Qu’est-ce qu’une Page de destination Mobile: Guide
Une page de destination mobile est une page Web conçue pour les navigateurs mobiles qui s’ouvre lorsqu’un utilisateur clique sur un résultat de recherche ou une annonce via un smartphone. Cette page doit avoir un objectif, un appel à l’action, une navigation simple et un design. Il a un objectif conventionnel et oblige un utilisateur à effectuer une action souhaitable.
Dans cette vidéo, Caleb Smith, responsable marketing chez SendPulse, explique comment créer une page de destination mobile avec SendPulse.

Pourquoi est-il important de créer une page de destination mobile?
Créer une version mobile de votre page de destination n’est pas seulement un ajout utile, c’est une nécessité.
Selon Statista, il y a 3,5 milliards d’utilisateurs de smartphones dans le monde en 2020 et ce nombre ne cesse d’augmenter. 51% des internautes achètent des produits en ligne via des smartphones. Pendant ce temps, le nombre d’utilisateurs de bureau diminue régulièrement. Cependant, les conversions sur les appareils mobiles sont toujours plus faibles que sur le bureau.
Nous avons tous eu de mauvaises expériences de navigation sur le Web sur nos appareils mobiles: pages difficiles à naviguer, longs temps de chargement et trop de texte qui rendent très difficile la compréhension de ce que vous regardez. Cela se produit parce que seulement 50% des pages de destination sont optimisées pour les appareils mobiles.
Pour empêcher vos clients d’avoir une telle expérience avec vos produits et services, il est préférable de concevoir une page de destination de sorte qu’elle ait une copie facile à suivre, un design simple, un temps de chargement rapide et une navigation facile à l’aide d’un smartphone.
Jetons maintenant un coup d’œil à certaines choses que vous devez savoir lors de la création d’une page de destination à conversion élevée pour smartphones.
Comment Créer une Page de Destination Mobile à forte conversion
- Choisissez un générateur de page de destination intuitif
- Rappelez-vous la Conception Mobile d’abord
- Utilisez une Disposition à une seule Colonne
- Soyez Concis dans Votre Copie
- Optimisez les Formulaires pour les appareils mobiles
- Ajouter un bouton CTA
- Considérer le temps de chargement
Selon Sweor, il faut environ 50 millisecondes aux utilisateurs pour décider s’ils aiment un site Web ou non. C’est pourquoi les sites doivent être optimisés pour garder les utilisateurs mobiles sur la page. Nous allons donc vous guider à travers plusieurs étapes pour créer une page de destination mobile à forte conversion.
Choisissez un générateur de page de destination intuitif
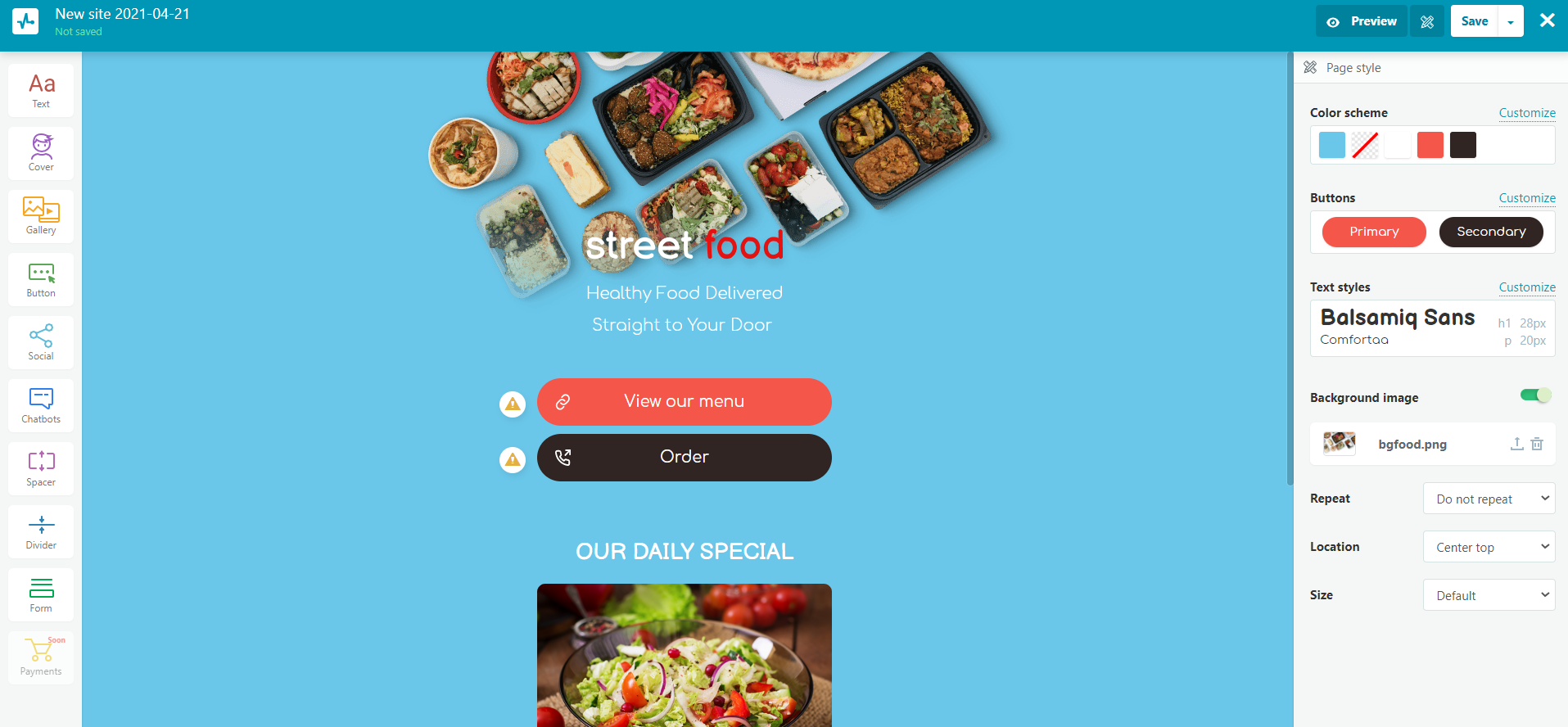
SendPulse fournit un générateur de page de destination par glisser-déposer facile à utiliser. Il vous permet de créer une page de destination, une boutique en ligne ou une page de lien pour votre biographie sur les médias sociaux. Toutes les pages créées avec notre service sont réactives par défaut. Vous pouvez utiliser un modèle prédéfini ou créer gratuitement une page unique à partir de zéro. Ajoutez des images et des vidéos, un widget d’abonnement pour convertir les visiteurs du site en abonnés, des liens vers vos comptes de médias sociaux et votre blog, des options de paiement. Suivez les performances de votre page à l’aide de rapports et optimisez-les pour un moteur de recherche.
Pour créer une page de destination, organisez la structure de votre page, faites glisser les éléments dont vous avez besoin et personnalisez leur conception à l’aide d’une barre d’outils.

Suivez ce guide étape par étape.
Rappelez-vous la conception d’abord mobile
Lorsque vous concevez votre site de manière à ce que les utilisateurs puissent y accéder depuis un smartphone, vous garantissez que votre expérience client sera bonne sur n’importe quel appareil. Il y a plusieurs choses à considérer. Tout d’abord, assurez-vous que les visiteurs de votre site peuvent tout voir clairement depuis un petit écran de smartphone. Deuxièmement, fournissez à vos clients toutes les informations nécessaires qu’ils pourraient rechercher. Troisièmement, assurez-vous que votre site Web est facile à naviguer sur un smartphone. Enfin, ne chargez pas vos visiteurs d’éléments excessifs tels que des publicités ou des fenêtres contextuelles intrusives.
Utilisez une disposition à une seule colonne
Les smartphones n’ont pas de place pour plusieurs colonnes. Ils peuvent rendre la navigation et le défilement encombrants et non naturels. Les colonnes multiples utilisées pour une version de bureau du site ne conviennent pas aux appareils mobiles, car les utilisateurs n’ont qu’environ 3×5 pouces pour naviguer sur votre page.
Une disposition à une seule colonne est facile à configurer et convient le mieux aux écrans mobiles. C’est une série de boîtes empilées les unes sur les autres. Cette disposition comprend un en-tête, un champ de contenu, un pied de page et un menu de navigation horizontal.
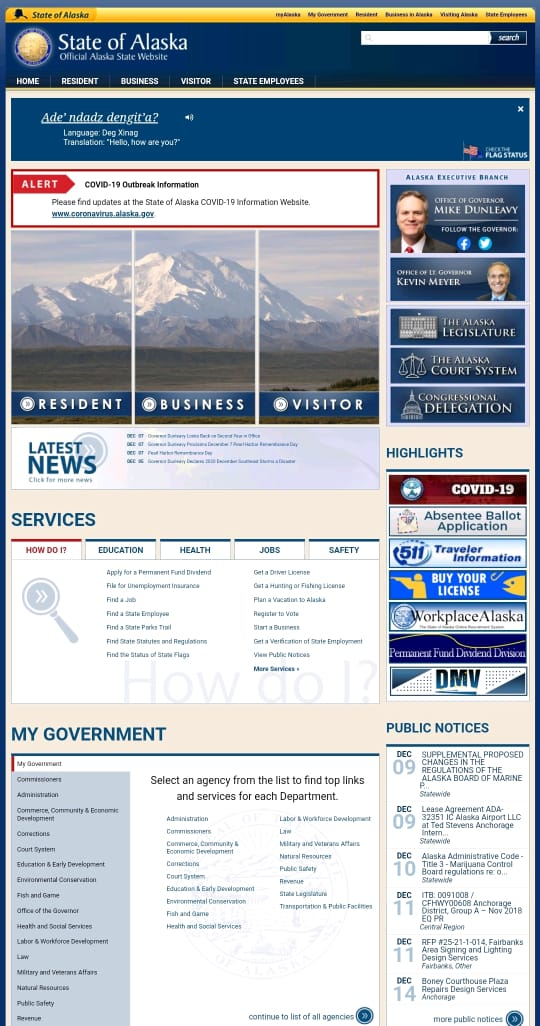
Regardons maintenant le site officiel de l’État de l’Alaska. La version de bureau et la version mobile du site Web se ressemblent. Vous pouvez donc imaginer à quel point il est difficile de naviguer à partir d’un smartphone.

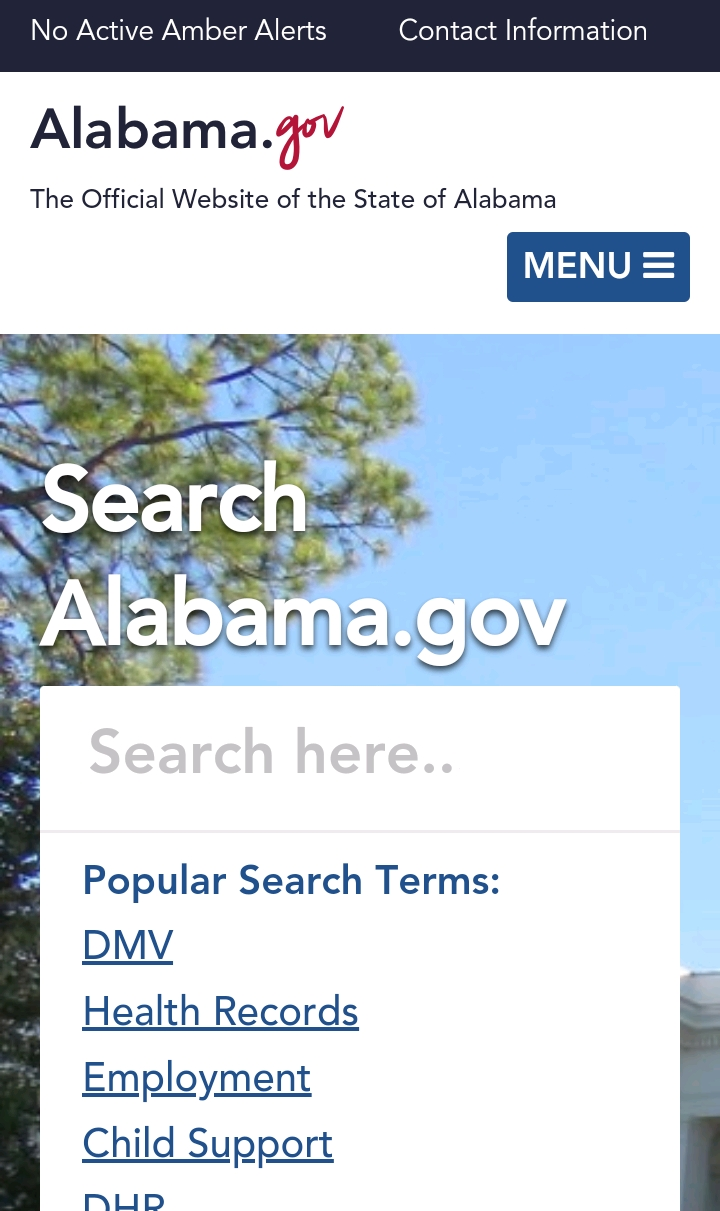
Pour voir la différence, analysons la page de destination de l’Alabama pour les smartphones. La mise en page à une seule colonne le rend beaucoup plus facile à utiliser par rapport au site précédent.

Soyez concis dans Votre copie
Lors de la création d’une version mobile, réfléchissez à la manière dont les utilisateurs interagiront avec votre contenu. Voici plusieurs points à considérer:
- utilisez un titre précis et court;
- assurez-vous que votre titre contient une proposition de valeur unique;
- ajoutez une sous-position, si nécessaire;
- assurez-vous que votre copie écrite est claire, concise et précise;
- utilisez des puces pour mettre en évidence les points clés et attirer l’attention du client;
- assurez-vous que vos phrases et paragraphes sont courts ne pas submerger un utilisateur avec trop d’informations.
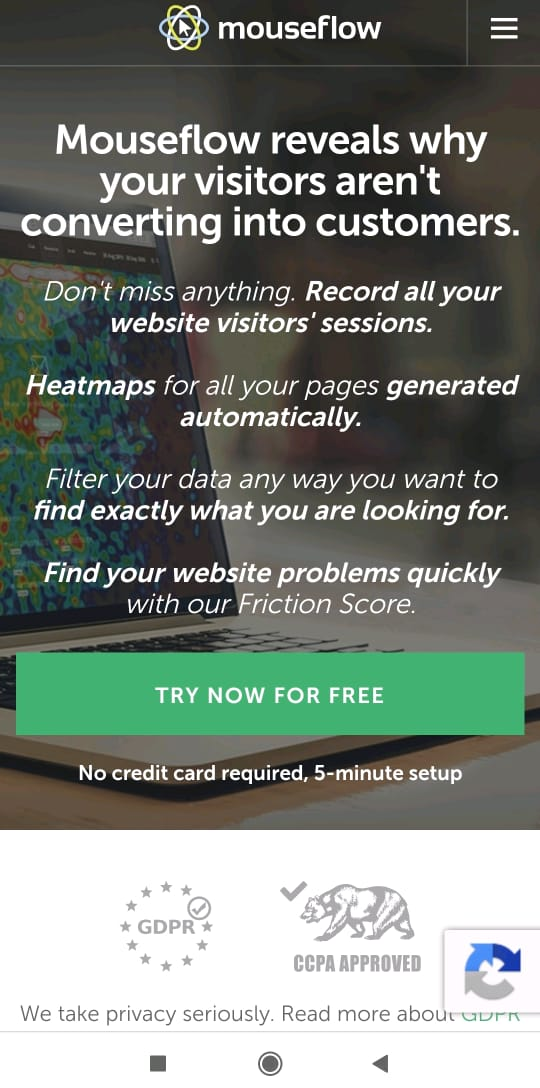
Voici un excellent exemple de page de destination mobile de Mouseflow. Ce site utilise un titre clair qui transmet le message principal de ce service, des phrases courtes pour décrire les avantages de Mouseflow, et un bouton CTA facile à appuyer qui offre un billet de faveur.

Optimiser les formulaires pour les appareils mobiles
Si vous souhaitez collecter des informations sur les clients qui utilisent un smartphone pour visiter votre site Web, il est essentiel d’optimiser les formulaires pour les appareils mobiles. Vous devez:
- écrivez un titre qui fait cliquer un utilisateur;
- assurez-vous que le formulaire comprend les champs minimum requis (nom, adresse, e-mail, numéro de téléphone) pour atteindre vos objectifs;
- évitez d’utiliser des images car elles prennent beaucoup de place;
- assurez-vous que le formulaire se charge rapidement;
- créez un bouton “Soumettre” facile à appuyer et gardez à l’esprit que 44×44 pixels doivent être la taille minimale que vous utilisez;
- créez un bouton “Envoyer” facile à appuyer et gardez à l’esprit que 44×44 pixels doivent être la taille minimale que vous utilisez;
- implémentez des menus déroulants et des réponses sélectionnées automatiquement pour gagner du temps aux clients ;
- spécifiez les champs obligatoires ;
- utilisez l’alignement vertical des champs de votre formulaire pour les adapter à l’écran d’un appareil mobile.
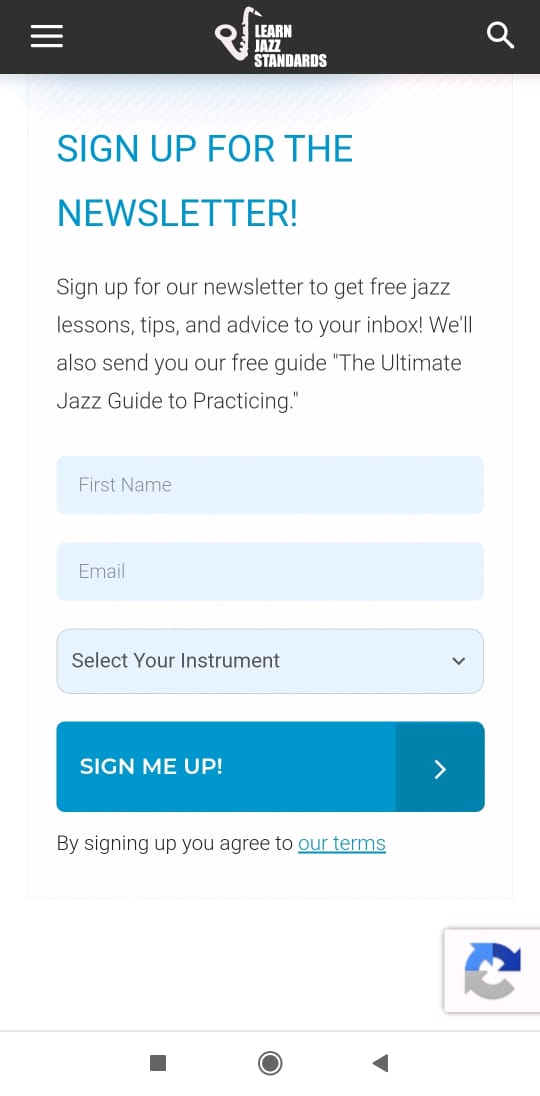
Voici un excellent exemple de forme optimisée à partir des standards Learn Jazz.

Ajouter un bouton CTA
Un bouton d’appel à l’action est un élément essentiel pour aider les utilisateurs à décider d’agir. La taille minimale de ce bouton pour un appareil mobile est de 44 x 44 pixels. Selon le principe de Gutenberg, les utilisateurs commencent à numériser la page dans le coin supérieur gauche et finissent en bas à droite. C’est pourquoi le meilleur endroit pour ajouter un bouton CTA est à la fin du chemin de numérisation des visiteurs lorsqu’ils se familiarisent avec votre contenu. Ce bouton doit contraster avec l’arrière-plan pour être visible et suffisamment grand pour qu’un utilisateur puisse cliquer.
Voici un exemple de bouton CTA de Wix facile à cliquer et placé après la copie.

Considérez le temps de chargement
La vitesse est très importante pour les utilisateurs de smartphones. Vous risquez de perdre votre audience simplement parce que l’interface utilisateur de votre page de destination mobile est lente. Selon Think with Google, comme le temps de chargement des pages passe de une à trois secondes, la probabilité de rebond augmente de 32%.
Si vous souhaitez vérifier la vitesse de votre page de destination, vous pouvez passer par un test de vitesse Google pour recevoir un rapport sur les performances de votre page et quelques suggestions pour optimiser le site. Cet outil indique les éléments qui ralentissent votre site. Supprimez de cette liste tout ce dont vous n’avez pas besoin. Voici les principales étapes à suivre pour augmenter la vitesse de votre page de destination mobile.
- Réduisez votre contenu. Le moyen le plus rapide d’accélérer le chargement de votre page consiste à supprimer les éléments inutiles. Tenez compte du fait que le contenu visuel pèse beaucoup. De plus, les images occupent 20% du poids de la page Web et chacune crée une requête HTTP. Ces requêtes partent du navigateur de l’utilisateur pour former les éléments de votre page de destination. En conséquence, la vitesse de votre site ralentit.
- Optimiser les images. Pour augmenter le temps de chargement de votre page, vous devez vous assurer que vos images sont au moins inférieures à 800 Ko et tenir compte du format des images sur votre page. Compressez les visuels à l’aide d’outils spéciaux. Cependant, n’oubliez pas que lorsque vous utilisez JPEG, vous pouvez obtenir une fidélité visuelle inférieure mais un fichier plus petit après compression. En même temps, PNG ne changera pas visuellement mais sera plus grand après compression.
- Transférez des vidéos vers une plateforme tierce. Si vous avez des vidéos sur votre page de destination mobile, elles peuvent ralentir la vitesse de votre page. C’est pourquoi vous devriez penser à les déplacer vers des plateformes telles que YouTube, Vimeo ou Wistia pour accélérer le chargement de votre page.
Exemples de pages de destination mobiles
Chaque marque devrait avoir une bonne page de destination pour les appareils mobiles car il faut des millisecondes à un utilisateur pour décider d’effectuer ou non un achat. Si les clients aiment votre page de destination mobile, ils interagiront avec votre boutique et feront enfin des achats.
Voici quelques excellentes pages de destination pour smartphones afin que vous puissiez également avoir une idée de la façon de créer une bonne page pour votre marque.
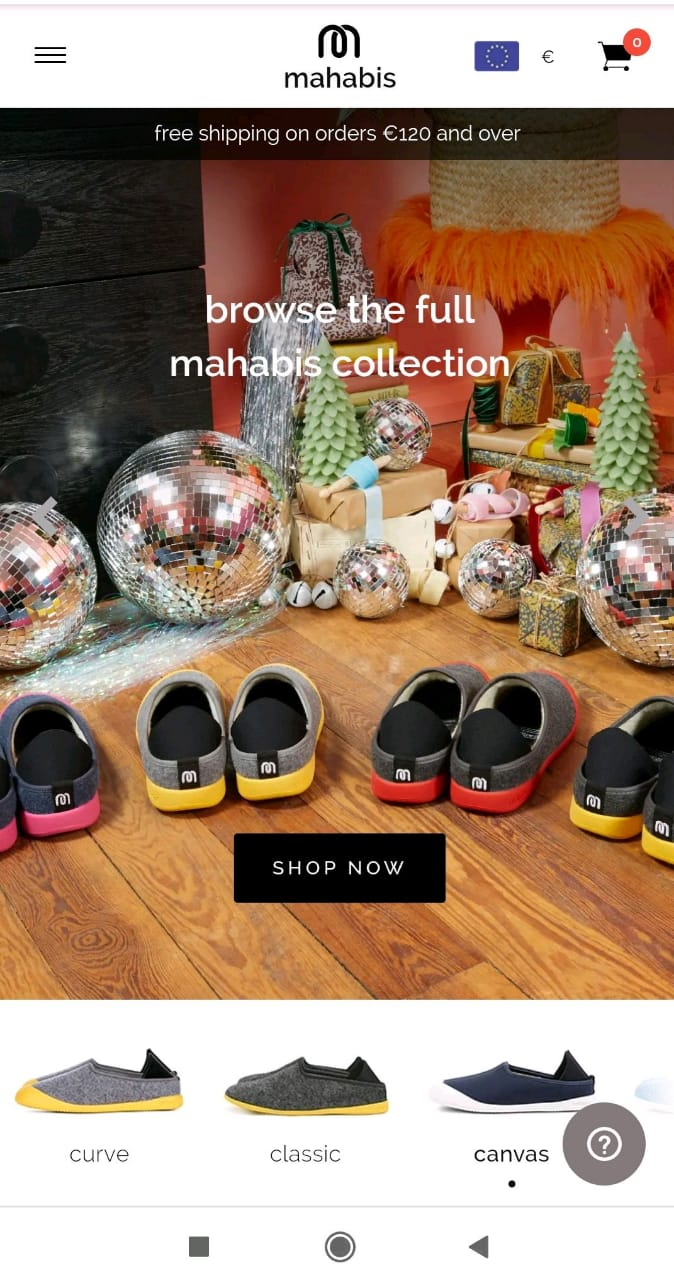
Pantoufles Mahabis
Mahabis propose une large gamme de pantoufles conçues pour le confort et conçues pour l’aventure.”Vous pouvez voir leur page de destination mobile ci-dessous. La première chose à noter est que la marque s’appuie beaucoup sur les visuels et c’est très frappant. Il ne fait aucun doute que Mahabis a réussi le test du client pour attirer l’attention en 50 millisecondes.
Voici un exemple de page où tout est clair et visible. Lorsque les utilisateurs ouvrent le site de Mahabis à partir d’un smartphone, ils découvrent la livraison gratuite sans faire défiler vers le bas. En outre, les clients peuvent sélectionner une devise, accéder à leur panier ou commencer à magasiner immédiatement en cliquant sur le bouton “Magasiner maintenant”.

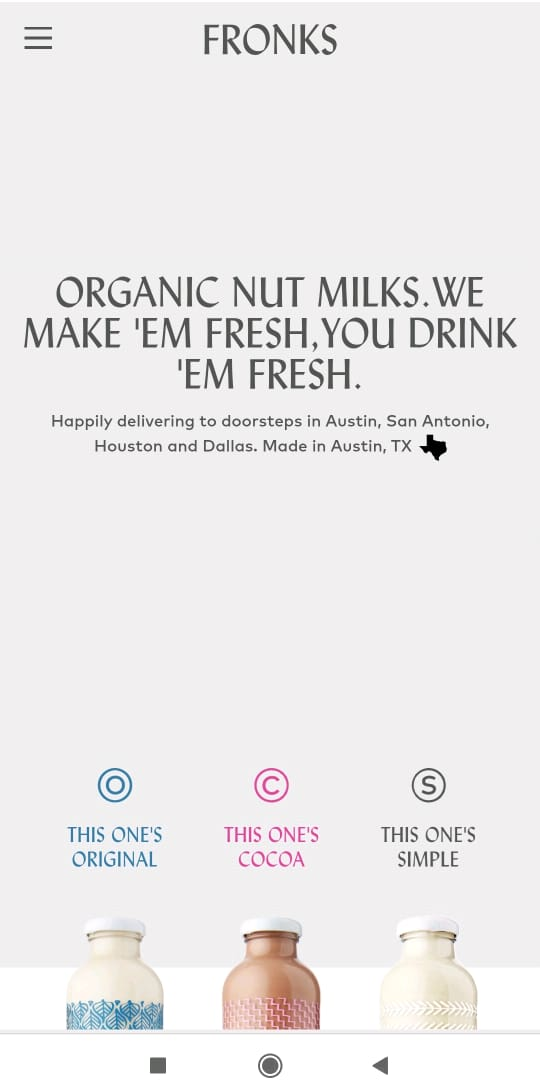
Fronks
Voici un exemple de marque qui propose du lait de noix bio et assure la livraison aux clients. Vous apprécierez sa page de destination qui contient les informations nécessaires aux acheteurs et est de conception minimaliste. En outre, la page de destination de Fronks a un en-tête court et clair expliquant ce qu’ils offrent.

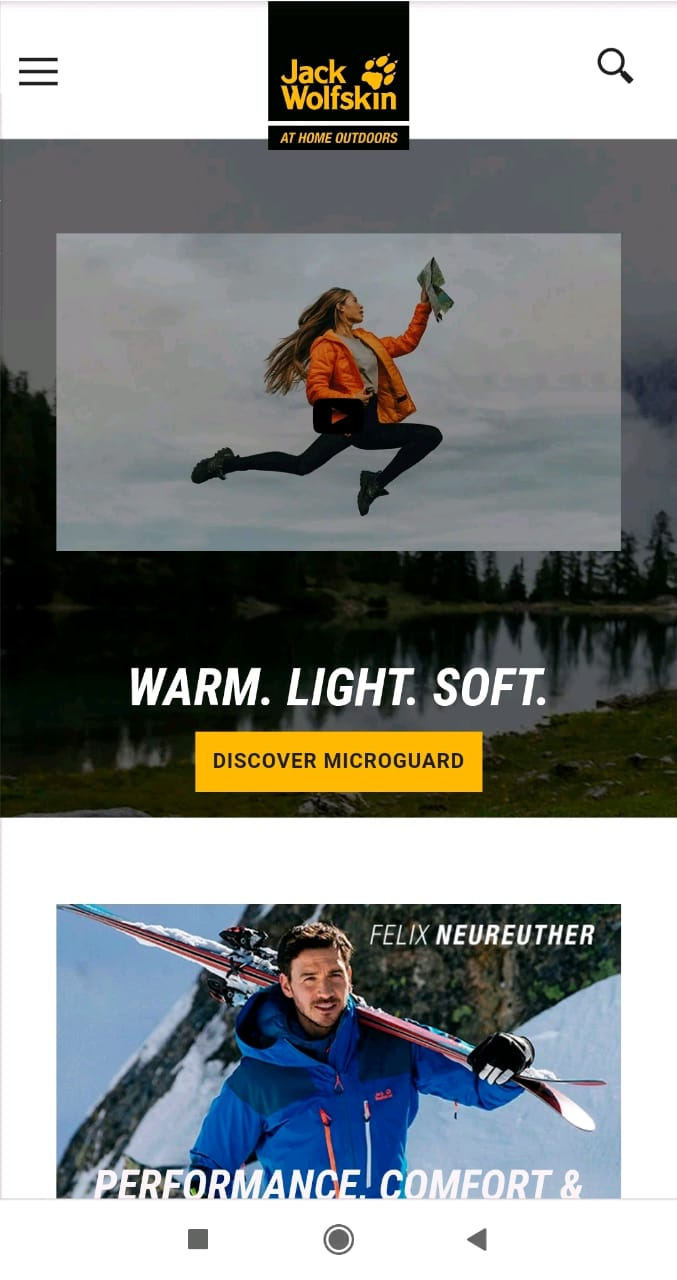
Jack Wolfskin
Cette marque de vêtements et d’équipements d’extérieur est connue dans le monde entier et vous pouvez apprendre beaucoup de sa page d’atterrissage mobile. Lors de l’ouverture du site, la première chose à laquelle vous prêtez attention sont des visuels qui démontrent des produits pour la randonnée, le trekking, les sports de montagne, les sports d’hiver et les vêtements de tous les jours.
Pour être concise et claire, la page de destination de Jack Wolfskin comprend des mots pour transmettre la proposition de valeur clé, des espaces pour laisser de la place aux yeux des clients et un bouton d’appel à l’action facile à utiliser.

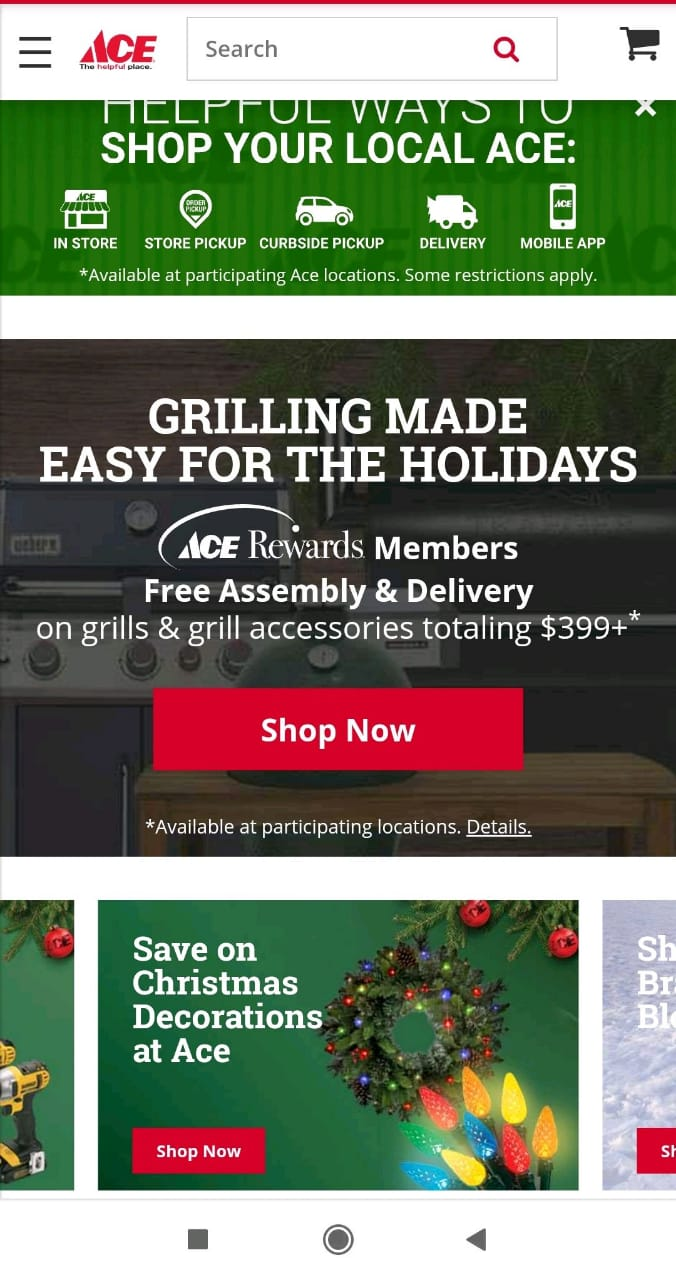
Ace Hardware
Ace est la plus grande coopérative de vente au détail de matériel au monde qui compte de nombreux clients. C’est pourquoi il est essentiel de donner à leurs clients la possibilité d’acheter en ligne, notamment depuis leur smartphone.
Ici vous pouvez voir un exemple du site Web mobile d’Ace Hardware. Si les utilisateurs ouvrent cette page, ils découvriront comment faire leurs achats dans leur Ace local, assemblage et livraison gratuits pour les membres Ace Rewards. Un client peut également accéder à son panier ou magasiner tout de suite en cliquant sur le bouton ” Magasiner maintenant”.

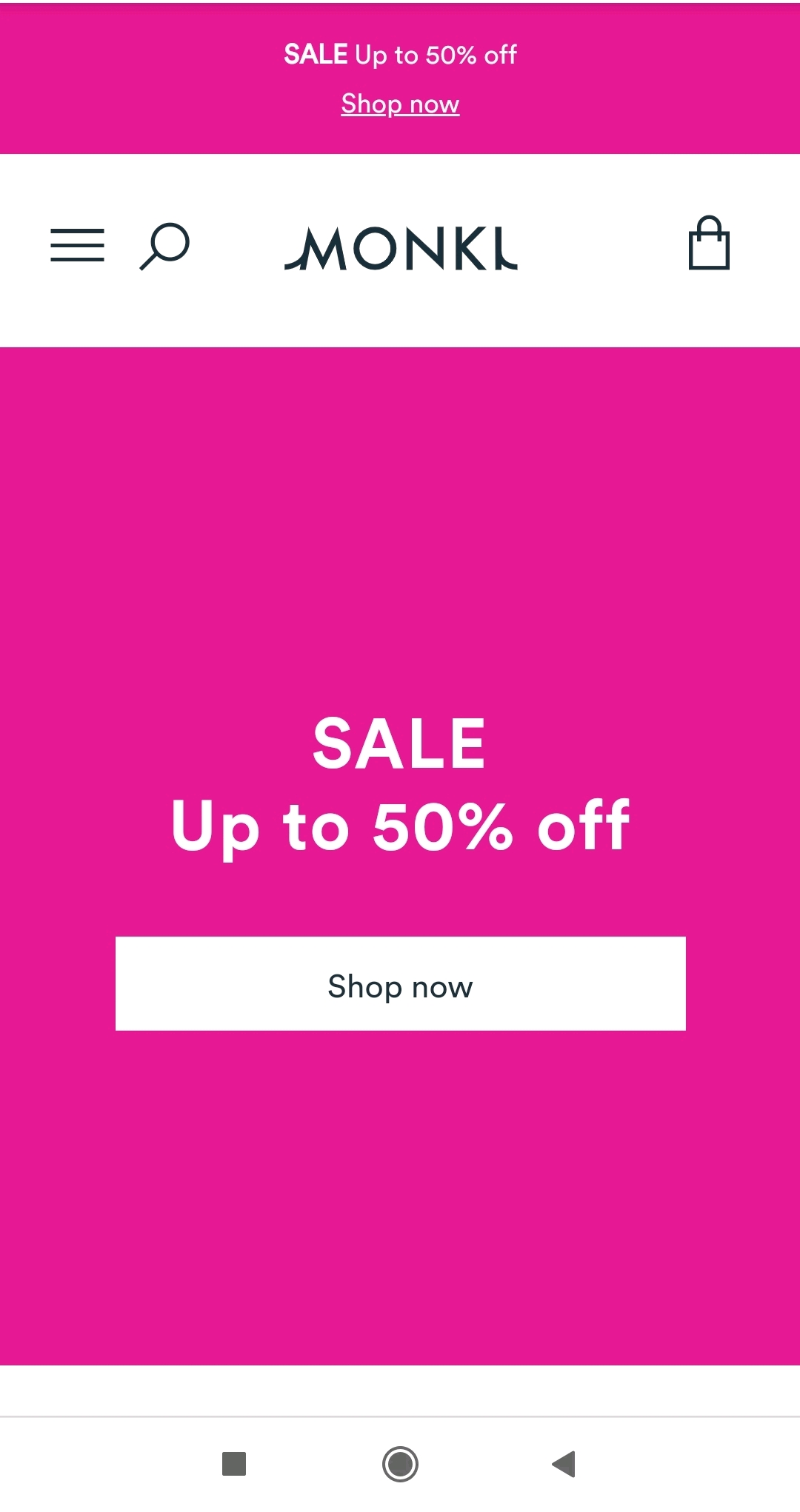
Monki
Monki est une marque qui propose des vêtements élégants à des prix compétitifs, visant à être gentil avec le monde. Cette entreprise a non seulement de superbes vêtements, mais aussi un excellent site Web mobile.
Après avoir ouvert la page de destination de Monki, vous pouvez directement accéder à votre panier ou magasiner tout de suite. Comme vous pouvez le voir, Monki utilise des espaces blancs et des phrases courtes pour ne pas submerger ses clients.

6 Bonnes Pratiques pour les Pages de Destination Mobiles
- Implémenter le Clic pour Appeler
- Définir une Navigation Collante
- Utiliser des Couleurs à Contraste élevé
- Limiter le Nombre de Visuels
- Réduire les Tapotements
- Envisager d’Utiliser des Espaces blancs
Entrons dans ces bonnes pratiques pour concevoir une page de destination mobile qui attire les clients et vous permet d’augmenter les conversions.
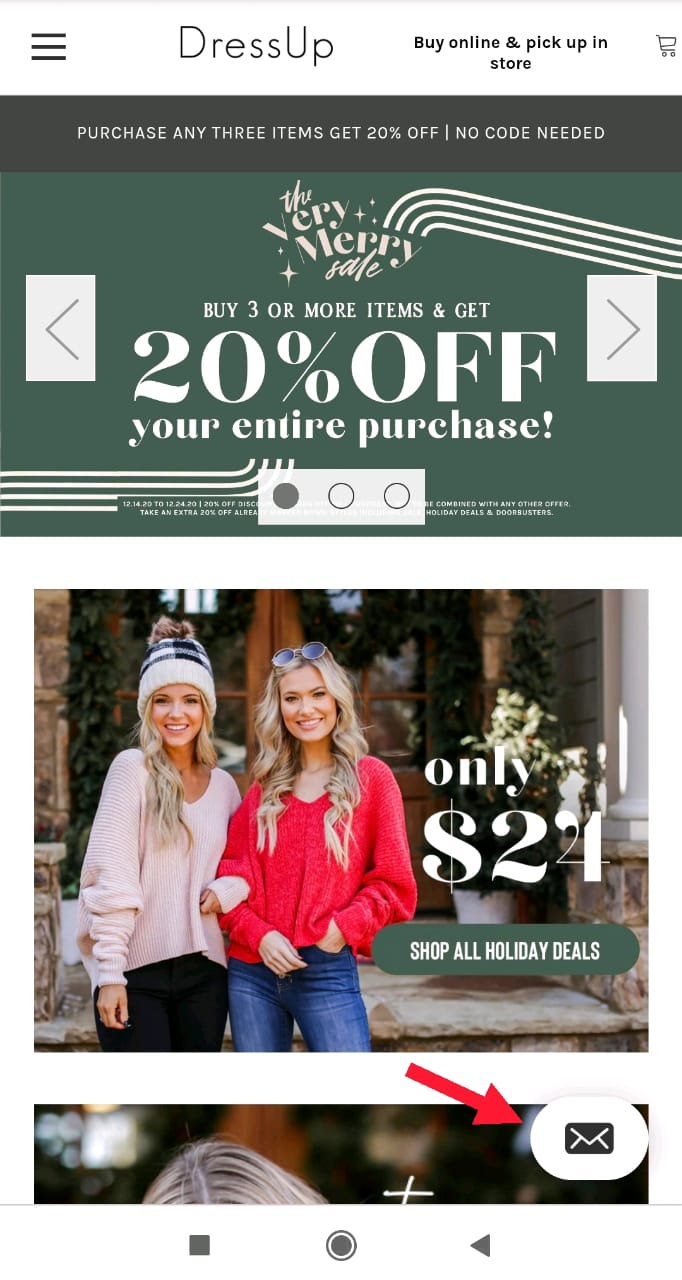
Implémenter Click-to-Call
Si certaines données concernant vos produits ou services ne sont pas facilement accessibles pour un utilisateur de votre page de destination mobile, vous devez fournir vos coordonnées. À cette fin, vous pouvez utiliser un bouton click-to-call. Placez-le de sorte qu’un bouton soit visible pour vos clients.
Souvent, les utilisateurs mobiles veulent recevoir des informations immédiatement. S’ils ne le trouvent pas sur votre page de destination mobile, ils peuvent essayer de vous joindre en utilisant le bouton Appel à contact.
Voici un exemple de Dress Up. Un utilisateur peut cliquer sur ce bouton pour envoyer un message à la marque.

Définir la navigation collante
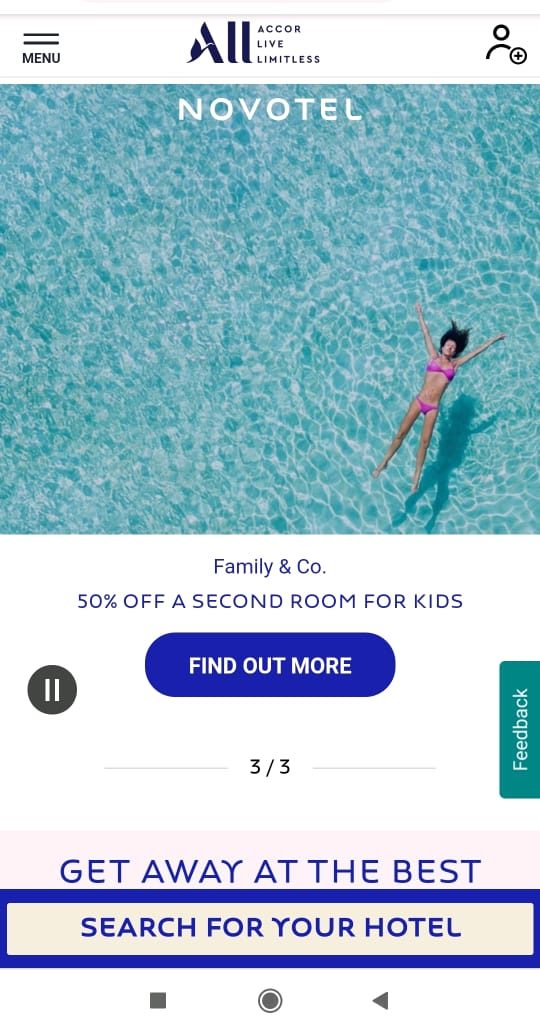
La navigation collante est un menu de navigation fixe qui reste visible sur une page de destination mobile même lorsqu’un visiteur fait défiler vers le bas. Il permet de simplifier le processus de navigation en fournissant un accès au menu toujours visible. Ils veillent non seulement à ce que les clients ne se perdent pas, mais renforcent également la reconnaissance de la marque en maintenant un logo toujours visible pour les visiteurs. Les données montrent que les menus collants sont 22% plus rapides à naviguer, ce qui est crucial pour les pages mobiles.
Voici un exemple de navigation collante sur le site Web des hôtels Novotel. Le menu reste même lorsqu’un utilisateur fait défiler vers le bas.

Limiter le nombre de visuels
Les images informatives et intéressantes jouent un rôle important pour attirer les clients. C’est pourquoi il est essentiel de les utiliser pour une page de destination mobile. Cependant, vous devez faire attention avec eux à ne pas surcharger le design avec trop d’images.
Des visuels excessifs peuvent causer plusieurs problèmes à vos visiteurs, ils:
- pesez beaucoup et prenez beaucoup de temps à charger;
- faites en sorte que les utilisateurs mobiles se sentent dépassés;
- faites en sorte que votre page de destination mobile soit encombrée.
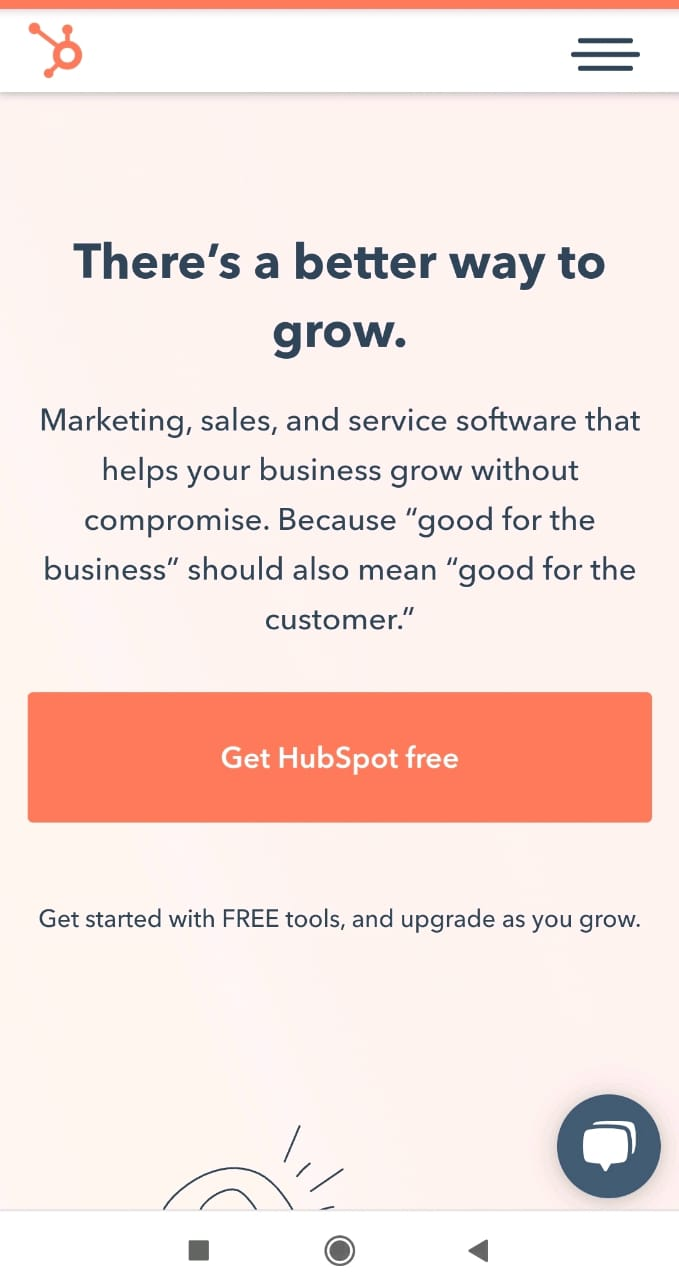
Voici un exemple de HubSpot, qui démontre qu’une page ne doit pas toujours contenir d’images pour être visuellement attrayante.

Réduisez les taps
Si les utilisateurs mobiles recherchent un type particulier de produit, ils souhaitent certainement affiner la recherche pour trouver un produit le plus rapidement possible. Votre responsabilité ici est de faciliter le processus et de fournir une recherche étroite. Créez une page de destination mobile pour qu’un client n’ait pas à faire beaucoup de clics.
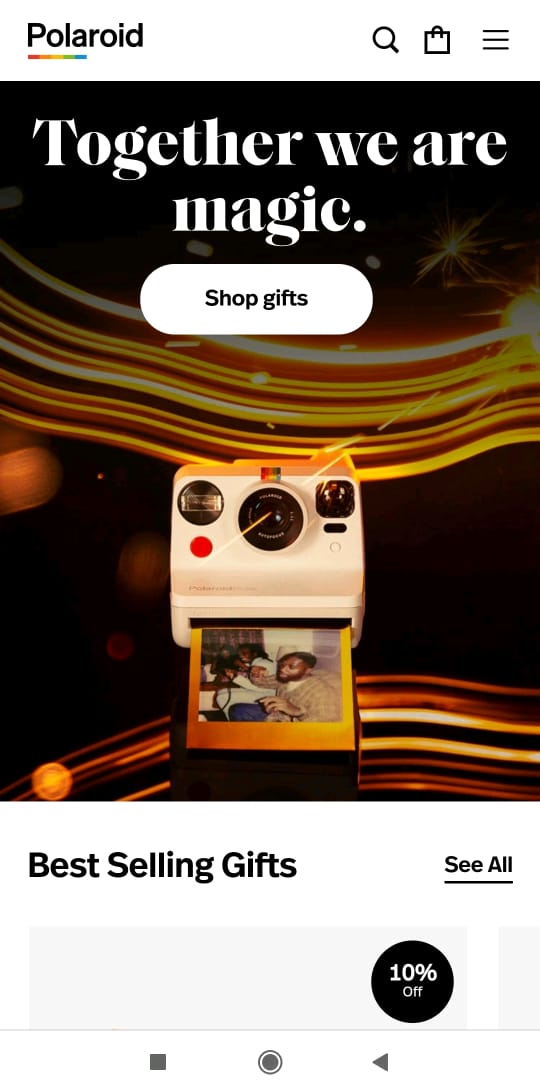
Polaroid propose aux visiteurs de voir les cadeaux les plus vendus. Cette page de destination comporte également des sections pour différents types de produits.

Envisagez d’utiliser un espace blanc
Pour créer une page adaptée aux écrans de smartphones, vous devriez envisager d’utiliser un espace blanc. Cela rend un texte plus facile à percevoir; met en évidence des éléments importants, tels qu’un bouton d’appel à l’action, des phrases ou des phrases particulières — attirent l’attention du client, améliorent la lisibilité et la compréhension.
Il existe deux types d’espaces blancs:
- micro couvre l’espace entre les lignes, les paragraphes et les images de grille et influence la vitesse de lecture et la compréhension;
- macro entoure la mise en page de conception, couvre l’espace entre les blocs de contenu.
L’espace blanc vous aide à mettre en évidence des éléments importants, donne aux yeux de la place pour lire une copie, voir les images placées sur une page et permet de minimiser les clics accidentels.
Voici un excellent exemple de Wix qui utilise des espaces blancs sur leur page de destination mobile pour ne pas accabler les utilisateurs.
Une page de destination mobile est une page Web conçue pour les navigateurs mobiles qui s’ouvre lorsqu’un utilisateur clique sur un résultat de recherche ou une annonce via un smartphone. Cette page doit avoir un objectif, un appel à l’action, une navigation simple et un design. Il a un objectif conventionnel et oblige un utilisateur à effectuer une action souhaitable.

Comme le nombre d’utilisateurs mobiles ne cesse de croître, il est essentiel que chaque marque offre une meilleure expérience utilisateur à ceux qui utilisent les smartphones pour faire leurs achats. Concevoir votre site pour les appareils mobiles vous permet d’améliorer l’expérience utilisateur avec votre entreprise.
- L’article “15 Bonnes Pratiques de Page de Destination Mobile Prouvées pour Obtenir de Gros Résultats” sur le blog Optinmonster définit le terme et transmet les meilleures pratiques de page de destination mobile.
- L’article “7 Exemples de Pages de destination Mobiles & Comment les créer” sur le blog Taboola définit le terme, donne des exemples de pages de destination mobiles et explique comment les créer.
- L’article “7 Exemples de pages de destination mobiles que vous voudrez copier en 2020” sur le blog Sleeknote fournit 7 exemples de pages de destination mobiles avec des visuels.
- L’article “L’anatomie d’une page de destination Mobile qui convertit” sur le blog de Neil Patel fournit un guide sur la façon de créer une page de destination mobile qui convertit.
- L’article “Exemples de pages de destination mobiles Qui mettent Sérieusement la barre” sur le blog Unbounce fournit les meilleures pratiques et les meilleurs exemples de pages de destination mobiles.
Dernière mise à jour : 26.08.2021
Leave a Reply