Was ist eCommerce Testing? Warum und wie sollten Sie es tun?
In den letzten zehn Jahren hat sich das gesamte Shopping-Ökosystem massiv verändert. Wo die Menschen einst gerne in lokalen stationären Geschäften für alle ihre Bedürfnisse einkauften, stöbern sie heute gerne online in einer Vielzahl von Waren und kaufen bequem und bequem ein. Die Verschiebung hat den E-Commerce-Unternehmen in Bezug auf inkrementelles Umsatzwachstum, globalen Kundenstamm und schnellere Geschäftsausweitung viel Gutes gebracht. Es hat sie jedoch auch in eine kritische Position gebracht, um mit den ständig wachsenden, sich ständig weiterentwickelnden Bedürfnissen und Anforderungen der Menschen Schritt zu halten.

Erfahrungsoptimierer auf der ganzen Welt legen nahe, dass E-Commerce-Unternehmen die heutige Markthitze am besten überleben, ihren Kundenstamm erhalten und das Umsatzwachstum sicherstellen können, indem sie viel in moderne Marketingaktivitäten investieren und ihre Energie auf Tests und Optimierung konzentrieren. Diese haben die Fähigkeit, nahtlose und reibungslose Kundenerlebnisse zu bieten und Unternehmen zum Erfolg zu verhelfen.
Angenommen, Sie sind bereits mit modernen Marketingaktivitäten und deren Bedeutung in der heutigen Zeit vertraut, möchten wir direkt auf die Vorteile von E-Commerce-Tests und -Optimierungen, die wichtigsten Herausforderungen sowie die Bereiche und Elemente der Website eingehen, die Sie testen müssen.
Was ist eCommerce Testing? Warum ist es wichtig?
E-Commerce-Tests können definiert werden als der Prozess des Testens verschiedener E-Commerce-Website-Elemente wie Design, Spezifikationen, Funktionalitäten, Seiten und Funktionen, um ihre Vernunft zu überprüfen und sicherzustellen, dass sie die Leistung der Website in keiner Weise beeinträchtigen möglich.
Wenn Tests korrekt und kontinuierlich durchgeführt werden, können Sie nicht nur das Gesamterlebnis Ihrer Website-Besucher verbessern, sondern auch die Conversions erheblich steigern. Im Folgenden finden Sie einige Gründe, die die Bedeutung von Tests und Optimierungen erklären.
Verbesserung der Benutzerbindung
Wie oben erwähnt, hilft das Testen, die Hygiene eines Seitenelements zu überprüfen. Es sagt uns, welches Seitenelement oder welcher Prozess die Onsite-Journey eines Benutzers beeinflusst, und hilft uns, die Probleme schneller zu beheben. Je besser die User Experience, desto größer ist das Onsite-Engagement.
Marketingstrategien generieren
Mit Tests und Optimierungen können Sie effektive Pläne für Ihre Website erstellen. Indem Sie die problematischen Bereiche Ihrer Website wiederholen, können Sie mehr Menschen ansprechen und deren Aufenthalt erhöhen.
Risiken reduzieren
Große und erhebliche Änderungen an Ihrer Website können häufig zu erheblichen strategischen Änderungen oder sogar zu erheblichen Verlusten führen. Das geplante Testen dieser Änderungen kann jedoch dazu beitragen, die Wahrscheinlichkeit dieser unsicheren Verluste zu beseitigen.
Conversion-Raten erhöhen
Da Sie fast jeden Aspekt Ihrer Website testen und durch Website-Optimierung ein reibungsloses Besuchererlebnis gewährleisten, wird Ihre Conversion-Rate zwangsläufig steigen.
Besseres Verständnis des Besucherverhaltens
Es ist oft schwierig, die Bedürfnisse und Vorlieben Ihrer Website-Besucher abzubilden und Ihre Website entsprechend zu optimieren. Aber mit Tests ist alles möglich. Dies ist eine der besten und schnellsten Möglichkeiten, um zu bestätigen, was Ihren Besuchern gefällt.
Was sollten Sie wissen, bevor Sie einen E-Commerce-Test durchführen?
Vom Quellcode bis zu den Produktseiten können Sie die Funktionsfähigkeit jedes Elements Ihrer Website mit einer Vielzahl von Testmethoden testen. Einige der häufigsten Methoden sind wie folgt:
- Funktionstests
- Usability-Tests
- Sicherheitstests
- Leistungstests
- Datenbanktests
- Testen mobiler Anwendungen
Während jede dieser Methoden ihre eigenen Regeln und Vorschriften hat, werden mehrere Tests mit mehreren Methoden ausgeführt gleichzeitig können Testmethoden Chaos verursachen und Testergebnisse stören. Daher wird immer empfohlen, jeweils einen Test auszuführen oder ein gutes Testtool wie VWO zu verwenden, mit dem Sie mehrere Tests gleichzeitig ausführen können, ohne dass sich einer überlappt.
Angesichts dieser Tatsache müssen Sie die Reihenfolge, in der Sie Tests durchführen möchten, basierend auf den Auswirkungen des Tests auf die Gesamtumwandlungsrate Ihrer Marke priorisieren. Theorien wie agiles Testen, das von Teams verwendet wird, die Softwaretests durchführen, können Ihnen helfen, das Gleichgewicht zu finden.
Konzentrieren Sie sich logischerweise zuerst auf signifikante Fehler und Softwarefehler, die sich auf alle auswirken, indem Sie mobile App-Tests und Website-Tests durchführen. Sobald Sie diese Probleme behoben haben, schauen Sie sich die kleineren Fehler an.

Darüber hinaus ist es immer eine gute Idee, Ihre Testideen und Testtechniken regelmäßig zu bewerten, da eine schlechte Website-Teststrategie zu Kunden- und Umsatzverlusten führen und sogar den Ruf Ihrer Marke auf dem Markt gefährden kann. Sie müssen den Testumfang immer sorgfältig skizzieren, die Ziele festlegen, die Durchführbarkeit oder Erfolgschancen überprüfen und den Aufwand in einem Zeitrahmen abschätzen.
Das Grundprinzip einer guten User Experience (UX) besteht darin, Ihren Besuchern das Leben zu erleichtern. Jede Aufgabe auf Ihrer Website sollte intuitiv sein. Sie möchten, dass die Benutzer mit minimalem Aufwand auf Ihrer Website oder Anwendung navigieren können.
Während diese Prinzipien einfach sind, ist es ihre Umsetzung, wo die Dinge schwierig werden. Viele Faktoren spielen in die Benutzererfahrung. Denken Sie an alle Phasen der Reise eines Benutzers und testen Sie sie vom ersten Klick auf ein Produkt bis zum Warenkorb.
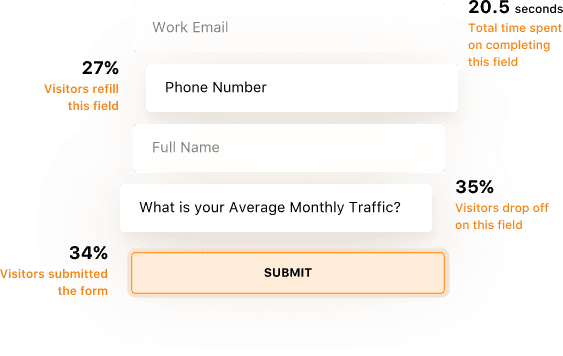
Durch Formularanalyse können Sie beispielsweise verfolgen, wie Personen mit verschiedenen Eingabefeldern interagieren. Diese Informationen geben Ihnen Einblicke, wo Benutzer Probleme haben. Sie können diese Daten verwenden, um eine Hypothese zu entwickeln und einen Test durchzuführen, um zu überprüfen, ob Ihre Annahmen oder Behauptungen korrekt sind.

Testen auf Fehler
Unabhängig davon, wie gut Sie Ihre Website entwickeln, bleiben immer einige Fehler in Ihrem Wireframe, die die Funktionalität Ihrer Website stören oder die Reise des Besuchers behindern können. Während Entwickler früher nichts gegen diese Fehler unternehmen konnten, können sie heute mithilfe von Tests diese Probleme beheben und nahtlose UI / UX-Designs erstellen.

Einige der häufigsten Fehler, die Sie auf Ihrer E-Commerce-Website finden können, sind wie folgt:
- Browser-Kompatibilitätsprobleme
- Defekte Links
- Inkonsistenzen im Katalog
- Probleme mit dem Warenkorb
- Checkout-Fehler
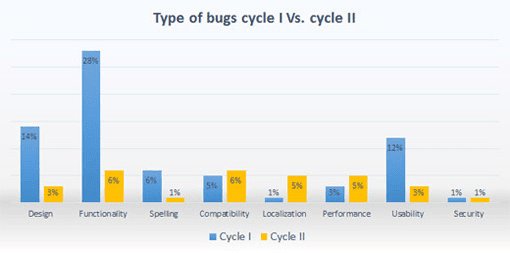
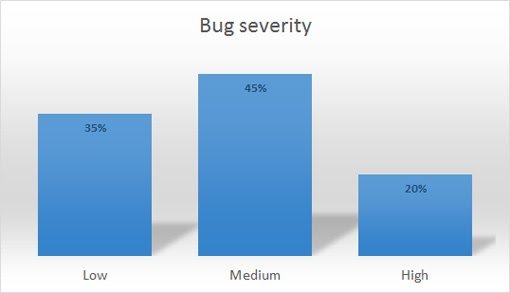
Laut einer Studie von QualiTest sind die meisten Fehler, auf die Websites stoßen, von mittlerer Schwere. Diese beeinträchtigen die Nutzbarkeit der Website nicht. Sie haben jedoch das Potenzial, die E-Commerce-Conversion-Rate und den Gesamtumsatz des Unternehmens zu beeinflussen.

Bei der Verwaltung eines E-Commerce-Shops ist es wichtig, ein System einzurichten, um Fehler zu identifizieren und so schnell wie möglich zu beseitigen. Es ist besonders wichtig, eine Qualitätssicherungsstrategie zu haben, wenn nachhaltige E-Commerce-Tests durchgeführt werden.
Conversion-Raten testen
Ihre E-Commerce-Conversion-Rate bestimmt letztendlich den Erfolg Ihres Unternehmens. Je höher die Conversion-Rate, desto höher ist der Umsatz Ihres Unternehmens. Angesichts der Bedeutung des Umsatzes für jedes Unternehmen konzentrieren sich die Conversion-Raten verständlicherweise auf umfangreiche E-Commerce-Tests.
Jeder Conversion-Rate-Optimierungstest hat verschiedene Stufen. Die erste Stufe besteht darin, Ziele festzulegen und die am besten geeignete Art von Test zu bestimmen. Ihre Wahl muss immer auf Daten und nicht auf reinen Intuitionen basieren. Wenn Sie beispielsweise den Kaufzyklus Ihrer Marke überprüfen möchten, stellen Sie sicher, dass Sie alle Ihre Entscheidungen mit Daten versehen.
Der nächste Schritt besteht darin, verfügbare Daten zu testen und zu sammeln und eine Hypothese zu bilden. Tools wie Heatmaps, Formularanalysen, Scrollmaps, Sitzungsaufzeichnungen usw. kann helfen, das Benutzerverhalten zu analysieren und nützliche Informationen bereitzustellen. Sammeln Sie immer genügend Informationen, bevor Sie einen Test durchführen, um sicherzustellen, dass Sie sich in die richtige Richtung bewegen.
Zu den standardmäßigen statistischen Testmethoden gehören A/B-Tests, Split-Tests und multivariate Tests. Mit diesem A / B-Dauerrechner können Sie bestimmen, wie lange ein Test auf Ihrer Website dauert.
Welche Bereiche und Elemente sollten Sie testen?
Das ultimative Ziel jedes Tests ist es, die Conversions und den Umsatz Ihres E-Commerce-Geschäfts zu steigern. Sie möchten sich auf die Durchführung von Conversion-Optimierungstests konzentrieren, die den maximalen Return on Investment bieten. Es gibt bestimmte Bereiche Ihrer E-Commerce-Website, auf die Sie natürlich abzielen, um ein nahtloses Besuchererlebnis zu gewährleisten. Einige davon sind wie folgt:
Suche und Navigation
Websitesuche und -navigation sind zwei der Hauptelemente Ihrer Website, die von Ihren Besuchern häufig zur Erkundung Ihrer Website oder mobilen App verwendet werden. Sicherzustellen, dass sie frei von Fehlern sind und eine reibungslose Erfahrung versprechen, muss immer Ihre oberste Priorität sein.
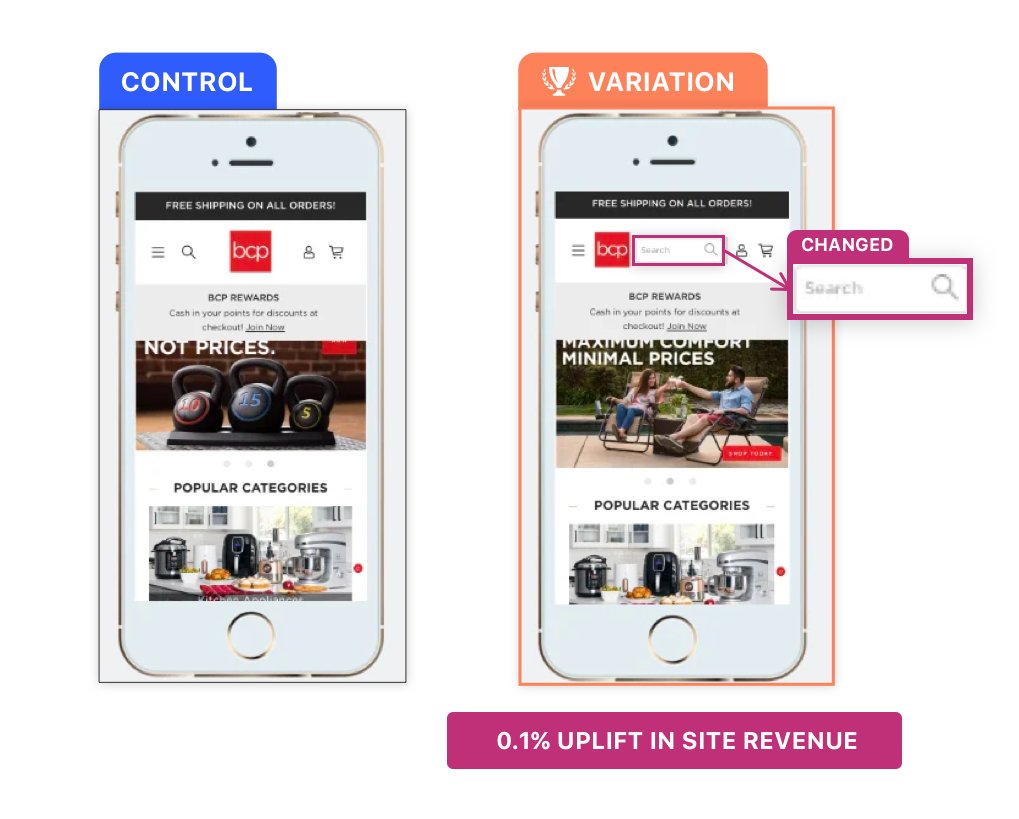
Best Choice Products, eine E-Commerce-Website, die Garten-, Musik-, Kinder- und Fitnessprodukte verkauft, veranschaulicht, wie wichtig es ist, Ihre Navigation zu testen. Im Rahmen einer Runde von E-Commerce-A / B-Tests führten sie einen Test auf ihrer mobilen Navigations- und Suchleiste durch. Sie stellten die Hypothese auf, dass durch die Verbesserung der Sichtbarkeit der Suchleiste in der Kopfzeile die Benutzerpenetration in die Website verbessert wird. Die Kontroll- und Variationsversion des Tests lautet wie folgt

Die Execs von Best Choice Products führten den Test etwa 7 Tage lang durch und stellten fest, dass sich die Besucher mehr mit der Suchfunktion beschäftigten. Eine geringfügige Änderung des Headers führte zu einem Anstieg des Website-Umsatzes um 0,1%. Es war vielleicht kein Game Changer, aber es hat dem Unternehmen geholfen, mehr Umsatz als zuvor zu erzielen.
Design und Funktionen der Homepage
Die Homepage ist eine der wichtigsten Seiten einer Website, da sie das Gesicht Ihrer Marke darstellt. Auch wenn es nicht Ihre primäre Zielseite ist, verdient es dennoch, eine der am aufwändigsten gestalteten Seiten zu sein. Sie müssen eine hervorragende Benutzererfahrung bieten und sicherstellen, dass alles so funktioniert, wie es sollte.
Es gibt zahlreiche Formen von E-Commerce-Tests, die Sie auf Ihrer Homepage ausführen können. Eine Sache, die für Websites über Content-Management-Systeme hinweg immer zugänglicher wird, ist die Website-Personalisierung. Die Website der Gruppe ist ein perfektes Beispiel, um hier zu zitieren.
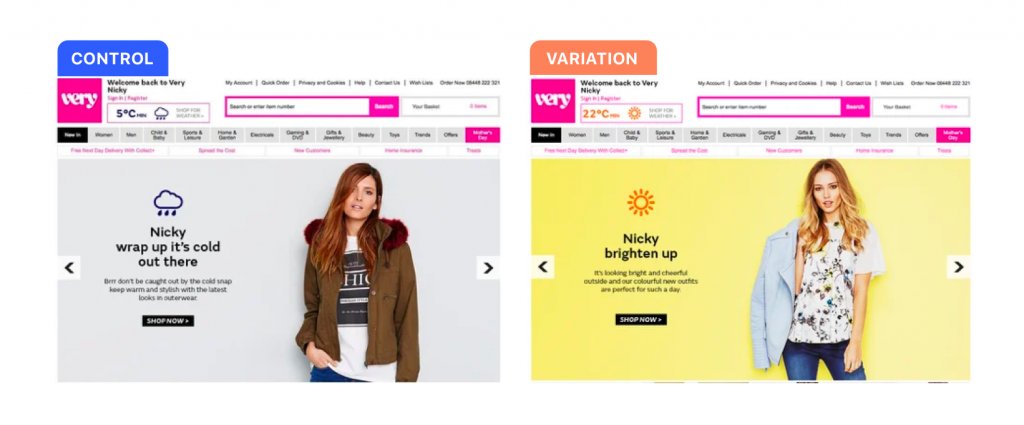
Basierend auf den geografischen und demografischen Informationen eines Besuchers zeigt die Website jedem ihrer Besucher personalisierte Homepages an. Zum Beispiel, und wie im Bild unten zu sehen ist, wenn ein Kunde im Winter auf der Homepage von Very landet, zeigt er eine entsprechende Sammlung an. Wenn der Kunde zu einem Land mit Migrationshintergrund gehört, personalisiert die Website die Benutzererfahrung entsprechend.

Personalisierte Homepage- und Landingpages eröffnen neue und aufregende Möglichkeiten für E-Commerce-Tests.
Produktseiten
Ein Besucher Ihres E-Commerce-Shops landet entweder direkt auf einer Produktseite oder navigiert schließlich zu einer. Sobald Sie dort sind, möchten Sie, dass sie das Produkt kaufen. Fragen Sie sich, was muss Ihr potenzieller Kunde über dieses Produkt oder diese Dienstleistung wissen, um ihn zu meinem Zahlungsgateway zu bringen? Was kann ich tun, um die Wahrscheinlichkeit zu erhöhen, dass eine Person ein Produkt in den Warenkorb legt?
Leider gibt es keine Antwort auf diese Fragen.
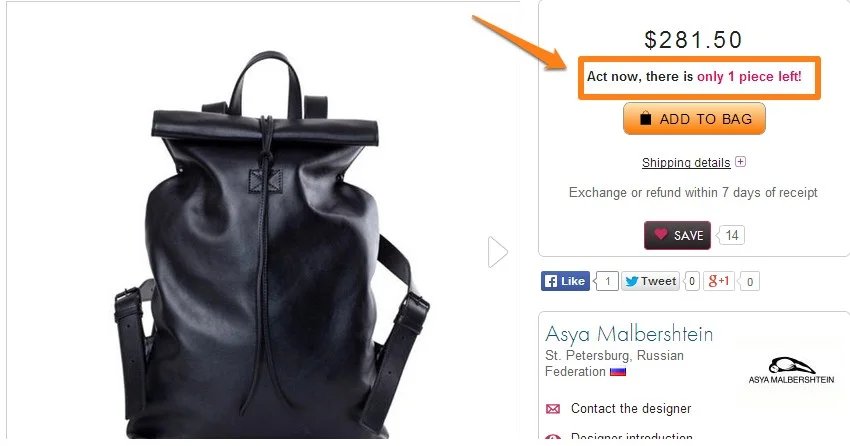
Sie müssen Tests durchführen, um zu sehen, welche Änderungen Sie an der Produktdetailseite vornehmen, die Ihrem Unternehmen die besten Ergebnisse bringen. Sie können beispielsweise testen, ob das Hinzufügen von Elementen, die Knappheit oder Dringlichkeit betonen, den Umsatz steigern würde.

Weitere Elemente auf einer Produktseite, die Sie testen können, sind Ihr CTA, soziale Beweise, Bilder, Videos, empfohlene Produkte, vorgestellte Produkte usw. Änderungen an einem dieser Elemente haben das Potenzial, die Conversion-Raten zum Warenkorb und zu Ihrem Zahlungsgateway zu erhöhen.
Warenkorb und Checkout-Prozess
Es ist eine bekannte Tatsache, dass die Abbruchraten des Warenkorbs hoch sind. Laut BigCommerce beträgt die durchschnittliche Abbruchrate des Warenkorbs 69,23%. Dies ist die Anzahl der Personen, die ein Produkt in den Warenkorb legen und ohne Kauf verlassen.
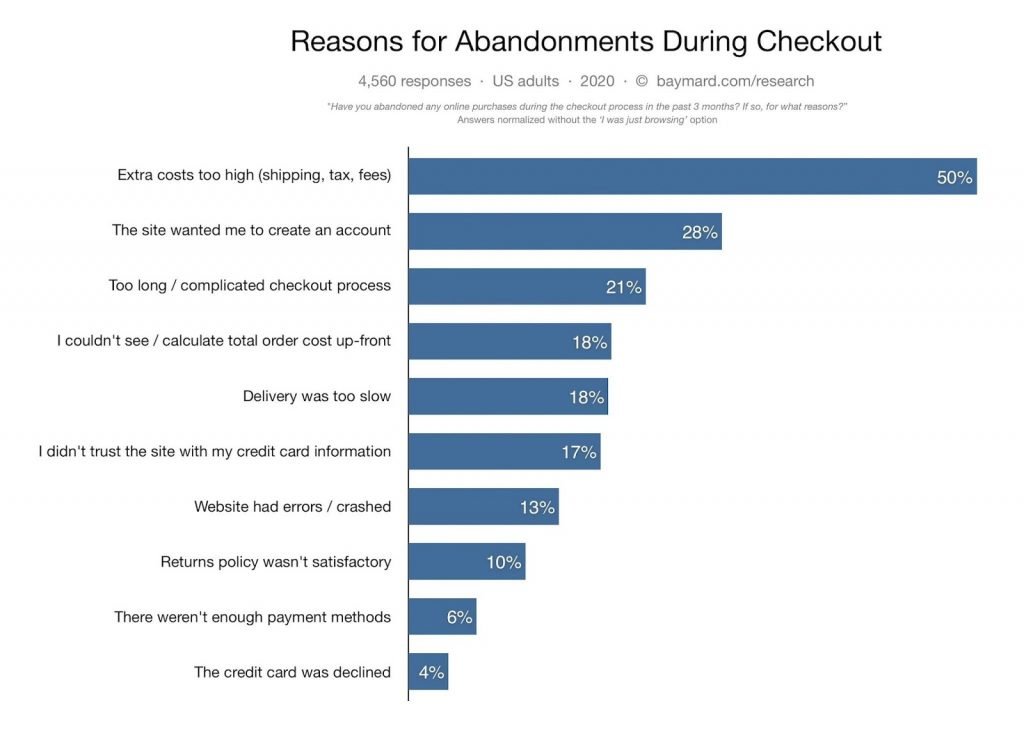
Es gibt eine große Menge an Informationen darüber, warum Menschen einen Einkaufswagen während eines Online-Kaufs verlassen. Die folgende Grafik zeigt einige gemeinsame Ergebnisse.

Die Verbesserung Ihres Checkout- und Zahlungssystems dreht sich um die Behebung einiger oder aller dieser Probleme. Die E-Commerce-Website Zalora bietet einen Einblick, wie E-Commerce-Tests auf Checkout-Seiten die Conversion-Raten verbessern können.
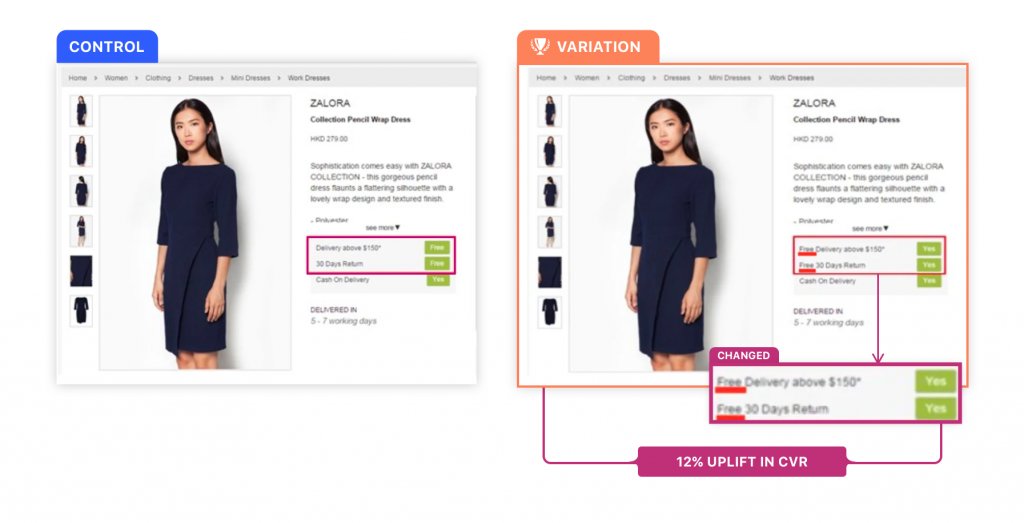
Sie führten einen A / B-Test auf ihrer Checkout-Seite durch und testeten, wie sie die kostenlose Rückgaberichtlinie für einige Produkte hervorheben konnten. Die Steuerung befindet sich links und die Variante rechts.

Die Variante übertraf die Kontrolle um 12%. Diese kleine Änderung am Design der Checkout-Seite führte zu einer Erhöhung der Checkout-Rate.
Es gibt natürlich noch andere Elemente zu testen. Das Hinzufügen weiterer Kreditkartenzahlungsoptionen, Sicherheitslogos, sozialer Beweise und mehr kann Ihre Conversion-Rate erhöhen. Das Wichtigste ist, Ihrem Unternehmen eine Testkultur zu vermitteln und zu experimentieren, um herauszufinden, was funktioniert.
Die Optimierung Ihrer Warenkorberfahrung für Conversions ist eine der schnellsten Möglichkeiten, den Umsatz zu steigern. Das Ausführen dieser Tests ist viel einfacher als Sie sich vorstellen können. Probieren Sie VWO jetzt aus, um es selbst zu sehen.
Leistung der Website auf allen Geräten
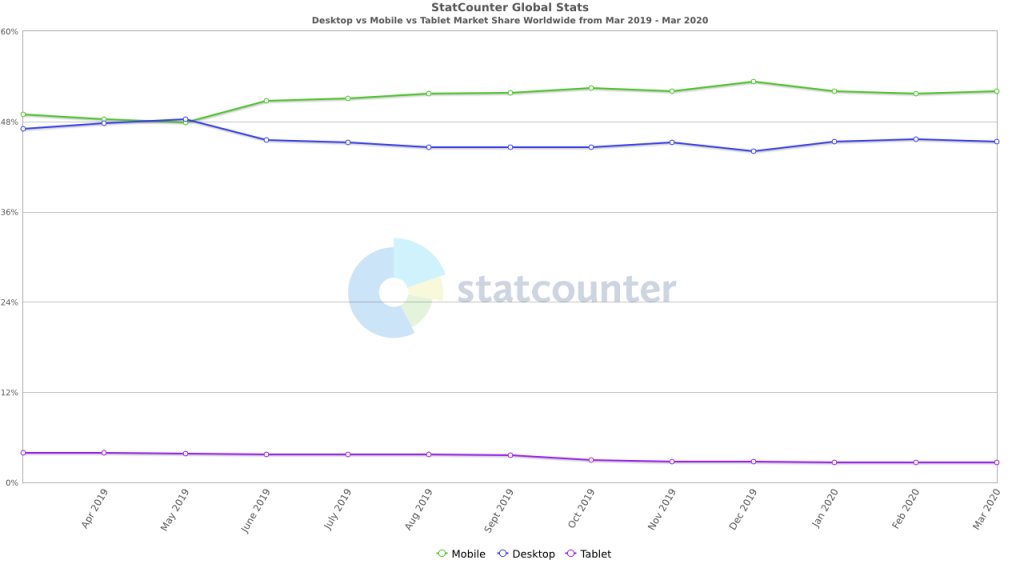
Wie bereits erwähnt, greifen Benutzer über eine zunehmende Anzahl von Geräten auf Ihre Website zu. Eine Studie von Statcounter zeigt, dass 52,03% der Weltbevölkerung mobil auf das Internet zugreifen. Grundsätzlich ist es wichtig, responsive Websites zu haben. Auf diese Weise können Sie Ihre Website an verschiedene Geräte und Bildschirmgrößen anpassen.

Selbst wenn Ihre Website reaktionsschnell ist, können dennoch Probleme auftreten. Browserübergreifende Kompatibilitätsprobleme sind häufig. Um die Sache noch komplizierter zu machen, wirken sich das Betriebssystem, auf dem auf eine Website zugegriffen wird, die Bildschirmgröße und die Internetgeschwindigkeit auf die Benutzererfahrung aus.
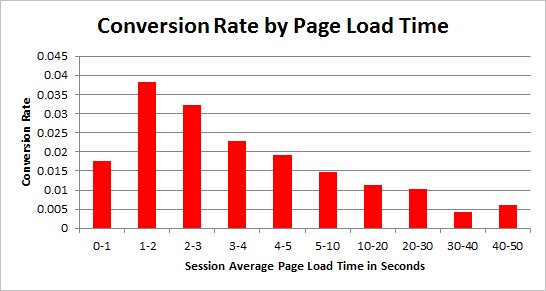
Wie Sie zweifellos wissen, besteht ein klarer Zusammenhang zwischen der Ladezeit einer Seite auf Ihrer Website und der Wahrscheinlichkeit, dass jemand einen Kauf tätigt. Die folgende Grafik veranschaulicht diesen Punkt.

Es besteht eine hohe Wahrscheinlichkeit, dass die Ladezeit Ihrer Website für den Desktop optimiert ist, da dies bei den meisten Websites der Fall ist. Die mobile Ladezeit kann jedoch enorm variieren. Sie müssen technische Lösungen implementieren, die solche Probleme beheben, und gleichzeitig die Kopie und die Designelemente Ihrer E-Commerce-Website optimieren. Jeder Schritt, den ein Benutzer durch Ihre Website unternimmt, ist Teil seiner Benutzererfahrung.
Zusammenfassung – eCommerce Testing
Eine Kultur des Testens wird eine wichtige Rolle für den Erfolg Ihres Unternehmens spielen. Die Gewährleistung einer reibungslosen Benutzererfahrung ist für die Kundenbindung unerlässlich. In der Zwischenzeit können Aktualisierungen eines Website-Designs durch Conversion-Rate-Optimierung erhebliche Auswirkungen auf den Gewinn haben.
In diesem Handbuch haben wir uns mit der Bedeutung von E-Commerce-Tests befasst. Wir haben die Arten von Tests behandelt, die Sie auf Ihrer Website ausführen können, und einige praktische Aspekte der Ausführung dieser Tests erörtert. Schließlich haben wir einige der wichtigsten zu testenden Elemente Ihres E-Commerce-Shops besprochen und jeden Punkt mit Daten und Fallstudien gesichert, die veranschaulichen, warum dies für Ihr Unternehmen wichtig ist.
Leave a Reply