Come cambiare Favicon per Blogger o Blogspot?
Siete tutti a conoscenza della favicon Blogger predefinita per il tuo blog. Hai mai pensato che il tuo pubblico del blog si stia annoiando con la tua favicon del blog esistente? Stanno semplicemente ignorando il tuo blog pensando che non sei un blogger professionista perché non stai usando una favicon personalizzata?
Nell’anno 2012, Google Blogger/Blogspot ha già aggiunto un gadget Favicon nella sezione Layout. Si trova in alto a sinistra della pagina di layout sopra il gadget di intestazione. Dopo aver cliccato su Modifica su Favicon gadget, è possibile caricare una favicon personalizzata per l’icona del tuo blog.
Recentemente, Blogger è passato a una nuova dashboard e manca l’opzione per caricare favicon personalizzate. Non preoccuparti. Sono lì per aiutarti.
Che cos’è la Favicon su Blogger?
Una favicon personalizzata dà al tuo blog un’identità unica. I visitatori possono identificare rapidamente il tuo blog con la sua favicon personalizzata. Quando qualcuno segnalibri qualsiasi pagina, poi favicon del tuo blog appare accanto al titolo della pagina o link.
Qual è la dimensione delle Favicon per Blogger?
È meglio selezionare un’immagine quadrata quando si sceglie le dimensioni della favicon. La dimensione della favicon di Blogger può essere 24x24px, 48x48px o 96x96px. Dovrebbe essere inferiore a 100KB.
![]()
Cambia favicon personalizzate per Blogger sulla nuova Dashboard
Puoi cambiare favicon personalizzate per Blogger/Blogspot sulla nuova dashboard. Qui di seguito è il modo per farlo.
1. Vai a Blogger dashboard
2. Seleziona uno dei tuoi blog dal menu a discesa
3. Passare alle Impostazioni
4. Sotto la base, si ha la possibilità di modificare l’opzione.
![]()
5. Fare clic su Scegli file e selezionare una favicon.
![]()
6. Premi il pulsante Salva.
Carica Favicon personalizzata per Blogger (Trucco manuale)
Puoi cambiare i gadget Blogger/Blogspot attraverso URL specifici. Significa se il Blogger favicon / Blogspot favicon gadget è visibile nella sezione Layout o no; è possibile modificarlo. Sì, certo, puoi cambiare favicon per Blogger / Blogspot.
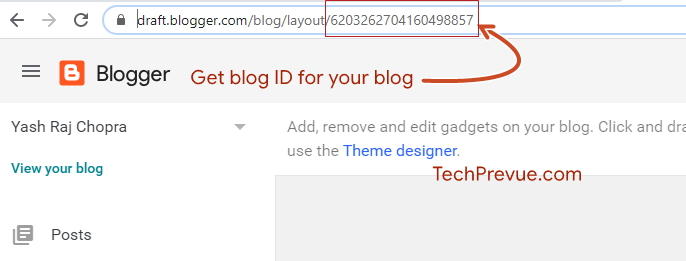
1. Forse, hai notato l’URL del pannello di amministrazione del tuo blog. Potrebbe essere qualcosa del genere-
https://draft.blogger.com/blog/layout/6203262704160498857
Dove il valore numerico è il tuo ID blog.
Per caricare una favicon personalizzata per Blogger, devi annotarla.

2. È possibile configurare favicon rapidamente. Basta aprire una nuova scheda sul browser web e copiare / incollare il seguente URL. Hai solo bisogno di usare il tuo ID blog invece di usare il mio.
https://www.blogger.com/change-favicon.g?blogID=6203262704160498857
Nota: Non dimenticare di sostituire il mio ID blog con il tuo ID blog (evidenziato in grassetto)
![]()
3. Ora, Si ottiene la possibilità di configurare favicon. Lì, puoi caricare una favicon personalizzata per Blogger / Blogspot.
4. Carica una favicon personalizzata per il tuo blog.
5. Infine, premere il pulsante Salva.
Carica Favicon personalizzate per Blogger sulla vecchia Dashboard
1. Vai alla Dashboard di Blogger e seleziona la scheda Layout
![]()
2. In alto a sinistra di questa pagina, vedrai il gadget Favicon.
3. Clicca su Modifica testo.
4. Ora, apparirà una finestra popup.
![]()
5. Sfoglia e selezionare un’immagine quadrata per renderlo favicon (.JPEG, .png, .GIF, .ico) (< 100 KB di dimensione).
6. Dopo il caricamento riuscito della favicon, fare clic sul pulsante Salva.
7. Hai finito.
Come aggiungere Favicon personalizzate per Blogger – Video Tutorial

Collegamento video–
https://www.youtube.com/watch?v=ywGhMrPBpUU
Generatore di Favicon per Blogger
Sei alla ricerca di un generatore di favicon blogger o fare. Si può facilmente progettare la vostra favicon–
- https://favicon.io
- https://realfavicongenerator.net
- https://www.favicon-generator.org
- https://www.favicon.cc
Si può cercare un paio di favicon qui–
- http://www.deviantart.com
- http://www.iconspedia.com/
Che cosa succede se Personalizzato Favicon Non è Visibile
1. Se non riesci a vedere la favicon nella scheda del browser, devi svuotare la cache del browser.
2. In caso contrario, è necessario aprire il seguente URL nella barra degli indirizzi del browser–
https://www.yourblog.com/favicon.ico
2a. Deve cambiare https://www.yourblog.com con il tuo indirizzo blog e non deve dimenticare di aggiungere / favicon.finalmente ico.
Leave a Reply