So richten Sie PayPal in WooCommerce ein
Ein sicheres und einfaches Checkout-Erlebnis ist wichtig für das Wachstum und den Erfolg eines E-Commerce-Shops, insbesondere wenn komplizierte und langwierige Checkouts einer der Hauptgründe für die Aufgabe des Warenkorbs sind.
Es stehen viele verschiedene Zahlungsgateways zur Verfügung, um das Transaktionserlebnis sowohl für Ihr Geschäft als auch für Ihre Kunden zu vereinfachen. PayPal ist eines der beliebtesten unter ihnen.
In diesem Artikel erfahren Sie, wie Sie PayPal in Ihrem WooCommerce-Shop einrichten können.
Warum PayPal gegenüber anderen Zahlungsgateways wählen?
PayPal unterstützt Online-Shops seit über zwei Jahrzehnten bei der Vereinfachung ihrer Zahlungsabwicklung. Es bedient derzeit über 348 Millionen aktive Verbraucherkonten und 29 Millionen aktive Händlerkonten in mehr als 200 Märkten.
Abgesehen davon, dass es sich um eine vertrauenswürdige Marke handelt, die eine schnelle und einfache Integration für Personen ohne Entwicklungshintergrund bietet, bietet sie eine Vielzahl von Vorteilen, wie unten aufgeführt.
Verfügbarkeit
PayPal ist in über 200 Ländern / Regionen auf der ganzen Welt verfügbar und erleichtert es Benutzern, ein Konto zu eröffnen und Zahlungen zu akzeptieren, unabhängig davon, wo sich ihr Unternehmen befindet. Es unterstützt auch 25 Währungen, um Ihnen ein nahtloses Transaktionserlebnis in Ihrem Geschäft zu bieten.
Verschiedene Pläne nach Bedarf verfügbar
Wenn es um eine Zahlungsplattform geht, können die Bedürfnisse eines Verbrauchers je nach Art des von ihm betriebenen Unternehmens variieren. Um den unterschiedlichen Bedürfnissen seiner Kunden gerecht zu werden, hat PayPal eine Kombination von Zahlungsplänen entwickelt, darunter Lösungen wie PayPal, PayPal Credit, Braintree, Hyperwallet, Zettle, Venmo und Xoom.
Einfache Integration
PayPal kann von jedem mit wenig oder gar keinen Entwicklungskenntnissen problemlos in WooCommerce integriert werden.
Einrichten eines PayPal-Sandbox-Kontos
Der Sandbox-Modus simuliert eine Live-PayPal-Produktionsumgebung und ermöglicht das Initiieren einer Transaktion, die sich genau wie eine Live-Transaktion verhält, sodass Sie testen können, ob alles einwandfrei funktioniert. Im Folgenden finden Sie die Schritte zum Erstellen eines Sandbox-Kontos bei PayPal.
Führen Sie die folgenden Schritte aus, um ein Sandbox-Konto für Ihren WooCommerce-Shop zu erstellen.
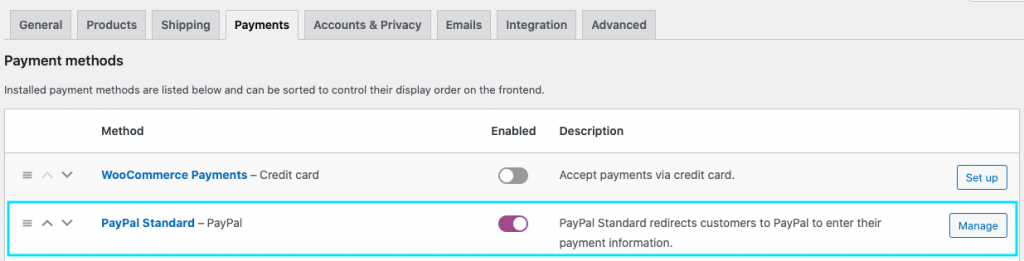
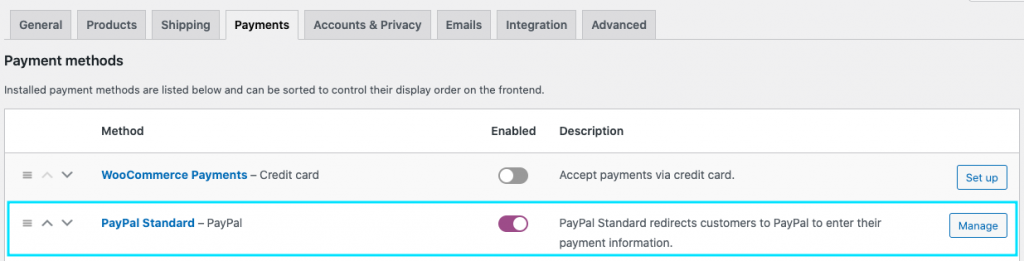
Schritt 1: Navigieren Sie in den WooCommerce > -Einstellungen zur Registerkarte Zahlungen

Wenn Sie PayPal Standard noch nicht aktiviert haben, aktivieren Sie es und klicken Sie auf die entsprechende Schaltfläche Einrichten / Verwalten.
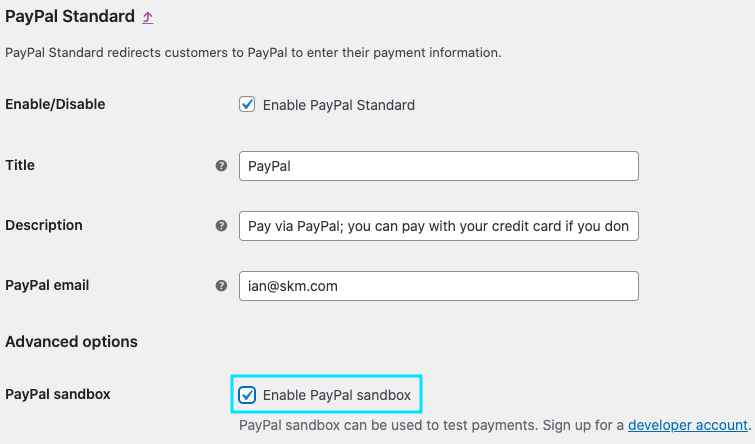
Schritt 2: Aktivieren Sie das Kontrollkästchen PayPal Sandbox
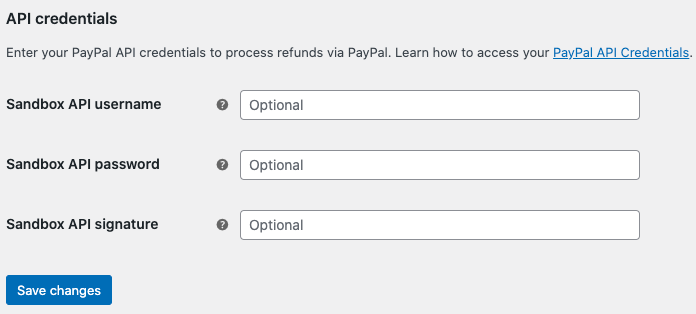
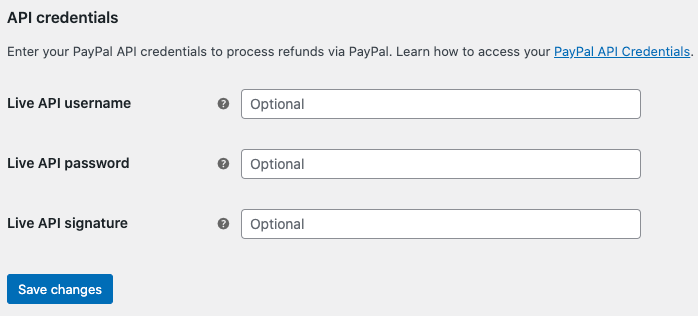
Wenn Sie nun zum Ende der Seite scrollen, können Sie unter API-Anmeldeinformationen Felder zur Eingabe des Sandbox-API-Benutzernamens, des Kennworts und der Signatur anzeigen.

Wenn Sie nun zum Ende der Seite unter API-Anmeldeinformationen scrollen, können Sie Felder zur Eingabe des API-Benutzernamens, des Kennworts und der Signatur anzeigen.

Schritt 3: Melden Sie sich bei PayPal an
Wenn Sie bereits ein PayPal-Konto haben, können Sie diese Daten vom PayPal-Entwicklerkonto abrufen, indem Sie sich bei diesem anmelden. Andernfalls können Sie sofort ein PayPal-Konto erstellen, um die Daten zu erhalten.
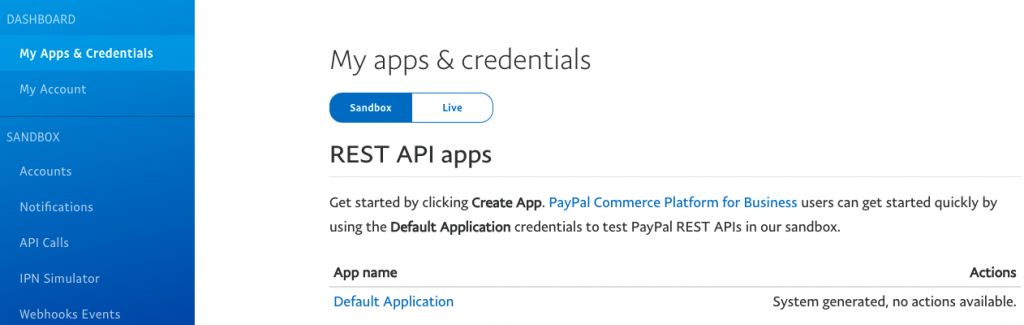
Sobald Sie sich in Ihrem PayPal-Dashboard angemeldet haben, stellen Sie sicher, dass das Menü Anmeldeinformationen auf Sandbox-Modus eingestellt ist.

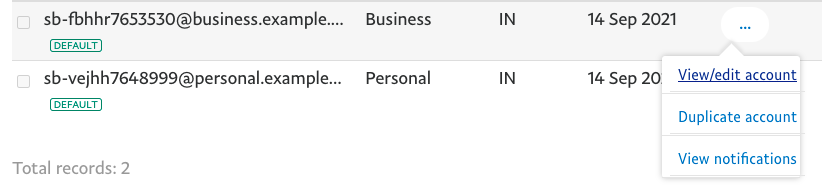
Schritt 4: Öffnen Sie die Registerkarte Konten in der Seitenleiste
Suchen Sie das Geschäftskonto und klicken Sie auf die entsprechende Schaltfläche Anzeigen / Bearbeiten.

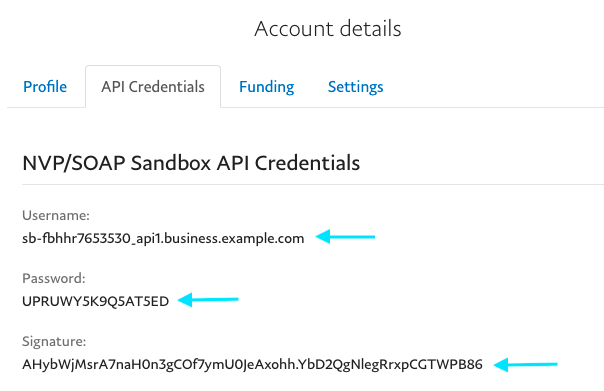
Im sich öffnenden Popup finden Sie nun die API-Anmeldeinformationen, die zum Erstellen eines Sandbox-Kontos erforderlich sind.

Kopieren Sie den Benutzernamen, das Passwort und die Signatur und fügen Sie sie in die entsprechenden Felder in WooCommerce ein.
Klicken Sie abschließend auf die Schaltfläche Änderungen speichern, um die Einrichtung Ihres PayPal Sandbox-Kontos abzuschließen.
Wie richte ich den PayPal-Standard in WooCommerce ein?
Befolgen Sie die folgenden Schritte, um PayPal Standard in WooCommerce zu aktivieren.
Schritt 1: Navigieren Sie zu WooCommerce > Einstellungen > Zahlungen von Ihrem WordPress Dashboard

Klicken Sie auf die Schaltfläche Verwalten über PayPal Standard. Es öffnet sich eine neue Seite mit Optionen zum Konfigurieren.
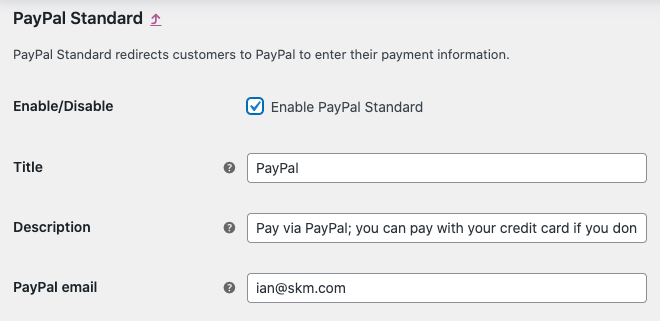
Schritt 2: Aktivieren Sie PayPal Standard und konfigurieren Sie den Rest der Einstellungen
Sobald Sie das Kontrollkästchen aktivieren, können Sie einen Titel und eine Beschreibung angeben, wie der PayPal-Checkout im Frontend angezeigt werden soll.

Im PayPal-E-Mail-Feld können Sie die E-Mail-Adresse eingeben, die mit Ihrem PayPal-Konto verknüpft ist. Wenn Sie noch kein Konto haben, können Sie eines erstellen, indem Sie die PayPal-Website besuchen.
Schritt 3: Erweiterte Optionen

PayPal Sandbox – Der Sandbox-Modus erstellt eine Testumgebung, in der Sie Testzahlungen vornehmen können. Es gibt einen Abschnitt, in dem Sie lernen, wie der Sandbox-Modus funktioniert.
Debugprotokolle – Durch Aktivieren von Protokollen können Sie das Debuggen vereinfachen.
IPN–E-Mail-Benachrichtigungen – Hier können Sie sofortige Zahlungsbenachrichtigungen aktivieren und automatisch über Ereignisse im Zusammenhang mit PayPal-Transaktionen (Rückbuchungen, Rückerstattungen, Stornierungen) per E-Mail benachrichtigt werden.
Empfänger–E-Mail – Hier können Sie die E-Mail-Adresse angeben, an die die Benachrichtigungen gesendet werden sollen.
Rechnungspräfix – Hier können Sie ein Präfix für Ihre Rechnungsnummern hinzufügen. Wenn Sie Ihr PayPal-Konto für mehrere Geschäfte verwenden, müssen Sie ein eindeutiges Präfix hinzufügen, da PayPal keine Bestellungen mit derselben Rechnungsnummer zulässt.
Schritt 4: PayPal-Identitätstoken generieren
Das PayPal-Identitätstoken wird verwendet, um Zahlungen zu überprüfen, ohne die sofortige Zahlungsbenachrichtigung (IPN) von PayPal zu verwenden. Auf diese Weise können Kunden ihren Zahlungsprozess in einem sicheren Kanal verfolgen.
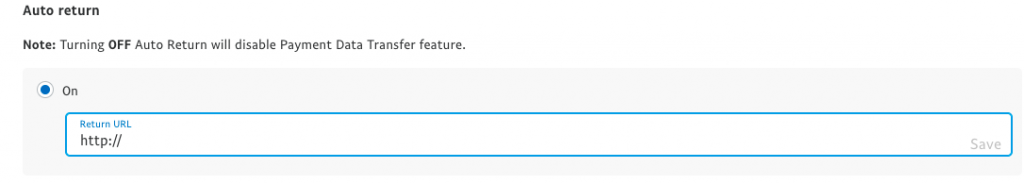
Bevor Sie ein PayPal-Identitätstoken generieren, müssen Sie eine URL für die automatische Rückgabe erstellen, die Ihre Käufer unmittelbar nach Abschluss einer Zahlung auf Ihre Website zurückführt.
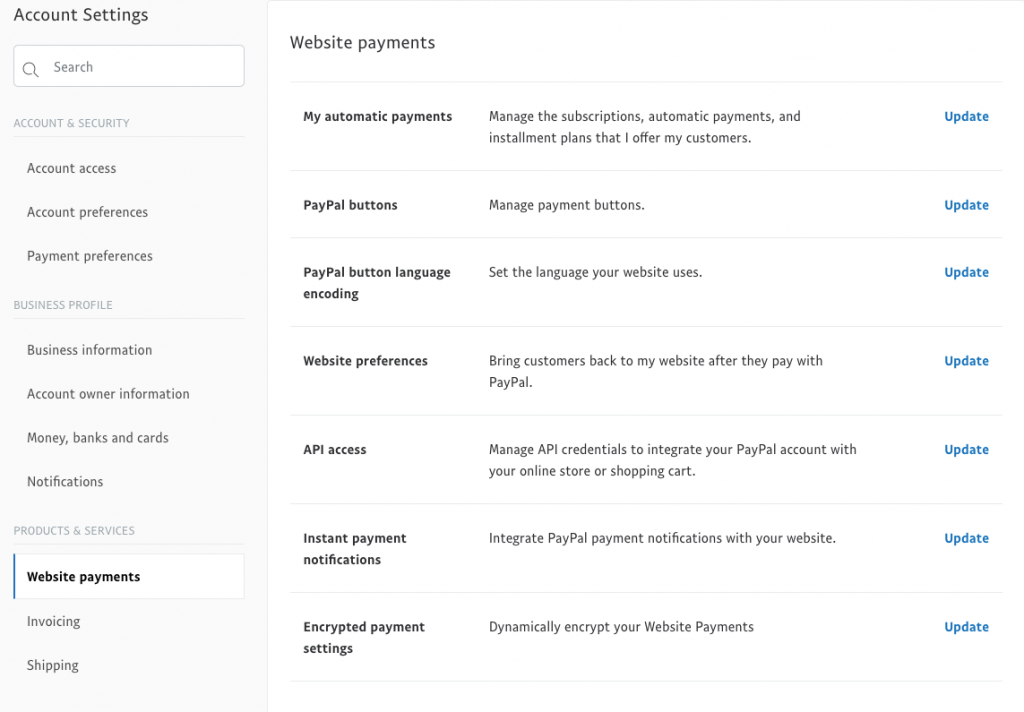
Dazu müssen Sie zu den PayPal-Einstellungen gehen und im Dashboard zu Website-Zahlungen navigieren.

Klicken Sie auf die Schaltfläche Aktualisieren für den API-Zugriff.
Fügen Sie auf der ersten Seite die URL für die automatische Rückgabe hinzu.

Kopieren Sie es nun und fügen Sie es in das WooCommerce PayPal Identity Token-Feld ein.
Schritt 5: Live-API-Anmeldeinformationen abrufen
Hier können Sie alle API-Anmeldeinformationen für Ihr PayPal Live-Konto hinzufügen. Um sie zu erhalten, können Sie zu Ihrem PayPal-Dashboard und dann zu Website-Zahlungen im Seitenleistenmenü Produkte & Dienste gehen. Klicken Sie dann im API-Zugriff auf “Aktualisieren”.
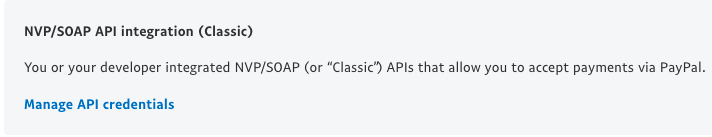
Scrollen Sie als Nächstes nach unten zur Überschrift “NVP / SOAP Integration (Classic)” und klicken Sie auf “API-Anmeldeinformationen verwalten”.

Jetzt können Sie Ihre Anmeldeinformationen finden. Sie können sie kopieren und in die erforderlichen Felder in WooCommerce einfügen.

Von der WooCommerce Version 5.5.0 veröffentlicht am 2021-07-13 ab, neue WooCommerce-Installationen werden standardmäßig nicht mit PayPal Standard geladen. Daher müssen Sie Ihrer Website ein PayPal-Plugin eines Drittanbieters hinzufügen, um es zu aktivieren.
Da WooCommerce PayPal in neuen Installationen standardmäßig nicht enthält, ist es wichtig, die richtige Erweiterung zu finden, mit der Sie es in WooCommerce integrieren können. Ich hoffe, dieser Artikel hilft Ihnen dabei, dies leicht zu tun.
- War dieser Artikel hilfreich?
- Ja, danke!Nicht wirklich
Leave a Reply