Come scrivere un sito Web Creative Strategy Brief
Un brief creativo è come un business plan per il tuo sito web, si conosce il vecchio adagio, non riescono a pianificare e si prevede di fallire. Qui vi mostriamo come scrivere un brief creativo con tutti i passaggi necessari e un modello per eseguire questo processo con successo.
Sommario
- Che cos’è un brief di strategia creativa?
- Perché dovresti investire tempo e pensare per prepararne uno
- Passi per scrivere una breve
- Punti bonus: utilizzando uno strumento di sitemap e Wireframing
- Formato: Ha importanza?
- Inizia: scarica un modello di partenza
- Parole di separazione
Che cos’è una strategia creativa di un sito web?
Un sito web creative strategy brief è come un business plan per il tuo progetto di riprogettazione del sito web. Non inizieresti una nuova attività senza una pianificazione ponderata, giusto?
Allo stesso modo, non dovresti subire una riprogettazione del sito Web senza prima pensare a dove ti trovi, dove stai andando e come un nuovo progetto di marketing ti porterà lì. Si può prendere ovunque da un paio d’ore per un paio di sessioni di lavoro per creare il vostro breve strategia iniziale, e va bene! Il tempo che ci vuole nel complesso dipenderà dal vostro progetto e come ben sapete le vostre sfide e opportunità.
A Windmill Strategy, preferiamo chiamare questi documenti “riassunti di strategia”, tuttavia, l’industria si riferisce spesso a loro come “riassunti creativi.”Ci riferiremo in modo intercambiabile a entrambi in questo articolo.
Una cosa importante da notare: un sito web strategia creativa breve NON è una richiesta di proposta (RFP), anche se hanno molto in comune. Puoi usare i concetti in questo articolo per scrivere RFP, ma scopriamo che possono essere troppo limitanti e scegliere di non usarli come agenzia. Spieghiamo in dettaglio il motivo per cui di seguito, quindi continua a leggere se sei curioso di sapere perché non ti consigliamo di usarli al posto dei brief creativi.
Perché dovresti investire tempo e pensare per preparare il tuo Brief
Lo sviluppo di un brief creativo di un sito web getterà le basi per tutto il resto che accade con qualsiasi progetto di sito web. Ti aiuteranno se stai affrontando il progetto internamente o assumendo un partner di agenzia come Windmill Strategy.

Non esiste una formula magica per il tuo nuovo sito; i progetti di riprogettazione del sito web sono una sequenza di passaggi che portano a una soluzione creativa. Il brief strategico è il primo passo lungo il percorso, che ti porta nella direzione che diventerà più ben definita man mano che il processo continua.
Puoi rendere questi passaggi semplici o complessi come vuoi, ma la cosa più importante che stai facendo in questa fase del progetto è pensare e fare delle scelte. Devi considerare ciò su cui vuoi concentrarti quando si tratta di migliorare le prestazioni di marketing.
Devi determinare come organizzare le pagine che hanno senso per il tuo pubblico, l’ambito generale e la scala del tuo sito (numero di pagine, layout, modelli, ecc.), e quali saranno le tue priorità complessive del progetto.
Durante questa fase è importante ricordare che un sito web non è mai uno-e-fatto. Quando si effettuano pianificazioni e si definiscono le priorità di pianificazione, è necessario ricordarsi di pianificare le interazioni dopo il lancio iniziale del sito web.
Durante questa fase, se perdi traccia della tua visione principale, scoprirai che il tuo lavoro di pianificazione e strategia inizia a diluirsi. A causa di questo, non raccomandiamo mai overengineering o overplanning.
Invece, si consiglia di adottare un approccio iterativo. Un passo alla volta, lavorerai per migliorare il tuo sito web e vedrai la tua visione realizzarsi mentre continui a perfezionare e migliorare con il tempo.
Passi e sezioni per scrivere una strategia creativa Brief
Panoramica aziendale
Scrivi il tuo “30 second elevator pitch” su carta e leggilo ad alta voce a te stesso. Se non riesci ad articolarla, come ti aspetterai che gli altri all’interno della tua organizzazione siano in grado di farlo? Se hai problemi, può significare che è il momento di investire nel lavoro di posizionamento e messaggistica con uno stratega di marketing. Spesso, quando ci impegniamo in un progetto di riprogettazione del sito web, c’è qualche elemento di lavoro di posizionamento e messaggistica che è incluso per aiutare i nostri clienti a definire meglio il loro posizionamento.
Un altro modo di pensare a questa panoramica è scriverlo come se stessi spiegando cosa fa la tua azienda (e per chi) a qualcuno che non ha competenze tecniche nella tua organizzazione e nelle sue soluzioni. Come descriverebbe l’azienda in termini profani? Come semplificheresti chi sei, cosa fai e per chi lo fai?
Vantaggi competitivi: Perché i clienti ti scelgono contro un’altra opzione? Che cosa rende davvero la vostra azienda spiccano in mezzo alla concorrenza?
Concorrenza
Chi sono i tuoi maggiori concorrenti? Pensa non solo ai più grandi giocatori, ma concentrati su quelli più vicini a casa: chi fa male perdere di più? Questi sono quelli a cui vorrai prestare la massima attenzione, perché sono quelli a cui avrai il tempo più facile di salire sopra.
Includi note su ciò che ti piace E non ti piace dei tuoi concorrenti. Cosa stanno facendo sia dal punto di vista del marketing che da quello operativo? Non è necessario replicare quello che stanno facendo, ma si consiglia di mettere il proprio giro su qualcosa che stanno facendo con successo. Il rovescio della medaglia, se sai che c’è qualcosa che vuoi evitare, assicurati che sia notato in modo che tutti i soggetti coinvolti nel tuo progetto siano sulla stessa pagina.
Obiettivi e obiettivi
È importante dire cosa speri di ottenere con il tuo progetto. Se inizi un progetto senza obiettivi, come farai a sapere quando ci sei riuscito? I tuoi obiettivi non devono essere eccessivamente complessi. Detto questo, dovresti capire cosa guida il tuo successo, in modo che tu e il tuo team possiate mantenere il progetto allineato con quelle esigenze uniche.
- Un modo per pensarci: quali sono le sfide che stai affrontando attualmente con il tuo sito web o il marketing? Conoscere queste sfide vi aiuterà a risolvere meglio da soli o spiegare perché hanno bisogno di risolvere al partner di agenzia.
Abbiamo lavorato con abbastanza aziende diverse per avere informazioni su ciò che in genere spinge la scelta di revisionare un sito web. Di seguito sono riportati i motivi più comuni che vediamo per l’avvio di progetti come quello richiedono un sito web brief creativo. Chiarire le tue motivazioni ti aiuterà a mappare meglio gli obiettivi qualitativi o quantitativi utilizzando analytics, CRM, reporting a ciclo chiuso e altre metriche sulle prestazioni.
- Piombo: posizionarsi come un leader lungimirante nel vostro settore. Sovraperformare i concorrenti nel panorama web. Attrarre talenti. Chiarire il vostro posizionamento.
- Showcase and Engage: offri un’esperienza impressionante e ricca che aiuta il pubblico tecnico a trovare rapidamente informazioni e soluzioni. Educare, informare, ispirare.
- Lead Generation: strategia e percezione del marchio di livello con lead generation; ottimizzare il sito per attirare lead di qualità collegati al CRM, TAPPETINO per il marketing e la promozione delle vendite.
- Utensili migliori: tempi di caricamento migliori, UX, funzionalità per il linguaggio e il portale dei distributori, capacità di modifica e flessibilità come strumento di marketing e per supportare gli sforzi di vendita.
Se si desidera leggere più a fondo sul tema di ciò che spinge le aziende B2B a prendere decisioni strategiche, è possibile controllare questo post dettaglio top marketing key performance indicators (KPI) e indicatori principali.
Pubblico e profili cliente ideali
Capire il tuo pubblico è la chiave. Spesso ci riferiamo al pubblico o ai personaggi come “profili cliente ideali”. Chiedetevi, chi sono le persone che più desidera lavorare con? Cosa hanno in comune questi clienti con il modo in cui cercano un fornitore di soluzioni?
Non perderti in persona-land; puoi investire e spendere un sacco di tempo e denaro per definire i tuoi personaggi che possono far deragliare un progetto. Si consiglia di iniziare con un profilo cliente ideale (ICP) invece di una pila potenzialmente travolgente di personas.
Un paradigma comune che vediamo con i nostri clienti industriali e manifatturieri sono questi due personaggi:
- L’acquirente: acquisto o persona aziendale di livello C che fa due diligence. Persone di alto livello, responsabili della qualità, procurement VPS. Si preoccuperanno dei costi, delle prestazioni e della consegna più di quanto non si preoccupino delle competenze. Un ingegnere avrebbe potuto andare da loro raccomandando che acquistano da te dopo averli controllati.
- L’influencer: Lo specificatore tecnico, l’ingegnere o il designer. Non il decisore, ma un recommender di fiducia, un validatore. Essi possono essere al lavoro su un nuovo progetto e fornitori di sourcing per i prodotti che escono un paio di anni da oggi. Influencer chiave e target per il marketing, può essere l’acquirente di prodotti di e-commerce. Gli ingegneri hanno bisogno di strumenti per essere in grado di upsell al CEO o gestione di livello superiore.
Flussi di utenti e chiamate all’azione (CTA): Una cosa molto utile da includere in questa sezione è documentare la lingua e il flusso utente per i CTA in loco. Ad esempio, se l’acquirente tecnico cerca specifiche e informazioni tecniche, potrebbe risuonare con “Contatta un tecnico” come CTA da una pagina di prodotto o servizio. Il rovescio della medaglia, il responsabile acquisti potrebbe preferire un linguaggio come “Parla con un account Manager” dopo aver visualizzato la tua azienda o le pagine. Questi sono solo un paio di esempi, ma descrivono in dettaglio l’impatto dei CTA e come possono ottenere la persona giusta per fare la giusta conversione.
Schema preliminare della mappa del sito
Questa è la cosa più creativa e di impatto che puoi fare per prepararti alla prossima iterazione del tuo sito web. Pensa attraverso le pagine che hai sul tuo sito Web corrente, identifica eventuali lacune nei contenuti e determina dove puoi riposizionare ciò che fai unendo altre pagine.
I progetti di riprogettazione dei siti Web possono facilmente andare fuori dai binari con i contenuti. Ecco perché un piano precedente come un brief creativo del sito web è così importante. Sapere dove sono le tue lacune in anticipo ti consentirà di iniziare a riempirle sul nuovo sito nel modo più rapido ed efficiente possibile. Si può anche avere la copia scritta in altre vendite e marketing collaterali e può facilmente riutilizzare per nuove pagine!
- Quando si tratta di scrivere contenuti di qualità che fanno tornare gli ingegneri, abbiamo trovato il successo concentrandosi su concisione, chiarezza e legando gli esempi alle query a coda lunga.
La maggior parte dei siti in genere includono:
- Homepage
- Prodotti/Servizi/Soluzioni
- Industrie/Mercati
- Azienda / Informazioni
- Blog / Risorse/Notizie
- Contatti / CTA Page
Pro Tip 1: Utilizzando un menu mega è un buon modo per organizzare il prodotto, servizio, o la sezione soluzione sul tuo sito web. Aggiungono ulteriore contesto e wayfinding per l’utente che sta cercando un particolare prodotto o soluzione e consente loro di trovare rapidamente la strada giusta.

Suggerimento pro 2: l’utilizzo di una navigazione di utilità (o navigazione secondaria) può aiutare a organizzare i collegamenti t a elementi simili all’utilità. Questi possono includere CTA, ma spesso includono link a pagine importanti che i clienti esistenti cercano frequentemente. Anche se il tuo sito esiste principalmente per attirare nuovi business, non puoi dimenticare i tuoi clienti esistenti che utilizzano ancora il tuo sito per determinate funzionalità.

Nota quante pagine ti aspetti che il tuo sito abbia. Ci sono due strumenti (entrambi con versioni gratuite) che possono eseguire la scansione di un sito esistente per offrire un’idea in quante pagine indicizzate ha attualmente. Le versioni a pagamento di questi strumenti sono utili per siti di conteggio delle pagine molto grandi, rendendo più facile tagliare e tagliare le pagine come parte dell’organizzazione di una nuova sitemap.
- Siteliner è uno strumento gratuito che rivela questioni chiave che possono influenzare le classifiche del tuo sito web. Alcuni di questi potenziali problemi includono contenuti duplicati, riempimento di parole chiave e collegamenti interrotti.
- Urlando Rana SEO Spider è un crawler sito web che funziona per Windows, macOS e Ubuntu.
Key Page Templates and Layouts (Wireframe)
Questa è forse la seconda sezione più importante da considerare con il progetto di riprogettazione del tuo sito web. Probabilmente avete sentito la parola d’ordine “UX”, o esperienza utente prima. L’esperienza utente riguarda un sito web che scorre e si sente giusto. Al fine di rendere ciò accada, è necessario iniziare con il modello giusto che delinea come le pagine funzioneranno e si sentono insieme.
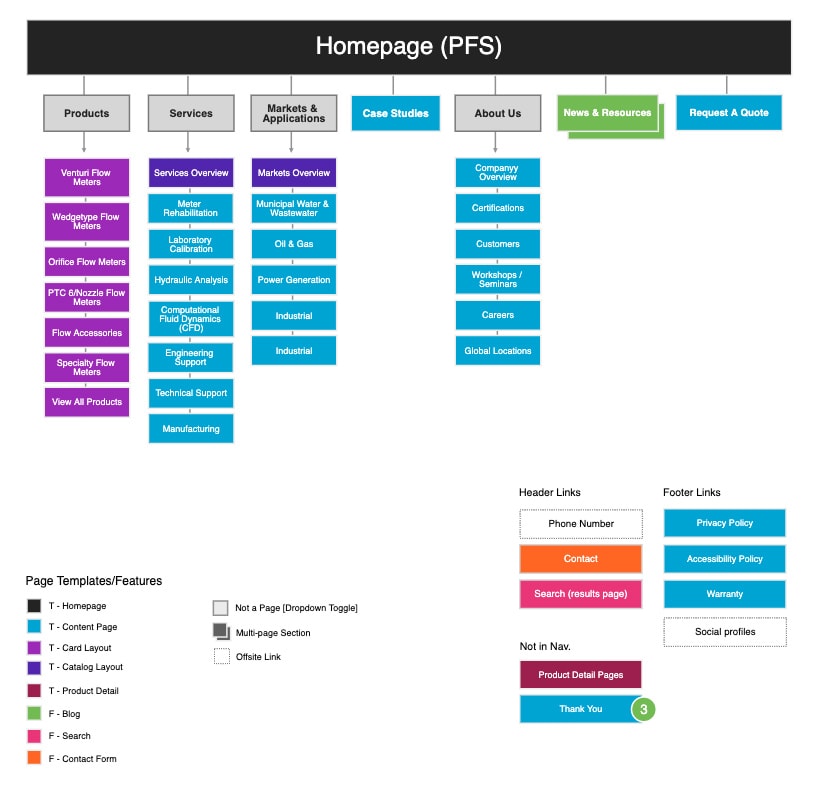
Esempio Sitemap

Ai fini di un brief di strategia, non creiamo i wireframe effettivi (o i blueprints) in un formato visivo. Tuttavia, documentiamo i tipi di pagina e li organizziamo, in modo da poter comprendere meglio i tipi di pagine che esisteranno. Iniziamo con i punti elenco. Questi sono per le cose che sarebbero incluse nei wireframe in modo da poter iniziare a documentare la gerarchia e la strategia dei contenuti. Questa “scomposizione” della nostra strategia dà anche l’opportunità di notare qualsiasi caratteristica o funzionalità che dovrebbe essere pianificata nella fase di wireframing stessa.
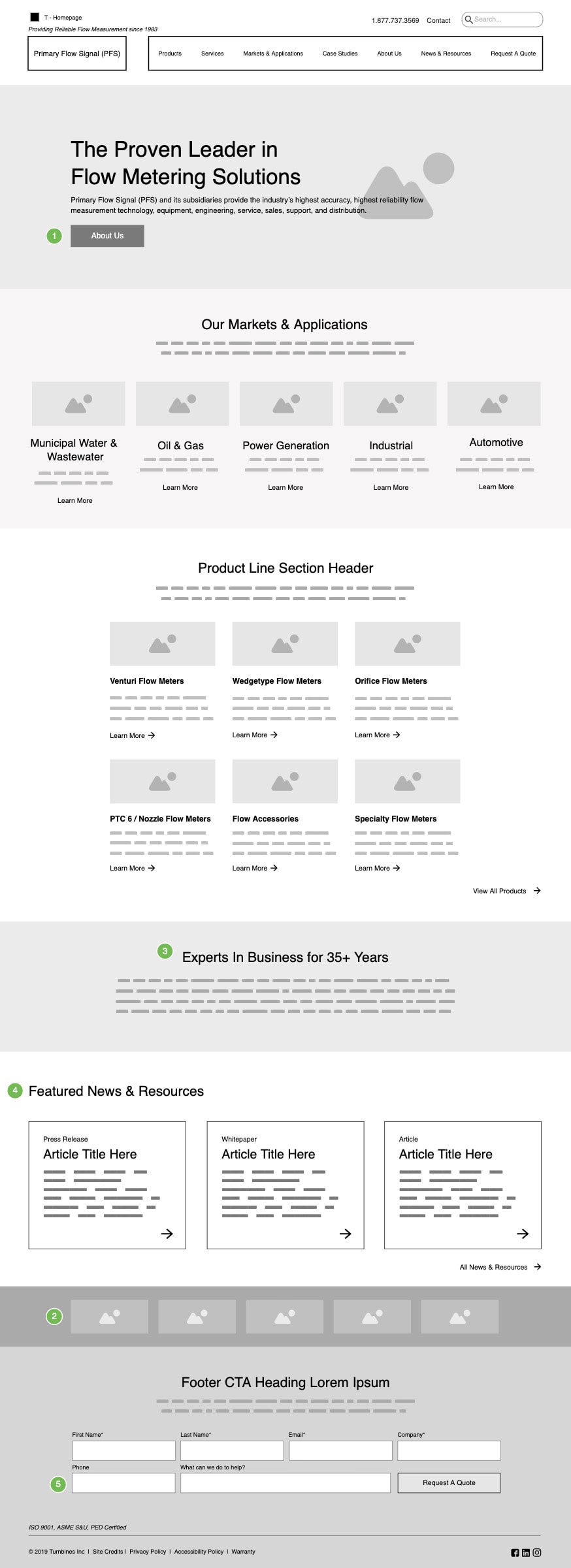
Esempio wireframe

Lo sapevate che una prospettiva, in media, spenderà solo tra i dieci ei venti secondi controllando il contenuto sulla tua home page prima di decidere cosa stanno andando a fare dopo? Ciò significa che hai solo una piccola finestra per convincerli a rimanere. Lo sviluppo di wireframe ti consente di trascorrere il tempo necessario assicurandoti che la tua home page abbia il contenuto, la direzione e il flusso giusti per proteggere i loro clic. Dai un’occhiata a questo post del blog per scavare più a fondo su come costruire una home page che offre.
Punti bonus: ci sono due strumenti wireframing e prototipazione molto comuni che sono facili da usare, con ampia formazione e documentazione, che è possibile utilizzare per il layout visivo wireframe iniziali. Entrambe le opzioni hanno piani gratuiti che sono limitati, ma consentono di ottenere un vantaggio. È possibile acquistare un piano di livello inferiore per sbloccare funzionalità e funzionalità aggiuntive.
- Figma offre un prodotto simile con una propria interfaccia utente unica. Promettono dall’inizio alla fine dell’assistenza alla progettazione e offrono una prova gratuita per chiunque sia interessato a testare le acque.
- Moqups si definisce una ” piattaforma di progettazione online all-in-one.”E’ semplice e ampiamente utilizzato, ma si ottiene solo l’accesso a una frazione delle funzioni disponibili con un account gratuito.
- Poiché entrambi offrono prove gratuite, ti consigliamo di dare un’occhiata a ciascuno prima di impegnarti in entrambi. Niente di avventuroso, niente di guadagnato, giusto?
Altre considerazioni di progettazione, sviluppo e SEO
Progettazione:
- Ci sono altri siti che ami e vuoi usare come ispirazione?
- Trova il tuo .ai o .eps (vettore) file di logo e condividere link a loro qui.
- Se si dispone di standard di marca o linee guida, aggiungere un link a quel file qui per riferimento.
- Scrivi quanto sei disposto e aperto all’evoluzione del marchio visivo. Probabilmente hai un logo e alcuni elementi del marchio, ma è aperto a un’ulteriore evoluzione? O sei impostato con il logo e gli elementi principali del marchio?
-
- Può essere difficile determinare se si desidera un aggiornamento del logo o una riprogettazione del logo. Se non sei sicuro di quanto cambiamento vorresti impegnarti, ti consigliamo di leggere questo post del blog che descrive in dettaglio i vantaggi e le sfide di ogni scelta.
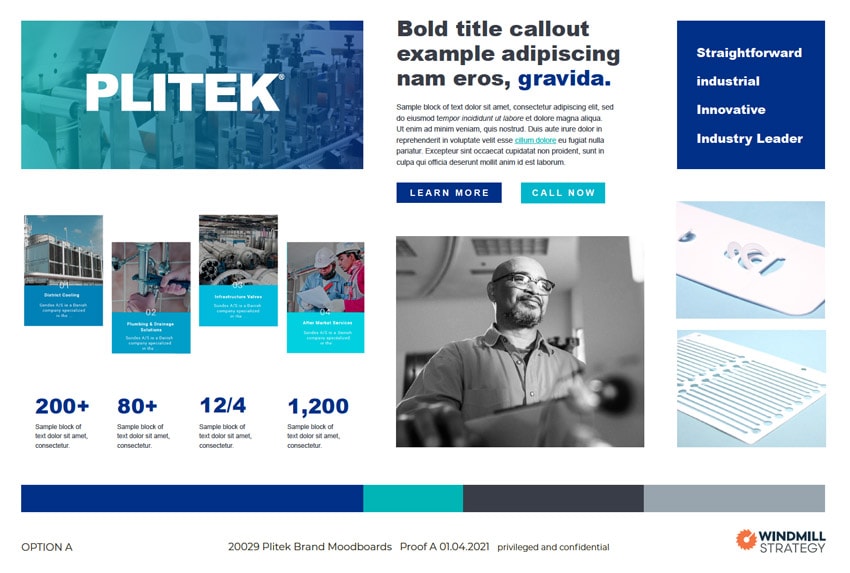
- Moodboards: questi possono aiutare a evolvere o riempire il marchio visivo oltre il logo e i colori del marchio principale. Questo esercizio può anche aiutare a ottenere l’allineamento all’interno dell’organizzazione su come procedere con il marchio visivo.

SEO:
- Cosa pensi che i tuoi migliori clienti stiano digitando in Google per trovare un’azienda o una soluzione come la tua?
- Puoi utilizzare strumenti come Moz o SEMrush per fornire gran parte di quella ricerca sulle prestazioni attuali del sito e sulle classifiche delle parole chiave, o integrare tali dati con Google Analytics o Google Search Console data (entrambi strumenti gratuiti che dovresti usare).
- Qualcosa che è sempre importante ricordare è che le tue esigenze SEO cambieranno in base al tuo settore o nicchia unico. Assicurati di pensare a questo come dettaglio le vostre strategie SEO, e solo partner con le agenzie che conoscono i segreti SEO e marketing digitale delle imprese di successo nel vostro settore.
Sviluppo:
- Includi note leggere (i proiettili vanno bene) per le caratteristiche e le funzionalità che ti aspetti in modo che non si perdano durante il processo. Le cose possono includere:
-
- Sticky header
- archivio Eventi e calendario
- feed Social media
- mappe Interattive
- Portafoglio studi di caso o alla sezione
- E infinite altre caratteristiche…
- a Volte per un più complesso sito, si vuole preparare un elenco di caratteristiche e funzionalità, scritto con più specifica (spec) per acquisire i requisiti pertinenti.
- Priorità: Usiamo una metodologia spesso chiamata Mosca: sta per Must have, Should have, Could have and Won’t have. Questa metodologia ti aiuta a scrivere i requisiti in base alle priorità.
-
- Ad esempio, qualcosa scritto come “deve avere” nella specifica significa che deve esistere affinché il progetto abbia successo. Anche se qualcosa etichettato “potrebbe avere” è una bella caratteristica, la sua inclusione non farà o rompere il progetto.
- Avere più elementi “must have” significa che il budget e la timeline saranno più lunghi e più alti, quindi fai attenzione a valutare criticamente ciò di cui hai effettivamente bisogno per lanciare con il tuo progetto iniziale. Ricordare: è sempre possibile aggiungere e rivedere funzionalità con iterazioni future.
Una nota su timeline e budget
Spesso non consigliamo di includere timeline o vincoli di budget in un brief di strategia creativa del sito Web a questo punto. È bene conoscere questi dettagli, ma è meglio lasciarli e salvarli per la discussione con un potenziale partner di agenzia che sarà in grado di assumere e interpretare la tua visione per il progetto e offrire la loro visione unica quando si tratta di budget e scadenze.
Formato: Ha importanza?
Risposta breve: no, non importa quale formato usi per creare il tuo brief. Ciò che conta è che hai fatto un po ‘ di pensiero critico per delineare e ricercare elementi chiave nel tuo brief e che si allineano con dove vuoi andare come organizzazione.
Non importa quanto si investe nel fare una strategia perfetta breve, non sarà mai finire lo stesso come è iniziato. Sii aperto all’input e ai consigli delle persone di marketing e leadership intorno a te e tieni presente che i progetti di siti Web sono un processo creativo in continua evoluzione.
Inizia: Scarica un modello di partenza gratuito
Dai un’occhiata a questo modello di partenza gratuito che segue i passaggi sopra descritti. Ricorda: il formato non ha molta importanza finché hai i componenti critici inclusi nel tuo brief. Questo modello ti aiuterà a sentirti (e apparire come) un esperto per il tuo team di marketing o leadership creando passaggi attuabili per la tua visione strategica. Farà in modo che il resto del tuo progetto vada bene, sia che tu lo stia completando internamente o con un’agenzia esterna come Windmill Strategy.
Parole di separazione
Fai decollare con successo il tuo progetto di riprogettazione del sito web e imposta il tono per tutto ciò che segue redigendo prima la tua strategia creativa. Ti ringrazierai più tardi per organizzare e strategizzare la tua visione in modo condivisibile e facile da consultare. Se vuoi parlare o ottenere assistenza creativa con il vostro prossimo progetto, raggiungere e parlare con uno dei nostri account manager esperti oggi per un consiglio!
Leave a Reply