mi az e-kereskedelmi tesztelés? Miért és hogyan kell csinálni?
az elmúlt évtizedben az egész bevásárló ökoszisztéma hatalmas változáson ment keresztül. Ahol az emberek egyszer élvezték a vásárlást a helyi tégla – és habarcsüzletekben minden igényük szerint, ma örömmel böngésznek az áruk széles választékában az interneten, és a kényelem és a kényelem szerint vásárolnak. A váltás sok jót hozott az e-kereskedelmi vállalatoknak a növekvő bevételnövekedés, a globális ügyfélkör és a gyorsabb üzleti terjeszkedés szempontjából. Ugyanakkor kritikus helyzetbe hozta őket, hogy lépést tartsanak az emberek egyre növekvő, folyamatosan változó igényeivel és igényeivel.

a Tapasztalatoptimalizálók világszerte azt sugallják, hogy a legjobb módja annak, hogy az e-kereskedelmi vállalkozások túléljék a mai piaci hőt, fenntartsák ügyfélkörüket és biztosítsák a bevétel növekedését, ha sokat fektetnek a modern marketing tevékenységekbe, és energiáikat a tesztelésre és optimalizálásra összpontosítják. Ezek képesek arra, hogy zökkenőmentes és súrlódásmentes ügyfélélményt nyújtsanak, és segítsék a vállalkozásokat a sikerben.
feltételezve, hogy már ismeri a modern marketing tevékenységeket és azok fontosságát a mai időben, szeretnénk közvetlenül az e-kereskedelmi tesztelés és optimalizálás előnyeire, a legfontosabb kihívásokra, valamint a weboldal területeire és elemeire, amelyeket tesztelnie kell.
mi az e-kereskedelmi tesztelés? Miért fontos?
az e-kereskedelmi tesztelés a különböző e-kereskedelmi webhelyek elemeinek, például a tervezésnek, a specifikációknak, a funkcióknak, az oldalaknak és a funkcióknak a tesztelése, hogy ellenőrizzék a józanságukat, és biztosítsák, hogy semmilyen módon nem károsítják a webhely teljesítményét.
ha helyesen és folyamatosan végezzük, a tesztelés nem csak javítja a webhely látogatóinak általános élményét, hanem jelentősen növeli a konverziókat is. Az alábbiakban felsorolunk néhány okot, amelyek magyarázzák a tesztelés és az optimalizálás fontosságát.
a felhasználói elkötelezettség javítása
mint fentebb említettük, a tesztelés segít ellenőrizni az oldalelemek higiéniáját. Megmondja, hogy melyik oldalelem vagy folyamat befolyásolja a felhasználó helyszíni utazását, és segít a problémák gyorsabb kijavításában. Minél jobb a felhasználói élmény, annál inkább a helyszíni elkötelezettség lesz.
marketing stratégiák létrehozása
a tesztelés és az optimalizálás lehetővé teszi, hogy hatékony terveket készítsen webhelyére. A webhely problémás területeinek megismétlésével több embert is bevonhat, és növelheti tartózkodásukat.
csökkentse a kockázatokat
sokszor, ha jelentős változtatásokat hajt végre a webhelyén, jelentős stratégiai változásokat okozhat, vagy akár jelentős veszteségeket is okozhat. Ezeknek a változásoknak a tervezett módon történő tesztelése azonban segíthet kiküszöbölni e bizonytalan veszteségek esélyét.
növelje a konverziós arányokat
mivel a webhely szinte minden aspektusát teszteli, és biztosítja a zökkenőmentes látogatói élményt a webhely optimalizálása révén, a konverziós arány növekedni fog.
a látogatói viselkedés jobb megértése
gyakran nehéz feltérképezni a webhely látogatói igényeit és preferenciáit, és ennek megfelelően optimalizálni a webhelyet. De a teszteléssel minden lehetséges. Ez az egyik legjobb és leggyorsabb módja annak, hogy megerősítse, mit szeretnek a látogatók.
mit kell tudni az e-kereskedelmi teszt futtatása előtt?
a forráskódtól a termékoldalakig tesztelheti webhelye minden elemének életképességét a tesztelési módszerek széles skálájával. A leggyakoribb módszerek a következők:
- funkcionális tesztelés
- használhatóság tesztelés
- biztonsági tesztelés
- teljesítmény tesztelés
- Adatbázis tesztelés
- mobil alkalmazás tesztelés
míg ezeknek a módszereknek mindegyike saját szabályokkal és előírásokkal rendelkezik, több tesztet futtatva több a tesztelési módszerek ugyanakkor káoszt okozhatnak, valamint megzavarhatják a teszt eredményeit. Ezért mindig tanácsos egyszerre egy tesztet futtatni, vagy olyan jó tesztelő eszközt használni, mint a VWO, amely lehetővé teszi több teszt egyidejű futtatását anélkül, hogy az egyik átfedné a másikat.
ezt a tényt figyelembe véve a tesztek futtatásának sorrendjét a tesztnek a márka általános konverziós arányára gyakorolt hatása alapján kell rangsorolnia. Az olyan elméletek, mint az agilis tesztelés, amelyet a szoftvertesztelést végző csapatok használnak, segíthetnek megtalálni az egyensúlyt.
logikusan összpontosítson a jelentős hibákra és szoftverhibákra, amelyek mindenkit érintenek a mobilalkalmazás-tesztelés és a weboldal tesztelése során. Miután foglalkozott ezekkel a kérdésekkel, akkor nézd meg a kisebb hibákat.

ezenkívül mindig jó ötlet, hogy rendszeresen értékelje tesztelési ötleteit és tesztelési technikáit, mert a rossz webhely-tesztelési stratégia az ügyfelek elvesztéséhez, bevételekhez vezethet, sőt veszélyeztetheti a márka hírnevét a piacon. Mindig gondosan vázolja fel a tesztelés hatókörét, állítsa be a célokat, ellenőrizze annak életképességét vagy a siker esélyeit, és becsülje meg az erőfeszítéseket egy időkereten belül.
a jó felhasználói élmény (UX) mögött meghúzódó alapelv az, hogy megkönnyítse a látogatók életét. A webhely minden feladatának intuitívnak kell lennie. Azt szeretné, hogy az emberek minimális felhajtással navigálhassanak az Ön webhelyén vagy alkalmazásában.
bár ezek az elvek egyértelműek, a megvalósításuk az, ahol a dolgok bonyolulttá válnak. Sok tényező játszik szerepet a felhasználói élményben. Gondoljon a felhasználó utazásának minden szakaszára, és tesztelje őket a termékre való első kattintástól a bevásárlókosárig.
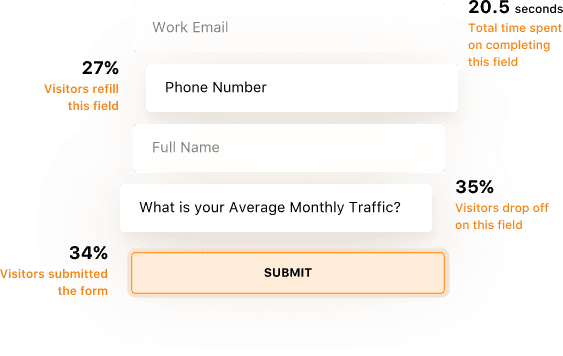
például űrlapelemzéssel nyomon követheti, hogy az emberek hogyan lépnek kapcsolatba a különböző beviteli mezőkkel. Ez az információ betekintést nyújt arról, hogy a felhasználók hol tapasztalnak problémákat. Ezeket az adatokat hipotézis kidolgozására használhatja, és tesztet futtathat annak ellenőrzésére, hogy feltételezései vagy állításai helyesek-e.

hibák tesztelése függetlenül attól, hogy milyen jól fejleszti webhelyét, mindig marad néhány hiba a drótvázban, amely megzavarhatja webhelye funkcionalitását vagy akadályozhatja a látogató utazását. Míg a fejlesztők egyszer nem tudtak semmit tenni ezekkel a hibákkal, ma teszteléssel javíthatják ezeket a problémákat, és zökkenőmentes UI/UX terveket hozhatnak létre.

az e-kereskedelmi webhelyen található leggyakoribb hibák a következők:
- böngésző kompatibilitási problémák
- törött linkek
- következetlenségek a katalógusban
- Bevásárlókosár problémák
- Pénztár hibák
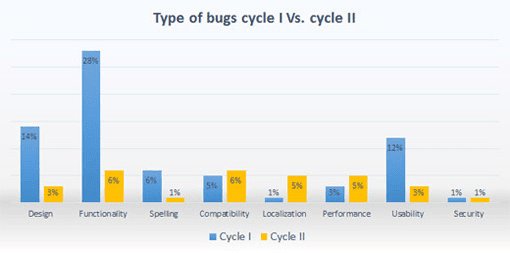
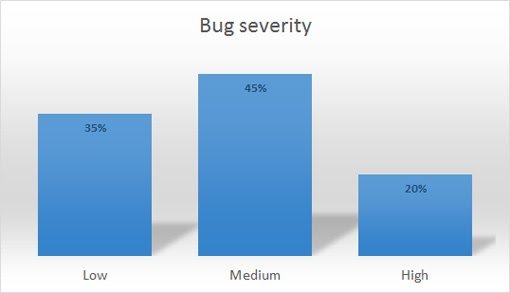
a QualiTest tanulmánya szerint a legtöbb hiba, amellyel a webhelyek találkoznak, közepes súlyosságú. Ezek nem rontják a webhely használhatóságát. Ezek azonban hatással lehetnek az e-kereskedelmi konverziós arányra és az Általános Üzleti értékesítésre.

egy webáruház kezelésekor elengedhetetlen egy olyan rendszer felállítása, amely azonosítja a hibákat, és a lehető leghamarabb megszünteti azokat. Különösen fontos, hogy minőségbiztosítási stratégiával rendelkezzen, ha bármilyen tartós e-kereskedelmi tesztet végez.
konverziós arányok tesztelése
az e-kereskedelmi konverziós arány végső soron meghatározza vállalkozása sikerét. Minél magasabb az átváltási arány, annál magasabb lesz a vállalkozás bevétele. Érthető, hogy figyelembe véve az értékesítés fontosságát bármely vállalkozás számára, a konverziós arányok a kiterjedt e-kereskedelmi tesztelésre összpontosítanak.
a konverziós arány optimalizálási tesztjének különböző szakaszai vannak. Az első lépés a célok meghatározása és a legmegfelelőbb teszttípus meghatározása. A választásnak mindig adatokon kell alapulnia, nem pedig tiszta intuíciókon. Például, ha úgy dönt, hogy felülvizsgálja a márka vásárlási ciklusát, győződjön meg róla, hogy visszaadja az összes döntését.
a következő lépés a rendelkezésre álló adatok tesztelése és összegyűjtése, valamint egy hipotézis kialakítása. Olyan eszközök, mint a hőtérképek, az űrlapelemzés, a görgetéstérképek, a munkamenet-felvételek stb. segíthet a felhasználói viselkedés elemzésében és hasznos információkkal szolgálhat. Mindig gyűjtsön elegendő információt a teszt futtatása előtt, hogy megbizonyosodjon arról, hogy a helyes irányba halad.
a Standard statisztikai vizsgálati módszerek közé tartozik az A/B tesztelés, az osztott tesztelés és a többváltozós tesztelés. Ezzel az A / B időtartam-számológéppel meghatározhatja, hogy mennyi ideig tart egy teszt a webhelyén.
mely webhelyterületeket és elemeket kell tesztelni?
minden teszt végső célja az e-kereskedelmi vállalkozás konverzióinak és bevételeinek növelése. A konverzióoptimalizálási tesztek futtatására szeretne összpontosítani, amelyek a befektetés maximális megtérülését biztosítják. Az e-kereskedelmi webhelynek vannak bizonyos területei, amelyeket természetesen megcéloz a zökkenőmentes látogatói élmény biztosítása érdekében. Ezek közül néhány a következő:
Keresés és navigáció
a Webhelykeresés és a navigáció a webhely két elsődleges eleme, amelyeket a látogatók széles körben használnak webhelye vagy mobilalkalmazása felfedezéséhez. Annak biztosítása, hogy mentesek legyenek a hibáktól, és súrlódásmentes élményt ígérnek, mindig a legfontosabb prioritásnak kell lennie.
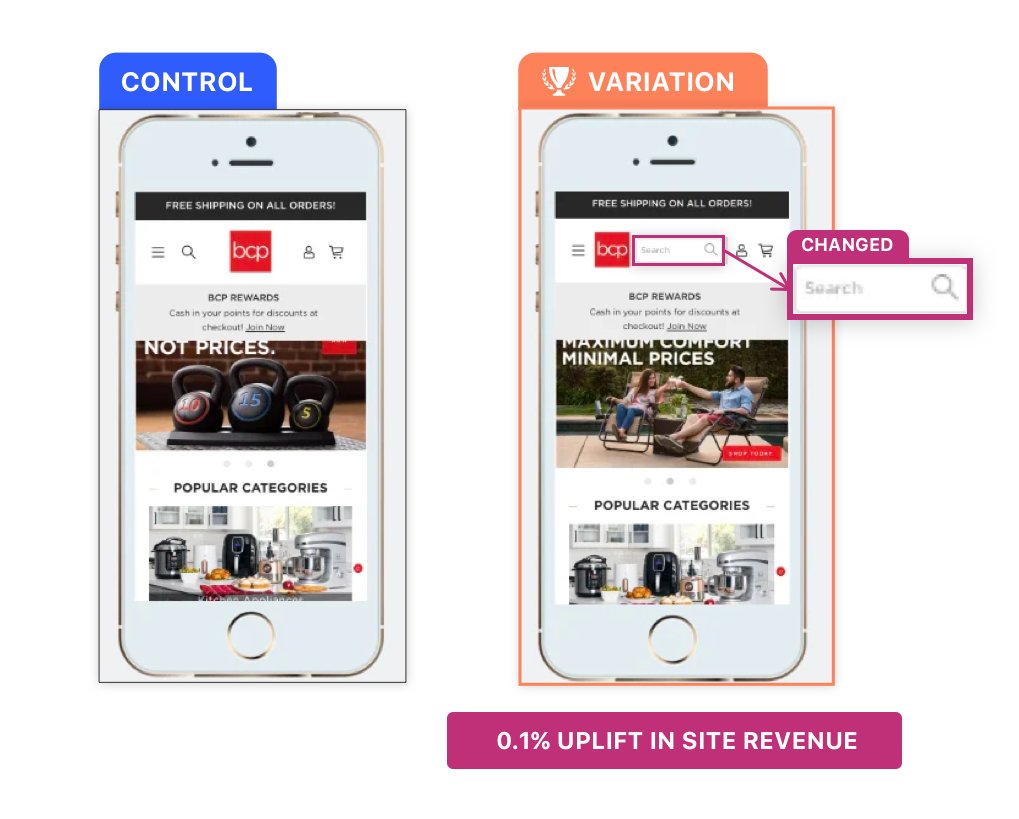
a Best Choice Products, egy kertet, zenét, gyermekeket és fitnesztermékeket árusító e-kereskedelmi webhely szemlélteti a navigáció tesztelésének fontosságát. Az e-kereskedelmi A / B tesztelés részeként tesztet futtattak a mobil navigációs és keresősávon. Feltételezték, hogy a fejléc keresősávjának láthatóságának javításával javul a felhasználók behatolása a weboldalra. A vizsgálat ellenőrzési és variációs változata a következő

körülbelül 7 napig futtatta a tesztet, a Best Choice Products vezetői tanúi voltak annak, hogy a látogatók jobban foglalkoznak a keresési funkcióval. A fejléc kisebb változása a webhely bevételének 0,1% – os növekedését eredményezte. Lehet, hogy nem volt játékváltó, de segített a vállalatnak több bevételt szerezni, mint korábban.
honlap design and features
a honlap minden weboldal egyik legfontosabb oldala, mert a márkád arcát képviseli. Még akkor is, ha ez nem az elsődleges céloldal, mégis megérdemli, hogy az egyik legbonyolultabban megtervezett oldal legyen. Nagyszerű felhasználói élményt kell nyújtania, és biztosítania kell, hogy minden úgy működjön, ahogy kellene.
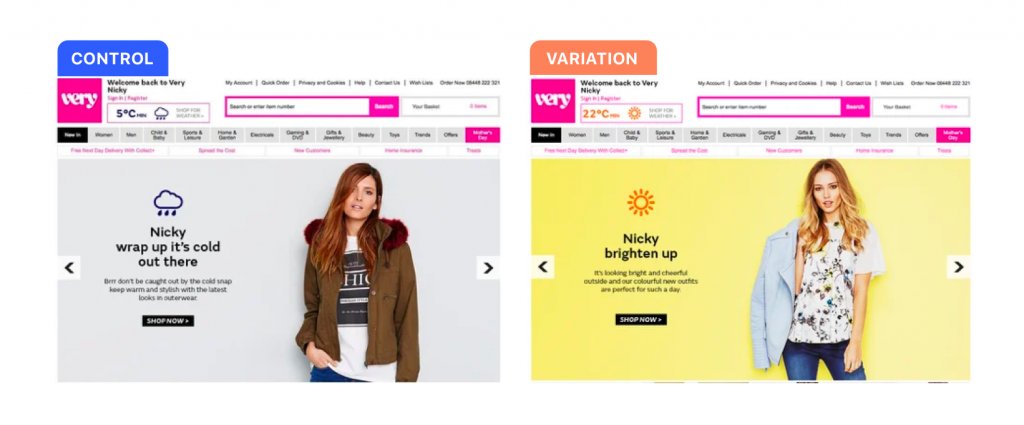
az e-kereskedelmi tesztelés számos formája futtatható a kezdőlapon. Az egyik dolog, amely egyre inkább elérhetővé válik a webhelyek számára a tartalomkezelő rendszerekben, a webhely személyre szabása. A nagyon Csoport honlapján egy tökéletes példa idézni itt.
a látogató földrajzi és demográfiai adatai alapján a webhely személyre szabott honlapokat jelenít meg minden látogatója számára. Például, amint az az alábbi képen látható, ha egy ügyfél télen landol a Very honlapján, ennek megfelelően megjeleníti a gyűjteményt. Eközben, ha az ügyfél egy nyarat tapasztaló országhoz tartozik, a weboldal ennek megfelelően személyre szabja a felhasználói élményt.

a személyre szabott honlap és céloldalak új és izgalmas utakat nyitnak meg az e-kereskedelmi tesztelés számára.
termékoldalak
az e-kereskedelmi áruház látogatója vagy közvetlenül egy termékoldalra kerül, vagy végül egy oldalra navigál. Ha ott van, azt szeretné, hogy megvásárolja a terméket. Kérdezd meg magadtól, mit kell tudnia potenciális ügyfelének erről a termékről vagy szolgáltatásról, hogy eljuttassa őket a Fizetési átjárómhoz? Mit tehetek annak érdekében, hogy növeljem annak valószínűségét, hogy egy személy hozzáadjon egy terméket a bevásárlókosárhoz?
sajnos ezekre a kérdésekre nincs egyetlen válasz.
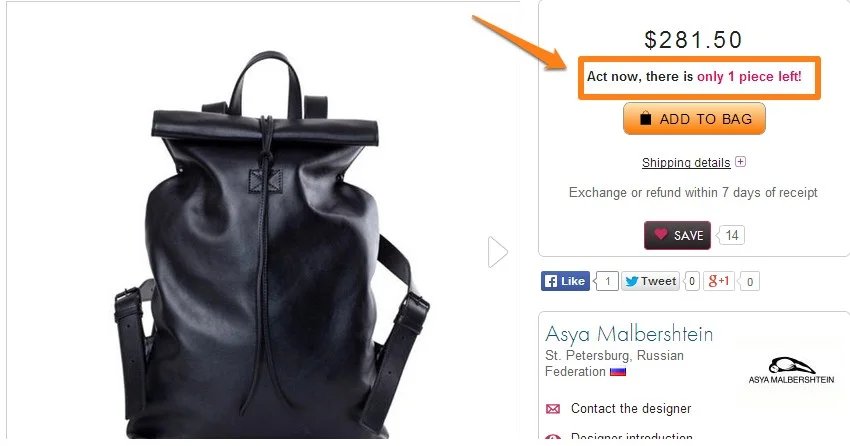
teszteket kell futtatnia, hogy lássa, milyen változtatásokat hajt végre a termék részletei oldalon, amelyek a legjobb eredményt érik el vállalkozása számára. Például kipróbálhatja, hogy a szűkösséget vagy sürgősséget hangsúlyozó elemek hozzáadása növelné-e az értékesítést.

a tesztelhető termékoldal egyéb elemei közé tartozik a CTA, a társadalmi bizonyíték, képek, videók, Ajánlott termékek, kiemelt termékek stb. Ezen elemek bármelyikének módosítása növelheti a konverziós arányokat a bevásárlókosárra és a fizetési átjáróra.
bevásárlókosár és fizetési folyamat
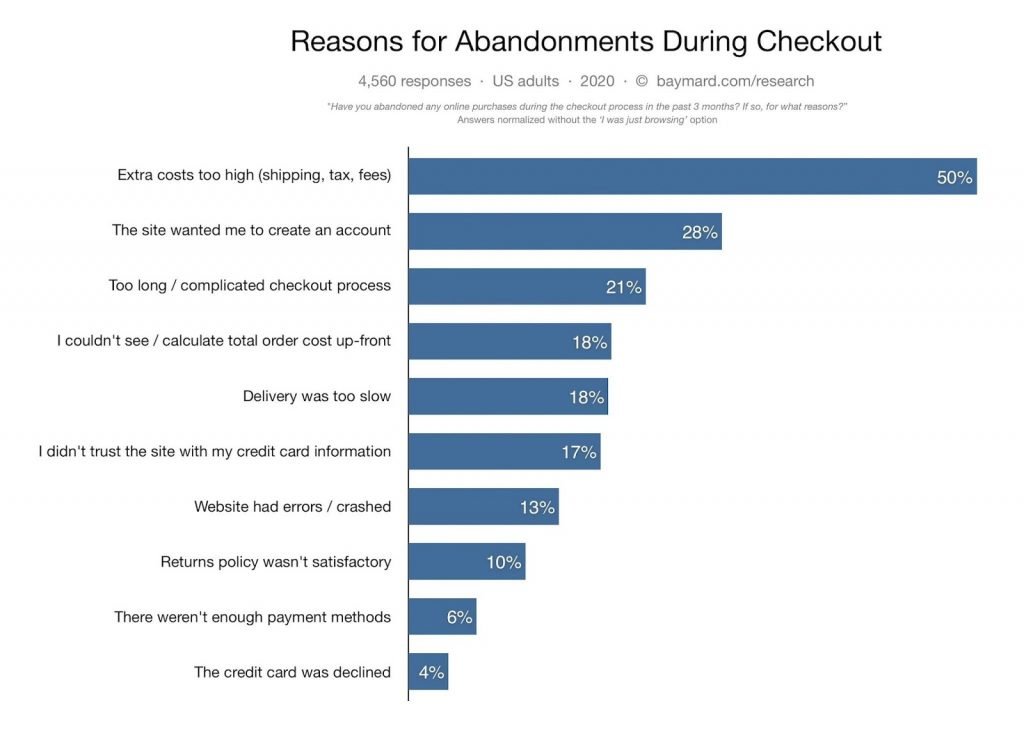
közismert tény, hogy a kosárelhagyási arány magas. A BigCommerce szerint az átlagos kosárelhagyási Arány 69,23%. Ez azoknak az embereknek a száma, akik egy terméket a kosárba tesznek, és vásárlás nélkül távoznak.
nagy mennyiségű információ található arról, hogy az emberek miért hagyják el a bevásárlókosarat az online vásárlás során. Az alábbi grafikon néhány gyakori megállapítást mutat be.

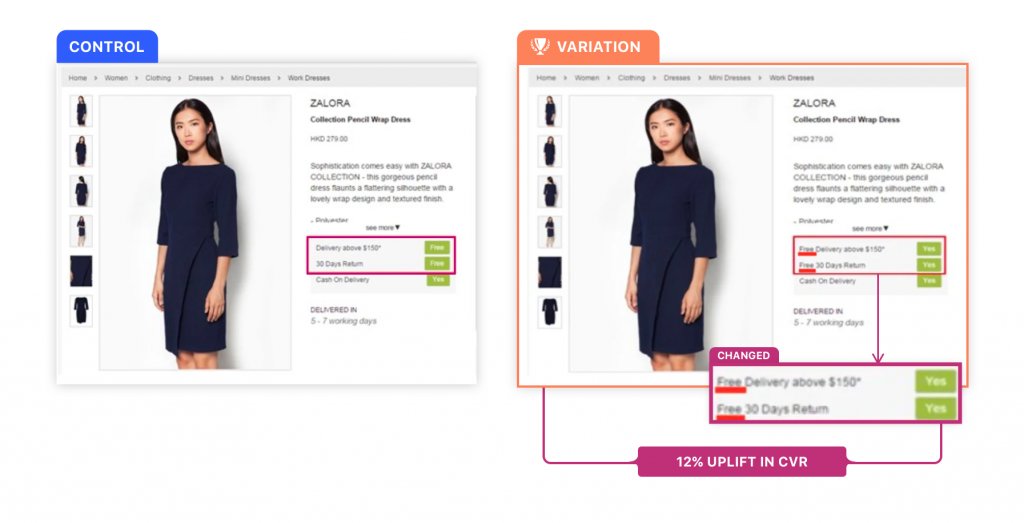
a pénztár és a fizetési rendszer fejlesztése ezen problémák némelyikének vagy mindegyikének kezelése körül forog. A Zalora e-kereskedelmi webhely betekintést nyújt abba, hogy a fizetési oldalakon végzett e-kereskedelmi tesztelés hogyan javíthatja a konverziós arányokat.
a/B tesztet futtattak a Fizetési oldalukon, tesztelve, hogyan hangsúlyozhatják egyes termékek ingyenes visszaküldési politikáját. A vezérlés a bal oldalon, a változat pedig a jobb oldalon található.

a változat 12% – kal felülmúlta a kontrollt. A Fizetési oldal kialakításának ez a kis változása a fizetési arány emelkedését okozta.
természetesen vannak más elemek is, amelyeket tesztelni kell. További hitelkártyás fizetési lehetőségek, biztonsági logók, társadalmi bizonyíték és még sok más hozzáadása mind megemelheti a konverziós arányt. A legfontosabb dolog az, hogy a tesztelés kultúráját beágyazza a vállalatába, és kísérletezzen, hogy felfedezze, mi működik.
a bevásárlókosár-élmény optimalizálása a konverziókhoz az értékesítés növelésének egyik leggyorsabb módja. Ezeknek a teszteknek a futtatása sokkal könnyebb, mint gondolnád. Próbálja ki most a VWO-t, hogy megnézze magát.
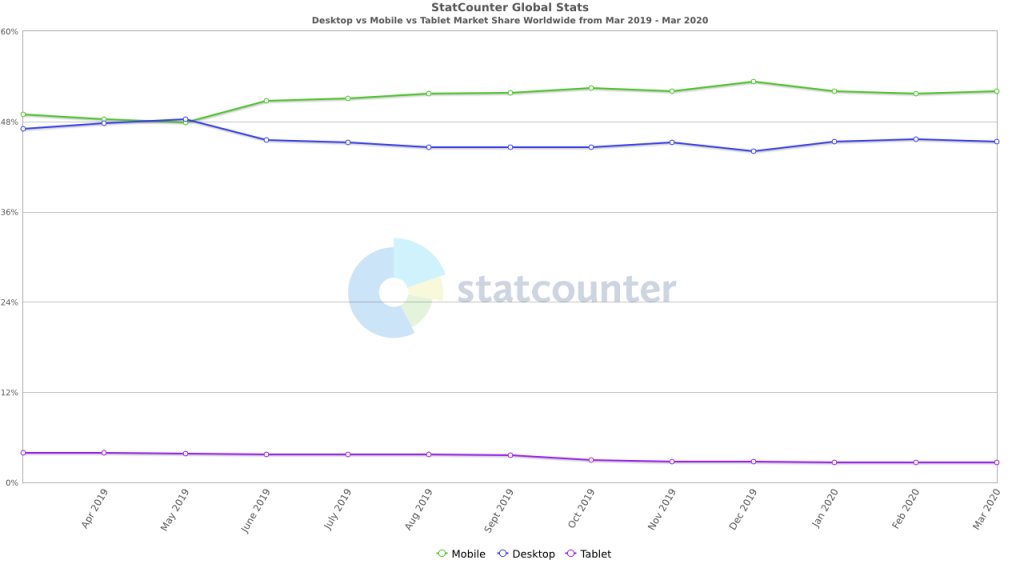
a webhely teljesítménye az eszközök között
mint korábban említettük, az emberek egyre több eszközön keresztül férnek hozzá az Ön webhelyéhez. A Statcounter tanulmánya azt mutatja, hogy a világ népességének 52, 03% – a mobilon keresztül fér hozzá az internethez. Alapvető szinten elengedhetetlen, hogy reagáló webhelyek legyenek. Ez lehetővé teszi, hogy webhelyét különböző eszközökhöz és képernyőméretekhez igazítsa.

még akkor is, ha webhelye érzékeny, továbbra is problémákat tapasztalhat. A böngészők közötti kompatibilitási problémák gyakoriak. A dolgok további bonyolítása érdekében az operációs rendszer, amelyen a webhely elérhető, a képernyő mérete és az internet sebessége mind hatással van a felhasználói élményre.
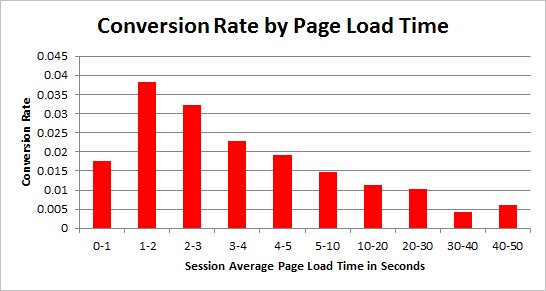
mint bizonyára tudja, egyértelmű összefüggés van az oldal betöltéséhez szükséges idő és annak valószínűsége között, hogy valaki vásárol. Az alábbi grafikon szemlélteti ezt a pontot.

nagy a valószínűsége annak, hogy webhelye oldalbetöltési ideje az asztali számítógépre van optimalizálva, mert a legtöbb webhelyen ez az. A mobil betöltési idő azonban óriási mértékben változhat. Olyan technikai megoldásokat kell végrehajtania, amelyek az ilyen problémákat kezelik az e-kereskedelmi webhely másolatának és tervezési elemeinek optimalizálása mellett. Minden lépés, amelyet a felhasználó megtesz az Ön webhelyén, a felhasználói élmény része.
Összegzés – e-kereskedelmi tesztelés
a tesztelés kultúrája fontos szerepet játszik a vállalat sikerében. A zökkenőmentes felhasználói élmény biztosítása elengedhetetlen az ügyfelek megtartásához. Eközben a webhelytervezésnek a konverziós arány optimalizálása révén történő frissítése jelentős hatással lehet a nyereségre.
ebben az útmutatóban az e-kereskedelmi tesztelés fontosságát vizsgáltuk. Áttekintettük a webhelyén futtatható tesztek típusait, és megvitattuk a tesztek futtatásának néhány gyakorlati szempontját. Végül megbeszéltük az e-kereskedelmi áruház néhány legfontosabb tesztelhető elemét, minden pont biztonsági mentését adatokkal és esettanulmányokkal, amelyek szemléltetik, miért fontos ez az Ön vállalkozásának.
Leave a Reply