Mi az a reszponzív WordPress téma
ha a webhelyén dolgozik, akkor valószínűleg azt mondták neked, hogy győződjön meg arról, hogy “reszponzív témaként” épül fel, vagy hogy “mobil reszponzív”, és azon tűnődött, mi az a reszponzív WordPress téma?
ebben a cikkben kitérek arra, hogy mi az a reszponzív WordPress téma, és miért szeretné, hogy a webhelyén legyen.
mi az a reszponzív WordPress téma
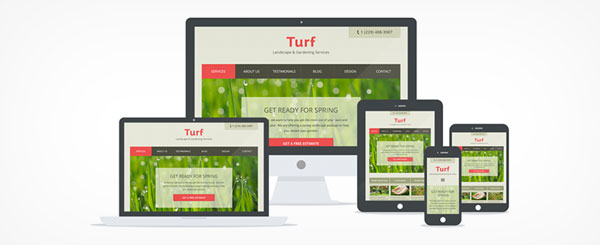
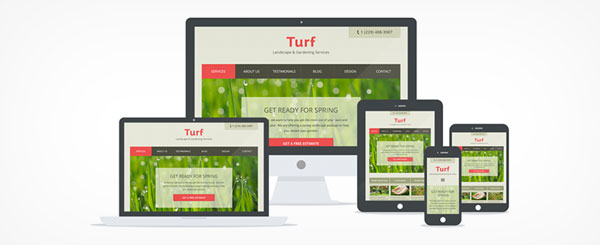
a reszponzív WordPress téma olyan téma, amelyet úgy fejlesztettek ki, hogy minden képernyőn jól nézzen ki. Ez azt jelenti, hogy ha a webhely reagál, akkor a mobileszközön megtekintő látogatók könnyen elolvashatják a webhely adatait, és gond nélkül navigálhatnak a webhelyen.


a WordPress theme fejlesztői olyan kódot használnak, amely lehetővé teszi a webhely átméretezését a képernyő méretének beállításával. Ez magában foglalja a képek dinamikus átméretezését, valamint a felhasználói olvashatóság növelését.
a reszponzív WordPress témák annyira fontosak, hogy gondoskodtunk arról, hogy lefedjük a WordPress legjobb reszponzív témáit.
miért fontos a reszponzív weboldal az Ön vállalkozása számára?
mivel egyre több ember használja okostelefonját és táblagépét az interneten való kereséshez, fontos, hogy a kisebb képernyőkön működő weboldal legyen. Ha egy látogató nem tudja elolvasni az Ön tartalmát, vagy nem tud navigálni a webhelyén a mobileszközén, akkor nagyobb valószínűséggel lép ki a webhelyéről, és felkeresi az interneten található több millió ember egyikét, hogy válaszokat kapjon.
ha a webhelyén Google analytics beállítás van, megtekintheti a mobil látogatók számát az asztali látogatók számára, hogy lássa, hogyan befolyásolhatja a mobil webhely az Ön vállalkozását. Ha magas a mobil látogatók aránya a webhelyére, akkor nyissa meg saját webhelyét egy mobil eszközről, és nézze meg, milyen élményt nyújt az Ön számára. Ez megmondja, hogyan érzi magát a felhasználó, amikor meglátogatja az Ön webhelyét.
ha a webhelyén magas a visszafordulási arány, akkor a mobil látogatóit is meg kell vizsgálnia, hogy a mobil látogatók visszafordulási aránya okozza-e ezt. GoRocket szerint a mobil eszközök átlagos visszafordulási aránya körülbelül 60%, ami körülbelül 20% – kal magasabb, mint a többi típusnál. Ha webhelye mobilbarát, érzékeny WordPress témával, akkor a visszafordulási arány csökkenthető.
Hogyan ellenőrizhető, hogy a webhely reagál-e
ha már beállított egy webhelyet, és nem biztos benne, hogy reagál-e vagy sem, akkor csak a böngészőjével ellenőrizheti.
használja a teljes szélességű böngészőt, és módosítsa annak méretét. Ha webhelye bekezdései és szavai úgy mozognak, hogy illeszkedjenek a zsugorodó szélességbe, akkor valószínűleg reagál.
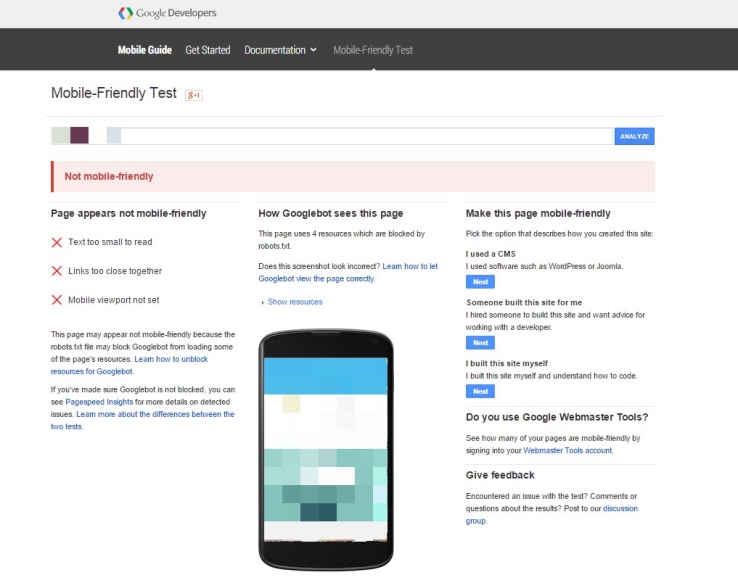
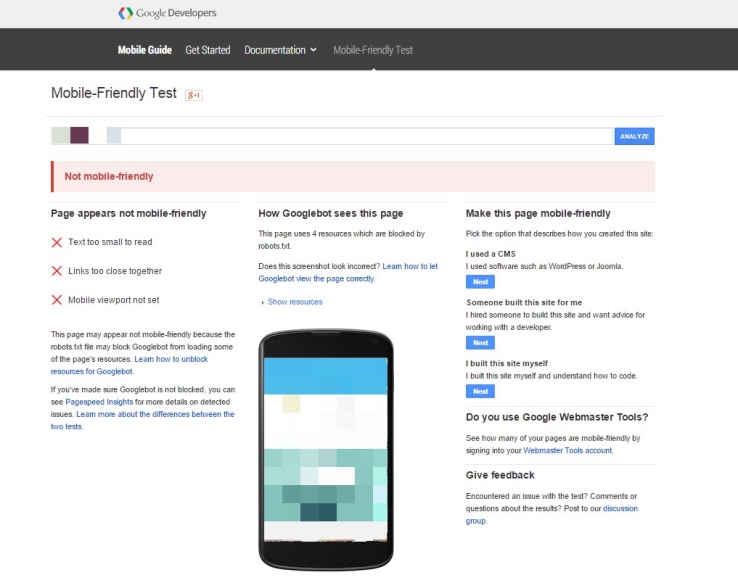
a Google nemrégiben elkezdte tesztelni a webhelyeket mobilbarátságuk szempontjából, és jutalmazza azokat a webhelytulajdonosokat, akik mobilra reagáló webhelyeket tartalmaznak a keresési eredmények között. Ellenőrizheti webhelyét a mobilbarát tesztoldalon, hogy megnézze, mit mond, és kövesse a javaslatokat annak javítása érdekében.


van néhány módja annak, hogy a webhelyén dolgozzon a mobilbarát pontszám növelése érdekében, amely segíthet a mobil felhasználók keresési eredményeiben is.
miközben azon dolgozik, hogy webhelye mobil módon reagáljon a látogatókra, vegye figyelembe az általános felhasználói élményt és annak fontosságát, hogy webhelye könnyen használható és könnyen navigálható legyen a látogatók számára.
remélem, ez a cikk segített megérteni, mi a reszponzív WordPress téma. És ha azt szeretné, hogy nézd meg, hogyan lehet létrehozni egy honlapot, nyugodtan olvassa el a lépésről-lépésre útmutató létrehozása reszponzív honlap.
Leave a Reply