Wie schreibe ich eine Website Creative Strategy Brief
Ein kreativer Brief ist wie ein Geschäftsplan für Ihre Website, Sie kennen das alte Sprichwort, nicht zu planen und Sie planen zu scheitern. Hier zeigen wir Ihnen, wie Sie einen kreativen Brief mit allen erforderlichen Schritten und einer Vorlage schreiben, damit Sie diesen Prozess erfolgreich ausführen können.
Inhaltsverzeichnis
- Was ist ein Creative Strategy Brief?
- Warum Sie Zeit und Denken investieren sollten, um eine vorzubereiten
- Schritte zum Schreiben einer kurzen
- Bonuspunkte: Verwenden einer Sitemap und eines Wireframing-Tools
- Format: Spielt das eine Rolle?
- Erste Schritte: Laden Sie eine Startvorlage herunter
- Abschiedswörter
Was ist ein Website Creative Strategy Brief?
Eine Website-Kreativstrategie ist wie ein Geschäftsplan für Ihr Website-Redesign-Projekt. Ohne durchdachte Planung würden Sie kein neues Unternehmen gründen, oder?
Trotzdem sollten Sie sich keiner Neugestaltung Ihrer Website unterziehen, ohne vorher darüber nachzudenken, wo Sie sich befinden, wohin Sie gehen und wie ein neues Marketingprojekt Sie dorthin bringt. Es kann von ein paar Stunden bis zu ein paar Arbeitssitzungen dauern, bis Sie Ihren ersten Strategiebrief erstellt haben, und das ist in Ordnung! Wie lange es insgesamt dauert, hängt von Ihrem Projekt ab und davon, wie gut Sie Ihre Herausforderungen und Chancen kennen.
Bei Windmill Strategy nennen wir diese Dokumente lieber “Strategy Briefs”, die Branche bezeichnet sie jedoch häufig als “Creative Briefs”.” Wir werden uns in diesem Artikel synonym auf beide beziehen.
Eine wichtige Sache zu beachten: Ein Website Creative Strategy Brief ist KEIN Request for Proposal (RFP), obwohl sie viel gemeinsam haben. Sie können die Konzepte in diesem Artikel verwenden, um RFPs zu schreiben, aber wir finden, dass sie zu einschränkend sein können, und entscheiden Sie sich, sie nicht als Agentur zu verwenden. Lesen Sie also weiter, wenn Sie neugierig sind, warum wir nicht empfehlen, sie anstelle von Creative Briefs zu verwenden.
Warum Sie Zeit und Denken investieren sollten, um Ihren Brief vorzubereiten
Die Entwicklung eines kreativen Briefs für eine Website legt den Grundstein für alles andere, was mit einem Website-Projekt passiert. Sie helfen Ihnen dabei, ob Sie das Projekt intern angehen oder einen Agenturpartner wie Windmill Strategy einstellen.

Es gibt keine magische Formel für Ihre neue Website; Website-Redesign-Projekte sind eine Abfolge von Schritten, die zu einer kreativen Lösung führen. Der Strategiebrief ist der erste Schritt auf dem Weg und führt Sie in die Richtung, die im weiteren Verlauf des Prozesses genauer definiert wird.
Sie können diese Schritte so einfach oder komplex gestalten, wie Sie möchten, aber das Wichtigste, was Sie in dieser Phase des Projekts tun, ist zu denken und Entscheidungen zu treffen. Sie müssen überlegen, worauf Sie sich bei der Verbesserung der Marketingleistung konzentrieren möchten.
Sie müssen bestimmen, wie Sie Seiten organisieren, die für Ihr Publikum sinnvoll sind, den Gesamtumfang und den Umfang Ihrer Website (Seitenzahl, Layouts, Vorlagen usw.), und was Ihre allgemeinen Projektprioritäten sein werden.
In dieser Phase ist es wichtig, sich daran zu erinnern, dass eine Website niemals fertig ist. Wenn Sie Zeitpläne erstellen und Planungsprioritäten definieren, müssen Sie daran denken, Interaktionen nach dem ersten Start einer Website zu planen.
Wenn Sie in dieser Phase den Überblick über Ihre Kernvision verlieren, werden Sie feststellen, dass Ihre Planungs- und Strategiearbeit verwässert wird. Aus diesem Grund empfehlen wir niemals Overengineering oder Overplanning.
Stattdessen empfehlen wir einen iterativen Ansatz. Schritt für Schritt arbeiten Sie daran, Ihre Website zu verbessern, und Sie werden sehen, wie Ihre Vision zum Tragen kommt, wenn Sie mit der Zeit weiter verfeinern und verbessern.
Schritte und Abschnitte zum Schreiben eines Creative Strategy Brief
Unternehmensübersicht
Schreiben Sie Ihren “30 second Elevator Pitch” auf Papier und lesen Sie ihn sich selbst vor. Wenn Sie es nicht artikulieren können, wie werden Sie erwarten, dass andere in Ihrer Organisation dazu in der Lage sind? Wenn Sie Probleme haben, kann dies bedeuten, dass es an der Zeit ist, in die Positionierung und Messaging-Arbeit mit einem Marketingstrategen zu investieren. Wenn wir uns an einem Website-Redesign-Projekt beteiligen, gibt es oft ein Element der Positionierung und Messaging-Arbeit, das unseren Kunden hilft, ihre Positionierung besser zu definieren.
Eine andere Möglichkeit, über diese Übersicht nachzudenken, besteht darin, sie so zu schreiben, als würden Sie jemandem erklären, was Ihr Unternehmen tut (und für wen), der kein technisches Fachwissen in Ihrer Organisation und ihren Lösungen hat. Wie würden Sie das Unternehmen in Laienbegriffen beschreiben? Wie würdest du vereinfachen, wer du bist, was du tust und für wen du es tust?
Wettbewerbsvorteile: Warum wählen Kunden Sie vs. eine andere Option? Was hebt Ihr Unternehmen wirklich von der Konkurrenz ab?
Wettbewerb
Wer sind Ihre größten Konkurrenten? Denken Sie nicht nur an die größten Spieler, sondern konzentrieren Sie sich auf diejenigen, die Ihrer Heimat am nächsten sind: Gegen wen tut es am meisten weh, zu verlieren? Dies sind diejenigen, denen Sie am meisten Aufmerksamkeit schenken möchten, weil Sie die einfachste Zeit haben, sich darüber zu erheben.
Fügen Sie Notizen hinzu, was Sie an Ihren Mitbewerbern mögen UND was nicht. Was machen sie sowohl aus Marketing- als auch aus operativer Sicht? Sie müssen nicht replizieren, was sie tun, aber Sie möchten vielleicht etwas, das sie erfolgreich machen, selbst ausprobieren. Auf der anderen Seite, wenn Sie wissen, dass es etwas gibt, das Sie vermeiden möchten, stellen Sie sicher, dass es notiert wird, damit alle an Ihrem Projekt Beteiligten auf derselben Seite sind.
Ziele und Vorgaben
Es ist wichtig zu sagen, was Sie mit Ihrem Projekt erreichen möchten. Wenn Sie ein Projekt ohne Ziele starten, woher wissen Sie, wann Sie erfolgreich waren? Ihre Ziele müssen nicht übermäßig komplex sein. Das heißt, Sie sollten verstehen, was Ihren Erfolg antreibt, damit Sie und Ihr Team das Projekt an diesen einzigartigen Anforderungen ausrichten können.
- Eine Möglichkeit, darüber nachzudenken: Vor welchen Herausforderungen stehen Sie derzeit mit Ihrer Website oder Ihrem Marketing? Wenn Sie diese Herausforderungen kennen, können Sie sie selbst besser lösen oder Ihrem Partner erklären, warum sie gelöst werden müssen.
Wir haben mit genügend verschiedenen Unternehmen zusammengearbeitet, um einen Einblick in die typischen Gründe für die Überarbeitung einer Website zu erhalten. Im Folgenden sind die häufigsten Gründe für den Start von Projekten aufgeführt, für die ein Website-Kreativbrief erforderlich ist. Wenn Sie Ihre Motivationen klären, können Sie qualitative oder quantitative Ziele mithilfe von Analysen, CRM, Closed-Loop-Berichten und anderen Leistungsmetriken besser abbilden.
- Lead: Positionieren Sie sich als zukunftsorientierter Marktführer in Ihrer Branche. Outperform Konkurrenten in der Web-Landschaft. Talente anziehen. Klären Sie Ihre Positionierung.
- Präsentieren und einbinden: Bieten Sie ein beeindruckendes, reichhaltiges Erlebnis, das dem technischen Publikum hilft, Informationen und Lösungen schnell zu finden. Erziehen, informieren, inspirieren.
- Lead-Generierung: Schicht Markenstrategie und Wahrnehmung mit Lead-Generierung; Feinabstimmung der Website Qualität führt zu CRM verbunden zu gewinnen, MATTE für Marketing und Vertrieb Pflege.
- Besseres Tooling: Bessere Ladezeiten, UX, Funktionalität für Sprache und Händlerportal, Editierbarkeit und Flexibilität als Marketinginstrument und zur Unterstützung der Vertriebsbemühungen.
Wenn Sie mehr über das Thema erfahren möchten, was B2B-Unternehmen dazu bewegt, Strategieentscheidungen zu treffen, können Sie sich diesen Beitrag ansehen, in dem die wichtigsten Marketing-Key-Performance-Indikatoren (KPIs) und Frühindikatoren aufgeführt sind.
Zielgruppen und ideale Kundenprofile
Das Verständnis Ihrer Zielgruppe ist der Schlüssel. Wir bezeichnen Zielgruppen oder Personas oft als “ideale Kundenprofile”. Fragen Sie sich, mit welchen Personen möchten Sie am liebsten arbeiten? Was haben diese Kunden mit der Suche nach einem Lösungsanbieter gemeinsam?
Verirren Sie sich nicht in Persona-Land; Sie können viel Zeit und Geld investieren und ausgeben, um Ihre Personas zu definieren, die ein Projekt entgleisen lassen können. Wir empfehlen, mit einem idealen Kundenprofil (ICP) anstelle eines potenziell überwältigenden Stapels von Personas zu beginnen.
Ein gemeinsames Paradigma, das wir mit unseren Industrie- und Fertigungskunden sehen, sind diese beiden Personas:
- Der Käufer: Einkauf oder C-Level-Unternehmensperson, die Due Diligence durchführt. Hochrangige Mitarbeiter, Qualitätsmanager, Beschaffungs-VPs. Sie kümmern sich mehr um Kosten, Leistung und Lieferung als um Fachwissen. Ein Ingenieur hätte zu ihnen gehen und empfehlen können, dass sie von Ihnen kaufen, nachdem Sie sie überprüft haben.
- Der Influencer: Der technische Planer, Ingenieur oder Designer. Nicht der Entscheidungsträger, sondern ein vertrauenswürdiger Empfehler, ein Validator. Möglicherweise arbeiten sie an einem neuen Projekt und suchen Anbieter für Produkte, die in einigen Jahren auf den Markt kommen. Key Influencer und Ziel für Marketing, kann der Käufer von E-Commerce-Produkten sein. Ingenieure benötigen Tools, um an den CEO oder das obere Management verkaufen zu können.
User Flows und Calls to Action (CTAs): Eine sehr hilfreiche Sache in diesem Abschnitt ist die Dokumentation der Sprache und des Benutzerflusses für CTAs vor Ort. Wenn der technische Käufer beispielsweise nach Spezifikationen und technischen Informationen sucht, kann er als CTA auf einer Produkt- oder Serviceseite mit “Kontakt zu einem Techniker” in Resonanz treten. Auf der anderen Seite bevorzugt der Beschaffungsmanager möglicherweise eine Sprache wie “Sprechen Sie mit einem Kundenbetreuer”, nachdem Sie Ihre Unternehmens- oder Infoseiten angezeigt haben. Dies sind nur ein paar Beispiele, aber sie beschreiben detailliert die Auswirkungen von CTAs und wie sie die richtige Person dazu bringen können, die richtige Conversion zu erzielen.
Vorläufige Sitemap-Gliederung
Dies ist das kreativste und wirkungsvollste, was Sie tun können, um sich auf die nächste Iteration Ihrer Website vorzubereiten. Denken Sie über die Seiten nach, die Sie auf Ihrer aktuellen Website haben, identifizieren Sie Inhaltslücken und bestimmen Sie, wo Sie das, was Sie tun, neu positionieren können, indem Sie andere Seiten zusammenführen.
Website-Redesign-Projekte können mit Inhalten leicht aus dem Ruder laufen. Deshalb ist ein vorheriger Plan wie ein Website-Kreativbrief so wichtig. Wenn Sie frühzeitig wissen, wo sich Ihre Lücken befinden, können Sie diese auf der neuen Website so schnell und effizient wie möglich füllen. Möglicherweise haben Sie die Kopie sogar in andere Verkaufs- und Marketingmaterialien geschrieben und können sie problemlos für neue Seiten verwenden!
- Wenn es darum geht, qualitativ hochwertige Inhalte zu schreiben, die Ingenieure immer wieder zurückbringen, haben wir Erfolg damit, uns auf Prägnanz, Klarheit und die Verknüpfung von Beispielen mit Long-Tail-Abfragen zu konzentrieren.
Die meisten Websites enthalten normalerweise:
- Startseite
- Produkte/Dienstleistungen/Lösungen
- Branchen/Märkte
- Unternehmen/Über
- Blog/Ressourcen/News
- Kontakt/CTA-Seite
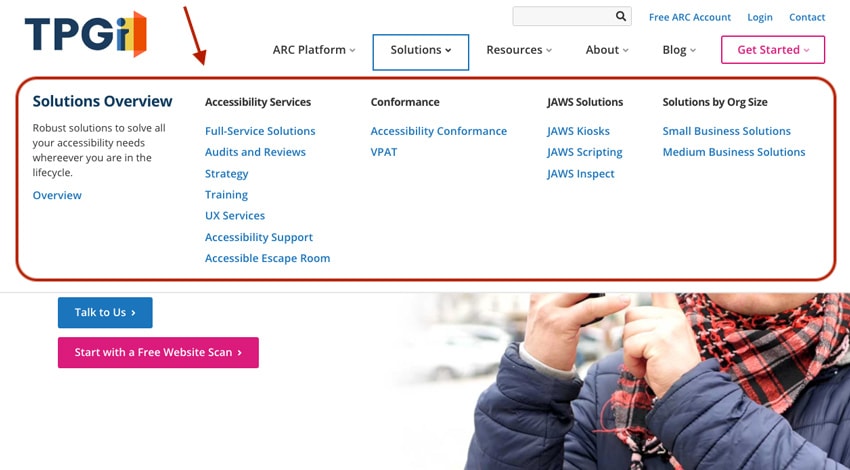
Pro Tip 1: Die Verwendung eines Mega-Menüs ist eine gute Möglichkeit, den Produkt-, Service- oder Lösungsbereich auf Ihrer Website zu organisieren. Sie fügen dem Benutzer, der nach einem bestimmten Produkt oder einer bestimmten Lösung sucht, zusätzlichen Kontext und Wegweiser hinzu und ermöglichen es ihm, schnell den richtigen Weg zu finden.

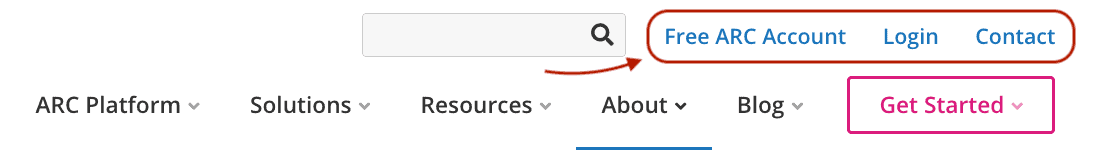
Pro Tipp 2: Die Verwendung einer Hilfsprogramm-Navigation (oder einer sekundären Navigation) kann beim Organisieren von t-Links zu Hilfsprogramm-ähnlichen Elementen helfen. Diese können CTAs enthalten, enthalten aber häufig Links zu wichtigen Seiten, nach denen bestehende Kunden häufig suchen. Obwohl Ihre Website in erster Linie dazu dient, neue Geschäfte anzuziehen, können Sie Ihre bestehenden Kunden nicht vergessen, die Ihre Website weiterhin für bestimmte Funktionen nutzen.

Notieren Sie, wie viele Seiten Ihre Website haben soll. Es gibt zwei Tools (beide mit kostenlosen Versionen), die eine vorhandene Site crawlen können, um Ihnen eine Vorstellung davon zu geben, wie viele indizierte Seiten sie derzeit hat. Kostenpflichtige Versionen dieser Tools sind hilfreich für Websites mit sehr großer Seitenzahl, Dies erleichtert das Aufteilen und Würfeln von Seiten im Rahmen der Organisation einer neuen Sitemap.
- Siteliner ist ein kostenloses Tool, das wichtige Probleme aufdeckt, die sich auf das Ranking Ihrer Website auswirken können. Einige dieser potenziellen Probleme sind doppelte Inhalte, Keyword-Stuffing und defekte Links.
- Screaming Frog SEO Spider ist ein Website-Crawler, der für Windows, macOS und Ubuntu funktioniert.
Key Page Templates und Layouts (Wireframes)
Dies ist vielleicht der zweitwichtigste Abschnitt, den Sie bei Ihrem Website-Redesign-Projekt durchdenken sollten. Sie haben wahrscheinlich schon einmal das Schlagwort “UX” oder User Experience gehört. Bei der User Experience geht es um eine Website, die fließt und sich richtig anfühlt. Um dies zu erreichen, müssen Sie mit der richtigen Blaupause beginnen, die festlegt, wie Ihre Seiten funktionieren und sich zusammen anfühlen.
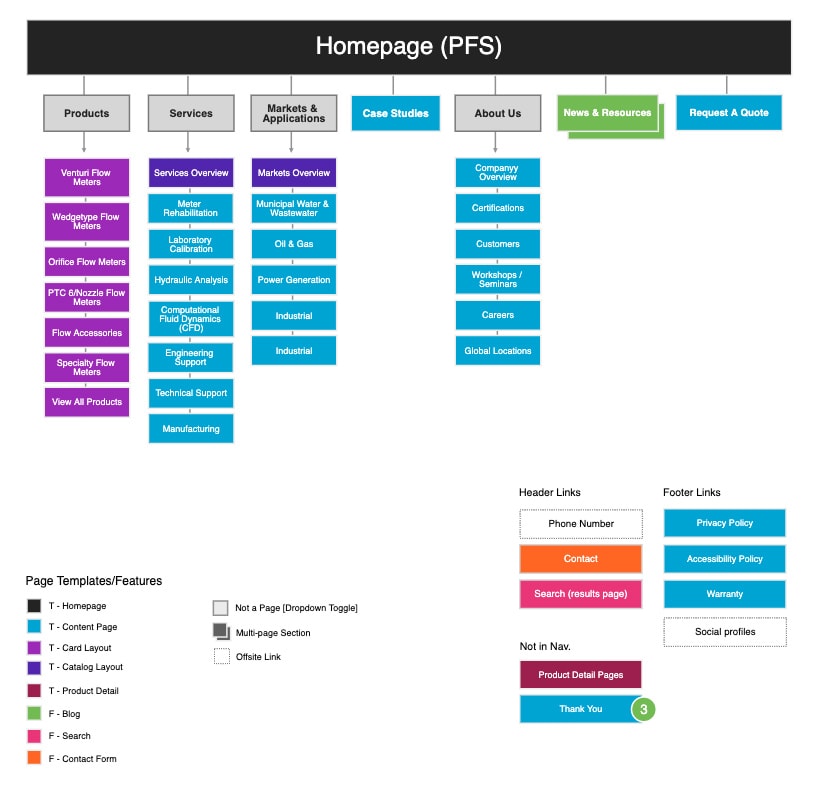
Beispiel Sitemap

Für die Zwecke eines Strategiebriefs erstellen wir die eigentlichen Wireframes (oder Blueprints) nicht in einem visuellen Format. Wir dokumentieren jedoch die Seitentypen und organisieren sie, damit wir die vorhandenen Seitentypen besser verstehen können. Wir beginnen mit Bullet Points. Dies sind die Dinge, die in die Wireframes aufgenommen werden, damit wir mit der Dokumentation der Hierarchie und der Inhaltsstrategie beginnen können. Diese “Aufschlüsselung” unserer Strategie bietet auch die Möglichkeit, Merkmale oder Funktionen zu notieren, die in der Wireframing-Phase selbst geplant werden sollten.
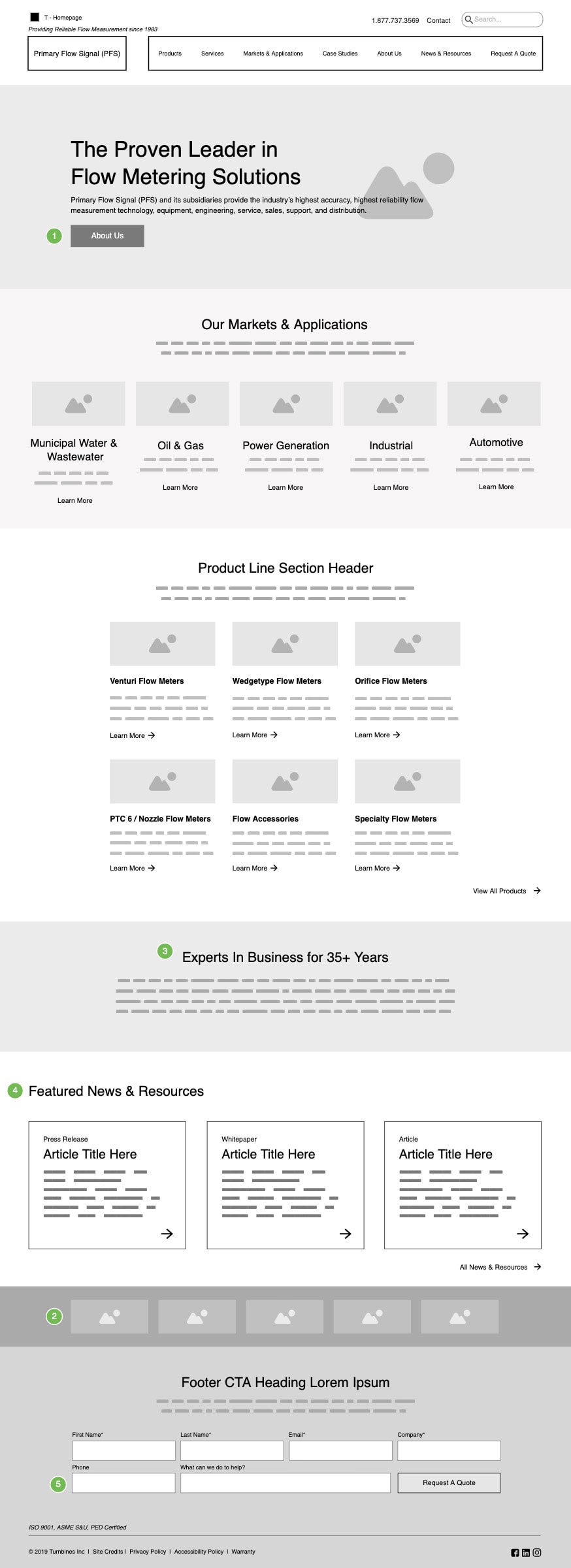
Beispiel Drahtmodell

Wussten Sie, dass ein Interessent im Durchschnitt nur zwischen zehn und zwanzig Sekunden damit verbringt, den Inhalt Ihrer Homepage zu überprüfen, bevor er entscheidet, was er als nächstes tun wird? Das heißt, Sie haben nur ein kleines Fenster, um sie zu überzeugen, zu bleiben. Die Entwicklung von Wireframes ermöglicht es Ihnen, die notwendige Zeit damit zu verbringen, sicherzustellen, dass Ihre Homepage den richtigen Inhalt, die richtige Richtung und den richtigen Fluss hat, um ihre Klicks zu sichern. In diesem Blogbeitrag erfahren Sie mehr darüber, wie Sie eine Homepage erstellen, die liefert.
Bonuspunkte: Es gibt zwei sehr gängige Wireframing- und Prototyping-Tools, die benutzerfreundlich sind und über umfangreiche Schulungen und Dokumentationen verfügen, mit denen Sie anfängliche Wireframes visuell gestalten können. Beide Optionen haben kostenlose Pläne, die begrenzt sind, aber Ihnen einen Vorsprung verschaffen. Sie können einen Plan auf niedrigerer Ebene erwerben, um zusätzliche Funktionen und Funktionen freizuschalten.
- Figma bietet ein ähnliches Produkt mit einer eigenen Benutzeroberfläche an. Sie versprechen Designunterstützung von Anfang bis Ende und bieten eine kostenlose Testversion für alle, die daran interessiert sind, das Wasser zu testen.
- Moqups bezeichnet sich selbst als “All-in-One-Online-Design-Plattform.” Es ist einfach und weit verbreitet, aber Sie erhalten nur Zugriff auf einen Bruchteil der verfügbaren Funktionen mit einem kostenlosen Konto.
- Da beide kostenlose Testversionen anbieten, empfehlen wir, einen Blick darauf zu werfen, bevor Sie sich für eine der beiden Optionen entscheiden. Nichts gewagt, nichts gewonnen, oder?
Weitere Überlegungen zu Design, Entwicklung und SEO
Design:
- Gibt es andere Websites, die Sie lieben und als Inspiration verwenden möchten?
- Finden Sie Ihre .ai oder .eps (Vektor) Logo-Dateien und teilen Sie Links zu ihnen hier.
- Wenn Sie Markenstandards oder Richtlinien haben, fügen Sie hier einen Link zu dieser Datei als Referenz hinzu.
- Schreiben Sie, wie weit Sie bereit und offen sind, die visuelle Marke weiterzuentwickeln. Sie haben wahrscheinlich ein Logo und einige Markenelemente, aber ist das offen für weitere Entwicklungen? Oder sind Sie mit dem Logo und den Kernelementen der Marke festgelegt?
-
- Es kann schwierig sein zu bestimmen, ob Sie eine Logo-Aktualisierung oder ein Logo-Redesign wünschen. Wenn Sie sich nicht sicher sind, wie viel Änderung Sie vornehmen möchten, empfehlen wir Ihnen, diesen Blogbeitrag zu lesen, in dem die Vorteile und Herausforderungen jeder Wahl beschrieben werden.
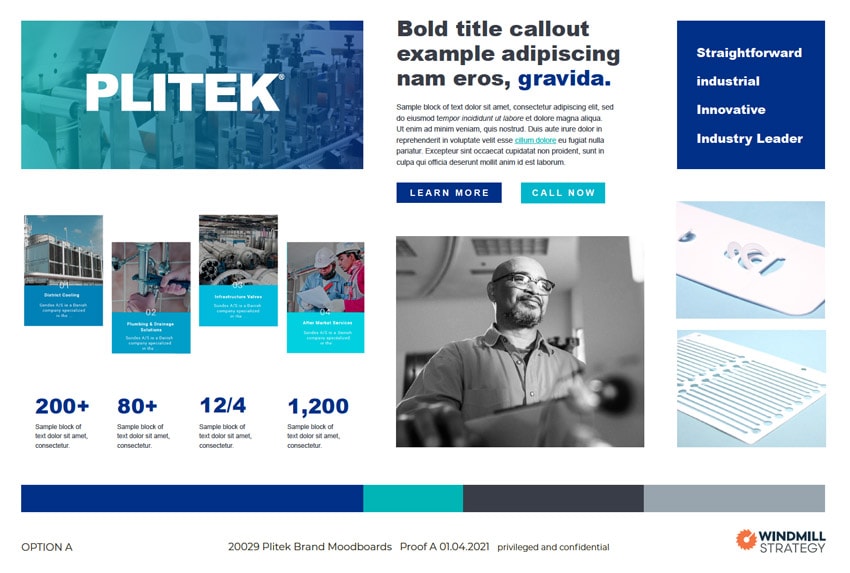
- Moodboards: Diese können helfen, die visuelle Marke über das Logo und die Kernmarkenfarben hinaus zu entwickeln oder zu füllen. Diese Übung kann auch dazu beitragen, die Ausrichtung innerhalb Ihrer Organisation auf das weitere Vorgehen mit der visuellen Marke zu verbessern.

SEO:
- Was glauben Sie, was Ihre besten Kunden in Google eingeben, um ein Unternehmen oder eine Lösung wie Ihre zu finden?
- Sie können Tools wie Moz oder SEMrush verwenden, um einen Großteil dieser Recherchen zur aktuellen Site-Performance und zu Keyword-Rankings durchzuführen, oder diese Daten mit Google Analytics- oder Google Search Console-Daten ergänzen (beides kostenlose Tools, die Sie verwenden sollten).
- Es ist immer wichtig, sich daran zu erinnern, dass sich Ihre SEO-Anforderungen je nach Branche oder Nische ändern. Denken Sie darüber nach, wenn Sie Ihre SEO-Strategien detailliert beschreiben, und arbeiten Sie nur mit Agenturen zusammen, die die SEO- und Digital-Marketing-Geheimnisse erfolgreicher Unternehmen in Ihrer Branche kennen.
Entwicklung:
- Fügen Sie leichte Notizen (Aufzählungszeichen sind in Ordnung) für Features und Funktionen hinzu, die Sie erwarten, damit sie während des gesamten Prozesses nicht verloren gehen. Dinge können umfassen:
-
- Sticky Header
- Veranstaltungsarchiv und Kalender
- Social Media Feeds
- Interaktive Karten
- Portfolio- oder Fallstudienbereich
- Und viele andere Funktionen…
- Manchmal möchten Sie für eine komplexere Site eine Liste von Features und Funktionen erstellen, die mit mehr Spezifikationen (spec) geschrieben wurden, um relevante Anforderungen zu erfassen.
- Priorisierung: Wir verwenden eine Methodik, die oft MoSKaU genannt wird: Sie steht für Must have, Should have, Could have und Won’t have. Diese Methode hilft Ihnen, Anforderungen basierend auf Prioritäten zu schreiben.
-
- Zum Beispiel bedeutet etwas, das in der Spezifikation als “must have” geschrieben ist, dass es existieren muss, damit das Projekt erfolgreich ist. Obwohl etwas mit der Aufschrift “könnte haben” ein nettes Feature ist, wird seine Einbeziehung das Projekt nicht machen oder brechen.
- Wenn Sie mehr “Must Have” -Elemente haben, bedeutet dies, dass Ihr Budget und Ihr Zeitplan länger und höher sind. Erinnern: sie können die Funktionalität jederzeit mit zukünftigen Iterationen hinzufügen und überarbeiten.
Ein Hinweis zu Zeitleiste und Budget …
Wir empfehlen an dieser Stelle nicht oft, Zeit- oder Budgetbeschränkungen in eine kurze kreative Strategie für Websites aufzunehmen. Es ist gut, diese Details zu kennen, aber sie sollten besser weggelassen und für die Diskussion mit einem potenziellen Agenturpartner gespeichert werden, der in der Lage ist, Ihre Vision für das Projekt zu verstehen und zu interpretieren und seine einzigartigen Einblicke in Budgets und Zeitpläne zu bieten.
Format: Spielt es eine Rolle?
Kurze Antwort: nein, es spielt keine Rolle, welches Format Sie zum Erstellen Ihres Briefings verwenden. Was zählt, ist, dass Sie einige kritische Überlegungen angestellt haben, um Schlüsselelemente in Ihrem Briefing zu skizzieren und zu recherchieren, und dass sie mit dem übereinstimmen, wohin Sie als Organisation gehen möchten.
Egal wie viel Sie in die Erstellung eines perfekten Strategiebriefs investieren, es wird niemals so enden, wie es begonnen hat. Seien Sie offen für Anregungen und Ratschläge von Marketing- und Führungskräften in Ihrer Umgebung und denken Sie daran, dass Website-Projekte ein sich ständig weiterentwickelnder kreativer Prozess sind.
Erste Schritte: Laden Sie eine kostenlose Startvorlage herunter
Schauen Sie sich diese kostenlose Startvorlage an, die den oben beschriebenen Schritten folgt. Denken Sie daran: Das Format spielt keine Rolle, solange Sie die kritischen Komponenten in Ihrem Briefing enthalten haben. Diese Vorlage hilft Ihnen, sich wie ein Experte für Ihr Marketing- oder Führungsteam zu fühlen (und als Experte zu erscheinen), indem Sie umsetzbare Schritte für Ihre strategische Vision erstellen. Es stellt sicher, dass der Rest Ihres Projekts gut verläuft, unabhängig davon, ob Sie es intern oder mit einer externen Agentur wie Windmill Strategy abschließen.
Abschiedsworte
Bringen Sie Ihr Website-Redesign-Projekt erfolgreich auf den Weg und geben Sie den Ton für alles, was folgt, an, indem Sie zuerst Ihren kreativen Strategiebrief erstellen. Sie werden sich später dafür bedanken, dass Sie Ihre Vision auf eine gemeinsam nutzbare, leicht zu referenzierende Weise organisiert und strategisch ausgerichtet haben. Wenn Sie über Ihr nächstes Projekt sprechen oder kreative Unterstützung erhalten möchten, wenden Sie sich noch heute an einen unserer erfahrenen Account Manager, um Rat zu erhalten!
Leave a Reply