ウェブサイトの創造的な作戦のブリーフを書く方法
創造的なブリーフはあなたのウェブサイトのための経営計画のようである、古い格言を知っている、計画することを失敗し、失敗することを計画する。 ここでは、必要なすべての手順と、このプロセスを正常に実行するためのテンプレートを使用して、創造的なブリーフを作成する方法を示します。
目次
- クリエイティブ戦略ブリーフとは何ですか?
- なぜあなたは時間と思考を投資する必要があります
- 簡単に書くためのステップ
- ボーナスポイント:サイトマップとワイヤフレームツールを使用して
- フォーマット:それは重要ですか?
- はじめに:スタートテンプレートをダウンロード
- 別れの言葉
ウェブサイトの創造的な戦略ブリーフとは何ですか?
ウェブサイトの創造的な作戦の報告書はあなたのウェブサイトの設計変更のプロジェクトのための経営計画のようである。 あなたは、右、いくつかの思慮深い計画なしで新しいビジネスを開始しないだろうか?
同じように、あなたは最初にあなたがどこにいるのか、どこに行くのか、そして新しいマーケティングプロジェクトがどのようにあなたをそこに連れて行くのかを考えずに、ウェブサイトの再設計を受けるべきではありません。 それはあなたの最初の作戦の報告書を作成するために少数の仕事の会議にカップルの時間からどこでも取るかもしれそれは良いである! それが全体的にかかる時間は、あなたのプロジェクトに依存し、どれだけあなたの課題と機会を知っています。
Windmill Strategyでは、これらの文書を”strategy briefs”と呼ぶことを好みますが、業界ではしばしば”creative briefs”と呼んでいます。”この記事では、両方を同じ意味で参照します。
注意すべき重要なことの一つ:ウェブサイトの創造的な戦略ブリーフは、提案のための要求(RFP)ではありませんが、彼らは多くの共通点を持っています。 この記事の概念を使用してRfpを作成できますが、それらはあまりにも制限的であり、代理店として使用しないことを選択する可能性があります。 私たちは理由を以下に詳述していますので、創造的なブリーフの代わりにそれらを使用することをお勧めしない理由に興味がある場合は読んでくださ
なぜあなたのブリーフを準備するために時間と思考を投資する必要があります
ウェブサイトの創造的なブリーフを開発することは、任意のウェブサイ 彼らはあなたが社内でプロジェクトに取り組むか、風車戦略のような代理店パートナーを雇っているかどうかを助けます。

あなたの新しい場所へ魔法の方式がない;ウェブサイトの再設計のプロジェクトは創造的な解決に導く一連のステップである。 戦略ブリーフは、プロセスが継続するにつれて、より明確に定義される方向にあなたをリードし、パスを下に最初のステップです。
これらの手順は、必要に応じて単純または複雑にすることができますが、プロジェクトのこの段階で最も重要なことは、考えて選択することです。 マーケティングの性能の改善に関しては焦点を合わせたいと思うものを考慮しなければならない。
オーディエンスにとって意味のあるページの整理方法、サイトの全体的な範囲と規模(ページ数、レイアウト、テンプレートなど)を決定する必要があります。)、そしてあなたの全面的なプロジェクト優先順位がであることを行っているもの。
この段階では、ウェブサイトは決して一度だけ行われないことを覚えておくことが重要です。 スケジュールを作成し、計画の優先順位を定義するときは、最初のwebサイトの起動後の相互作用を計画することを覚えておく必要があります。
この段階で、あなたのコアビジョンを見失うと、あなたの計画と戦略の仕事が希薄になり始めることがわかります。 このため、オーバーエンジニアリングやオーバープランニングはお勧めしません。
代わりに、反復的なアプローチを取ることをお勧めします。 一歩ずつ、あなたのウェブサイトをよりよくさせるために働き、時間と精製し、改良し続けると同時にあなたの視野が結実に来るのを見る。
クリエイティブ戦略を書くためのステップとセクションブリーフ
会社概要
あなたの”30秒のエレベーターピッチ”を紙に書いて、自分自身に大声で読 あなたがそれを明確にすることができない場合は、どのようにあなたの組織内の他の人ができることを期待しますか? あなたが問題を抱えている場合、それはマーケティング戦略家との位置決めとメッセージング作業に投資する時間であることを意味するかもしれ 多くの場合、私たちはウェブサイトの再設計プロジェクトに従事するとき、私たちのクライアントは、より良い彼らの位置決めを定義するために含
この概要について考えるもう一つの方法は、組織とそのソリューションに技術的な専門知識がない人に、あなたの会社が何をしているのか(誰のために)説明しているかのように書くことです。 どのように素人の言葉で会社を説明しますか? どのようにあなたが誰であるか、あなたが何をすべきか、そしてあなたがそれを誰のためにするのかをどのように単純化しますか?
競争上の優位性:なぜ顧客はあなたを選ぶのですか? 別のオプション? 何が実際にあなたの会社を競争の中で際立たせるか。
競争
あなたの最大の競争相手は誰ですか? 最大の選手だけでなく、家に最も近い選手に焦点を当てる:誰が最も失うことを傷つけるのですか? これらはあなたが上に上がる最も容易な時間を過す物であるのであなたがに最も注意を払いたいと思う物である。
あなたが好きなものについてのノートを含め、あなたの競争相手について嫌います。 彼らはマーケティングの観点と運用の観点の両方から何をしていますか? あなたは彼らがやっていることを複製する必要はありませんが、あなたは彼らが正常にやっている何かにあなた自身のスピンを置くことがで 逆に、避けたいことがあることがわかっている場合は、プロジェクトに関わるすべての人が同じページに表示されるように注意してください。
目標と目的
あなたのプロジェクトで達成したいことを言うことが重要です。 目標なしでプロジェクトを開始する場合は、どのようにあなたが成功したときに知っているのだろうか? あなたの目的は過度に複雑である必要はない。 そうは言っても、あなたとあなたのチームがプロジェクトをそれらの固有のニーズに合わせて維持できるように、あなたはあなたの成功を駆動するものを理解する必要があります。
- それについて考える一つの方法:あなたは現在、あなたのウェブサイトやマーケティングに直面している課題は何ですか? これらの課題を知ることで、自分で解決したり、代理店パートナーに解決する必要がある理由を説明したりするのに役立ちます。
私たちは、ウェブサイトをオーバーホールするための選択を駆動するものについての洞察を持っているのに十分な異なる企業と協力してきました。 以下は、ウェブサイトの創造的なブリーフを必要とするようなプロジェクトを開始するために見られる最も一般的な理由です。 あなたの動機を明確にすることは、分析、CRM、閉ループレポートやその他のパフォーマンス指標を使用して、より良い定性的または定量的な目標をマッピン
- リード:あなたの業界で前向きなリーダーとして自分自身を配置します。 Webの風景の中で競合他社よりも優れています。 才能を引き付ける。 あなたの位置を明白にしなさい。
- ショーケースとエンゲージ:技術的な視聴者が情報とソリューションを迅速に見つけるのに役立つ印象的で豊かな経験を提供します。 教育し、知らせ、鼓舞する。
- 鉛の生成:鉛の生成の層のブランドの作戦そして認識;crm、マーケティングおよび販売の育成のためのマットに接続される質の鉛を引き付けるために場所
- より良いツール:より良いロード時間、UX、言語とディストリビューターポータルの機能、マーケティングツールとしての編集能力と柔軟性、および販売努力をサポー
B2B企業が戦略上の意思決定を行うために駆動するもののトピックについてより深く読みたい場合は、トップマーケティング主要業績評価指標(Kpi)と先行指標を詳述したこの記事をチェックアウトすることができます。
オーディエンスと理想的な顧客プロファイル
オーディエンスを理解することが重要です。 私達は頻繁に”理想的な顧客のプロフィール”として聴衆かpersonasを参照します。 あなたが最もと働きたいと思う個人はだれであるか、あなた自身に尋ねなさいか。 これらのクライアントは、ソリューションプロバイダを検索する方法と共通して何を持っていますか?
ペルソナ-ランドで迷子にならないでください; プロジェクトを脱線できるあなたのpersonasを定義する時間およびお金の多くを投資し、使うことができる。 私たちは、ペルソナの潜在的に圧倒的なスタックの代わりに理想的な顧客プロファイル(ICP)から始めることをお勧めします。
私たちが産業と製造のクライアントと見る共通のパラダイムは、これら二つのペルソナです:
- バイヤー:デューデリジェンスを行う購入またはCレベルの企業のペルソナ。 高レベルの人々、品質管理者、調達VPs。 彼らは専門知識を気にするよりも、コスト、パフォーマンス、および配信を気にします。 エンジニアはそれらを吟味した後あなたから購入することを推薦するそれらに行ったことができる。
- インフルエンサー:技術指定子、エンジニア、またはデザイナー。 意思決定者ではなく、信頼できる推薦者、検証者です。 彼らは今から数年後に出てくる製品のための新しいプロジェクトと調達ベンダーに取り組んでいる可能性があります。 マーケティングのための主インフルエンサーそしてターゲットは、ecommerceプロダクトの購入者であるかもしれない。 エンジニアは、CEOまたは上位レベルの管理にアップセルできるようにするためのツールが必要です。
ユーザーフローと行動喚起(CTAs): このセクションに含めるべき非常に有用なことは、オンサイトCtaの言語とユーザーフローを文書化することです。 たとえば、技術購入者が仕様や技術情報を求めている場合、製品またはサービスページからCTAとして「エンジニアに連絡する」と共鳴する可能性があります。 逆に、調達マネージャーは、あなたの会社やページについてを見た後、”アカウントマネージャーと話す”のような言語を好むかもしれません。 これらはほんの一例ですが、Ctaの影響と、どのようにして適切な人に適切な変換をさせることができるかを詳しく説明しています。
予備的なサイトマップの概要
これはあなたのウェブサイトの次の反復のために準備するためにあなたがすることができる最も創造的で影響力のあ 現在のウェブサイトにあるページを考え、コンテンツのギャップを特定し、他のページをマージすることで、どこで再配置できるかを判断します。
ウェブサイトの再設計プロジェクトは、コンテンツで簡単にレールをオフに行くことができます。 そういうわけでウェブサイトの創造的な報告書のような前の計画はとても重要である。 あなたのギャップが早くどこにあるか知っていることは新しい場所のそれらをできるだけ迅速かつ効率的に満たし始めることを可能にする。 他の販売およびマーケティングの傍系親族で書かれているコピーを有するかもしれ、容易に新しいページのためにそれを再利用できる!
- エンジニアが戻ってくる高品質のコンテンツを書くことになると、簡潔さ、明快さに焦点を当て、例をロングテールのクエリに戻すことで成功を収め
:
- ホームページ
- 製品/サービス/ソリューション
- 産業/市場
- 会社/について
- ブログ/リソース/ニュース
- お問い合わせ/CTAページ
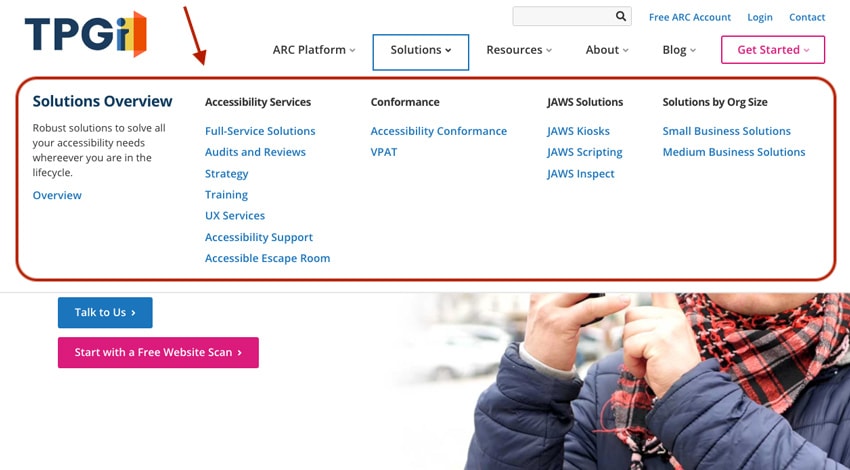
Pro Tip1: メガメニューを使用してあなたのウェブサイトのプロダクト、サービス、または解決セクションを組織するよい方法である。 それらは特定のプロダクトか解決を捜しているユーザーのための付加的な文脈そしてwayfindingを加え、それらがすぐに右の道を見つけることを可能にする。

Proヒント2:ユーティリティナビゲーション(またはセカンダリナビゲーション)を使用すると、ユーティリティライクなアイテムへのtリンクを整理するのに役立ちます。 これらにはCtaが含まれている場合がありますが、既存の顧客が頻繁に探す重要なページへのリンクが含まれていることがよくあります。 あなたの場所が新しいビジネスを引き付けるために主にあるけれどもまだある機能性のためにあなたの場所を使用するあなたの既存の顧客に

あなたのサイトが持っていることを期待するどのように多くのページに注意してください。 あなたにそれが現在持っているどのように多くのインデックスページにアイデアを提供するために、既存のサイトをクロールすることができます二つ これらのツールの有料版は、それが簡単に新しいサイトマップを整理する一環として、ページをスライスし、サイコロにすること、非常に大規模なページ数
- Sitelinerは、あなたのウェブサイトのランキングに影響を与える可能性のある重要な問題を明らかにする無料のツールです。 これらの潜在的な問題のいくつかは重複した内容、キーワードの詰まること、および壊れたリンクを含んでいる。
- Screaming Frog SEO Spiderは、Windows、macOS、Ubuntuのために働くウェブサイトのクローラーです。
キーページテンプレートとレイアウト(ワイヤーフレーム)
これはおそらくあなたのウェブサイトの再設計プロジェクトで考えるべき第二の最も重要なセク あなたはおそらく前に流行語”UX”、またはユーザーエクスペリエンスを聞いたことがあります。 ユーザーエクスペリエンスは、流れ、右に感じているウェブサイトについ それを起こらせるためには、あなたのページがいかに働き、一緒に感じるかレイアウトする右の青写真から始まる必要がある。
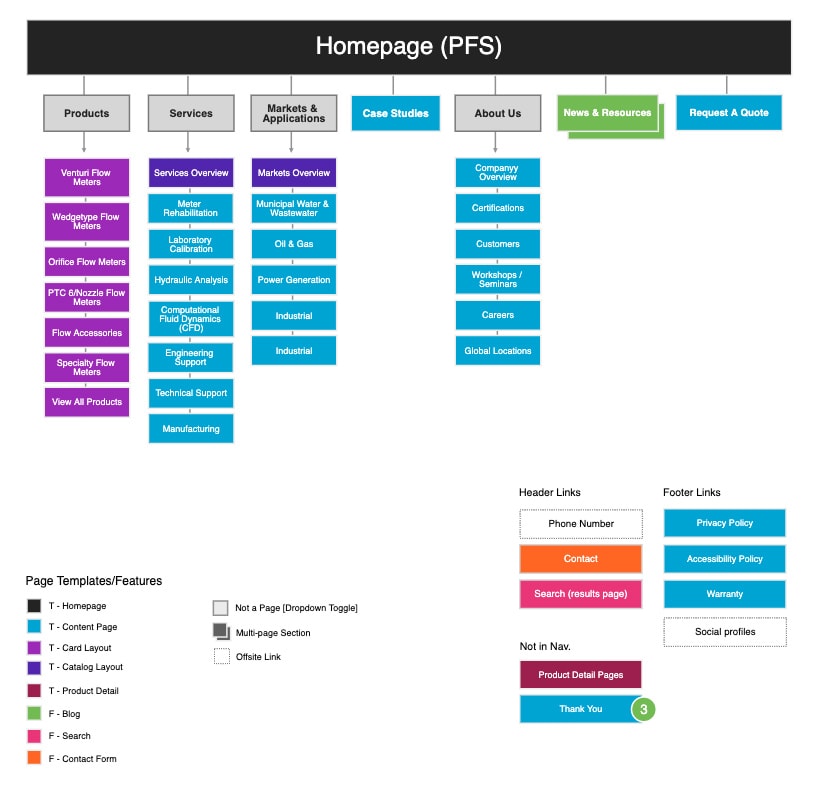
サイトマップの例

ストラテジーブリーフの目的のために、実際のワイヤフレーム(またはブループリント)を視覚的 ただし、ページタイプを文書化して整理することで、存在するページのタイプをよりよく理解できるようにします。 私たちは箇条書きから始めます。 これらは、階層とコンテンツ戦略の文書化を開始できるように、ワイヤーフレームに含まれるもののためのものです。 私たちの戦略のこの”分解”はまた、ワイヤフレーム段階自体で計画されるべき機能や機能に注意する機会を与えてくれます。
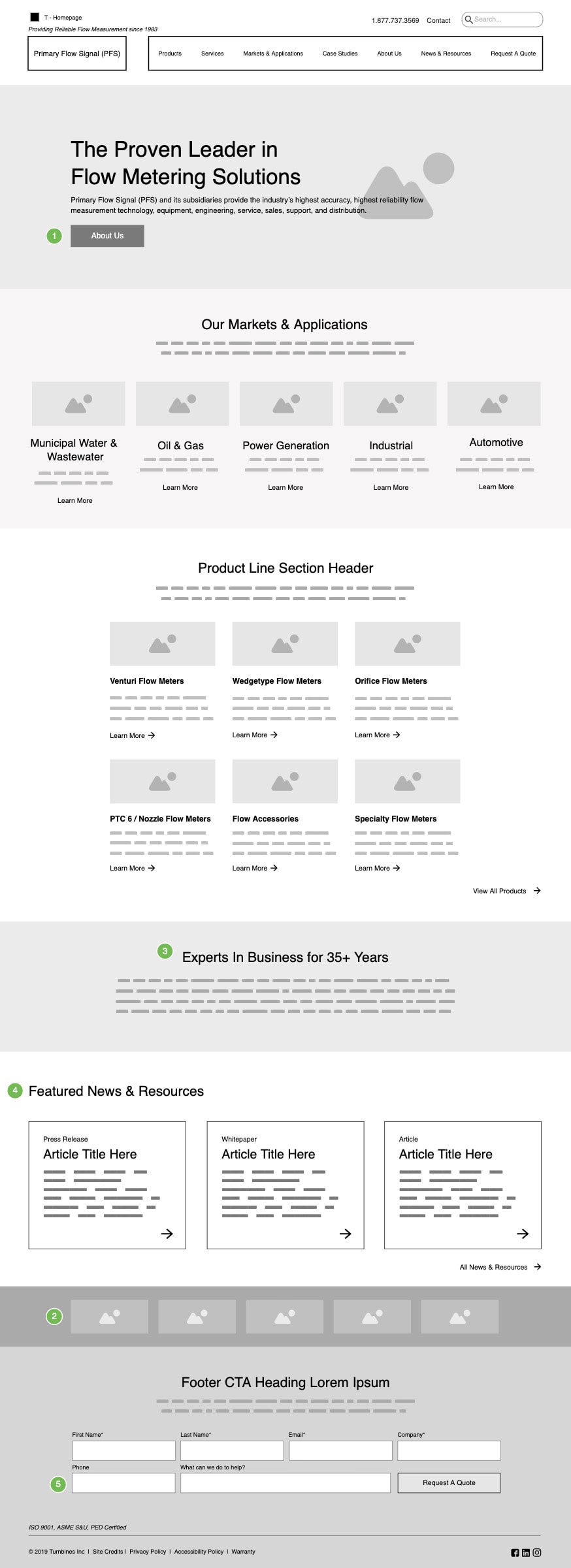
ワイヤフレームの例

あなたは、見通しは、平均して、彼らが次に何をしようとしているかを決定する前に、あなたのホームページ上のコンテンツをチェックアウト十と二十秒の間 それはあなただけの滞在するためにそれらを説得するための小さな窓を持っていることを意味します。 ワイヤーフレームを開発することはあなたのホームページに右の内容、方向、およびかちりと言う音を保証する流れがあることを確かめる必要な時を過すことを可能にする。 提供するホームページを構築する方法について深く掘るために、このブログの記事をチェックしてくださ
ボーナスポイント:最初のワイヤフレームを視覚的にレイアウトするために使用できる、十分なトレーニングとドキュメントを備えた、ユーザーフレンドリーな二つの非常に一般的なワイヤフレームとプロトタイピングツールがあります。 両方のオプションには、制限されていますが、ヘッドスタートを取得することができます無料の計画があります。 あなたは、追加の機能や機能のロックを解除するために、低レベルのプランを購入することができます。
- Figmaは、独自のユーザーインターフェイスを備えた同様の製品を提供しています。 彼らは設計援助を終え、水をテストすることに興味があるだれでものための自由な試験を提供するために開始を約束する。
- Moqupsは自身を”オールインワンのオンラインデザインプラットフォーム。「シンプルで広く使用されていますが、無料のアカウントで利用可能な機能のほんの一部にしかアクセスできません。
- どちらも無料トライアルを提供しているので、どちらかにコミットする前にそれぞれを見てみることをお勧めします。 何も冒険しなかった、何も得られなかった、右か。
その他の設計、開発、およびSEOに関する考慮事項
デザイン:
- あなたが愛し、インスピレーションとして使用したい他のサイトはありますか?
- あなたの.aiまたはを見つけます。eps(ベクトル)ロゴファイルとここでそれらへのリンクを共有しています。
- ブランドの基準やガイドラインがある場合は、参照用にそのファイルへのリンクをここに追加してください。
- あなたが喜んで、ビジュアルブランドを進化させるために開いているどこまで書いてください。 あなたはおそらく、ロゴといくつかのブランド要素を持っていますが、それはさらに進化することに開いていますか? またはロゴおよび中心のブランドの要素と置かれるか。
-
- ロゴを更新するのか、ロゴを再設計するのかを判断するのは難しい場合があります。 どのくらいの変更をコミットしたいのかわからない場合は、各選択の利点と課題を詳述したこのブログ記事を読むことをお勧めします。
- Moodboards:これらは、ロゴやコアブランドの色を超えてビジュアルブランドを進化させたり、埋めるのに役立ちます。 この練習はまた視覚ブランドと進む方法のあなたの構成内の直線を得るのを助けることができる。

:
- あなたの最高の顧客は、あなたのような会社やソリューションを見つけるためにGoogleに入力していると思いますか?
- MozやSEMRushのようなツールを使用して、現在のサイトのパフォーマンスやキーワードランキングに関する調査の多くを提供したり、GoogleアナリティクスやGoogle Search Consoleのデー
- 覚えておくことは常に重要である何かはあなたのSEOの必要性があなたの独特な企業かニッチに基づいて変わることである。 あなたのSEOの戦略を詳述し、あなたの業界で成功した企業のSEOとデジタルマーケティングの秘密を知っている機関との唯一のパートナーとしてこれに
:
- 彼らはプロセス全体で迷子にならないように、あなたが期待している機能と機能のための光のノート(箇条書きは大丈夫です)を含めます。 物事には次のものがあります:
-
- スティッキーヘッダー
- イベントアーカイブとカレンダー
- ソーシャルメディアフィード
- インタラクティブマップ
- ポートフォリオまたはケーススタディセクション
- …
- より複雑なサイトでは、関連する要件をキャプチャするために、より多くの仕様(spec)で記述された機能と機能のリストを準備することがあります。
- 優先順位付け:私たちはしばしばMoSCoWと呼ばれる方法論を使用します:それはMust have、Should have、Could Have、Won’t haveの略です。 この方法論は、優先順位に基づいて要件を記述するのに役立ちます。
-
- たとえば、仕様書に”must have”と書かれているものは、プロジェクトが成功するためには存在しなければならないことを意味します。 “持つことができる”というラベルの付いたものは素晴らしい機能ですが、それは包含がプロジェクトを作ったり壊したりすることはありません。
- より多くの”持っている必要があります”項目を持つことは、あなたの予算とタイムラインが長く、高くなることを意味しますので、批判的にあなたが実際にあなたの最初のプロジェクトで起動するために必要なものを評価するように注意してください。 覚えておいてください: 今後のイテレーションでは、いつでも機能を追加および修正できます。
タイムラインと予算に関するメモ…
この時点では、ウェブサイトのクリエイティブ戦略ブリーフにタイムラインや予算の制約を含めることはお勧めしません。 これらの詳細を知ることは良いことですが、プロジェクトのビジョンを摂取して解釈し、予算やタイムラインに関して独自の洞察を提供できる潜在的な代理店パートナーとの議論のために中断されて保存される方が良いでしょう。
形式:それは問題ですか?
短い答え: いいえ、それは本当にあなたがあなたのブリーフを作成するために使用する形式は問題ではありません。 重要なのは、あなたのブリーフで重要な項目を概説し、研究するためにいくつかの批判的思考を行ってきたということです,そして、彼らはあなたが組織として行きたい場所に合わせていること.
完璧な戦略を簡単に作ることにいくら投資しても、それが始まったのと同じように終わることはありません。 あなたのまわりでマーケティングおよびリーダーシップの人々からの入力そして助言に開いて、ウェブサイトのプロジェクトが絶えず展開の創造的なプ
: 無料の開始テンプレートをダウンロードする
上記の手順に従って、この無料の開始テンプレートを見てみましょう。 覚えなさい:フォーマットはあなたの報告書に含まれている重大な部品を有する限り実際に重要ではない。 このテンプレートは、あなたの戦略的なビジョンのための実用的なステップを作成することにより、あなたのマーケティングやリーダーシップチームに専門家のように感じる(とのように表示されます)のに役立ちます。 それはあなたが内部的に、または風車戦略のような外部機関でそれを完了しているかどうか、あなたのプロジェクトの残りの部分がうまくいくこと
別れの言葉
成功した地面からあなたのウェブサイトの再設計プロジェクトを取得し、最初にあなたの創造的な戦略のブリーフを起草することによ あなたは、共有可能な、参照しやすい方法であなたのビジョンを整理し、戦略を立てるために、後で自分自身に感謝します。 あなたが話をしたり、あなたの次のプロジェクトで創造的な支援を取得したい場合は、手を差し伸べるとアドバイスのために、今日の私たちの専門家のアカウントマネージャーのいずれかに相談してください!
Leave a Reply