mikä on mobiilin aloitussivu: opas
mobiilin aloitussivu on mobiiliselaimille rakennettu www-sivu, joka avautuu, kun käyttäjä napsauttaa hakutulosta tai mainosta älypuhelimen kautta. Tällä sivulla pitäisi olla yksi tavoite, yksi kutsu toimintaan, yksinkertainen navigointi ja suunnittelu. Se on tavanomainen tavoite ja tekee käyttäjä suorittaa toivottavaa toimintaa.
tällä videolla Sendpulsen markkinoija Caleb Smith kertoo, miten sendpulsella luodaan mobiililaskeutumissivu.

miksi on tärkeää luoda mobiili aloitussivu?
mobiiliversion luominen aloitussivulle ei ole vain hyödyllinen lisä, se on välttämättömyys.
Statistan mukaan maailmassa on 3,5 miljardia älypuhelinten käyttäjää vuonna 2020, ja määrä kasvaa edelleen. 51 prosenttia Internetin käyttäjistä ostaa tuotteita verkosta älypuhelimella. Samaan aikaan työpöytäkäyttäjien määrä vähenee tasaisesti. Mobiililaitteilla muunnokset ovat kuitenkin edelleen pienempiä kuin työpöydällä.
meillä kaikilla on huonoja kokemuksia verkon selaamisesta mobiililaitteillamme: sivuja, joilla on vaikea navigoida, pitkiä latausaikoja ja liikaa tekstiä, joka tekee hyvin vaikeaksi ymmärtää, mitä katsot. Näin tapahtuu, koska vain 50% aloitussivuista on optimoitu mobiililaitteille.
jotta asiakkaasi eivät saisi tällaista kokemusta tuotteistasi ja palveluistasi, on parasta suunnitella aloitussivu niin, että sillä on helppo seurata kopio, yksinkertainen muotoilu, nopea latausaika ja helppo navigoida älypuhelimella.
Katsotaanpa nyt muutamia asioita, jotka sinun tulee tietää, kun luot korkean muunnoksen Aloitussivun älypuhelimille.
kuinka luot korkean konvertoidun mobiilin laskeutumissivun
- valitse intuitiivinen laskeutumissivun rakentaja
- muista Mobile-First Design
- käytä yhden sarakkeen asettelua
- suppea kopiossasi
- optimoi lomakkeet mobiililaitteille
- lisää CTA-painike
- harkitse latausaikaa
Sweorin mukaan käyttäjiltä kestää noin 50 millisekuntia päättää, haluavatko he verkkosivun vai eivät. Siksi sivustot pitäisi optimoida pitämään mobiilikäyttäjät sivulla. Niin, me opastaa useita vaiheita luoda korkean muuntamalla mobiili aloitussivu.
valitse intuitiivinen laskeutumissivun rakentaja
SendPulse tarjoaa helppokäyttöisen vedä ja pudota-laskeutumissivun rakentajan. Sen avulla voit luoda Aloitussivun, verkkokaupan, tai linkki sivun sosiaalisen median bio. Kaikki palvelullamme luodut sivut ovat oletusarvoisesti reagoivia. Voit käyttää valmiiksi tehty malli tai luoda ainutlaatuisen sivun tyhjästä ilmaiseksi. Lisää kuvia ja videoita, tilaus widget muuntaa sivuston kävijöitä tilaajille, linkkejä sosiaalisen median tilejä ja blogi, maksuvaihtoehtoja. Seuraa sivun suorituskykyä raporttien avulla ja optimoi se hakukoneeksi.
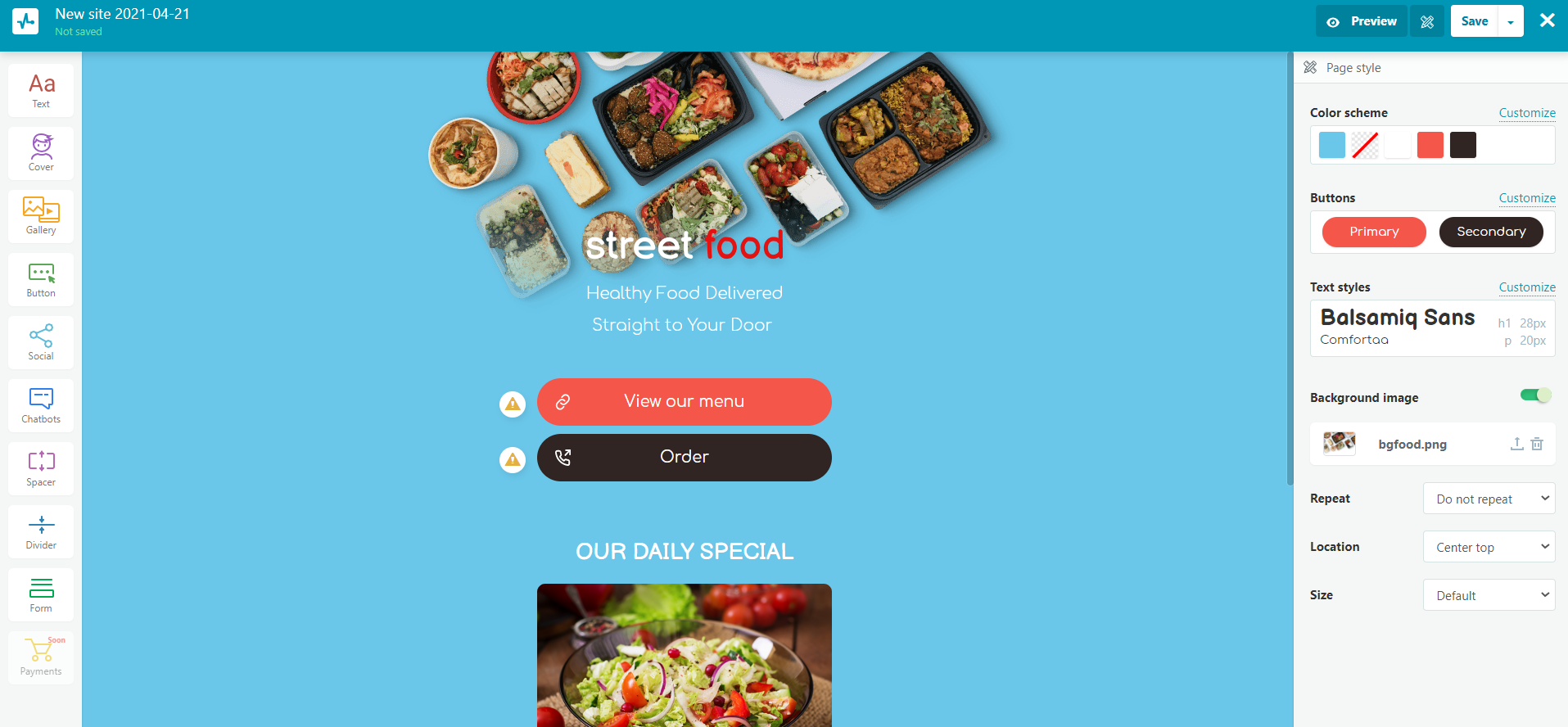
voit luoda Aloitussivun järjestämällä sivun rakenteen, vetämällä tarvitsemasi elementit ja muokkaamalla niiden rakennetta työkalupalkin avulla.

seuraa tätä vaiheittaista ohjetta.
muista Mobile-First Design
kun suunnittelet sivustosi niin, että käyttäjät voivat käyttää sitä älypuhelimella, takaat, että asiakaskokemuksesi on hyvä millä tahansa laitteella. On useita asioita, jotka on otettava huomioon. Ensinnäkin, varmista, että sivuston kävijät voivat nähdä kaiken selvästi pieni älypuhelimen näytöllä. Toiseksi, Anna asiakkaillesi kaikki tarvittavat tiedot, joita he saattavat etsiä. Kolmanneksi, varmista, että sivustosi on helppo navigoida älypuhelimella. Lopuksi, älä rasita kävijöitä liiallisilla elementeillä, kuten mainoksilla tai tunkeilevilla ponnahdusikkunoilla.
käytä yhden palstan asettelua
älypuhelimissa ei ole tilaa useille palstoille. Ne voivat saada navigoinnin ja vierityksen tuntumaan hankalalta ja luonnottomalta. Useita sarakkeita, joita käytetään työpöytäversion sivuston eivät ole hyvä sovi mobiililaitteisiin, koska käyttäjät ovat vain noin 3×5 tuumaa navigoida ympäri sivun.
yhden sarakkeen asettelu on helppo asentaa ja sopii parhaiten mobiilinäytöille. Se on sarja laatikoita, jotka on pinottu päällekkäin. Tämä asettelu sisältää otsikon, sisällön kentän, alatunnisteen ja horisontaalisen navigointivalikon.
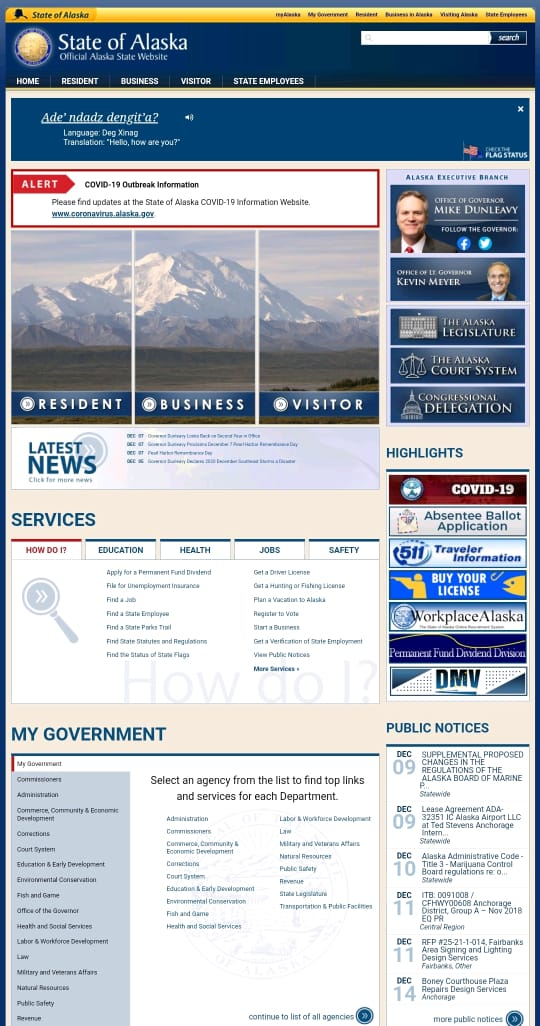
nyt tutustutaan Alaskan osavaltion virallisiin verkkosivuihin. Sivuston työpöytä-ja mobiiliversio näyttää samalta. Joten voit kuvitella, kuinka vaikeaa se on navigoida älypuhelimesta.

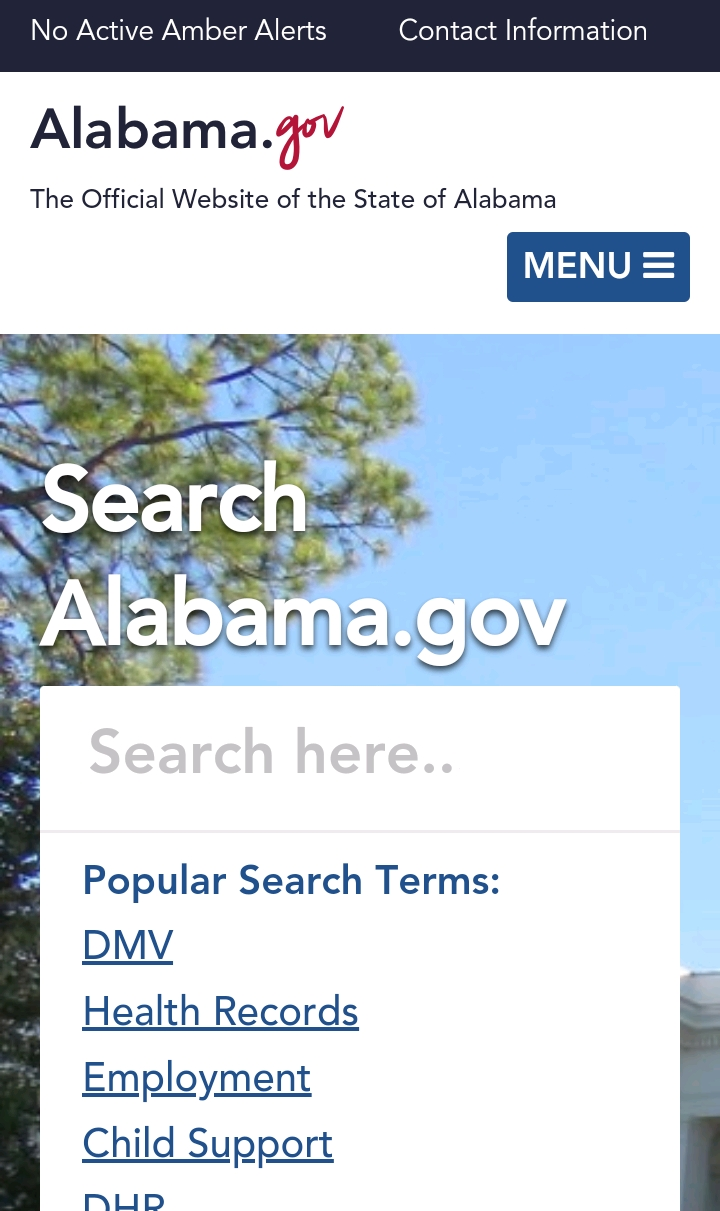
eron näkee analysoimalla Alabaman aloitussivu älypuhelimille. Yhden sarakkeen layout tekee paljon helpompi käyttää verrattuna edelliseen sivustoon.

suppea kopio
kun luot mobiiliversiota, mieti, miten käyttäjät sitoutuvat sisällöllesi. Tässä on useita harkittavia seikkoja:
- käytä erityistä ja lyhyttä otsikkoa;
- varmista, että otsikossa on ainutkertainen arvolupaus;
- lisää tarvittaessa alaotsikko;
- varmista, että kirjallinen kopiosi on selkeä, tiivis ja ytimekäs;
- käytä luetelmakohtia korostaaksesi keskeisiä kohtia ja kiinnittääksesi asiakkaan huomion;
- varmista, että lauseesi ja kappaleesi ovat lyhyitä ei hukuttaa käyttäjää liikaa tietoa.
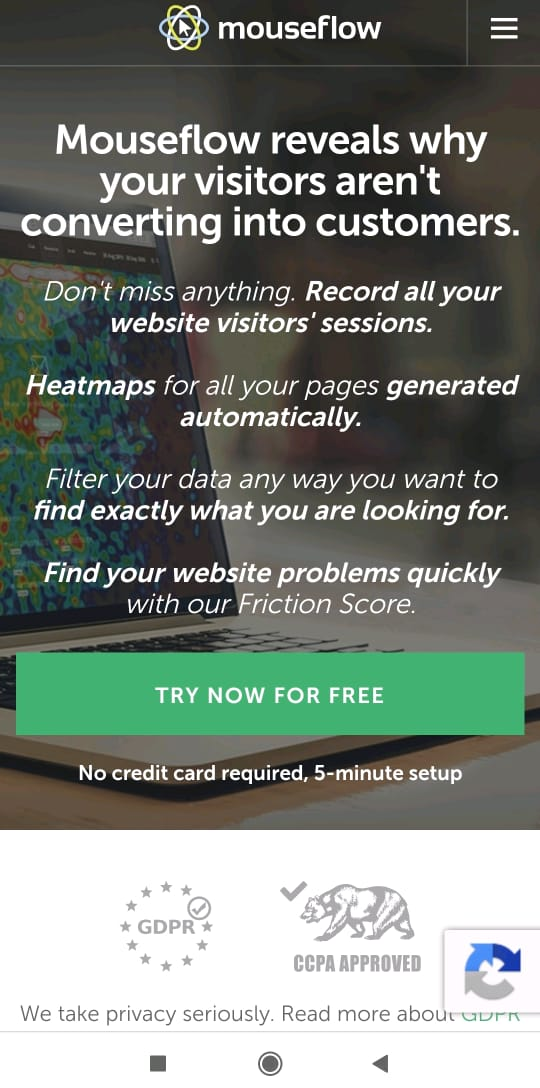
tässä on erinomainen esimerkki Mouseflow ‘ n liikkuvasta aloitussivusta. Tämä sivusto käyttää selkeää otsikkoa, joka välittää tämän palvelun pääviestin, lyhyitä lauseita kuvaillakseen Mouseflow ‘ n etuja, ja helposti napautettavaa CTA-painiketta, joka tarjoaa ilmaisnapin.

optimoi lomakkeet mobiililaitteille
jos haluat kerätä tietoa asiakkaista, jotka käyttävät älypuhelinta verkkosivuillasi, on tärkeää optimoida lomakkeet mobiililaitteille. Sinun täytyy:
- kirjoita otsikko, joka saa käyttäjän klikkaamaan;
- varmista, että lomake sisältää tarvittavat vähimmäiskentät (nimi, osoite, sähköpostiosoite, puhelinnumero) saavuttaaksesi tavoitteesi;
- vältä kuvien käyttöä, koska ne vievät paljon tilaa;
- varmista, että lomake latautuu nopeasti;
- luo helposti napautettava “Lähetä” -painike ja pidä mielessä, että 44×44 pikselin tulisi olla käyttämäsi vähimmäiskoko;
- toteuta pudotusvalikot ja automaattivalintavastaukset säästääksesi asiakkaiden aikaa;
- määritä vaaditut kentät;
- käytä lomakkeesi kenttiä pystysuuntaisesti, jotta ne sopivat mobiililaitteen näyttöön.
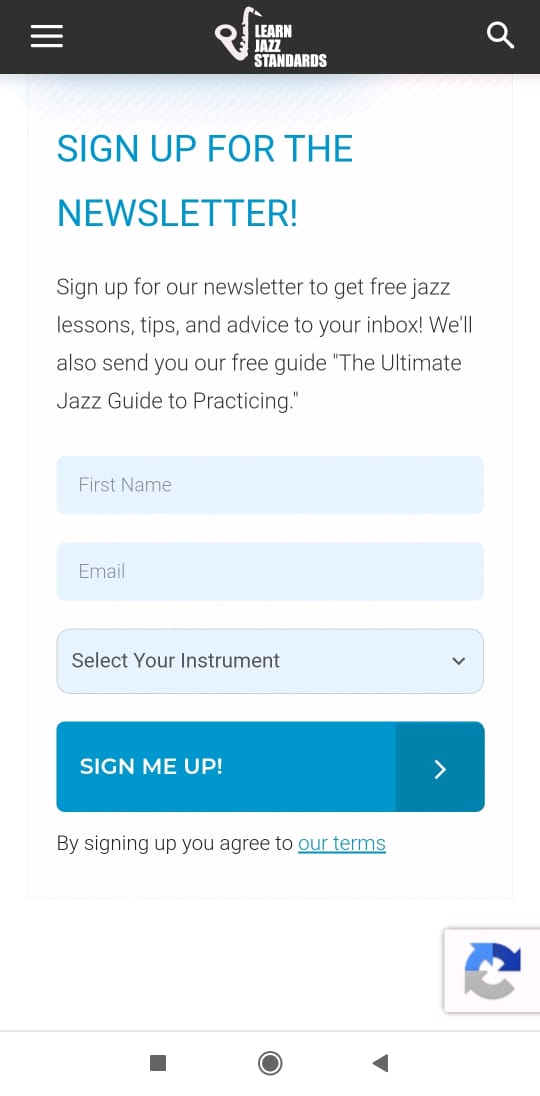
tässä on hyvä esimerkki optimoidusta muodosta Learn Jazz standardeista.

Add a CTA Button
a call to action button is a essential element for helping users decide to take an action. Tämän painikkeen vähimmäiskoko mobiililaitteessa on 44 x 44 pikseliä. Gutenbergin periaatteen mukaan käyttäjät aloittavat sivun skannauksen vasemmasta yläkulmasta ja viimeistelevät sen oikeassa alakulmassa. Siksi paras paikka lisätä CTA-painike on lopussa kävijöiden skannauspolun, kun he tutustuvat sisältöä. Tämän painikkeen pitäisi olla kontrastissa taustan kanssa, jotta se olisi näkyvissä ja tarpeeksi suuri käyttäjän napsautettavaksi.
tässä on esimerkki Wixin CTA-painikkeesta, jota on helppo klikata ja joka on sijoitettu kopion jälkeen.

harkitse latausaikaa
nopeus on älypuhelinten käyttäjille erittäin tärkeää. Vaarana on yleisön menettäminen vain siksi, että mobiilin Aloitussivun käyttöliittymä on hidas. Think with Google-Sivuston mukaan sivun latausajan ollessa yhdestä kolmeen sekuntia bounce-todennäköisyys kasvaa 32%.
jos haluat tarkistaa aloitussivusi nopeuden, voit käydä läpi Googlen nopeustestin saadaksesi raportin sivusi suorituskyvystä ja joitakin ehdotuksia sivuston optimoimiseksi. Tämä työkalu osoittaa asioita, jotka hidastavat sivustosi. Poista listalta kaikki, mitä et tarvitse. Tässä ovat tärkeimmät vaiheet sinun täytyy seurata lisätä mobiili Aloitussivun nopeus.
- vähennä sisältöäsi. Nopein tapa saada sivu latautumaan nopeammin on poistaa tarpeettomat elementit. Ota huomioon, että visuaalinen sisältö painaa paljon. Lisäksi kuvat vievät 20% web-sivun painosta ja jokainen luo HTTP-pyynnön. Nämä pyynnöt lähtevät käyttäjän selaimesta ja muodostavat aloitussivusi elementit. Tämän seurauksena sivustosi nopeus hidastuu.
- optimoi kuvat. Jos haluat lisätä sivun latausaikaa, varmista, että kuvat ovat vähintään alle 800KB ja harkitse sivun kuvien muotoa. Pakkaa grafiikka erikoistyökaluja. Kuitenkin, muista, että kun käytät JPEG, voit saada pienempi visuaalinen uskollisuus mutta pienempi tiedosto pakkaamisen jälkeen. Samaan aikaan PNG ei muutu visuaalisesti, mutta on kooltaan suurempi puristuksen jälkeen.
- siirrä videot kolmannen osapuolen alustalle. Jos sinulla on videoita mobiilin aloitussivulla, ne voivat hidastaa sivun nopeutta. Siksi sinun pitäisi antaa ajatus siirtää ne alustoille, kuten YouTube, Vimeo, tai Wistia auttaa sivusi ladata nopeammin.
esimerkkejä Mobiililaskusivuista
jokaisella merkillä pitäisi olla hyvä aloitussivu mobiililaitteille, sillä käyttäjältä kestää millisekunteja päättää, tekeekö hän ostoksen vai ei. Jos asiakkaat kuten mobiili aloitussivu, he sitoutuvat myymälän ja lopulta tehdä ostoksia.
Tässä muutamia erinomaisia aloitussivuja älypuhelimille, jotta saat käsityksen siitä, miten luot hyvän sivun myös omalle brändillesi.
Mahabis Tossut
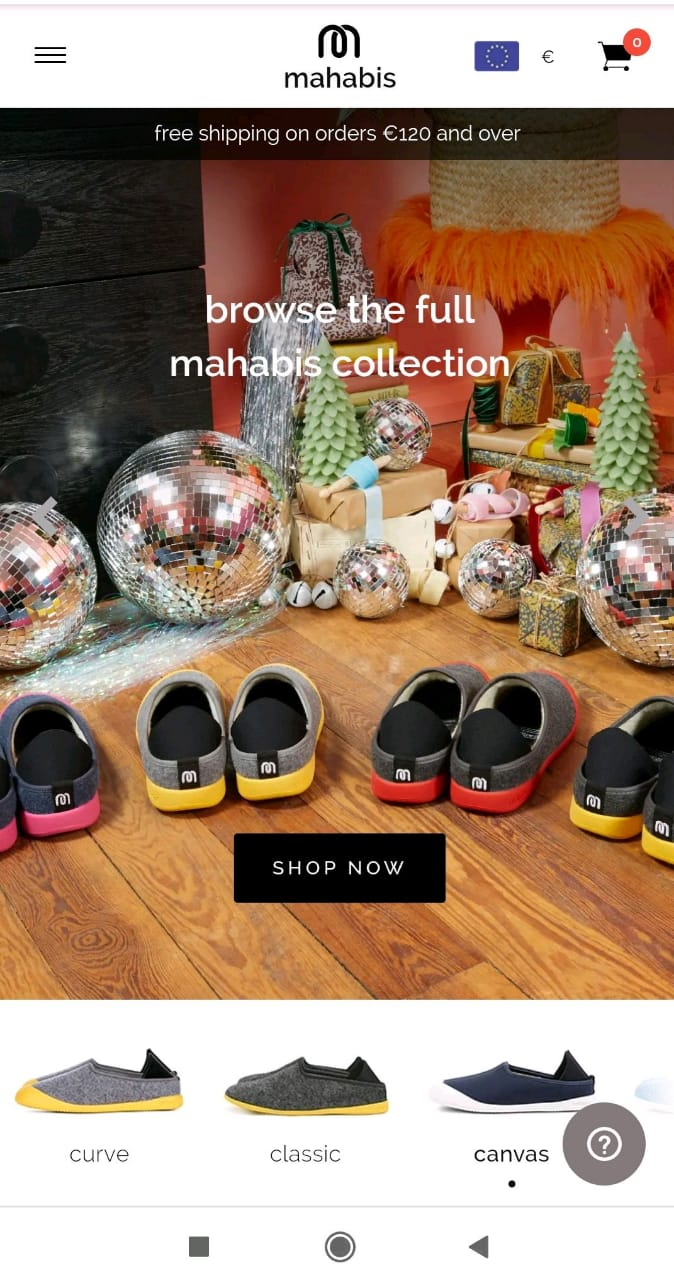
Mahabis tarjoaa laajan valikoiman tossuja, jotka on suunniteltu mukavuuteen ja tehty seikkailuun.’Näet heidän mobiili aloitussivunsa alla. Ensinnäkin on huomattava, että brändi nojaa vahvasti visuaalisuuteen ja se on hyvin silmiinpistävää. Ei ole epäilystäkään siitä, että Mahabis läpäisi shoppailijan testin huomion kiinnittämiseksi 50 millisekunnissa.
tässä on esimerkki sivusta, jossa kaikki on selvää ja näkyvää. Kun käyttäjät avaavat Mahabiksen sivuston älypuhelimesta, he saavat tietää maksuttomasta toimituksesta ilman rullausta alaspäin. Asiakkaat voivat myös valita valuutan, mennä ostoskoriin tai aloittaa ostokset välittömästi klikkaamalla “Shop Now” – painiketta.

Fronks
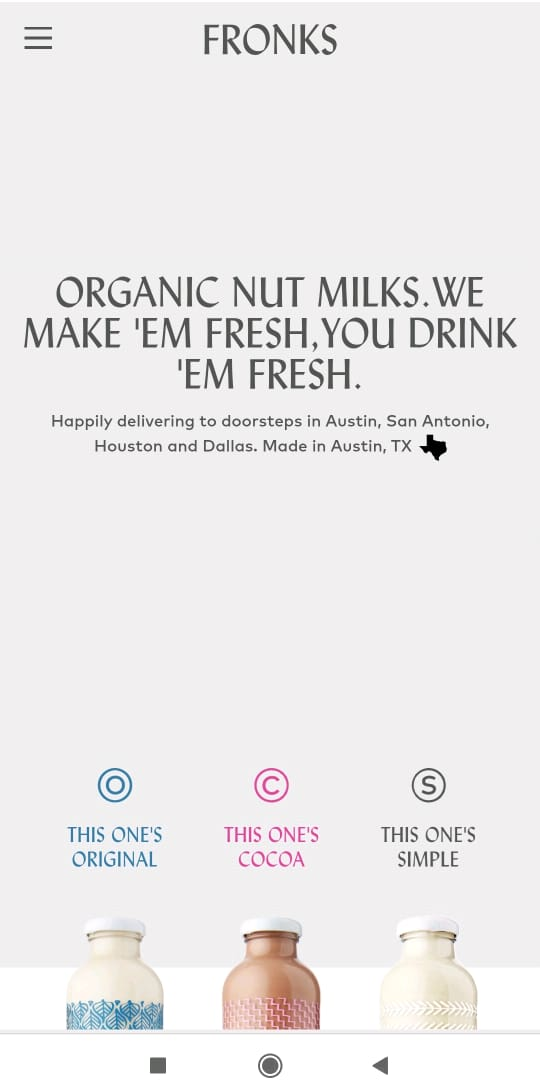
tässä on esimerkki brändistä, joka tarjoaa luomupähkinämaitoa ja tarjoaa asiakkaille toimituksia. Arvostat sen aloitussivu, joka sisältää tarvittavat tiedot ostajille ja on minimalistinen muotoilu. Myös, Fronks ‘ aloitussivulla on lyhyt ja selkeä otsikko selittää, mitä ne tarjoavat.

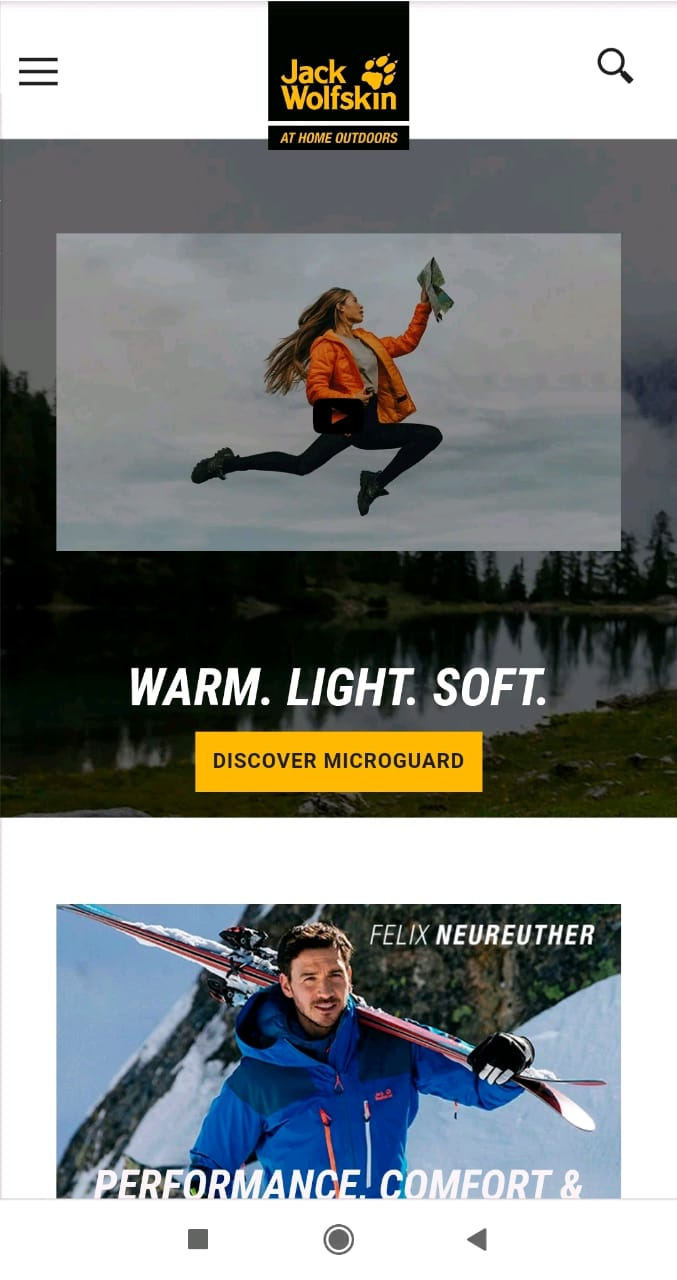
Jack Wolfskin
tämä ulkovaate-ja varustemerkki tunnetaan maailmanlaajuisesti ja sen mobiilialustalta voi oppia paljon. Kun avaat sivuston, ensimmäinen asia, johon kiinnität huomiota, on grafiikka, joka esittelee tuotteita patikointiin, vaellukseen, vuoristourheiluun, talviurheiluun ja arkivaatteisiin.
lyhyesti ja selkeästi Jack Wolfskinin aloitussivulla on sanat, joilla välittyy keskeinen arvolupaus, välilyönnit, jotka antavat tilaa asiakkaiden silmille, ja call-to-action-painike, jota on helppo napauttaa.

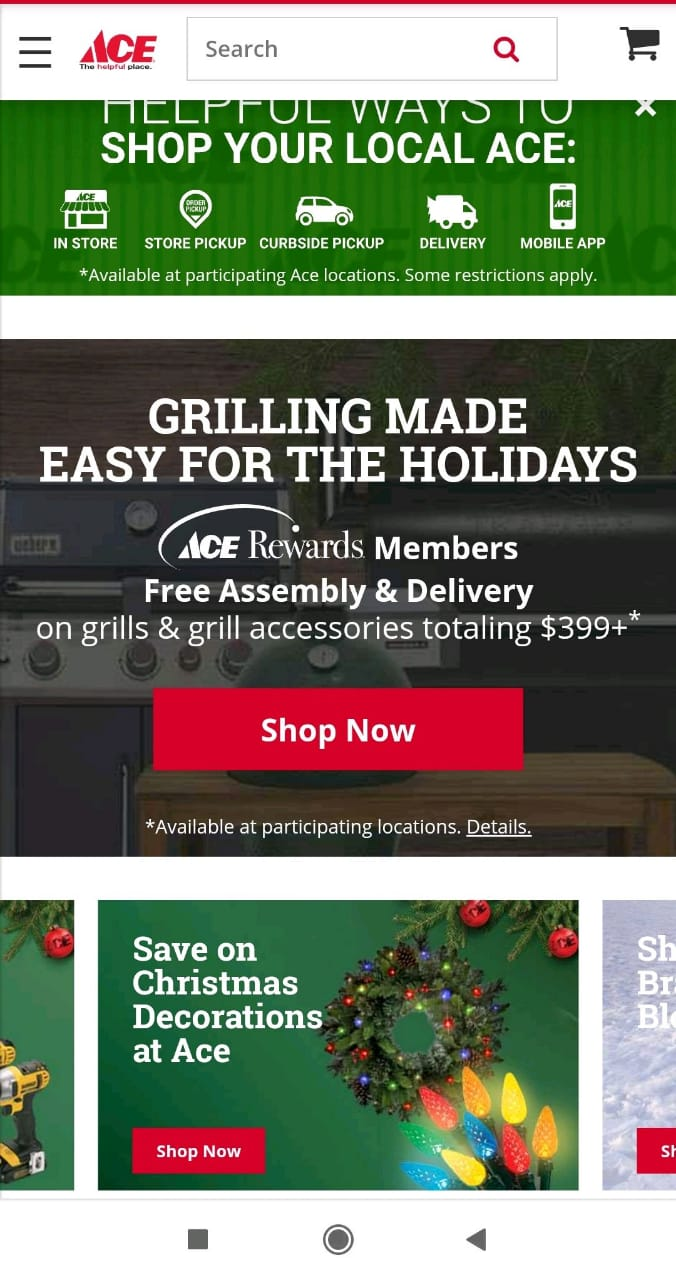
Ace Hardware
Ace on maailman suurin rautakauppaosuuskunta, jolla on paljon asiakkaita. Siksi on tärkeää tarjota asiakkailleen mahdollisuus ostaa verkossa, erityisesti niiden älypuhelimet.
täältä näet esimerkin Ace Hardwaren mobiilisivustosta. Jos käyttäjät avaavat tämän sivun, he saavat tietää, miten tehdä ostoksia paikallisessa Ace: ssä, vapaa kokoonpano ja toimitus Ace Rewards-jäsenille. Asiakas voi myös mennä ostoskoriinsa tai tehdä ostoksia heti “osta nyt” – painiketta klikkaamalla.

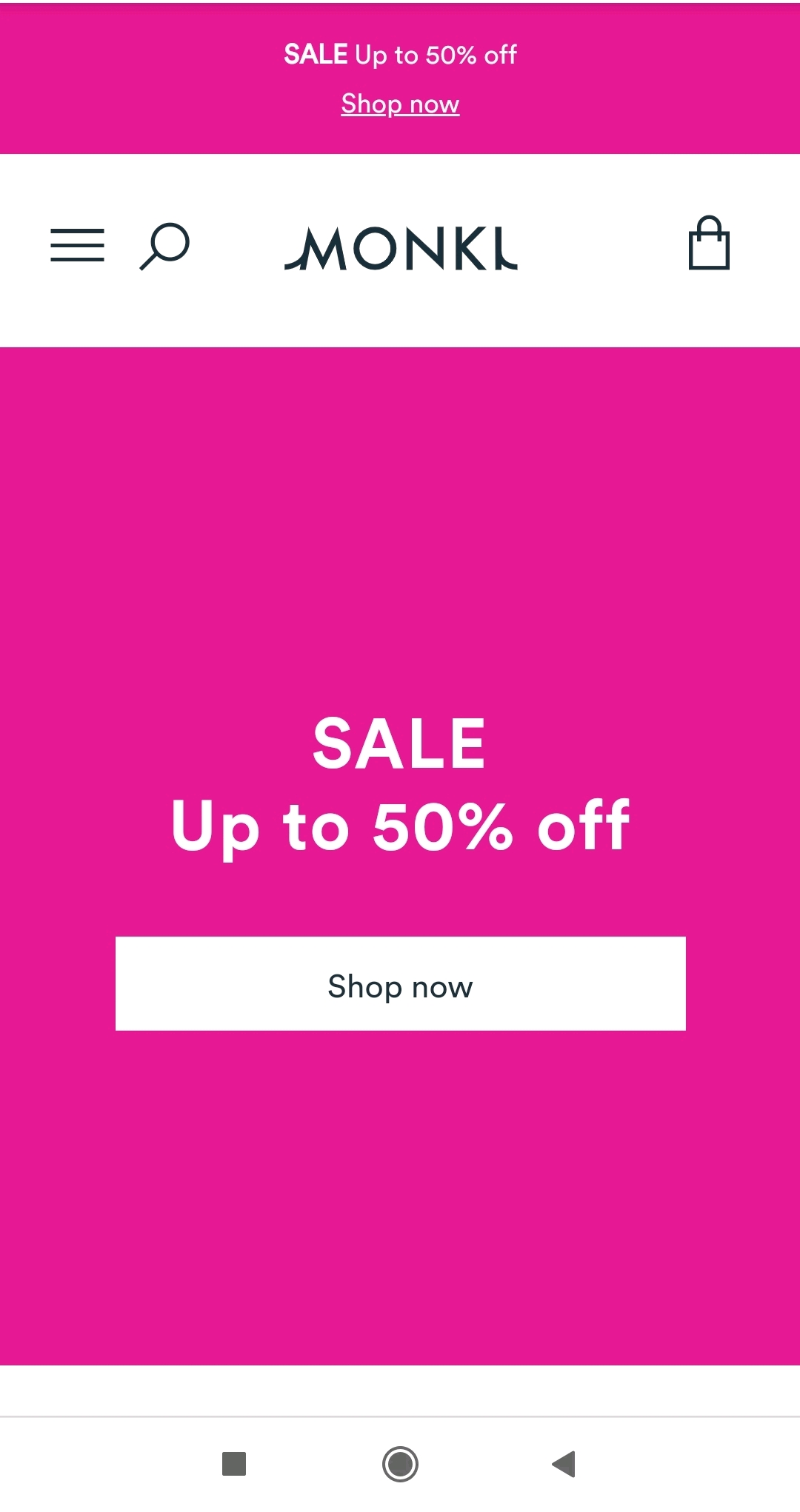
Monki
Monki on brändi, joka tarjoaa tyylikkäitä vaatteita kilpailukykyiseen hintaan ja pyrkii olemaan ystävällinen maailmalle. Tällä yrityksellä ei ole vain hienoja vaatteita, vaan myös loistava mobiilisivusto.
kun avaat Monkin Aloitussivun, voit mennä suoraan ostoskoriin tai shoppailla saman tien. Kuten näette, Monki käyttää valkoista tilaa ja lyhyitä lauseita, jotka eivät hukuta asiakkaita.

6 Mobile Landing Page Best Practices
- Implement Click-to-Call
- Set Sticky Navigation
- Use High Contrast Colors
- Limit the Number of Visuals
- Reduce hanoja
- Consider Using White Space
mennään näitä parhaita käytäntöjä suunnitella mobiili aloitussivu, joka houkuttelee asiakkaita ja voit lisätä tuloksia.
toteuta Click-to-Call
jos jokin tuotteistasi tai palveluistasi ei ole helposti mobiilin aloitussivusi käyttäjän saatavilla, sinun tulee antaa yhteystietosi. Tätä varten, voit käyttää click-to-call-painiketta. Sijoita se niin, että nappi näkyy asiakkaillesi.
usein mobiilikäyttäjät haluavat saada tietoa heti. Jos he eivät löydä sitä mobiilin aloitussivultasi, he voivat yrittää tavoittaa sinut Käyttämällä call-to-contact-painiketta.
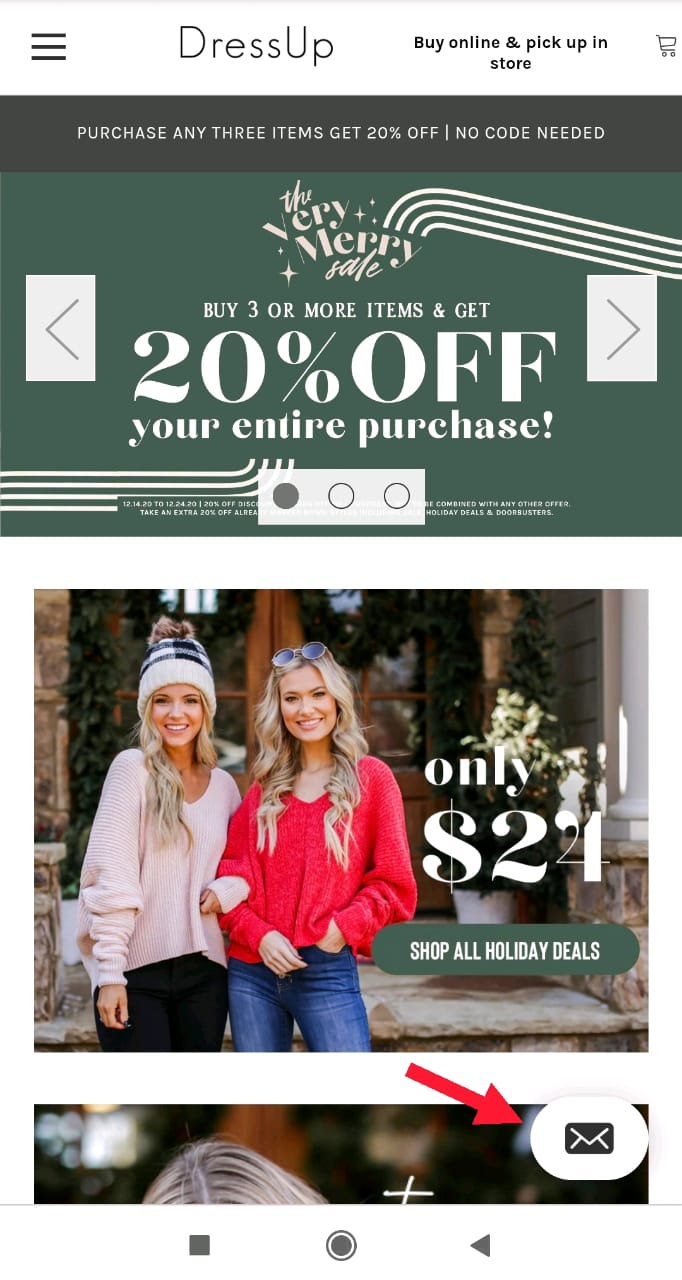
tässä on esimerkki pukeutumisesta. Käyttäjä voi napsauttaa tätä painiketta lähettääkseen viestin tuotemerkille.

Set Sticky Navigation
Sticky navigation on kiinteä navigointivalikko, joka jää näkyviin liikkuvalle laskeutumissivulle, vaikka kävijä kääntyisi alas. Se auttaa yksinkertaistamaan selausprosessia tarjoamalla valikon käyttöoikeuden, joka on aina näkyvissä. Ne eivät ainoastaan varmista, että asiakkaat eivät eksy, vaan myös rakentaa tuotemerkin tunnustamista ylläpitämällä logo aina näkyvissä kävijöille. Tiedot osoittavat, että tahmeat valikot ovat 22% nopeampia navigoida, mikä on ratkaisevaa mobiilisivuille.
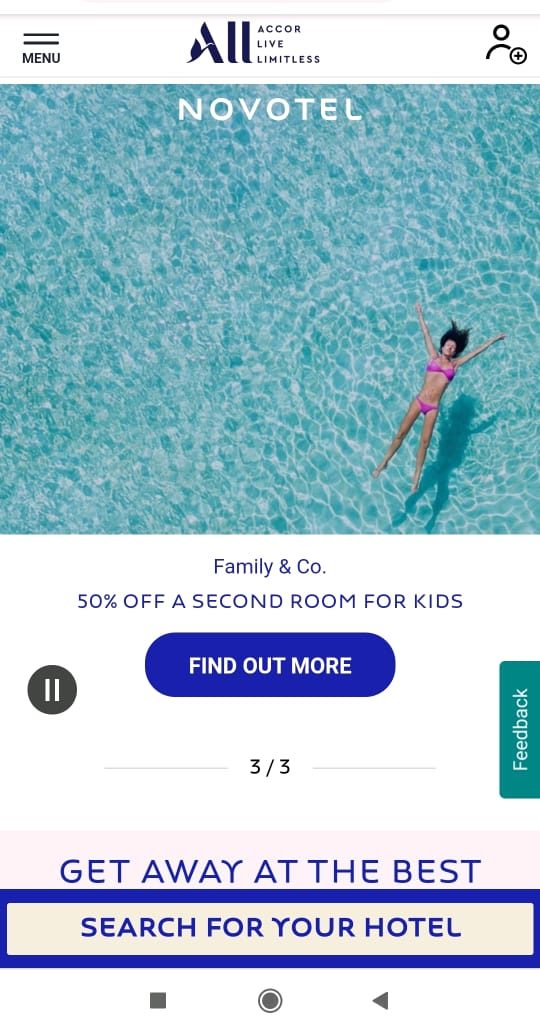
tässä esimerkki tahmeasta navigoinnista Novotel Hotelsin verkkosivuilla. Valikko säilyy silloinkin, kun käyttäjä rullaa alas.

rajoittaa kuvien määrää
informatiivisilla ja kiinnostavilla kuvilla on tärkeä rooli asiakkaiden houkuttelussa. Siksi on tärkeää käyttää niitä mobiili aloitussivu. Kuitenkin, sinun pitäisi olla varovainen niiden kanssa ei ylikuormita suunnittelu liian monta kuvaa.
liiallinen visuaalisuus voi aiheuttaa vierailijoillesi useita ongelmia, he:
- painaa paljon ja kestää kauan ladata;
- saa mobiilikäyttäjät tuntemaan itsensä häkeltyneiksi;
- saa mobiilin Aloitussivun tuntumaan sekavalta.
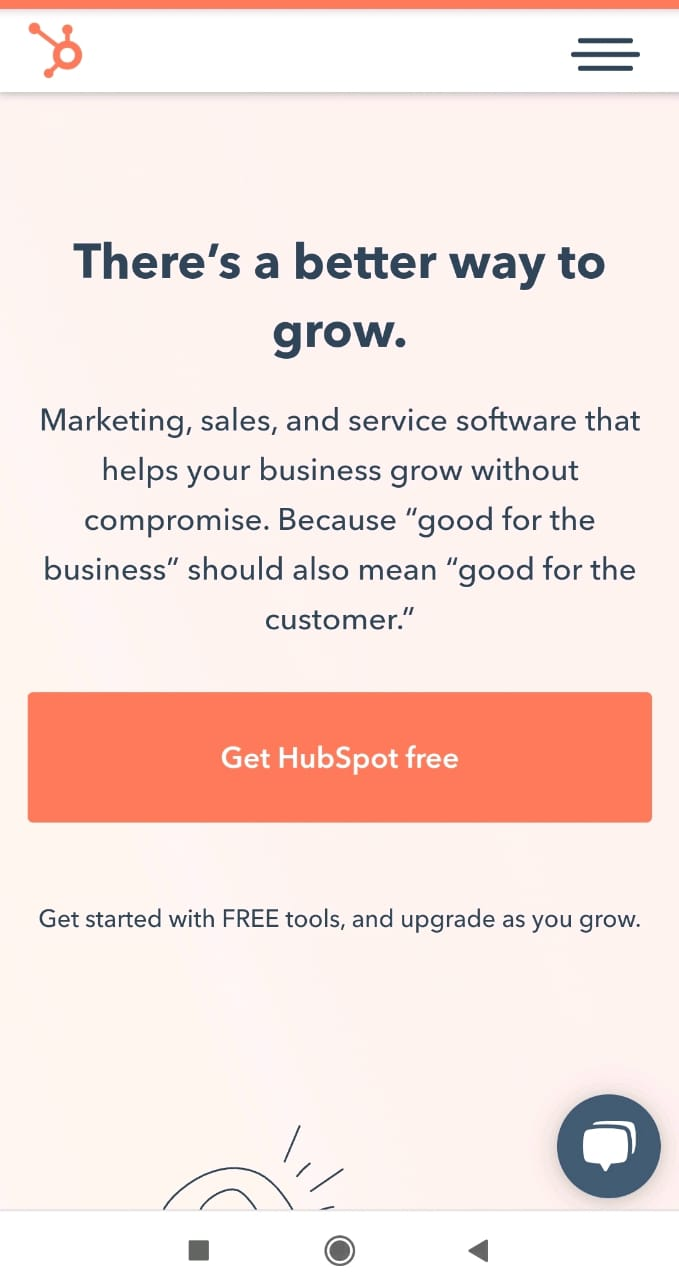
tässä on esimerkki Hubspotista, joka osoittaa, että sivun ei aina pitäisi sisältää kuvia ollakseen visuaalisesti houkutteleva.

Pienennä hanoja
jos mobiilikäyttäjät etsivät tietyntyyppistä tuotetta, he haluavat varmasti rajata hakua löytääkseen tuotteen mahdollisimman pian. Sinun vastuullasi on helpottaa prosessia ja tarjota kapea haku. Luo mobiilin aloitussivu, jotta shoppailijan ei tarvitse tehdä montaa hanaa.
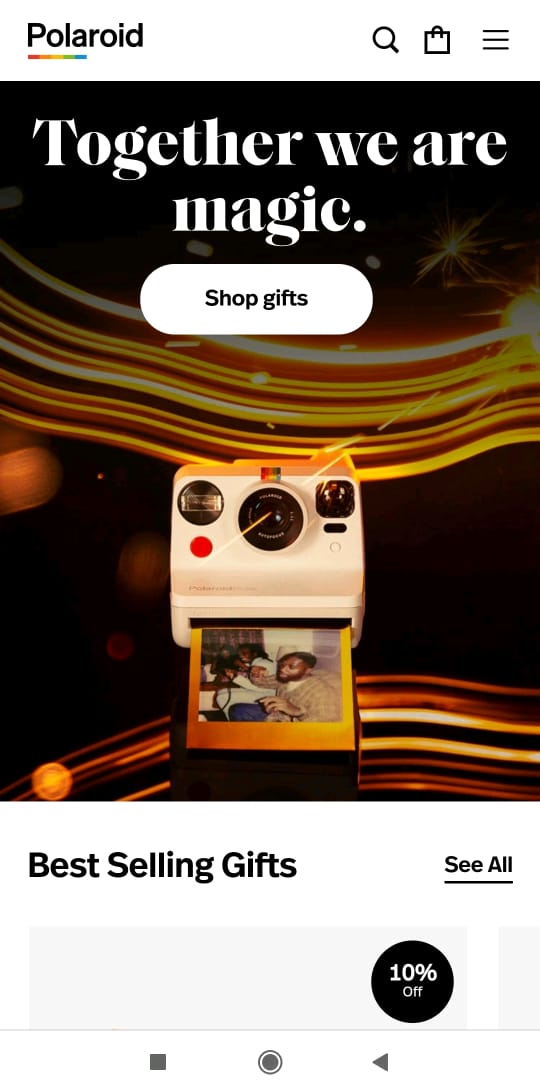
Polaroid tarjoaa kävijöille mahdollisuuden nähdä myydyimmät lahjat. Tällä aloitussivulla on myös osiot erityyppisille tuotteille.

harkitse valkoisen tilan käyttöä
älypuhelimen näytöille sopivan sivun luomiseksi kannattaa harkita valkoisen tilan käyttöä. Se helpottaa tekstin hahmottamista; korostaa tärkeitä elementtejä, kuten call to action — painiketta, erityisiä lauseita tai lauseita-houkutella asiakkaan huomiota, parantaa luettavuutta ja ymmärrettävyyttä.
valkoista tilaa on kahta tyyppiä:
- micro kattaa viivojen, kappaleiden ja ruutukuvien välisen tilan ja vaikuttaa lukunopeuteen ja ymmärrettävyyteen;
- makro ympäröi suunnittelun asettelun, kattaa sisältölohkojen välisen tilan.
valkoinen tila auttaa korostamaan tärkeitä elementtejä, antaa silmille tilaa lukea kopiota, nähdä sivulle asetettuja kuvia ja mahdollistaa tahattomien klikkausten minimoinnin.
tässä on loistava esimerkki Wixiltä, joka käyttää mobiilin aloitussivullaan valkoista tilaa, jotta se ei olisi ylivoimainen käyttäjille.
mobiilin aloitussivu on mobiiliselaimille rakennettu www-sivu, joka avautuu, kun käyttäjä napsauttaa älypuhelimen kautta hakutulosta tai mainosta. Tällä sivulla pitäisi olla yksi tavoite, yksi kutsu toimintaan, yksinkertainen navigointi ja suunnittelu. Se on tavanomainen tavoite ja tekee käyttäjä suorittaa toivottavaa toimintaa.

koska mobiilikäyttäjien määrä kasvaa jatkuvasti, on jokaisen brändin kannalta oleellista tarjota parempi käyttökokemus älypuhelimia käyttäville ostoksille. Sivustosi suunnittelu mobiililaitteille antaa sinulle mahdollisuuden parantaa käyttökokemusta yrityksesi kanssa.
- Optinmonster-blogin artikkeli “15 Mobile Landing Page Best Practices provided To Get Big Results” määrittelee termin ja välittää mobiilin Aloitussivun parhaat käytännöt.
- Taboola-blogin artikkelissa” 7 Examples of Mobile Landing Pages & How to Create Them” määritellään termi, annetaan esimerkkejä mobiileista laskeutumissivuista ja kerrotaan, miten niitä luodaan.
- Sleeknote-blogin artikkeli “7 Mobile Landing Page Examples you ‘ ll Want to Copy in 2020″tarjoaa 7 mobile landing page examples with visuals.
- Neil Patelin blogin artikkelissa “The Anatomy of a Mobile Landing Page That Converts” annetaan ohje siitä, miten luodaan mobiili laskeutumissivu, joka muuntaa.
- Unbounce blogin artikkeli “Mobile Landing Page Examples That Seriously Set the Bar” tarjoaa parhaat käytännöt ja parhaat mobiilin Aloitussivun esimerkit.
Päivitetty: 26.08.2021
Leave a Reply