Was ist eine Mobile Landing Page: Leitfaden
Eine mobile Landing Page ist eine für mobile Browser erstellte Webseite, die geöffnet wird, wenn ein Benutzer über ein Smartphone auf ein Suchergebnis oder eine Anzeige klickt. Diese Seite sollte ein Ziel, einen Aufruf zum Handeln, eine einfache Navigation und ein einfaches Design haben. Es hat ein herkömmliches Ziel und lässt einen Benutzer eine wünschenswerte Aktion ausführen.
In diesem Video erklärt Caleb Smith, Marketer bei SendPulse, wie man mit SendPulse eine mobile Landing Page erstellt.

Warum ist es wichtig, eine mobile Landing Page zu erstellen?
Das Erstellen einer mobilen Version Ihrer Zielseite ist nicht nur eine nützliche Ergänzung, sondern auch eine Notwendigkeit.
Laut Statista gibt es im Jahr 2020 weltweit 3,5 Milliarden Smartphone-Nutzer und diese Zahl steigt weiter. 51% der Internetnutzer kaufen Produkte online über Smartphones. Inzwischen nimmt die Zahl der Desktop-Benutzer stetig ab. Die Conversions auf mobilen Geräten sind jedoch immer noch niedriger als auf dem Desktop.
Wir alle haben schlechte Erfahrungen mit dem Surfen im Internet auf unseren Mobilgeräten gemacht: Seiten, die schwer zu navigieren sind, lange Ladezeiten und zu viel Text, der es sehr schwierig macht zu verstehen, was Sie sich ansehen. Dies geschieht, weil nur 50% der Zielseiten für mobile Geräte optimiert sind.
Um zu verhindern, dass Ihre Kunden eine solche Erfahrung mit Ihren Produkten und Dienstleistungen machen, ist es am besten, eine Zielseite so zu gestalten, dass sie eine leicht verständliche Kopie, ein einfaches Design, eine schnelle Ladezeit und eine einfache Navigation mit einem Smartphone aufweist.
Lassen Sie uns nun einen Blick auf einige Dinge werfen, die Sie wissen müssen, wenn Sie eine hoch konvertierende Zielseite für Smartphones erstellen.
So erstellen Sie eine mobile Landingpage mit hoher Conversion-Rate
- Wählen Sie einen intuitiven Landing Page Builder
- Denken Sie an das Mobile-First-Design
- Verwenden Sie ein einspaltiges Layout
- Seien Sie prägnant in Ihrer Kopie
- Optimieren Sie Formulare für mobile Geräte
- Fügen Sie eine CTA-Schaltfläche hinzu
- Ladezeit berücksichtigen
Laut Sweor dauert es ungefähr 50 Millisekunden, bis Benutzer entscheiden, ob ihnen eine Website gefällt oder nicht. Aus diesem Grund sollten Websites optimiert werden, um mobile Benutzer auf der Seite zu halten. Wir führen Sie also durch mehrere Schritte, um eine mobile Zielseite mit hoher Conversion-Rate zu erstellen.
Wählen Sie einen intuitiven Landing Page Builder
SendPulse bietet einen benutzerfreundlichen Drag & Drop-Landing Page Builder. Sie können damit eine Zielseite, einen Online-Shop oder eine Linkseite für Ihre Social-Media-Biografie erstellen. Alle mit unserem Service erstellten Seiten reagieren standardmäßig. Sie können eine vorgefertigte Vorlage verwenden oder kostenlos eine einzigartige Seite von Grund auf neu erstellen. Fügen Sie Bilder und Videos hinzu, ein Abonnement-Widget, um Website-Besucher in Abonnenten umzuwandeln, Links zu Ihren Social-Media-Konten und Ihrem Blog sowie Zahlungsoptionen. Verfolgen Sie die Leistung Ihrer Seite mithilfe von Berichten und optimieren Sie sie für eine Suchmaschine.
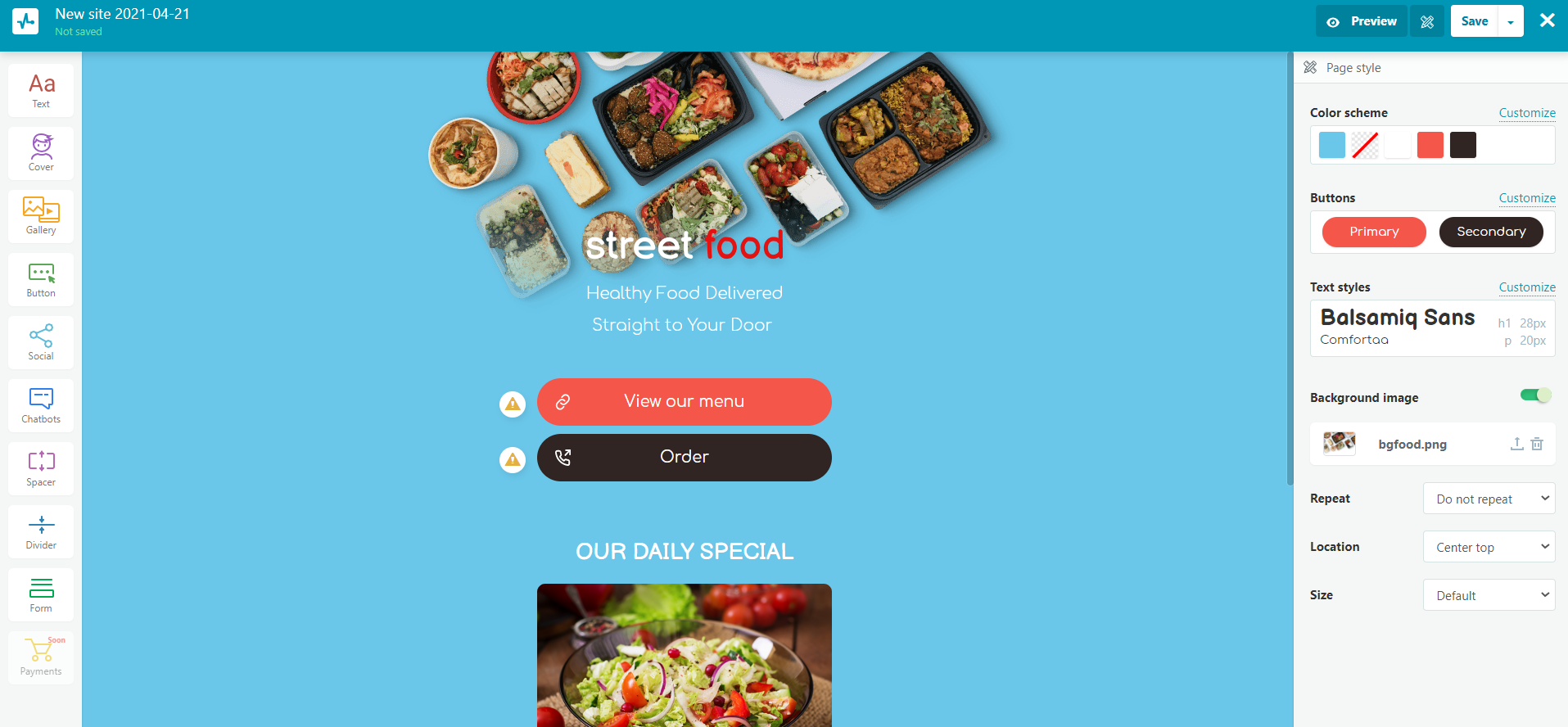
Um eine Zielseite zu erstellen, ordnen Sie Ihre Seitenstruktur an, ziehen Sie die benötigten Elemente und passen Sie ihr Design mithilfe einer Symbolleiste an.

Folgen Sie dieser Schritt-für-Schritt-Anleitung.
Denken Sie daran, Mobile-First-Design
Wenn Sie Ihre Website so gestalten, dass Benutzer von einem Smartphone aus darauf zugreifen können, garantieren Sie, dass Ihre Kundenerfahrung auf jedem Gerät gut ist. Es gibt mehrere Dinge zu beachten. Stellen Sie zunächst sicher, dass Ihre Website-Besucher von einem kleinen Smartphone-Bildschirm aus alles klar sehen können. Zweitens, stellen Sie Ihren Kunden alle notwendigen Informationen zur Verfügung, nach denen sie suchen könnten. Stellen Sie drittens sicher, dass Ihre Website auf einem Smartphone einfach zu navigieren ist. Belasten Sie Ihre Besucher schließlich nicht mit übermäßigen Elementen wie Anzeigen oder aufdringlichen Popups.
Verwenden Sie ein einspaltiges Layout
Smartphones haben keinen Platz für mehrere Spalten. Sie können Navigation und Scrollen umständlich und unnatürlich machen. Mehrere Spalten, die für eine Desktop-Version der Website verwendet werden, eignen sich nicht gut für mobile Geräte, da Benutzer nur etwa 3 x 5 Zoll Zeit haben, um auf Ihrer Seite zu navigieren.
Ein einspaltiges Layout ist einfach einzurichten und eignet sich am besten für mobile Bildschirme. Es ist eine Reihe von Kisten, die übereinander gestapelt sind. Dieses Layout enthält eine Kopfzeile, ein Feld für den Inhalt, eine Fußzeile und ein horizontales Navigationsmenü.
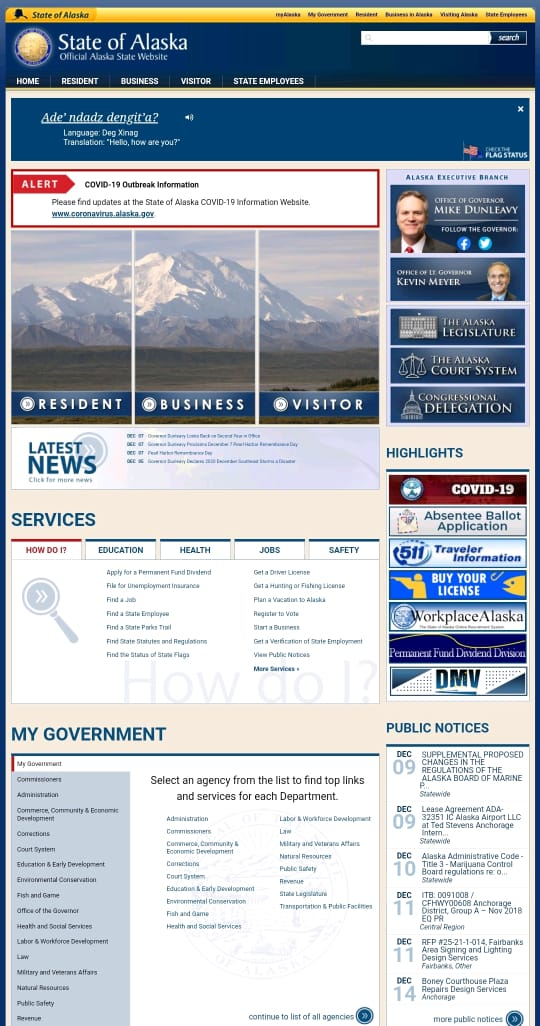
Werfen wir nun einen Blick auf die offizielle Website des Bundesstaates Alaska. Die Desktop- und mobile Version der Website sieht gleich aus. Sie können sich also vorstellen, wie schwierig es ist, von einem Smartphone aus zu navigieren.

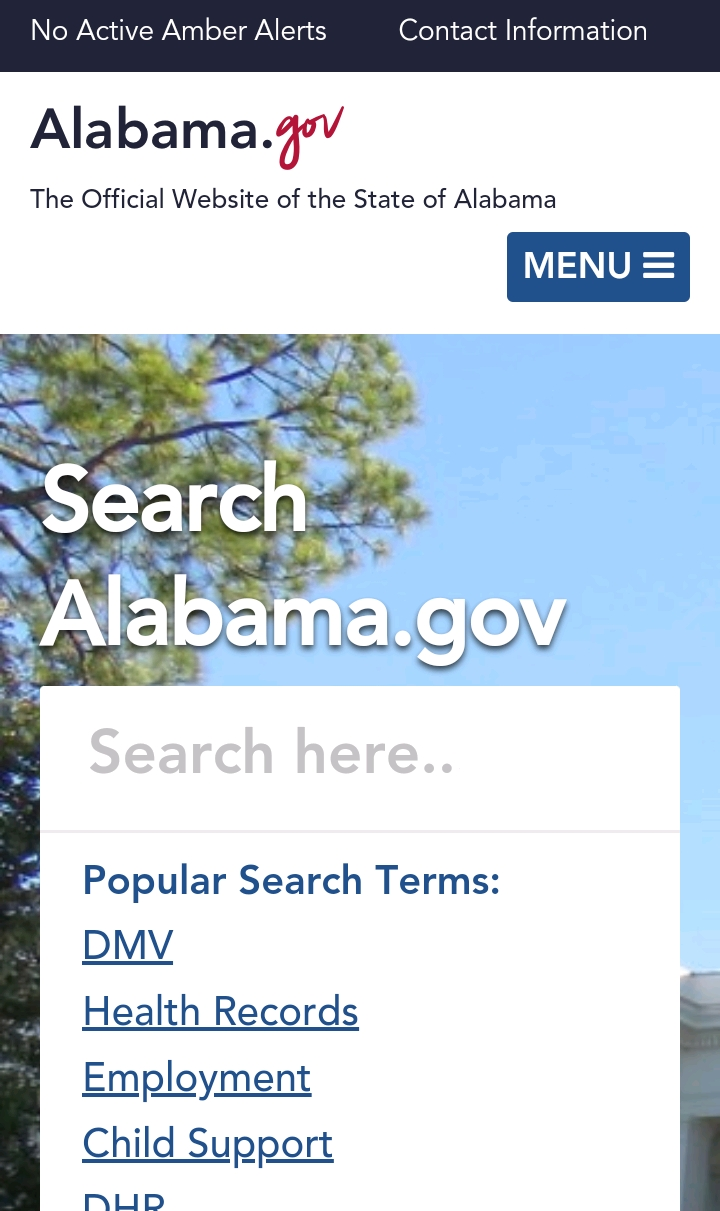
Um den Unterschied zu sehen, analysieren wir Alabamas Landing Page für Smartphones. Das einspaltige Layout macht es im Vergleich zur vorherigen Site viel einfacher zu verwenden.

Seien Sie prägnant in Ihrer Kopie
Denken Sie beim Erstellen einer mobilen Version darüber nach, wie Benutzer mit Ihren Inhalten interagieren. Hier sind einige Punkte zu beachten:
- verwenden Sie eine Überschrift, die spezifisch und kurz ist;
- Stellen Sie sicher, dass Ihre Überschrift ein einzigartiges Wertversprechen enthält;
- Fügen Sie bei Bedarf eine Überschrift hinzu;
- Stellen Sie sicher, dass Ihre schriftliche Kopie klar, prägnant und auf den Punkt gebracht ist;
- Verwenden Sie Aufzählungszeichen, um die wichtigsten Punkte hervorzuheben und die Aufmerksamkeit des Kunden zu erregen;
- Stellen Sie sicher, dass Ihre Sätze und Absätze kurz um einen Benutzer nicht mit zu vielen Informationen zu überfordern.
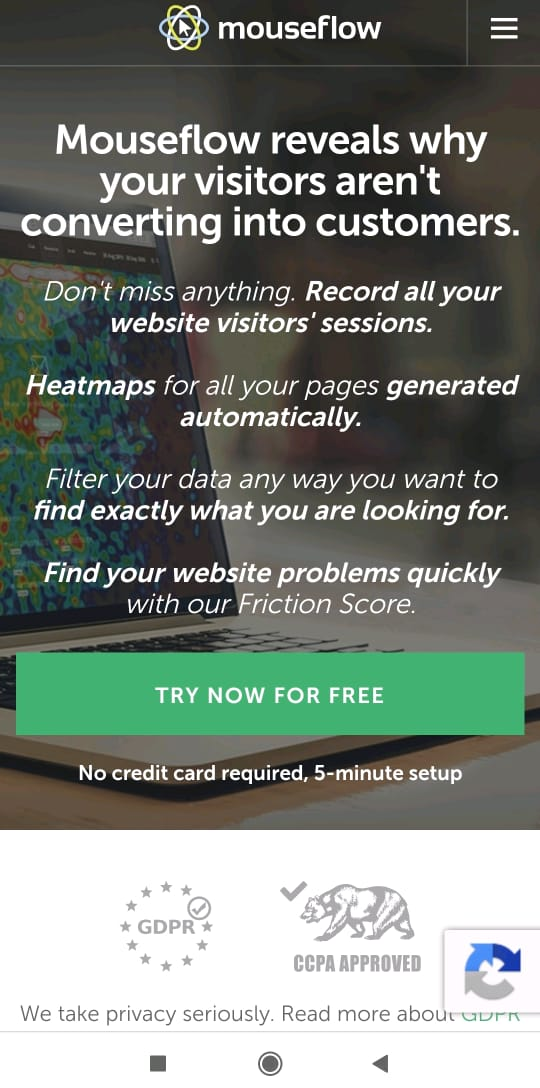
Hier ist ein hervorragendes Beispiel für die mobile Zielseite von Mouseflow. Diese Website verwendet eine klare Überschrift, die die Hauptbotschaft dieses Dienstes vermittelt, kurze Sätze, um die Vorteile von Mouseflow zu beschreiben, und eine einfach zu bedienende CTA-Schaltfläche, die ein Werbegeschenk bietet.

Formulare für mobile Geräte optimieren
Wenn Sie Informationen über Kunden sammeln möchten, die Ihre Website mit Smartphones besuchen, ist es wichtig, Formulare für mobile Geräte zu optimieren. Sie müssen:
- schreiben Sie eine Überschrift, die einen Benutzer zum Klicken bringt;
- stellen Sie sicher, dass das Formular die erforderlichen Mindestfelder (Name, Adresse, E-Mail, Telefonnummer) enthält, um Ihre Ziele zu erreichen;
- Vermeiden Sie die Verwendung von Bildern, da diese viel Platz beanspruchen;
- Stellen Sie sicher, dass das Formular schnell geladen wird;
- Erstellen Sie eine einfach zu bedienende Schaltfläche zum Senden und beachten Sie, dass 44 x 44 Pixel die 7124>
- implementieren Sie Dropdown-Menüs und automatisch ausgewählte Antworten, um Kunden Zeit zu sparen;
- Geben Sie die erforderlichen Felder an;
- Verwenden Sie die vertikale Ausrichtung der Felder Ihres Formulars, um sie an den Bildschirm eines Mobilgeräts anzupassen.
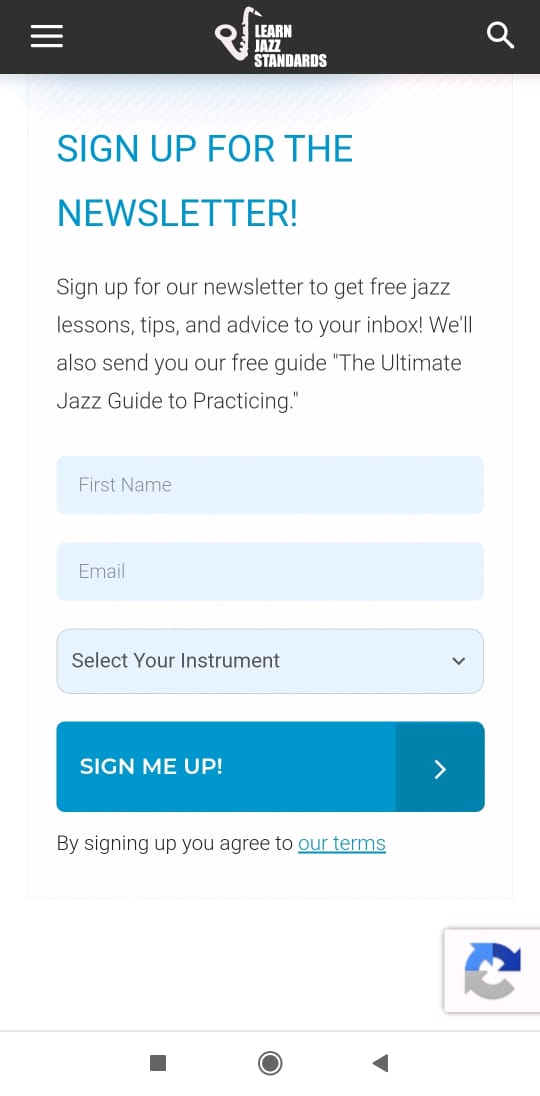
Hier ist ein großartiges Beispiel für eine optimierte Form von Learn Jazz Standards.

Hinzufügen einer CTA-Schaltfläche
Eine Call-to-Action-Schaltfläche ist ein wesentliches Element, um Benutzern bei der Entscheidung für eine Aktion zu helfen. Die Mindestgröße dieser Schaltfläche für ein mobiles Gerät beträgt 44 x 44 Pixel. Nach dem Gutenberg-Prinzip beginnen die Benutzer mit dem Scannen der Seite in der oberen linken Ecke und enden unten rechts. Aus diesem Grund befindet sich der beste Ort, um eine CTA-Schaltfläche hinzuzufügen, am Ende des Scanpfads der Besucher, wenn sie sich mit Ihren Inhalten vertraut machen. Diese Schaltfläche sollte im Kontrast zum Hintergrund sichtbar und groß genug sein, damit ein Benutzer klicken kann.
Hier ist ein Beispiel für die CTA-Schaltfläche eines Wix, die einfach zu klicken ist und nach der Kopie platziert wird.

Ladezeit berücksichtigen
Geschwindigkeit ist für Smartphone-Nutzer sehr wichtig. Sie riskieren, Ihr Publikum zu verlieren, nur weil die Benutzeroberfläche Ihrer mobilen Zielseite langsam ist. Laut Think with Google steigt die Bounce-Wahrscheinlichkeit um 32%, da die Ladezeit der Seite von einer auf drei Sekunden steigt.
Wenn Sie die Geschwindigkeit Ihrer Zielseite überprüfen möchten, können Sie einen Google-Geschwindigkeitstest durchführen, um einen Bericht über die Leistung Ihrer Seite und einige Vorschläge zur Optimierung der Website zu erhalten. Dieses Tool zeigt Dinge an, die Ihre Website verlangsamen. Entfernen Sie alles, was Sie nicht benötigen, aus dieser Liste. Hier sind die wichtigsten Schritte, die Sie ausführen müssen, um die Geschwindigkeit Ihrer mobilen Zielseite zu erhöhen.
- Reduzieren Sie Ihren Inhalt. Der schnellste Weg, um Ihre Seite schneller zu laden, besteht darin, die unnötigen Elemente zu entfernen. Berücksichtigen Sie, dass visuelle Inhalte viel Gewicht haben. Darüber hinaus nehmen Bilder 20% des Gewichts der Webseite ein und erstellen jeweils eine HTTP-Anforderung. Diese Anfragen gehen vom Browser des Benutzers aus, um die Elemente Ihrer Zielseite zu bilden. Infolgedessen verlangsamt sich die Geschwindigkeit Ihrer Website.
- Bilder optimieren. Um die Ladezeit Ihrer Seite zu erhöhen, sollten Sie sicherstellen, dass Ihre Bilder mindestens unter 800 KB groß sind, und das Format der Bilder auf Ihrer Seite berücksichtigen. Komprimieren Sie Visuals mit speziellen Werkzeugen. Denken Sie jedoch daran, dass Sie bei Verwendung von JPEG eine geringere Bildtreue, aber nach der Komprimierung eine kleinere Datei erhalten können. Gleichzeitig ändert sich PNG nicht visuell, sondern wird nach der Komprimierung größer.
- Übertragen Sie Videos auf eine Plattform eines Drittanbieters. Wenn Sie Videos auf Ihrer mobilen Zielseite haben, können diese die Geschwindigkeit Ihrer Seite verlangsamen. Aus diesem Grund sollten Sie darüber nachdenken, sie auf Plattformen wie YouTube, Vimeo oder Wistia zu verschieben, damit Ihre Seite schneller geladen werden kann.
Beispiele für mobile Zielseiten
Jede Marke sollte eine gute Zielseite für mobile Geräte haben, da es Millisekunden dauert, bis ein Benutzer entscheidet, ob er einen Kauf tätigt oder nicht. Wenn Kunden Ihre mobile Zielseite mögen, werden sie mit Ihrem Geschäft interagieren und schließlich Einkäufe tätigen.
Hier sind einige hervorragende Zielseiten für Smartphones, damit Sie eine Vorstellung davon bekommen, wie Sie auch eine gute Seite für Ihre Marke erstellen können.
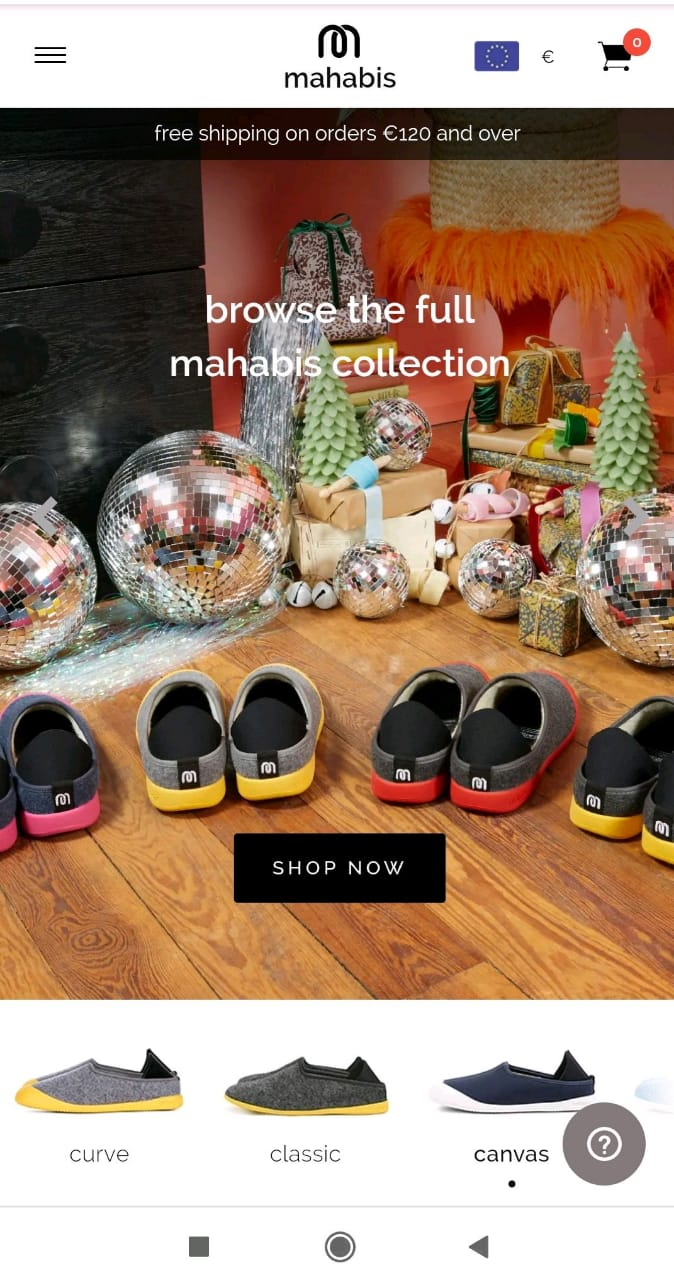
Mahabis Pantoffeln
Mahabis bietet eine breite Palette von Pantoffeln für Komfort und Abenteuer. Sie können ihre mobile Landing Page unten sehen. Das erste, was zu beachten ist, ist, dass die Marke stark auf Visuals angewiesen ist und sehr auffällig ist. Es besteht kein Zweifel, dass Mahabis den Käufertest bestanden hat, um innerhalb von 50 Millisekunden Aufmerksamkeit zu erregen.
Hier ist ein Beispiel für eine Seite, auf der alles klar und sichtbar ist. Wenn Benutzer die Website von Mahabis von einem Smartphone aus öffnen, erfahren sie mehr über den kostenlosen Versand, ohne nach unten scrollen zu müssen. Außerdem können Kunden eine Währung auswählen, in ihren Warenkorb gehen oder sofort mit dem Einkauf beginnen, indem sie auf die Schaltfläche ‘Jetzt einkaufen’ klicken.

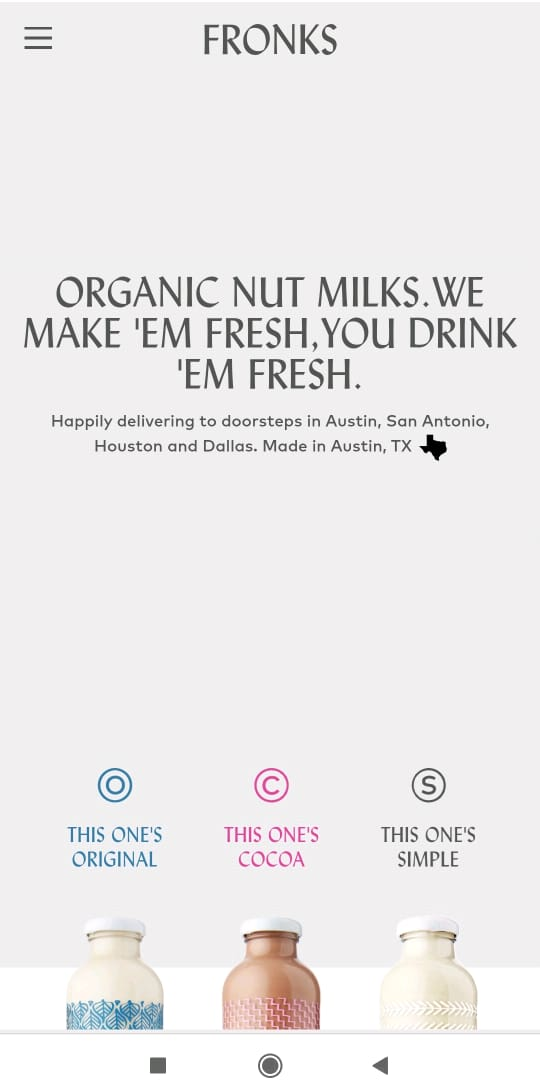
Fronks
Hier ist ein Beispiel für eine Marke, die Bio-Nussmilch anbietet und Kunden mit Lieferung versorgt. Sie werden die Zielseite zu schätzen wissen, die die für Käufer erforderlichen Informationen enthält und minimalistisch gestaltet ist. Außerdem hat die Landing Page von Fronks einen kurzen und klaren Header, der erklärt, was sie anbieten.

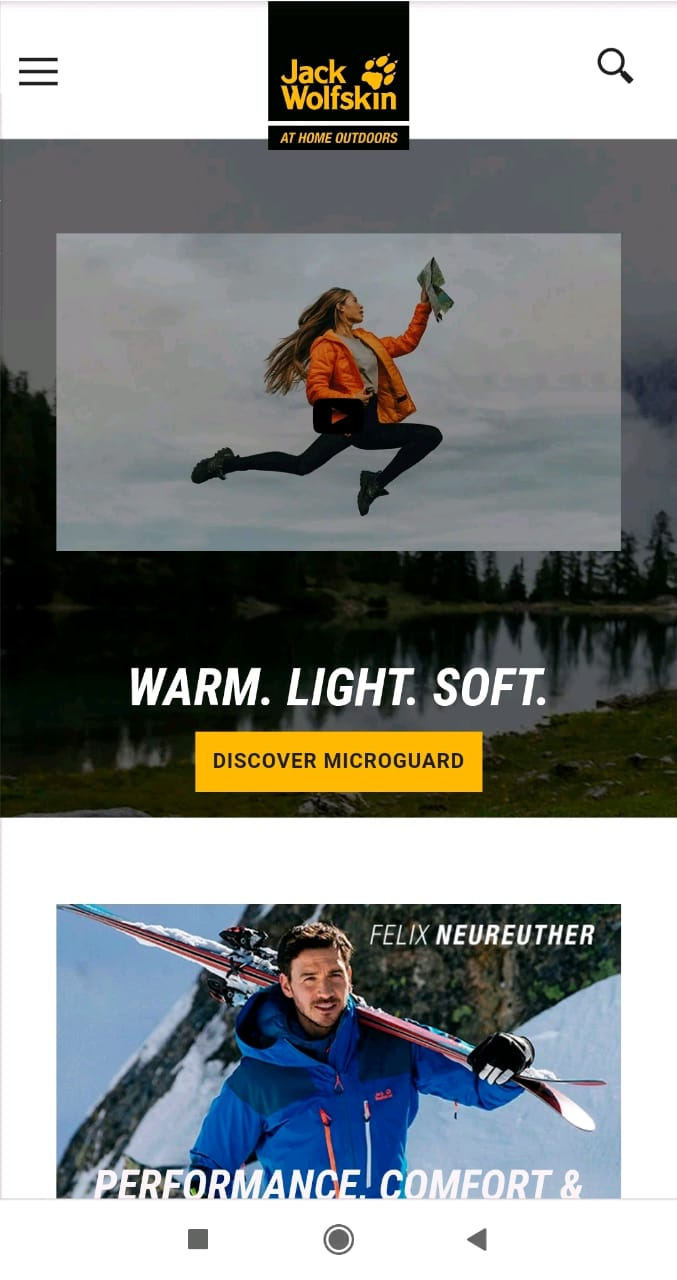
Jack Wolfskin
Diese Marke für Outdoor-Bekleidung und -Ausrüstung ist weltweit bekannt und Sie können viel von ihrer mobilen Landing Page lernen. Beim Öffnen der Website achten Sie zunächst auf Bilder, die Produkte für Wandern, Trekking, Bergsport, Wintersport und Alltagskleidung zeigen.
Um es kurz und übersichtlich zu machen, enthält die Landingpage von Jack Wolfskin Wörter, um das wichtigste Wertversprechen zu vermitteln, Leerzeichen, um Platz für die Augen der Kunden zu schaffen, und einen Call-to-Action-Button, der einfach zu tippen ist.

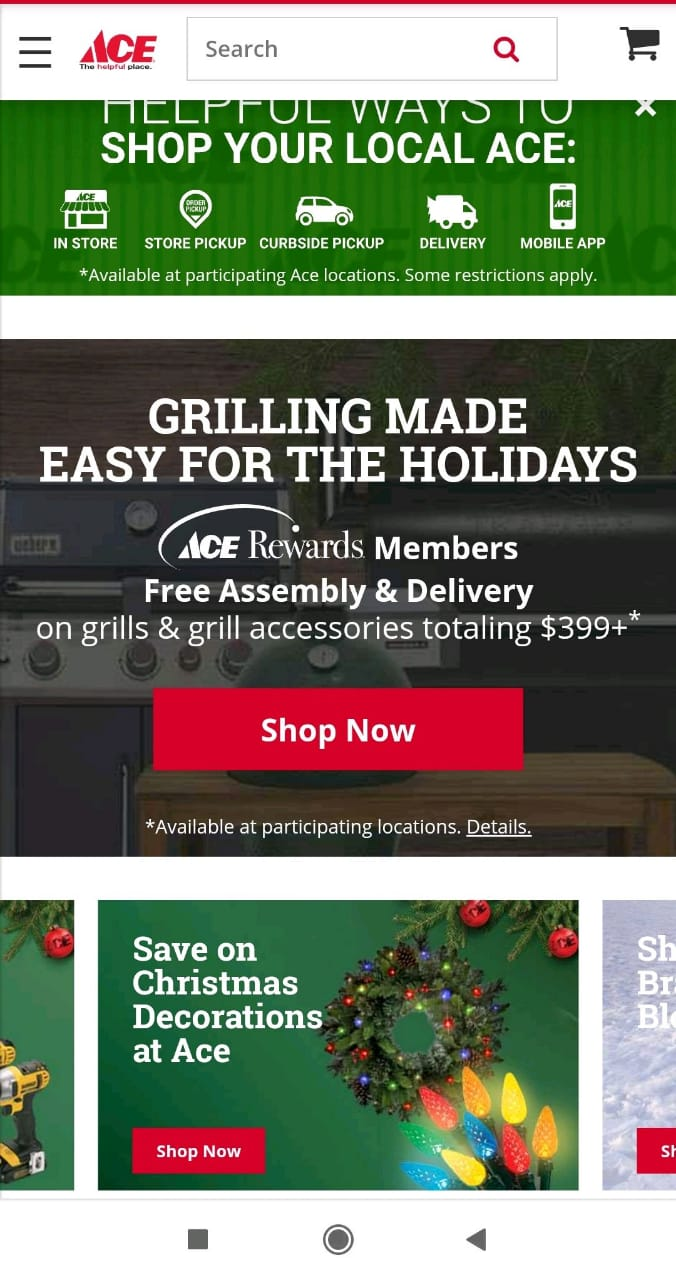
Ace Hardware
Ace ist die weltweit größte Hardware-Einzelhandelsgenossenschaft mit vielen Kunden. Deshalb ist es wichtig, ihren Kunden die Möglichkeit zu geben, online einzukaufen, insbesondere von ihren Smartphones aus.
Hier sehen Sie ein Beispiel für die mobile Website von Ace Hardware. Wenn Benutzer diese Seite öffnen, erfahren sie, wie sie bei ihrem örtlichen Ace einkaufen können, kostenlose Montage und Lieferung für Ace Rewards-Mitglieder. Ein Kunde kann auch zu seinem Warenkorb gehen oder sofort einkaufen, indem er auf die Schaltfläche ‘Jetzt einkaufen’ klickt.

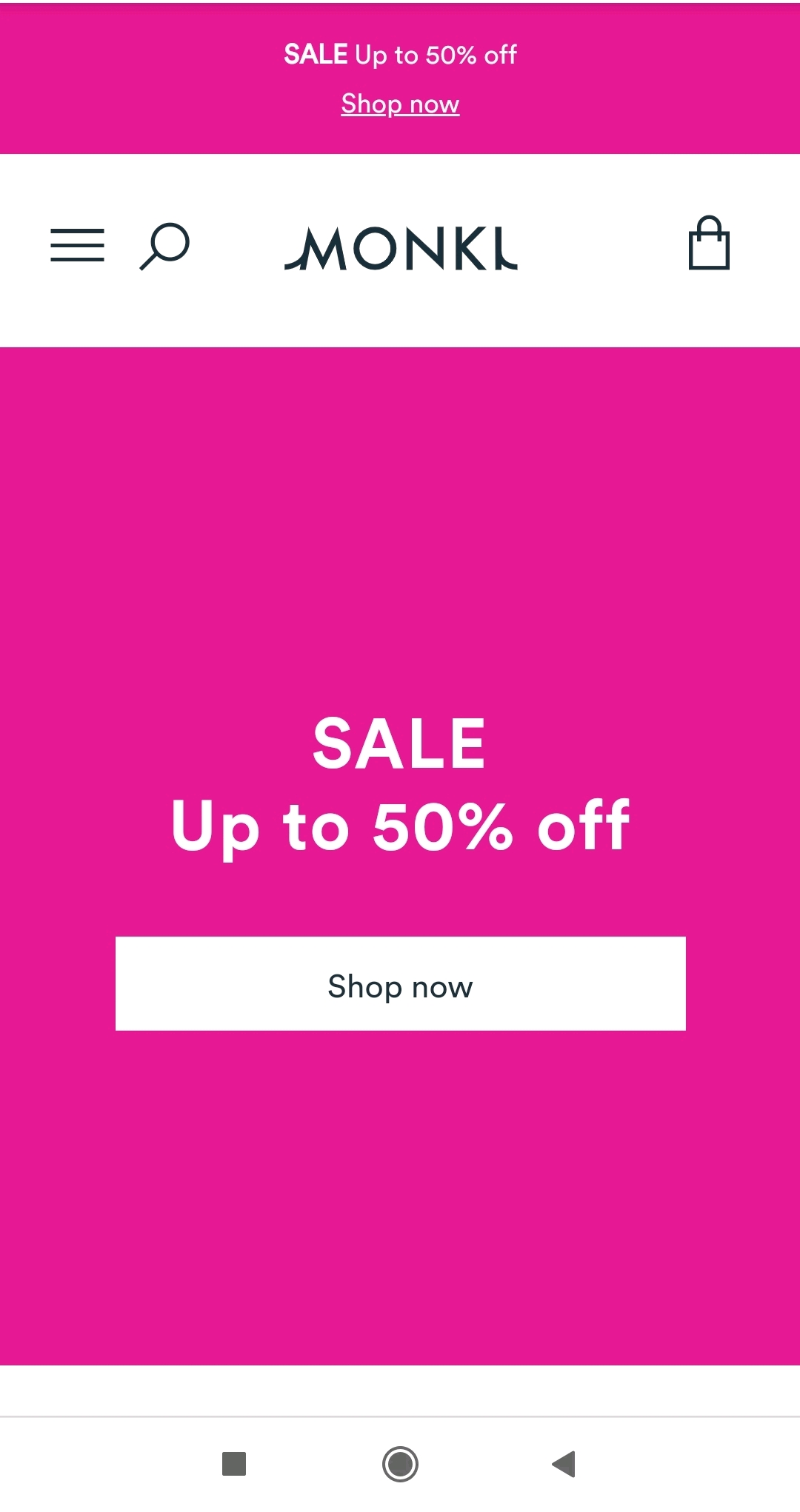
Monki
Monki ist eine Marke, die stilvolle Kleidung zu wettbewerbsfähigen Preisen anbietet und darauf abzielt, freundlich zur Welt zu sein. Diese Firma hat nicht nur tolle Kleidung, sondern auch eine tolle mobile Website.
Nachdem du Monkis Landingpage geöffnet hast, kannst du direkt zu deinem Warenkorb gehen oder sofort einkaufen. Wie Sie sehen können, verwendet Monki Leerzeichen und kurze Sätze, um ihre Kunden nicht zu überwältigen.

6 Best Practices für mobile Zielseiten
- Implementieren von Click-to-Call
- Festlegen einer klebrigen Navigation
- Verwenden Sie kontrastreiche Farben
- Begrenzen Sie die Anzahl der visuellen Elemente
- Reduzieren Sie das Tippen
- Verwenden Sie
Lassen Sie uns auf diese Best Practices eingehen, um eine mobile Zielseite zu entwerfen, die Kunden anzieht und es Ihnen ermöglicht, die Conversions zu steigern.
Click-to-Call implementieren
Wenn einige Daten zu Ihren Produkten oder Dienstleistungen für einen Benutzer Ihrer mobilen Zielseite nicht leicht zugänglich sind, sollten Sie Ihre Kontaktinformationen angeben. Zu diesem Zweck können Sie eine Click-to-Call-Schaltfläche verwenden. Platzieren Sie es so, dass eine Schaltfläche für Ihre Kunden sichtbar ist.
Oft möchten mobile Benutzer Informationen sofort erhalten. Wenn sie es auf Ihrer mobilen Zielseite nicht finden können, können sie versuchen, Sie über die Call-to-Contact-Schaltfläche zu erreichen.
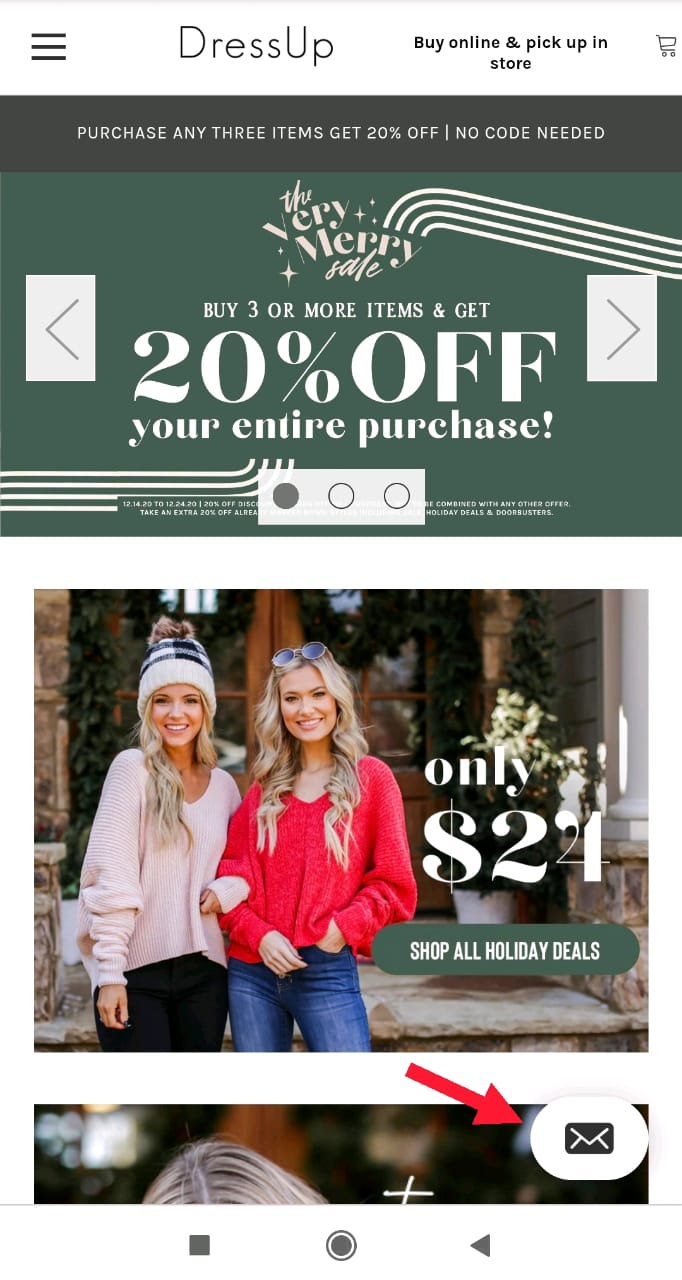
Hier ist ein Beispiel aus Dress Up. Ein Benutzer kann auf diese Schaltfläche klicken, um eine Nachricht an die Marke zu senden.

Sticky Navigation einstellen
Sticky Navigation ist ein festes Navigationsmenü, das auf einer mobilen Zielseite auch dann sichtbar bleibt, wenn ein Besucher nach unten scrollt. Es hilft, den Prozess des Surfens zu vereinfachen, indem Menüzugriff bereitstellt, die immer sichtbar ist. Sie sorgen nicht nur dafür, dass Kunden nicht verloren gehen, sondern bauen auch die Markenbekanntheit auf, indem sie ein Logo für Besucher immer sichtbar halten. Daten zeigen, dass klebrige Menüs 22% schneller zu navigieren sind, was für mobile Seiten entscheidend ist.
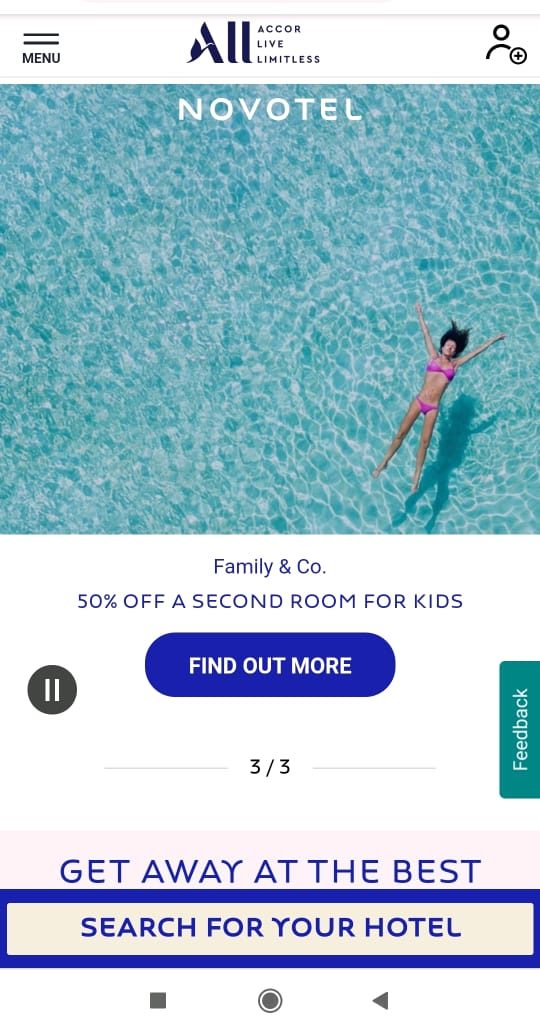
Hier ist ein Beispiel für klebrige Navigation auf Novotel Hotels Website. Das Menü bleibt auch dann erhalten, wenn ein Benutzer nach unten scrollt.

Begrenzen Sie die Anzahl der Bilder
Informative und interessante Bilder spielen eine wichtige Rolle bei der Kundengewinnung. Deshalb ist es wichtig, sie für eine mobile Zielseite zu verwenden. Sie sollten jedoch darauf achten, das Design nicht mit zu vielen Bildern zu überladen.
Übermäßige Visuals können mehrere Probleme für Ihre Besucher verursachen, sie:
- wiegen viel und nehmen eine lange zeit zu laden;
- machen mobile benutzer fühlen sich überwältigt;
- machen ihre mobile landing page fühlen unübersichtlich.
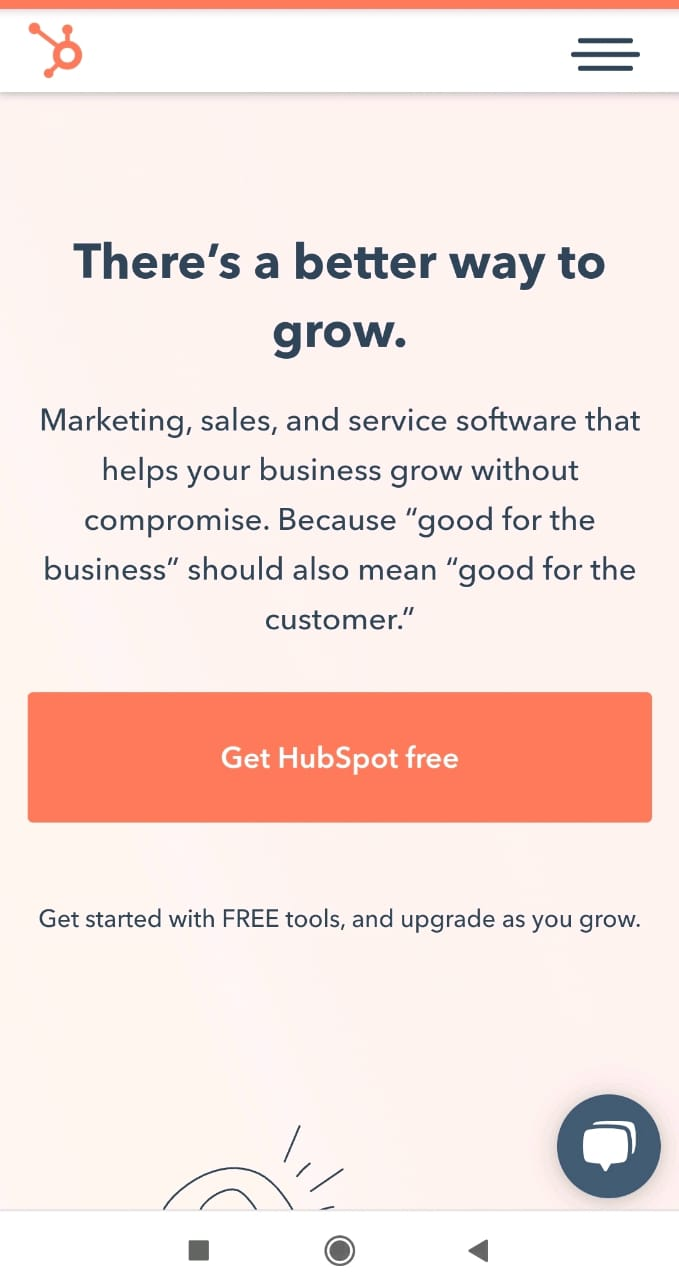
Hier ist ein Beispiel von HubSpot, das zeigt, dass eine Seite nicht immer Bilder enthalten sollte, um visuell ansprechend zu sein.

Taps reduzieren
Wenn mobile Benutzer nach einem bestimmten Produkttyp suchen, möchten sie die Suche auf jeden Fall eingrenzen, um ein Produkt so schnell wie möglich zu finden. Ihre Aufgabe hier ist es, den Prozess zu erleichtern und eine enge Suche bereitzustellen. Erstellen Sie eine mobile Zielseite, damit ein Käufer nicht viele Klicks machen muss.
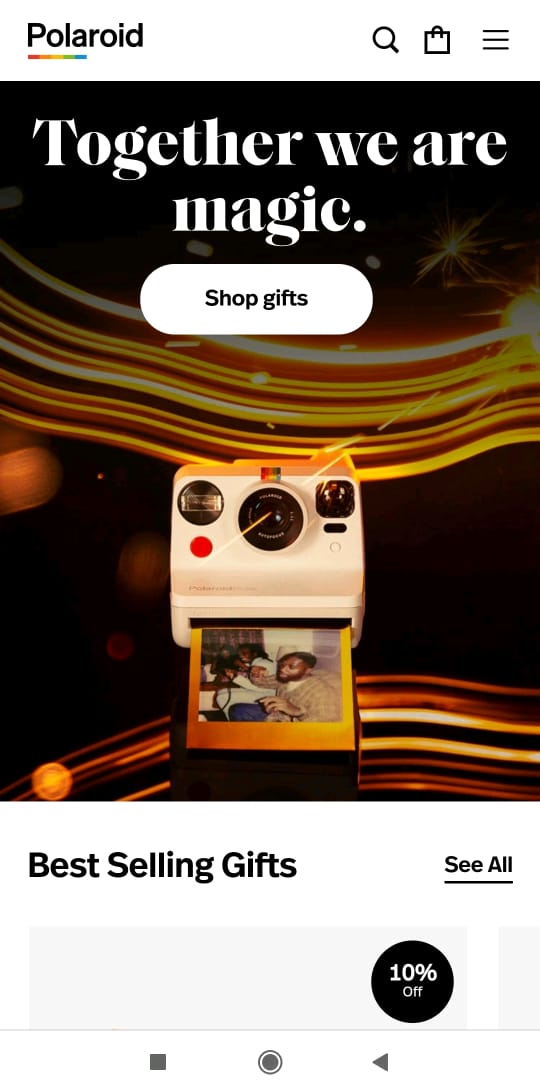
Polaroid bietet Besuchern die meistverkauften Geschenke. Diese Zielseite enthält auch Abschnitte für verschiedene Arten von Produkten.

Erwägen Sie die Verwendung von Leerzeichen
Um eine Seite zu erstellen, die für Smartphone-Bildschirme geeignet ist, sollten Sie Leerzeichen verwenden. Es macht einen Text leichter wahrnehmbar; hebt wichtige Elemente hervor, z. B. eine Schaltfläche zum Aufrufen von Aktionen, bestimmte Phrasen oder Sätze — ziehen Sie die Aufmerksamkeit des Kunden auf sich, verbessern Sie die Lesbarkeit und das Verständnis.
Es gibt zwei Arten von Leerzeichen:
- micro deckt den Raum zwischen Zeilen, Absätzen und Rasterbildern ab und beeinflusst die Lesegeschwindigkeit und das Verständnis;
- Makro umgibt das Designlayout, deckt den Raum zwischen Inhaltsblöcken ab.
Mit Leerzeichen können Sie wichtige Elemente hervorheben, eine Kopie lesen, Bilder auf einer Seite anzeigen und versehentliche Klicks minimieren.
Hier ist ein großartiges Beispiel von Wix, das Leerzeichen auf seiner mobilen Zielseite verwendet, um es für Benutzer nicht überwältigend zu machen.
Eine mobile Zielseite ist eine für mobile Browser erstellte Webseite, die geöffnet wird, wenn ein Benutzer über ein Smartphone auf ein Suchergebnis oder eine Anzeige klickt. Diese Seite sollte ein Ziel, einen Aufruf zum Handeln, eine einfache Navigation und ein einfaches Design haben. Es hat ein herkömmliches Ziel und lässt einen Benutzer eine wünschenswerte Aktion ausführen.

Da die Anzahl der mobilen Nutzer ständig wächst, ist es für jede Marke unerlässlich, denjenigen, die Smartphones zum Einkaufen verwenden, eine bessere Benutzererfahrung zu bieten. Wenn Sie Ihre Website für mobile Geräte entwerfen, können Sie die Benutzererfahrung mit Ihrem Unternehmen verbessern.
- Der Artikel “15 Mobile Landing Page Best Practices Proven To Get Big Results” im Optinmonster Blog definiert den Begriff und vermittelt die Mobile landing page Best Practices.
- Der Artikel “7 Examples of Mobile Landing Pages & How to Create Them” auf Taboola Blog definiert den Begriff, gibt Beispiele für mobile Landing Pages und erklärt, wie man sie erstellt.
- Der Artikel “7 Mobile Landing Page Examples You’ll Want to Copy in 2020” im Sleeknote-Blog enthält 7 mobile Landing Page-Beispiele mit Grafiken.
- Der Artikel “Die Anatomie einer mobilen Zielseite, die konvertiert” auf Neil Patels Blog bietet eine Anleitung zum Erstellen einer mobilen Zielseite, die konvertiert.
- Der Artikel “Mobile Landing Page Examples That Seriously Set the Bar” im Unbounce Blog bietet Best Practices und Best mobile landing page Beispiele.
Zuletzt aktualisiert: 26.08.2021
Leave a Reply