mitä on verkkokaupan testaus? Miksi ja miten se pitäisi tehdä?
kuluneen vuosikymmenen aikana koko ostosekosysteemi on kokenut valtavan muutoksen. Jos ihmiset kerran nauttivat ostoksia paikallisissa kivijalkakaupoissa kaikkiin tarpeisiinsa, tänään he ovat tyytyväisiä selaamalla laaja lajikkeiden hyödykkeitä verkossa ja tehdä ostoksia kohti niiden mukavuutta. Muutos on tuonut verkkokauppayrityksille paljon hyvää liikevaihdon kasvun, globaalin asiakaskunnan ja nopeamman liiketoiminnan laajentamisen kannalta. Se on kuitenkin myös asettanut heidät kriittiseen asemaan pysyäkseen jatkuvasti lisääntyvien, alati kehittyvien ihmisten tarpeiden ja vaatimusten tasalla.

Kokemusoptimoijat ympäri maailmaa viittaavat siihen, että paras tapa selviytyä markkinoiden kuumuudesta, säilyttää asiakaskuntansa ja varmistaa liikevaihdon kasvu on investoida paljon nykyaikaiseen markkinointiin ja keskittää energiansa testaukseen ja optimointiin. Näillä on kyky tarjota saumattomia ja kitkattomia asiakaskokemuksia ja auttaa yrityksiä menestymään.
olettaen, että olet jo perehtynyt nykyaikaiseen markkinointitoimintaan ja sen merkitykseen nykypäivänä, haluamme hypätä suoraan verkkokaupan testauksen ja optimoinnin, keskeisten haasteiden ja verkkosivustojen alueiden ja elementtien etuihin, joita sinun on testattava.
mitä on verkkokaupan testaus? Miksi se on tärkeää?
verkkokaupan testaus voidaan määritellä prosessiksi, jossa testataan erilaisia verkkokaupan verkkosivuston elementtejä, kuten suunnittelua, spesifikaatioita, toimintoja, sivuja ja ominaisuuksia, joiden avulla voidaan tarkistaa niiden mielenterveys ja varmistaa, etteivät ne vahingoita sivuston suorituskykyä millään tavalla.
oikein ja jatkuvasti tehtynä testaus voi paitsi parantaa sivustosi kävijöiden kokonaiskokemusta myös merkittävästi lisätä tuloksia. Jäljempänä mainitaan joitakin syitä, jotka selittävät testauksen ja optimoinnin tärkeyttä.
Paranna käyttäjän sitoutumista
kuten edellä todettiin, testaus auttaa tarkistamaan sivuosan hygienian. Se kertoo, mikä sivuelementti tai prosessi vaikuttaa käyttäjän työmatkaan ja auttaa meitä korjaamaan ongelmat nopeammin. Mitä parempi käyttökokemus, sitä enemmän on paikan päällä tapahtuva sitoutuminen.
luo markkinointistrategiat
testauksen ja optimoinnin avulla voit tehdä tehokkaita suunnitelmia verkkosivustollesi. Toistamalla sivustosi ongelmakohtia, voit sitouttaa enemmän ihmisiä ja myös lisätä heidän oleskeluaan.
vähennä riskejä
monta kertaa, suurten ja huomattavien muutosten tekeminen sivustoosi voi aiheuttaa merkittäviä strategisia muutoksia tai jopa aiheuttaa merkittäviä tappioita. Näiden muutosten testaaminen suunnitellulla tavalla voi kuitenkin auttaa poistamaan näiden epävarmojen tappioiden mahdollisuudet.
korota muuntokursseja
koska testaat lähes kaikkia verkkosivustosi osa-alueita ja varmistat sujuvan kävijäkokemuksen sivuston optimoinnin avulla, muuntokurssisi kasvaa varmasti.
parempi käsitys kävijöiden käyttäytymisestä
on usein vaikeaa kartoittaa verkkosivustosi kävijöiden tarpeita ja mieltymyksiä ja optimoida sivustosi sen mukaisesti. Testaamalla kaikki on kuitenkin mahdollista. Se on yksi parhaista ja nopeimmista tavoista vahvistaa, mitä kävijät haluavat.
mitä sinun pitäisi tietää ennen kuin teet verkkokauppatestin?
lähdekoodista tuotesivuille, voit testata verkkosivustosi jokaisen elementin elinkelpoisuutta laajalla valikoimalla testausmenetelmiä. Yleisimpiä menetelmiä ovat seuraavat:
- toiminnallinen testaus
- käytettävyystestaus
- tietoturvatestaus
- Suorituskykytestaus
- Tietokantatestaus
- Mobiilisovellustestaus
kun jokaisella näistä menetelmistä on omat sääntönsä ja määräyksensä, suoritetaan useita testejä käyttäen useita testausmenetelmät voivat samanaikaisesti aiheuttaa kaaosta sekä häiritä testituloksia. Siksi, se on aina suositeltavaa suorittaa yksi testi kerrallaan tai käyttää hyvä testaus työkalu, kuten VWO, jonka avulla voit suorittaa useita testejä samanaikaisesti ilman päällekkäisiä muita.
tämän tosiasian vuoksi sinun on priorisoitava järjestys, jossa haluat suorittaa testejä sen perusteella, miten testi vaikuttaa brändisi kokonaiskonversioasteeseen. Ketterän testauksen kaltaiset teoriat, joita ohjelmistotestausta suorittavat tiimit käyttävät, voivat auttaa sinua löytämään tasapainon.
loogisesti keskity merkittäviin bugeihin ja ohjelmistovirheisiin, jotka vaikuttavat kaikkiin ensin mobiilisovellusten testauksen ja verkkosivujen testauksen kautta. Kun olet käsitellyt näitä kysymyksiä, niin katso pieniä vikoja.

lisäksi, se on aina hyvä idea arvioida testi ideoita ja testaus tekniikoita säännöllisesti, koska huono verkkosivuilla testausstrategia voi johtaa menetykseen asiakkaita, tuloja, ja jopa vaarantaa brändin maine markkinoilla. Sinun täytyy aina huolellisesti hahmotella testauksen soveltamisala, asettaa tavoitteet, tarkista sen elinkelpoisuus tai onnistumismahdollisuudet, ja arvioida pyrkimyksiä aikataulussa.
hyvän käyttökokemuksen (UX) taustalla oleva periaate on tehdä vierailijoiden elämä helpoksi. Jokainen tehtävä sivustossasi pitäisi olla intuitiivinen. Haluat, että ihmiset voivat navigoida sivustosi tai sovelluksesi mahdollisimman vähällä vaivalla.
vaikka nämä periaatteet ovat suoraviivaisia, niiden toteuttamisessa asiat muuttuvat hankaliksi. Monet tekijät vaikuttavat käyttökokemukseen. Mieti kaikki vaiheet käyttäjän matkan ja testata niitä ensimmäisestä klikkaa tuotteen ostoskoriin.
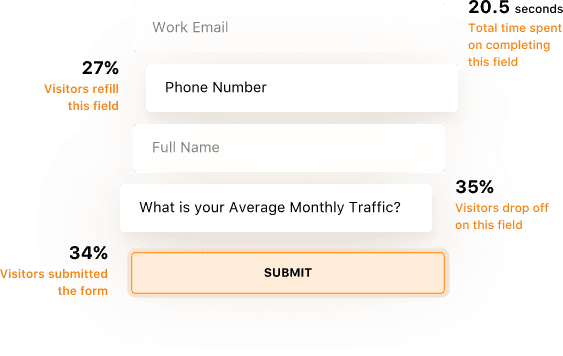
esimerkiksi lomakeanalyysin avulla voi seurata, miten ihmiset ovat vuorovaikutuksessa eri syöttökenttien kanssa. Nämä tiedot antavat sinulle tietoa siitä, missä käyttäjillä on ongelmia. Voit käyttää näitä tietoja kehittää hypoteesi ja ajaa testi tarkistaa, onko oletukset tai väitteet ovat oikein.

vikojen testaus
riippumatta siitä, kuinka hyvin kehität verkkosivustoasi, johdinkehyksessäsi on aina joitain vikoja, jotka voivat häiritä sivustosi toimintoja tai haitata vierailijan matkaa. Vaikka kehittäjät eivät aikoinaan voineet tehdä mitään näille bugeille, nykyään he voivat käyttää testausta näiden ongelmien korjaamiseen ja saumattomien UI/UX-mallien luomiseen.

joitakin yleisimpiä vikoja, joita saatat löytää verkkokauppasivustoltasi, ovat seuraavat:
- selaimen yhteensopivuusongelmat
- Rikkinäiset linkit
- luettelon epäjohdonmukaisuudet
- ostoskorin ongelmat
- Checkout bugs
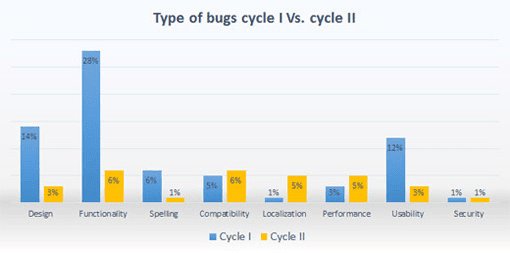
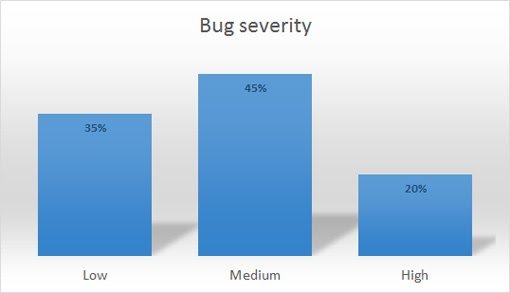
Qualitestin tutkimuksen mukaan suurin osa sivustojen kohtaamista vioista on keskivaikeita. Nämä eivät heikennä sivuston käytettävyyttä. Ne voivat kuitenkin vaikuttaa verkkokaupan muuntokurssiin ja kokonaismyyntiin.

verkkokaupan hallinnassa on tärkeää luoda järjestelmä vikojen tunnistamiseksi ja niiden poistamiseksi mahdollisimman pian. On erityisen tärkeää, että käytössä on laadunvarmistusstrategia, kun ryhdytään kestävään verkkokaupan testaukseen.
Testing conversion rates
your eCommerce conversion rate finally determines the success of your business. Mitä korkeampi muuntokurssi, sitä suurempi on yrityksesi tulot. Ymmärrettävästi, kun otetaan huomioon myynnin merkitys mille tahansa yritykselle, muuntokurssit keskittyvät laajaan verkkokaupan testaukseen.
mihin tahansa konversionopeuden optimointitestiin on eri vaiheita. Ensimmäisessä vaiheessa asetetaan tavoitteet ja määritetään sopivin testityyppi. Valinnan pitää aina perustua dataan eikä puhtaisiin intuitioihin. Esimerkiksi, jos päätät tarkistaa oman tuotemerkin osto sykli, varmista tiedot takaisin kaikki päätökset.
seuraava vaihe on testata ja kerätä saatavilla olevaa tietoa ja muodostaa hypoteesi. Työkalut kuten heatmaps, form analytics, scrollmaps, session recordings jne. voi auttaa analysoimaan käyttäjän käyttäytymistä ja antaa hyödyllistä tietoa. Kerää aina tarpeeksi tietoa ennen testin suorittamista varmistaaksesi, että olet menossa oikeaan suuntaan.
tavanomaisia tilastollisia testausmenetelmiä ovat A / B-testaus, jakotestaus ja monimuuttujatestaus. Voit käyttää tätä a / B kesto laskin määrittää, kuinka kauan testi sivustossasi kestää.
mitä alueita ja elementtejä kannattaa testata?
jokaisen testin perimmäinen tavoite on lisätä verkkokauppasi tulosta ja tulosta. Haluat keskittyä käynnissä muuntaminen optimointitestit, jotka tarjoavat maksimaalisen tuoton investoinnille. On tiettyjä alueita verkkokauppasivustosi että luonnollisesti kohdistaa varmistaa saumaton kävijä kokemus. Jotkut näistä ovat seuraavat:
haku ja navigointi
Sivustohaku ja navigointi ovat kaksi verkkosivustosi ensisijaista elementtiä, joita kävijät käyttävät laajasti verkkosivustosi tai mobiilisovelluksesi tutkimiseen. Varmistamalla, että he ovat vapaita vikoja ja luvata kitkaton kokemus on aina tärkein prioriteetti.
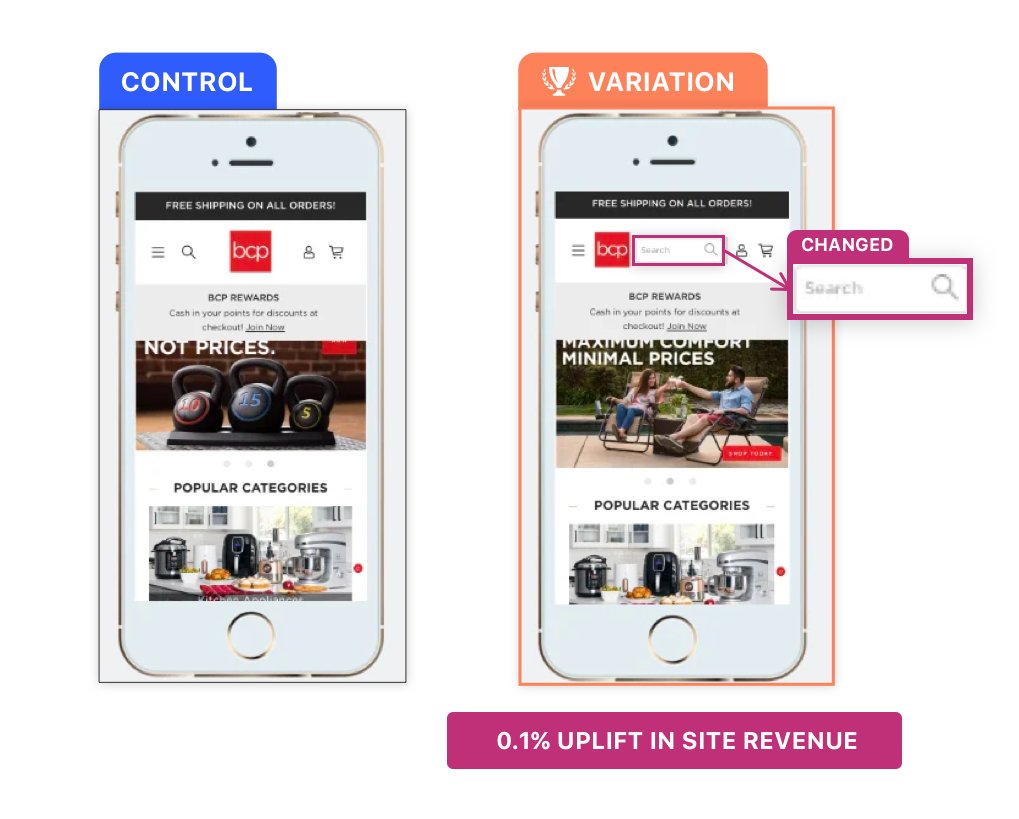
Best Choice Products-verkkokauppasivusto, jossa myydään Puutarha -, Musiikki -, lapsi-ja kuntotuotteita, kertoo navigoinnin testaamisen tärkeydestä. Osana kierrosta verkkokaupan A / B testaus, he suorittivat testin niiden mobiili navigointi ja hakupalkki. He olettivat, että parantamalla näkyvyyttä hakupalkin otsikko parantaa käyttäjän tunkeutumista verkkosivuilla. Testin ohjaus – ja variaatioversio ovat seuraavat

testin suorittaminen noin 7 päivän ajan Best Choice-tuotteiden suorittajat todistivat, että kävijät käyttivät enemmän hakutoimintoa. Pieni muutos otsikossa johti 0,1% kasvu sivuston tulot. Se ei ehkä ollut pelin muuttaja, mutta se auttoi yhtiötä saamaan enemmän tuloja kuin ennen.
kotisivujen suunnittelu ja ominaisuudet
kotisivu on yksi tärkeimmistä sivuista millä tahansa verkkosivustolla, sillä se edustaa brändisi kasvoja. Vaikka se ei ole ensisijainen aloitussivu, se silti ansaitsee olla yksi taidokkaasti suunniteltu sivut. Sinun täytyy tarjota loistava käyttökokemus ja varmistaa, että kaikki toimii kuten pitääkin.
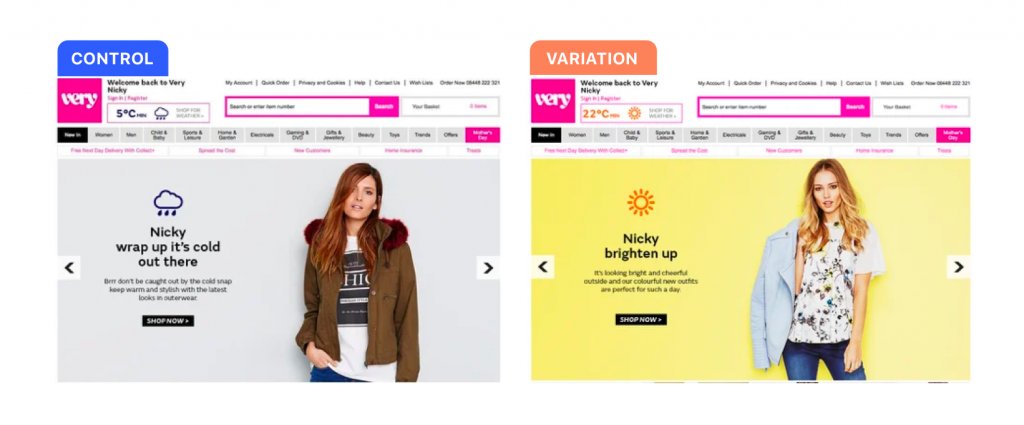
on olemassa lukuisia verkkokauppatestauksen muotoja, joita voit suorittaa kotisivullasi. Yksi asia, joka on tulossa yhä saataville sivustoja kautta sisällönhallintajärjestelmät on sivuston Personointi. Very Groupin verkkosivut ovat täydellinen esimerkki lainattavaksi täällä.
kävijän maantieteellisten ja demografisten tietojen perusteella sivusto näyttää jokaiselle kävijälleen yksilöidyt kotisivut. Esimerkiksi, ja kuten näkyy alla olevassa kuvassa, jos asiakas laskeutuu Veryn kotisivulle talvisin, se näyttää kokoelman vastaavasti. Sillä välin, jos asiakas kuuluu maahan, joka kokee kesät, sivusto personoi käyttäjäkokemuksen sen mukaisesti.

henkilökohtainen kotisivu ja aloitussivut avaavat uusia ja jännittäviä väyliä verkkokaupan testaamiseen.
tuotesivut
verkkokauppasi kävijä joko laskeutuu suoraan tuotesivulle tai siirtyy lopulta sellaiselle. Kun siellä, haluat heidän ostaa tuotteen. Kysy itseltäsi, mitä potentiaalisen asiakkaasi tarvitsee tietää tästä tuotteesta tai palvelusta, jotta hän pääsee maksuväylääni? Miten voin lisätä todennäköisyyttä, että henkilö lisää tuotteen ostoskoriin?
näihin kysymyksiin ei valitettavasti ole yhtä vastausta.
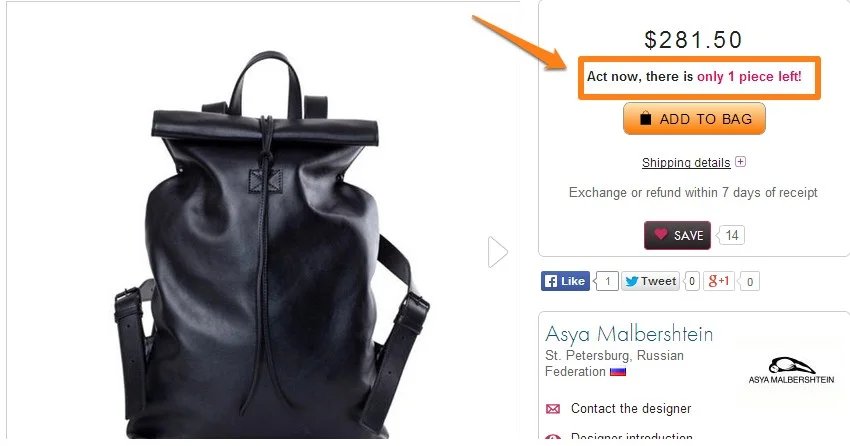
sinun on suoritettava testejä nähdäksesi, mitä muutoksia teet tuotetietosivulle, jotta yrityksesi saa parhaan tuloksen. Voit esimerkiksi testata, lisäisikö niukkuutta tai kiireellisyyttä korostavien elementtien lisääminen myyntiä.

muita elementtejä tuotesivulla, jota voit testata, ovat CTA, sosiaalinen todiste, kuvat, videot, suositellut tuotteet, Esittelyssä olevat tuotteet jne. Muutokset johonkin näistä elementeistä voivat lisätä muuntokursseja ostoskoriin ja maksuväylälle.
ostoskori-ja kassaprosessi
on tunnettu tosiasia, että ostoskorien hylkäysprosentit ovat korkeita. BigCommerce – sivuston mukaan kärryjen hylkäysprosentti on keskimäärin 69,23. Tämä on se määrä ihmisiä, jotka laittavat tuotteen ostoskoriinsa ja lähtevät ostamatta.
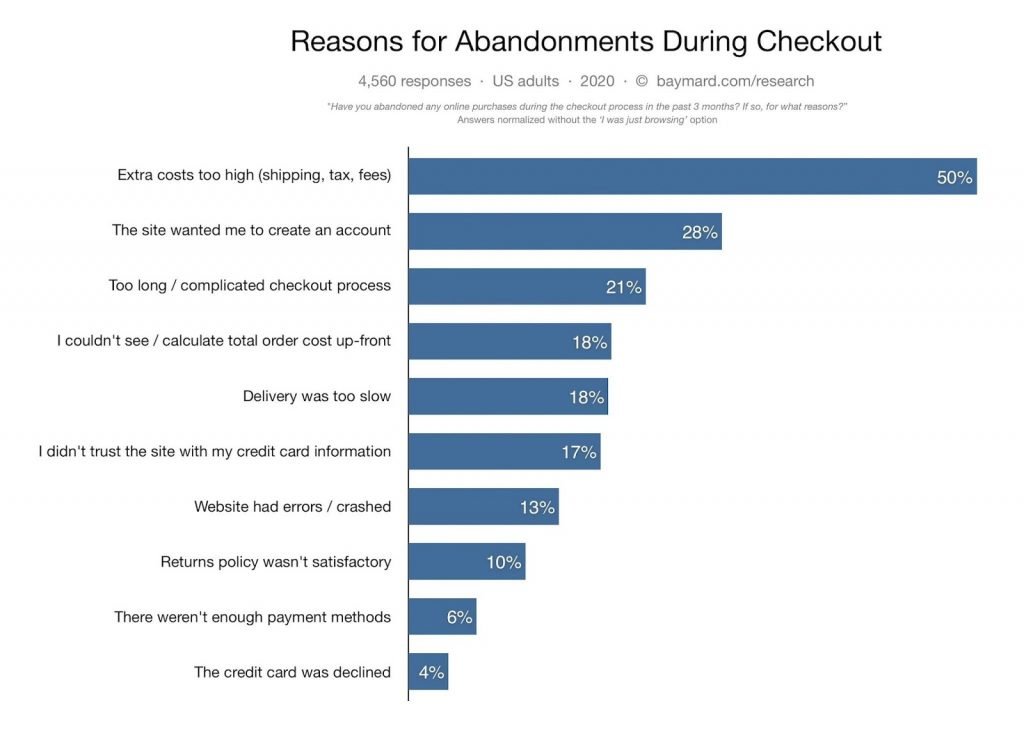
on olemassa runsaasti tietoa siitä, miksi ihmiset hylkäävät ostoskärryn kesken nettiostoksen. Alla oleva kaavio havainnollistaa joitakin yleisiä havaintoja.

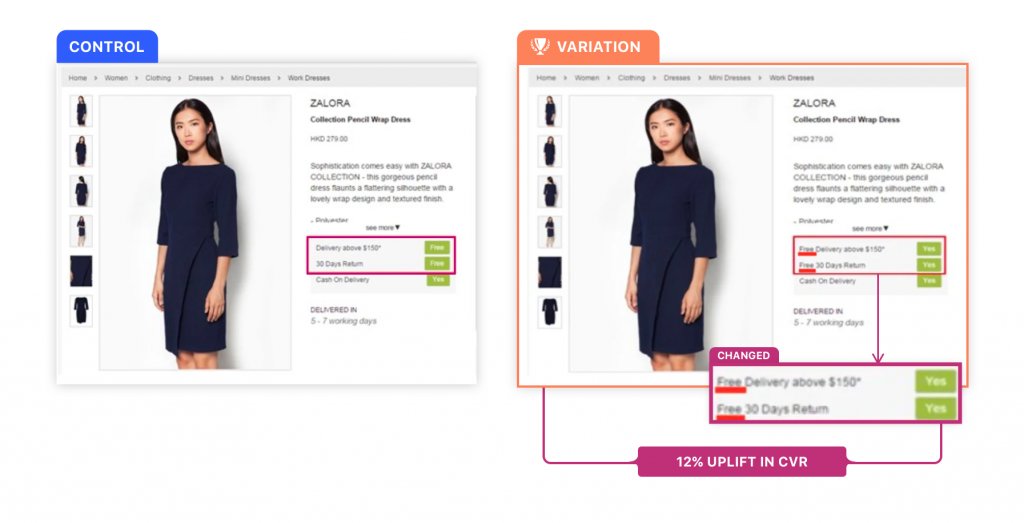
kassan ja maksujärjestelmän parantaminen pyörii joidenkin tai kaikkien näiden kysymysten käsittelemisen ympärillä. Verkkokaupan verkkosivusto Zalora tarjoaa käsityksen siitä, miten verkkokaupan testaus kassalla voi parantaa muuntokursseja.
he tekivät kassalla A / B-testin, jossa testattiin, miten he voisivat korostaa joidenkin tuotteiden ilmaista palautuskäytäntöä. Ohjaus on vasemmalla ja variantti oikealla.

variantti päihitti kontrollin 12 prosentilla. Tämä pieni muutos kassasivun muotoiluun aiheutti kassan korotuksen.
on toki muitakin elementtejä testattavana. Lisäämällä enemmän luottokorttimaksuvaihtoehtoja, turvallisuus logot, sosiaalinen todiste, ja enemmän voi Kaikki nostaa muuntokurssin. Tärkeintä on juurruttaa testauskulttuuri yritykseen ja kokeilla, mikä toimii.
ostoskorikokemuksen optimointi muunnoksia varten on yksi nopeimmista tavoista lisätä myyntiä. Näiden testien suorittaminen on paljon helpompaa kuin uskotkaan. Kokeile VWO nyt nähdä itse.
sivuston suorituskyky eri laitteissa
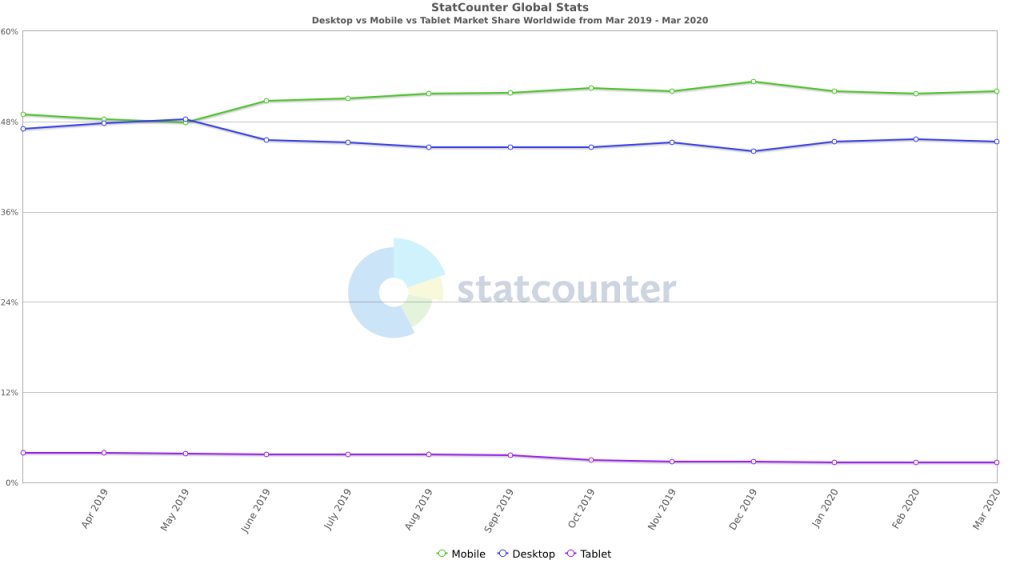
kuten aiemmin mainittiin, ihmiset käyttävät verkkosivustoasi yhä useampien laitteiden kautta. StatCounterin tutkimuksen mukaan 52,03 prosenttia maailman väestöstä käyttää Internetiä mobiilin kautta. Perustasolla, se on välttämätöntä olla reagoiva sivustot. Näin voit mukauttaa sivuston eri laitteiden ja näytön kokoa.

kuitenkin, vaikka sivusto on herkkä, voit silti kohdata ongelmia. Cross-browser yhteensopivuusongelmat ovat yleisiä. Edelleen mutkistaa asioita, OS a verkkosivuilla pääsee, näytön koko, ja internet nopeus Kaikki vaikutus käyttäjäkokemus.
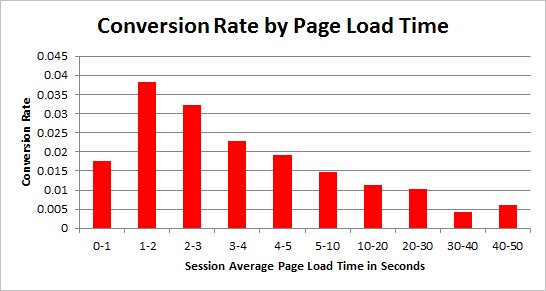
kuten epäilemättä tiedät, sivustosi sivun lataamiseen kuluvan ajan ja ostoksen tekemisen todennäköisyyden välillä on selvä korrelaatio. Oheinen kaavio havainnollistaa tätä seikkaa.

on erittäin todennäköistä, että sivustosi sivun latausaika on optimoitu työpöydälle, koska useimmille sivustoille se on. Mobiilikuorma-aika voi kuitenkin vaihdella valtavasti. Sinun täytyy toteuttaa teknisiä ratkaisuja, jotka käsittelevät ongelmia, kuten tämä rinnalla optimoimalla verkkokaupan verkkosivuilla kopio ja sisustuselementtejä. Jokainen askel, jonka käyttäjä ottaa sivustosi kautta, on osa heidän käyttökokemustaan.
summaus-verkkokaupan testaus
testauskulttuurilla on tärkeä rooli yrityksesi menestymisessä. Sujuvan käyttökokemuksen varmistaminen on olennaista asiakkaan säilymisen kannalta. Samaan aikaan, päivitykset sivuston suunnittelu kautta muuntokurssin optimointi voi olla merkittävä vaikutus voittoja.
tässä oppaassa tarkastelimme verkkokaupan testauksen merkitystä. Kävimme läpi, millaisia testejä voit suorittaa sivustossasi, ja keskustelimme joistakin testien suorittamisen käytännöistä. Lopuksi keskustelimme joitakin verkkokauppasi tärkeimmistä elementeistä testata, varmuuskopioida kunkin pisteen tietoja ja tapaustutkimuksia, jotka kuvaavat, miksi se on tärkeää yrityksesi.
Leave a Reply