モバイルランディングページとは:ガイド
モバイルランディングページとは、ユーザーがスマートフォンを介して検索結果や広告をクリックしたときに開くモバイルブラウザ用に構築されたwebページです。 このページには、一つの目標、一つの行動喚起、シンプルなナビゲーション、デザインが必要です。 これは、従来の目標を有し、ユーザに望ましい行動を実行させる。
このビデオでは、SendPulseのマーケティング担当者であるCaleb Smithが、SendPulseを使用してモバイルランディングページを作成する方法を説明しています。

モバイルランディングページを作成することが重要なのはなぜですか?
ランディングページのモバイル版を作成することは、単なる有用な追加ではなく、必要です。
Statistaによると、2020年には全世界で35億人のスマートフォン利用者がおり、この数は依然として増加しています。 インターネットユーザーの51%がスマートフォンを介してオンラインで製品を購入します。 一方、デスクトップユーザーの数は着実に減少しています。 ただし、モバイルデバイスでのコンバージョンは、デスクトップでのコンバージョンよりも低くなります。
私たちは皆、私たちのモバイルデバイス上でウェブを閲覧する悪い経験を持っていました:ナビゲートが困難なページ、長いロード時間、そしてあなたが見て これは、ランディングページの50%のみがモバイルデバイス用に最適化されているためです。
あなたの顧客があなたの製品やサービスでこのような経験を持っていることを防ぐために、それは簡単に従うコピー、シンプルなデザイン、高速なロード時間を持っており、スマートフォンを使用してナビゲートしやすいようにランディングページを設計することをお勧めします。
それでは、スマートフォン用の高変換ランディングページを作成するときに知っておく必要があるいくつかのことを見てみましょう。
高変換モバイルランディングページを作成する方法
- 直感的なランディングページビルダーを選択してください
- モバイルファーストデザインを覚えています
- 単一列のレイアウトを使用してください
- コピーで簡潔に
- モバイルデバイス用のフォームを最適化
- CTAボタンを追加する
- ロード時間を考慮する
Sweorによると、ユーザーがウェブサイトを好きかどうかを決定するのに約50ミリ秒かかります。 そのため、モバイルユーザーがページに表示されるようにサイトを最適化する必要があります。 そこで、変換率の高いモバイルランディングページを作成するためのいくつかの手順を説明します。
直感的なランディングページビルダーを選択
SendPulseは、使いやすいドラッグアンドドロップランディングページビルダーを提供します。 それはあなたのソーシャルメディアのバイオのためのランディングページ、オンラインストア、またはリンクページを作成することができます。 当社のサービスで作成されたすべてのページは、デフォルトでは応答します。 あなたは、事前に作られたテンプレートを使用するか、無料でゼロからユニークなページを作成することができます。 画像や動画、購読者にサイト訪問者を変換するためのサブスクリプションウィジェット、あなたのソーシャルメディアアカウントやブログへのリンク、支払オプションを追加します。 レポートの助けを借りて、あなたのページのパフォーマンスを追跡し、検索エンジンのためにそれを最適化します。
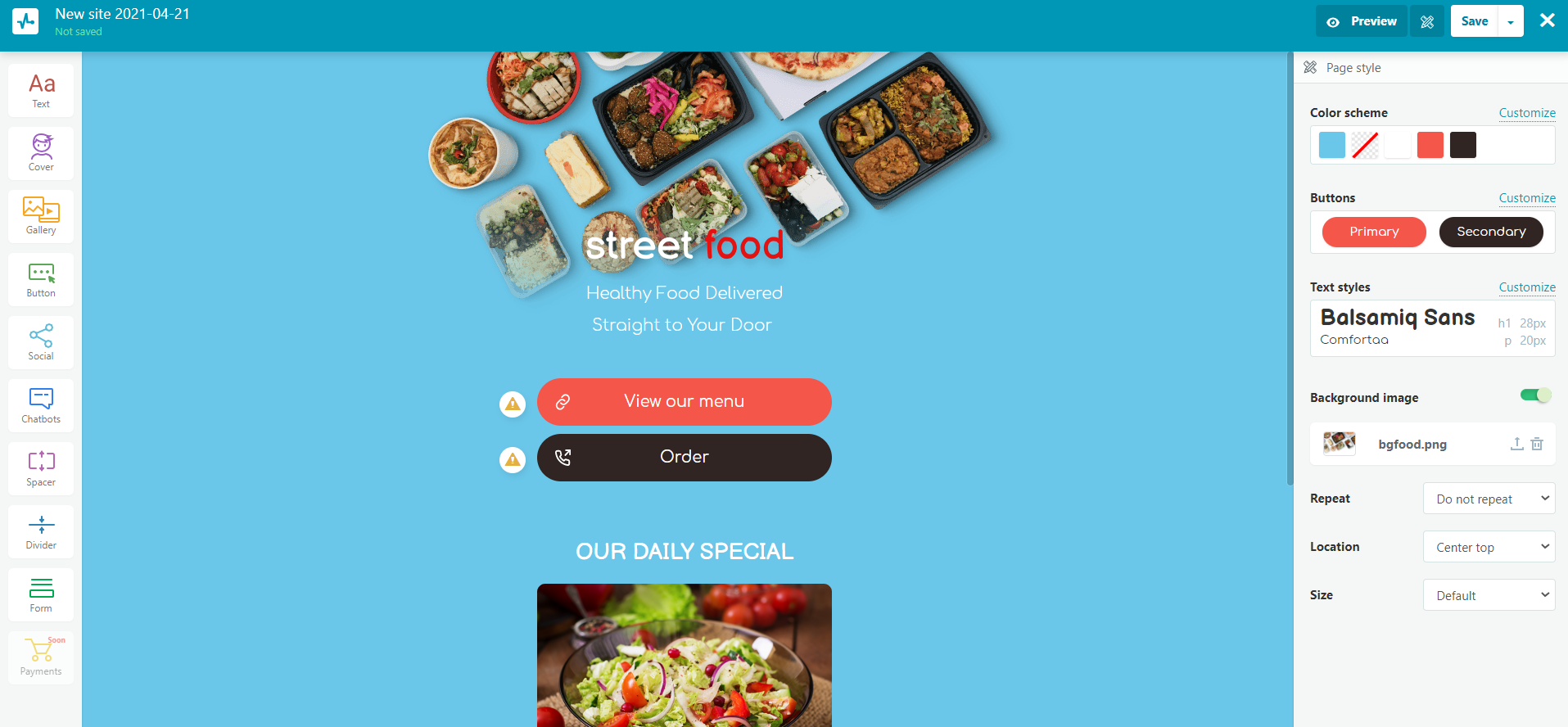
ランディングページを作成するには、ページ構造を配置し、必要な要素をドラッグし、ツールバーを使用してデザインをカスタマイズします。

このステップバイステップガイドに従ってください。
モバイルファーストデザインを覚えておいてください
ユーザーがスマートフォンからアクセスできるようにサイトを設計すると、どのデバイスでもカスタマー体験が良好になることが保証されます。 考慮すべきいくつかのことがあります。 まず、あなたのサイトの訪問者は、小さなスマートフォンの画面から明確にすべてを見ることができることを確認してください。 第二に、彼らが探すかもしれないすべての必要な情報をあなたの顧客に提供します。 第三に、あなたのウェブサイトは、スマートフォン上でナビゲートしやすいことを確認してください。 最後に、広告や侵入ポップアップなどの過度の要素であなたの訪問者に負担をかけないでください。
単一の列のレイアウトを使用する
スマートフォンには複数の列のスペースがありません。 それらは運行およびスクロールを扱いにくく、不自然に感じさせることができる。 サイトのデスクトップ版に使用される複数の列は、ユーザーがページを移動するのに約3×5インチしかないため、モバイルデバイスには適していません。
単一の列のレイアウトは、セットアップが容易であり、最高のモバイル画面に適しています。 これは、他の上に一つを積み重ねたボックスのシリーズです。 このレイアウトには、ヘッダー、コンテンツのフィールド、フッター、および水平ナビゲーションメニューが含まれています。
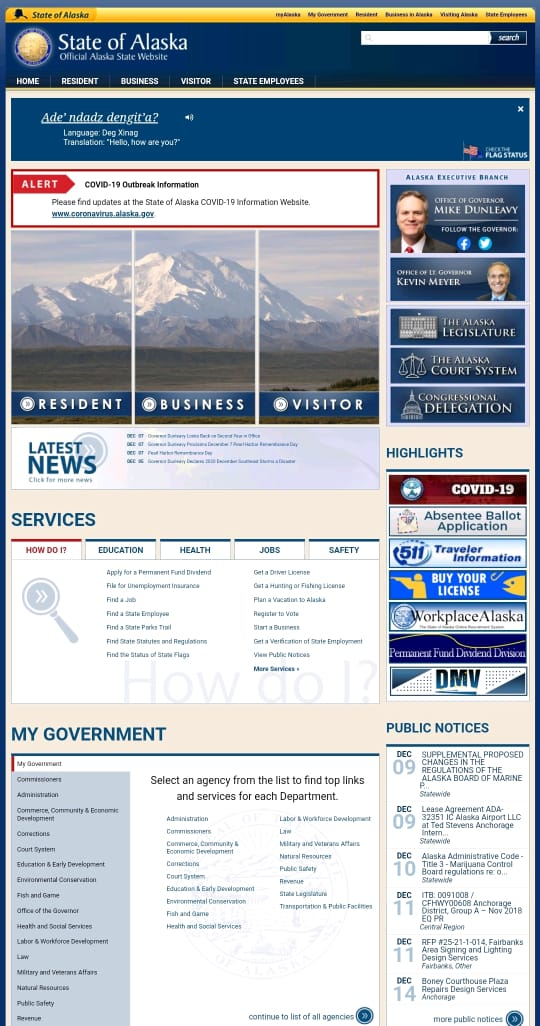
さて、アラスカ州の公式ウェブサイトを見てみましょう。 ウェブサイトのデスクトップ版とモバイル版は同じように見えます。 だから、あなたはそれがスマートフォンからナビゲートすることがいかに難しいか想像することができます。

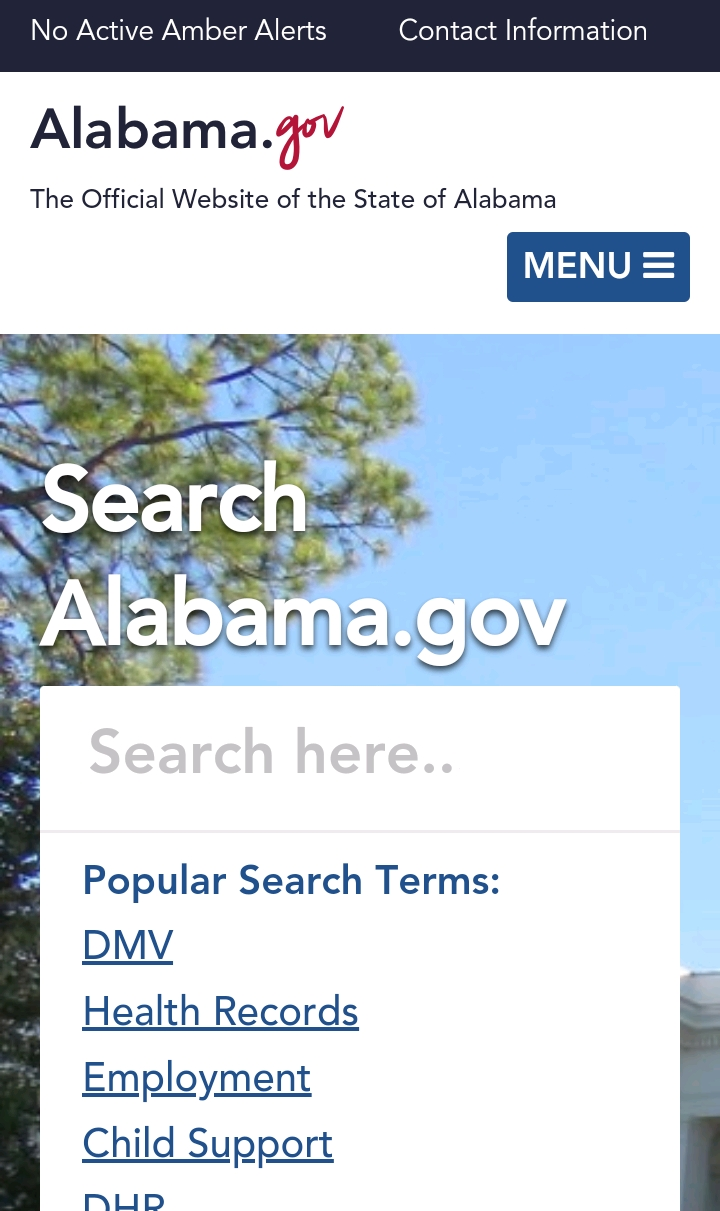
違いを見るために、スマートフォン用のランディングページを分析してみましょう。 単一の列のレイアウトは、以前のサイトに比べてはるかに使いやすくなります。

コピーで簡潔に
モバイル版を作成するとき、ユーザーがコンテンツにどのように関与するかを考えてください。 ここでは、考慮すべきいくつかの点があります:
- 具体的で短い見出しを使用する;
- 見出しに固有の価値提案が含まれていることを確認する;
- 必要に応じて小見出しを追加する;
- 書かれたコピーが明確で簡潔で、ポイントになっていることを確認する;
- 箇条書きを使用してキーポイントを強調し、顧客の注意を引く;
- 文章と段落が短いことを確認するあまりにも多くの情報でユーザーを圧倒しないように。
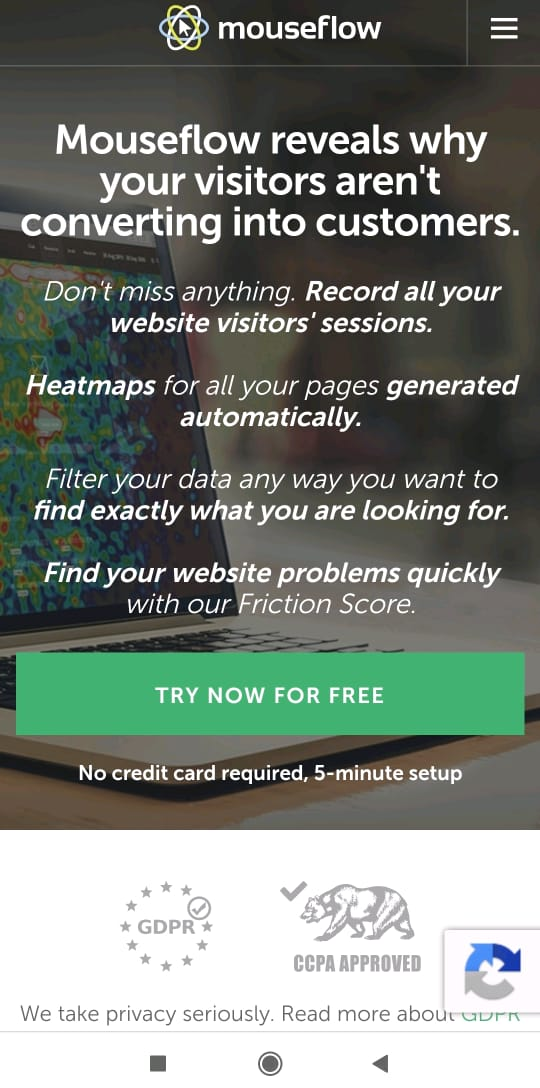
ここでは、Mouseflowのモバイルランディングページの優れた例です。 このサイトでは、このサービスの主なメッセージを伝える明確な見出し、Mouseflowの利点を説明するための短い文章、および景品を提供する簡単にタップCTAボタ

モバイルデバイス用のフォームの最適化
スマートフォンを使用してウェブサイトを訪問する顧客に関する情報を収集したい場合は、モバイルデバイス用のフォームを最適化することが重要です。 あなたはする必要があります:
- ユーザーをクリックさせる見出しを書く;
- あなたの目標を達成するために、フォームに必要な最小フィールド(名前、住所、電子メール、電話番号)が含まれていることを確認します。
- 彼らは多くのスペースを取るように画像を使用しないでください。
- フォームが速くロードされることを確認します。
- タップしやすい”送信”ボタンを作成し、44×44ピクセルは、あなたが使用する最小サイズでなければならないことに注意してください。
- ドロップダウンメニューと自動選択された回答を実装して、顧客の時間を節約します。
- 必須フィールドを指定します。
- モバイルデバイスの画面に合わせてフォームのフィールドに垂直方向の配置を使用します。
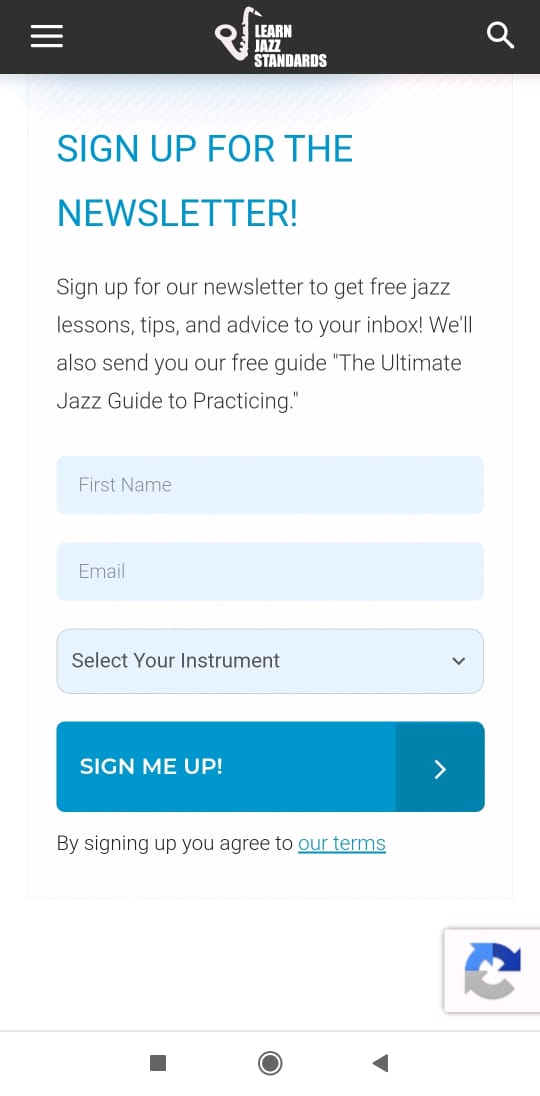
Learn Jazz Standardsの最適化されたフォームの良い例を次に示します。

CTAボタンの追加
アクションへの呼び出しボタンは、ユーザーがアクションを取ることを決定するのに不可欠な要素 モバイルデバイスのこのボタンの最小サイズは44×44ピクセルです。 Gutenbergの原則によれば、ユーザーは左上隅でページのスキャンを開始し、右下で終了します。 そのため、CTAボタンを追加するのに最適な場所は、訪問者がコンテンツに精通したときのスキャンパスの最後にあります。 このボタンは、ユーザーがクリックするのに十分な大きさで表示されるように背景とは対照的である必要があります。
クリックしやすく、コピーの後に配置されるWixのCTAボタンの例を次に示します。

ロード時間を考慮
スピードはスマートフォンユーザーにとって非常に重要です。 モバイルランディングページのユーザーインターフェイスが遅いという理由だけで、視聴者を失う危険があります。 Think with Googleによると、ページの読み込み時間が1秒から3秒になるにつれて、バウンスの確率は32%増加します。
ランディングページの速度を確認したい場合は、Googleの速度テストを行って、ページのパフォーマンスに関するレポートとサイトを最適化するための提案 このツールは、あなたのサイトを減速されているものを示しています。 このリストから不要なものを削除します。 モバイルランディングページの速度を上げるために必要な主な手順は次のとおりです。
- ページの読み込みを高速化する最速の方法は、不要な要素を削除することです。 視覚的なコンテンツの重みが大きくなることを考慮してください。 さらに、画像はwebページの重さの20%を占め、それぞれがHTTP要求を作成します。 これらのリクエストは、ユーザーのブラウザからランディングページの要素を形成します。 その結果、サイトの速度が遅くなります。
- ページの読み込み時間を長くするには、画像が少なくとも800KB未満であることを確認し、ページ上の画像の形式を考慮する必要があります。 特別なツールを使用してビジュアルを圧縮します。 ただし、JPEGを使用すると、圧縮後に視覚的な忠実度は低くなりますが、ファイルは小さくなることに注意してください。 同時に、PNGは視覚的には変更されませんが、圧縮後はサイズが大きくなります。
- ビデオをサードパーティのプラットフォームに転送します。 モバイルランディングページに動画がある場合は、ページの速度が遅くなる可能性があります。 そのため、ページの読み込みをより速くするために、YouTube、Vimeo、Wistiaなどのプラットフォームに移動することを考えなければなりません。
モバイルランディングページの例
すべてのブランドは、ユーザーが購入するかどうかを決定するのに数ミリ秒かかるため、モバイルデバイス用の優れたランディングページを持っている必要があります。 あなたの携帯電話のランディングページのような顧客は、彼らはあなたの店と係合し、最終的に購入を行います。
ここでは、スマートフォン用の優れたランディングページをいくつか紹介しています。
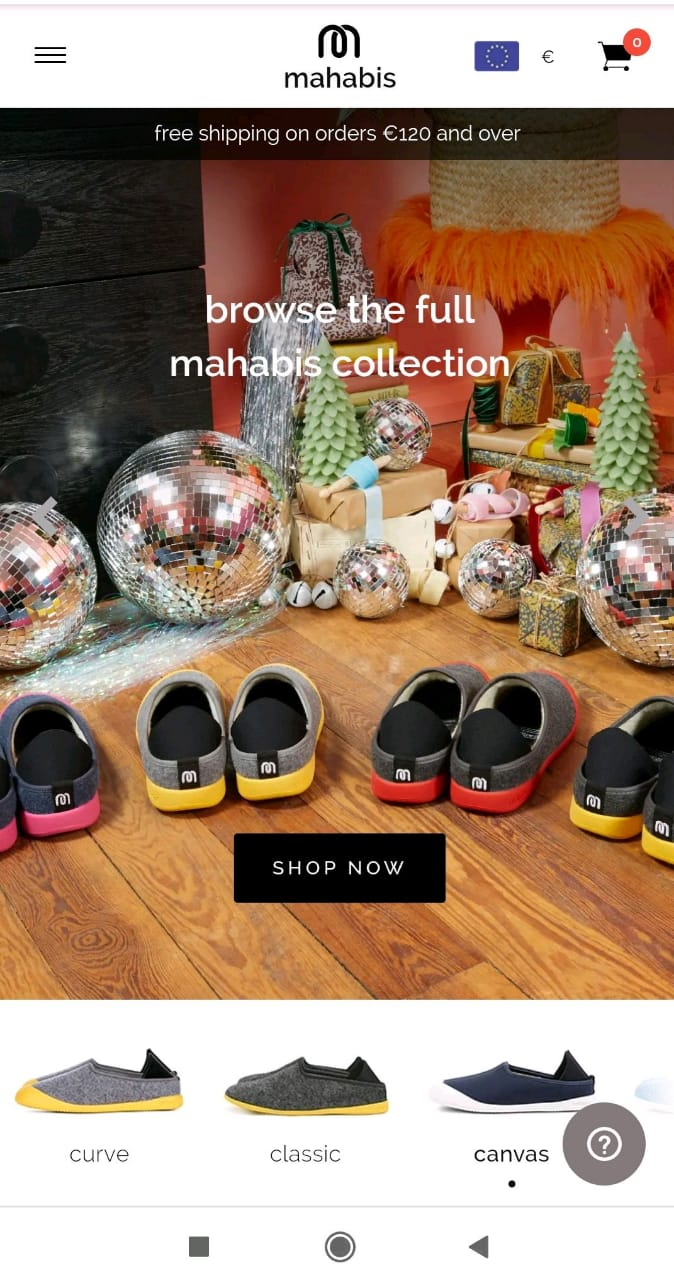
Mahabis Slippers
Mahabisは快適さのために設計され、冒険のために作られたスリッパの広い範囲を提供します。”あなたは以下の彼らの携帯電話のランディングページを見ることができます。 最初に注意すべきことは、ブランドがビジュアルに大きく依存しており、非常に印象的であるということです。 Mahabisが50ミリ秒以内に注意を引くための買い物客のテストに合格したことは間違いありません。
ここでは、すべてが明確で表示されているページの例です。 スマートフォンからMahabisのサイトを開くと、スクロールダウンせずに送料無料について知ることができます。 また、顧客は通貨を選択したり、カートに移動したり、”今すぐショップ”ボタンをクリックしてすぐに買い物を開始することができます。

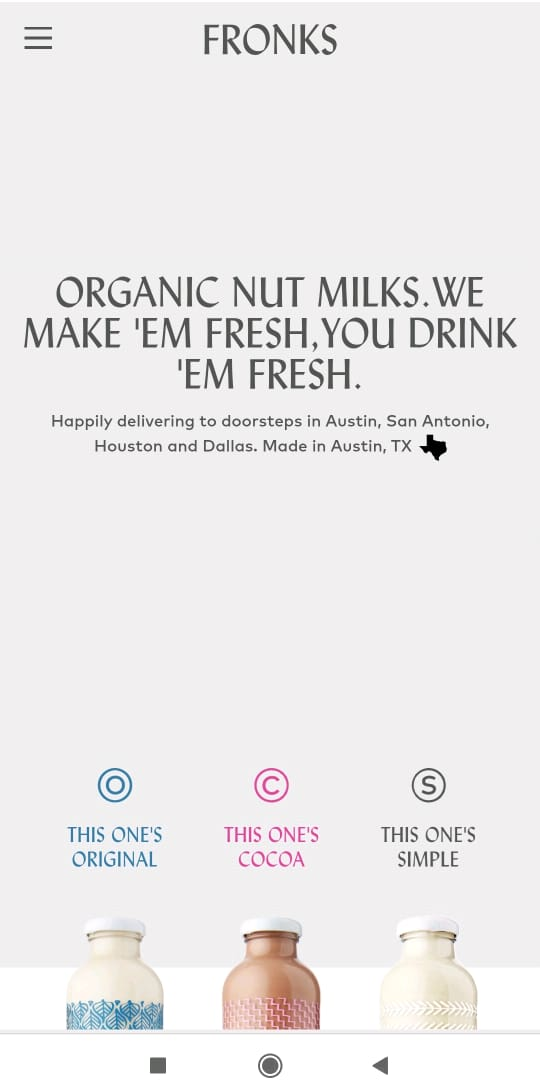
フロント
ここでは、有機ナッツミルクを提供し、顧客に配達を提供するブランドの例です。 あなたはバイヤーのために必要な情報が含まれており、デザインが最小限であるそのランディングページに感謝します。 また、Fronksのランディングページには、提供するものを説明する短くて明確なヘッダーがあります。

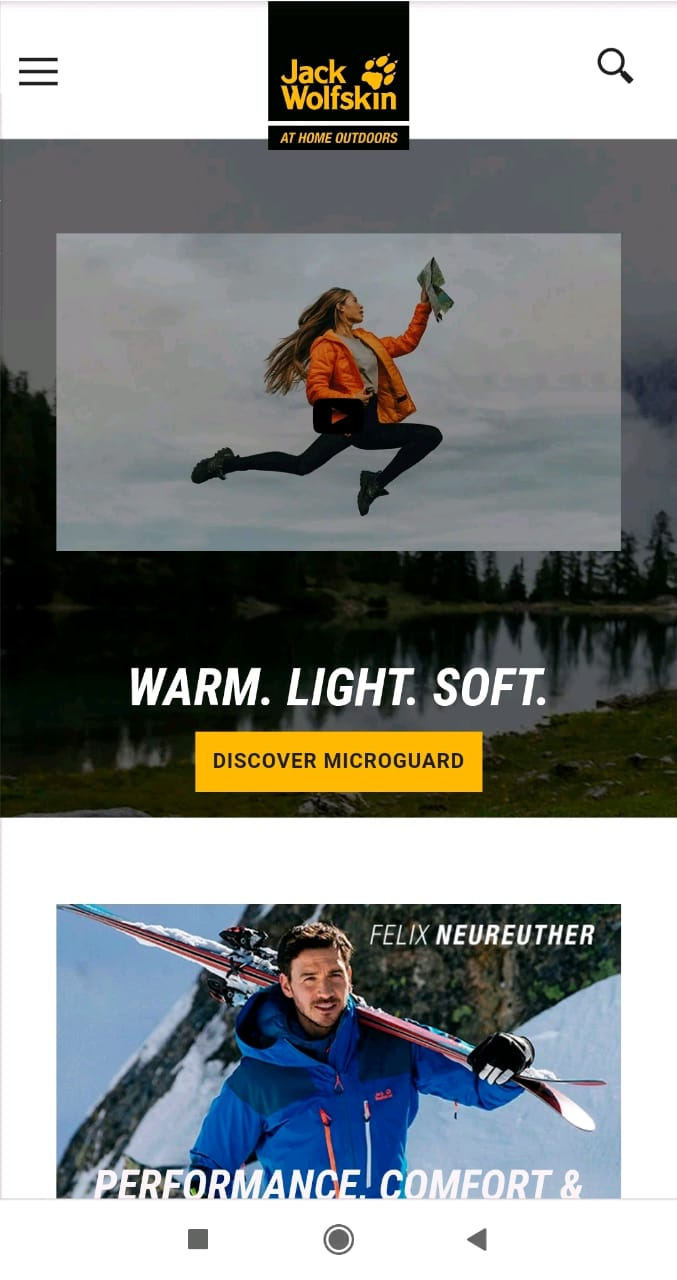
ジャックウルフスキン
アウトドアウェアや機器のこのブランドは、世界的に知られており、あなたはそのモバイルランディングページから多くのことを学ぶことができます。 サイトを開くときにまず注目するのは、ハイキング、トレッキング、マウンテンスポーツ、ウィンタースポーツ、普段着の商品を実演するビジュアルです。
簡潔かつ明確にするために、Jack Wolfskinのランディングページには、重要な価値提案を伝えるための言葉、顧客の目のためのスペースを与えるための空白、タップ

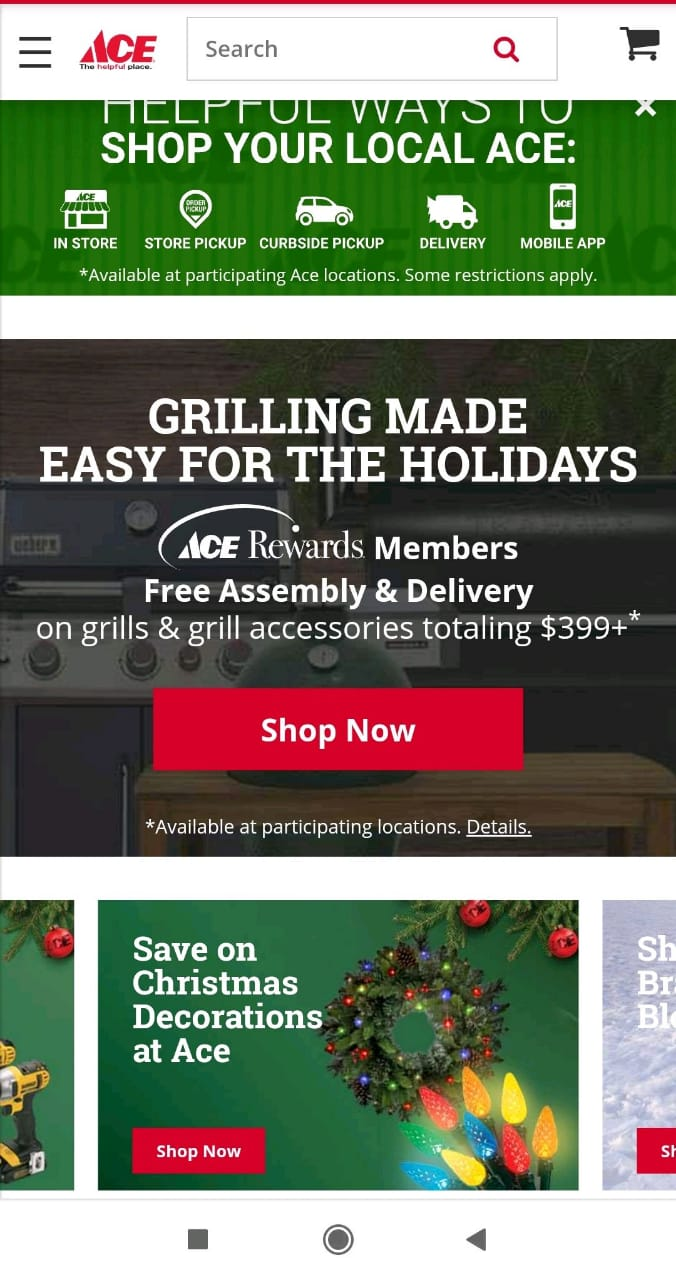
Aceハードウェア
Aceは、多くの顧客を持つ世界最大のハードウェア小売協同組合です。 それは特に彼らのスマートフォンから、オンラインで購入する機会を顧客に提供することが不可欠である理由です。
ここでは、Ace Hardwareのモバイルサイトの例を見ることができます。 ユーザーがこのページを開くと、彼らは地元のAceで買い物をする方法、Ace Rewardsメンバーのための無料の組み立てと配送を見つけるでしょう。 お客様は、”今すぐショップ”ボタンをクリックして、カートに行くか、すぐに買い物をすることができます。

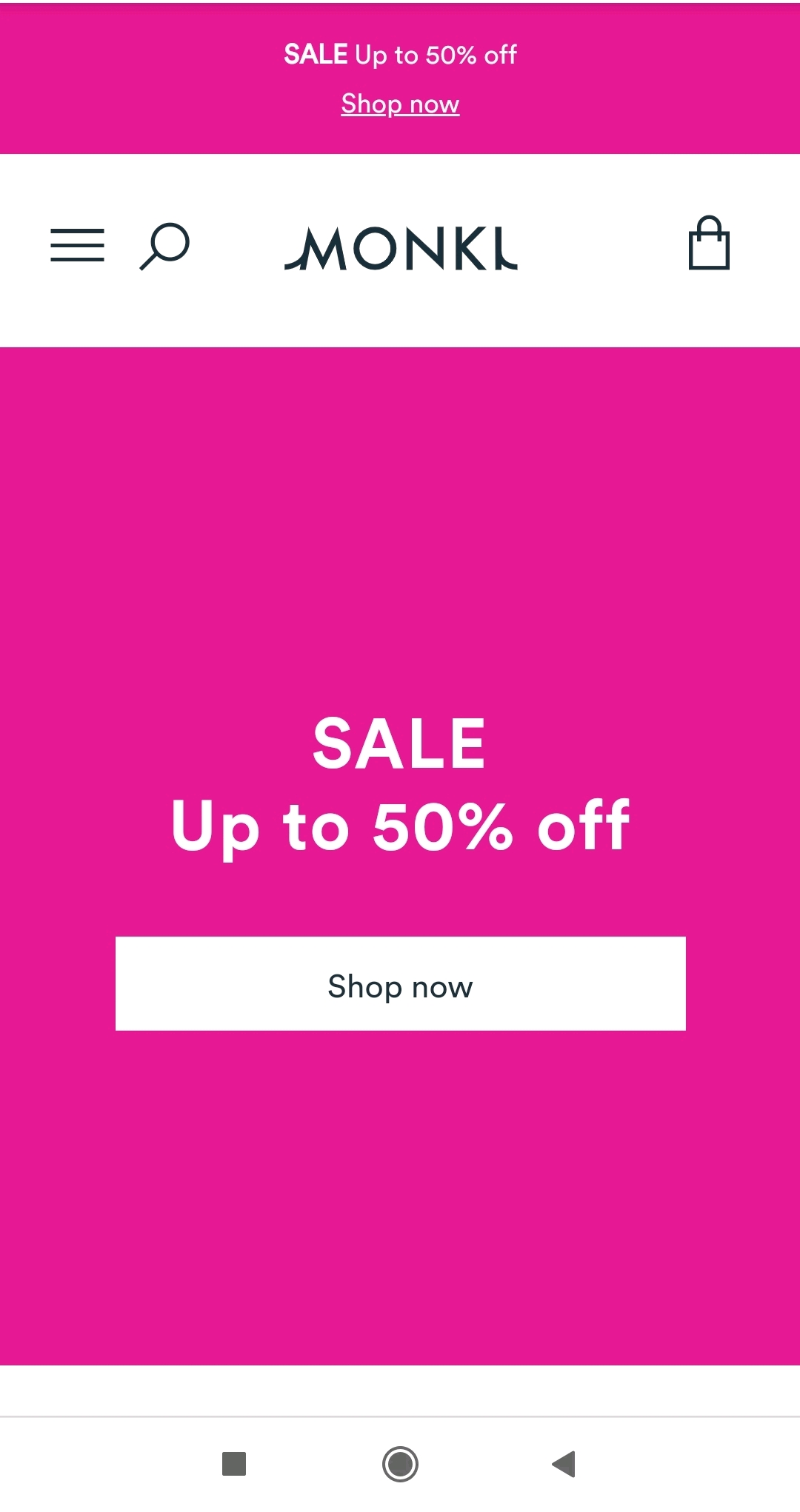
Monki
Monkiは、世界に親切であることを目指して、競争力のある価格でスタイリッシュな服を提供するブランドです。 この会社は、偉大な服だけでなく、偉大なモバイルウェブサイトを持っているだけではありません。
モンキのランディングページを開いたら、直接カートに行くか、すぐに買い物をすることができます。 あなたが見ることができるように、Monkiは顧客を圧倒しないように空白と短いフレーズを使用しています。

6 モバイルランディングページのベストプラクティス
- クリック-ツー-コールの実装
- スティッキーナビゲーションの設定
- ハイコントラストの色を使用
- ビジュアルの数を制限
- タップを減らす
- ホワイトスペースの使用を検討する
のは、顧客を魅了し、あなたがコンバージョンを増やすことができますモバイルランディングページを設計するために、これらのベス
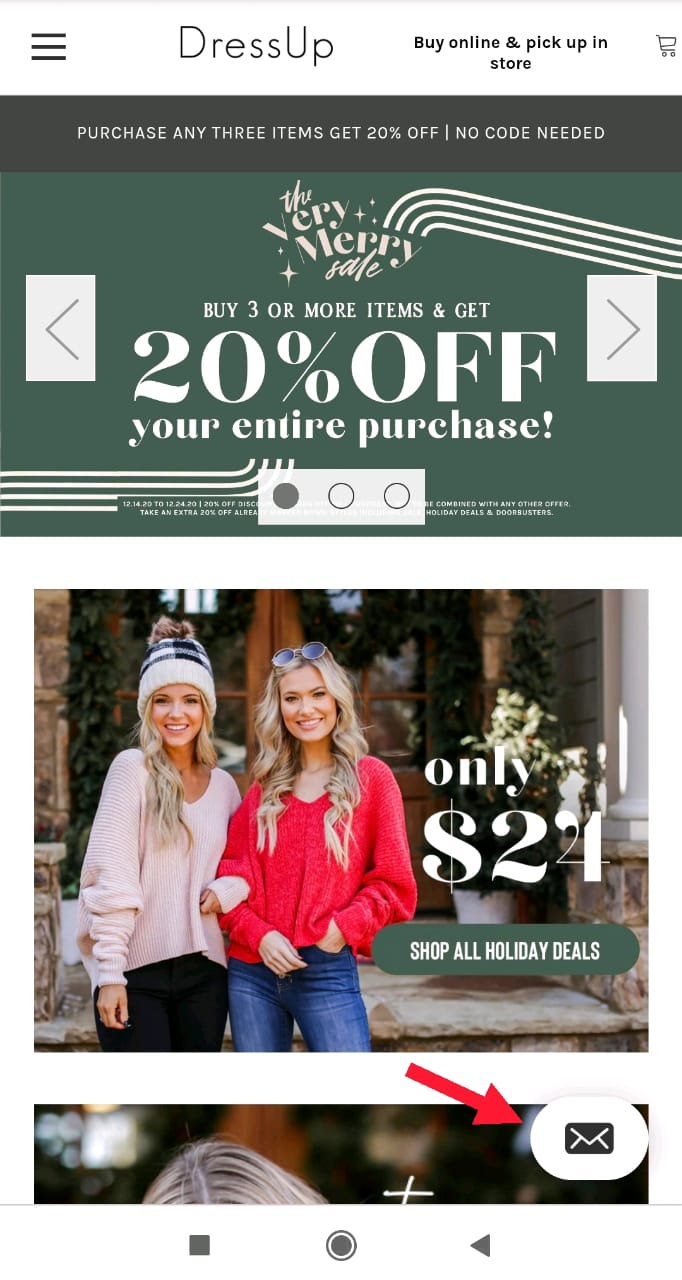
Click-to-Callの実装
モバイルランディングページのユーザーが製品やサービスに関するデータに簡単にアクセスできない場合は、連絡先情報を提供する必要があります。 この目的のために、click-to-callボタンを使用することができます。 あなたの顧客のためのボタンが表示されるようにそれを配置します。
多くの場合、モバイルユーザーはすぐに情報を受信したいと考えています。 モバイルランディングページで見つからない場合は、[連絡先への電話]ボタンを使用して連絡を試みることができます。
ここでは、ドレスアップからの例です。 ユーザーはこのボタンをクリックして、ブランドにメッセージを送信できます。

スティッキーナビゲーションを設定
スティッキーナビゲーションは、訪問者がスクロールダウンしてもモバイルランディングページに表示される固定ナビゲーションメニューです。 これは、常に表示されているメニューアクセスを提供することにより、閲覧のプロセスを簡素化するのに役立ちます。 彼らは、顧客が迷子にならないようにするだけでなく、訪問者に常に見えるロゴを維持することによってブランド認知を構築します。 データは、モバイルページのために重要であるスティッキーメニューをナビゲートするために22%高速であることを示しています。
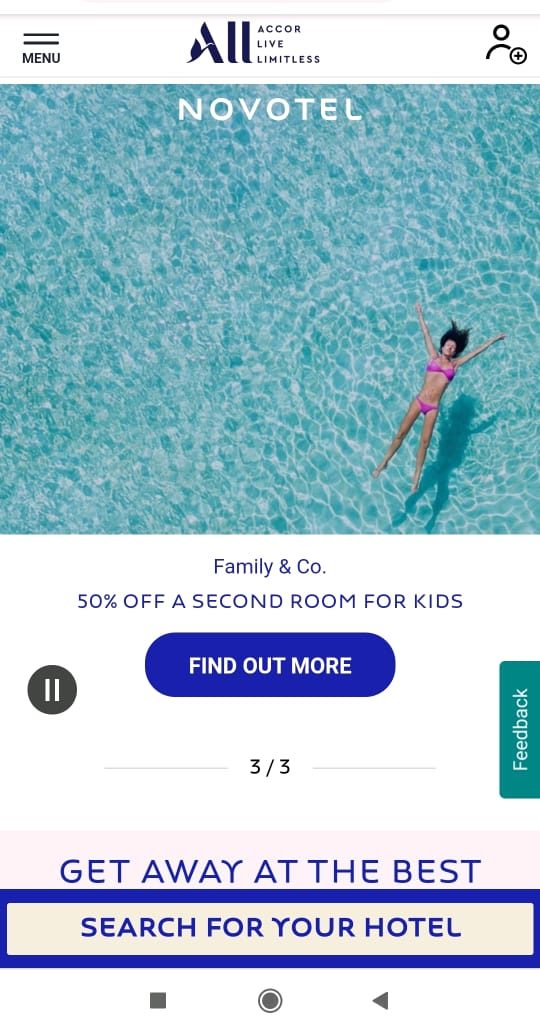
ここでは、ノボテルホテルズのウェブサイト上のスティッキーナビゲーションの例です。 メニューは、ユーザーが下にスクロールしても残ります。

ビジュアルの数を制限
有益で興味深い画像は、顧客を引き付ける上で重要な役割を果たします。 それはモバイルランディングページのためにそれらを使用することが重要である理由です。 しかし、あまりにも多くの画像でデザインを過負荷にしないように注意する必要があります。
過度のビジュアルは、あなたの訪問者のためにいくつかの問題を引き起こす可能性があります。:
- 多くの重量を量り、ロードするのに長い時間がかかります。
- モバイルユーザーが圧倒されているように感じます。
- モバイルランディングページが雑然としているように感じます。
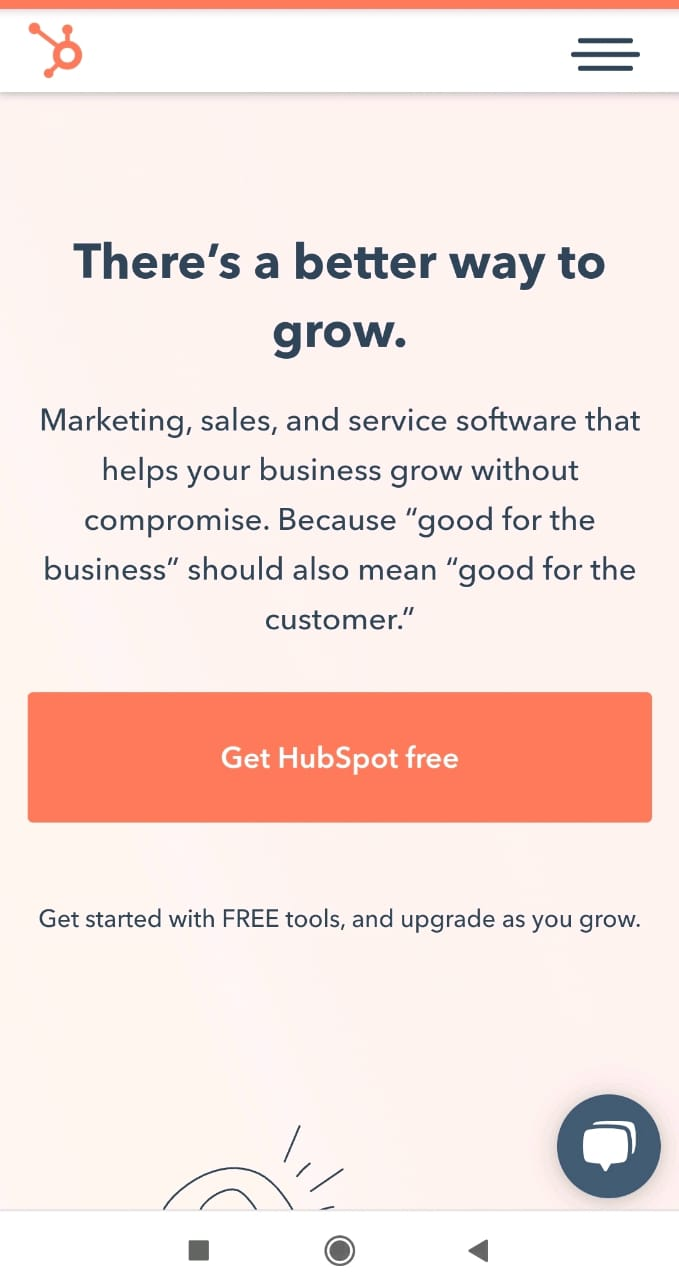
以下は、HubSpotの例で、ページに視覚的に魅力的な画像が常に含まれているとは限らないことを示しています。

タップを減らす
モバイルユーザーが特定の種類の製品を探している場合、できるだけ早く製品を見つけるために検索 ここでのあなたの責任は、プロセスを容易にし、狭い検索を提供することです。 モバイルランディングページを作成して、買い物客が多くのタップを行う必要がないようにします。
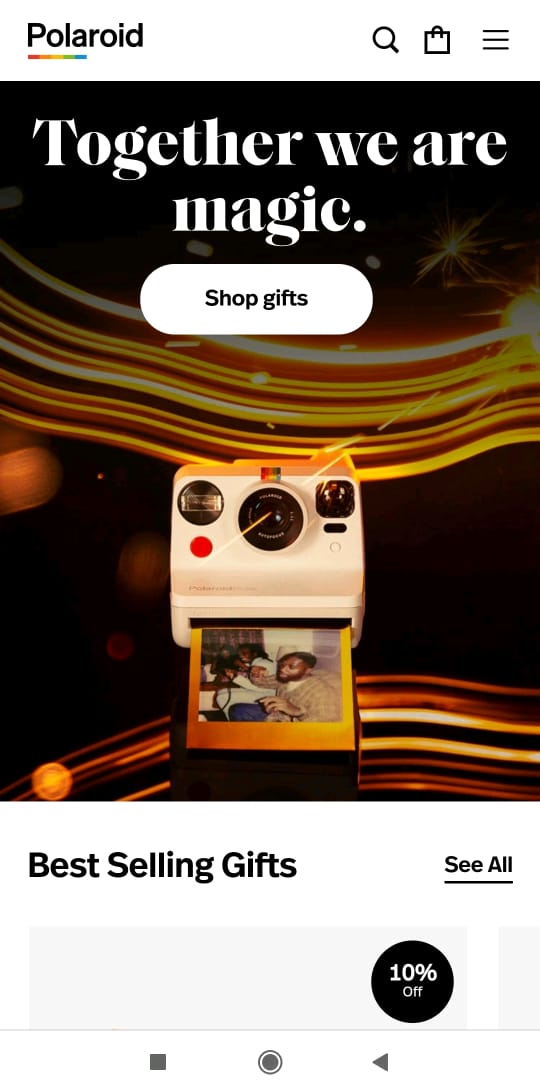
ポラロイドは、ベストセラーの贈り物を見るために訪問者を提供しています。 このランディングページには、さまざまな種類の製品のセクションもあります。

ホワイトスペースの使用を検討
スマートフォンの画面に適したページを作成するには、ホワイトスペースの使用を検討する必要があります。 それはテキストを知覚しやすくします; アクションボタン、特定のフレーズ、または文章への呼び出しなどの重要な要素を強調表示します—顧客の注意を引き付け、可読性と理解を向上させます。
空白には二つのタイプがあります:
- マイクロは、行、段落、およびグリッド画像の間のスペースをカバーし、読み取り速度と理解に影響を与えます。
- マクロは、デザインレイアウトを囲み、コンテン
空白を使用すると、重要な要素を強調表示し、コピーを読むための目の余地を与え、ページに配置された画像を表示し、偶発的なクリックを最小限に抑
ここでは、モバイルランディングページに空白を使用して、ユーザーにとって圧倒的ではないようにするWixの素晴らしい例です。
モバイルランディングページは、ユーザーがスマートフォンを介して検索結果や広告をクリックしたときに開くモバイルブラウザ用に構築されたwebペー このページには、一つの目標、一つの行動喚起、シンプルなナビゲーション、デザインが必要です。 これは、従来の目標を有し、ユーザに望ましい行動を実行させる。

モバイルユーザーの数が絶えず増加しているように、すべてのブランドがスマートフォンを使用して買い物をする人 モバイルデバイス用にサイトを設計することで、会社のユーザーエクスペリエンスを向上させることができます。
- Optinmonsterブログの記事”大きな結果を得るために証明された15のモバイルランディングページのベストプラクティス”は、この用語を定義し、モバイルランディングページのベストプラクティスを伝えています。
- Taboolaブログの記事”モバイルランディングページの7つの例&それらを作成する方法”では、用語を定義し、モバイルランディングページの例を示し、それらを作成する方法を説明しています。
- Sleeknoteブログの記事「2020年にコピーしたい7つのモバイルランディングページの例」では、ビジュアル付きの7つのモバイルランディングページの例が提供されています。
- Neil Patelのブログの記事”変換するモバイルランディングページの解剖学”は、変換するモバイルランディングページを作成する方法についてのガイドを提供し
- Unbounceブログの記事”真剣にバーを設定するモバイルランディングページの例”は、ベストプラクティスと最高のモバイルランディングページの例を提供します。
最終更新:26.08.2021
Leave a Reply