Hogyan lehet megváltoztatni a Favicont a Blogger vagy a Blogspot számára?
mindannyian tisztában vannak az alapértelmezett Blogger favicon a blog. Gondoltál már arra, hogy a blog közönsége unatkozik a meglévő blog faviconjával? Egyszerűen figyelmen kívül hagyják a blogodat azzal, hogy azt gondolják, hogy nem vagy profi blogger, mert nem használ egyedi favicont?
2012-ben a Google Blogger/Blogspot már hozzáadott egy Favicon modult az elrendezés részben. Az elrendezési oldal bal felső sarkában található a fejléc modul felett. Miután rákattintott szerkesztés a Favicon modulon, feltölthet egy egyedi favicont a blog ikonjára.
a közelmúltban a Blogger új irányítópultra költözött, és hiányzik az egyéni favicon feltöltésének lehetősége. Ne aggódj. Azért vagyok itt, hogy segítsek.
mi a Favicon a Bloggeren?
egy egyedi favicon egyedi identitást ad a blogodnak. A látogatók gyorsan azonosíthatják blogját egyedi faviconjával. Ha valaki könyvjelzőt készít bármelyik oldalon, akkor a blog faviconja megjelenik az oldal címe vagy linkje mellett.
mi a Favicon mérete a Blogger számára?
a favicon méretek kiválasztásakor a legjobb négyzet alakú képet választani. A blogger favicon mérete lehet 24x24px, 48x48px vagy 96x96px. Kevesebbnek kell lennie, mint 100kb.
![]()
változás egyéni Favicon Blogger új műszerfalon
meg lehet változtatni az egyéni favicon Blogger/Blogspot az új műszerfalon. Az alábbiakban a módja annak, hogy csináld.
1. Ugrás Blogger irányítópult
2. Válassza ki az egyik blogját a legördülő menüből
3. Keresse meg a
4 beállításokat. Az alap alatt lehetősége van megváltoztatni az opciót.
![]()
5. Kattintson a Fájl kiválasztása elemre, és válasszon ki egy favicont.
![]()
6. Nyomja meg a Mentés gombot.
egyéni Favicon feltöltése a Blogger számára (kézi trükk)
a Blogger/Blogspot modulokat meghatározott URL-eken keresztül módosíthatja. Ez azt jelenti, hogy a blogger favicon/Blogspot favicon modul látható-e az elrendezés részben, vagy sem; szerkesztheti. Igen, természetesen megváltoztathatja a favicont a Blogger/Blogspot számára.
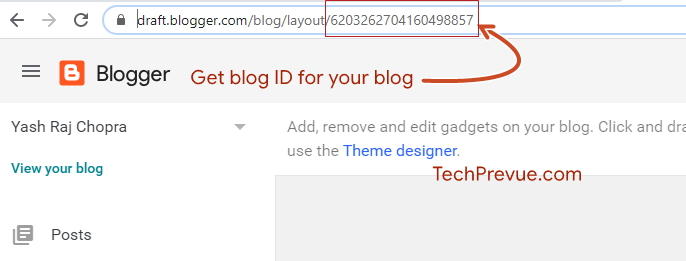
1. Talán észrevette a blog adminisztrációs panel URL-jét. Lehet, hogy valami ilyesmi-
https://draft.blogger.com/blog/layout/6203262704160498857
ahol a numerikus érték a blog azonosítója.
egyéni favicon feltöltéséhez a Blogger számára le kell jegyeznie.

2. Beállíthatja favicon gyorsan. Csak nyisson meg egy új lapot a böngészőjében, és másolja / illessze be a következő URL-t. Csak a blog azonosítóját kell használnia az enyém helyett.
https://www.blogger.com/change-favicon.g?blogID=6203262704160498857
Megjegyzés: Ne felejtsd el lecserélni a blog azonosítómat a blog azonosítódra (félkövér betűvel kiemelve)
![]()
3. Most megkapja a lehetőséget a favicon konfigurálására. Itt feltölthet egy egyedi favicont a Blogger/Blogspot számára.
4. Töltsön fel egy egyedi favicont a blogjához.
5. Végül nyomja meg a Mentés gombot.
egyéni Favicon feltöltése a Blogger számára a régi irányítópulton
1. Nyissa meg a Blogger irányítópultját, és válassza az elrendezés fület
![]()
2. Az oldal bal felső sarkában megjelenik a Favicon modul.
3. Kattintson szöveg szerkesztése.
4. Most megjelenik egy felugró ablak.
![]()
5. Tallózás és válasszon ki egy négyzet alakú képet, hogy favicon (.jpeg, .png, .gif, .ico) (< 100 KB méretű).
6. A favicon sikeres feltöltése után kattintson a Mentés gombra.
7. Végeztél.
Hogyan adjunk egyéni Favicon Blogger-video bemutató

videó Link–
https://www.youtube.com/watch?v=ywGhMrPBpUU
Favicon generátor Blogger
keres egy blogger favicon generátor, vagy hogy. Itt könnyedén megtervezheti faviconját–
- https://favicon.io
- https://realfavicongenerator.net
- https://www.favicon-generator.org
- https://www.favicon.cc
itt kereshet néhány favicont–
- http://www.deviantart.com
- http://www.iconspedia.com/
mi van, ha az egyéni Favicon nem látható
1. Ha nem látja a favicont a böngésző lapon, törölnie kell a böngésző gyorsítótárát.
2. Ellenkező esetben meg kell nyitnia a következő URL-t a böngésző címsorában–
https://www.yourblog.com/favicon.ico
2a. meg kell változtatni https://www.yourblog.com a blog címét, és nem szabad elfelejteni, hogy adjunk /favicon.ico végre.
Leave a Reply