Hvad er et responsivt tema
hvis du arbejder på din hjemmeside, er du sandsynligvis blevet bedt om at sikre dig, at det er bygget som et “responsivt tema” eller at det er “mobil responsivt” og spekulerede på, hvad der er et responsivt tema?
i denne artikel vil jeg dække, hvad der er et responsivt tema, og hvorfor du vil have det til din hjemmeside.
Hvad er et responsivt tema
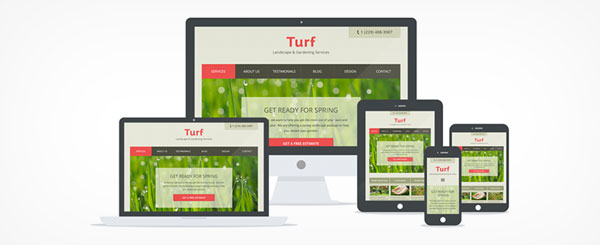
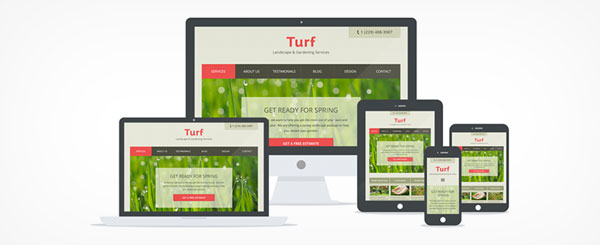
et responsivt tema er et tema, der blev udviklet til at se godt ud på tværs af alle skærme. Det betyder, at hvis din hjemmeside er lydhør, kan besøgende, der ser den på din mobile enhed, nemt læse sideinformationen og navigere gennem siden uden besvær.


udviklere bruger kode, der gør det muligt for hjemmesiden at ændre størrelsen, når skærmstørrelsen justeres. Dette inkluderer dynamisk ændring af størrelse på billeder samt øget brugerlæsbarhed.
Responsive temaer er så vigtige, at vi har sørget for at dække nogle af de bedste responsive temaer til
Hvorfor er responsiv hjemmeside vigtig for din virksomhed
da flere og flere mennesker bruger deres smartphones og tablets til at søge på nettet, er det vigtigt at have en fungerende hjemmeside på de mindre skærme. Hvis en besøgende ikke kan læse dit indhold eller navigere gennem din hjemmeside på deres mobile enhed, er de mere tilbøjelige til at forlade din hjemmeside og besøge en af de millioner af andre på internettet for at få deres svar.
hvis du har Google analytics setup på din hjemmeside, kan du se antallet af mobile besøgende til desktop besøgende for at se, hvordan en mobil site kan påvirke din virksomhed. Hvis du har en høj grad af mobile besøgende, der kommer til din hjemmeside, så få adgang til din egen hjemmeside fra en mobil enhed og se, hvilken slags oplevelse det er for dig. Dette vil fortælle dig, hvordan en bruger føler, når de besøger din hjemmeside.
hvis du har en høj afvisningsprocent på din hjemmeside, så vil du også gerne se på dine mobile besøgende for at se, om de mobile besøgende afvisningsprocent er årsag til dette. Ifølge GoRocket er den gennemsnitlige Afvisningsprocent for mobile enheder omkring 60%, hvilket er omkring 20% højere end de andre typer. Hvis din hjemmeside er mobilvenlig med responsivt tema, kan din afvisningsprocent sænkes.
Sådan kontrollerer du, om din side er lydhør
hvis du har oprettet en side nu og ikke er sikker på, om den er lydhør eller ej, kan du bare bruge din bro.ser til at kontrollere.
brug din fulde bredde og ændre størrelsen på den. Hvis din sides afsnit og ord bevæger sig for at passe inden for den krympende bredde, er det sandsynligvis lydhør.
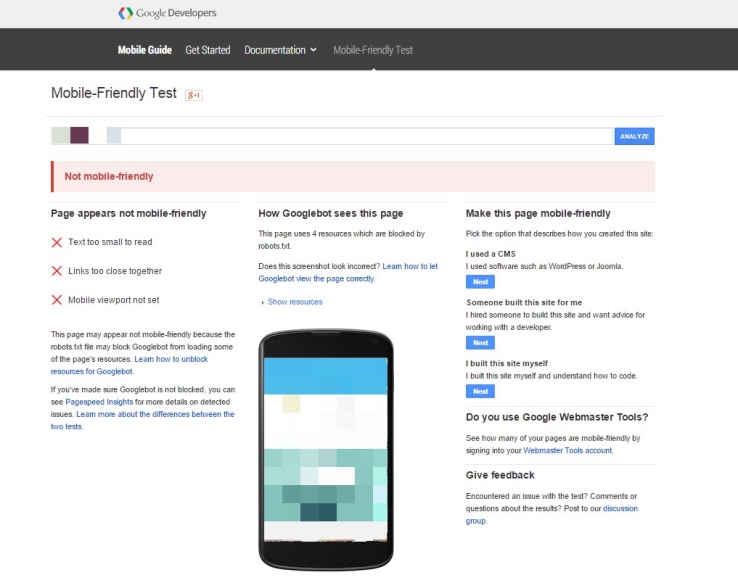
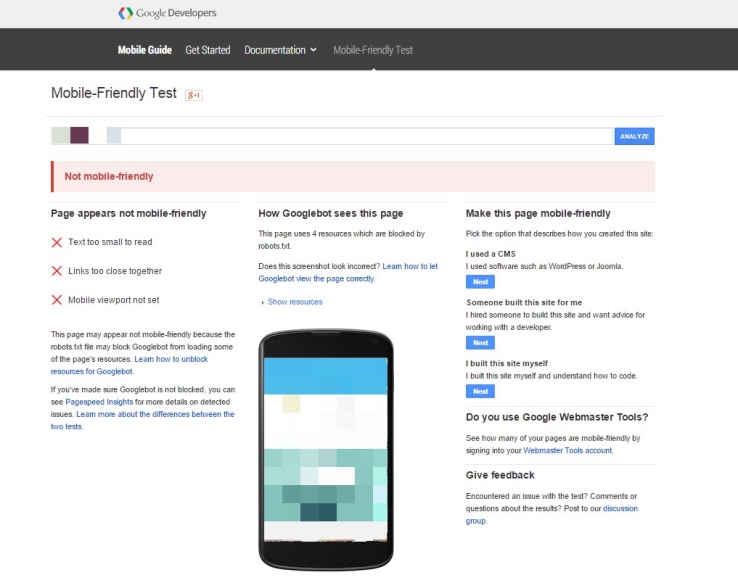
Google er for nylig begyndt at teste sites for deres mobile venlighed og belønner site ejere, der har mobile responsive sites i søgeresultaterne. Du kan tjekke din side på deres mobilvenlige testside for at se, hvad der står og følge forslagene til at forbedre det.


der er et par måder, du kan arbejde på din hjemmeside for at øge det mobile friendly score, der kan også hjælpe med søgeresultater for mobile brugere.
når du arbejder for at sikre, at din side er mobil responsiv for dine besøgende, skal du også overveje den samlede brugeroplevelse og vigtigheden af at gøre din side nem at bruge og enkel at navigere for dine besøgende.
jeg håber, at denne artikel hjalp dig med at forstå, hvad et responsivt tema er. Og hvis du gerne vil tjekke ud, hvordan du opretter en hjemmeside, er du velkommen til at læse vores trinvise vejledning om oprettelse af en lydhør hjemmeside.
Leave a Reply