Che cos’è il test e-commerce? Perché e come dovresti farlo?
Nell’ultimo decennio, l’intero ecosistema dello shopping ha subito un enorme cambiamento. Dove la gente una volta goduto di shopping nei negozi locali di mattoni e malta per tutte le loro esigenze, oggi sono felice la navigazione attraverso ampie varietà di materie prime on-line e fare acquisti secondo il loro comfort e convenienza. Il cambiamento ha portato molto bene alle aziende di e-commerce in termini di crescita incrementale dei ricavi, base clienti globale e espansione del business più rapida. Tuttavia, li ha anche messi in una posizione critica di tenere il passo con i bisogni e le richieste sempre crescenti e in continua evoluzione delle persone.

Gli ottimizzatori di esperienza in tutto il mondo suggeriscono che il modo migliore per le aziende di e-commerce può sopravvivere al caldo del mercato di oggi, mantenere la loro base di clienti e garantire la crescita dei ricavi è investendo molto nelle moderne attività di marketing e concentrando Questi hanno la capacità di fornire esperienze dei clienti senza interruzioni e senza attrito e aiutare le aziende ad avere successo.
Supponendo che tu abbia già familiarità con le moderne attività di marketing e la loro importanza nel tempo di oggi, vorremmo passare direttamente ai vantaggi dei test e dell’ottimizzazione dell’e-commerce, delle sfide chiave e delle aree del sito Web e degli elementi che devi testare.
Che cos’è il test di e-commerce? Perché è importante?
Il test di e-commerce può essere definito come il processo di test di vari elementi del sito Web di e-commerce come design, specifiche, funzionalità, pagine e funzionalità per verificarne la sanità mentale e garantire che non danneggino le prestazioni del sito in alcun modo possibile.
Se eseguito correttamente e continuamente, i test possono non solo migliorare l’esperienza complessiva dei visitatori del sito, ma anche aumentare significativamente le conversioni. Di seguito sono riportati alcuni motivi che spiegano l’importanza del test e dell’ottimizzazione.
Migliora il coinvolgimento degli utenti
Come indicato sopra, il test aiuta a verificare l’igiene di un elemento della pagina. Ci dice quale elemento o processo della pagina influisce sul percorso in loco di un utente e ci aiuta a correggere i problemi più velocemente. Migliore è l’esperienza dell’utente, maggiore sarà l’impegno in loco.
Generare strategie di marketing
Test e ottimizzazione consentono di fare piani efficaci per il tuo sito web. Ribadendo le aree problematiche del tuo sito, puoi coinvolgere più persone e anche aumentare il loro soggiorno.
Riduci i rischi
Molte volte, apportare modifiche importanti e considerevoli al tuo sito può causare notevoli cambiamenti strategici o addirittura innescare perdite significative. Tuttavia, testare questi cambiamenti in modo pianificato può aiutare a eliminare le possibilità di queste perdite incerte.
Aumentare i tassi di conversione
Dal momento che si sta testando quasi ogni aspetto del tuo sito web e garantendo un’esperienza visitatore liscia attraverso l’ottimizzazione del sito, il tasso di conversione è destinato ad aumentare.
Migliore comprensione del comportamento dei visitatori
È spesso difficile mappare le esigenze e le preferenze dei visitatori del tuo sito web e ottimizzare il tuo sito di conseguenza. Ma con i test, tutto è possibile. È uno dei modi migliori e più veloci per confermare ciò che piace ai tuoi visitatori.
Cosa dovresti sapere prima di eseguire un test di e-commerce?
Dal codice sorgente alle pagine dei prodotti, puoi testare la fattibilità di ogni elemento del tuo sito Web utilizzando una vasta gamma di metodi di test. Alcuni dei metodi più comuni sono i seguenti:
- test Funzionali
- test di Usabilità
- test di Sicurezza
- test delle Prestazioni
- Database di test
- testing dell’applicazione Mobile
Mentre ciascuno di questi metodi ha le sue regole e regolamenti per l’esecuzione di più test utilizzando più metodi di prova, allo stesso tempo, può causare il caos oltre a interferire con i risultati del test. Quindi, è sempre consigliabile eseguire un test alla volta o utilizzare un buon strumento di test come VWO che consente di eseguire più test contemporaneamente senza sovrapporre l’uno all’altro.
Dato questo fatto, è necessario dare la priorità all’ordine in cui si desidera eseguire i test in base all’impatto del test sul tasso di conversione complessivo del marchio. Teorie come il test agile, che viene utilizzato dai team che eseguono test del software, possono aiutarti a trovare l’equilibrio.
Logicamente, concentrarsi su bug significativi e difetti del software che hanno un impatto tutti attraverso mobile app testing e test sito web prima. Una volta risolti questi problemi, guarda i bug minori.

Inoltre, è sempre una buona idea valutare regolarmente le idee di test e le tecniche di test perché una strategia di test del sito Web scadente può portare alla perdita di clienti, entrate e persino compromettere la reputazione del tuo marchio sul mercato. È sempre necessario delineare attentamente l’ambito di test, impostare gli obiettivi, verificare la sua redditività o possibilità di successo e stimare gli sforzi in un lasso di tempo.
Il principio alla base di una buona esperienza utente (UX) è quello di rendere la vita facile per i visitatori. Ogni attività sul tuo sito web dovrebbe essere intuitivo. Vuoi che le persone siano in grado di navigare nel tuo sito Web o applicazione con il minimo sforzo.
Mentre questi principi sono semplici, è la loro implementazione in cui le cose si complicano. Molti fattori giocano nell’esperienza dell’utente. Pensa a tutte le fasi del viaggio di un utente e testale dal primo clic su un prodotto al carrello.
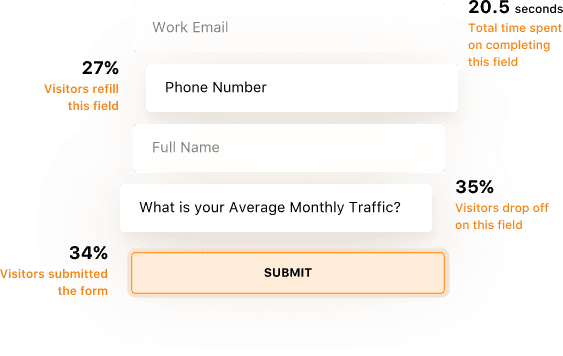
Ad esempio, attraverso l’analisi dei moduli, è possibile tenere traccia di come le persone interagiscono con vari campi di input. Queste informazioni forniscono informazioni dettagliate su dove gli utenti stanno riscontrando problemi. È possibile utilizzare questi dati per sviluppare un’ipotesi ed eseguire un test per verificare se le ipotesi o le asserzioni sono corrette.

Test per bug
Indipendentemente dal modo in cui sviluppi il tuo sito web, rimarranno sempre alcuni bug nel wireframe che potrebbero interrompere la funzionalità del tuo sito o ostacolare il viaggio del visitatore. Mentre gli sviluppatori una volta non potevano fare nulla su questi bug, oggi possono utilizzare i test per risolvere questi problemi e creare progetti UI/UX senza interruzioni.

Alcuni dei bug più comuni che si possono trovare sul tuo sito di eCommerce sono come segue:
- problemi di compatibilità del Browser
- collegamenti Interrotti
- Incoerenze nel catalogo
- carrello problemi
- Checkout bug
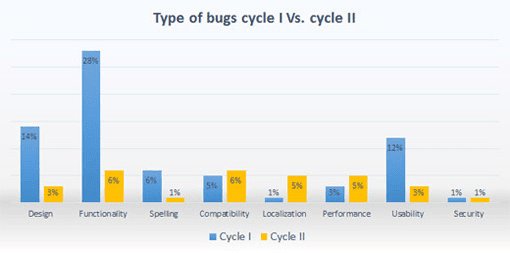
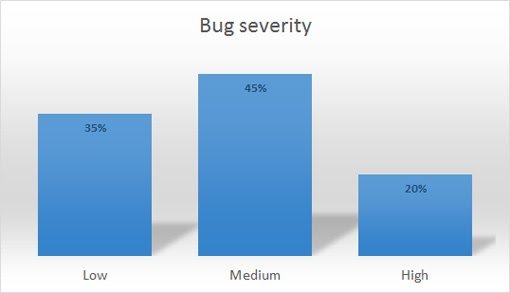
Secondo uno studio QualiTest, la maggior parte dei bug che siti di incontro sono di media gravità. Questi non pregiudicano la fruibilità del sito. Tuttavia, hanno il potenziale per influenzare il tasso di conversione e-commerce e le vendite aziendali complessive.

Quando si gestisce un negozio di e-commerce, è essenziale mettere un sistema per identificare i bug ed eliminarli il prima possibile. È particolarmente importante avere una strategia di garanzia della qualità in atto quando si effettuano test di e-commerce sostenuti.
Test dei tassi di conversione
Il tuo tasso di conversione eCommerce definisce in definitiva il successo della tua attività. Più alto è il tasso di conversione, più alto sarà il fatturato della tua azienda. Comprensibilmente, data l’importanza delle vendite per qualsiasi attività commerciale, i tassi di conversione si concentrano su ampi test di e-commerce.
Ci sono varie fasi di qualsiasi test di ottimizzazione del tasso di conversione. La prima fase consiste nel fissare obiettivi e determinare il tipo di test più adatto. La tua scelta deve essere sempre basata su dati, piuttosto che su semplici intuizioni. Ad esempio, se decidi di rivedere il ciclo di acquisto del tuo marchio, assicurati di recuperare tutte le tue decisioni.
Il passo successivo è quello di testare e raccogliere i dati disponibili e formare un’ipotesi. Strumenti come heatmap, analisi dei moduli, scrollmap, registrazioni di sessioni, ecc. può aiutare ad analizzare il comportamento dell’utente e fornire informazioni utili. Raccogli sempre informazioni sufficienti prima di eseguire un test per assicurarti di muoverti nella giusta direzione.
I metodi di test statistici standard includono test A/B, test split e test multivariati. È possibile utilizzare questo calcolatore di durata A / B per determinare quanto tempo ci vorrà un test sul tuo sito.
Quali aree e elementi del sito dovresti testare?
L’obiettivo finale di ogni test è aumentare le conversioni e le entrate della tua attività di e-commerce. Si desidera concentrarsi sull’esecuzione di test di ottimizzazione delle conversioni che forniscono il massimo ritorno sull’investimento. Ci sono alcune aree del tuo sito web di e-commerce che si rivolge naturalmente per garantire un’esperienza visitatore senza soluzione di continuità. Alcuni di questi sono i seguenti:
Ricerca e navigazione
La ricerca e la navigazione del sito sono due degli elementi principali del tuo sito Web ampiamente utilizzati dai tuoi visitatori per esplorare il tuo sito Web o l’app mobile. Garantire che siano privi di bug e promettere un’esperienza senza attrito deve sempre essere la tua priorità assoluta.
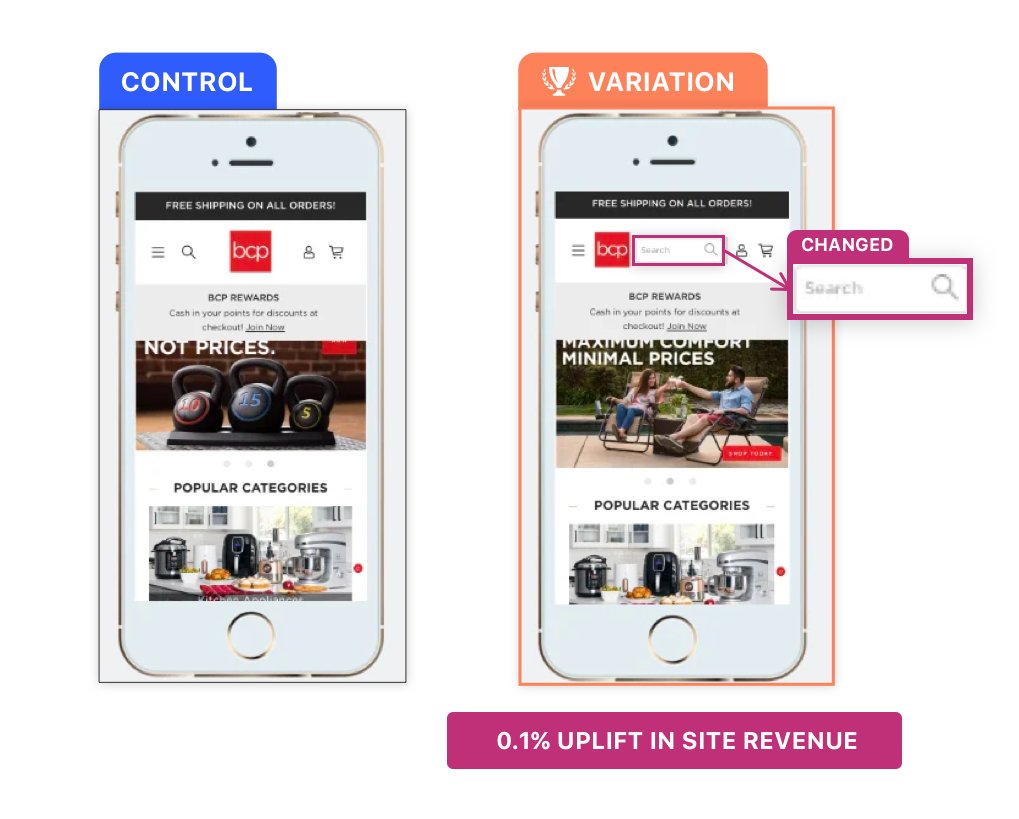
Best Choice Products, un sito di e-commerce che vende prodotti per giardino, musica, bambini e fitness, illustra l’importanza di testare la tua navigazione. Come parte di un round di test e-commerce A/B, hanno eseguito un test sulla loro barra di navigazione e ricerca mobile. Hanno ipotizzato che migliorando la visibilità della barra di ricerca sull’intestazione migliorerà la penetrazione dell’utente nel sito web. La versione di controllo e variazione del test è la seguente

Eseguendo il test per circa 7 giorni, i dirigenti di Best Choice Products hanno testimoniato che i visitatori si stavano impegnando di più con la funzionalità di ricerca. Una modifica minore sull’intestazione ha comportato un aumento dello 0,1% delle entrate del sito. Potrebbe non essere stato un punto di svolta, ma ha aiutato l’azienda a ottenere più entrate rispetto a prima.
Homepage design e caratteristiche
La homepage è una delle pagine più importanti di qualsiasi sito web, perché rappresenta il volto del tuo marchio. Anche se non è la tua pagina di destinazione principale, merita comunque di essere una delle pagine più complesse. È necessario offrire una grande esperienza utente e garantire che tutto funzioni come dovrebbe.
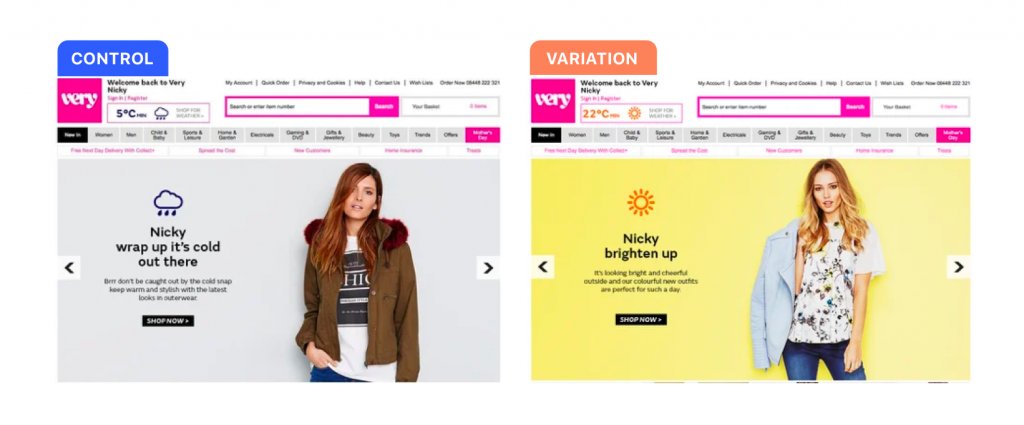
Esistono numerose forme di test di e-commerce che puoi eseguire sulla tua home page. Una cosa che sta diventando sempre più accessibile ai siti attraverso i sistemi di gestione dei contenuti è la personalizzazione del sito web. Il sito web del Gruppo Very è un esempio perfetto per citare qui.
Sulla base delle informazioni geografiche e demografiche di un visitatore, il sito mostra homepage personalizzate per ciascuno dei suoi visitatori. Ad esempio, e come visibile nell’immagine qui sotto, se un cliente atterra sulla home page di Very durante gli inverni, visualizza una collezione di conseguenza. Nel frattempo, se il cliente appartiene a un paese che vive le estati, il sito web personalizza l’esperienza utente di conseguenza.

La homepage e le pagine di destinazione personalizzate aprono nuove ed entusiasmanti strade per i test di e-commerce.
Pagine di prodotto
Un visitatore del tuo negozio eCommerce atterrerà direttamente su una pagina di prodotto o alla fine navigerà in una. Una volta lì, si desidera loro di acquistare il prodotto. Chiediti, cosa deve sapere il tuo potenziale cliente su questo prodotto o servizio per portarli al mio gateway di pagamento? Cosa posso fare per aumentare la probabilità che una persona aggiunga un prodotto al carrello?
Sfortunatamente, non c’è una risposta a queste domande.
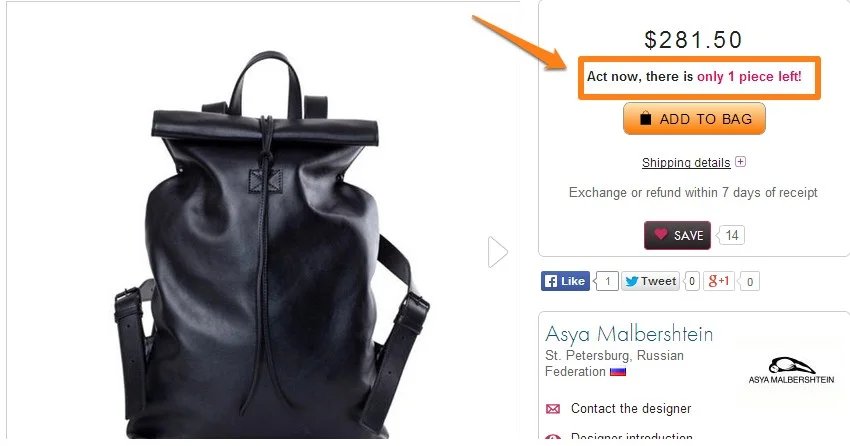
È necessario eseguire test per vedere quali modifiche apportate alla pagina dei dettagli del prodotto che ottenere il vostro business i migliori risultati. Ad esempio, puoi verificare se l’aggiunta di elementi che enfatizzano la scarsità o l’urgenza aumenterebbe le vendite.

Altri elementi su una pagina di prodotto che puoi testare includono il tuo CTA, social proof, immagini, video, prodotti consigliati, prodotti in vetrina, ecc. Le modifiche a uno di questi elementi hanno il potenziale per aumentare i tassi di conversione al carrello della spesa e sul gateway di pagamento.
Carrello e processo di checkout
È un fatto ben noto che i tassi di abbandono del carrello sono alti. Secondo BigCommerce, il tasso medio di abbandono del carrello è 69.23%. Questo è il numero di persone che mettono un prodotto nel loro carrello e se ne vanno senza effettuare un acquisto.
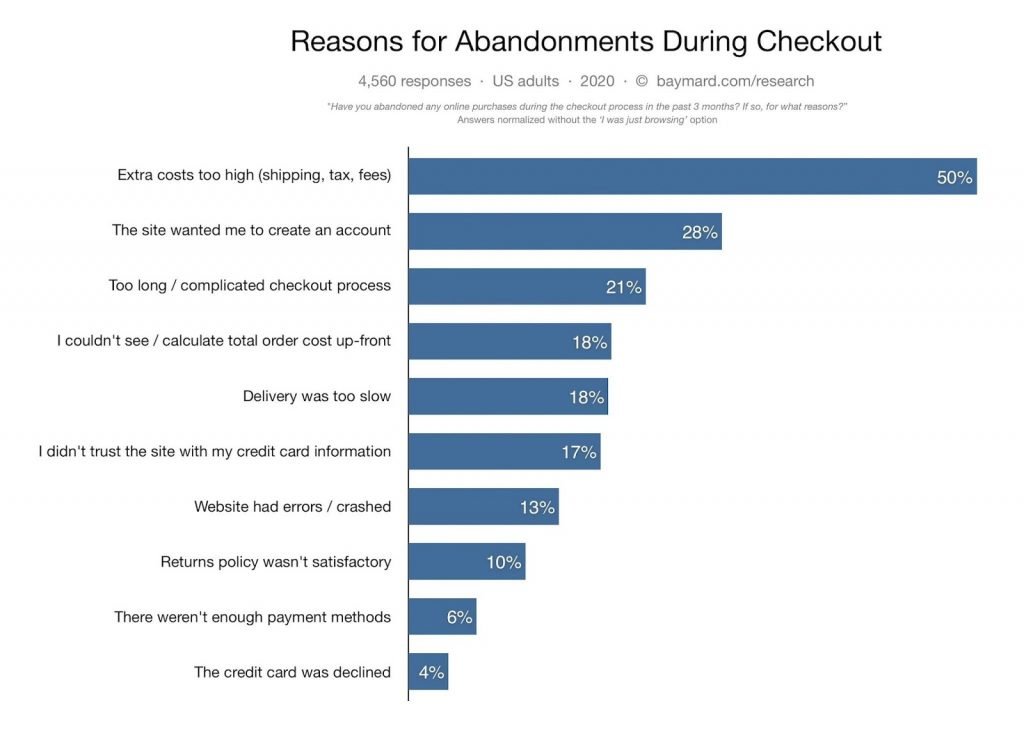
C’è una grande quantità di informazioni sul motivo per cui le persone abbandonano un carrello durante un acquisto online. Il grafico seguente illustra alcuni risultati comuni.

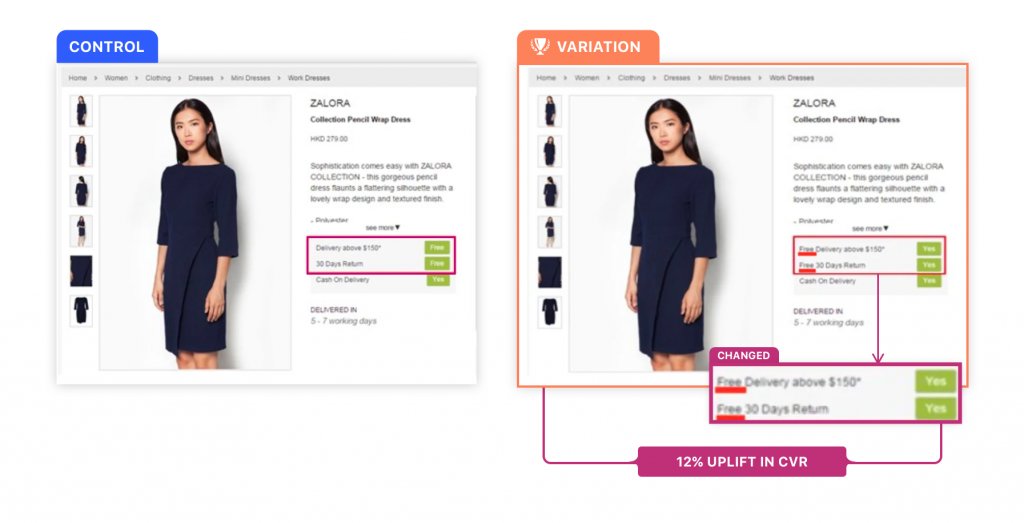
Migliorare il tuo sistema di pagamento e pagamento ruota attorno ad affrontare alcuni o tutti questi problemi. Il sito di e-commerce Zalora offre una panoramica su come i test di e-commerce sulle pagine di checkout possono migliorare i tassi di conversione.
Hanno eseguito un test A/B sulla loro pagina di checkout, testando come potevano enfatizzare la politica di reso gratuito per alcuni prodotti. Il controllo è a sinistra e la variante è a destra.

La variante ha sovraperformato il controllo del 12%. Questa piccola modifica al design della pagina di checkout ha causato un aumento del tasso di checkout.
Ci sono, ovviamente, altri elementi da testare. L’aggiunta di ulteriori opzioni di pagamento con carta di credito, loghi di sicurezza, prove sociali e altro ancora può aumentare il tasso di conversione. L’importante è infondere una cultura del test nella tua azienda e sperimentare per scoprire cosa funziona.
Ottimizzare l’esperienza del carrello per le conversioni è uno dei modi più rapidi per aumentare le vendite. Esecuzione di questi test è molto più facile di quanto si possa immaginare. Prova VWO ora per vedere di persona.
Prestazioni del sito su dispositivi
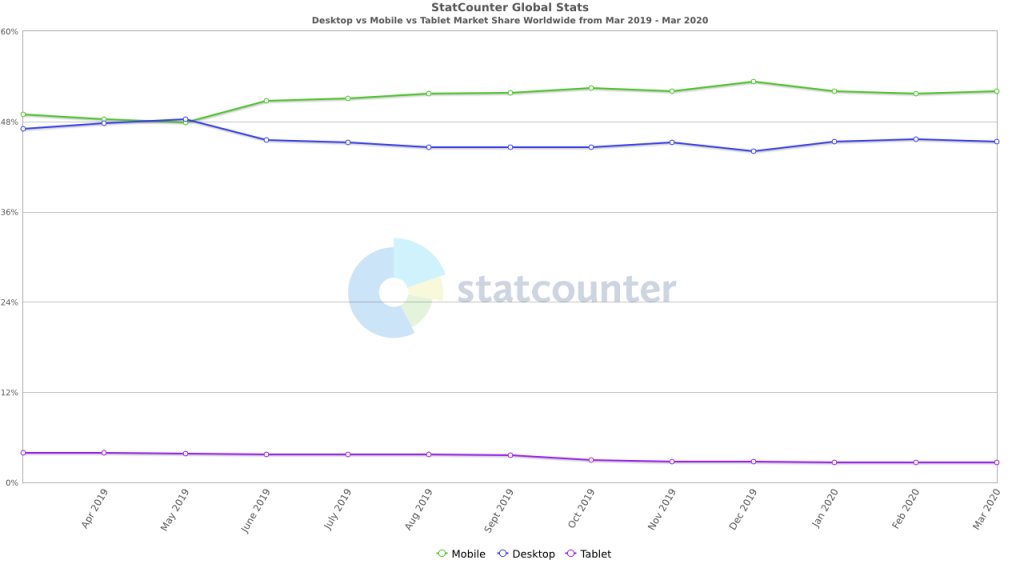
Come accennato in precedenza, le persone accedono al tuo sito Web attraverso una gamma crescente di dispositivi. Uno studio di Statcounter mostra che il 52,03% della popolazione mondiale accede a Internet tramite cellulare. A livello di base, è essenziale avere siti web reattivi. Ciò consente di adattare il sito a diversi dispositivi e dimensioni dello schermo.

Tuttavia, anche se il tuo sito è reattivo, puoi comunque incontrare problemi. Problemi di compatibilità cross-browser sono comuni. Per complicare ulteriormente le cose, il sistema operativo su cui si accede a un sito Web, le dimensioni dello schermo e la velocità di Internet influenzano l’esperienza dell’utente.
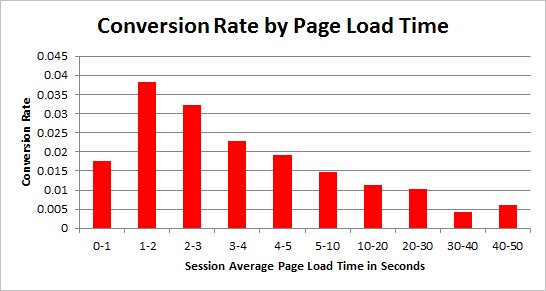
Come sapete senza dubbio, esiste una chiara correlazione tra la quantità di tempo che una pagina sul tuo sito impiega per caricare e la probabilità che qualcuno effettui un acquisto. Il grafico seguente illustra questo punto.

C’è un’alta probabilità che il tempo di caricamento della pagina del tuo sito Web sia ottimizzato per il desktop perché per la maggior parte dei siti lo è. Tuttavia, il tempo di caricamento mobile può variare enormemente. È necessario implementare soluzioni tecniche che risolvano problemi come questo insieme all’ottimizzazione della copia del sito Web e-commerce e degli elementi di design. Ogni passo che un utente prende attraverso il tuo sito web è parte della loro esperienza utente.
Riassumendo – eCommerce testing
Una cultura del test giocherà un ruolo importante nel successo della vostra azienda. Garantire un’esperienza utente fluida è essenziale per la fidelizzazione dei clienti. Nel frattempo, gli aggiornamenti al design di un sito attraverso l’ottimizzazione del tasso di conversione possono avere un impatto significativo sui profitti.
In questa guida, abbiamo esaminato l’importanza dei test di e-commerce. Abbiamo coperto i tipi di test che è possibile eseguire sul tuo sito e discusso alcuni degli aspetti pratici dell’esecuzione di questi test. Infine, abbiamo discusso alcuni degli elementi più importanti del tuo negozio eCommerce da testare, eseguendo il backup di ogni punto con dati e casi di studio che illustrano perché è importante per la tua attività.
Leave a Reply