Hvad er en mobil destinationsside: Guide
en mobil destinationsside er en hjemmeside bygget til mobilsøgere, der åbnes, når en bruger klikker på et søgeresultat eller en annonce via smartphone. Denne side skal have et mål, en opfordring til handling, enkel navigation og design. Det har et konventionelt mål og får en bruger til at udføre en ønskelig handling.
i denne video forklarer Caleb Smith, marketingmedarbejder hos SendPulse, hvordan man opretter en mobil destinationsside med SendPulse.

Hvorfor er det vigtigt at oprette en mobil destinationsside?
oprettelse af en mobilversion af din destinationsside er ikke kun en nyttig tilføjelse, det er en nødvendighed.
ifølge Statista er der 3, 5 milliarder smartphone-brugere over hele verden i 2020, og dette antal stiger stadig. 51% af internetbrugerne køber produkter online via smartphones. I mellemtiden falder antallet af desktopbrugere støt. Konverteringer på mobile enheder er dog stadig lavere end på skrivebordet.
vi har alle haft dårlige oplevelser med at surfe på nettet på vores mobile enheder: sider, der er vanskelige at navigere, lange indlæsningstider og for meget tekst, der gør det meget vanskeligt at forstå, hvad du ser på. Dette sker, fordi kun 50% af destinationssiderne er optimeret til mobile enheder.
for at forhindre, at dine kunder får en sådan oplevelse med dine produkter og tjenester, er det bedst at designe en destinationsside, så den har en let at følge kopi, et simpelt design, Hurtig indlæsningstid og er let at navigere ved hjælp af en smartphone.
lad os nu se på nogle ting, du skal vide, når du opretter en højkonverterende destinationsside til smartphones.
Sådan oprettes en Højkonverterende mobil destinationsside
- vælg en intuitiv destinationsside builder
- husk mobil-første Design
- brug en enkelt kolonne Layout
- vær kortfattet i din kopi
- Optimer formularer til Mobile enheder
- tilføj en CTA-knap
- overvej load time
50 millisekunder for brugerne at afgøre, om de kan lide en hjemmeside eller ej. Derfor skal sider optimeres for at holde mobilbrugere på siden. Så vi leder dig gennem flere trin for at oprette en højkonverterende mobil destinationsside.
vælg en intuitiv destinationsside Builder
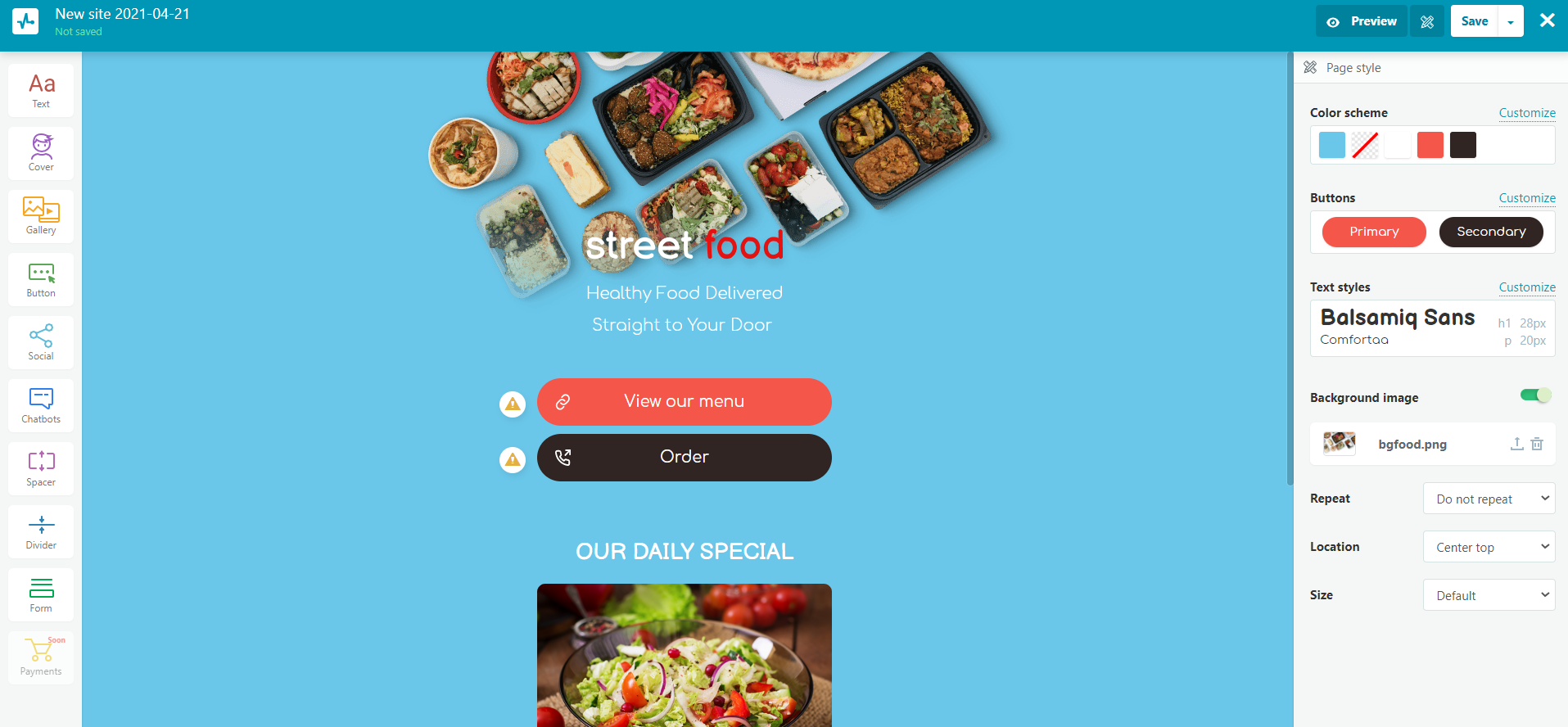
SendPulse giver en nem at bruge træk og slip destinationsside builder. Det giver dig mulighed for at oprette en destinationsside, online butik, eller link side til din sociale medier bio. Alle sider, der er oprettet med vores service, reagerer som standard. Du kan bruge en foruddefineret skabelon eller oprette en unik side fra bunden gratis. Tilføj billeder og videoer, en abonnementskontrol for at konvertere besøgende til abonnenter, links til dine sociale mediekonti og blog, betalingsmuligheder. Spor din sideydelse ved hjælp af rapporter og optimer den til en søgemaskine.
for at oprette en destinationsside skal du arrangere din sidestruktur, trække de elementer, du har brug for, og tilpasse deres design ved hjælp af en værktøjslinje.

Følg denne trinvise vejledning.
husk Mobile-First Design
når du designer din hjemmeside, så brugerne kan få adgang til den fra en smartphone, garanterer du, at din kundeoplevelse vil være god på enhver enhed. Der er flere ting at overveje. For det første skal du sørge for, at dine besøgende kan se alt tydeligt fra en lille smartphone-skærm. For det andet skal du give dine kunder alle de nødvendige oplysninger, de måtte se efter. For det tredje skal du sørge for, at din hjemmeside er let at navigere på en smartphone. Endelig skal du ikke belaste dine besøgende med overdrevne elementer som annoncer eller påtrængende pop-ups.
brug en enkelt kolonne Layout
Smartphones har ikke plads til flere kolonner. De kan gøre navigation og rulning føles besværlig og unaturlig. Flere kolonner, der bruges til en desktopversion af siden, passer ikke godt til mobile enheder, da brugerne kun har omkring 3H5 tommer til at navigere rundt på din side.
et layout med en enkelt søjle er let at konfigurere og passer bedst til mobilskærme. Det er en række kasser stablet oven på den anden. Dette layout indeholder en overskrift, et felt for indhold, en sidefod og en vandret navigationsmenu.
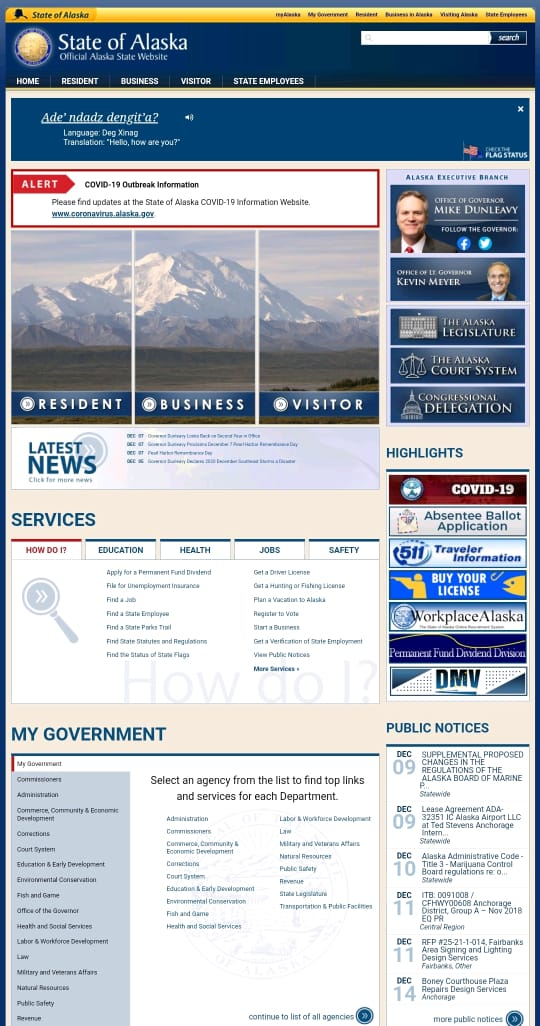
lad os nu se på den officielle Alaska state hjemmeside. Desktop – og mobilversionen af hjemmesiden ser den samme ud. Så du kan forestille dig, hvor svært det er at navigere fra en smartphone.

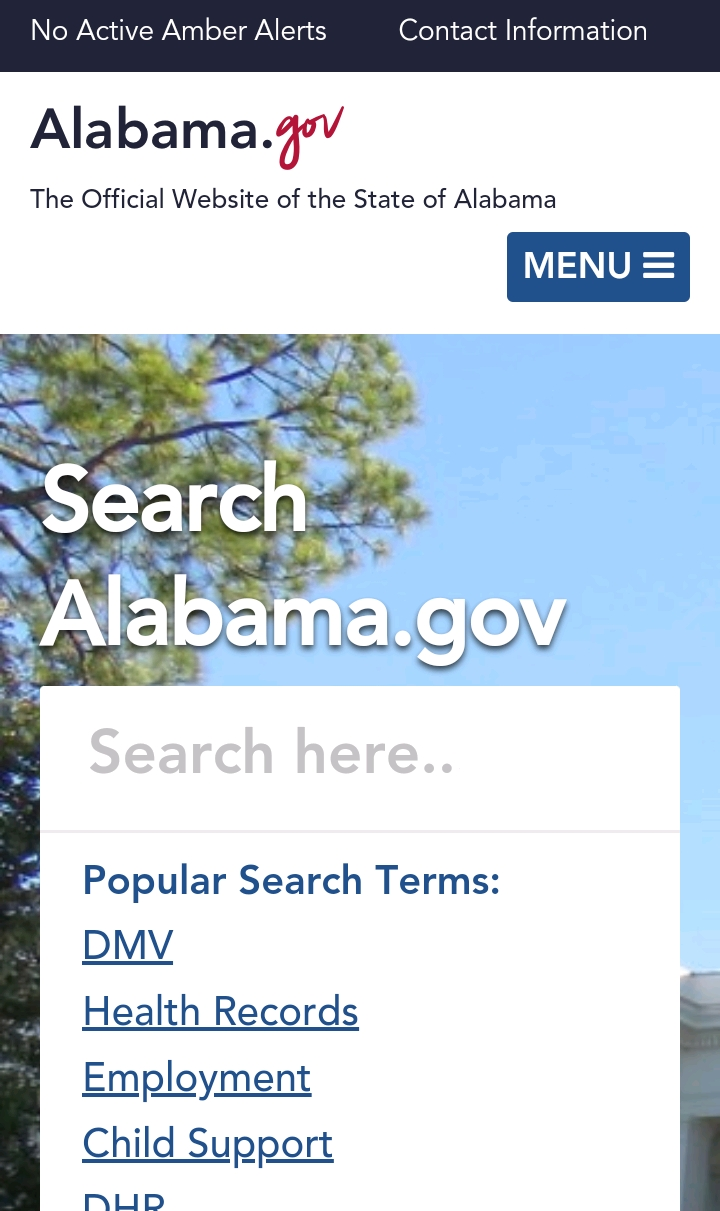
for at se forskellen, lad os analysere Alabamas destinationsside for smartphones. Layoutet med en kolonne gør det meget lettere at bruge sammenlignet med det forrige sted.

vær kortfattet i din kopi
når du opretter en mobilversion, skal du tænke på, hvordan brugerne vil engagere sig i dit indhold. Her er flere punkter at overveje:
- brug en overskrift, der er specifik og kort;
- sørg for, at din overskrift indeholder et unikt værdiproposition;
- Tilføj om nødvendigt en underoverskrift;
- sørg for, at din skriftlige kopi er klar, kortfattet og til det punkt;
- brug punkttegn til at fremhæve nøglepunkterne og henlede kundens opmærksomhed;
- sørg for, at dine sætninger og afsnit er korte ikke at overvælde en bruger med for meget information.
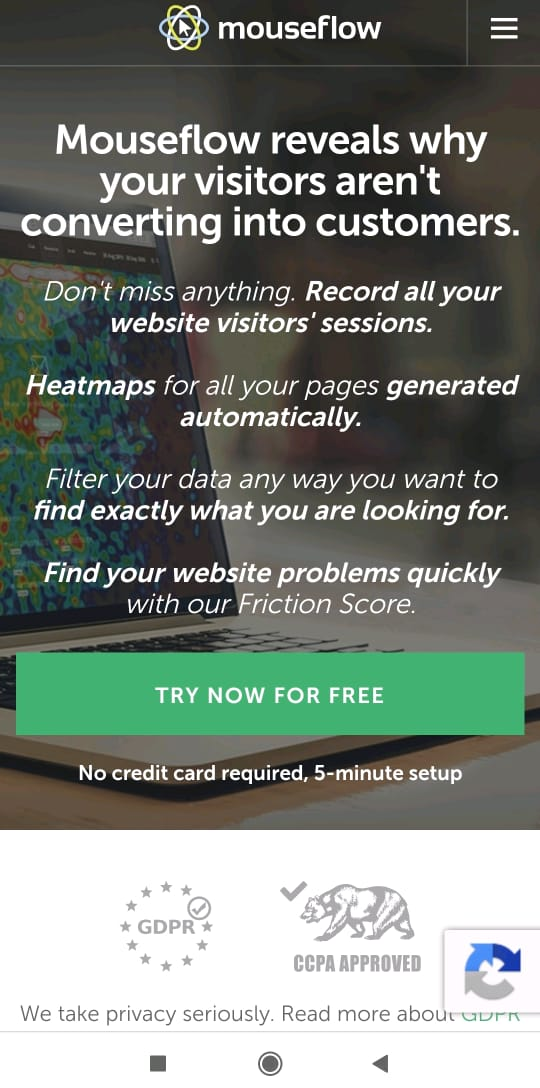
her er et glimrende eksempel på Musefloms Mobile destinationsside. Dette sted bruger en klar overskrift, der formidler hovedbudskabet for denne service, korte sætninger til at beskrive fordelene ved Musestrøm, og en let at trykke på CTA-knap, der tilbyder en freebie.

Optimer formularer til Mobile enheder
hvis du vil indsamle oplysninger om kunder, der bruger smartphones til at besøge din hjemmeside, er det afgørende at optimere formularer til mobile enheder. Du skal:
- skriv en overskrift, der får en bruger til at klikke;
- sørg for, at formularen indeholder de krævede minimumsfelter (navn, adresse, e-mail, telefonnummer) for at nå dine mål;
- undgå at bruge billeder, da de tager meget plads;
- sørg for, at formularen indlæses hurtigt;
- Opret en let at trykke på ‘Send’-knap, og husk, at 44h44 billedpunkter skal være den mindste størrelse, du bruger;
- implementer rullemenuer og automatisk valgte svar for at spare kundernes tid;
- angiv de krævede felter;
- brug lodret justering for felterne i din formular, så de passer til skærmen på en mobilenhed.
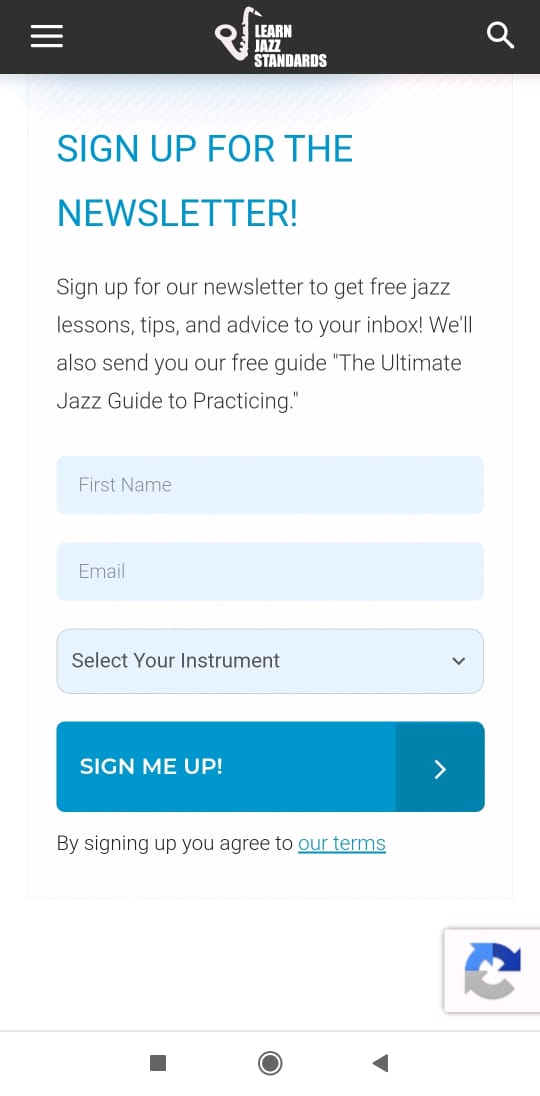
her er et godt eksempel på en optimeret form.

Tilføj en CTA-knap
en opfordring til handling-knap er et vigtigt element for at hjælpe brugerne med at beslutte at tage en handling. Minimumsstørrelsen på denne knap til en mobilenhed er 44 gange 44 billedpunkter. I henhold til Gutenberg-princippet begynder brugerne at scanne siden i øverste venstre hjørne og afslutte nederst til højre. Derfor er det bedste sted at tilføje en CTA-knap i slutningen af de besøgendes scanningssti, når de bliver bekendt med dit indhold. Denne knap skal stå i kontrast til baggrunden for at være synlig og stor nok til, at en bruger kan klikke.
her er et eksempel på en CTA-knap, der er let at klikke på og placeres efter kopien.

overvej Load Time
hastighed er meget vigtigt for smartphone-brugere. Du risikerer at miste dit publikum, bare fordi din mobile destinationsside brugergrænseflade er langsom. Ifølge Tænk med Google, da sideindlæsningstiden går fra et til tre sekunder, øges sandsynligheden for afvisning med 32%.
hvis du vil kontrollere hastigheden på din destinationsside, kan du gennemgå en Google-hastighedstest for at modtage en rapport om din sides ydeevne og nogle forslag til optimering af siden. Dette værktøj angiver ting, der bremser din hjemmeside. Fjern alt, hvad du ikke har brug for, fra denne liste. Her er de vigtigste trin, du skal følge for at øge din mobile destinationsside hastighed.
- Reducer dit indhold. Den hurtigste måde at få din side til at indlæse hurtigere er at fjerne de unødvendige elementer. Tag højde for, at visuelt indhold vægter meget. Desuden tager billeder 20% af hjemmesidens vægt, og hver opretter en HTTP-anmodning. Disse anmodninger går fra brugerens bro.ser for at danne elementerne på din destinationsside. Som følge heraf sænkes hastigheden på dit sted.
- Optimer billeder. For at øge indlæsningstiden på din side skal du sørge for, at dine billeder er mindst under 800 KB og overveje formatet på billeder på din side. Komprimer visuals ved hjælp af specialværktøjer. Husk dog, at når du bruger JPEG, kan du få lavere visuel troskab, men en mindre fil efter komprimering. Samtidig ændres PNG ikke visuelt, men vil være større i størrelse efter komprimering.
- Overfør videoer til en Tredjepartsplatform. Hvis du har videoer på din mobile destinationsside, kan de sænke hastigheden på din side. Derfor skal du overveje at flytte dem til platforme som YouTube, Vimeo eller Vistia for at hjælpe din side med at indlæse hurtigere.
eksempler på mobile destinationssider
hvert mærke skal have en god destinationsside til mobile enheder, da det tager millisekunder for en bruger at beslutte, om han skal foretage et køb eller ej. Hvis kunder kan lide din mobile destinationsside, vil de engagere sig i din butik og endelig foretage køb.
her er nogle gode destinationssider til smartphones, så du kan få en ide om, hvordan du også opretter en god side til dit brand.
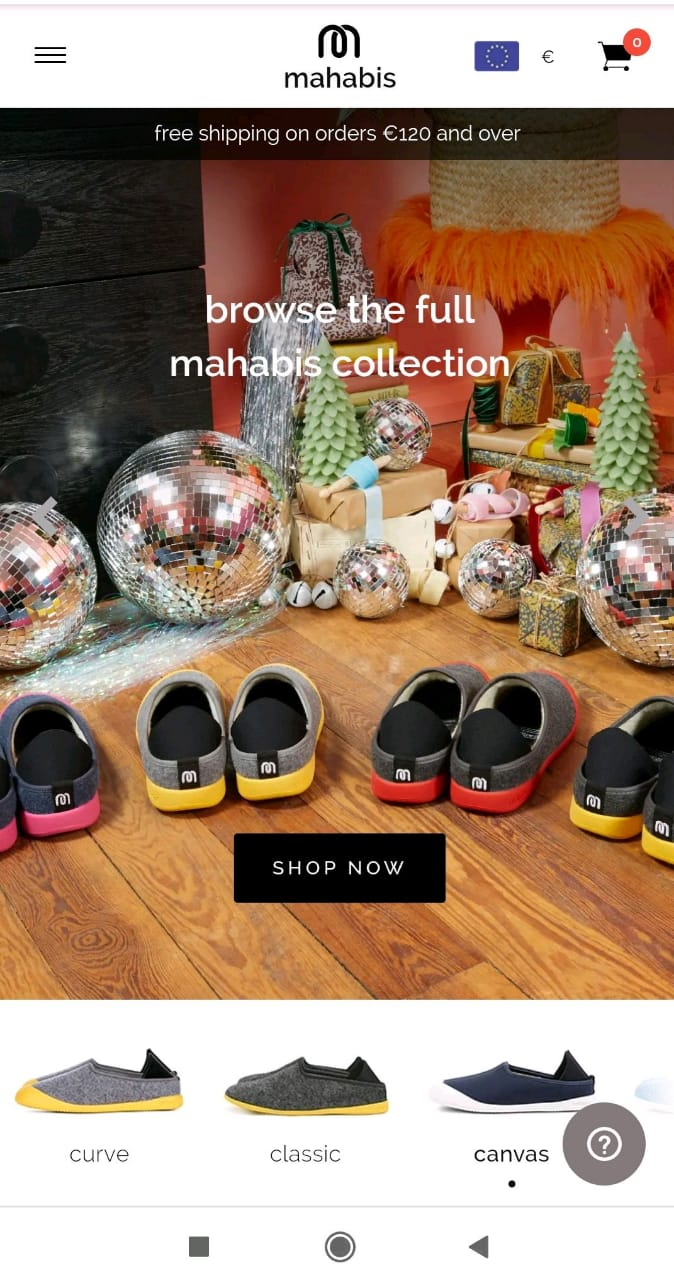
Mahabis hjemmesko
Mahabis tilbyder en bred vifte af hjemmesko ‘designet til komfort og lavet til eventyr.’Du kan se deres mobile destinationsside nedenfor. Den første ting at bemærke er, at mærket er stærkt afhængig af visuals, og det er meget slående. Der er ingen tvivl om, at Mahabis bestod shopper ‘ s test for at fange opmærksomhed inden for 50 millisekunder.
her er et eksempel på en side, hvor alt er klart og synligt. Når brugere åbner Mahabis ‘ side fra en smartphone, finder de ud af gratis forsendelse uden at rulle ned. Kunder kan også vælge en valuta, gå til deres indkøbsvogn eller begynde at handle med det samme ved at klikke på knappen ‘Shop nu’.

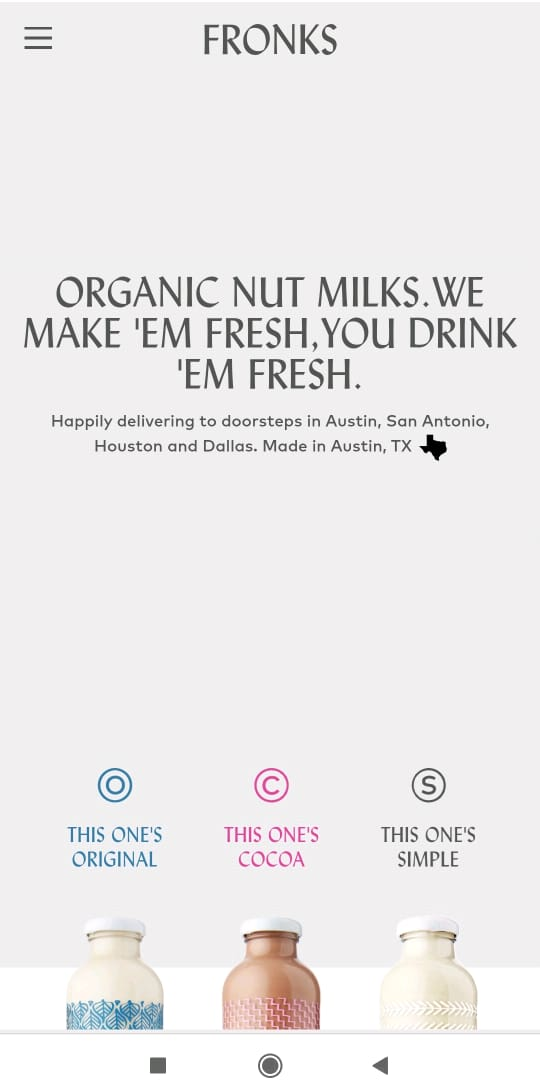
Fronks
her er et eksempel på et mærke, der tilbyder økologisk nødmælk og giver kunderne levering. Du vil sætte pris på dens destinationsside, der indeholder de oplysninger, der er nødvendige for købere og er minimalistisk i design. Fronks ‘ destinationsside har også en kort og klar overskrift, der forklarer, hvad de tilbyder.

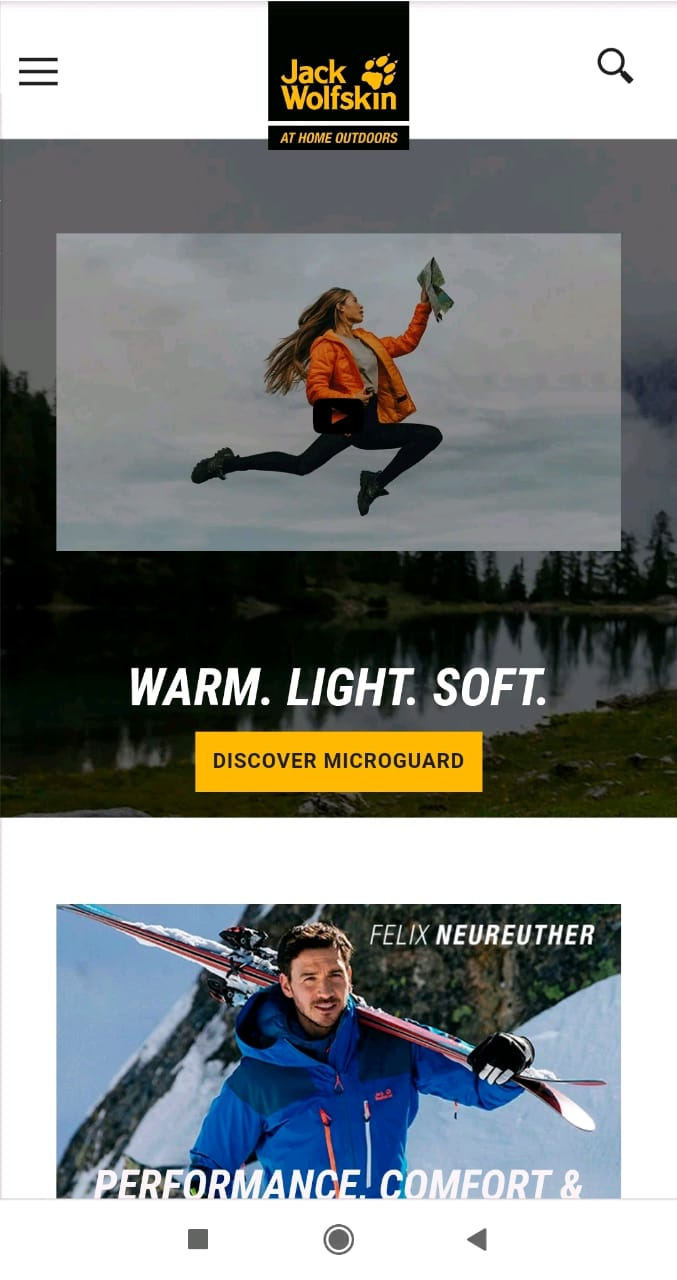
Jack ulveskind
dette mærke af udendørs slid og udstyr er kendt over hele verden, og du kan lære meget af sin mobile destinationsside. Når du åbner stedet, er det første, du er opmærksom på, visuals, der demonstrerer produkter til vandreture, trekking, bjergsport, vintersport og hverdagstøj.
for at være kortfattet og klar indeholder Jack Ulveskinds destinationsside ord til at formidle nøgleværdipropositionen, hvidt rum for at give plads til kundernes øjne og en opfordring til handling-knap, der er let at trykke på.

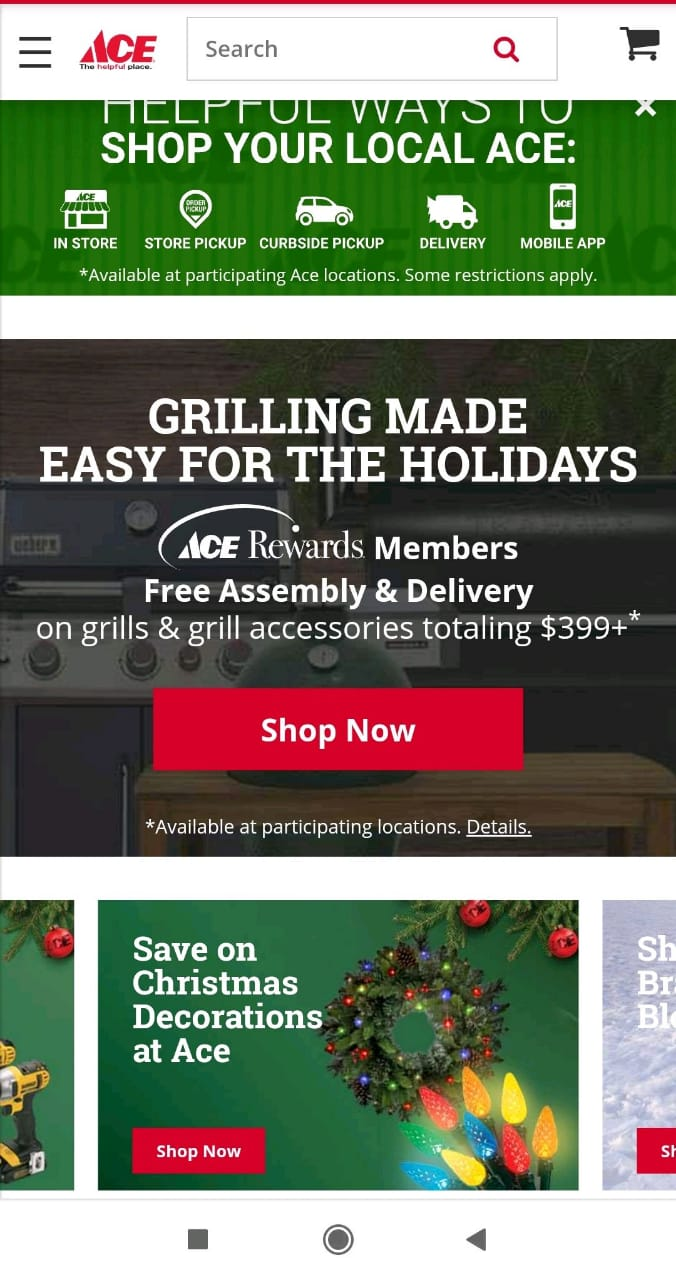
Ace isenkram
Ace er verdens største isenkram retail kooperativ, der har en masse kunder. Derfor er det vigtigt at give deres kunder mulighed for at købe online, især fra deres smartphones.
her kan du se et eksempel på Ace ‘ s mobile hjemmeside. Hvis brugerne åbner denne side, de vil finde ud af, hvordan man handler på deres lokale Ace, gratis samling og levering til Ace belønner medlemmer. En kunde kan også gå til deres indkøbsvogn eller handle med det samme ved at klikke på knappen ‘Shop nu’.

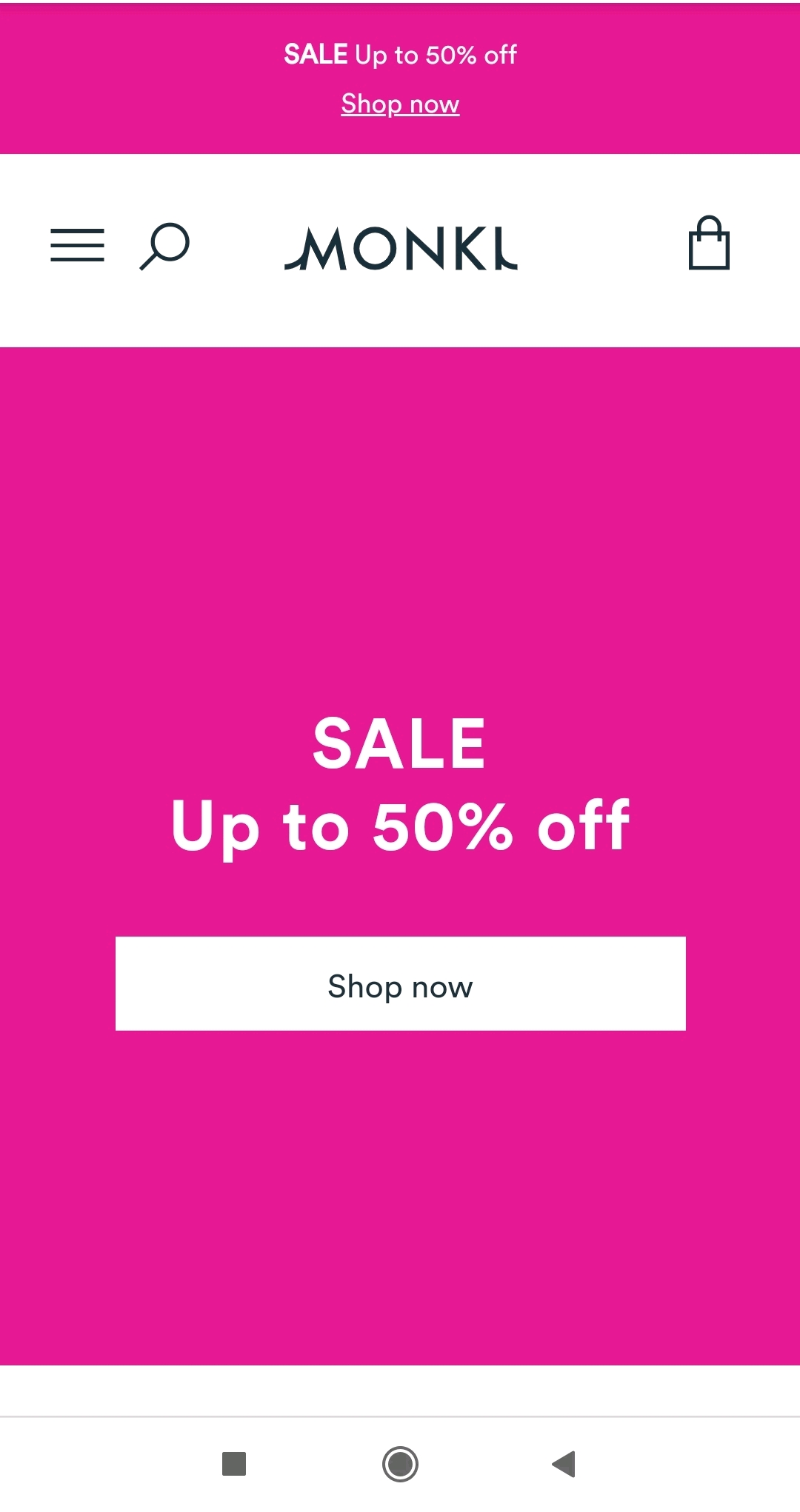
Monki
Monki er et mærke, der tilbyder stilfulde tøj til konkurrencedygtige priser, der sigter mod at være venlig over for verden. Dette firma har ikke kun godt tøj, men også en fantastisk mobil hjemmeside.
når du har åbnet Monki ‘ s destinationsside, kan du gå direkte til din indkøbskurv eller handle med det samme. Som du kan se, bruger Monki hvidt rum og korte sætninger for ikke at overvælde deres kunder.

6 Best Practices
- Implement Klik for at ringe
- Set Sticky Navigation
- Brug farver med høj kontrast
- Begræns antallet af Visuals
- reducer Vandhaner
- overvej at bruge hvidt rum
lad os komme ind på disse bedste fremgangsmåder for at designe en mobil destinationsside, der tiltrækker kunder og giver dig mulighed for at øge konverteringer.
Implementer Klik for at ringe
hvis nogle data om dine produkter eller tjenester ikke er let tilgængelige for en bruger af din mobile destinationsside, skal du angive dine kontaktoplysninger. Til dette formål kan du bruge en klik-for-opkald-knap. Placer den, så en knap er synlig for dine kunder.
ofte ønsker mobilbrugere at modtage information med det samme. Hvis de ikke kan finde det på din mobile destinationsside, kan de forsøge at nå dig ved hjælp af opkald til Kontakt-knappen.
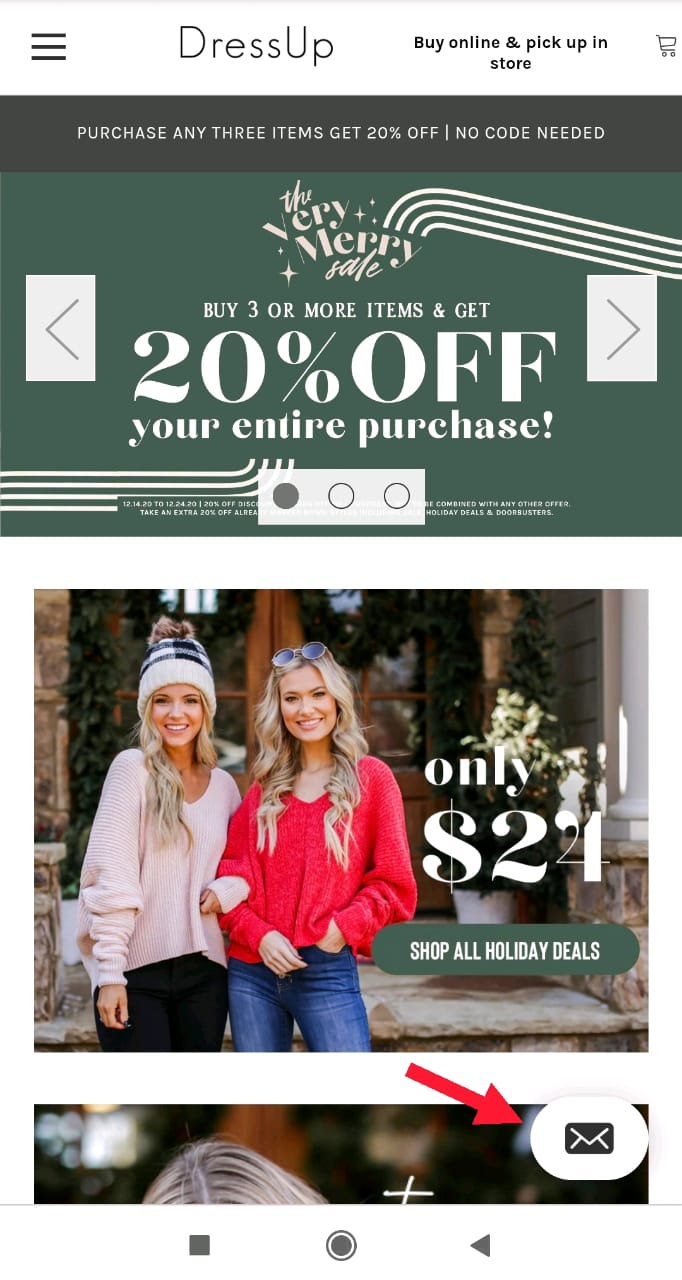
her er et eksempel fra Kjole op. En bruger kan klikke på denne knap for at sende en besked til mærket.

Set Sticky Navigation
Sticky navigation er en fast navigationsmenu, der forbliver synlig på en mobil destinationsside, selv når en besøgende ruller ned. Det hjælper med at forenkle processen med at gennemse ved at give menuadgang, der altid er synlig. De sikrer ikke kun, at kunderne ikke går tabt, men også bygger brandgenkendelse ved at opretholde et logo, der altid er synligt for besøgende. Data viser, at klæbrige menuer er 22% hurtigere at navigere, hvilket er afgørende for mobile sider.
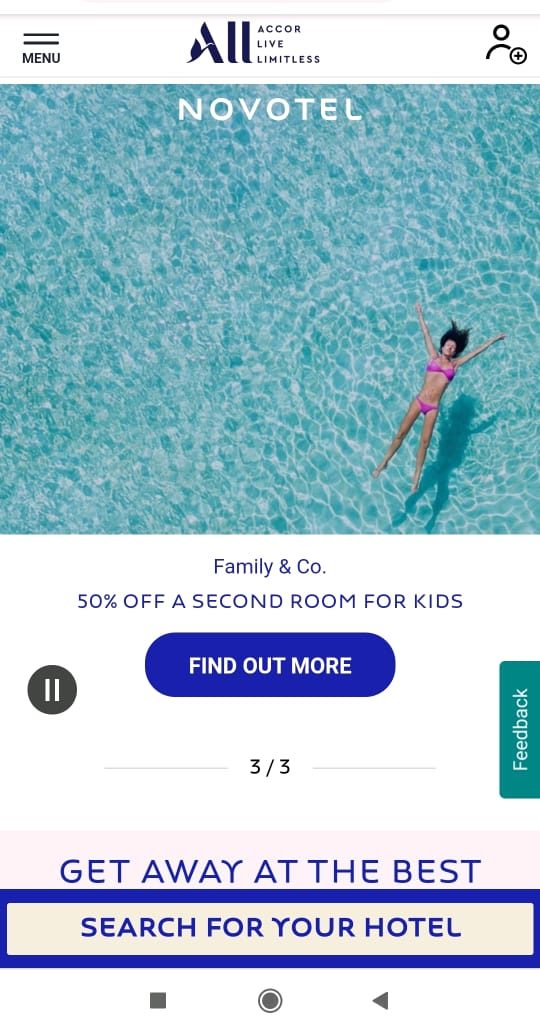
her er et eksempel på sticky navigation på Novotel Hotels hjemmeside. Menuen forbliver, selv når en bruger ruller ned.

Begræns antallet af visuals
Informative og interessante billeder spiller en vigtig rolle i at tiltrække kunder. Derfor er det vigtigt at bruge dem til en mobil destinationsside. Du skal dog være forsigtig med dem for ikke at overbelaste designet med for mange billeder.
overdreven visuals kan forårsage flere problemer for dine besøgende, de:
- vejer meget og tager lang tid at indlæse;
- få mobilbrugere til at føle sig overvældede;
- få din mobile destinationsside til at føle sig rodet.
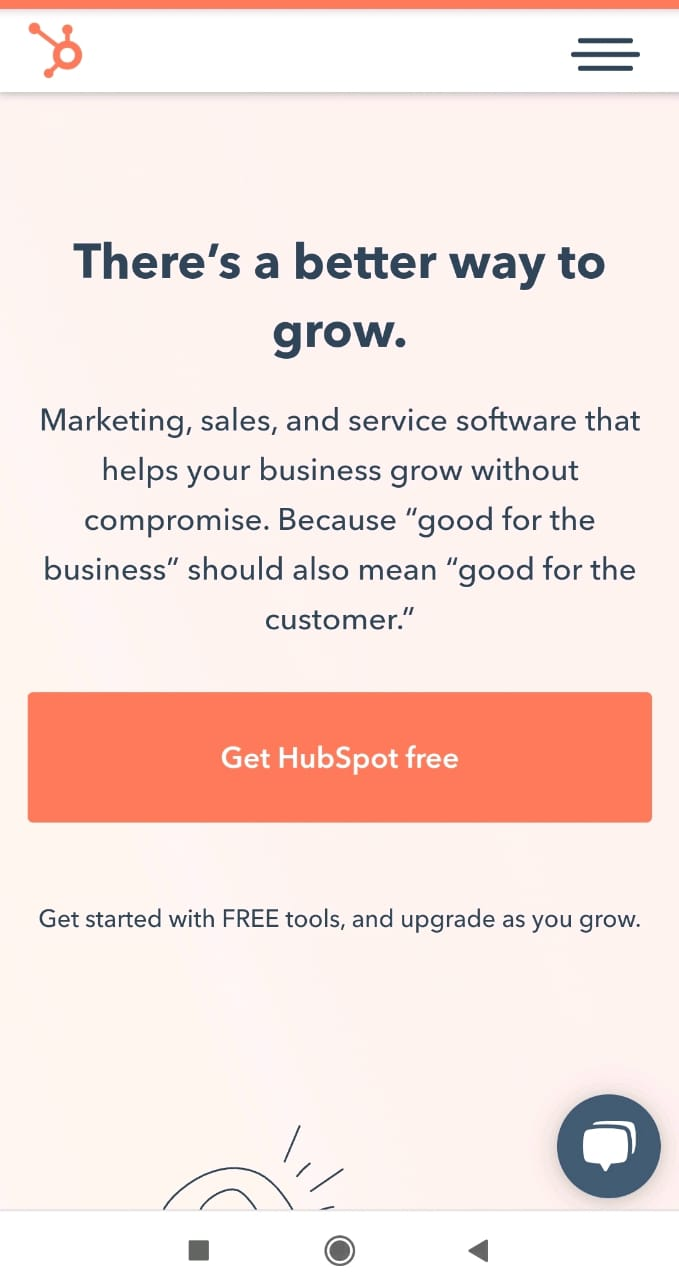
her er et eksempel fra HubSpot, der viser, at en side ikke altid skal indeholde billeder for at være visuelt tiltalende.

reducer vandhaner
hvis mobilbrugere leder efter en bestemt type produkt, vil de helt sikkert indsnævre søgningen for at finde et produkt så hurtigt som muligt. Dit ansvar her er at lette processen og give en smal søgning. Opret en mobil destinationsside, så en shopper ikke behøver at lave mange vandhaner.
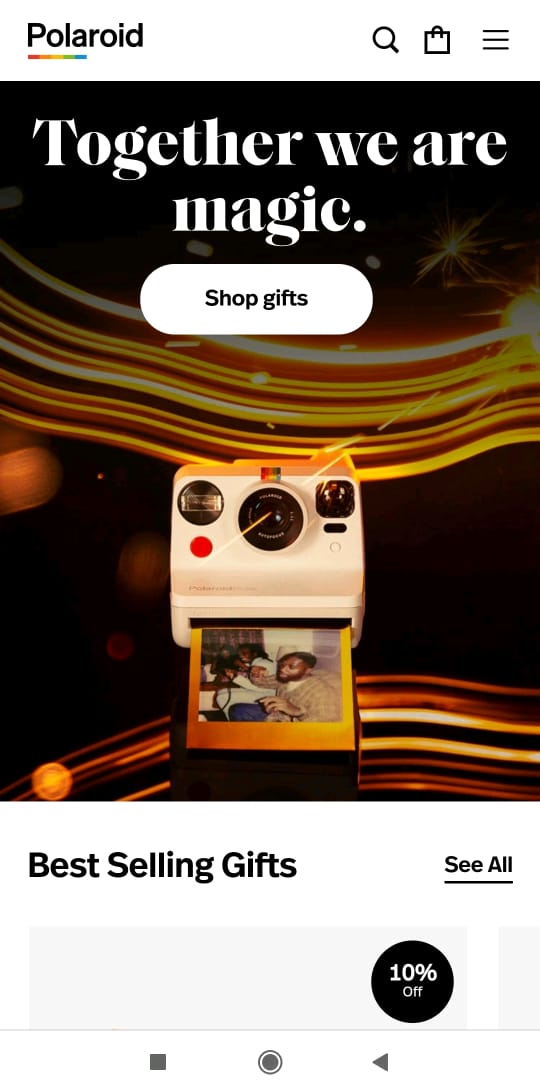
Polaroid tilbyder besøgende at se de bedst sælgende gaver. Denne destinationsside har også sektioner til forskellige typer produkter.

overvej at bruge hvidt rum
for at oprette en side, der passer til smartphone-skærme, skal du overveje at bruge hvidt rum. Det gør en tekst lettere at opfatte; fremhæver vigtige elementer, såsom en opfordring til handling knap, bestemte sætninger eller sætninger — tiltrække kundens opmærksomhed, forbedre læsbarheden og forståelsen.
der er to typer hvidt rum:
- micro dækker mellemrum mellem linjer, afsnit og gitterbilleder og påvirker læsehastighed og forståelse;
- Makro omgiver designlayoutet, dækker rummet mellem indholdsblokke.
hvidt rum hjælper dig med at fremhæve vigtige elementer, giver øjnene plads til at læse en kopi, se billeder placeret på en side og tillader minimering af utilsigtede klik.
her er et godt eksempel, som bruger hvid plads på deres mobile destinationsside for at gøre det ikke overvældende for brugerne.
en mobil destinationsside er en hjemmeside, der er bygget til mobilsøgere, der åbnes, når en bruger klikker på et søgeresultat eller en annonce via smartphone. Denne side skal have et mål, en opfordring til handling, enkel navigation og design. Det har et konventionelt mål og får en bruger til at udføre en ønskelig handling.

da antallet af mobile brugere konstant vokser, er det vigtigt for hvert mærke at give en bedre brugeroplevelse for dem, der bruger smartphones til at shoppe. Design af din side til mobile enheder giver dig mulighed for at forbedre brugeroplevelsen med din virksomhed.
- artiklen “15 Mobile destinationsside bedste praksis vist sig at få store resultater” på Optinmonster blog definerer udtrykket og formidler den mobile destinationsside bedste praksis.
- artiklen “7 eksempler på mobile destinationssider & Sådan oprettes dem” på Taboola blog definerer udtrykket, giver eksempler på mobile destinationssider og forklarer, hvordan man opretter dem.
- artiklen “7 eksempler på mobil destinationsside, du vil kopiere i 2020” på Sleeknote-bloggen giver 7 eksempler på mobil destinationsside med visuals.
- artiklen “anatomien på en mobil destinationsside, der konverterer” på Neil Patels blog giver en guide til, hvordan man opretter en mobil destinationsside, der konverterer.
- artiklen “eksempler på mobil destinationsside, der Seriøst sætter linjen” på Unbounce blog giver bedste praksis og bedste eksempler på mobil destinationsside.
Sidst Opdateret: 26.08.2021
Leave a Reply