miten kirjoittaa Verkkosivusto Creative Strategy Brief
luova brief on kuin liiketoimintasuunnitelma sivustollesi, tiedät vanhan sanonnan, epäonnistu suunnittelemaan ja suunnittelet epäonnistuvasi. Täällä näytämme, miten kirjoittaa luova lyhyt kaikki vaiheet tarvitset ja malli voit suorittaa tämän prosessin onnistuneesti.
Sisällysluettelo
- mikä on Creative Strategy Brief?
- miksi kannattaa sijoittaa aikaa ja ajattelua yhden
- askelia muistion kirjoittamiseen
- bonuspisteet: sivukartta ja Lankakehystyökalu
- formaatti: onko sillä väliä?
- Get Started: Download a Starting Template
- Parting Words
What is a Website Creative Strategy Brief?
verkkosivujen luova strategiakirja on kuin liiketoimintasuunnitelma verkkosivustosi uudelleensuunnitteluprojektille. Ethän perustaisi uutta yritystä ilman harkittua suunnittelua?
aivan sama, sinun ei pitäisi käydä läpi verkkosivuston uudelleensuunnittelua miettimättä ensin, missä olet, minne olet menossa ja miten Uusi markkinointiprojekti vie sinut sinne. Se voi viedä sinut missä tahansa pari tuntia muutaman työn istuntoja luoda alkuperäisen strategian lyhyt, ja se on OK! Kaiken kaikkiaan aika riippuu projektistasi ja siitä, kuinka hyvin tunnet haasteesi ja mahdollisuutesi.
Tuulimyllystrategiassa näitä dokumentteja kutsutaan mieluummin “strategiablogeiksi”, mutta teollisuus kutsuu niitä usein “luoviksi briefeiksi.”Käytämme tässä kirjoituksessa samaa sanaa molemmista.
yksi tärkeä asia huomioitavana: verkkosivujen creative strategy brief ei ole ehdotuspyyntö (RFP), vaikka niillä on paljon yhteistä. Voit käyttää käsitteitä tässä artikkelissa kirjoittaa RFPs, mutta huomaamme, että ne voivat olla liian rajoittavia, ja valita olla käyttämättä niitä virasto. Me yksityiskohtaisesti meidän perustelut miksi alla, joten pitää lukea, jos olet utelias, miksi emme suosittele käyttää niitä sijasta luova briefs.
miksi sinun pitäisi sijoittaa aikaa ja ajattelua Briiffisi valmisteluun
verkkosivuston luominen luo perustan kaikelle muulle, mitä tapahtuu minkä tahansa verkkosivustoprojektin yhteydessä. Ne auttavat, onko sinulla puuttua hankkeen talon tai palkata virasto kumppani kuten Tuulimylly strategia.

uudelle sivustollesi ei ole maagista kaavaa; verkkosivuston uudistusprojektit ovat sarja vaiheita, jotka johtavat luovaan ratkaisuun. Strategiakirja on ensimmäinen askel tiellä, joka johtaa sinut suuntaan, joka tulee paremmin määritelty prosessin jatkuessa.
voit tehdä näistä vaiheista niin yksinkertaisia tai monimutkaisia kuin haluat, mutta tärkeintä tässä vaiheessa projektia on ajattelu ja valintojen tekeminen. Sinun täytyy harkita, mihin haluat keskittyä, kun se tulee parantaa markkinoinnin suorituskykyä.
sinun täytyy päättää, miten järjestää sivuja, jotka ovat järkeviä yleisöllesi, sivustosi yleinen laajuus ja mittakaava (Sivumäärä, asettelut, mallit jne.), ja mitkä ovat hankkeen yleiset painopisteet.
tässä vaiheessa on tärkeää muistaa, että verkkosivut eivät ole koskaan yhtä ja samaa. Kun teet aikatauluja ja määrittelet suunnittelun painopisteet, sinun täytyy muistaa suunnitella vuorovaikutusta jälkeen alkuperäisen sivuston käynnistää.
tässä vaiheessa, Jos kadotat ydinnäkemyksesi, huomaat, että suunnittelu-ja strategiatyösi alkavat laimentua. Tämän vuoksi emme koskaan suosittele ylisuunnittelua tai ylisuunnittelua.
sen sijaan suosittelemme iteratiivista lähestymistapaa. Askel kerrallaan, voit työskennellä tehdä sivustosi paremmin, ja näet visiosi toteutuvat, kun jatkat hiomista ja parantamista ajan kanssa.
vaiheet ja osiot luovan Strategiakirjoituksen kirjoittamiseen
yrityksen yleiskatsaus
Kirjoita “30 second elevator pitch” paperille ja lue se ääneen itseksesi. Jos et pysty ilmaisemaan sitä, miten odotat muiden organisaatiosi sisällä pystyvän siihen? Jos sinulla on ongelmia, se voi tarkoittaa, että on aika panostaa paikannus-ja viestityöhön markkinointistrategin kanssa. Usein, kun osallistumme sivuston uudelleensuunnitteluprojekti, on joitakin osa paikannus-ja viestityö, joka sisältyy auttaa asiakkaitamme paremmin määritellä niiden paikannus.
toinen tapa ajatella tätä yleiskatsausta on kirjoittaa se ikään kuin selittäisit, mitä yrityksesi tekee (ja kenelle) jollekulle, jolla ei ole teknistä asiantuntemusta organisaatiostasi ja sen ratkaisuista. Miten kuvailisit yritystä maallikon termein? Miten yksinkertaistaisit sitä, kuka olet, mitä teet ja kenen vuoksi teet sen?
kilpailuedut: miksi asiakkaat valitsevat sinut vs. toinen vaihtoehto? Mikä todella saa yrityksesi erottumaan joukosta kilpailun keskellä?
kilpailu
ketkä ovat suurimmat kilpailijasi? Älä ajattele vain suurimpia pelaajia, vaan keskity lähimpiin: keneen sattuu eniten häviäminen? Näihin kannattaa kiinnittää eniten huomiota, koska heidän yläpuolellaan on helpointa nousta.
sisältävät muistiinpanoja siitä, mistä pitää ja mistä ei pidä kilpailijoissaan. Mitä he tekevät sekä markkinoinnin että toiminnan näkökulmasta? Sinun ei tarvitse toistaa, mitä he tekevät, mutta saatat haluta laittaa oman spin jotain he tekevät onnistuneesti. Kääntöpuolena, jos tiedät on jotain haluat välttää, varmista, että se on kirjattu niin kaikki mukana projektissa on samalla sivulla.
tavoitteet ja tavoitteet
on tärkeää sanoa, mitä toivot saavuttavasi projektillasi. Jos aloitat projektin ilman tavoitteita, mistä tiedät, milloin onnistuit? Tavoitteidesi ei tarvitse olla liian monimutkaisia. Se sanoi, Sinun pitäisi ymmärtää, mikä ajaa menestystä, jotta sinä ja tiimisi voi pitää projektin linjassa näiden ainutlaatuisia tarpeita.
- yksi tapa ajatella asiaa: millaisia haasteita sinulla on tällä hetkellä verkkosivustosi tai markkinointisi kanssa? Näiden haasteiden tunteminen auttaa sinua ratkaisemaan ne paremmin itse tai selittämään, miksi ne on ratkaistava agency partnerille.
olemme työskennelleet tarpeeksi eri yritysten kanssa ymmärtääksemme, mikä yleensä ajaa valitsemaan verkkosivuston uudistamisen. Alla on yleisimpiä syitä näemme aloittaa hankkeita, jotka vaativat verkkosivuilla luova lyhyt. Motivaatioidesi selventäminen auttaa sinua kartoittamaan laadullisia tai määrällisiä tavoitteita analytiikan, CRM: n, closed-loop-raportoinnin ja muiden suorituskykymittareiden avulla.
- Lead: asemoi itsesi toimialasi tulevaisuuteen katsovaksi johtajaksi. Päihittää kilpailijat verkkomaisemassa. Houkuttele lahjakkuuksia. Tarkenna sijaintiasi.
- Showcase ja Engage: tarjoavat vaikuttavan, rikkaan kokemuksen, joka auttaa teknistä yleisöä löytämään tietoa ja ratkaisuja nopeasti. Kouluttaa, tiedottaa, innostaa.
- Lead Generation: Layer brand strategy and perception with lead generation; hienosäätää sivuston houkutella laadukkaita liidit liittyvät CRM, MAT markkinoinnin ja myynnin vaaliminen.
- parempi työkalu: parempi latausaika, UX, kielen ja jakeluportaalin toimivuus, muokkauskyky ja joustavuus markkinointivälineenä ja myyntiponnistelujen tukena.
jos haluat lukea tarkemmin aiheesta, mikä ajaa B2B-yritykset tekemään strategiapäätöksiä, voit tarkistaa tämän postauksen yksityiskohtaisesti top marketing key performance indicators (KPI) ja leading indicators.
yleisöt ja ihanteelliset asiakasprofiilit
Oman yleisön ymmärtäminen on avainasemassa. Usein kutsumme yleisöjä tai persoonia “ihanteellisiksi asiakasprofiileiksi”. Kysy itseltäsi, keiden kanssa haluat eniten työskennellä? Mitä yhteistä näillä asiakkailla on ratkaisutoimittajan etsimisen kanssa?
Älä eksy persona-maahan; voit sijoittaa ja viettää paljon aikaa ja rahaa määrittelemällä persoonasi, jotka voivat suistaa hankkeen raiteiltaan. Suosittelemme aloittamaan ideal customer profile (ICP) sijasta mahdollisesti ylivoimainen pino personas.
yhteinen paradigma, jonka näemme teollisuus-ja tuotantoasiakkaidemme kanssa, ovat nämä kaksi persoonaa:
- ostaja: osto tai C-tason yrityshenkilö, joka tekee due diligence-tarkastuksen. Korkean tason ihmisiä, laatujohtajia, hankintoja VPs. He välittävät enemmän kustannuksista, suorituskyvystä ja toimituksesta kuin asiantuntemuksesta. Insinööri olisi voinut mennä heidän luokseen ja suositella, että he ostaisivat sinulta.
- vaikuttaja: tekninen määrittelijä, insinööri tai suunnittelija. Ei päätöksentekijä, vaan luotettu suosittelija, validaattori. He saattavat työstää uutta projektia ja hankkia myyjiä tuotteille, jotka tulevat ulos muutaman vuoden päästä. Markkinoinnin keskeinen vaikuttaja ja kohde voi olla verkkokauppatuotteiden ostaja. Insinöörit tarvitsevat työkaluja, jotta he voivat yltää toimitusjohtajalle tai ylemmälle johdolle.
Käyttäjävirrat ja kutsut toimintaan (CTA): Erittäin hyödyllinen asia sisällyttää tähän osioon on dokumentoida kielen ja käyttäjävirran paikan päällä CTAs. Esimerkiksi, jos tekninen ostaja hakee TEKNISET TIEDOT ja tekniset tiedot, ne saattavat resonoida “ota insinööri” CTA tuotteen tai palvelun sivulta. Kääntöpuolena, hankintapäällikkö voi mieluummin kieli kuten “puhu Account Manager” katsottuaan yrityksesi tai noin sivuja. Nämä ovat vain pari esimerkkiä, mutta ne yksityiskohtaisesti vaikutuksia CTAs ja miten he voivat saada oikea henkilö tekemään oikean muuntaminen.
alustava sivukartta
tämä on luovin ja vaikuttavin asia, jonka voit tehdä valmistautuaksesi verkkosivustosi seuraavaan iteraatioon. Mieti nykyisen verkkosivustosi sivuja, tunnista mahdolliset sisältöaukot ja selvitä, missä voit sijoittaa tekemäsi uudelleen yhdistämällä muita sivuja.
verkkosivujen uudistushankkeet voivat helposti suistua sisällöllisesti raiteiltaan. Siksi aiempi suunnitelma, kuten sivuston luova brief, on niin tärkeä. Kun tiedät missä aukot ovat aikaisin, voit aloittaa niiden täyttämisen uudella sivustolla mahdollisimman nopeasti ja tehokkaasti. Sinulla voi jopa olla kopio kirjoitettuna muihin myynti-ja markkinointivakuuksiin ja voit helposti käyttää sitä uudelleen uusille sivuille!
- kun on kyse laatusisällön kirjoittamisesta, joka pitää insinöörit palaamassa, olemme löytäneet menestystä keskittymällä tiiviyteen, selkeyteen ja sitomalla esimerkit takaisin pitkän hännän kyselyihin.
useimpiin paikkoihin tyypillisesti kuuluvat:
- kotisivut
- Tuotteet / Palvelut / ratkaisut
- toimialat / markkinat
- yritys / tietoa
- blogi / resurssit / Uutiset
- yhteystiedot / CTA sivu
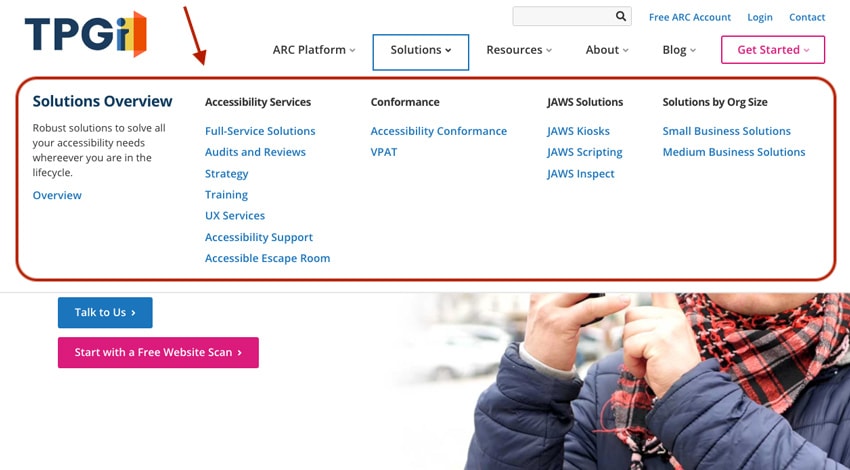
Pro vinkki 1: Mega-valikon käyttäminen on hyvä tapa järjestää tuote, palvelu tai ratkaisu-osio verkkosivustollasi. Ne lisäävät asiayhteyttä ja reittiviittauksia käyttäjälle, joka etsii tiettyä tuotetta tai ratkaisua, ja antavat heille mahdollisuuden löytää nopeasti oikea polku.

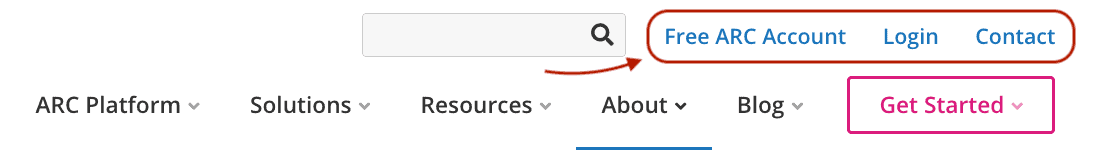
Pro Tip 2: apuohjelman navigoinnin (tai toissijaisen navigoinnin) käyttäminen voi auttaa järjestämään t-linkkejä apuohjelman kaltaisiin kohteisiin. Nämä voivat sisältää CTAs, mutta usein sisältävät linkkejä tärkeille sivuille, että nykyiset asiakkaat etsivät usein. Vaikka sivustosi on olemassa ensisijaisesti houkutella uutta liiketoimintaa, et voi unohtaa nykyisiä asiakkaita, jotka vielä käyttävät sivustosi tiettyjä toimintoja.

huomaa kuinka monta sivua oletat sivustollasi olevan. On olemassa kaksi työkalua (molemmat ilmaisia versioita), jotka voivat indeksoida olemassa olevan sivuston tarjota sinulle käsityksen siitä, kuinka monta indeksoitua sivua sillä on tällä hetkellä. Maksulliset versiot näistä työkaluista ovat hyödyllisiä erittäin suuri Sivumäärä sivustoja, joten on helpompi viipaloida ja noppaa sivuja osana uuden sivukartta.
- Siteliner on ilmainen työkalu, joka paljastaa keskeiset asiat, jotka voivat vaikuttaa sivustosi rankingiin. Jotkut näistä mahdollisista ongelmista ovat päällekkäistä sisältöä, avainsanan täyttöä, ja rikki linkkejä.
- Screaming Frog SEO Spider on Windows -, macOS-ja Ubuntu-käyttöjärjestelmille toimiva verkkosivujen ryömijä.
Key Page Templates and Layouts (Wireframes)
tämä on ehkä toiseksi tärkein osio, jota kannattaa miettiä verkkosivujen uudelleensuunnitteluprojektin kanssa. Olet luultavasti kuullut buzzword “UX”, tai käyttökokemus ennen. Käyttäjäkokemuksessa on kyse verkkosivustosta, joka virtaa ja tuntuu oikealta. Jotta tämä tapahtuu, sinun täytyy aloittaa oikea suunnitelma, jossa esitetään, miten sivut toimivat ja tuntuu yhdessä.
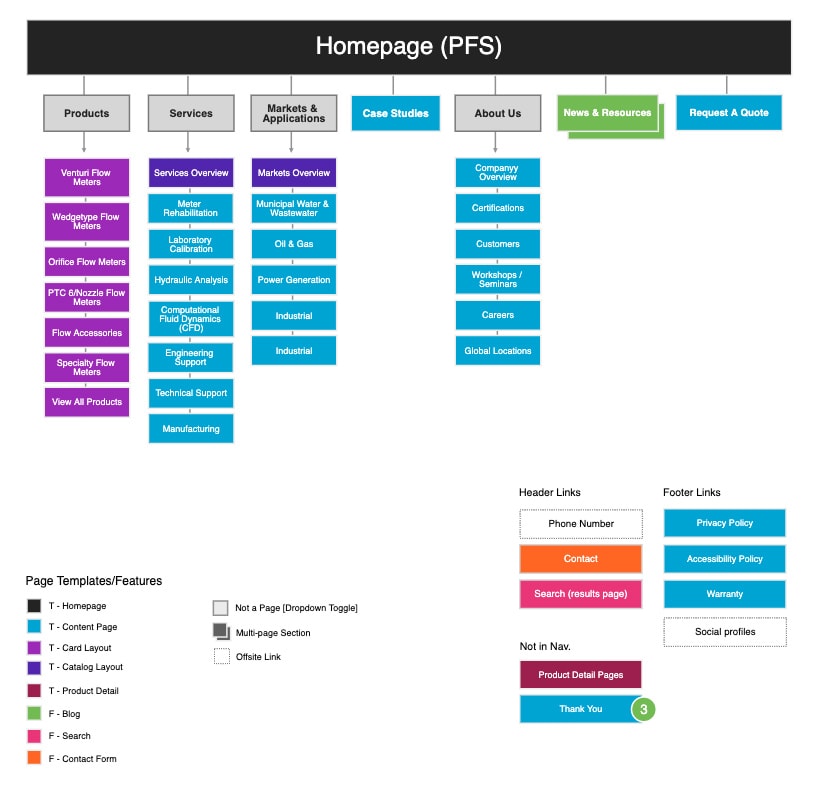
esimerkki sivukartta

strategiakirjanpitoa varten emme luo varsinaisia johtoja (tai piirustuksia) visuaaliseen muotoon. Dokumentoimme kuitenkin sivutyypit ja järjestämme ne, jotta voimme paremmin ymmärtää, millaisia sivuja tulee olemaan. Aloitamme luotepisteistä. Nämä ovat asioita, jotka sisällytettäisiin rautalankamalleihin, jotta voimme alkaa dokumentoida hierarkiaa ja sisältöstrategiaa. Tämä” hajottaa ” strategiamme antaa myös mahdollisuuden huomata mitään ominaisuuksia tai toimintoja, jotka olisi suunniteltava wireframing vaiheessa itse.
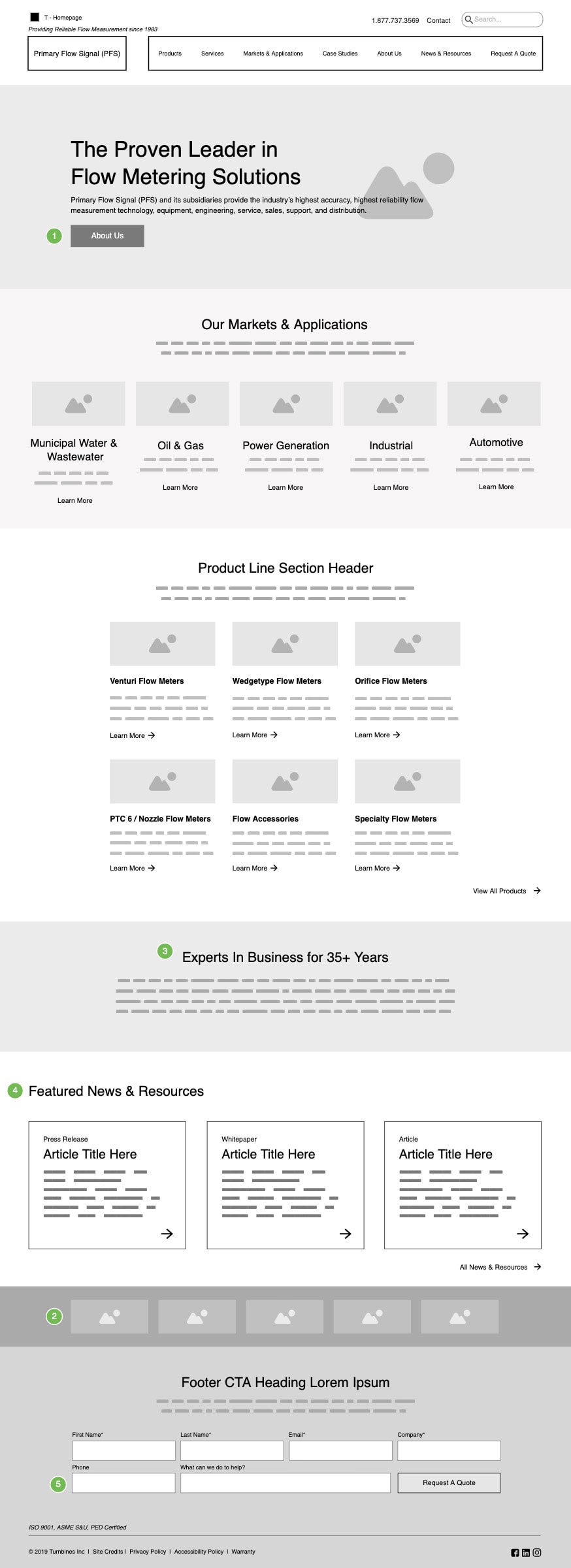
esimerkki johdinkehys

Tiesitkö, että Prospekti käyttää keskimäärin vain kymmenestä kahteenkymmeneen sekuntiin kotisivusi sisällön tarkistamiseen ennen kuin päättää, mitä he aikovat tehdä seuraavaksi? Sinulla on vain pieni mahdollisuus saada heidät jäämään. Kehittäminen wireframes avulla voit viettää tarvittavan ajan varmista, että kotisivu on oikea sisältö, suunta, ja virtaus turvata niiden napsautukset. Tutustu tämän blogikirjoituksen kaivaa syvemmälle, miten rakentaa kotisivu, joka tarjoaa.
bonuspisteet: on olemassa kaksi hyvin yleistä lankakehys-ja prototyyppityökalua, jotka ovat käyttäjäystävällisiä ja joissa on runsaasti koulutusta ja dokumentaatiota, joita voit käyttää alustavien lankakehysten visuaaliseen asetteluun. Molemmat vaihtoehdot ovat ilmaisia suunnitelmia, jotka ovat rajallisia, mutta voit saada headstart. Voit ostaa alemman tason suunnitelma avata lisäominaisuuksia ja toimintoja.
- Figma tarjoaa samankaltaisen tuotteen omalla ainutlaatuisella käyttöliittymällään. He lupaavat aloittaa suunnittelun loppuun ja tarjoavat ilmaisen kokeilun kaikille, jotka ovat kiinnostuneita testaamaan vesiä.
- Moqups kutsuu itseään ” all-in-one online design-alustaksi.”Se on yksinkertainen ja laajalti käytetty, mutta saat käyttöösi vain murto-osan käytettävissä olevista ominaisuuksista ilmaisella tilillä.
- koska molemmat näistä tarjoavat ilmaisia kokeiluja, suosittelemme kummallekin tutustumista ennen kuin sitoudut kumpaankaan. Mitään ei uskallettu, mitään ei voitettu, eikö?
muut suunnittelu -, kehitys-ja SEO-näkökohdat
suunnittelu:
- onko olemassa muita sivustoja, joita rakastat ja haluat käyttää inspiraationa?
- Etsi. ai tai .eps (vector) – logotiedostot ja jakaa niihin linkkejä täällä.
- jos sinulla on brändistandardeja tai-ohjeita, Lisää linkki tähän tiedostoon viittausta varten.
- kirjoita kuinka pitkälle olet halukas ja avoin visuaalisen brändin kehittämiselle. Sinulla on todennäköisesti logo ja joitakin brändielementtejä, mutta onko se mahdollista kehittää edelleen? Vai oletko asetettu logo ja core tuotemerkin elementtejä?
-
- voi olla vaikea määrittää, haluatko logon päivitystä vai logon uudelleensuunnittelua. Jos et ole varma, kuinka paljon muutoksia haluat sitoutua, suosittelemme lukemaan tämän blogikirjoituksen yksityiskohtaisesti hyödyt ja haasteet kunkin valinnan.
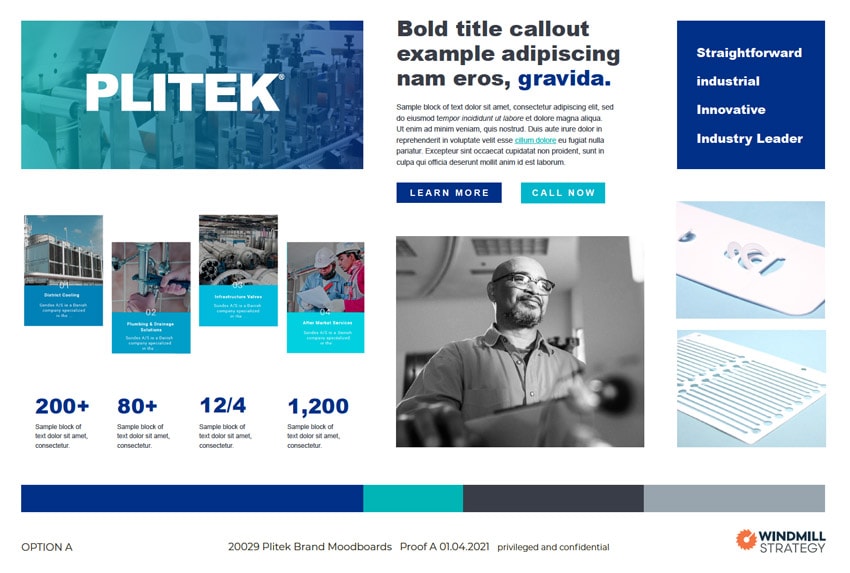
- Moodboards: nämä voivat auttaa kehittämään tai täyttämään visuaalisen brändin logon ja ydinmerkin värien lisäksi. Tämä harjoitus voi myös auttaa saamaan linjauksen organisaatiossasi siitä, miten visuaalisen brändin kanssa edetään.

SEO:
- mitä luulet parhaat asiakkaat ovat kirjoittamalla Google löytää yrityksen tai ratkaisun kuin sinun?
- voit käyttää mozin tai Semrushin kaltaisia työkaluja tarjotaksesi suuren osan sivuston suorituskykyä ja avainsanojen rankingia koskevasta tutkimuksesta tai täydentääksesi näitä tietoja Google Analyticsin tai Google Search Consolen tiedoilla (molemmat ilmaisia työkaluja sinun pitäisi käyttää).
- on aina tärkeää muistaa, että SEO-tarpeesi muuttuvat ainutlaatuisen toimialan tai markkinaraon mukaan. Muista ajatella tätä, kun yksityiskohtaisesti SEO strategioita, ja vain kumppani virastojen, jotka tietävät SEO ja digitaalisen markkinoinnin salaisuuksia menestyksekkäiden yritysten oman teollisuuden.
kehitys:
- sisältää kevyitä muistiinpanoja (luodit ovat hienoja) ominaisuuksia ja toimintoja olet odottanut, joten ne eivät eksy koko prosessin. Asioita voivat olla:
-
- Sticky header
- Events archive and calendar
- Social media feeds
- Interactive maps
- Portfolio – tai case studies section
- And limitless other features…
- joskus monimutkaisemmalle sivustolle kannattaa laatia luettelo ominaisuuksista ja toiminnoista, jotka on kirjoitettu tarkemmin (spec) asiaankuuluvien vaatimusten ottamiseksi huomioon.
- priorisointi: käytämme menetelmää, jota usein kutsutaan Moskovaksi: se tarkoittaa Must have, Should have, Could have and Won ‘ t have. Tämä menetelmä auttaa sinua kirjoittamaan vaatimuksia, jotka perustuvat prioriteetteihin.
-
- esimerkiksi, jotain kirjoitettu “must have” eritelmässä tarkoittaa, että se on oltava olemassa, jotta projekti onnistuu. Vaikka jotain merkitty “voisi olla” on mukava ominaisuus, se sisällyttäminen ei tee tai rikkoa projektin.
- kun sinulla on enemmän” must have ” – kohteita, budjetti ja aikataulu ovat pidempiä ja korkeampia, joten ole varovainen arvioimaan kriittisesti, mitä todella tarvitset käynnistääksesi alkuperäisen projektin. Muistaa: voit aina lisätä ja tarkistaa toiminnallisuutta tulevilla iteraatioilla.
huomautus aikajanasta ja budjetista …
emme usein suosittele tässä vaiheessa aikajanan tai budjettirajoitusten sisällyttämistä verkkosivuston creative strategy briefiin. On hyvä tietää nämä yksityiskohdat, mutta ne on parempi jättää pois ja tallentaa keskustelua varten mahdollisen viraston kumppani, joka voi imaista ja tulkita visiosi projektiin ja tarjota ainutlaatuisen käsityksen, kun se tulee budjetteja ja aikatauluja.
formaatti: onko sillä väliä?
lyhyt vastaus: ei, sillä ei ole väliä, millä formaatilla luot briiffisi. Tärkeää on, että olet tehnyt kriittistä ajattelua hahmotella ja tutkia keskeisiä asioita briiffissä, ja että ne ovat linjassa sen kanssa, mihin haluat mennä organisaationa.
vaikka kuinka satsaisi täydellisen strategiafarssin tekemiseen, se ei koskaan pääty samalla tavalla kuin se alkoi. Ole avoin palautetta ja neuvoja markkinoinnin ja johtajuus ihmiset ympärilläsi, ja pitää mielessä, että verkkosivuilla hankkeet ovat alati kehittyvä luova prosessi.
Aloita: Lataa ilmainen Aloituspohja
katso tätä vapaata aloituspohjaa, joka noudattaa yllä esitettyjä ohjeita. Muista: muoto ei ole oikeastaan väliä, kunhan sinulla on kriittiset osat sisältyvät brief. Tämä malli auttaa sinua tuntemaan itsesi (ja näyttäytymään) asiantuntijana markkinointi-tai johtoryhmässäsi luomalla toimintavaiheita strategista visiotasi varten. Se varmistaa, että loput projektisi menee hyvin, olitpa suorittaa sen sisäisesti tai ulkoisen viraston kuten Tuulimylly strategia.
jäähyväissanat
saat verkkosivustosi uudelleensuunnitteluprojektisi onnistuneesti käyntiin ja asetat sävyn kaikelle, mitä seuraa, laatimalla ensin creative strategy Briefin. Kiität itseäsi myöhemmin siitä, että järjestät ja strategisoit visiosi helposti jaettavalla tavalla. Jos haluat puhua tai saada luovaa apua seuraavaan projektiin, ota yhteyttä ja keskustele asiantuntijan asiakkuusjohtajien kanssa tänään neuvoja!
Leave a Reply