mi a mobil Céloldal: útmutató
a mobil céloldal egy mobil böngészők számára létrehozott weboldal, amely akkor nyílik meg, amikor a felhasználó okostelefonon keresztül rákattint egy keresési eredményre vagy hirdetésre. Ennek az oldalnak egy célja, egy cselekvésre ösztönzés, egyszerű navigáció és tervezés kell, hogy legyen. Hagyományos célja van, és arra készteti a felhasználót, hogy kívánatos műveletet hajtson végre.
ebben a videóban Caleb Smith, a SendPulse marketingszakértője elmagyarázza, hogyan lehet mobil céloldalt létrehozni a SendPulse segítségével.

miért fontos a mobil céloldal létrehozása?
a céloldal mobil verziójának létrehozása nem csak hasznos kiegészítés, hanem szükségszerűség.
Statista szerint 3,5 milliárd okostelefon-felhasználó van világszerte 2020 – ban, és ez a szám még mindig növekszik. Az internetezők 51% – A okostelefonon keresztül vásárol termékeket online. Eközben az asztali felhasználók száma folyamatosan csökken. A mobileszközökön azonban a konverziók még mindig alacsonyabbak, mint az asztali számítógépeken.
mindannyiunknak voltak már rossz tapasztalatai a mobileszközeinken való böngészéssel: nehezen navigálható oldalak, hosszú betöltési idő, és túl sok szöveg, ami nagyon megnehezíti annak megértését, hogy mit néz. Ez azért történik, mert a céloldalaknak csak 50% – a van optimalizálva mobileszközökre.
annak megakadályozása érdekében, hogy ügyfelei ilyen élményt szerezzenek termékeivel és szolgáltatásaival kapcsolatban, a legjobb, ha egy céloldalt úgy tervez meg, hogy könnyen követhető másolattal, egyszerű kialakítással, gyors betöltési idővel és okostelefon segítségével könnyen navigálható legyen.
most vessünk egy pillantást néhány dologra, amelyet tudnia kell, amikor magas konvertáló céloldalt hoz létre okostelefonokhoz.
Hogyan hozzunk létre egy nagy konvertáló mobil Céloldal
- válasszon egy intuitív céloldal készítő
- ne feledje, mobil első Design
- használjon egy oszlopos elrendezés
- legyen tömör a másolat
- optimalizálja formák mobil eszközök
- CTA gomb hozzáadása
- fontolja meg a betöltési időt
Sweor szerint körülbelül 50 milliszekundum szükséges ahhoz, hogy a felhasználók eldöntsék, szeretik-e a weboldalt vagy sem. Ezért kell optimalizálni a webhelyeket, hogy a mobil felhasználók az oldalon maradjanak. Tehát több lépésben bemutatjuk Önt egy nagy konvertálású mobil céloldal létrehozásához.
válasszon egy intuitív Céloldal-készítőt
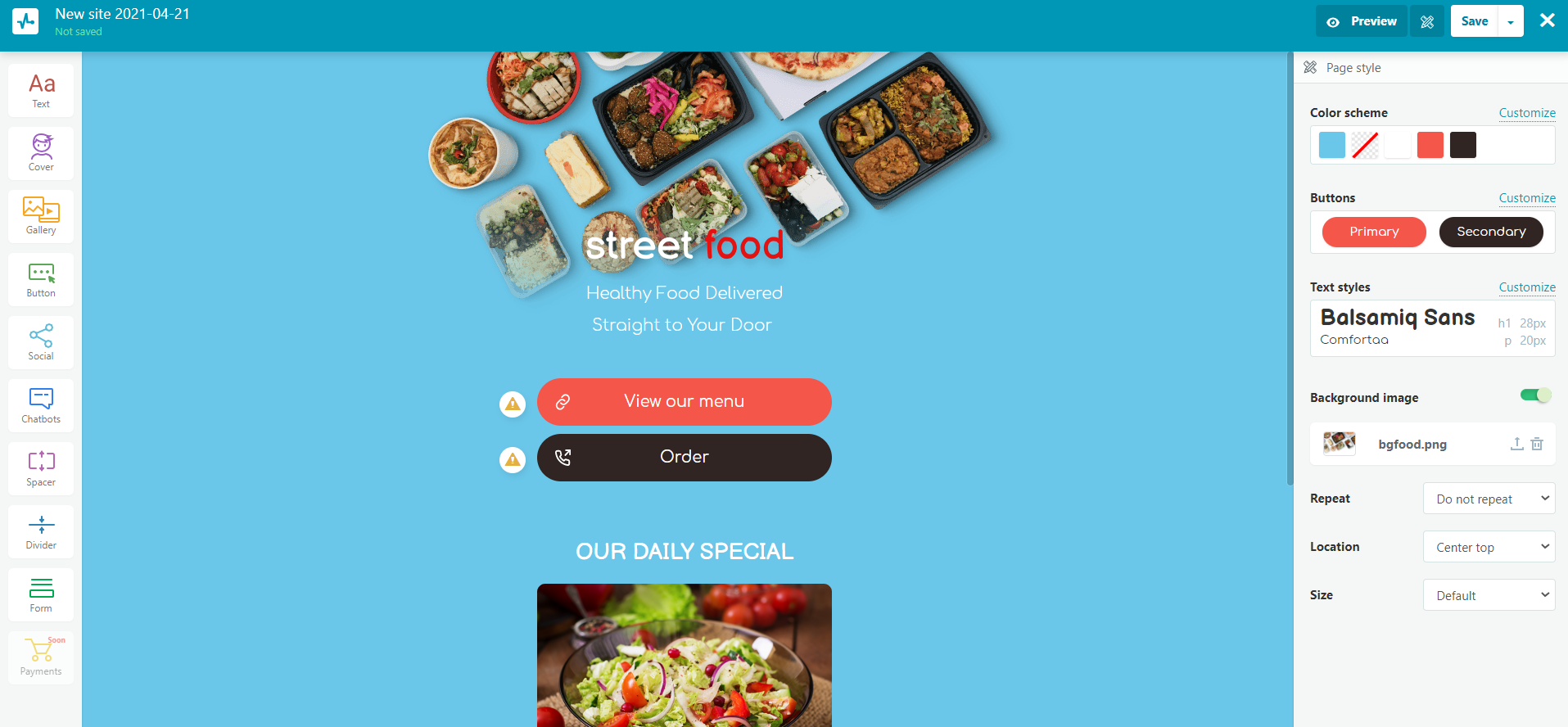
a SendPulse egy könnyen használható drag and drop céloldal-készítőt biztosít. Ez lehetővé teszi céloldal, online áruház vagy linkoldal létrehozását a közösségi média életrajzához. A szolgáltatásunkkal létrehozott összes oldal alapértelmezés szerint reagál. Használhat előre elkészített sablont, vagy ingyen létrehozhat egy egyedi oldalt a semmiből. Képek és videók hozzáadása, előfizetési widget a webhely látogatóinak előfizetőkké alakításához, linkek a közösségi média fiókjaihoz és blogjához, fizetési lehetőségek. Kövesse nyomon az oldal teljesítményét a jelentések segítségével, és optimalizálja azt egy keresőmotor számára.
céloldal létrehozásához rendezze el az oldal szerkezetét, húzza át a szükséges elemeket, és testreszabhatja azok kialakítását egy eszköztár segítségével.

kövesse ezt a lépésenkénti útmutatót.
ne feledje, hogy a Mobile-First Design
amikor úgy tervezi meg webhelyét, hogy a felhasználók okostelefonról férhessenek hozzá, garantálja, hogy az ügyfélélmény bármilyen eszközön jó lesz. Van néhány dolog, hogy fontolja meg. Először győződjön meg arról, hogy a webhely látogatói mindent tisztán láthatnak egy kis okostelefon képernyőjén. Másodszor, adja meg ügyfeleinek az összes szükséges információt, amelyet kereshetnek. Harmadszor, győződjön meg arról, hogy webhelyén könnyű navigálni egy okostelefonon. Végül ne terhelje a látogatókat túlzott elemekkel, például hirdetésekkel vagy tolakodó előugró ablakokkal.
egyoszlopos elrendezés használata
az okostelefonokon nincs hely több oszlopnak. A navigációt és a görgetést nehézkessé és természetellenessé tehetik. A webhely asztali verziójához használt több oszlop nem alkalmas mobileszközökre, mivel a felhasználóknak csak körülbelül 3×5 hüvelyk van az oldal körüli navigáláshoz.
az egyoszlopos elrendezés Könnyen beállítható, és a mobil képernyőkhöz illik a legjobban. Ez egy sor doboz egymásra rakva. Ez az elrendezés tartalmaz egy fejlécet, a tartalom mezőjét, a láblécet és egy vízszintes navigációs menüt.
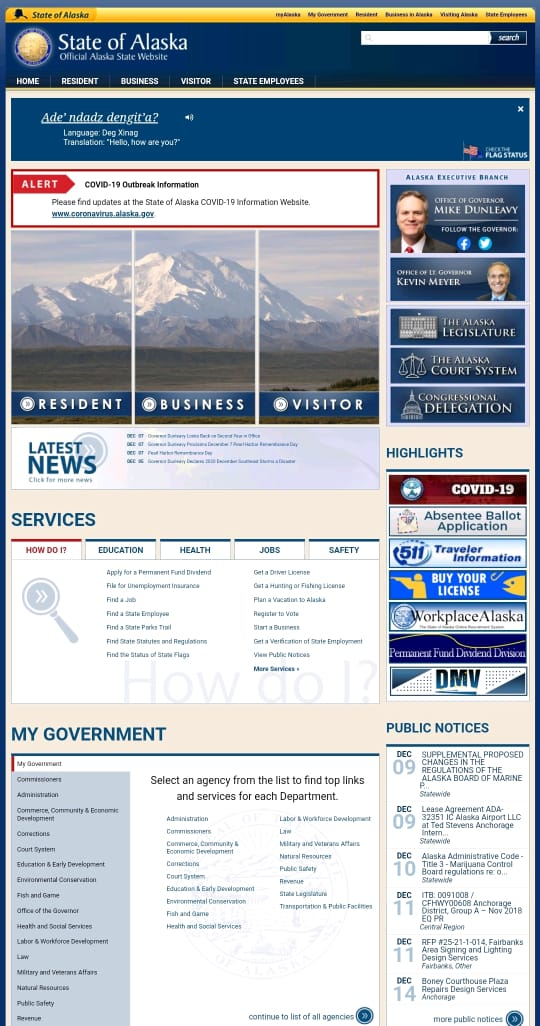
most vessünk egy pillantást az alaszkai állam hivatalos weboldalára. A weboldal asztali és mobil verziója ugyanúgy néz ki. Tehát el tudod képzelni, milyen nehéz navigálni egy okostelefonról.

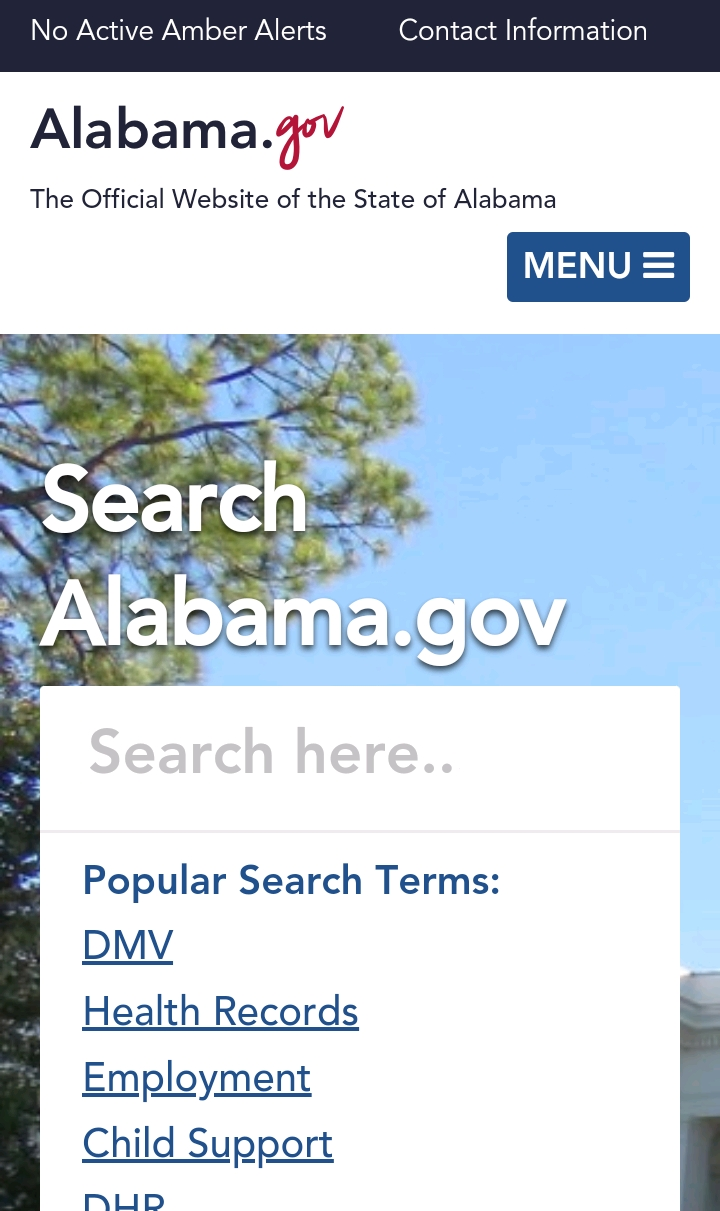
a különbség megtekintéséhez elemezzük Alabama okostelefonokra vonatkozó céloldalát. Az egyoszlopos elrendezés sokkal könnyebben használható az előző webhelyhez képest.

legyen tömör a másolatban
mobil verzió létrehozásakor gondoljon arra, hogy a felhasználók hogyan fognak foglalkozni az Ön tartalmával. Itt van néhány szempont, amelyet figyelembe kell venni:
- használjon konkrét és rövid címsort;
- győződjön meg arról, hogy a címsor egyedi értékajánlatot tartalmaz;
- adjon hozzá egy alcímet, ha szükséges;
- győződjön meg arról, hogy az írásbeli példánya világos, tömör és lényegre törő;
- a felsoroláspontok segítségével jelölje ki a legfontosabb pontokat és hívja fel az ügyfél figyelmét;
- győződjön meg arról, hogy a mondatai és bekezdései rövidek ne terhelje túl a felhasználót túl sok információval.
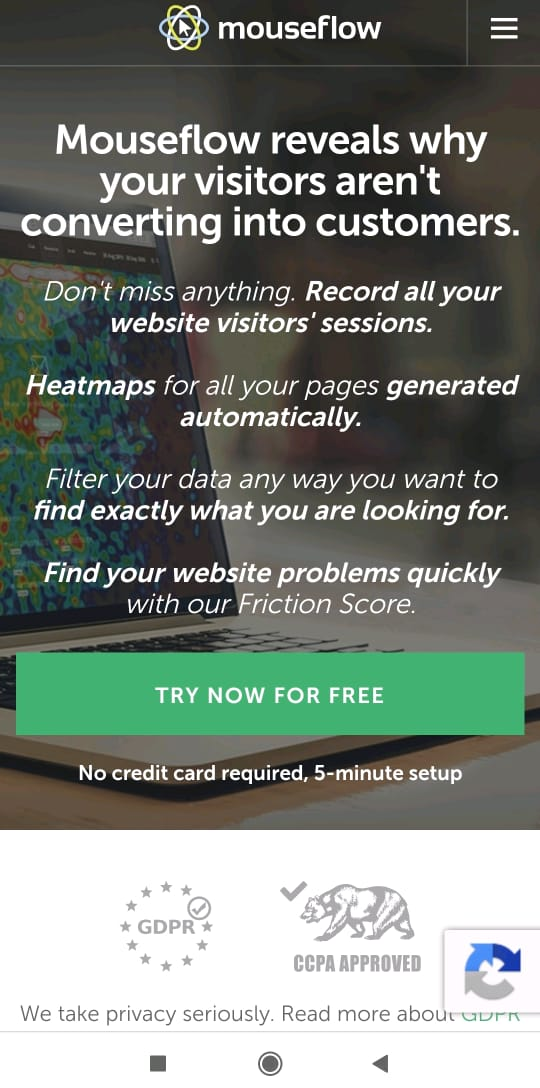
itt van egy kiváló példa a Mouseflow mobil céloldalára. Ez a webhely egyértelmű címsort használ, amely a szolgáltatás fő üzenetét közvetíti, rövid mondatokat a Mouseflow előnyeinek leírására, valamint egy könnyen megérinthető CTA gombot, amely freebie-t kínál.

űrlapok optimalizálása mobileszközökhöz
ha információkat szeretne gyűjteni azokról az ügyfelekről, akik okostelefonokkal látogatják meg webhelyét, elengedhetetlen az űrlapok optimalizálása mobileszközökhöz. Meg kell:
- írjon egy címsort, amely a felhasználót rákattintja;
- győződjön meg arról, hogy az űrlap tartalmazza a minimálisan szükséges mezőket (név, cím, E-mail, telefonszám) a célok eléréséhez;
- kerülje a képek használatát, mivel sok helyet foglalnak el;
- győződjön meg arról, hogy az űrlap gyorsan betöltődik;
- hozzon létre egy könnyen megérinthető ‘Küldés’ gombot, és ne feledje, hogy a 44×44 pixelnek kell lennie a minimális méretnek;
- hajtsa végre a legördülő menüket és az automatikusan kiválasztott válaszokat az ügyfelek idejének megtakarítása érdekében;
- adja meg a kötelező mezőket;
- függőleges igazítást használjon az űrlap mezőinek, hogy illeszkedjenek a mobileszköz képernyőjéhez.
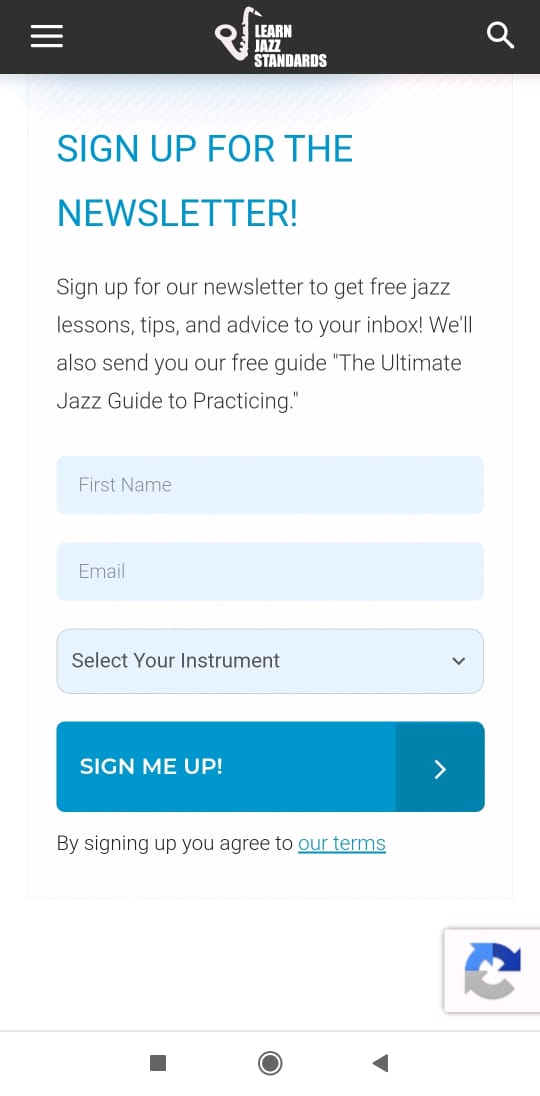
íme egy nagyszerű példa a Learn Jazz szabványok optimalizált formájára.

CTA gomb hozzáadása
a cselekvésre ösztönzés gomb elengedhetetlen eleme annak, hogy a felhasználók döntsenek egy művelet végrehajtásáról. Ennek a gombnak a minimális mérete egy mobil eszköz esetében 44 x 44 Pixel. A Gutenberg-elv szerint a felhasználók a bal felső sarokban kezdik el beolvasni az oldalt, a jobb alsó sarokban pedig befejezik. Ezért a CTA gomb hozzáadásának legjobb helye a látogatók szkennelési útvonalának végén található, amikor megismerik az Ön Tartalmát. Ennek a gombnak ellentétben kell lennie a háttérrel, hogy látható és elég nagy legyen ahhoz, hogy a felhasználó rákattinthasson.
Íme egy példa a Wix CTA gombjára, amely könnyen kattintható, és a másolat után helyezkedik el.

fontolja meg a betöltési időt
a sebesség nagyon fontos az okostelefon-felhasználók számára. Azt kockáztatja, hogy elveszíti közönségét, csak azért, mert a mobil céloldal felhasználói felülete lassú. A Think with Google szerint, mivel az oldal betöltési ideje egy-három másodpercig tart, a visszapattanás valószínűsége 32% – kal nő.
ha ellenőrizni szeretné a céloldal sebességét, elvégezheti a Google Sebességtesztjét, hogy jelentést kapjon az oldal teljesítményéről és néhány javaslatot a webhely optimalizálására. Ez az eszköz olyan dolgokat jelez, amelyek lelassítják webhelyét. Távolítson el mindent, amire nincs szüksége ebből a listából. Itt vannak a fő lépések, amelyeket követnie kell a mobil céloldal sebességének növeléséhez.
- csökkentse a tartalmat. Az oldal gyorsabb betöltésének leggyorsabb módja a felesleges elemek eltávolítása. Vegye figyelembe, hogy a vizuális tartalom sokat súlyoz. Ezenkívül a képek a weboldal súlyának 20% – át teszik ki, és mindegyik HTTP-kérést hoz létre. Ezek a kérések a felhasználó böngészőjéből származnak, hogy létrehozzák a céloldal elemeit. Ennek eredményeként a Webhely sebessége lelassul.
- optimalizálja a képeket. Az oldal betöltési idejének növeléséhez győződjön meg arról, hogy a képek legalább 800KB alatt vannak, és fontolja meg az oldalon lévő képek formátumát. Tömörítse a látványt speciális eszközökkel. Ne feledje azonban, hogy JPEG használatakor alacsonyabb vizuális hűséget, de tömörítés után kisebb fájlt kaphat. Ugyanakkor a PNG vizuálisan nem változik, de a tömörítés után nagyobb lesz.
- videók átvitele harmadik fél platformjára. Ha videói vannak a mobil céloldalán, azok lelassíthatják az oldal sebességét. Ezért érdemes elgondolkodnia azon, hogy olyan platformokra helyezze át őket, mint a YouTube, a Vimeo vagy a Wistia, hogy elősegítse az oldal gyorsabb betöltését.
példák a mobil céloldalakra
minden márkának rendelkeznie kell egy jó céloldallal a mobil eszközök számára, mivel milliszekundumokba telik, amíg a felhasználó eldönti, hogy vásárol-e vagy sem. Ha az ügyfelek szeretik a mobil céloldalát, akkor kapcsolatba lépnek az üzletével, és végül vásárolnak.
íme néhány kiváló céloldal az okostelefonok számára, így képet kaphat arról, hogyan lehet jó oldalt létrehozni a márkája számára is.
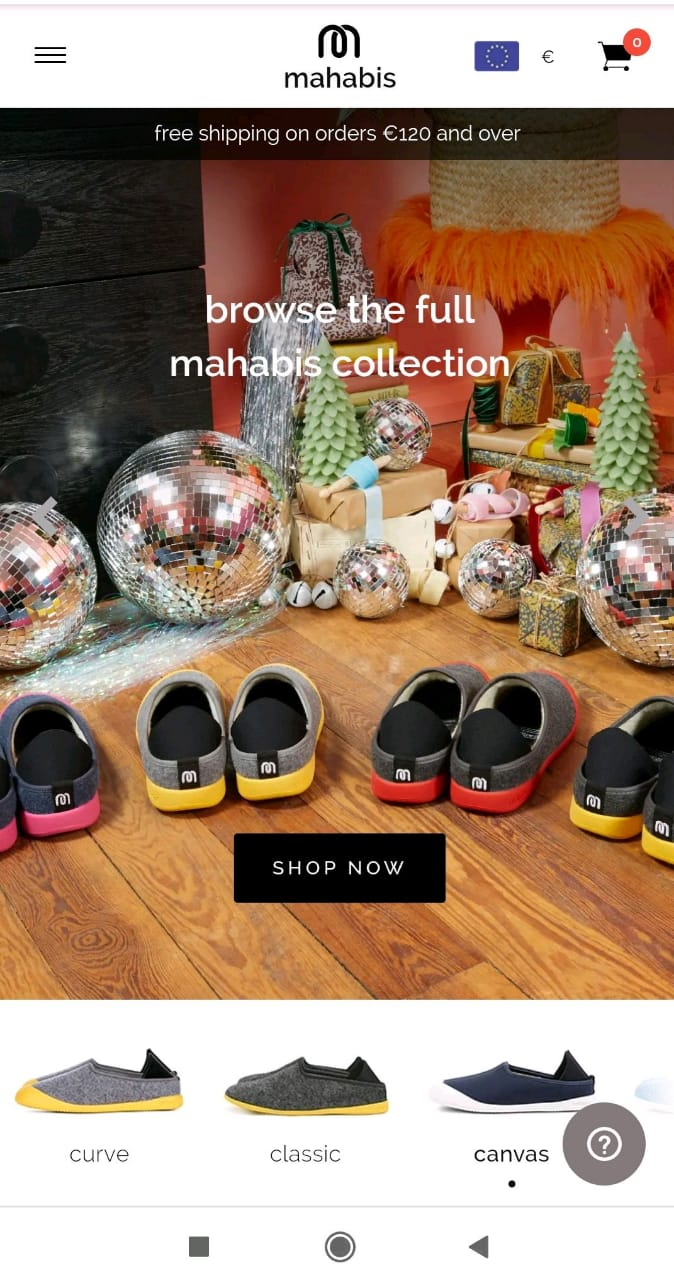
Mahabis papucs
a Mahabis papucsok széles választékát kínálja a kényelem érdekében, és kalandra készült.’Az alábbiakban láthatja a mobil céloldalukat. Az első dolog, amit meg kell jegyezni, hogy a márka nagymértékben támaszkodik a látványra, és nagyon feltűnő. Nem kétséges, hogy Mahabis 50 milliszekundumon belül teljesítette a vásárló tesztjét, hogy felhívja a figyelmet.
Íme egy példa egy olyan oldalra, ahol minden világos és látható. Amikor a felhasználók okostelefonról nyitják meg a Mahabis webhelyét, lefelé görgetés nélkül megtudják az ingyenes szállítást. Az ügyfelek kiválaszthatnak egy pénznemet, beléphetnek a kosárba, vagy azonnal megkezdhetik a vásárlást a ‘Vásárlás most’ gombra kattintva.

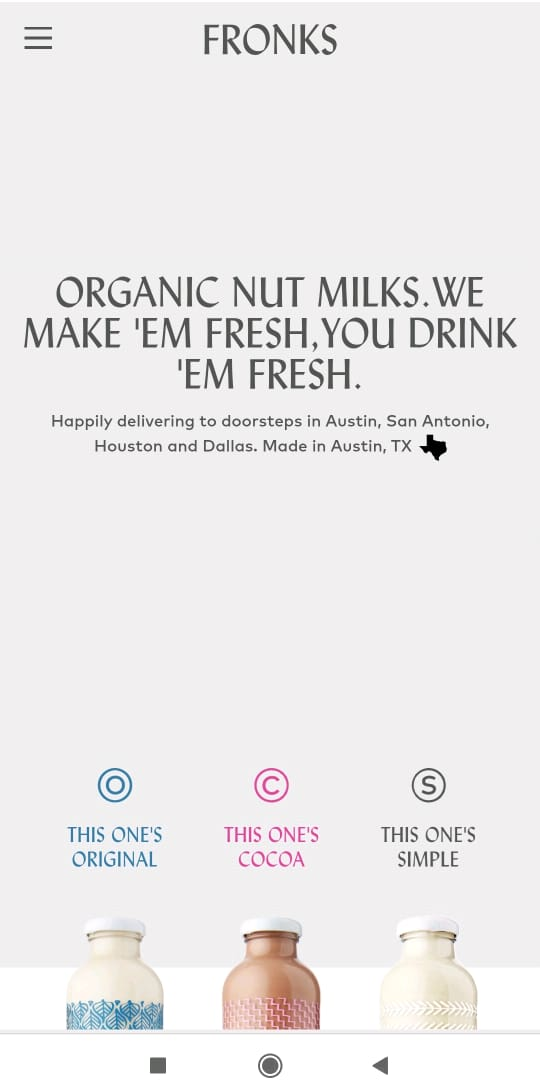
Fronks
Íme egy példa egy olyan márkára, amely organikus diótejet kínál, és szállítja az ügyfeleket. Értékelni fogja a céloldalát, amely tartalmazza a vásárlók számára szükséges információkat, és minimalista kialakítású. A Fronks céloldalának rövid és világos fejléc is van, amely elmagyarázza, mit kínálnak.

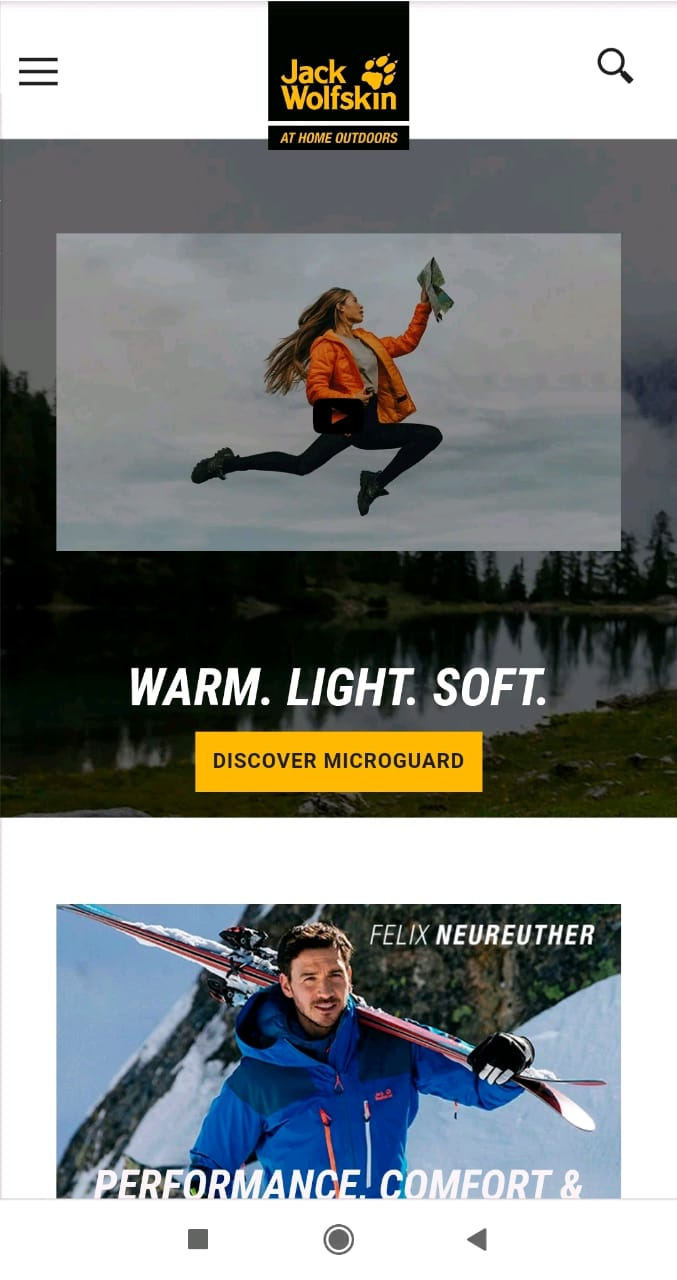
Jack Wolfskin
ez a kültéri ruházat és felszerelés márka világszerte ismert, és sokat tanulhat a mobil céloldaláról. A webhely megnyitásakor az első dolog, amire figyelni kell, a látvány, amely bemutatja a túrázás, a túrázás, a hegyi sportok, a téli sportok, valamint a mindennapi ruhák termékeit.
hogy tömör és világos legyen, Jack Wolfskin nyitóoldala tartalmaz szavakat, amelyek közvetítik a legfontosabb értékajánlatot, szóközöket, amelyek helyet adnak az ügyfelek szemének, és egy cselekvésre ösztönző gombot, amely könnyen megérinthető.

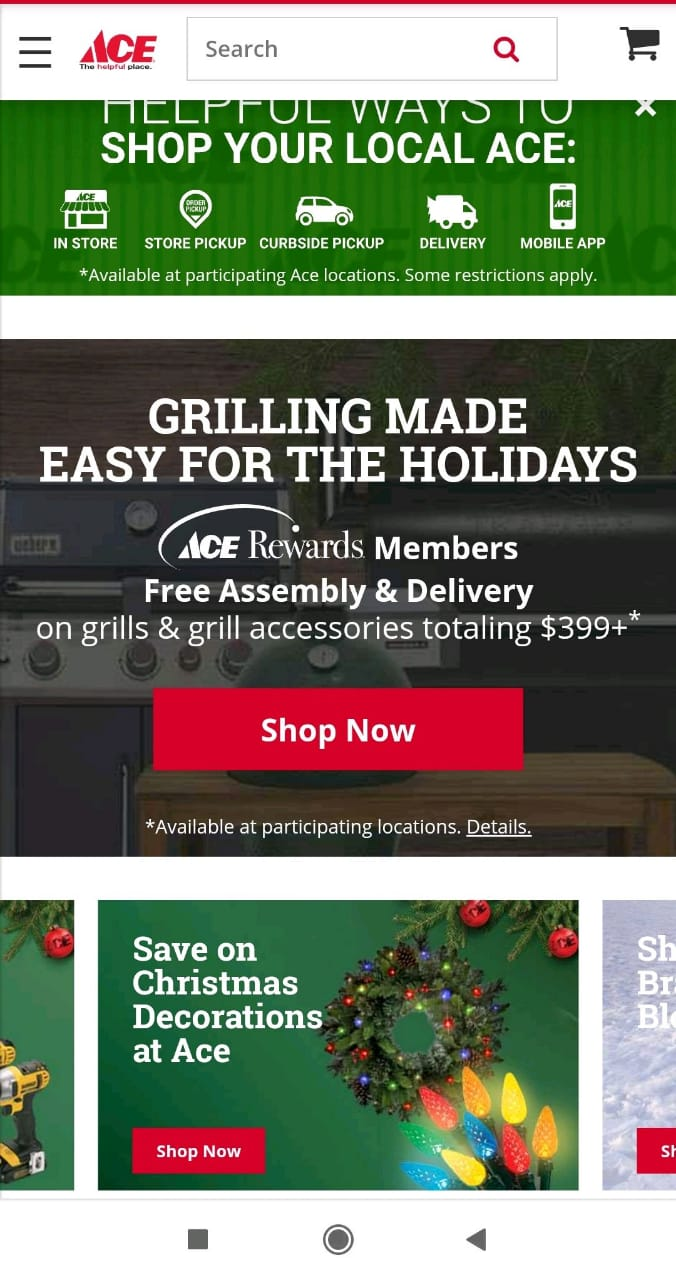
Ace hardver
az Ace a világ legnagyobb hardver kiskereskedelmi Szövetkezete, amely sok ügyféllel rendelkezik. Ezért elengedhetetlen, hogy ügyfeleiknek lehetőséget biztosítsanak az online vásárlásra, különösen okostelefonjukról.
itt látható egy példa az Ace Hardware mobil honlapján. Ha a felhasználók megnyitják ezt az oldalt, megtudják, hogyan vásárolhatnak a helyi Ace-nél, ingyenes összeszerelés és szállítás az Ace Rewards tagjai számára. Az ügyfél a kosárba is mehet, vagy azonnal vásárolhat ,ha rákattint a’ Vásárlás most ‘ gombra.

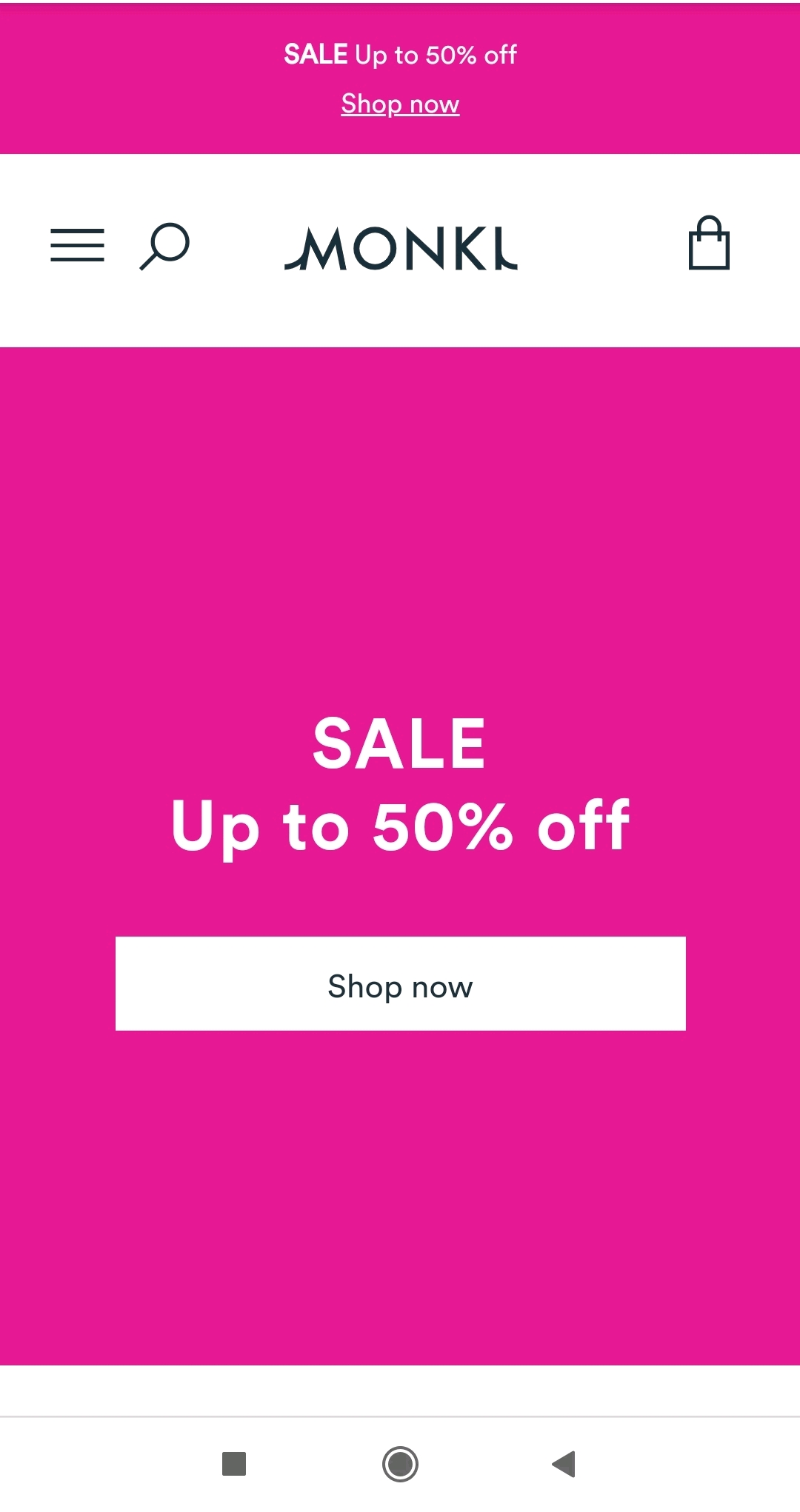
Monki
Monki egy márka, amely elegáns ruhákat kínál versenyképes áron, amelynek célja, hogy kedves legyen a világgal. Ez a cég nem csak a nagy ruházat, hanem egy nagy mobil honlapján.
miután megnyitotta Monki nyitóoldalát, közvetlenül a kosárba léphet, vagy azonnal vásárolhat. Mint látható, a Monki fehér szóközt és rövid kifejezéseket használ, hogy ne borítsa el ügyfeleit.

6 Mobil Céloldal legjobb gyakorlatok
- Click-to-Call végrehajtása
- állítsa be a ragadós navigációt
- használjon nagy kontrasztú színeket
- korlátozza a látványok számát
- csökkentse a csapokat
- fontolja meg a fehér Szóköz használatát
nézzük meg ezeket a legjobb gyakorlatokat, hogy olyan mobil céloldalt tervezzünk, amely vonzza az ügyfeleket, és lehetővé teszi a konverziók növelését.
Click-to-Call végrehajtása
ha a termékeivel vagy szolgáltatásaival kapcsolatos egyes adatok nem könnyen hozzáférhetők a mobil céloldal felhasználóinak, adja meg elérhetőségét. Ebből a célból használhatja a click-to-call gombot. Helyezze úgy, hogy egy gomb látható legyen az ügyfelek számára.
gyakran a mobil felhasználók azonnal információt akarnak kapni. Ha nem találják meg a mobil céloldalán, megpróbálhatják elérni Önt a hívás-kapcsolat gomb segítségével.
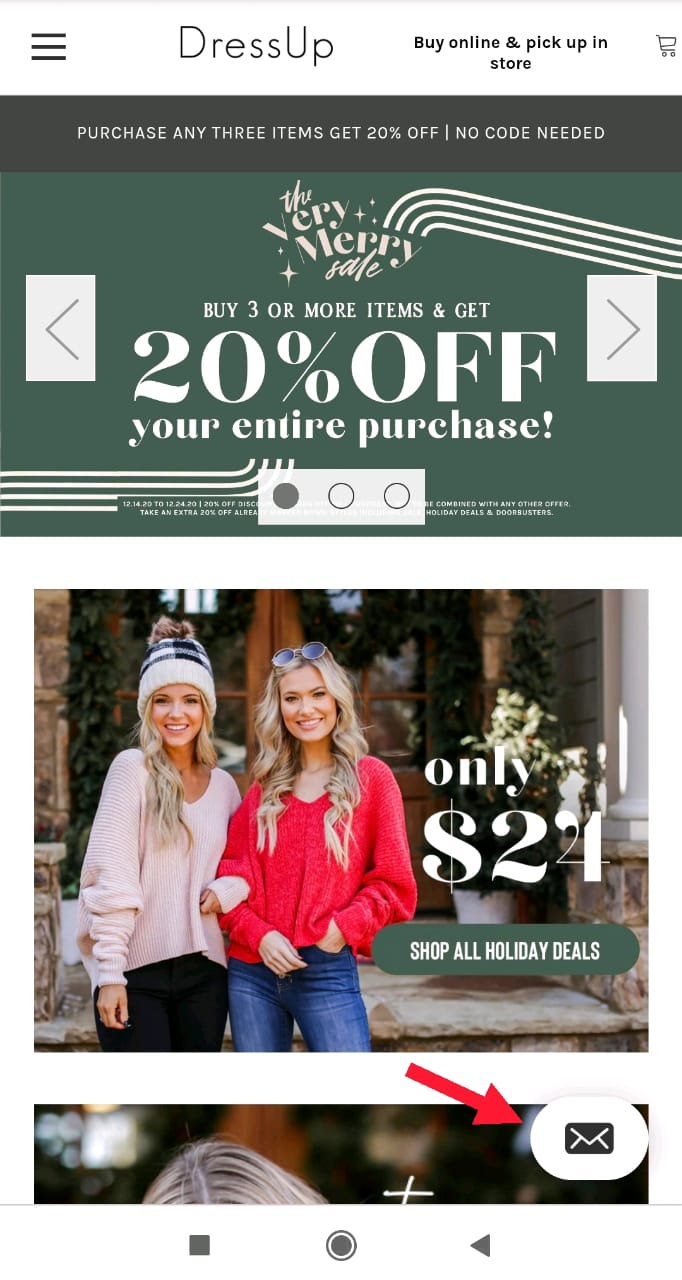
itt egy példa a Dress Up. A felhasználó erre a gombra kattintva üzenetet küldhet a márkának.

Set Sticky Navigation
a Sticky navigation egy rögzített navigációs menü, amely akkor is látható marad a mobil céloldalon, ha a látogató lefelé görget. Segít egyszerűsíteni a böngészés folyamatát azáltal, hogy mindig látható menü-hozzáférést biztosít. Nem csak azt biztosítják, hogy az ügyfelek ne vesszenek el, hanem a márka elismerését is építik azáltal, hogy a látogatók számára mindig látható logót tartanak fenn. Az adatok azt mutatják, hogy a ragadós menük 22% – kal gyorsabban navigálnak, ami elengedhetetlen a mobil oldalak számára.
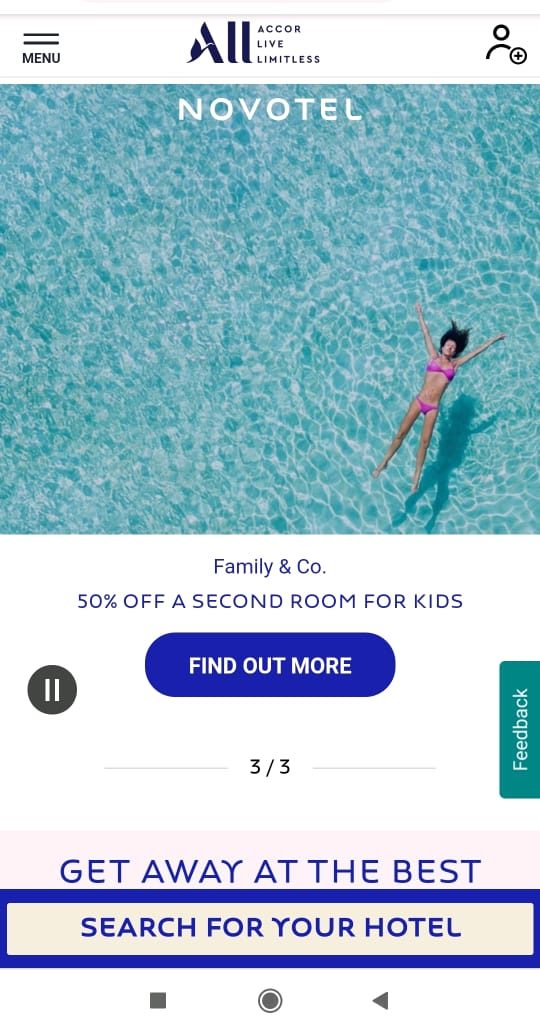
Íme egy példa a ragadós navigációra a Novotel szállodák weboldalán. A menü akkor is megmarad, ha a felhasználó lefelé görget.

a látványok számának korlátozása
az informatív és érdekes képek fontos szerepet játszanak az ügyfelek vonzásában. Ezért fontos, hogy használja őket a mobil céloldal. Vigyázzon azonban velük, hogy ne terhelje túl a mintát túl sok képpel.
a túlzott látvány számos problémát okozhat a látogatók számára:
- mérjünk sokat, és hosszú időt vesz igénybe betölteni;
- hogy a mobil felhasználók úgy érzik, túlterheltek;
- hogy a mobil céloldal érezni zsúfolt.
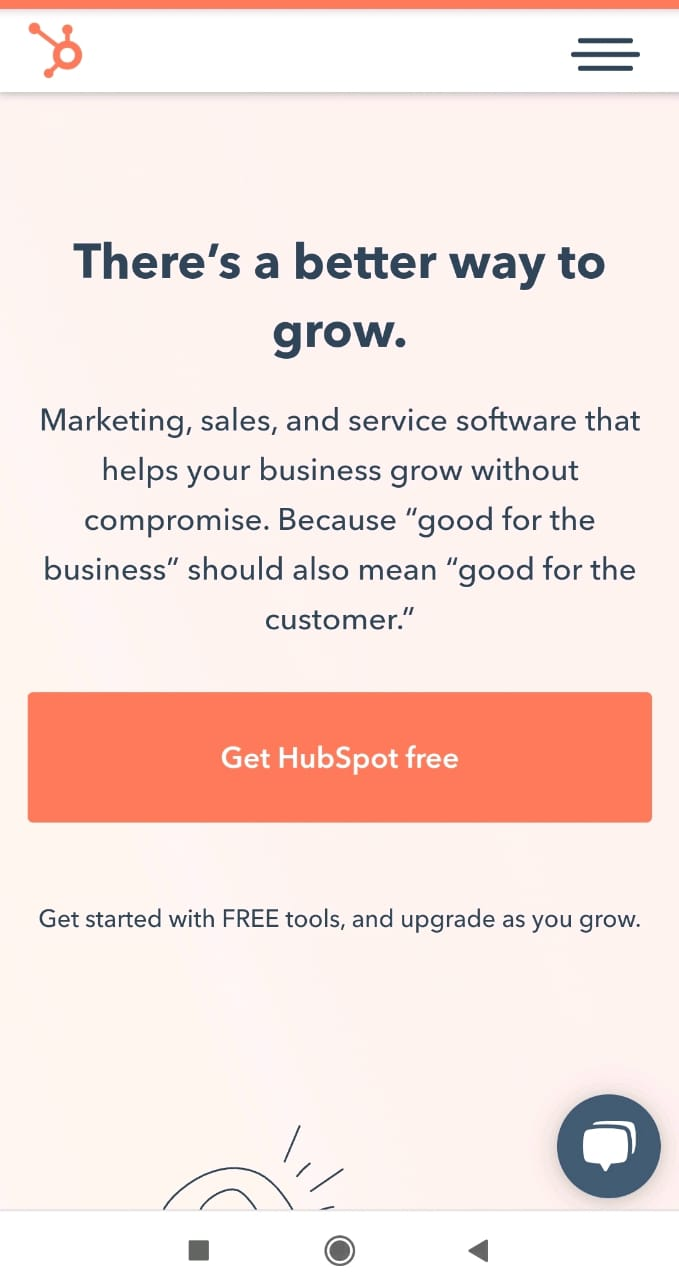
íme egy példa a HubSpot-tól, amely bemutatja, hogy egy oldalnak nem szabad mindig képeket tartalmaznia, hogy vizuálisan vonzó legyen.

csapok csökkentése
ha a mobil felhasználók egy adott terméktípust keresnek, akkor biztosan szűkíteni akarják a keresést, hogy a lehető leghamarabb megtalálják a terméket. Az Ön felelőssége, hogy megkönnyítse a folyamatot, és szűk keresést biztosítson. Hozzon létre egy mobil céloldalt, hogy a Vásárlónak ne kelljen sok koppintást végrehajtania.
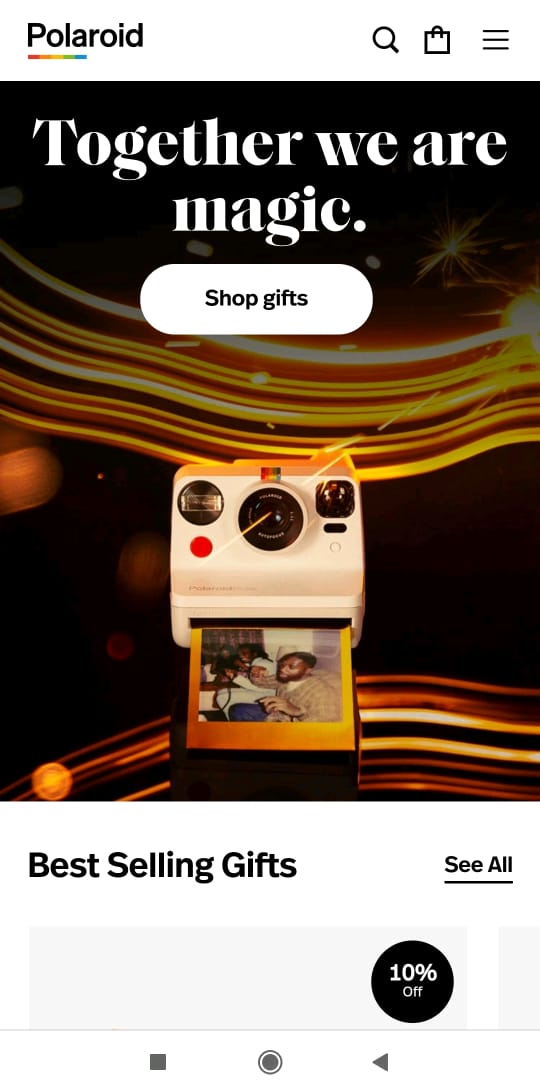
a Polaroid a legkelendőbb ajándékokat kínálja a látogatóknak. Ez a céloldal különböző típusú termékekhez is tartalmaz szakaszokat.

fontolja meg a fehér Szóköz használatát
az okostelefonok képernyőinek megfelelő oldal létrehozásához fontolja meg a fehér szóköz használatát. Ez megkönnyíti a szöveg észlelését; kiemeli a fontos elemeket, például a cselekvésre ösztönző gombot, bizonyos kifejezéseket vagy mondatokat — vonzza az ügyfél figyelmét, javítja az olvashatóságot és a megértést.
kétféle fehér tér létezik:
- a micro lefedi a sorok, bekezdések és rácsképek közötti helyet, és befolyásolja az olvasási sebességet és a megértést;
- a macro körülveszi a tervezési elrendezést, lefedi a tartalomblokkok közötti helyet.
a fehér szóköz segít kiemelni a fontos elemeket, helyet ad a szemnek a másolat elolvasásához, az oldalra helyezett képek megtekintéséhez, és lehetővé teszi a véletlen kattintások minimalizálását.
itt van egy nagyszerű példa a Wix-től, amely fehér helyet használ a mobil céloldalukon, hogy ne legyen elsöprő a felhasználók számára.
a mobil céloldal egy mobil böngészők számára létrehozott weboldal, amely akkor nyílik meg, amikor a felhasználó okostelefonon keresztül rákattint egy keresési eredményre vagy hirdetésre. Ennek az oldalnak egy célja, egy cselekvésre ösztönzés, egyszerű navigáció és tervezés kell, hogy legyen. Hagyományos célja van, és arra készteti a felhasználót, hogy kívánatos műveletet hajtson végre.

mivel a mobil felhasználók száma folyamatosan növekszik, elengedhetetlen, hogy minden márka jobb felhasználói élményt nyújtson azok számára, akik okostelefonokat vásárolnak. Webhelyének mobileszközökre történő tervezése lehetővé teszi a vállalat felhasználói élményének javítását.
- az Optinmonster blog “15 mobil Céloldal legjobb gyakorlatai bizonyítottan nagy eredményeket érnek el” című cikke meghatározza a mobil céloldal legjobb gyakorlatait.
- a Taboola blog “7 példa a mobil céloldalakra & hogyan hozzuk létre őket” című cikke meghatározza a kifejezést, példákat ad a mobil céloldalakra, és elmagyarázza, hogyan kell létrehozni őket.
- a sleeknote blog “7 mobil Céloldal-példa, amelyet 2020-ban másolni szeretne” című cikke 7 mobil céloldal-példát tartalmaz látványtervekkel.
- Neil Patel blogjában a “The Anatomy of a Mobile Landing Page That Converts” című cikk útmutatást nyújt a konvertáló mobil céloldal létrehozásához.
- az Unbounce blog “Mobil Céloldal példák, amelyek komolyan beállítják a mércét” című cikke a legjobb gyakorlatokat és a legjobb mobil céloldal példákat tartalmazza.
Utoljára Frissítve: 26.08.2021
Leave a Reply