- sikkerhedstest
- Databasetest
- mobile application testing
mens hver af disse metoder har sine egne regler og forskrifter, kører flere tests ved hjælp af flere test, der testmetoder på samme tid kan forårsage kaos såvel som forstyrre testresultaterne. Derfor anbefales det altid at køre en test ad gangen eller bruge et godt testværktøj som f.eks.
i betragtning af denne kendsgerning skal du prioritere den rækkefølge, du vil køre test i, baseret på testens indflydelse på dit brands samlede konverteringsfrekvens. Teorier som agile testing, som bruges af teams, der udfører programmel test, kan hjælpe dig med at finde balancen.
logisk set skal du fokusere på betydelige fejl og programfejl, der påvirker alle gennem mobilapp-test og hjemmesidetestning først. Når du har behandlet disse problemer, så kig på de mindre fejl.

desuden er det altid en god ide at evaluere dine testideer og testteknikker regelmæssigt, fordi en dårlig teststrategi for hjemmesiden kan føre til tab af kunder, indtægter og endda bringe dit brands omdømme på markedet i fare. Du skal altid omhyggeligt skitsere testomfanget, indstille målene, kontrollere dets levedygtighed eller chancer for succes og estimere indsatsen inden for en tidsramme.
det underliggende princip bag en god brugeroplevelse er at gøre livet let for dine besøgende. Hver opgave på din hjemmeside skal være intuitiv. Du vil have folk til at kunne navigere rundt på din hjemmeside eller applikation med et minimum af besvær.
mens disse principper er ligetil, er det deres implementering, hvor tingene bliver vanskelige. Mange faktorer spiller ind i brugeroplevelsen. Tænk på alle faser af en brugers rejse og test dem fra det første klik på et produkt til indkøbskurven.
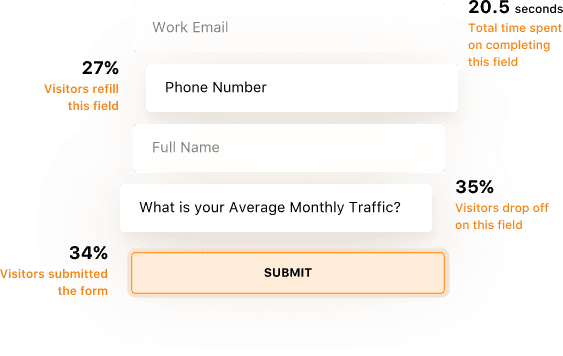
for eksempel kan du gennem formanalyse spore, hvordan folk interagerer med forskellige inputfelter. Disse oplysninger giver dig indsigt i, hvor brugerne oplever problemer. Du kan bruge disse data til at udvikle en hypotese og køre en test for at kontrollere, om dine antagelser eller påstande er korrekte.

test for fejl
uanset hvor godt du udvikler din hjemmeside, skal der altid være nogle fejl i din ramme, der kan forstyrre din hjemmesides funktionalitet eller hindre den besøgendes rejse. Mens udviklere engang ikke kunne gøre noget ved disse fejl, kan de i dag bruge test til at løse disse problemer og skabe sømløse UI/U-design.

nogle af de mest almindelige fejl, som du kan finde på din eCommerce hjemmeside er som følger:
- problemer med kompatibilitet
- Broken links
- uoverensstemmelser i kataloget
- indkøbskurv spørgsmål
- Checkout bugs
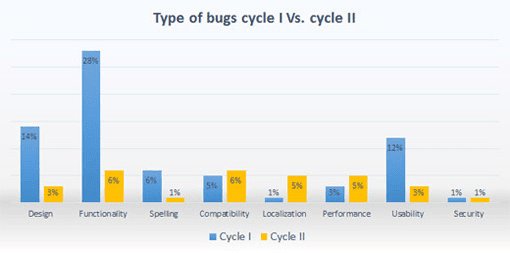
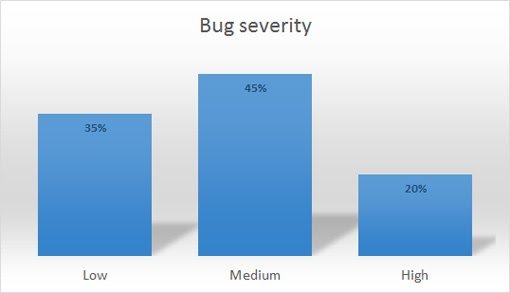
ifølge en undersøgelse af Kvalitetest er de fleste af de fejl, som sider støder på, af medium sværhedsgrad. Disse forringer ikke anvendeligheden af hjemmesiden. De har dog potentialet til at påvirke e-handelsomregningskursen og det samlede forretningssalg.

når du administrerer en e-handelsbutik, er det vigtigt at placere et system til at identificere fejl og fjerne dem så hurtigt som muligt. Det er især vigtigt at have en kvalitetssikringsstrategi på plads, når man foretager en vedvarende e-handelstest.
test af konverteringsfrekvenser
din e-handelskonverteringsfrekvens definerer i sidste ende din virksomheds succes. Jo højere konverteringsfrekvens, jo højere er din virksomheds indtægter. Forståeligt nok, i betragtning af betydningen af salg til enhver virksomhed, konverteringsfrekvenser fokus på omfattende e-handel test.
der er forskellige stadier til enhver konverteringsfrekvensoptimeringstest. Den første fase er at sætte mål og bestemme den mest egnede type test. Dit valg skal altid være baseret på data snarere end rene intuitioner. For eksempel, hvis du beslutter at gennemgå dit brands købscyklus, skal du sørge for at data tilbage alle dine beslutninger.
det næste trin er at teste og indsamle tilgængelige data og danne en hypotese. Værktøjer som heatmaps, form analytics, scrollmaps, session optagelser osv. kan hjælpe med at analysere brugeradfærd og give nyttige oplysninger. Saml altid nok information, før du kører en test for at sikre, at du bevæger dig i den rigtige retning.
standard statistiske testmetoder inkluderer A / B-test, split-test og multivariat test. Du kan bruge denne A/B-varighedsberegner til at bestemme, hvor lang tid en test på din side vil tage.
hvilke lokalitetsområder og elementer skal du teste?
det ultimative mål for hver test er at øge konverteringerne og indtægterne i din e-handelsvirksomhed. Du vil fokusere på at køre konverteringsoptimeringstests, der giver det maksimale investeringsafkast. Der er visse områder af din eCommerce hjemmeside, som du naturligvis vil målrette for at sikre en problemfri besøgende oplevelse. Nogle af disse er som følger:
søgning og navigation
Site søgning og navigation er to af din hjemmesides primære elementer, der i vid udstrækning bruges af dine besøgende til at udforske din hjemmeside eller mobilapp. At sikre, at de er fri for fejl og lover en friktionsfri oplevelse, skal altid være din højeste prioritet.
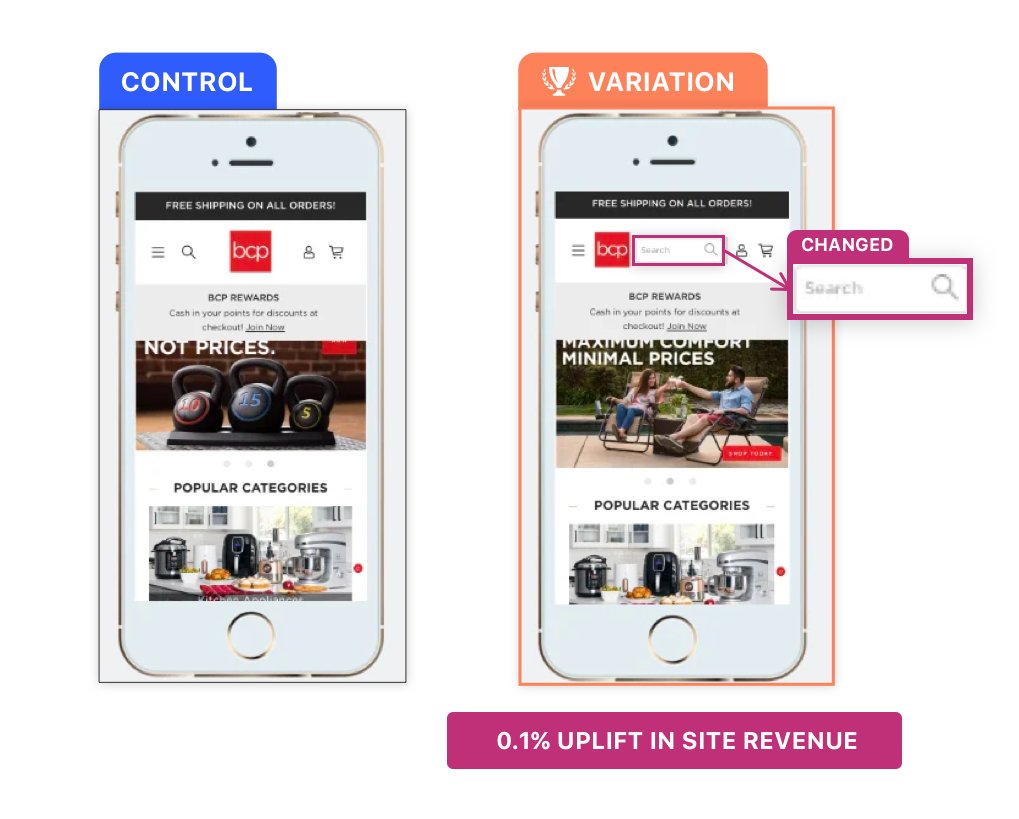
Best Choice Products, en e-handelsside, der sælger have, musik, børn og fitnessprodukter, illustrerer vigtigheden af at teste din navigation. Som en del af en runde af eCommerce A/B-test, de kørte en test på deres mobile navigation og søgefelt. De antog, at ved at forbedre synligheden af søgefeltet på overskriften vil forbedre brugerindtrængning på hjemmesiden. Kontrol-og variationsversionen af testen er som følger

kører testen i cirka 7 dage, eksekverne på Best Choice-produkterne var vidne til, at besøgende engagerede sig mere med søgefunktionaliteten. En mindre ændring på overskriften resulterede i en stigning på 0.1% i stedets omsætning. Det har måske ikke været en spilskifter, men det hjalp virksomheden med at få flere indtægter end før.
hjemmeside design og funktioner
hjemmesiden er en af de vigtigste sider på enhver hjemmeside, for den repræsenterer ansigtet på dit brand. Selvom det ikke er din primære destinationsside, fortjener den stadig at være en af de mest indviklede sider. Du skal tilbyde god brugeroplevelse og sikre, at alt fungerer som det skal.
der er mange former for eCommerce test du kan køre på din hjemmeside. En ting, der bliver mere og mere tilgængelig for sites på tværs af content management systemer er hjemmeside Personalisering. Selve Gruppens hjemmeside er et perfekt eksempel at citere her.
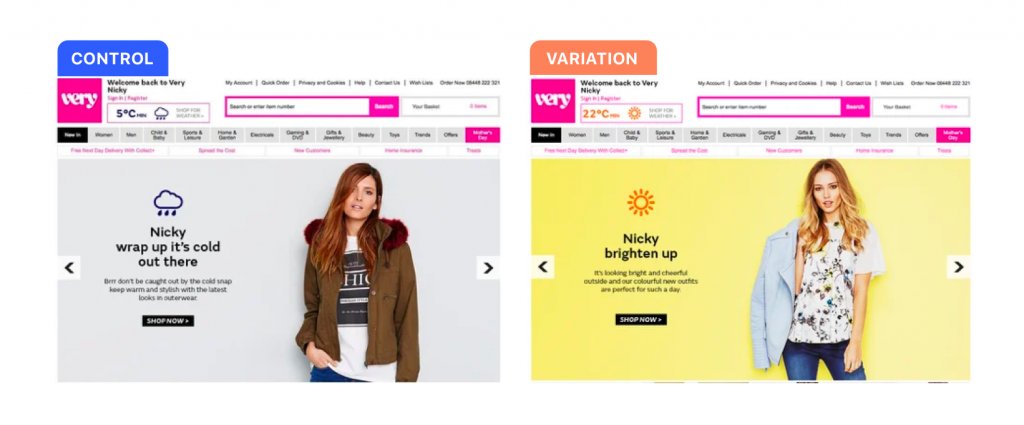
baseret på en besøgendes geografiske og demografiske oplysninger viser hjemmesiden personlige hjemmesider til hver af sine besøgende. For eksempel, og som det er synligt på billedet nedenfor, hvis en kunde lander på Very ‘ s hjemmeside i løbet af vintrene, viser den en samling i overensstemmelse hermed. I mellemtiden, hvis kunden tilhører et land, der oplever somre, tilpasser hjemmesiden brugeroplevelsen i overensstemmelse hermed.

personlig hjemmeside og destinationssider åbner nye og spændende muligheder for e-handel test.
produktsider
en besøgende i din e-handelsbutik lander enten direkte på en produktside eller navigerer til sidst til en. Når du er der, vil du have dem til at købe produktet. Spørg dig selv, Hvad har din potentielle kunde brug for at vide om dette produkt eller denne tjeneste for at få dem til min betalingsportal? Hvad kan jeg gøre for at øge sandsynligheden for, at en person tilføjer et produkt til indkøbskurven?
Desværre er der ingen svar på disse spørgsmål.
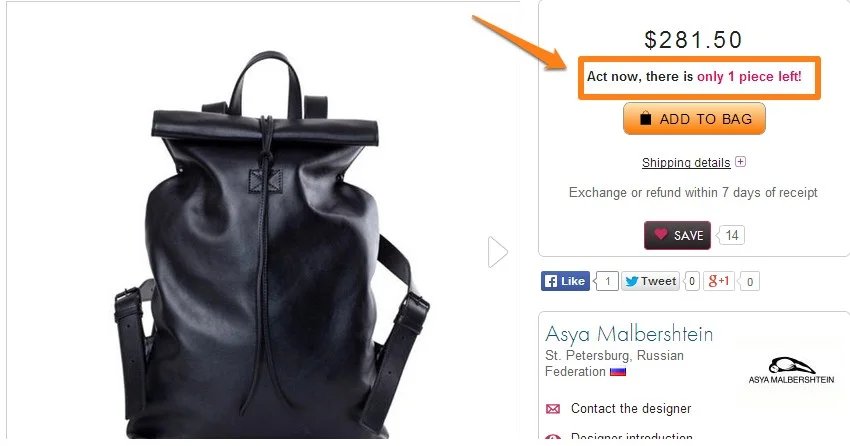
du skal køre tests for at se, hvilke ændringer du foretager på siden produktoplysninger, der giver din virksomhed de bedste resultater. For eksempel kan du teste, om tilføjelse af elementer, der lægger vægt på knaphed eller haster, vil øge salget.

andre elementer på en produktside, du kan teste, inkluderer din CTA, social proof, billeder, videoer, anbefalede produkter, fremhævede produkter osv. Ændringer i nogen af disse elementer har potentiale til at øge omregningskurserne til indkøbskurven og til din betalingsportal.
indkøbskurv og checkout proces
det er et velkendt faktum, at indkøbskurv nedlæggelse satser er høje. Ifølge BigCommerce er den gennemsnitlige cart abandonment rate 69.23%. Dette er antallet af mennesker, der sætter et produkt i deres vogn og forlader uden at foretage et køb.
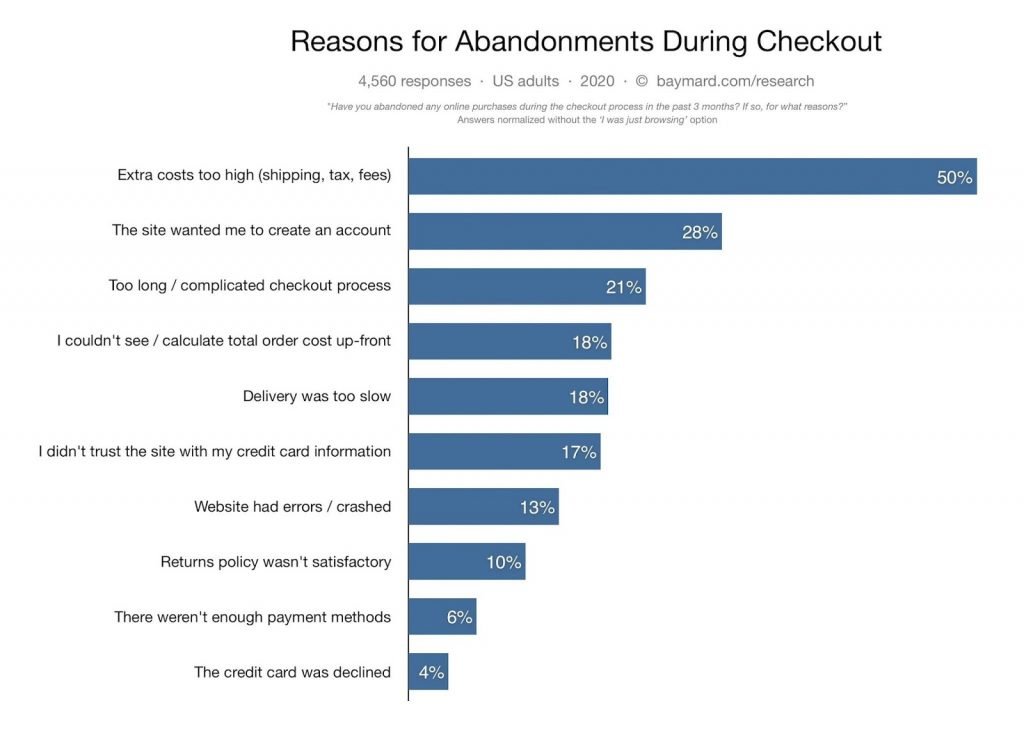
der er en stor mængde information om, hvorfor folk opgiver en indkøbskurv under et online køb. Grafen nedenfor illustrerer nogle almindelige fund.

forbedring af dit checkout-og betalingssystem drejer sig om at løse nogle eller alle disse problemer. ECommerce hjemmeside giver et indblik i, hvordan eCommerce test på checkout sider kan forbedre konverteringsfrekvenser.
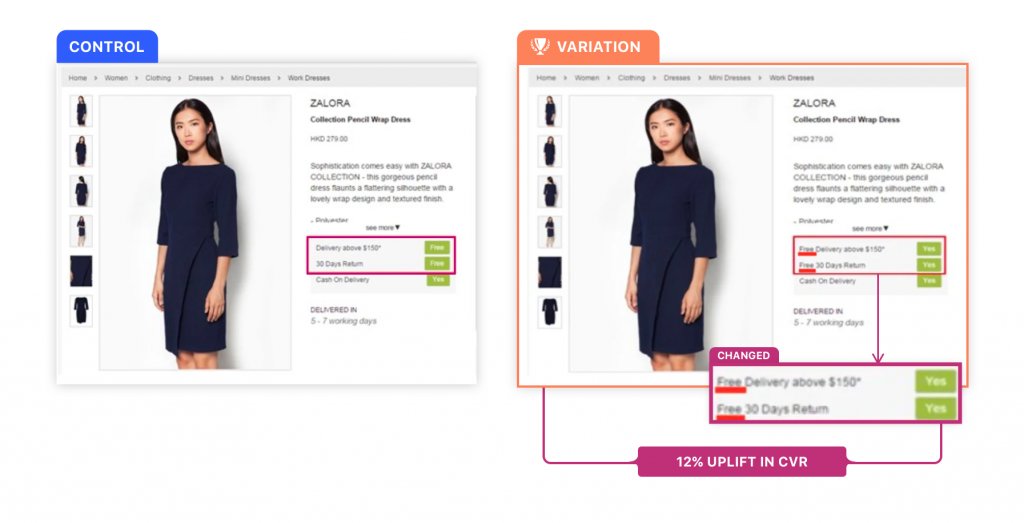
de kørte en A / B-test på deres checkout-side og testede, hvordan de kunne understrege den gratis returpolitik for nogle produkter. Kontrollen er til venstre, og varianten er til højre.

varianten overgik kontrollen med 12%. Denne lille ændring i designet af kassen siden forårsagede en hævning i kassen Sats.
der er selvfølgelig andre elementer at teste. Tilføjelse af flere kreditkortbetalingsmuligheder, sikkerhedslogoer, socialt bevis og mere kan alle løfte din konverteringsfrekvens. Det vigtige er at indgyde en testkultur i din virksomhed og eksperimentere for at finde ud af, hvad der fungerer.
optimering af din indkøbskurvoplevelse til konverteringer er en af de hurtigste måder at øge salget på. At køre disse tests er meget lettere, end du måske forestiller dig. Prøv nu at se for dig selv.
site performance på tværs af enheder
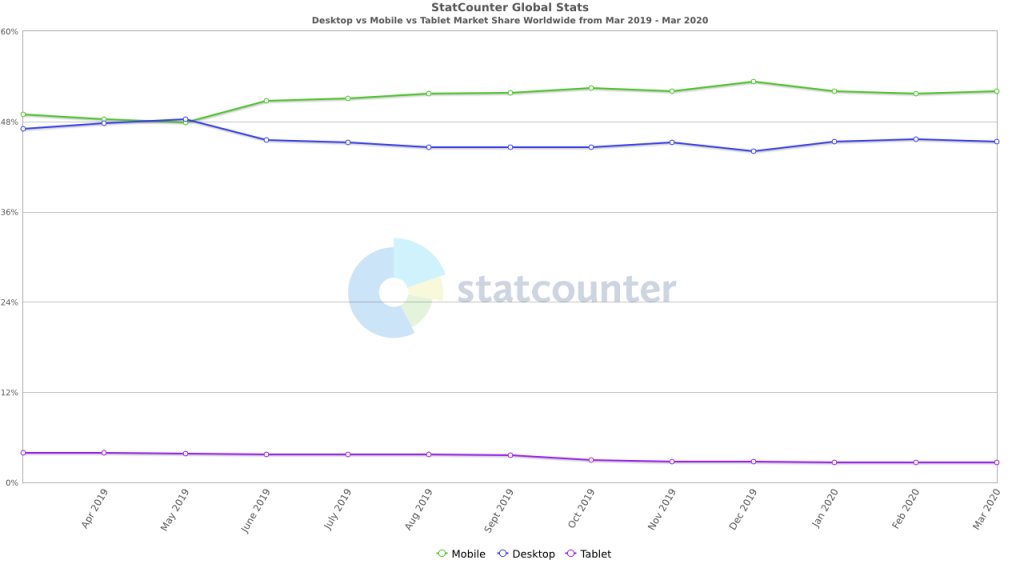
som tidligere nævnt får folk adgang til din hjemmeside gennem et stigende udvalg af enheder. En undersøgelse foretaget af Statcounter viser, at 52, 03% af verdens befolkning får adgang til internettet via mobil. På et grundlæggende niveau er det vigtigt at have responsive hjemmesider. Dette giver dig mulighed for at tilpasse din hjemmeside til forskellige enheder og skærmstørrelser.

men selvom din hjemmeside er lydhør, kan du stadig støde på problemer. Kompatibilitetsproblemer på tværs er almindelige. For yderligere at komplicere sager, OS en hjemmeside er adgang til, skærmens størrelse, og internettet hastighed alle indvirkning brugeroplevelse.
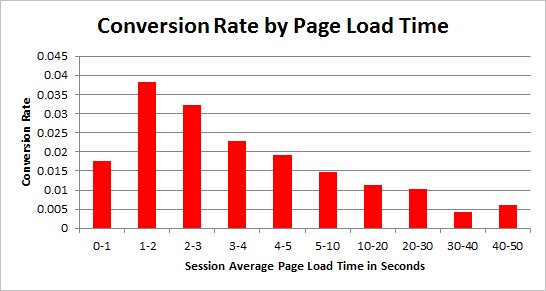
som du uden tvivl er klar over, er der en klar sammenhæng mellem den tid, en side på din side tager at indlæse, og sandsynligheden for, at nogen foretager et køb. Grafen nedenfor illustrerer dette punkt.

der er stor sandsynlighed for, at din hjemmesides indlæsningstid er optimeret til skrivebordet, fordi det for de fleste steder er det. Mobilbelastningstid kan dog variere enormt. Du skal implementere tekniske løsninger, der løser problemer som dette sammen med at optimere din e-handels hjemmeside kopi og designelementer. Hvert skridt en bruger tager gennem din hjemmeside er en del af deres brugeroplevelse.
opsummering – eCommerce test
en testkultur vil spille en vigtig rolle i din virksomheds succes. At sikre en jævn brugeroplevelse er afgørende for kundefastholdelse. I mellemtiden kan opdateringer til et site design gennem konverteringsfrekvensoptimering have en betydelig indvirkning på overskuddet.
i denne vejledning kiggede vi på vigtigheden af e-handelstest. Vi dækkede de typer af tests, du kan køre på din hjemmeside og diskuterede nogle af de praktiske aspekter af at køre disse tests. Endelig diskuterede vi nogle af din e-handelsbutiks vigtigste elementer at teste, sikkerhedskopiere hvert punkt med data og casestudier, der illustrerer, hvorfor det betyder noget for din virksomhed.
Leave a Reply