Comment rédiger un Brief de Stratégie Créative de Site Web
Un brief de création est comme un plan d’affaires pour votre site Web, vous connaissez le vieil adage, vous ne planifiez pas et vous prévoyez d’échouer. Ici, nous vous montrons comment rédiger un brief créatif avec toutes les étapes dont vous avez besoin et un modèle pour que vous puissiez exécuter ce processus avec succès.
Table des matières
- Qu’est-ce qu’Un Brief de Stratégie Créative?
- Pourquoi Vous Devriez Investir Du Temps et Réfléchir pour Préparer Une
- Étapes pour Rédiger un Bref
- Points Bonus: À l’aide d’un Outil de Plan du Site et de Wireframing
- Format: Est-ce important?
- Commencer: Téléchargez Un Modèle De Départ
- Mots De Départ
Qu’est-ce qu’Un Brief De Stratégie Créative Pour Un Site Web?
Un brief de stratégie créative de site Web est comme un plan d’affaires pour votre projet de refonte de site Web. Vous ne démarreriez pas une nouvelle entreprise sans une planification réfléchie, n’est-ce pas?
Tout de même, vous ne devriez pas subir une refonte de site Web sans d’abord penser à où vous en êtes, où vous allez et comment un nouveau projet marketing vous y mènera. Cela peut vous prendre de quelques heures à quelques séances de travail pour créer votre brief stratégique initial, et c’est bon! Le temps que cela prend dans l’ensemble dépendra de votre projet et de votre connaissance de vos défis et opportunités.
Chez Windmill Strategy, nous préférons appeler ces documents des “mémoires de stratégie”, cependant, l’industrie les appelle souvent des “mémoires créatifs”.”Nous nous référerons indifféremment aux deux tout au long de cet article.
Une chose importante à noter: un brief de stratégie créative de site Web n’est PAS une demande de proposition (DP), bien qu’ils aient beaucoup en commun. Vous pouvez utiliser les concepts de cet article pour rédiger des demandes de propositions, mais nous trouvons qu’elles peuvent être trop limitatives et choisissons de ne pas les utiliser en tant qu’agence. Nous détaillons notre raisonnement ci-dessous, alors continuez à lire si vous êtes curieux de savoir pourquoi nous ne recommandons pas de les utiliser au lieu de briefs créatifs.
Pourquoi Vous devriez Investir du Temps et Réfléchir pour préparer Votre Brief
Le développement d’un brief créatif de site Web jettera les bases de tout ce qui se passe avec n’importe quel projet de site Web. Ils vous aideront, que vous vous attaquiez au projet en interne ou que vous embauchiez un partenaire d’agence comme Windmill Strategy.

Il n’y a pas de formule magique pour votre nouveau site; les projets de refonte du site Web sont une séquence d’étapes qui mènent à une solution créative. Le mémoire stratégique est la première étape sur la voie, vous menant dans la direction qui deviendra plus bien définie à mesure que le processus se poursuivra.
Vous pouvez rendre ces étapes aussi simples ou complexes que vous le souhaitez, mais la chose la plus importante que vous faites dans cette phase du projet est de réfléchir et de faire des choix. Vous devez considérer ce sur quoi vous voulez vous concentrer lorsqu’il s’agit d’améliorer les performances marketing.
Vous devez déterminer comment organiser les pages qui ont du sens pour votre public, la portée globale et l’échelle de votre site (nombre de pages, mises en page, modèles, etc.), et quelles seront les priorités globales de votre projet.
Au cours de cette étape, il est important de se rappeler qu’un site Web n’est jamais un site web. Lorsque vous établissez des calendriers et définissez des priorités de planification, vous devez vous rappeler de planifier les interactions après le lancement initial d’un site Web.
Au cours de cette étape, si vous perdez de vue votre vision de base, vous constaterez que votre travail de planification et de stratégie commence à se diluer. Pour cette raison, nous ne recommandons jamais de suringénierie ou de planification excessive.
Au lieu de cela, nous recommandons d’adopter une approche itérative. Une étape à la fois, vous travaillerez pour améliorer votre site Web et vous verrez votre vision se concrétiser à mesure que vous continuerez à affiner et à vous améliorer avec le temps.
Étapes et sections pour rédiger un Brief de stratégie créative
Aperçu de l’entreprise
Écrivez votre “pas d’ascenseur de 30 secondes” sur papier et lisez-le à haute voix. Si vous ne pouvez pas l’articuler, comment vous attendez-vous à ce que les autres membres de votre organisation puissent le faire? Si vous rencontrez des problèmes, cela peut signifier qu’il est temps d’investir dans le positionnement et le travail de messagerie avec un stratège marketing. Souvent, lorsque nous nous engageons dans un projet de refonte de site Web, certains éléments de positionnement et de messagerie sont inclus pour aider nos clients à mieux définir leur positionnement.
Une autre façon de penser à cet aperçu est de l’écrire comme si vous expliquiez ce que fait votre entreprise (et pour qui) à quelqu’un qui n’a aucune expertise technique dans votre organisation et ses solutions. Comment décririez-vous l’entreprise en termes simples? Comment simplifieriez-vous qui vous êtes, ce que vous faites et pour qui vous le faites?
Avantages concurrentiels : Pourquoi les clients vous choisissent-ils contre. une autre option? Qu’est-ce qui distingue vraiment votre entreprise de la concurrence ?
Compétition
Qui sont vos plus grands concurrents? Pensez non seulement aux plus grands joueurs, mais concentrez-vous sur ceux qui sont les plus proches de chez vous: à qui cela fait-il le plus mal de perdre? Ce sont ceux auxquels vous voudrez accorder le plus d’attention, car ce sont ceux auxquels vous aurez le plus de facilité à vous élever.
Incluez des notes sur ce que vous aimez ET n’aimez pas chez vos concurrents. Que font-ils à la fois d’un point de vue marketing et d’un point de vue opérationnel? Vous n’avez pas besoin de reproduire ce qu’ils font, mais vous voudrez peut-être mettre votre propre spin sur quelque chose qu’ils font avec succès. D’un autre côté, si vous savez qu’il y a quelque chose que vous voulez éviter, assurez-vous qu’il est noté pour que toutes les personnes impliquées dans votre projet soient sur la même longueur d’onde.
Buts et objectifs
Il est important de dire ce que vous espérez réaliser avec votre projet. Si vous démarrez un projet sans objectifs, comment saurez-vous quand vous avez réussi? Vos objectifs n’ont pas besoin d’être trop complexes. Cela dit, vous devez comprendre ce qui motive votre succès, afin que vous et votre équipe puissiez maintenir le projet en adéquation avec ces besoins uniques.
- Une façon d’y penser: quels sont les défis auxquels vous êtes actuellement confronté avec votre site Web ou votre marketing? Connaître ces défis vous aidera à mieux les résoudre vous-même ou à expliquer pourquoi ils doivent être résolus auprès d’un partenaire d’agence.
Nous avons travaillé avec suffisamment d’entreprises différentes pour avoir un aperçu de ce qui motive généralement un choix de refonte d’un site Web. Voici les raisons les plus courantes que nous voyons pour démarrer des projets comme celui-ci nécessitent un brief créatif de site Web. Clarifier vos motivations vous aidera à mieux tracer des objectifs qualitatifs ou quantitatifs à l’aide d’analyses, de CRM, de rapports en boucle fermée et d’autres mesures de performance.
- Lead : Positionnez-vous comme un leader tourné vers l’avenir dans votre secteur. Surpasser ses concurrents dans le paysage web. Attirer les talents. Clarifiez votre positionnement.
- Vitrine et engagement : Offrez une expérience impressionnante et riche qui aide les publics techniques à trouver rapidement des informations et des solutions. Éduquer, informer, inspirer.
- Génération de leads: Superposez la stratégie et la perception de la marque avec la génération de leads; affinez le site pour attirer des leads de qualité connectés au CRM, au MAT pour le marketing et la promotion des ventes.
- Meilleur outillage: Meilleurs temps de chargement, UX, fonctionnalité pour le portail de langue et de distributeur, capacité d’édition et flexibilité en tant qu’outil de marketing et pour soutenir les efforts de vente.
Si vous souhaitez approfondir le sujet de ce qui pousse les entreprises B2B à prendre des décisions stratégiques, vous pouvez consulter cet article détaillant les principaux indicateurs de performance clés marketing (KPI) et les indicateurs avancés.
Audiences et Profils Clients idéaux
Comprendre votre audience est essentiel. Nous désignons souvent les audiences ou les personnalités comme des “profils de clients idéaux”. Demandez-vous, qui sont les personnes avec lesquelles vous souhaitez le plus travailler? Qu’est-ce que ces clients ont en commun avec la façon dont ils recherchent un fournisseur de solutions?
Ne vous perdez pas dans persona-land; vous pouvez investir et dépenser beaucoup de temps et d’argent pour définir vos personnages, ce qui peut faire dérailler un projet. Nous vous recommandons de commencer par un profil client idéal (ICP) au lieu d’une pile de personnalités potentiellement écrasante.
Un paradigme commun que nous voyons avec nos clients industriels et manufacturiers sont ces deux personnages:
- L’acheteur: Acheteur ou personne morale de niveau C faisant preuve de diligence raisonnable. Personnes de haut niveau, responsables qualité, VPS achats. Ils se soucieront plus des coûts, des performances et de la livraison que de l’expertise. Un ingénieur aurait pu aller leur recommander d’acheter chez vous après les avoir vérifiés.
- L’influenceur : Le prescripteur technique, l’ingénieur ou le designer. Pas le décideur, mais un recommandeur de confiance, un validateur. Ils peuvent travailler sur un nouveau projet et trouver des fournisseurs pour des produits qui sortiront dans quelques années. Influenceur clé et cible pour le marketing, peut être l’acheteur de produits de commerce électronique. Les ingénieurs ont besoin d’outils pour pouvoir vendre au PDG ou à la direction de niveau supérieur.
Flux d’utilisateurs et appels à l’action (CTA): Une chose très utile à inclure dans cette section est de documenter la langue et le flux d’utilisateurs pour les CTA sur site. Par exemple, si l’acheteur technique cherche des spécifications et des informations techniques, elles peuvent résonner avec “Contacter un ingénieur” en tant que CTA à partir d’une page de produit ou de service. D’un autre côté, le responsable des achats peut préférer un langage comme “Parler avec un gestionnaire de compte” après avoir consulté votre entreprise ou sur les pages. Ce ne sont que quelques exemples, mais ils détaillent l’impact des CTA et comment ils peuvent amener la bonne personne à effectuer la bonne conversion.
Plan préliminaire du plan du site
C’est la chose la plus créative et la plus percutante que vous puissiez faire pour préparer la prochaine itération de votre site Web. Réfléchissez aux pages que vous avez sur votre site Web actuel, identifiez les lacunes de contenu et déterminez où vous pouvez repositionner ce que vous faites en fusionnant d’autres pages.
Les projets de refonte de sites Web peuvent facilement dérailler avec le contenu. C’est pourquoi un plan préalable comme un brief créatif de site Web est si important. Savoir où sont vos lacunes tôt vous permettra de commencer à les combler sur le nouveau site aussi rapidement et efficacement que possible. Vous pouvez même avoir la copie écrite dans d’autres supports de vente et de marketing et pouvez facilement la réutiliser pour de nouvelles pages!
- Lorsqu’il s’agit d’écrire du contenu de qualité qui incite les ingénieurs à revenir, nous avons réussi en nous concentrant sur la concision, la clarté et en liant les exemples à des requêtes à longue queue.
La plupart des sites incluent généralement:
- Page d’accueil
- Produits / Services / Solutions
- Industries / Marchés
- Société / À propos
- Blog / Ressources / Actualités
- Contact / Page CTA
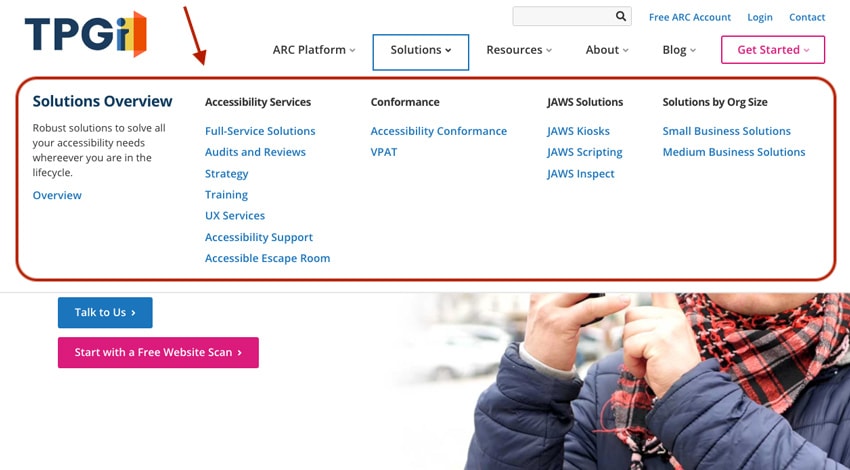
Pro Tip 1: L’utilisation d’un méga menu est un bon moyen d’organiser la section produit, service ou solution sur votre site Web. Ils ajoutent un contexte et une orientation supplémentaires pour l’utilisateur qui recherche un produit ou une solution en particulier, et lui permettent de trouver rapidement le bon chemin.

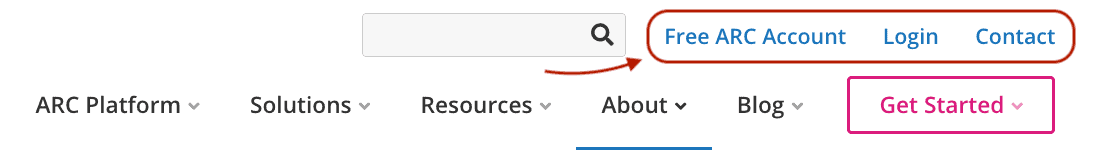
Astuce de pro 2: L’utilisation d’une navigation utilitaire (ou d’une navigation secondaire) peut aider à organiser des liens vers des éléments de type utilitaire. Ceux-ci peuvent inclure des CTA, mais incluent souvent des liens vers des pages importantes que les clients existants recherchent fréquemment. Bien que votre site existe principalement pour attirer de nouvelles entreprises, vous ne pouvez pas oublier vos clients existants qui utilisent toujours votre site pour certaines fonctionnalités.

Notez le nombre de pages que vous attendez de votre site. Il existe deux outils (les deux avec des versions gratuites) qui peuvent analyser un site existant pour vous donner une idée du nombre de pages indexées qu’il contient actuellement. Les versions payantes de ces outils sont utiles pour les sites de très grand nombre de pages, ce qui facilite la découpe et la découpe de pages dans le cadre de l’organisation d’un nouveau plan du site.
- Siteliner est un outil gratuit qui révèle les problèmes clés qui peuvent affecter le classement de votre site Web. Certains de ces problèmes potentiels incluent le contenu en double, le bourrage de mots clés et les liens rompus.
- Screaming Frog SEO Spider est un robot d’exploration de site Web qui fonctionne pour Windows, macOS et Ubuntu.
Modèles de page clés et mises en page (Wireframes)
C’est peut-être la deuxième section la plus importante à réfléchir avec votre projet de refonte de site Web. Vous avez probablement déjà entendu le mot à la mode “UX”, ou expérience utilisateur. L’expérience utilisateur concerne un site Web qui coule et qui se sent bien. Pour que cela se produise, vous devez commencer par le bon plan qui explique comment vos pages fonctionneront et se sentiront ensemble.
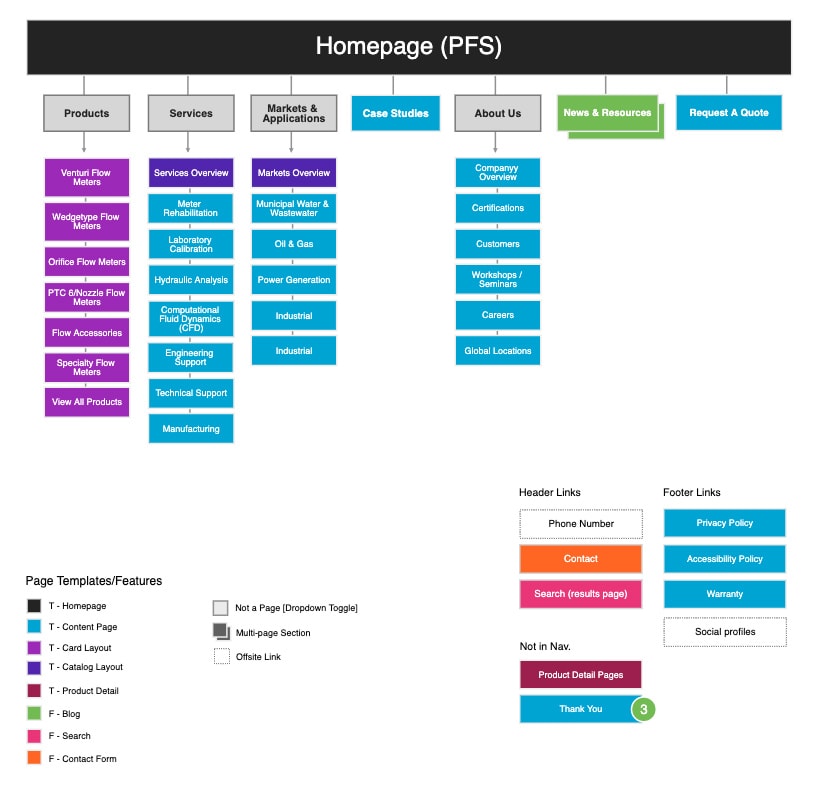
Exemple de plan du site

Dans le cadre d’un mémoire de stratégie, nous ne créons pas les trames filaires (ou plans) réelles dans un format visuel. Cependant, nous documentons les types de pages et les organisons, afin de mieux comprendre les types de pages qui existeront. Nous commençons par des puces. Ce sont pour les choses qui seraient incluses dans les wireframes afin que nous puissions commencer à documenter la hiérarchie et la stratégie de contenu. Cette “décomposition” de notre stratégie donne également l’occasion de noter toutes les caractéristiques ou fonctionnalités qui devraient être planifiées dans la phase de wireframing elle-même.
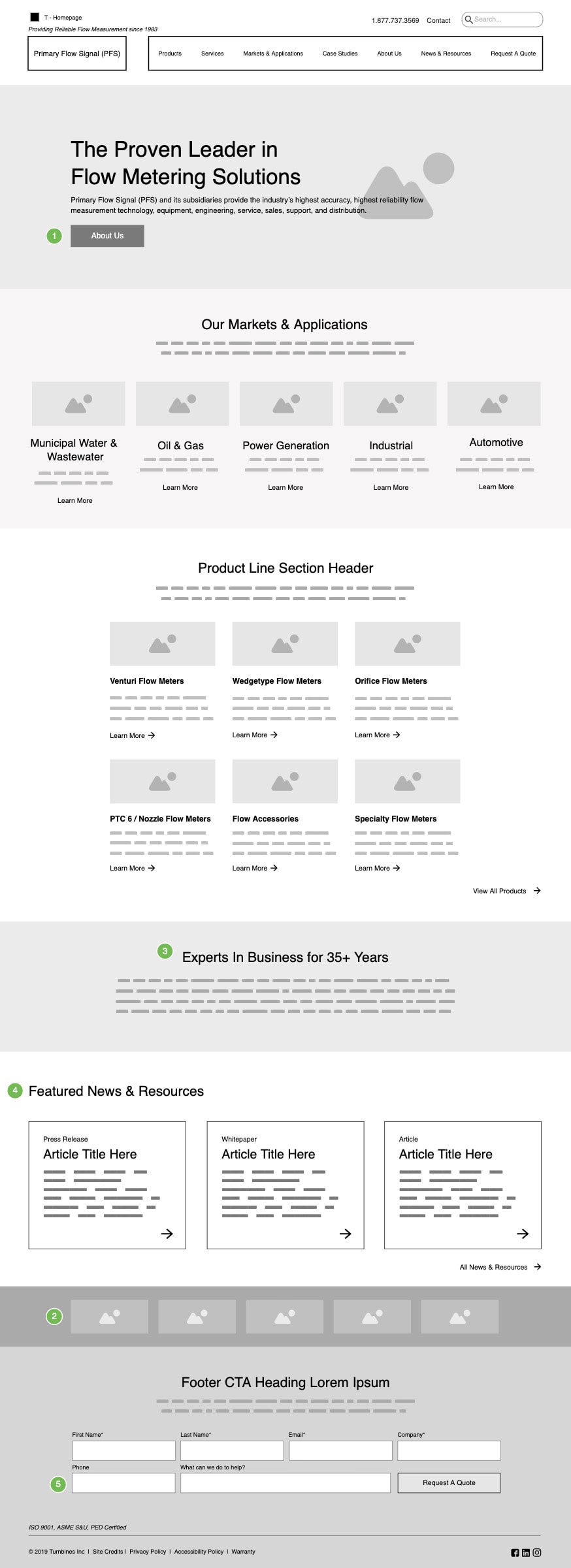
Exemple de wireframe

Saviez-vous qu’un prospect, en moyenne, ne passera qu’entre dix et vingt secondes à consulter le contenu de votre page d’accueil avant de décider de ce qu’il va faire ensuite? Cela signifie que vous n’avez qu’une petite fenêtre pour les convaincre de rester. Le développement de wireframes vous permet de passer le temps nécessaire à vous assurer que votre page d’accueil a le bon contenu, la bonne direction et le bon flux pour sécuriser leurs clics. Consultez cet article de blog pour approfondir la façon de construire une page d’accueil qui offre.
Points bonus: Il existe deux outils de wireframing et de prototypage très courants qui sont conviviaux, avec une formation et une documentation complètes, que vous pouvez utiliser pour mettre en page visuellement les wireframes initiaux. Les deux options ont des plans gratuits qui sont limités mais vous permettent d’obtenir un départ anticipé. Vous pouvez acheter un plan de niveau inférieur pour débloquer des fonctionnalités supplémentaires.
- Figma propose un produit similaire avec sa propre interface utilisateur unique. Ils promettent une assistance de conception du début à la fin et offrent un essai gratuit à toute personne intéressée à tester les eaux.
- Moqups se définit comme une “plate-forme de conception en ligne tout-en-un.”C’est simple et largement utilisé, mais vous n’avez accès qu’à une fraction des fonctionnalités disponibles avec un compte gratuit.
- Étant donné que ces deux offres offrent des essais gratuits, nous vous recommandons de jeter un coup d’œil à chacun avant de vous engager dans l’un ou l’autre. Rien ne s’est aventuré, rien n’a été gagné, n’est-ce pas?
Autres considérations de conception, de développement et de référencement
Conception:
- Y a-t-il d’autres sites que vous aimez et que vous souhaitez utiliser comme source d’inspiration?
- Trouvez votre .ai ou.fichiers de logo eps (vecteur) et partagez des liens vers eux ici.
- Si vous avez des normes ou des directives de marque, ajoutez un lien vers ce fichier ici pour référence.
- Écrivez jusqu’où vous êtes disposé et ouvert à faire évoluer la marque visuelle. Vous avez probablement un logo et des éléments de marque, mais est-ce ouvert à évoluer davantage? Ou êtes-vous défini avec le logo et les éléments de base de la marque?
-
- Il peut être difficile de déterminer si vous souhaitez une actualisation du logo ou une refonte du logo. Si vous n’êtes pas sûr de l’ampleur des changements auxquels vous souhaitez vous engager, nous vous recommandons de lire cet article de blog détaillant les avantages et les défis de chaque choix.
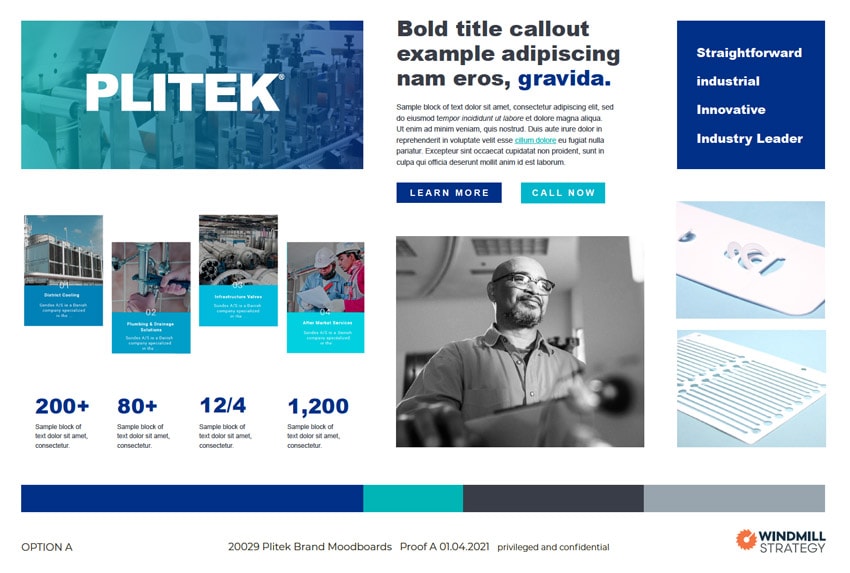
- Moodboards: Ceux-ci peuvent aider à faire évoluer ou à remplir la marque visuelle au-delà du logo et des couleurs principales de la marque. Cet exercice peut également vous aider à vous aligner au sein de votre organisation sur la façon de procéder avec la marque visuelle.

SEO:
- Que pensez-vous que vos meilleurs clients tapent dans Google pour trouver une entreprise ou une solution comme la vôtre?
- Vous pouvez utiliser des outils tels que Moz ou SEMrush pour fournir une grande partie de ces recherches sur les performances actuelles du site et le classement des mots clés, ou compléter ces données avec des données Google Analytics ou Google Search Console (les deux outils gratuits que vous devriez utiliser).
- Il est toujours important de se rappeler que vos besoins en référencement vont changer en fonction de votre secteur ou de votre créneau unique. Assurez-vous d’y réfléchir lorsque vous détaillez vos stratégies de référencement, et ne vous associez qu’à des agences qui connaissent les secrets du référencement et du marketing numérique des entreprises prospères de votre secteur.
Développement:
- Incluez des notes légères (les puces sont très bien) pour les fonctionnalités que vous attendez afin qu’elles ne se perdent pas tout au long du processus. Les choses peuvent inclure:
-
- En-tête collant
- Archives et calendrier des événements
- Flux de médias sociaux
- Cartes interactives
- Section Portfolio ou études de cas
- Et autres fonctionnalités illimitées…
- Parfois, pour un site plus complexe, vous voudrez préparer une liste de fonctionnalités rédigée avec plus de spécifications (spec) pour capturer les exigences pertinentes.
- Priorisation: Nous utilisons une méthodologie souvent appelée MoSCoU: elle signifie Must have, Should have, Could have et Won’t have. Cette méthodologie vous aide à rédiger des exigences en fonction des priorités.
-
- Par exemple, quelque chose écrit comme “doit avoir” dans la spécification signifie qu’il doit exister pour que le projet réussisse. Bien que quelque chose étiqueté “pourrait avoir” soit une fonctionnalité intéressante, son inclusion ne fera ni ne cassera le projet.
- Avoir plus d’éléments “indispensables” signifie que votre budget et votre calendrier seront plus longs et plus élevés, alors faites attention à évaluer de manière critique ce dont vous avez réellement besoin pour lancer votre projet initial. Rappeler: vous pouvez toujours ajouter et réviser des fonctionnalités avec de futures itérations.
Une note sur le calendrier et le budget
Nous ne recommandons pas souvent d’inclure les contraintes de calendrier ou de budget dans un brief de stratégie créative de site Web à ce stade. Il est bon de connaître ces détails, mais il vaut mieux les laisser de côté et les conserver pour en discuter avec un partenaire d’agence potentiel qui sera en mesure de saisir et d’interpréter votre vision du projet et de vous offrir son point de vue unique en matière de budgets et d’échéanciers.
Format: Est-ce important?
Réponse courte: non, peu importe le format que vous utilisez pour créer votre brief. Ce qui compte, c’est que vous ayez fait une réflexion critique pour décrire et rechercher les éléments clés de votre mémoire, et qu’ils correspondent à l’endroit où vous voulez aller en tant qu’organisation.
Peu importe combien vous investissez pour créer un bref de stratégie parfait, cela ne se terminera jamais de la même manière qu’il a commencé. Soyez ouvert aux commentaires et aux conseils des gens du marketing et de la direction qui vous entourent, et gardez à l’esprit que les projets de sites Web sont un processus créatif en constante évolution.
Commencer: Téléchargez un Modèle de démarrage gratuit
Jetez un œil à ce modèle de démarrage gratuit qui suit les étapes décrites ci-dessus. Rappelez-vous: le format n’a pas vraiment d’importance tant que vous avez les composants critiques inclus dans votre mémoire. Ce modèle vous aidera à vous sentir (et à apparaître comme) un expert auprès de votre équipe de marketing ou de direction en créant des étapes exploitables pour votre vision stratégique. Il s’assurera que le reste de votre projet se déroule bien, que vous le terminiez en interne ou avec une agence externe comme Windmill Strategy.
Mots d’adieu
Lancez votre projet de refonte de site Web avec succès et donnez le ton à tout ce qui suit en rédigeant d’abord votre brief de stratégie créative. Vous vous remercierez plus tard d’avoir organisé et élaboré une stratégie pour votre vision d’une manière partageable et facile à référencer. Si vous souhaitez parler de votre prochain projet ou obtenir une aide créative, contactez l’un de nos gestionnaires de comptes experts dès aujourd’hui pour obtenir des conseils!
Leave a Reply