Hogyan írjunk egy honlap Kreatív stratégia Brief
a kreatív rövid, mint egy üzleti tervet a honlapon, tudod, hogy a régi mondás, nem tervezi, és azt tervezi, hogy nem. Itt megmutatjuk, hogyan írhat kreatív összefoglalót az összes szükséges lépéssel, valamint egy sablont a folyamat sikeres végrehajtásához.
Tartalomjegyzék
- mi a kreatív stratégia rövid?
- miért érdemes időt és gondolkodást fordítania az egyik előkészítésére
- rövid írás lépései
- bónuszpontok: webhelytérkép és drótváz eszköz használata
- formátum: számít?
- első lépések: kezdő sablon letöltése
- elválasztó szavak
mi az a weboldal Kreatív stratégiája?
a weboldal kreatív stratégiai összefoglalója olyan, mint egy üzleti terv a webhely újratervezési projektjéhez. Nem indítana új vállalkozást átgondolt tervezés nélkül, igaz?
ugyanígy nem szabad átesnie egy weboldal újratervezésén anélkül, hogy először gondolkodna azon, hogy hol tartózkodik, hová megy, és hogyan fog egy új marketing projekt odaérni. Néhány órától néhány munkamenetig bárhová eljuthat, hogy elkészítse a kezdeti stratégia rövid leírását, és ez rendben van! Az, hogy mennyi időt vesz igénybe, a projekttől függ, és mennyire ismeri a kihívásokat és lehetőségeket.
a Windmill Strategynél ezeket a dokumentumokat inkább “stratégiai rövidnadrágnak” nevezzük, azonban az ipar gyakran “kreatív rövidnadrágnak” nevezi őket.”Ebben a cikkben felcserélhetően hivatkozunk mindkettőre.
egy fontos dolog, amit meg kell jegyezni: a weboldal kreatív stratégiai összefoglalója nem ajánlatkérés (RFP), bár sok közös van bennük. Használhatja a cikkben szereplő fogalmakat RFP-k írására, de úgy találjuk, hogy túlságosan korlátozóak lehetnek, és úgy dönt, hogy nem használja őket ügynökségként. Az alábbiakban részletezzük az érvelésünket, ezért olvassa tovább, ha kíváncsi arra, hogy miért nem javasoljuk őket kreatív rövidnadrág helyett.
miért érdemes időt és gondolkodást fordítania a Brief elkészítésére?
a weboldal kreatív brief fejlesztése megalapozza minden mást, ami bármely weboldal projektnél történik. Segítenek abban, hogy házon belül foglalkozik-e a projekttel, vagy olyan ügynökségi partnert vesz fel, mint a Windmill Strategy.

nincs mágikus képlet, hogy az új honlap; honlap újratervezés projektek egy lépéssorozatot, hogy vezet a kreatív megoldás. A stratégia rövid az első lépés az úton, vezet az irányba, hogy lesz több jól meghatározott, mint a folyamat folytatódik.
ezeket a lépéseket olyan egyszerűvé vagy összetetté teheti, amennyit csak akar, de a legfontosabb dolog, amit a projekt ezen szakaszában tesz, a gondolkodás és a döntések meghozatala. Meg kell vizsgálni, hogy mit szeretne összpontosítani, amikor a marketing teljesítményének javítása.
meg kell határoznia, hogyan rendezheti a közönség számára értelmes oldalakat, a webhely általános hatókörét és méretét (oldalszám, elrendezések, sablonok stb.), és hogy mik lesznek a projekt prioritásai.
ebben a szakaszban fontos megjegyezni, hogy egy weboldal soha nem kész. Az ütemtervek elkészítésekor és a tervezési prioritások meghatározásakor ne felejtse el megtervezni az interakciókat a webhely kezdeti elindítása után.
ebben a szakaszban, ha elveszíti az alapvető jövőképét, azt fogja tapasztalni, hogy a tervezési és stratégiai munkája hígulni kezd. Emiatt soha nem javasoljuk a túlméretezést vagy a túltervezést.
ehelyett iteratív megközelítést javasolunk. Egy lépés egy időben, akkor a munka, hogy a honlap jobb, és látni fogja a látás megvalósul, ahogy továbbra is finomítása és javítása idővel.
lépések és szakaszok a kreatív stratégia megírásához Brief
vállalati áttekintés
írja papírra a “30 másodperces felvonó hangmagasságát”, és olvassa fel hangosan magának. Ha nem tudja megfogalmazni, hogyan fogja elvárni, hogy mások a szervezeten belül képesek legyenek? Ha gondjai vannak, ez azt jelentheti, hogy itt az ideje, hogy fektessenek be a pozícionálás és üzenetküldés dolgozni egy marketing stratéga. Gyakran, amikor részt veszünk egy weboldal-újratervezési projektben, a pozicionálásnak és az üzenetküldésnek van néhány eleme, amely segít ügyfeleinknek jobban meghatározni a pozicionálásukat.
egy másik módja ennek az áttekintésnek az, ha úgy írja le, mintha elmagyarázná valakinek, hogy mit csinál a vállalat (és kinek), aki nem rendelkezik műszaki szakértelemmel a szervezetében és annak megoldásaiban. Hogyan jellemezné a céget laikus kifejezésekkel? Hogyan egyszerűsítenéd le, hogy ki vagy, mit csinálsz, és kiért teszed?
versenyelőnyök: miért választják az ügyfelek Önt vs. egy másik lehetőség? Mi teszi igazán kiemelkedővé cégét a verseny közepette?
verseny
kik a legnagyobb versenytársak? Gondoljon nemcsak a legnagyobb játékosokra, hanem összpontosítson az otthonához legközelebb állókra: kinek fáj a legjobban veszíteni? Ezek azok, amelyekre a legnagyobb figyelmet kell fordítanod, mert ők azok, akiknek a legkönnyebb ideje fölé emelkedni.
tartalmazzon megjegyzéseket arról, hogy mit szeret vagy nem szeret a versenytársaival kapcsolatban. Mit csinálnak mind marketing szempontból, mind operatív szempontból? Nem kell megismételnie, amit csinálnak, de érdemes lehet saját pörgetést tenni valamire, amit sikeresen csinálnak. A másik oldalon, ha tudod, hogy van valami, amit el akarsz kerülni, győződjön meg róla, hogy megjegyezték, hogy mindenki, aki részt vesz a projektben, ugyanazon az oldalon legyen.
célok és célok
fontos, hogy elmondja, mit szeretne elérni a projektjével. Ha célok nélkül indít egy projektet, honnan fogja tudni, mikor sikerült? A céloknak nem kell túl összetettnek lenniük. Ennek ellenére meg kell értenie, hogy mi hajtja a sikerét, így Ön és csapata a projektet összehangolhatja ezekkel az egyedi igényekkel.
- az egyik módja annak, hogy belegondoljon: milyen kihívásokkal néz szembe jelenleg a webhelyével vagy a marketingjével? Ezeknek a kihívásoknak a ismerete segít abban, hogy jobban megoldja őket, vagy elmagyarázza, miért van szükségük megoldásra az ügynökségi partner számára.
elég különböző céggel dolgoztunk együtt ahhoz, hogy betekintést nyerjünk abba, hogy általában mi vezet a weboldal átalakításához. Az alábbiakban bemutatjuk azokat a leggyakoribb okokat, amelyek miatt az ilyen projektek elindításához weboldal kreatív rövid ismertetése szükséges. A motivációk tisztázása segít a minőségi vagy mennyiségi célok jobb feltérképezésében az elemzések, a CRM, a zárt hurkú jelentések és más teljesítménymutatók segítségével.
- Lead: pozícionálja magát az iparág előretekintő vezetőjeként. Felülmúlja a versenytársakat a webes környezetben. Vonzza a tehetségeket. Tisztázza a helyzetét.
- Showcase and Engage: lenyűgöző, gazdag élményt nyújt, amely segít a technikai közönségnek gyorsan megtalálni az információkat és megoldásokat. Nevelés, tájékoztatás, inspiráció.
- Lead Generation: réteg márka stratégia és felfogás lead generation; finomhangolása a helyszínen, hogy vonzza a minőségi vezet csatlakozik CRM, MAT marketing és értékesítési ápolása.
- jobb szerszámozás: jobb betöltési idő, UX, funkcionalitás a nyelv és a forgalmazói portál számára, szerkesztési képesség és rugalmasság, mint marketing eszköz és az értékesítési erőfeszítések támogatása.
ha mélyebben szeretne olvasni arról a témáról, hogy mi ösztönzi a B2B vállalatokat stratégiai döntések meghozatalára, akkor nézze meg ezt a bejegyzést, amely részletezi a legfontosabb marketing kulcsfontosságú teljesítménymutatókat (KPI-k) és a vezető mutatókat.
közönségek és ideális ügyfélprofilok
a közönség megértése kulcsfontosságú. A közönséget vagy a személyeket gyakran “ideális ügyfélprofiloknak”nevezzük. Kérdezd meg magadtól, kik azok az egyének, akikkel a legjobban szeretne dolgozni? Mi a közös ezekben az ügyfelekben azzal, hogy hogyan keresnek megoldást?
ne vesszen el a persona-land-ben; befektethet és sok időt és pénzt költhet a személyiségek meghatározására, amelyek kisiklhatják a projektet. Javasoljuk, hogy az ideális ügyfélprofillal (ICP) kezdje a potenciálisan elsöprő personas-halom helyett.
az ipari és gyártási ügyfeleinkkel közös paradigma ez a két személy:
- a vevő: beszerzési vagy C-szintű vállalati személy, aki átvilágítást végez. Magas szintű emberek, minőségi vezetők, beszerzési VPs. Jobban érdekli őket a költség, a teljesítmény és a szállítás, mint a szakértelem. Egy mérnök elment volna hozzájuk, javasolva, hogy vásároljanak tőled, miután ellenőrizték őket.
- az influencer: a műszaki specifikátor, mérnök vagy tervező. Nem a döntéshozó, hanem egy megbízható ajánló, érvényesítő. Lehet, hogy egy új projekten dolgoznak, és beszerzik a gyártókat a néhány év múlva megjelenő termékekhez. A marketing legfontosabb befolyásolója és célpontja lehet az e-kereskedelmi termékek vásárlója. A mérnököknek eszközökre van szükségük ahhoz, hogy képesek legyenek eladni a vezérigazgatónak vagy a felső szintű vezetésnek.
felhasználói folyamatok és cselekvésre ösztönzés (CTA-k): Ebben a részben nagyon hasznos dolog a helyszíni CTA-k nyelvének és felhasználói áramlásának dokumentálása. Például, ha a műszaki vevő specifikációkat és műszaki információkat keres, akkor a “kapcsolatfelvétel egy mérnökkel” kifejezéssel rezonálhat egy termék vagy szolgáltatás oldalán található CTA-ként. Másik oldalán a beszerzési menedzser előnyben részesítheti a nyelvet, például a” beszéljen egy Fiókkezelővel”, miután megtekintette a vállalatát vagy az oldalakról. Ez csak néhány példa, de részletezik a CTA-k hatását, és hogyan tudják elérni a megfelelő személyt a megfelelő konverzióhoz.
előzetes Oldaltérkép vázlat
ez a legkreatívabb és leghatásosabb dolog, amit tehetsz, hogy felkészülj a webhelyed következő iterációjára. Gondolja át az aktuális webhelyén található oldalakat, azonosítsa az esetleges tartalmi hiányosságokat, és határozza meg, hogy hol helyezheti át más oldalak egyesítésével.
a weboldal újratervezési projektjei könnyen eltérhetnek a tartalomtól. Ezért olyan fontos egy előzetes terv, mint egy weboldal kreatív rövid ismertetése. A hiányosságok korai ismerete lehetővé teszi, hogy a lehető leggyorsabban és leghatékonyabban töltse ki őket az új webhelyen. Lehet, hogy a másolatot más értékesítési és marketingbiztosítékokban is megírja, és könnyen felhasználhatja új oldalakra!
- amikor a minőségi tartalom írásáról van szó, amely megtartja a mérnökök visszatérését, sikert értünk el azzal, hogy a tömörségre, az egyértelműségre összpontosítottunk, és a példákat a long-tail lekérdezésekhez kötöttük.
a legtöbb webhely általában a következőket tartalmazza:
- Kezdőlap
- termékek/szolgáltatások/megoldások
- Iparágak / piacok
- vállalat / ról ről
- Blog/források/Hírek
- kapcsolat / CTA oldal
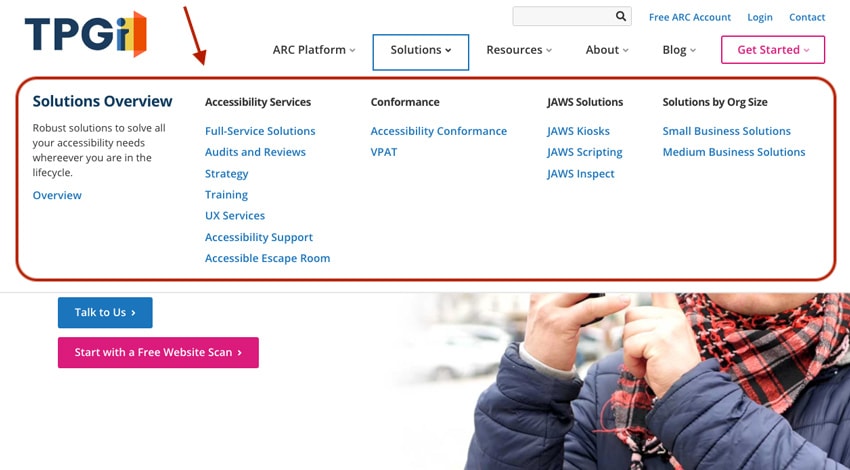
Pro tipp 1: A mega menü használata jó módszer a termék, szolgáltatás vagy megoldás szakasz megszervezésére a webhelyén. További kontextust és útkeresést adnak a felhasználónak, aki egy adott terméket vagy megoldást keres, és lehetővé teszi számukra, hogy gyorsan megtalálják a helyes utat.

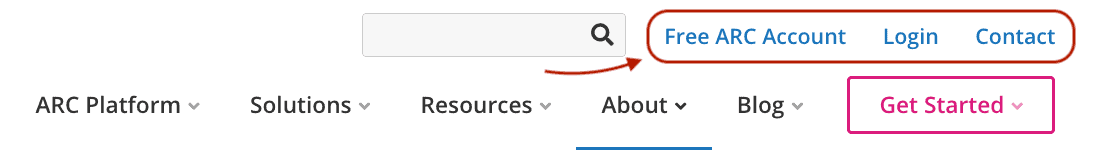
Pro 2.Tipp: a közüzemi navigáció (vagy a másodlagos navigáció) használata segíthet a közüzemi elemekre mutató t linkek szervezésében. Ezek tartalmazhatnak CTA-kat, de gyakran tartalmaznak linkeket olyan fontos oldalakra, amelyeket a meglévő ügyfelek gyakran keresnek. Bár webhelye elsősorban új vállalkozások vonzására létezik, nem felejtheti el meglévő ügyfeleit, akik továbbra is használják webhelyét bizonyos funkciókhoz.

jegyezze meg, hogy hány oldalt vár a webhelyétől. Két eszköz létezik (mindkettő ingyenes verzióval), amelyek feltérképezhetnek egy meglévő webhelyet, hogy ötletet nyújtsanak Önnek arról, hogy hány indexelt oldala van jelenleg. Ezen eszközök fizetett verziói hasznosak a nagyon nagy oldalszámláló webhelyeknél, megkönnyítve az oldalak szeletelését és kockázását egy új webhelytérkép megszervezésének részeként.
- a Siteliner egy ingyenes eszköz, amely feltárja azokat a kulcsfontosságú kérdéseket, amelyek befolyásolhatják webhelye rangsorolását. Ezek közül a lehetséges problémák közül néhány a duplikált tartalom, a kulcsszó kitöltése és a megszakadt linkek.
- a Screaming Frog SEO Spider egy weboldal-bejáró, amely Windows, macOS és Ubuntu számára működik.
Kulcsoldal sablonok és elrendezések (drótvázak)
ez talán a második legfontosabb szakasz, amelyet át kell gondolni a webhely újratervezési projektjével. Valószínűleg már hallotta az “UX” szót vagy a felhasználói élményt. A felhasználói élmény egy olyan webhelyről szól, amely áramlik és jól érzi magát. Annak érdekében, hogy ez megtörténjen, el kell kezdeni a megfelelő tervrajzot, amely meghatározza, hogy az oldalak hogyan fognak működni és együtt érezni.
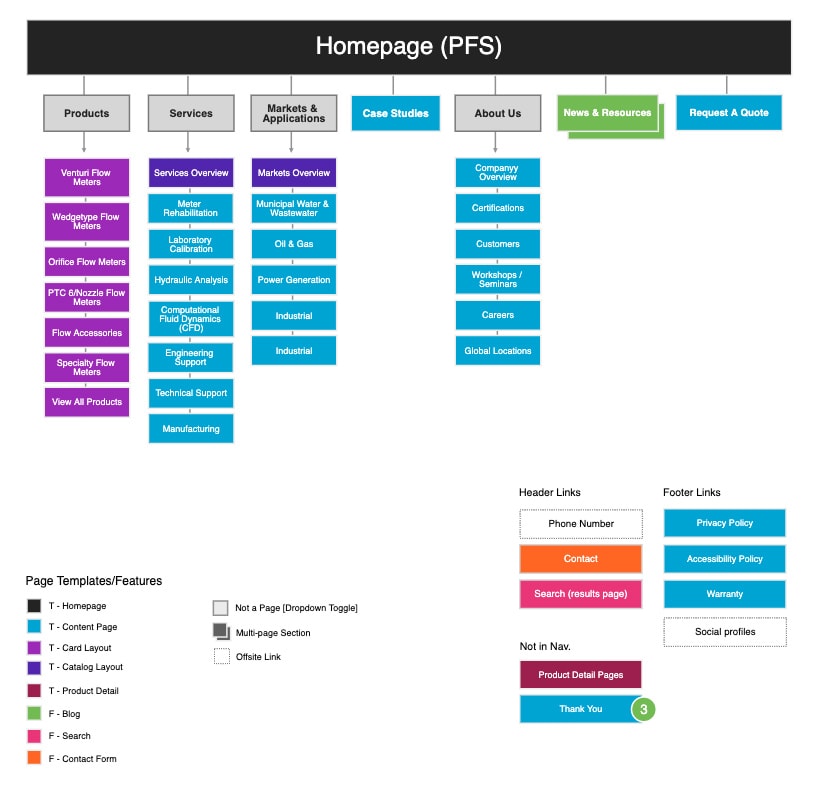
példa webhelytérkép

stratégiai rövidítés céljából nem készítjük el a tényleges drótvázakat (vagy tervrajzokat) vizuális formátumban. Az oldaltípusokat azonban dokumentáljuk és rendszerezzük, hogy jobban megértsük a létező oldaltípusokat. Kezdjük a pontokkal. Ezek azokra a dolgokra vonatkoznak, amelyek bekerülnének a drótvázakba, hogy elkezdhessük dokumentálni a hierarchiát és a tartalomstratégiát. Stratégiánknak ez a “lebontása” lehetőséget ad arra is, hogy megjegyezzünk minden olyan funkciót vagy funkciót, amelyet maga a wireframing fázisban kell megtervezni.
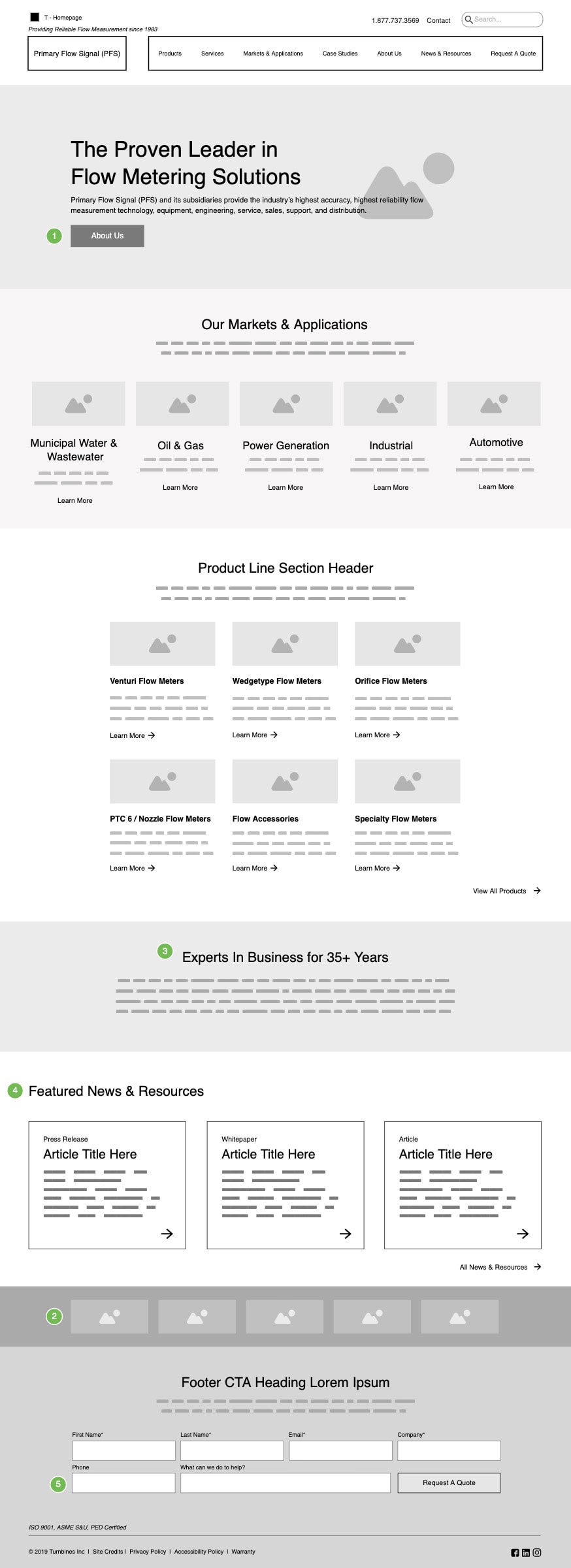
példa drótváz

tudta, hogy egy potenciális ügyfél átlagosan csak tíz-húsz másodpercet tölt el a Kezdőlap tartalmának ellenőrzésével, mielőtt eldönti, mit fog tenni a következő lépésben? Ez azt jelenti, hogy csak egy kis ablak van, hogy meggyőzze őket, hogy maradjanak. A drótvázak fejlesztése lehetővé teszi a szükséges idő eltöltését, hogy megbizonyosodjon arról, hogy kezdőlapjának megfelelő tartalma, iránya és áramlása van-e a kattintások biztosításához. Nézze meg ezt a blogbejegyzést, hogy mélyebben ásson arról, hogyan lehet elkészíteni egy olyan honlapot, amely biztosítja.
bónuszpontok: két nagyon gyakori drótváz-és prototípus-készítő eszköz van, amelyek felhasználóbarátak, bőséges képzéssel és dokumentációval rendelkeznek, amelyeket felhasználhat a kezdeti drótvázak vizuális elrendezéséhez. Mindkét lehetőség ingyenes tervekkel rendelkezik, amelyek korlátozottak, de lehetővé teszik a headstart elérését. Megvásárolhat egy alacsonyabb szintű tervet a további funkciók és funkciók feloldásához.
- a Figma hasonló terméket kínál saját egyedi felhasználói felülettel. Megígérik, hogy elkezdik befejezni a tervezési segítséget, és ingyenes próbaverziót kínálnak mindazoknak, akik érdeklődnek a vizek tesztelése iránt.
- a Moqups “all-in-one online tervezési platformnak nevezi magát.”Ez egyszerű és széles körben használt, de csak akkor kap hozzáférést egy töredéke a rendelkezésre álló funkciók egy ingyenes fiókot.
- mivel mindkettő ingyenes próbaverziót kínál,javasoljuk, hogy mindegyiket nézze meg, mielőtt elkötelezné magát. Semmi sem merészkedett, semmi sem nyert, igaz?
egyéb tervezési, fejlesztési és SEO szempontok
tervezés:
- vannak olyan oldalak, amelyeket szeretsz és inspirációként szeretnél használni?
- keresse meg a. ai vagy .eps (vector) logófájlok és linkek megosztása itt.
- ha rendelkezik márkaszabványokkal vagy irányelvekkel, itt adjon hozzá egy linket a fájlhoz referenciaként.
- írja le, mennyire hajlandó és nyitott a vizuális márka fejlesztésére. Valószínűleg van logója és néhány márkaeleme, de nyitott-e a további fejlődésre? Vagy a logóval és az alapvető márkaelemekkel van beállítva?
-
- nehéz lehet meghatározni, hogy a logó frissítését vagy a logó újratervezését szeretné-e. Ha nem biztos abban, hogy mennyi változást szeretne elkötelezni, javasoljuk, hogy olvassa el ezt a blogbejegyzést, amely részletezi az egyes választások előnyeit és kihívásait.
- Moodboards: ezek segíthetnek fejlődni, vagy töltse ki a vizuális márka túl a logó és az alapvető márka színek. Ez a gyakorlat segíthet abban is, hogy a szervezeten belül összehangolják a vizuális márka folytatását.

SEO:
- mit gondolsz, mit írnak a legjobb ügyfelek a Google-ba, hogy olyan céget vagy megoldást találjanak, mint a tiéd?
- használhat olyan eszközöket, mint a Moz vagy a SEMRush, hogy a kutatás nagy részét az aktuális webhely teljesítményéről és a kulcsszavak rangsorolásáról biztosítsa, vagy kiegészítse ezeket az adatokat a Google Analytics vagy a Google Search Console adataival (mindkét ingyenes eszközt használnia kell).
- mindig fontos megjegyezni, hogy a SEO igényei az egyedi iparág vagy rés alapján változnak. Ügyeljen arra, hogy ezt gondolja át, amikor részletezi a SEO stratégiáit, és csak olyan ügynökségekkel működjön együtt, amelyek ismerik az iparág sikeres vállalkozásainak SEO és digitális marketing titkait.
fejlesztés:
- tartalmazzon könnyű jegyzeteket (a golyók rendben vannak) az elvárt funkciókhoz és funkciókhoz, hogy ne vesszenek el a folyamat során. A dolgok lehetnek:
-
- Sticky header
- események Archívum és naptár
- közösségi média hírcsatornák
- interaktív térképek
- Portfólió vagy esettanulmányok szakasz
- és korlátlan egyéb funkciók…
- néha egy összetettebb webhely esetében el kell készítenie a funkciók és funkciók listáját, több specifikációval (spec) írva, hogy rögzítse a vonatkozó követelményeket.
- priorizálás: egy gyakran Moszkvának nevezett módszertant használunk: azt jelenti, hogy kell, kellett volna, lehetett volna és nem lesz. Ez a módszertan segít a prioritások alapján követelményeket írni.
-
- például valami, ami a specifikációban “must have” – ként van írva, azt jelenti, hogy léteznie kell a projekt sikeréhez. Bár valami “lehetett volna” feliratú jó tulajdonság, a befogadás nem fogja megtenni vagy megszakítani a projektet.
- ha több “must have” elem van, az azt jelenti, hogy a költségvetés és az idővonal hosszabb és magasabb lesz, ezért legyen óvatos, hogy kritikusan értékelje, hogy valójában mit kell elindítania az eredeti projektjével. Ne feledje: bármikor hozzáadhatja és felülvizsgálhatja a funkciókat a jövőbeli iterációkkal.
megjegyzés az idővonalról és a költségvetésről …
ezen a ponton nem javasoljuk az idővonal vagy a költségvetési korlátok beillesztését a webhely kreatív stratégiájának rövid ismertetőjébe. Jó tudni ezeket a részleteket, de jobb, ha abbahagyják és elmentik a potenciális ügynökségi partnerrel folytatott megbeszélésre, aki képes lesz befogadni és értelmezni a projekt jövőképét, és egyedülálló betekintést nyújt a költségvetések és az ütemtervek tekintetében.
formátum: számít?
rövid válasz: nem, nem igazán számít, hogy milyen formátumot használ a brief létrehozásához. A lényeg az, hogy kritikai gondolkodást végeztél a kulcsfontosságú elemek felvázolására és kutatására a rövid összefoglalóban, és hogy azok igazodnak ahhoz, ahová szervezetként akarsz menni.
nem számít, mennyit fektet be egy tökéletes stratégia rövid elkészítésébe, soha nem ér véget ugyanúgy, mint kezdődött. Legyen nyitott a marketing és vezetői emberek véleményére és tanácsaira, és ne feledje, hogy a weboldal projektek folyamatosan fejlődő kreatív folyamat.
Első Lépések: Töltsön le egy ingyenes kezdő sablont
vessen egy pillantást erre az ingyenes kezdő sablonra, amely a fent vázolt lépéseket követi. Ne feledje: a formátum nem igazán számít, amíg a kritikus összetevőket tartalmazza a rövid. Ez a sablon segít abban, hogy szakértőként érezze magát (és megjelenjen) a marketing vagy a vezetői csapat számára azáltal, hogy cselekvőképes lépéseket hoz létre a stratégiai jövőképéhez. Ez biztosítja, hogy a projekt többi része jól megy, függetlenül attól, hogy belsőleg vagy egy külső ügynökséggel, például a Windmill Strategy-szel fejezi be.
elválasztó szavak
Hozd a honlap újratervezés projekt le a földre sikeresen, és állítsa be az alaphangot mindent, ami következik elkészítésével a kreatív stratégia rövid első. Később megköszönöd magadnak, hogy megosztható, könnyen hivatkozható módon szervezed és stratégiázod a jövőképedet. Ha szeretne beszélni, vagy kap kreatív segítséget a következő projekt, érd el, és beszéljen az egyik szakértő account managers ma tanácsot!
Leave a Reply