hvordan man skriver en hjemmeside kreativ strategi Brief
en kreativ brief er som en forretningsplan for din hjemmeside, du kender det gamle ordsprog, undlader at planlægge, og du planlægger at mislykkes. Her viser vi dig, hvordan du skriver en kreativ brief med alle de trin, du har brug for, og en skabelon, som du kan udføre denne proces med succes.
Indholdsfortegnelse
- Hvad er en kreativ strategi Brief?
- hvorfor skal du investere tid og tænke på at forberede en
- trin til at skrive en kort
- bonuspoint: brug af et sitemap og trådramme værktøj
- Format: betyder det noget?
- kom i gang: Hent en start skabelon
- Afskedsord
Hvad er en hjemmeside kreativ strategi Brief?
en hjemmeside kreativ strategi brief er ligesom en forretningsplan for din hjemmeside redesign projekt. Du ville ikke starte en ny virksomhed uden en tankevækkende planlægning, ikke?
lige det samme, du bør ikke gennemgå en hjemmeside redesign uden først at tænke over, hvor du er på, hvor du skal hen, og hvordan et nyt marketing projekt vil få dig der. Det kan tage dig alt fra et par timer til et par arbejdssessioner for at oprette din indledende strategibrief, og det er okay! Den tid, det tager generelt, afhænger af dit projekt, og hvor godt du kender dine udfordringer og muligheder.
hos Vindmøllestrategi foretrækker vi at kalde disse dokumenter “strategitrusser”, men branchen omtaler dem ofte som “kreative trusser.”Vi vil om hverandre henvise til begge i hele denne artikel.
en vigtig ting at bemærke: en hjemmeside kreativ strategi brief er ikke en anmodning om forslag (RFP), selvom de har meget til fælles. Du kan bruge begreberne i denne artikel til at skrive RFP ‘ er, men vi finder ud af, at de kan være for begrænsende, og vælger ikke at bruge dem som agentur. Vi beskriver vores ræsonnement nedenfor, så fortsæt med at læse, hvis du er nysgerrig efter, hvorfor vi ikke anbefaler at bruge dem i stedet for kreative trusser.
hvorfor du bør investere tid og tænkning til at forberede din Brief
udvikling af en hjemmeside kreativ brief vil lægge grundlaget for alt andet, der sker med enhver hjemmeside projekt. De hjælper, uanset om du tackler projektet internt eller ansætter en agenturpartner som Vindmøllestrategi.

der er ingen magisk formel til din nye hjemmeside; hjemmeside redesign projekter er en sekvens af trin, der fører til en kreativ løsning. Strategibriefen er det første skridt ned ad stien, der fører dig i den retning, der bliver mere veldefineret, når processen fortsætter.
du kan gøre disse trin så enkle eller komplekse, som du vil, men det vigtigste, du laver i denne fase af projektet, er at tænke og træffe valg. Du skal overveje, hvad du vil fokusere på, når det kommer til at forbedre marketingpræstationen.
du skal bestemme, hvordan du organiserer sider, der giver mening for dit publikum, det samlede omfang og omfanget af dit sted (sidetal, layout, skabeloner osv.), og hvad dine overordnede projektprioriteter vil være.
i denne fase er det vigtigt at huske, at en hjemmeside er aldrig one-and-done. Når du laver tidsplaner og definerer planlægningsprioriteter, skal du huske at planlægge interaktioner efter en indledende lancering af hjemmesiden.
i løbet af denne fase, hvis du mister styr på din kernevision, vil du opdage, at dit planlægnings-og strategiarbejde begynder at blive fortyndet. På grund af dette anbefaler vi aldrig overengineering eller overplanlægning.
i stedet anbefaler vi at tage en iterativ tilgang. Et skridt ad gangen, vil du arbejde for at gøre din hjemmeside bedre, og du vil se din vision kommer til at bære frugt, som du fortsætter raffinering og forbedre med tiden.
trin og sektioner til at skrive en kreativ Strategibrief
virksomhedsoversigt
Skriv din “30 sekunders elevatorhøjde” på papir og læs den højt for dig selv. Hvis du ikke kan formulere det, hvordan vil du forvente, at andre i din organisation kan? Hvis du har problemer, kan det betyde, at det er tid til at investere i positionering og messaging arbejde med en marketing strateg. Ofte, når vi deltager i en hjemmeside redesign projekt, der er nogle element af positionering og messaging arbejde, der er inkluderet for at hjælpe vores kunder bedre definere deres positionering.
en anden måde at tænke på denne oversigt er at skrive det som om du forklarede, hvad din virksomhed gør (og for hvem) til en person, der ikke har nogen teknisk ekspertise i din organisation og dens løsninger. Hvordan vil du beskrive virksomheden i lægmandssprog? Hvordan ville du forenkle, hvem du er, hvad du gør, og hvem du gør det for?
konkurrencefordele: hvorfor vælger kunderne dig vs. en anden mulighed? Hvad der virkelig gør din virksomhed skiller sig ud midt i konkurrencen?
konkurrence
Hvem er dine største konkurrenter? Tænk ikke kun på de største spillere, men fokuser på dem, der er tættest på hjemmet: hvem gør det ondt at tabe mest? Det er dem, du vil være mest opmærksom på, fordi det er dem, du har den nemmeste tid at stige over.
Medtag noter om, hvad du kan lide og ikke lide ved dine konkurrenter. Hvad laver de både fra et marketingperspektiv og et operationelt perspektiv? Du behøver ikke at gentage, hvad de laver, men du vil måske sætte dit eget spin på noget, de laver med succes. På bagsiden, hvis du ved, at der er noget, du vil undgå, skal du sørge for, at det er bemærket, så alle involverede i dit projekt er på samme side.
mål og mål
det er vigtigt at sige, hvad du håber at opnå med dit projekt. Hvis du starter et projekt uden mål, hvordan vil du vide, hvornår du lykkedes? Dine mål behøver ikke at være alt for komplekse. Når det er sagt, skal du forstå, hvad der driver din succes, så du og dit team kan holde projektet tilpasset disse unikke behov.
- en måde at tænke over det på: hvad er de udfordringer, du i øjeblikket står overfor med din hjemmeside eller markedsføring? At kende disse udfordringer vil hjælpe dig med bedre at løse dem selv eller forklare, hvorfor de har brug for at løse agenturets partner.
vi har arbejdet med nok forskellige virksomheder til at have indsigt i, hvad der typisk driver et valg til at revidere en hjemmeside. Nedenfor er de mest almindelige årsager, vi ser for at starte projekter som der kræver en hjemmeside kreativ brief. Afklaring af dine motivationer hjælper dig med bedre at kortlægge kvalitative eller kvantitative mål ved hjælp af analyser, CRM, rapportering med lukket kredsløb og andre præstationsmålinger.
- Lead: Position dig selv som en fremadrettet leder i din branche. Bedre end konkurrenterne i internetlandskabet. Tiltræk talent. Afklar din positionering.
- fremvis og engager: Tilbyd en imponerende, rig oplevelse, der hjælper tekniske målgrupper med at finde information og løsninger hurtigt. Uddanne, informere, inspirere.
- leadgenerering: lag brand strategi og perception med leadgenerering; finjustere stedet for at tiltrække kvalitet fører forbundet til CRM, MAT til markedsføring og salg pleje.
- bedre værktøj: bedre indlæsningstider, funktionalitet til sprog-og distributørportal, redigeringsevne og fleksibilitet som marketingværktøj og til at understøtte salgsindsatsen.
hvis du vil læse dybere om emnet for, hvad der driver B2B-virksomheder til at træffe strategibeslutninger, kan du tjekke dette indlæg, der beskriver top marketing key performance indicators (KPI ‘ er) og førende indikatorer.
målgrupper og ideelle kundeprofiler
at forstå dit publikum er nøglen. Vi henviser ofte til målgrupper eller personas som “ideelle kundeprofiler”. Spørg dig selv, hvem er de personer, du mest ønsker at arbejde med? Hvad har disse kunder til fælles med, hvordan de søger efter en løsningsudbyder?
gå ikke tabt i persona-land; du kan investere og bruge masser af tid og penge på at definere dine personas, som kan afspore et projekt. Vi anbefaler at starte med en ideel kundeprofil (ICP) i stedet for en potentielt overvældende stak personas.
et fælles paradigme, vi ser med vores industri-og produktionskunder, er disse to personas:
- køberen: indkøb eller C-niveau corporate persona gør due diligence. Højt niveau mennesker, kvalitet ledere, Indkøb VPs. De vil bekymre sig om omkostninger, ydeevne og levering mere end de bekymrer sig om ekspertise. En ingeniør kunne have gået til dem anbefale, at de køber fra dig efter vetting dem.
- influenceren: den tekniske specifier, ingeniør eller designer. Ikke beslutningstageren, men en betroet anbefaler, en validator. De kan arbejde på et nyt projekt og sourcing leverandører til produkter, der kommer ud et par år fra nu. Nøgleinfluencer og mål for markedsføring kan være køberen af e-handelsprodukter. Ingeniører har brug for værktøjer til at kunne sælge til administrerende direktør eller øverste ledelse.
brugerstrømme og opfordringer til handling (CTA ‘ er): En meget nyttig ting at medtage i dette afsnit er at dokumentere sproget og brugerstrømmen for CTA ‘ er på stedet. For eksempel, hvis den tekniske køber søger specifikationer og tekniske oplysninger, kan de resonere med “kontakt en ingeniør” som en CTA fra en produkt-eller serviceside. På bagsiden foretrækker indkøbschefen muligvis sprog som” Tal med en kontoadministrator ” efter at have set din virksomhed eller om sider. Dette er blot et par eksempler, men de beskriver virkningen af CTA ‘ er, og hvordan de kan få den rigtige person til at foretage den rigtige konvertering.
foreløbig sitemap Outline
dette er den mest kreative og effektive ting, du kan gøre for at forberede den næste iteration af din hjemmeside. Tænk gennem de sider, du har på din nuværende hjemmeside, Identificer eventuelle indholdshuller, og bestem, hvor du kan omplacere, hvad du gør ved at flette andre sider.
hjemmeside redesign projekter kan nemt gå ud af skinnerne med indhold. Derfor er en forudgående plan som en hjemmeside kreativ brief så vigtig. At vide, hvor dine huller er tidligt, giver dig mulighed for at begynde at udfylde dem på det nye sted så hurtigt og effektivt som muligt. Du kan endda have kopien skrevet i andre salgs-og marketing sikkerhedsstillelse og kan nemt genbruge det til nye sider!
- når det kommer til at skrive kvalitetsindhold, der holder ingeniører tilbage, har vi fundet succes ved at fokusere på kortfattethed, klarhed og binde eksempler tilbage til forespørgsler med lang hale.
de fleste steder omfatter typisk:
- hjemmeside
- produkter / tjenester / løsninger
- industrier / markeder
- firma/om
- Blog / ressourcer / nyheder
- kontakt / CTA side
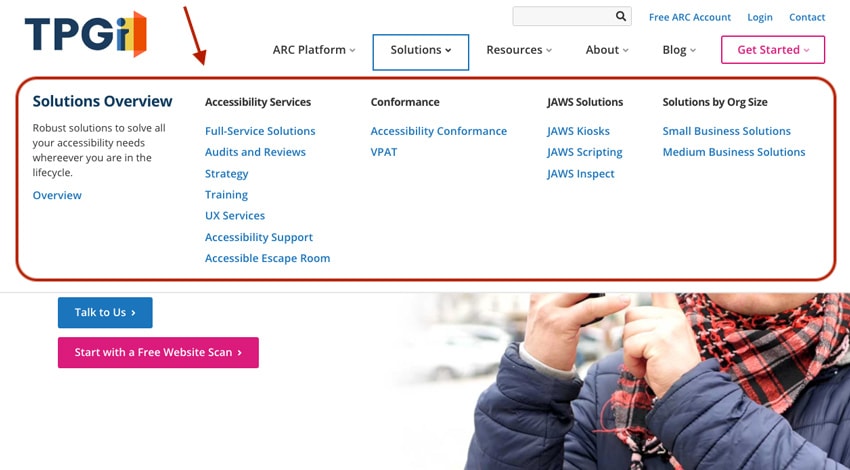
Pro Tip 1: Ved hjælp af en mega menu er en god måde at organisere produkt, service eller løsning sektion på din hjemmeside. De tilføjer yderligere kontekst og vejfinding for den bruger, der leder efter et bestemt produkt eller en løsning, og giver dem mulighed for hurtigt at finde den rigtige vej.

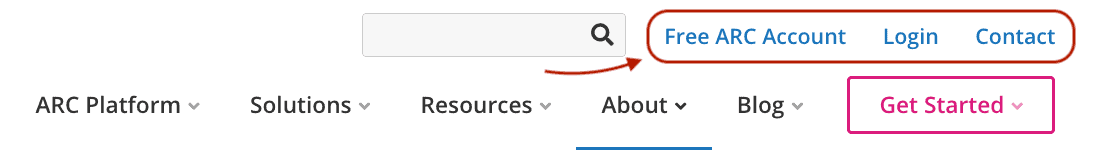
Pro Tip 2: Brug af en hjælpenavigation (eller sekundær navigation) kan hjælpe med at organisere t-links til værktøjslignende emner. Disse kan omfatte CTA ‘ er, men inkluderer ofte links til vigtige sider, som eksisterende kunder ofte ser efter. Selvom din hjemmeside primært eksisterer for at tiltrække nye forretninger, kan du ikke glemme dine eksisterende kunder, der stadig bruger din hjemmeside til visse funktioner.

bemærk, hvor mange sider du forventer din hjemmeside til at have. Der er to værktøjer (begge med gratis versioner), der kan gennemgå et eksisterende sted for at give dig en ide om, hvor mange indekserede sider det i øjeblikket har. Betalte versioner af disse værktøjer er nyttige til meget store sideantalsider, hvilket gør det lettere at skære og terninger sider som en del af organiseringen af et nyt sitemap.
- Siteliner er et gratis værktøj, der afslører nøgleproblemer, der kan påvirke din hjemmesides placering. Nogle af disse potentielle problemer inkluderer duplikatindhold, udfyldning af nøgleord og ødelagte links.
- Screaming Frog SEO Spider er en hjemmeside, der arbejder for vinduer, macOS og Ubuntu.
key page Templates and Layouts (trådrammer)
dette er måske den næstvigtigste sektion til at tænke igennem med din hjemmeside redesign projekt. Du har sikkert hørt ordet” U ” eller brugeroplevelse før. Brugeroplevelse handler om en hjemmeside, der flyder og føles rigtigt. For at få det til at ske, skal du starte med den rigtige plan, der beskriver, hvordan dine sider fungerer og føles sammen.
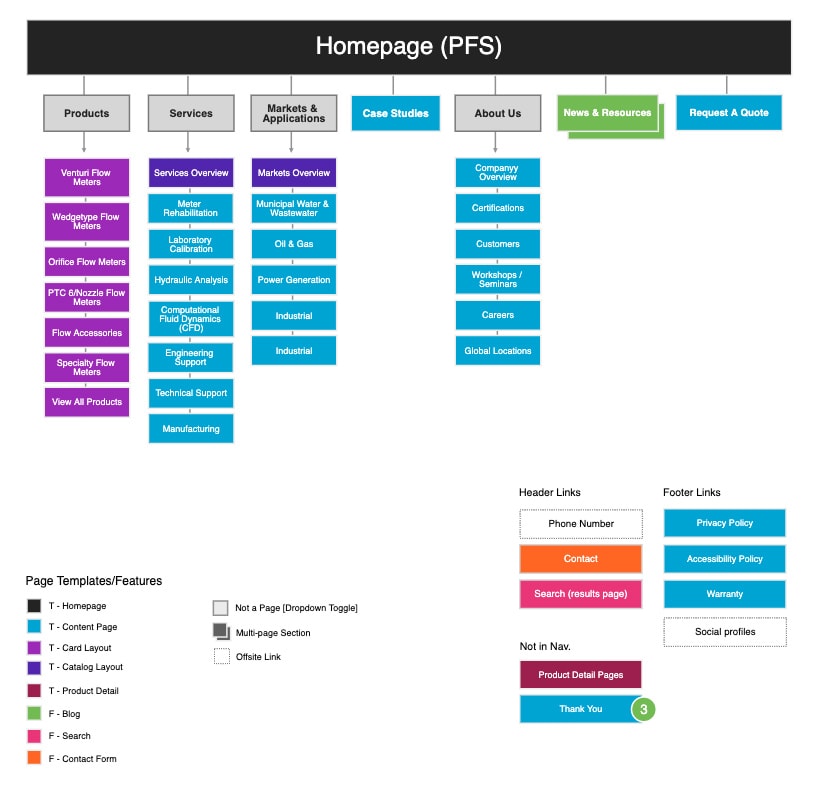
eksempel Sitemap

med henblik på en strategibeskrivelse opretter vi ikke de faktiske trådrammer (eller tegninger) i et visuelt format. Vi dokumenterer dog sidetyperne og organiserer dem, så vi bedre kan forstå de typer sider, der findes. Vi starter med punkttegn. Disse er til de ting, der ville blive inkluderet i trådrammerne, så vi kan begynde at dokumentere hierarki og indholdsstrategi. Denne “nedbrydning” af vores strategi giver også mulighed for at bemærke eventuelle funktioner eller funktionalitet, der skal planlægges i selve trådrammen.
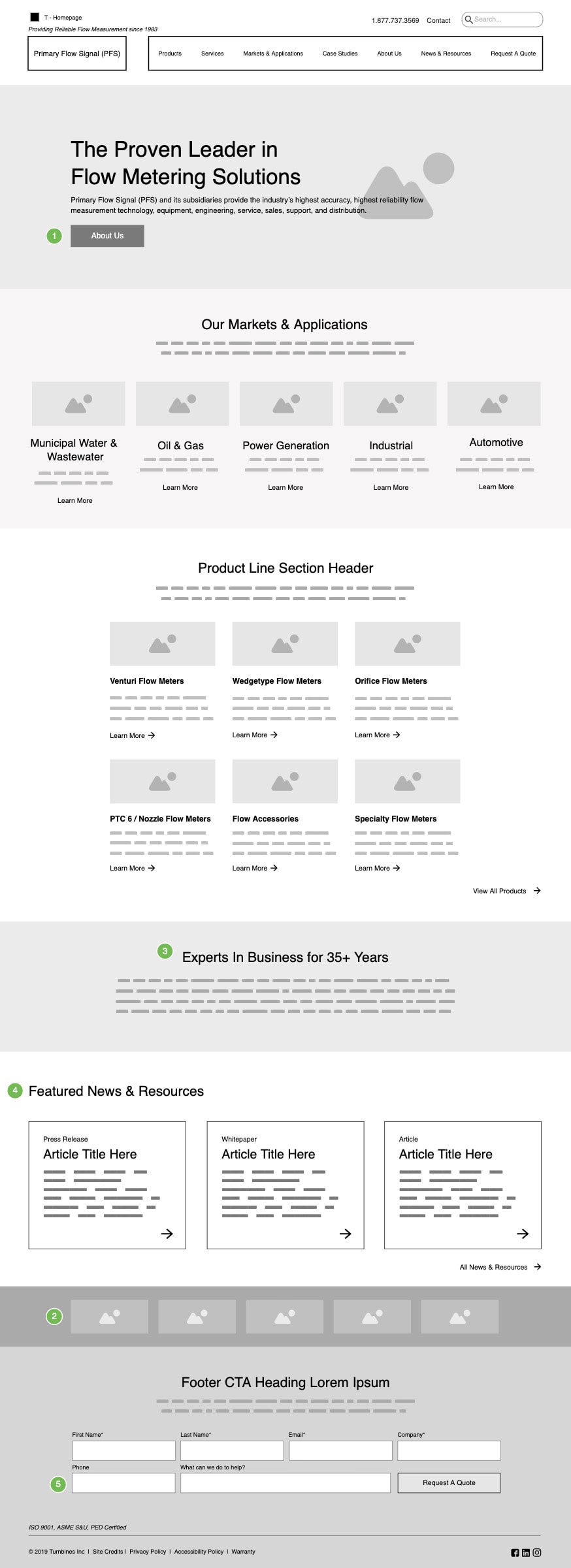
eksempel trådramme

vidste du, at en udsigt i gennemsnit kun vil bruge mellem ti og tyve sekunder på at tjekke indholdet på din startside, før du beslutter dig for, hvad de skal gøre næste gang? Det betyder, at du kun har et lille vindue til at overbevise dem om at blive. Udvikling af trådrammer giver dig mulighed for at bruge den nødvendige tid på at sikre, at din hjemmeside har det rigtige indhold, retning og strøm for at sikre deres Klik. Tjek dette blogindlæg for at grave dybere om, hvordan man konstruerer en hjemmeside, der leverer.
bonuspoint: der er to meget almindelige trådrammer og prototypeværktøjer, der er brugervenlige, med rigelig træning og dokumentation, som du kan bruge til visuelt layout af indledende trådrammer. Begge muligheder har gratis planer, der er begrænsede, men giver dig mulighed for at få et forspring. Du kan købe en plan på lavere niveau for at låse op for yderligere funktioner og funktionalitet.
- Figma tilbyder et lignende produkt med sin egen unikke brugergrænseflade. De lover start til slut design assistance og tilbyder en gratis prøveperiode for alle interesserede i at teste farvande.
- vi kalder os selv en ” alt-i-en online designplatform.”Det er enkelt og meget udbredt, men du får kun adgang til en brøkdel af de tilgængelige funktioner med en gratis konto.
- da begge disse tilbyder gratis forsøg, anbefaler vi at give hver et kig, før du forpligter dig til enten. Intet vovede, intet vundet, højre?
andet design, udvikling og SEO overvejelser
Design:
- er der andre sider, som du elsker og vil bruge som inspiration?
- Find din .ai eller .eps (vector) logo filer og dele links til dem her.
- hvis du har brandstandarder eller retningslinjer, skal du tilføje et link til den fil her som reference.
- Skriv hvor langt du er villig og åben for at udvikle det visuelle brand. Du har sandsynligvis et logo og nogle brandelementer, men er det åbent for at udvikle sig yderligere? Eller er du indstillet med logoet og centrale brandelementer?
-
- det kan være svært at afgøre, om du vil have en logo-opdatering eller et logo-redesign. Hvis du er usikker på, hvor meget forandring du vil forpligte dig til, anbefaler vi at læse dette blogindlæg, der beskriver fordelene og udfordringerne med hvert valg.
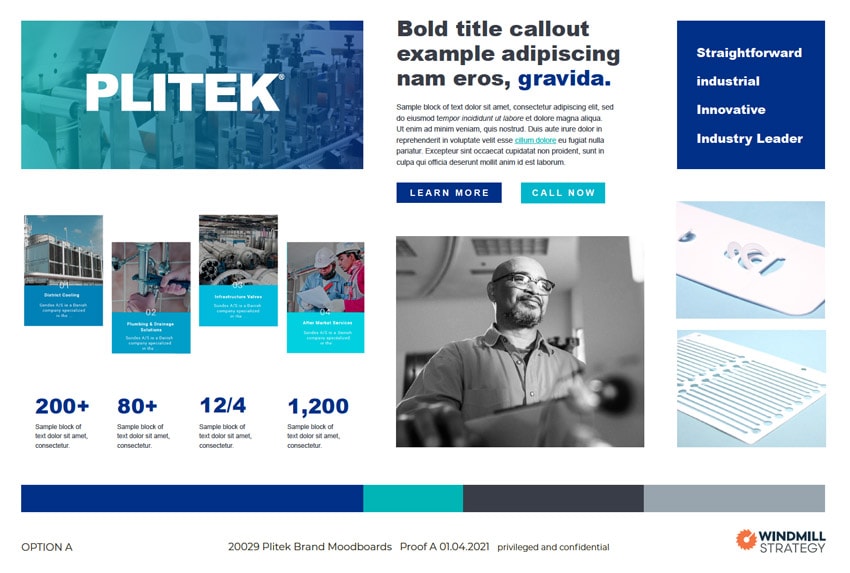
- Moodboards: disse kan hjælpe med at udvikle eller udfylde det visuelle brand ud over logoet og kernemærkefarverne. Denne øvelse kan også hjælpe med at få tilpasning i din organisation til, hvordan du går videre med det visuelle brand.

SEO:
- hvad tror du, at dine bedste kunder skriver til Google for at finde et firma eller en løsning som din?
- du kan bruge værktøjer som SEMRush eller SEMRush til at levere meget af denne forskning i den aktuelle hjemmesides ydeevne og søgeordsrangeringer eller supplere disse data med Google Analytics eller Google Search Console-data (begge gratis værktøjer, du skal bruge).
- noget, der altid er vigtigt at huske, er, at dine SEO-behov vil ændre sig baseret på din unikke branche eller niche. Sørg for at tænke over dette, når du detaljerer dine SEO-strategier, og kun partner med agenturer, der kender SEO-og digitale marketinghemmeligheder for succesrige virksomheder i din branche.
udvikling:
- Inkluder lette noter (kugler er fine) for funktioner og funktionalitet, du forventer, så de ikke går tabt under hele processen. Ting kan omfatte:
-
- Sticky header
- Begivenhedsarkiv og kalender
- feeds på sociale medier
- interaktive kort
- sektion for portefølje eller casestudier
- og ubegrænsede andre funktioner…
- nogle gange for et mere komplekst sted, vil du gerne udarbejde en liste over funktioner og funktionalitet skrevet ud med mere specifikation (spec) for at fange relevante krav.
- prioritering: vi bruger en metode, der ofte kaldes Moskva: den står for Must have, Should have, Could have og vil ikke have. Denne metode hjælper dig med at skrive krav baseret på prioriteter.
-
- for eksempel betyder noget skrevet som “skal have” i specifikationen, at det skal eksistere for at projektet skal lykkes. Selvom noget mærket” kunne have ” er en god funktion, er det inklusion vil ikke gøre eller bryde projektet.
- at have flere “must have” – poster betyder, at dit budget og din tidslinje bliver længere og højere, så vær forsigtig med kritisk at evaluere, hvad du faktisk har brug for at starte med dit oprindelige projekt. Huske: du kan altid tilføje og revidere funktionalitet med fremtidige gentagelser.
en note om tidslinje og budget…
vi anbefaler ikke ofte at inkludere tidslinje eller budgetbegrænsninger i en hjemmeside kreativ strategi kort på dette tidspunkt. Det er godt at kende disse detaljer, men de er bedre slap og gemt til diskussion med en potentiel agentur partner, der vil være i stand til at indtag og fortolke din vision for projektet og tilbyde deres unikke indsigt, når det kommer til budgetter og tidslinjer.
Format: betyder det noget?
kort svar: nej, det betyder ikke rigtig noget, hvilket format du bruger til at oprette din brief. Det, der betyder noget, er, at du har gjort noget kritisk tænkning for at skitsere og undersøge nøgleelementer i din brief, og at de stemmer overens med, hvor du vil hen som organisation.
uanset hvor meget du investerer i at gøre en perfekt strategi kort, vil det aldrig ende det samme som det begyndte. Vær åben for input og rådgivning fra marketing og lederskab folk omkring dig, og husk at hjemmeside projekter er en stadigt udviklende kreativ proces.
Kom I Gang: Hent en gratis Startskabelon
Tag et kig på denne gratis startskabelon, der følger trinene beskrevet ovenfor. Husk: format betyder ikke rigtig noget, så længe du har de kritiske komponenter inkluderet i din brief. Denne skabelon hjælper dig med at føle dig som (og fremstå som) en ekspert for dit marketing-eller ledelsesteam ved at oprette handlingsmæssige trin til din strategiske vision. Det sørger for, at resten af dit projekt går godt, uanset om du gennemfører det internt eller med et eksternt agentur som Vindmøllestrategi.
Afskedsord
få din hjemmeside redesign projekt fra jorden med succes, og sæt tonen for alt, hvad der følger ved at udarbejde din kreative strategi kort først. Du vil takke dig selv senere for at organisere og strategisere din vision på en delbar, nem at referere måde. Hvis du vil tale om eller få kreativ hjælp til dit næste projekt, skal du kontakte en af vores ekspertkontoadministratorer i dag for at få råd!
Leave a Reply