Che cos’è una pagina di destinazione mobile: Guida
Una pagina di destinazione mobile è una pagina Web creata per browser mobili che si apre quando un utente fa clic su un risultato di ricerca o un annuncio tramite smartphone. Questa pagina dovrebbe avere un obiettivo, un invito all’azione, una navigazione semplice e un design. Ha un obiettivo convenzionale e fa sì che un utente esegua un’azione desiderabile.
In questo video, Caleb Smith, marketer di SendPulse, spiega come creare una pagina di destinazione mobile con SendPulse.

Perché è importante creare una pagina di destinazione mobile?
Creare una versione mobile della tua pagina di destinazione non è solo un’aggiunta utile, è una necessità.
Secondo Statista, ci sono 3,5 miliardi di utenti di smartphone in tutto il mondo in 2020 e questo numero è ancora in aumento. il 51% degli utenti di Internet acquista prodotti online tramite smartphone. Nel frattempo, il numero di utenti desktop è in costante diminuzione. Tuttavia, le conversioni sui dispositivi mobili sono ancora inferiori rispetto al desktop.
Abbiamo tutti avuto brutte esperienze navigando sul web sui nostri dispositivi mobili: pagine difficili da navigare, tempi di caricamento lunghi e troppo testo che rende molto difficile capire cosa stai guardando. Ciò accade perché solo il 50% delle pagine di destinazione è ottimizzato per i dispositivi mobili.
Per evitare che i clienti di avere una tale esperienza con i vostri prodotti e servizi è meglio progettare una pagina di destinazione in modo che abbia una copia facile da seguire, un design semplice, tempo di caricamento veloce, ed è facile da navigare utilizzando uno smartphone.
Ora diamo un’occhiata ad alcune cose che devi sapere quando crei una pagina di destinazione ad alta conversione per smartphone.
Come Creare un Alta Conversione Mobile Landing Page
- Scegliere un intuitivo landing page builder
- Ricordate Mobile-First Design
- Utilizzare un Unico Layout di Colonna
- Essere Conciso nella Vostra Copia
- Ottimizzare le Forme per Dispositivi Mobili
- Aggiungi un CTA Pulsante
- Considerare il Tempo di Caricamento
Secondo Sweor, ci vogliono circa 50 millisecondi per gli utenti di decidere se, come un sito web o meno. Ecco perché i siti dovrebbero essere ottimizzati per mantenere gli utenti mobili sulla pagina. Quindi, ti guideremo attraverso diversi passaggi per creare una pagina di destinazione mobile ad alta conversione.
Scegli un generatore di landing Page intuitivo
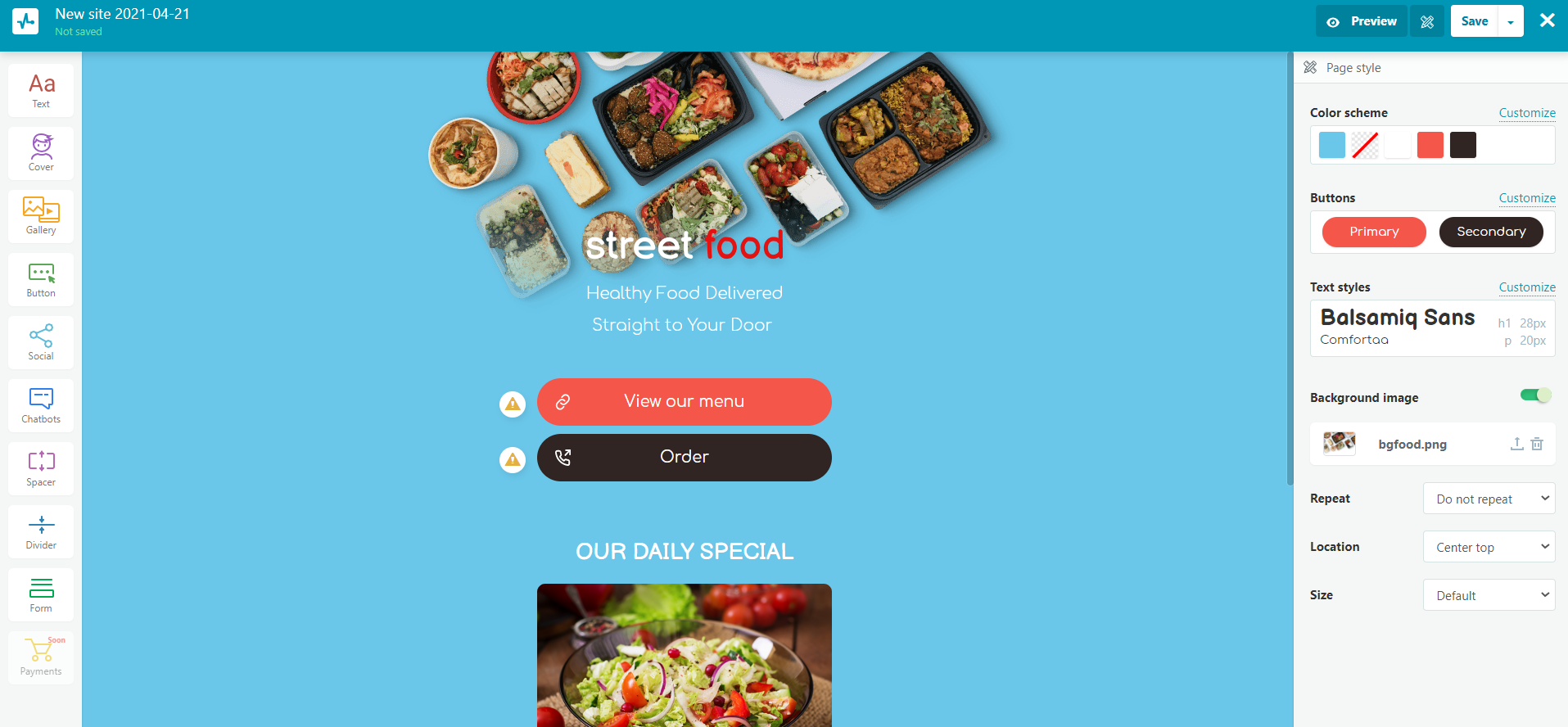
SendPulse fornisce un generatore di landing page drag and drop facile da usare. Ti consente di creare una pagina di destinazione, un negozio online o una pagina di collegamento per la tua biografia sui social media. Tutte le pagine create con il nostro servizio sono responsive per impostazione predefinita. È possibile utilizzare un modello pre-fatto o creare una pagina unica da zero gratuitamente. Aggiungi immagini e video, un widget di abbonamento per convertire i visitatori del sito in abbonati, link ai tuoi account di social media e blog, opzioni di pagamento. Tieni traccia delle prestazioni della pagina con l’aiuto dei report e ottimizzalo per un motore di ricerca.
Per creare una pagina di destinazione, organizzare la struttura della pagina, trascinare gli elementi necessari e personalizzare il loro design utilizzando una barra degli strumenti.

Segui questa guida passo passo.
Ricorda Mobile-First Design
Quando progetti il tuo sito in modo che gli utenti possano accedervi da uno smartphone, garantisci che la tua esperienza del cliente sarà buona su qualsiasi dispositivo. Ci sono diverse cose da considerare. In primo luogo, assicurarsi che i visitatori del sito possono vedere tutto chiaramente da un piccolo schermo dello smartphone. In secondo luogo, fornire ai clienti tutte le informazioni necessarie che potrebbero cercare. In terzo luogo, assicurati che il tuo sito web sia facile da navigare su uno smartphone. Infine, non appesantire i visitatori con elementi eccessivi come annunci o pop-up intrusivi.
Usa un layout a colonna singola
Gli smartphone non hanno spazio per più colonne. Possono rendere la navigazione e lo scorrimento ingombrante e innaturale. Colonne multiple che vengono utilizzati per una versione desktop del sito non sono una buona misura per i dispositivi mobili come gli utenti hanno solo circa 3×5 pollici per navigare intorno alla pagina.
Un layout a colonna singola è facile da configurare e si adatta meglio agli schermi mobili. È una serie di scatole impilate una sopra l’altra. Questo layout include un’intestazione, un campo per il contenuto, un piè di pagina e un menu di navigazione orizzontale.
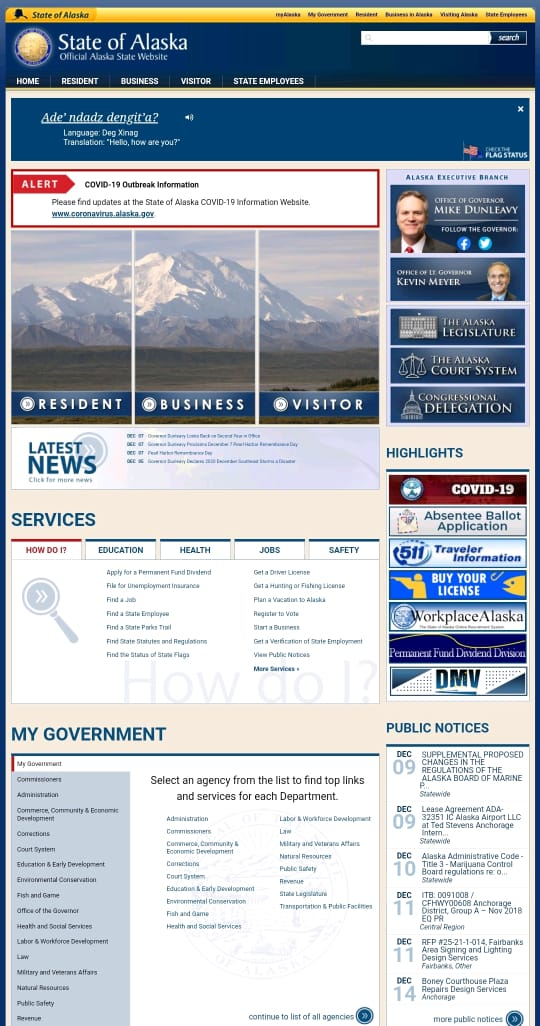
Ora diamo un’occhiata al sito ufficiale dello stato dell’Alaska. La versione desktop e mobile del sito web ha lo stesso aspetto. Quindi puoi immaginare quanto sia difficile navigare da uno smartphone.

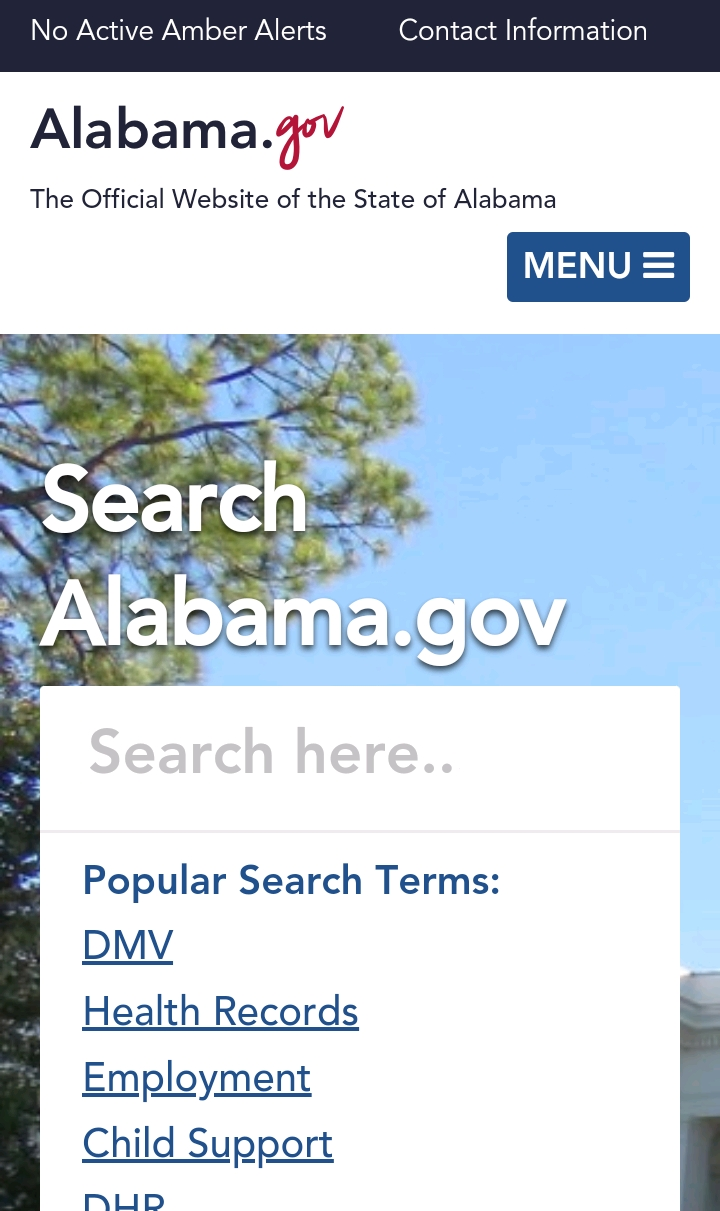
Per vedere la differenza, analizziamo la pagina di destinazione di Alabama per smartphone. Il layout a colonna singola lo rende molto più facile da usare rispetto al sito precedente.

Sii conciso nella tua copia
Quando crei una versione mobile, pensa a come gli utenti interagiranno con i tuoi contenuti. Qui sono alcuni punti da considerare:
- utilizzare un titolo che è specifico e brevi;
- assicurarsi che il titolo contiene una proposta di valore unica;
- aggiungere un sottotitolo, se necessario;
- assicurarsi che la vostra copia scritta è chiara, concisa e al punto;
- utilizzare punti elenco per evidenziare i punti chiave e disegnare attenzione del cliente;
- garantire che le vostre frasi e i paragrafi sono brevi, non per sopraffare un utente con troppe informazioni.
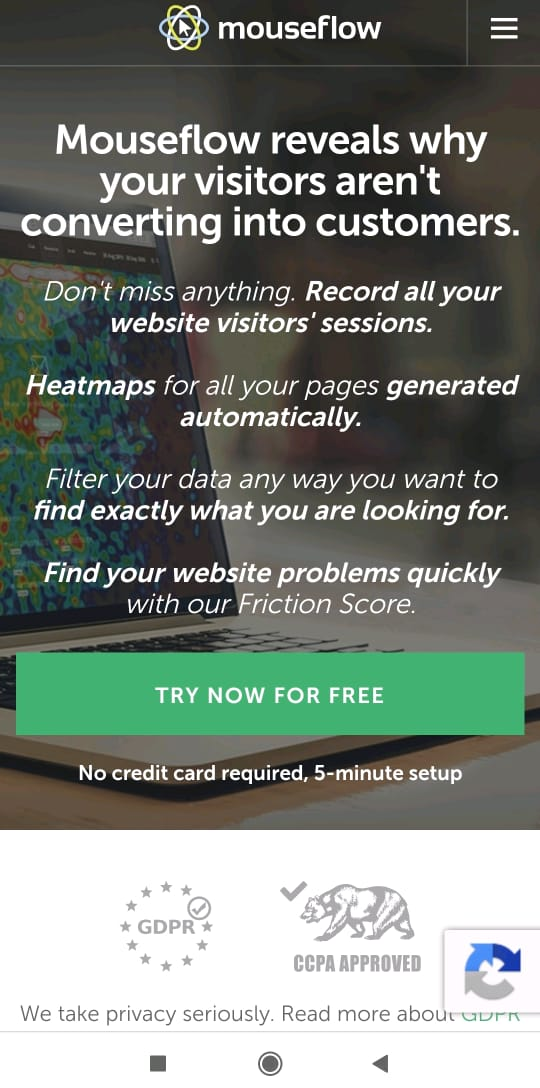
Ecco un eccellente esempio della pagina di destinazione mobile di Mouseflow. Questo sito utilizza un titolo chiaro che trasmette il messaggio principale di questo servizio, brevi frasi per descrivere i vantaggi di Mouseflow e un pulsante CTA facile da toccare che offre un omaggio.

Ottimizza i moduli per dispositivi mobili
Se desideri raccogliere informazioni sui clienti che utilizzano gli smartphone per visitare il tuo sito web, è fondamentale ottimizzare i moduli per dispositivi mobili. Devi:
- scrivi un titolo che fa clic su un utente;
- assicurarsi che il modulo comprende i campi minimi richiesti (nome, indirizzo, e-mail, numero di telefono) per raggiungere i tuoi obiettivi;
- evitare l’uso di immagini che prendono un sacco di spazio;
- assicurarsi che il modulo di carica veloce;
- creare un facile da toccare il pulsante “Invia” e tenere a mente che 44×44 pixel dovrebbe essere la dimensione minima è di uso;
- implementare e menu a discesa automatica risposte selezionate per risparmiare tempo dei clienti;
- specificare i campi richiesti;
- utilizzare allineamento verticale per i campi del modulo per adattarsi allo schermo di un dispositivo mobile.
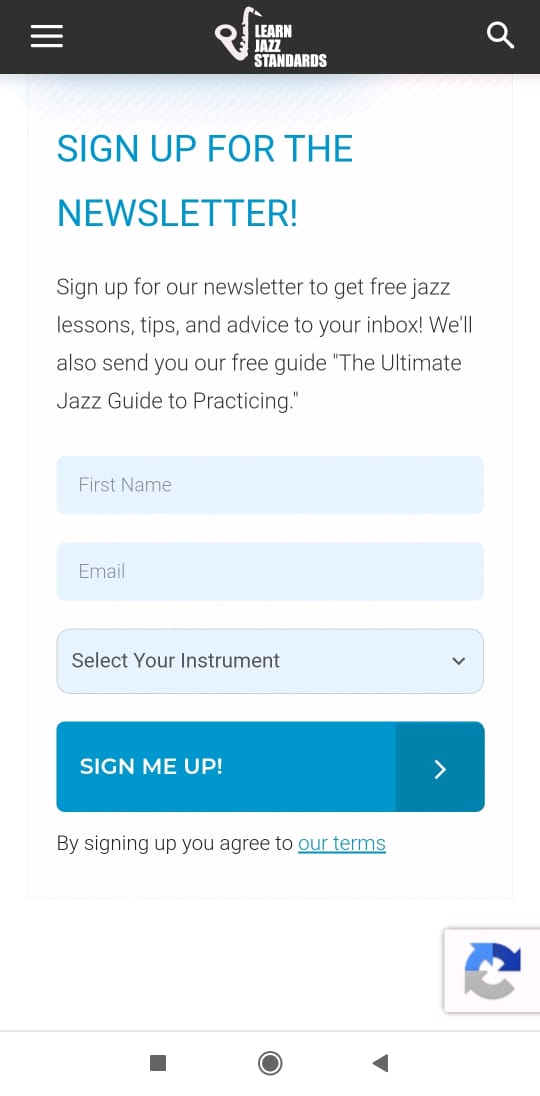
Ecco un ottimo esempio di una forma ottimizzata da Learn Jazz Standards.

Aggiungi un pulsante CTA
Un pulsante call to action è un elemento essenziale per aiutare gli utenti a decidere di intraprendere un’azione. La dimensione minima di questo pulsante per un dispositivo mobile è 44 x 44 pixel. Secondo il principio di Gutenberg, gli utenti iniziano la scansione della pagina nell’angolo in alto a sinistra e finiscono in basso a destra. Ecco perché il posto migliore per aggiungere un pulsante CTA è alla fine del percorso di scansione dei visitatori quando familiarizzano con i tuoi contenuti. Questo pulsante dovrebbe contrastare con lo sfondo per essere visibile e abbastanza grande da consentire a un utente di fare clic.
Ecco un esempio di pulsante CTA di Wix che è facile da fare clic e viene posizionato dopo la copia.

Considera il tempo di caricamento
La velocità è molto importante per gli utenti di smartphone. Rischi di perdere il tuo pubblico solo perché l’interfaccia utente della tua pagina di destinazione mobile è lenta. Secondo Think with Google, poiché il tempo di caricamento della pagina va da uno a tre secondi, la probabilità di rimbalzo aumenta del 32%.
Se vuoi controllare la velocità della tua pagina di destinazione, puoi passare attraverso un test di velocità di Google per ricevere un report sulle prestazioni della tua pagina e alcuni suggerimenti per ottimizzare il sito. Questo strumento indica le cose che stanno rallentando il tuo sito. Rimuovi tutto ciò che non ti serve da questo elenco. Ecco i passaggi principali che devi seguire per aumentare la velocità della tua pagina di destinazione mobile.
- Riduci i tuoi contenuti. Il modo più veloce per caricare la pagina più velocemente è rimuovere gli elementi non necessari. Prendi in considerazione che il contenuto visivo pesa molto. Inoltre, le immagini occupano il 20% del peso della pagina Web e ciascuna crea una richiesta HTTP. Queste richieste vanno dal browser dell’utente per formare gli elementi della tua pagina di destinazione. Di conseguenza, la velocità del tuo sito rallenta.
- Ottimizza le immagini. Per aumentare il tempo di caricamento della tua pagina, dovresti assicurarti che le tue immagini siano almeno inferiori a 800 KB e considerare il formato delle immagini sulla tua pagina. Comprimi le immagini usando strumenti speciali. Tuttavia, ricorda che quando usi JPEG, puoi ottenere una fedeltà visiva inferiore ma un file più piccolo dopo la compressione. Allo stesso tempo, PNG non cambierà visivamente ma sarà di dimensioni maggiori dopo la compressione.
- Trasferisci video su una piattaforma di terze parti. Se hai video sulla tua pagina di destinazione mobile, possono rallentare la velocità della tua pagina. Ecco perché dovresti pensare a spostarli su piattaforme come YouTube, Vimeo o Wistia per aiutare la tua pagina a caricarsi più velocemente.
Esempi di pagine di destinazione per dispositivi mobili
Ogni marca dovrebbe avere una buona pagina di destinazione per dispositivi mobili in quanto richiede millisecondi per un utente per decidere se effettuare o meno un acquisto. Se ai clienti piace la tua pagina di destinazione mobile, si impegneranno con il tuo negozio e infine effettueranno acquisti.
Ecco alcune pagine di destinazione eccellenti per smartphone in modo da poter avere un’idea di come creare una buona pagina anche per il tuo marchio.
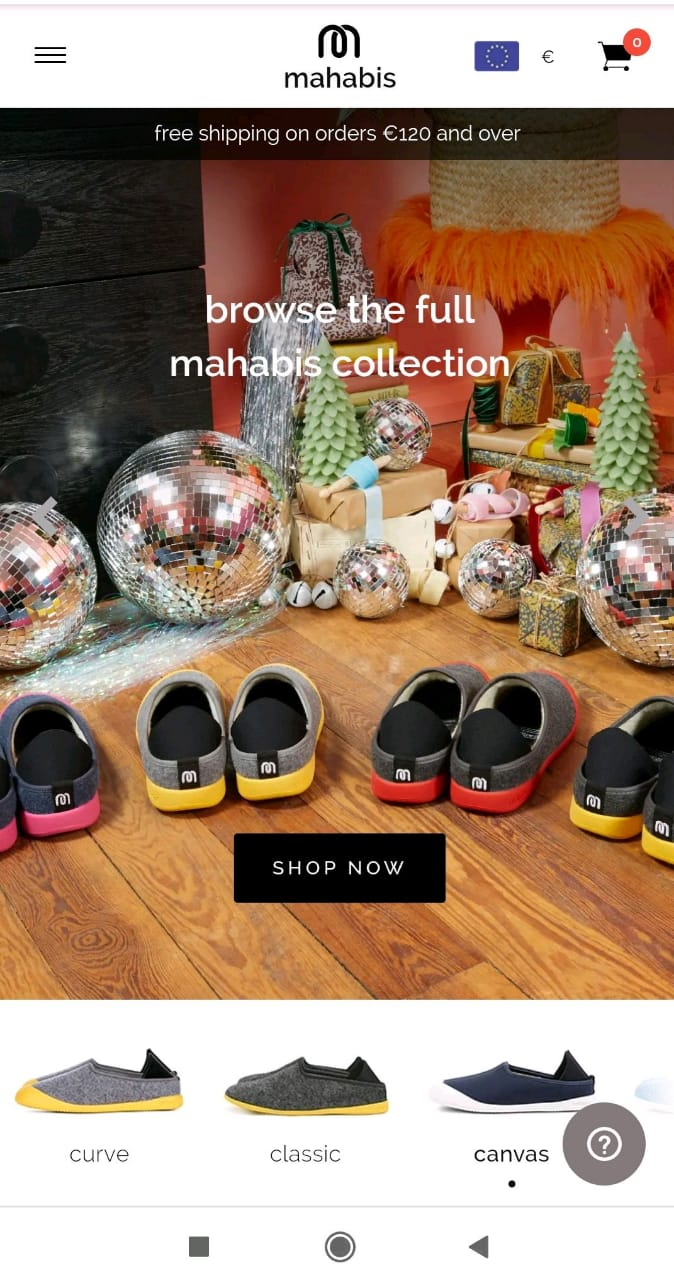
Mahabis Pantofole
Mahabis offre una vasta gamma di pantofole ‘ progettato per il comfort e fatto per l’avventura.’Puoi vedere la loro pagina di destinazione mobile qui sotto. La prima cosa da notare è che il marchio si basa molto sulle immagini ed è molto sorprendente. Non c’è dubbio che Mahabis abbia superato il test dello shopper per attirare l’attenzione entro 50 millisecondi.
Ecco un esempio di una pagina in cui tutto è chiaro e visibile. Quando gli utenti aprono il sito di Mahabis da uno smartphone, scoprono la spedizione gratuita senza scorrere verso il basso. Inoltre, i clienti possono selezionare una valuta, andare al loro carrello o iniziare a fare acquisti immediatamente facendo clic sul pulsante “Acquista ora”.

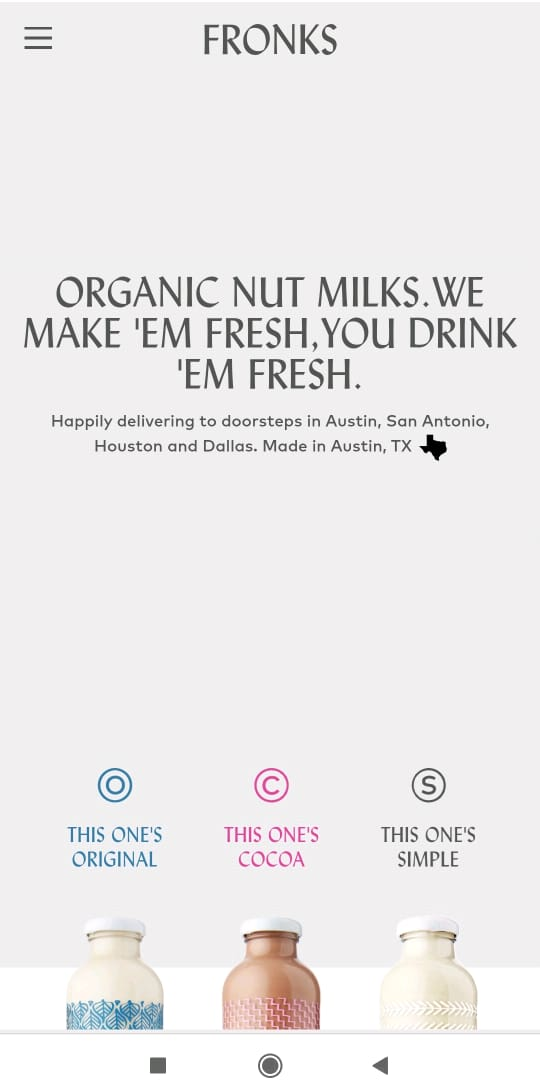
Fronks
Ecco un esempio di un marchio che offre latte biologico di noci e fornisce ai clienti la consegna. Apprezzerai la sua pagina di destinazione che contiene le informazioni necessarie per gli acquirenti ed è minimalista nel design. Inoltre, la pagina di destinazione di Fronks ha un’intestazione breve e chiara che spiega cosa offrono.

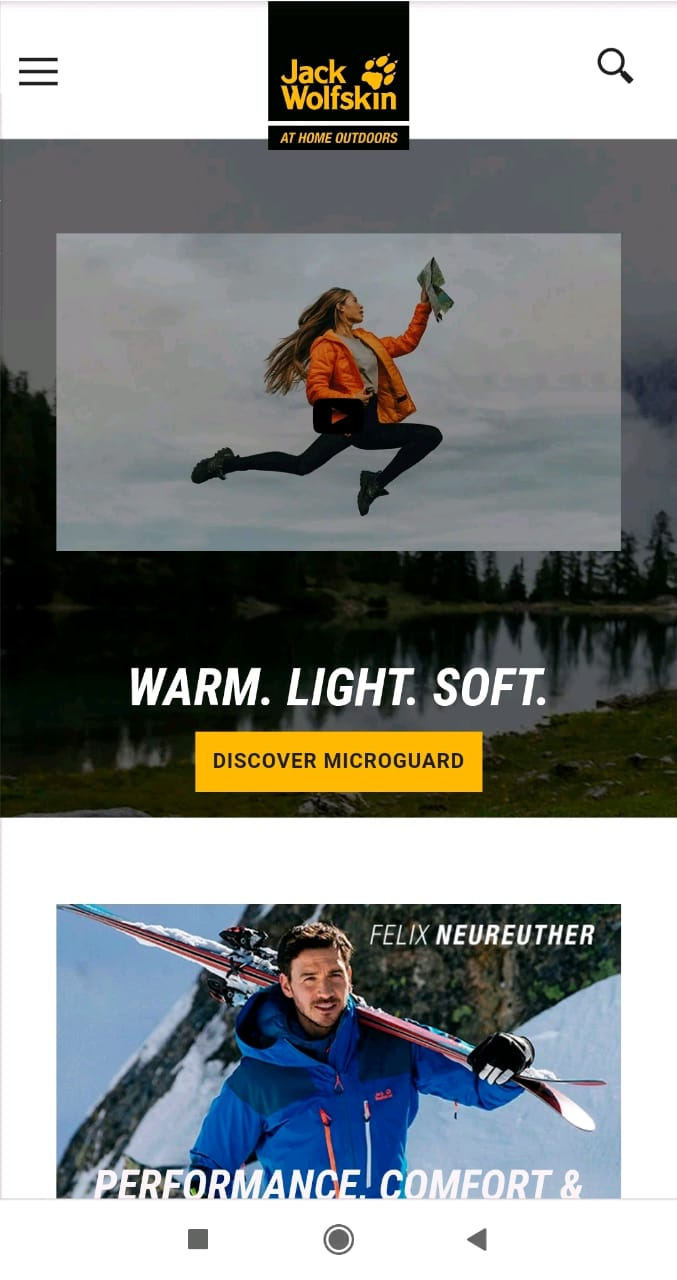
Jack Wolfskin
Questo marchio di abbigliamento e attrezzature per esterni è conosciuto in tutto il mondo e si può imparare molto dalla sua pagina di destinazione mobile. Quando si apre il sito, la prima cosa a cui si presta attenzione sono le immagini che dimostrano prodotti per escursioni, trekking, sport di montagna, sport invernali e vestiti di tutti i giorni.
Per essere concisi e chiari, la pagina di destinazione di Jack Wolfskin include parole per trasmettere la proposta di valore chiave, spazi bianchi per dare spazio agli occhi dei clienti e un pulsante call-to-action facile da toccare.

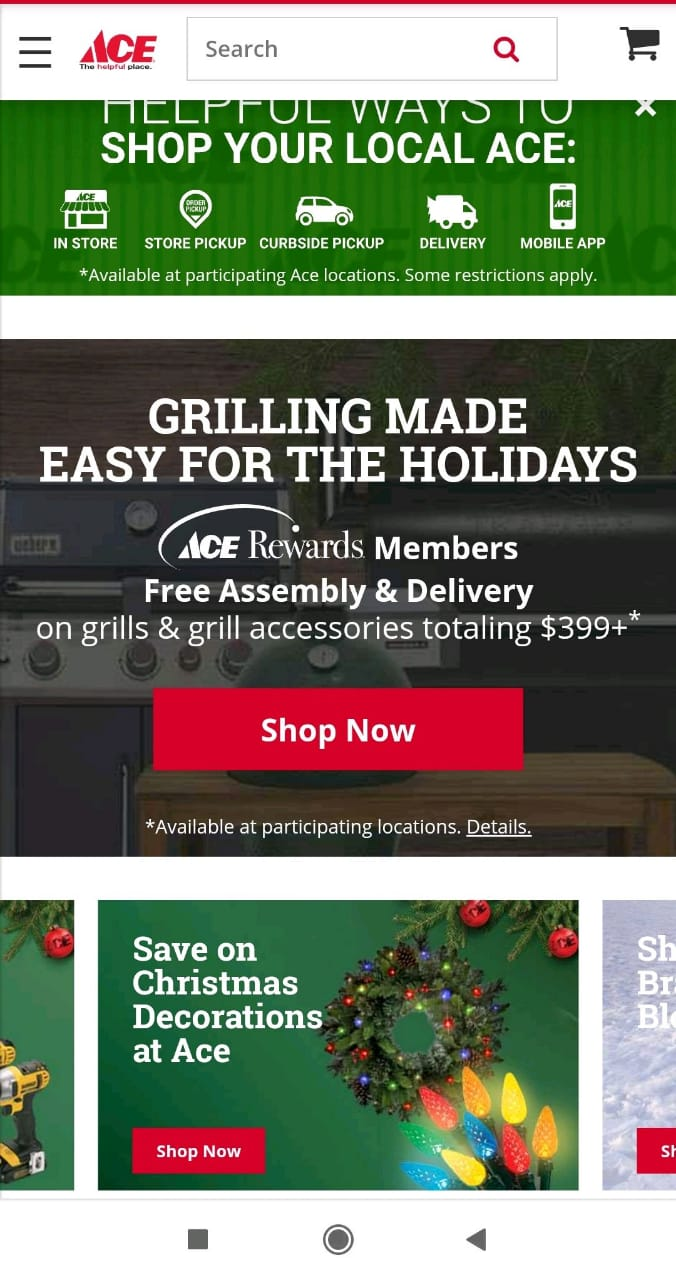
Ace Hardware
Ace è la più grande cooperativa di vendita al dettaglio di hardware al mondo che ha molti clienti. Ecco perché è essenziale fornire ai propri clienti la possibilità di acquistare online, soprattutto dai loro smartphone.
Qui puoi vedere un esempio del sito web mobile di Ace Hardware. Se gli utenti aprono questa pagina, scopriranno come fare acquisti presso il loro Ace locale, assemblaggio e consegna gratuiti per i membri di Ace Rewards. Un cliente può anche andare al proprio carrello, o negozio subito facendo clic sul pulsante ‘Acquista ora’.

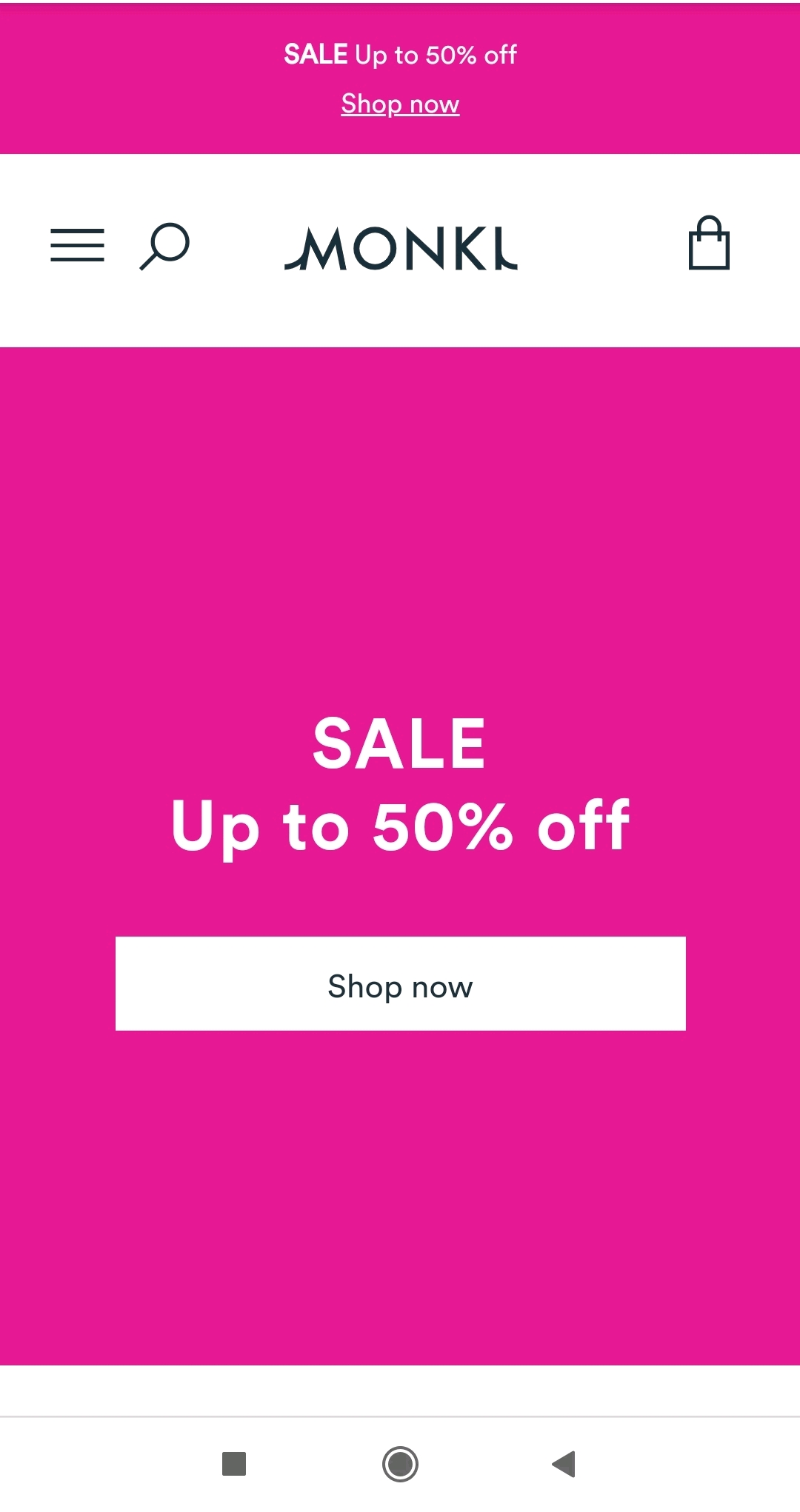
Monki
Monki è un marchio che offre abiti eleganti a prezzi competitivi, con l’obiettivo di essere gentile con il mondo. Questa azienda non solo ha grande abbigliamento, ma anche un grande sito web mobile.
Dopo aver aperto la pagina di destinazione di Monki, puoi andare direttamente al tuo carrello o acquistare subito. Come puoi vedere, Monki usa spazi bianchi e frasi brevi per non sopraffare i propri clienti.

6 Pagina di destinazione Best Practice
- Implementare Click-to-Call
- Set di Navigazione Appiccicoso
- Uso di Colori a Contrasto Elevato
- Limitare il Numero di immagini
- Ridurre i Rubinetti
- Considerare l’Utilizzo di Spazio Bianco
entriamo in queste migliori pratiche per la progettazione di una pagina di destinazione che attira i clienti e consente di aumentare le conversioni.
Implementa Click-to-Call
Se alcuni dati sui tuoi prodotti o servizi non sono facilmente accessibili per un utente della tua pagina di destinazione mobile, devi fornire le tue informazioni di contatto. A tal fine, è possibile utilizzare un pulsante click-to-call. Posizionalo in modo che un pulsante sia visibile per i tuoi clienti.
Spesso, gli utenti mobili vogliono ricevere informazioni subito. Se non riescono a trovarlo sulla tua pagina di destinazione mobile, possono provare a contattarti utilizzando il pulsante call-to-contact.
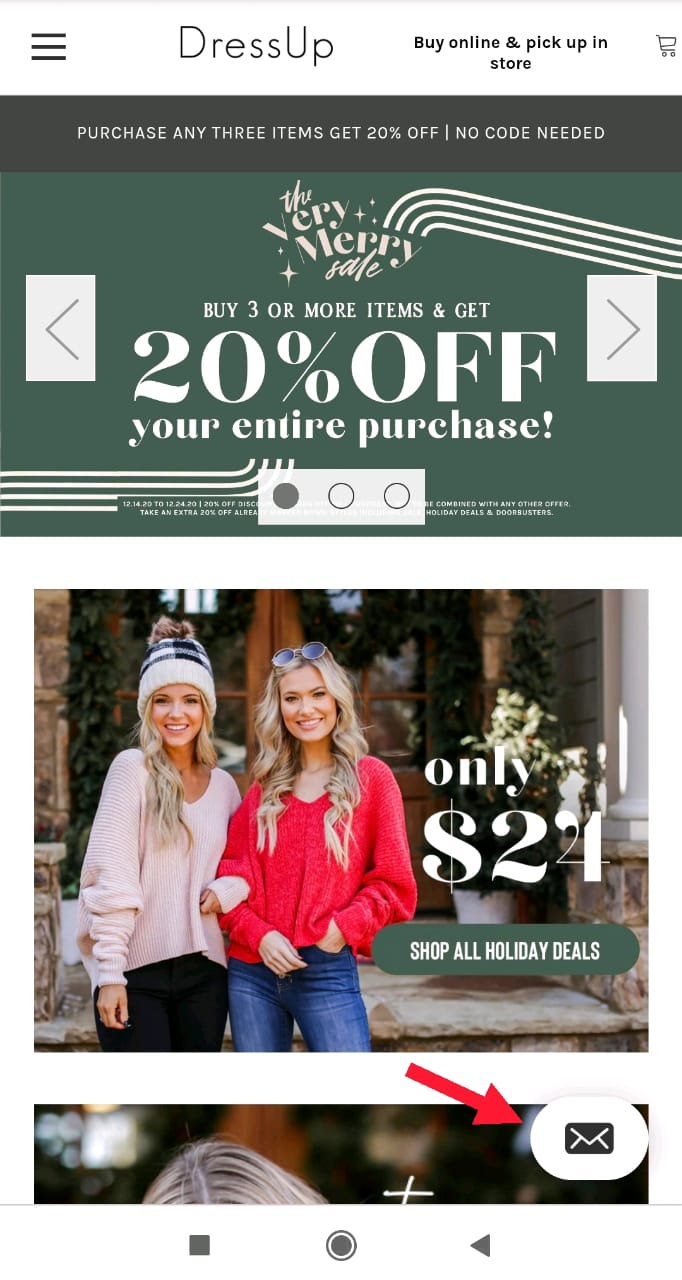
Ecco un esempio da Dress Up. Un utente può fare clic su questo pulsante per inviare un messaggio al marchio.

Imposta navigazione adesiva
Navigazione adesiva è un menu di navigazione fisso che rimane visibile su una pagina di destinazione mobile anche quando un visitatore scorre verso il basso. Aiuta a semplificare il processo di navigazione, fornendo l’accesso al menu che è sempre visibile. Non solo assicurano che i clienti non si perdano, ma costruiscono anche il riconoscimento del marchio mantenendo un logo sempre visibile ai visitatori. I dati mostrano che i menu appiccicosi sono il 22% più veloci da navigare, il che è fondamentale per le pagine mobili.
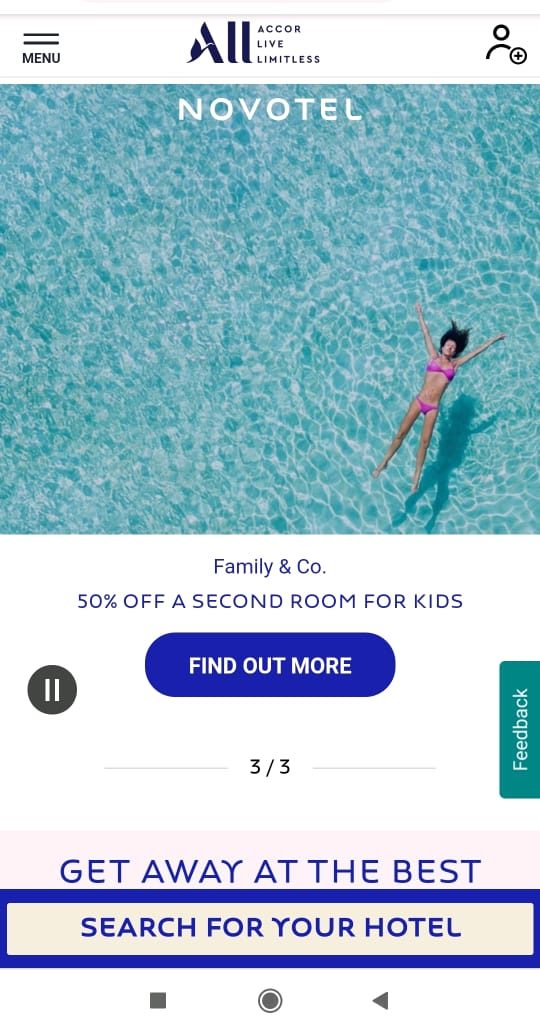
Ecco un esempio di navigazione appiccicosa sul sito web di Novotel Hotels. Il menu rimane anche quando un utente scorre verso il basso.

Limitare il numero di immagini
Le immagini informative e interessanti svolgono un ruolo importante nell’attirare i clienti. Ecco perché è fondamentale usarli per una pagina di destinazione mobile. Tuttavia, dovresti stare attento a non sovraccaricare il design con troppe immagini.
Immagini eccessive possono causare diversi problemi per i tuoi visitatori, :
- pesare molto e richiedere molto tempo per caricare;
- rendere gli utenti mobili si sentono sopraffatti;
- rendere la vostra pagina di destinazione mobile si sentono ingombra.
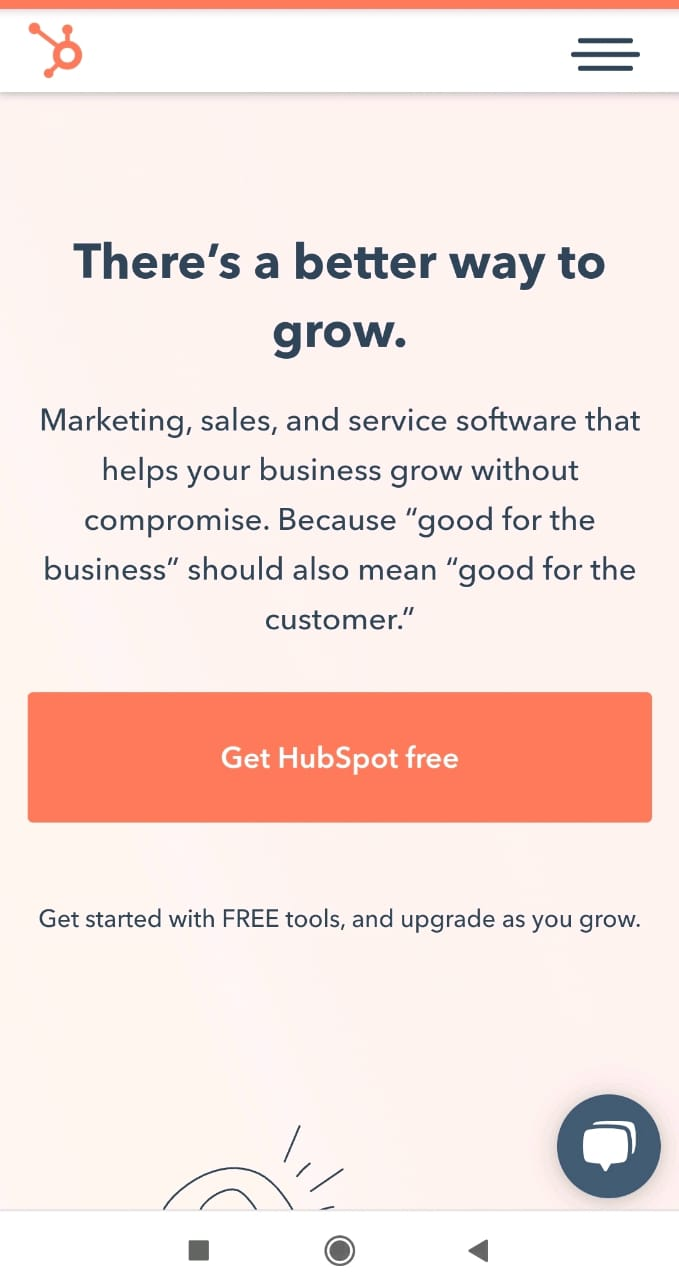
Ecco un esempio di HubSpot, che dimostra che una pagina non dovrebbe sempre contenere immagini per essere visivamente accattivante.

Riduci i rubinetti
Se gli utenti mobili cercano un particolare tipo di prodotto, di sicuro vogliono restringere la ricerca per trovare un prodotto il prima possibile. La tua responsabilità qui è di facilitare il processo e fornire una ricerca ristretta. Creare una pagina di destinazione mobile in modo che un acquirente non deve fare molti rubinetti.
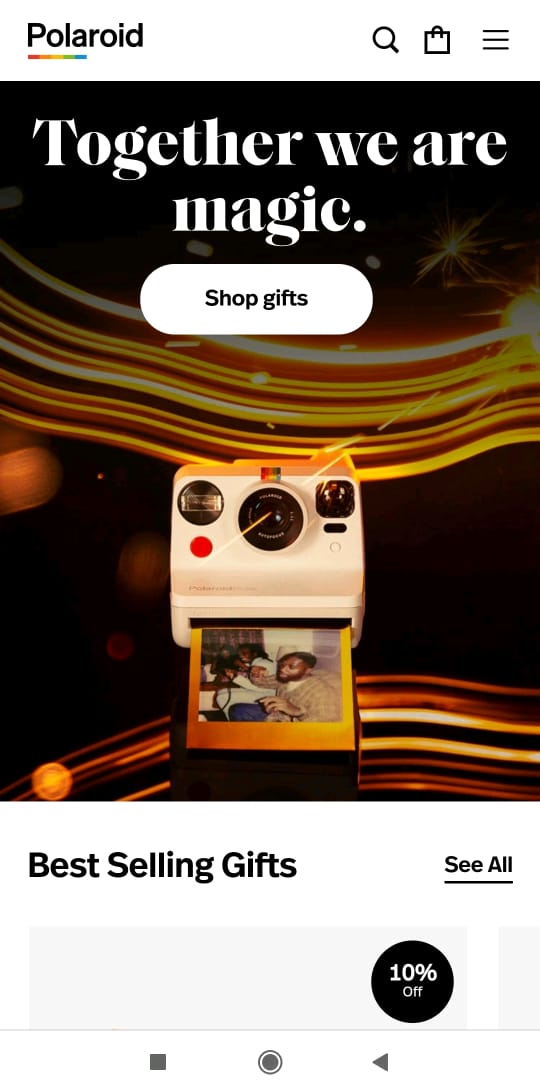
Polaroid offre ai visitatori di vedere i regali più venduti. Questa pagina di destinazione ha anche sezioni per diversi tipi di prodotti.

Considerare l’utilizzo dello spazio bianco
Per creare una pagina adatta agli schermi degli smartphone, è consigliabile utilizzare lo spazio bianco. Rende un testo più facile da percepire; mette in evidenza elementi importanti, come un pulsante di chiamata all’azione, frasi particolari o frasi — attirare l’attenzione del cliente, migliorare la leggibilità e la comprensione.
Esistono due tipi di spazio bianco:
- micro copre lo spazio tra linee, paragrafi e immagini della griglia e influenza la velocità di lettura e comprensione;
- macro circonda il layout di progettazione, copre lo spazio tra i blocchi di contenuto.
Lo spazio bianco consente di evidenziare elementi importanti, offre agli occhi spazio per leggere una copia, vedere le immagini posizionate su una pagina e consente di ridurre al minimo i clic accidentali.
Ecco un ottimo esempio di Wix che utilizza lo spazio bianco sulla loro pagina di destinazione mobile per renderlo non travolgente per gli utenti.
Una pagina di destinazione mobile è una pagina Web creata per browser mobili che si apre quando un utente fa clic su un risultato di ricerca o un annuncio tramite smartphone. Questa pagina dovrebbe avere un obiettivo, un invito all’azione, una navigazione semplice e un design. Ha un obiettivo convenzionale e fa sì che un utente esegua un’azione desiderabile.

Poiché il numero di utenti mobili è in costante crescita, è essenziale per ogni marchio fornire una migliore esperienza utente per coloro che utilizzano gli smartphone per fare acquisti. Progettare il tuo sito per dispositivi mobili ti consente di migliorare l’esperienza utente con la tua azienda.
- L’articolo “15 Mobile Landing Page Best Practice dimostrato di ottenere grandi risultati” sul blog Optinmonster definisce il termine e trasmette il mobile landing page best practice.
- L’articolo “7 Esempi di pagine di destinazione mobili & Come crearle” sul blog Taboola definisce il termine, fornisce esempi di pagine di destinazione mobili e spiega come crearle.
- L’articolo “7 esempi di pagina di destinazione mobile che vorrai copiare nel 2020” sul blog Sleeknote fornisce 7 esempi di pagina di destinazione mobile con immagini.
- L’articolo “L’anatomia di una pagina di destinazione mobile che converte” sul blog di Neil Patel fornisce una guida su come creare una pagina di destinazione mobile che converte.
- L’articolo “Esempi di pagina di destinazione mobile che seriamente impostare la barra” sul blog Unbounce fornisce le migliori pratiche e migliori esempi di pagina di destinazione mobile.
Ultimo aggiornamento: 26.08.2021
Leave a Reply