Hvordan ændres Favicon til Blogger eller Blogspot?
du er alle klar over standard Blogger favicon til din blog. Har du nogensinde troet, at dit blogpublikum keder sig med dit eksisterende blogfavicon? De ignorerer simpelthen din blog ved at tro, at du ikke er en professionel blogger, fordi du ikke bruger et brugerdefineret favicon?
i år 2012 har Google Blogger/Blogspot allerede tilføjet en Favicon-gadget i Layoutafsnittet. Det er øverst til venstre på Layoutsiden over headeren gadget. Når du har klikket på Rediger på Favicon gadget, kan du uploade et brugerdefineret favicon til dit blogikon.
for nylig er Blogger flyttet til et nyt dashboard, og muligheden for at uploade brugerdefineret favicon mangler. Bare rolig. Jeg er der for at hjælpe dig.
Hvad er Favicon på Blogger?
et brugerdefineret favicon giver din blog en unik identitet. Besøgende kan hurtigt identificere din blog med sin brugerdefinerede favicon. Når nogen bogmærker en side, vises din blogs favicon ved siden af sidetitlen eller linket.
Hvad er Favicon størrelse til Blogger?
det er bedst at vælge et firkantet billede, når du vælger favicon dimensioner. Blogger favicon størrelse kan være 24h24ph, 48h48ph eller 96h96ph. Det skal være mindre end 100KB.
![]()
Skift brugerdefineret Favicon til Blogger på nyt Dashboard
du kan ændre brugerdefineret favicon til Blogger/Blogspot på det nye dashboard. Herunder er måden at gøre det på.
1. Gå til Blogger dashboard
2. Vælg en af din blog fra rullemenuen
3. Naviger til indstillingerne
4. Under Basic har du mulighed for at ændre indstillingen.
![]()
5. Klik på Vælg fil og vælg et favicon.
![]()
6. Tryk på knappen Gem.
Upload brugerdefineret Favicon til Blogger (Manuel Trick)
du kan ændre Blogger/Blogspot gadgets gennem specifikke URL ‘ er. Det betyder, om Blogger favicon / Blogspot favicon-gadgeten er synlig i Layoutafsnittet eller ej; du kan redigere den. Ja, selvfølgelig kan du ændre favicon til Blogger / Blogspot.
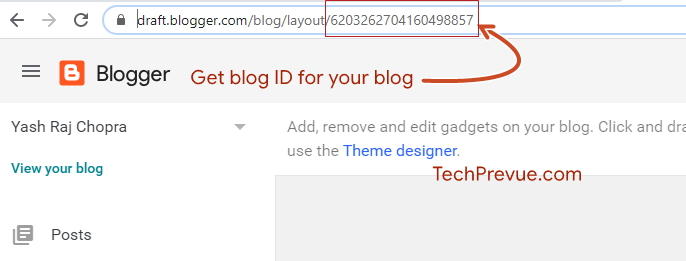
1. Måske har du bemærket din blogs admin panel URL. Det kan være noget som dette-
https://draft.blogger.com/blog/layout/6203262704160498857
hvor numerisk værdi er dit blog-ID.
for at uploade et brugerdefineret favicon til Blogger skal du notere det ned.

2. Du kan konfigurere favicon hurtigt. Du skal bare åbne en ny fane på din internetsøgemaskine og kopiere/indsætte følgende URL. Du skal bare bruge dit blog-ID i stedet for at bruge mit.
https://www.blogger.com/change-favicon.g?blogID=6203262704160498857
Bemærk: Glem ikke at erstatte mit blog-ID med dit blog-ID (fremhævet med fed skrift)
![]()
3. Nu får du mulighed for at konfigurere favicon. Der kan du uploade et brugerdefineret favicon til Blogger/Blogspot.
4. Upload et brugerdefineret favicon til din blog.
5. Til sidst skal du trykke på knappen Gem.
Upload brugerdefineret Favicon til Blogger på gammelt Dashboard
1. Gå til Blogger Dashboard og vælg fanen Layout
![]()
2. Øverst til venstre på denne side ser du Favicon-gadgeten.
3. Klik på tekst Rediger.
4. Nu vises et popup-vindue.
![]()
5. Gennemse og vælg et firkantet billede for at gøre det favicon (.jpeg, .png, .gif, .ico) (< 100 KB i størrelse).
6. Efter den vellykkede upload af favicon skal du klikke på knappen Gem.
7. Du er færdig.
Sådan tilføjes Brugerdefineret Favicon til Blogger – Video Tutorial

Video Link–
https://www.youtube.com/watch?v=ywGhMrPBpUU
Favicon Generator til Blogger
Leder du efter en blogger favicon generator eller make. Du kan nemt designe dit favicon her–
- https://favicon.io
- https://realfavicongenerator.net
- https://www.favicon-generator.org
- https://www.favicon.cc
du kan søge et par favicons her–
- http://www.deviantart.com
- http://www.iconspedia.com/
hvad hvis brugerdefineret Favicon ikke er synligt
1. Hvis du ikke kan se favicon i din bro.ser-fane, skal du rydde din bro. ser-cache.
2. Ellers skal du åbne følgende URL i adresselinjen–
https://www.yourblog.com/favicon.ico
2a. skal ændre https://www.yourblog.com med din blogadresse og må ikke glemme at tilføje /favicon.ico endelig.
Leave a Reply