Photoshopのスマートオブジェクトとその使用方法
Photoshopで時間を過ごしたことがある場合は、プログラムに多くの隠された機能があることを知っているで 非常に多くの異なるツールやオプションを使用すると、プログラムで知っておくべき貴重なもののトンがあります。 最も重要なことの一つは、スマートオブジェクトです。 それでは、Photoshopのスマートオブジェクトとは何ですか、どのようにそれらを使用し始めることができますか?
このチュートリアルでは、スマートオブジェクトとは何か、なぜそれらがあなたにとって有用なのかを学びます。 彼らは最初に目を満たすよりもはるかに多くの汎用性を提供し、ここであなたはそれらを使用するすべての最良の方法を発見するでしょう。 始めよう
Photoshopのスマートオブジェクトとは何ですか?
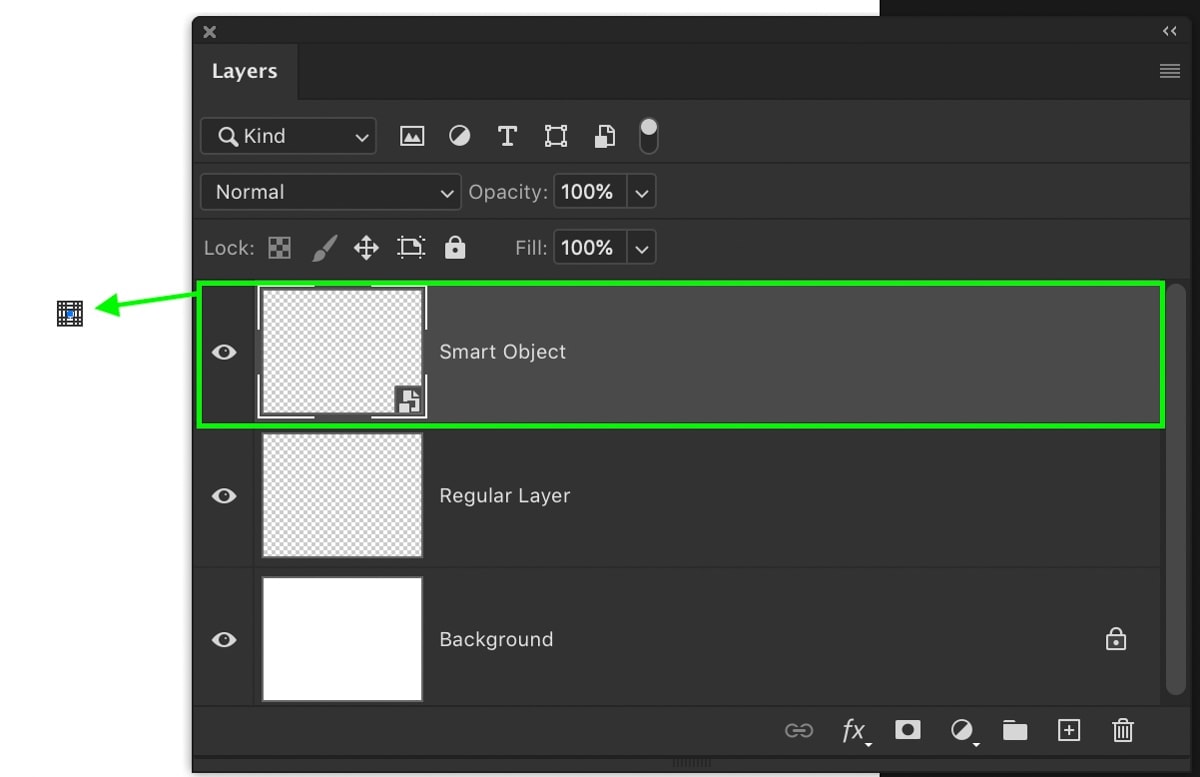
スマートオブジェクトは、ソースコンテンツのすべての元の属性を保護するコンテナとして機能するレイヤの一種です。 通常のレイヤーとは異なり、スマートオブジェクトは、ソースの代わりに”コンテナ”を編集しているため、レイヤーを非破壊的に編集する方法を提供します。


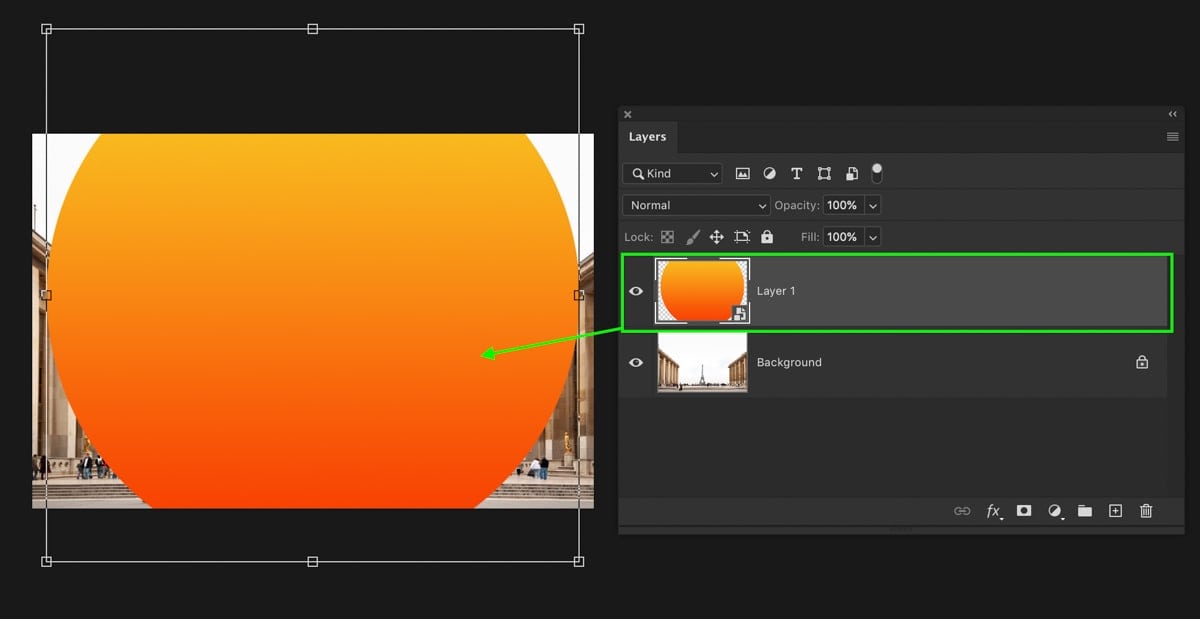
たとえば、元のレイヤーが変更されていない間にスマートオブジェクトのサイズを変更できます。 キャンバス上のこのスマートオブジェクトのサイズを非常に大きくすると、実際にはコンテナのサイズを変更するだけです。 スマートオブジェクトをダブルクリックして内容を表示すると、元のレイヤーがそのまま残っていることがわかります。

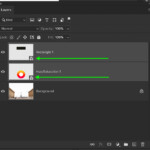
スマートオブジェクトのサイズ変更

 スマートオブジェクトの内容はそのまま
スマートオブジェクトの内容はそのまま一言で言えば、スマートオブジェクトは、より多くの制御と永続的な変更を行う心配なしでレイヤーを編集する
Photoshopでスマートオブジェクトを作成する方法
あなたがいずれかを作成する方法がわからない場合は、Photoshopでスマートオブジェクトが何であるかを学ぶ 幸いなことに、スマートオブジェクトを作成するさまざまな方法がたくさんあります。 使いやすさと圧倒を防ぐために、主な3つに焦点を当てましょう。
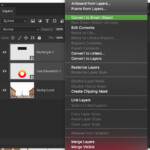
-右クリック方法
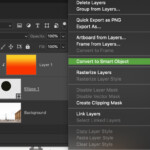
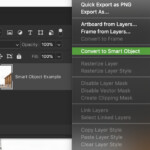
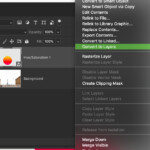
スマートオブジェクトを作成する最も基本的な方法は、右クリックして”スマートオブジェクトに変換”を選択することです。”これは、単一の層に行うか、単一のスマートオブジェクトに複数の層をマージするために使用することができます。


– レイヤーパネルメソッド
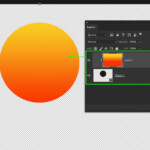
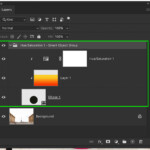
レイヤーパネルの右上にハンバーガーメニューがあります。 レイヤーを選択した状態で、このメニューをクリックし、”スマートオブジェクトに変換”を選択します。’


– レイヤーメニューメソッド
画面の上部にメニューバーがあります。 レイヤー>スマートオブジェクト>スマートオブジェクトに変換に移動して、選択したレイヤーからスマートオブジェクトを作成します。


3 スマートオブジェクトが便利な理由
“Photoshopのスマートオブジェクトとは何か”の問題を完全に理解するには、これらの三つの理由がより明確になります。
#1. 画質を損なうことなく画像を拡大縮小することができます
スマートオブジェクトの最も重要な利点の一つは、拡大縮小です。 画像を切り取ったり、図形を作成したりしたときに、最後に必要なのは、拡大縮小するにつれて品質を失うことです。 スマートな目的はこれのほとんどの柔軟性を与える。
これがどのように機能するかを正確にお見せしましょう。
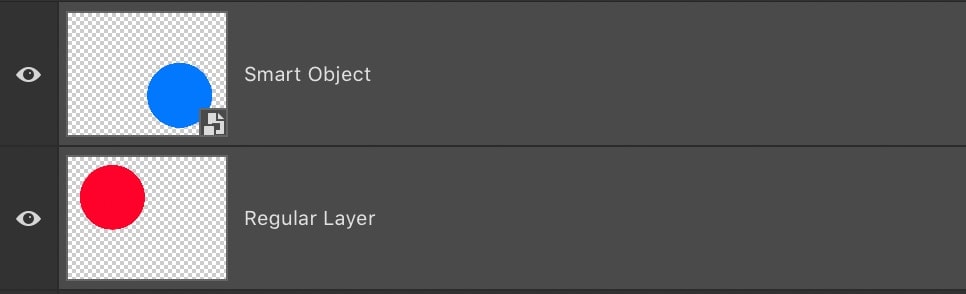
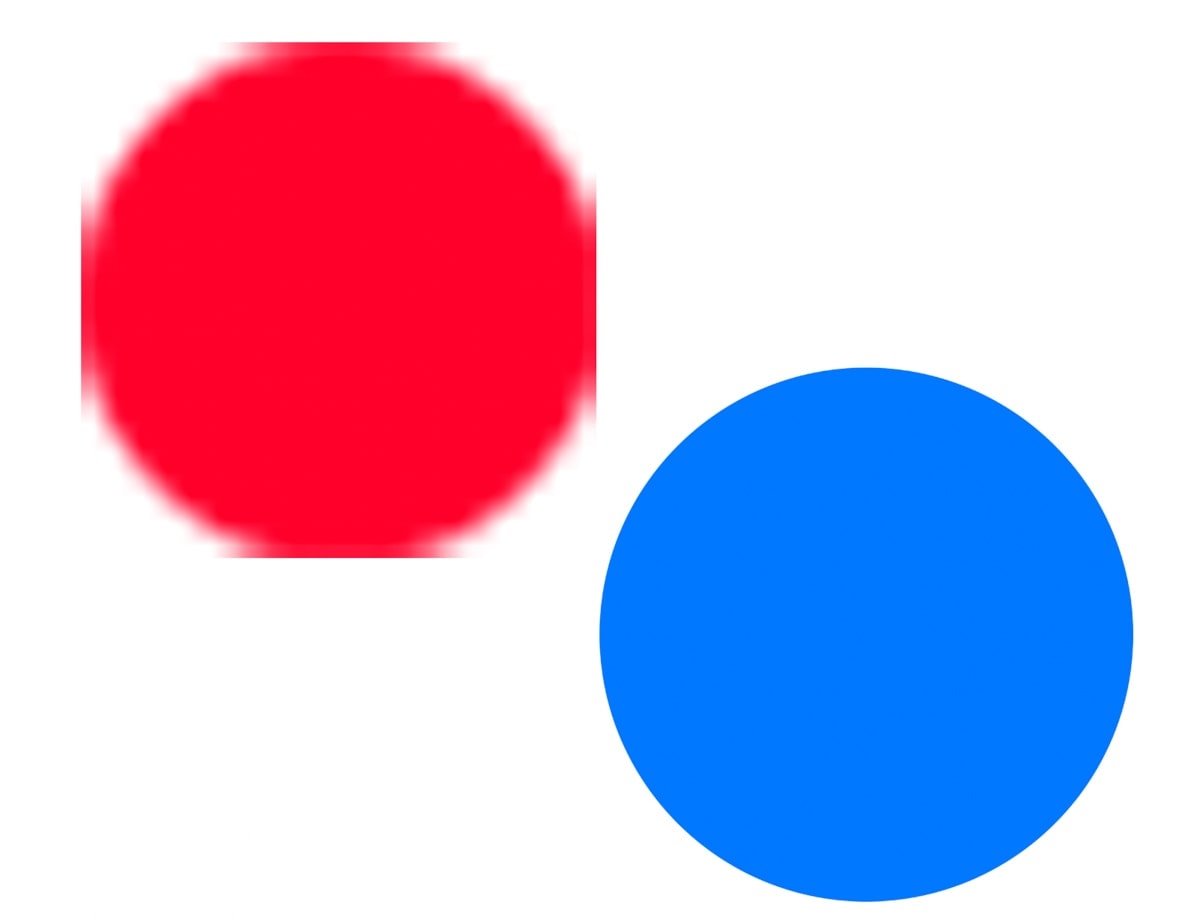
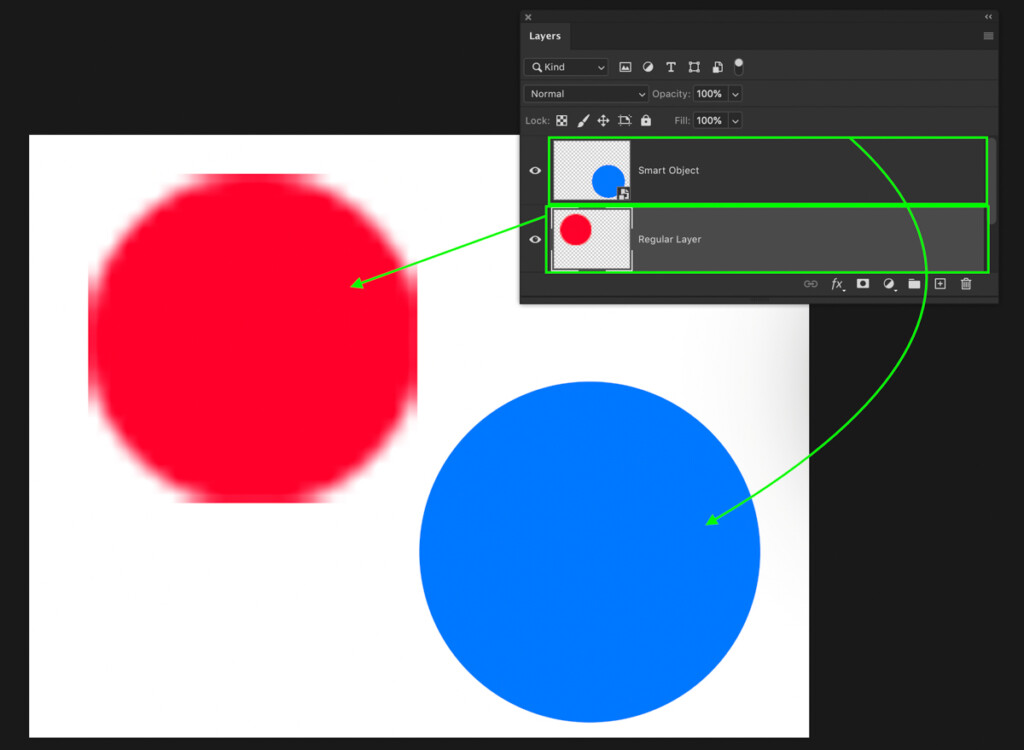
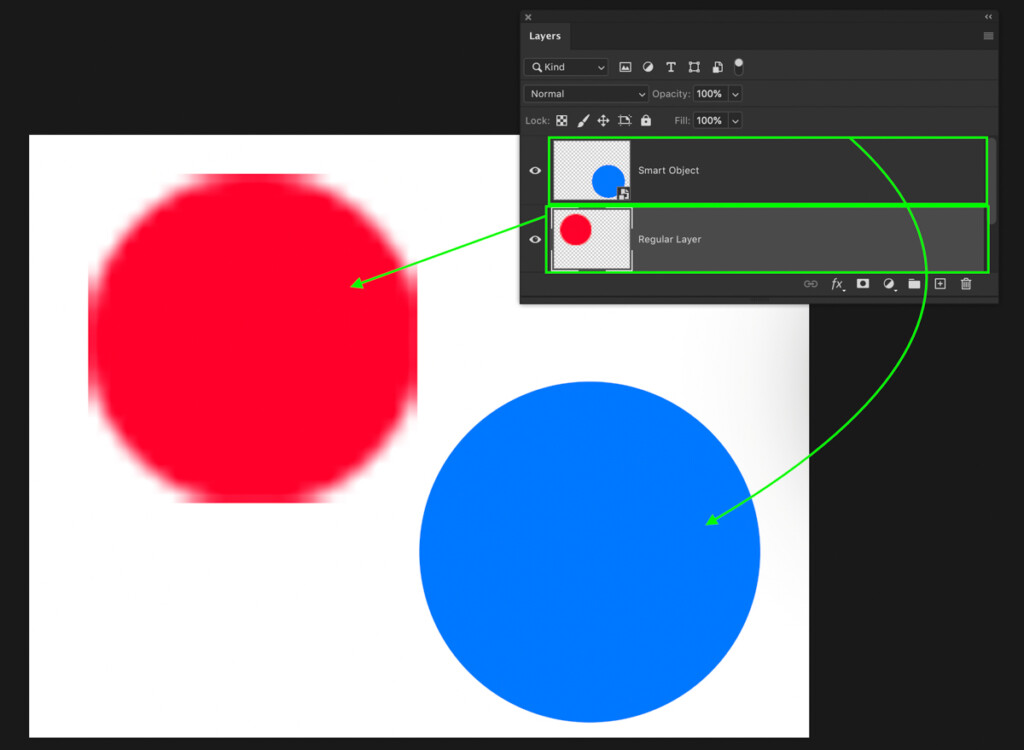
ここで私は二つの円を作成しました。 赤い円は通常のレイヤーで、青い円はスマートオブジェクトです。


私は私の移動ツールをつかむと、小さなサイズに両方の円を再スケールします。


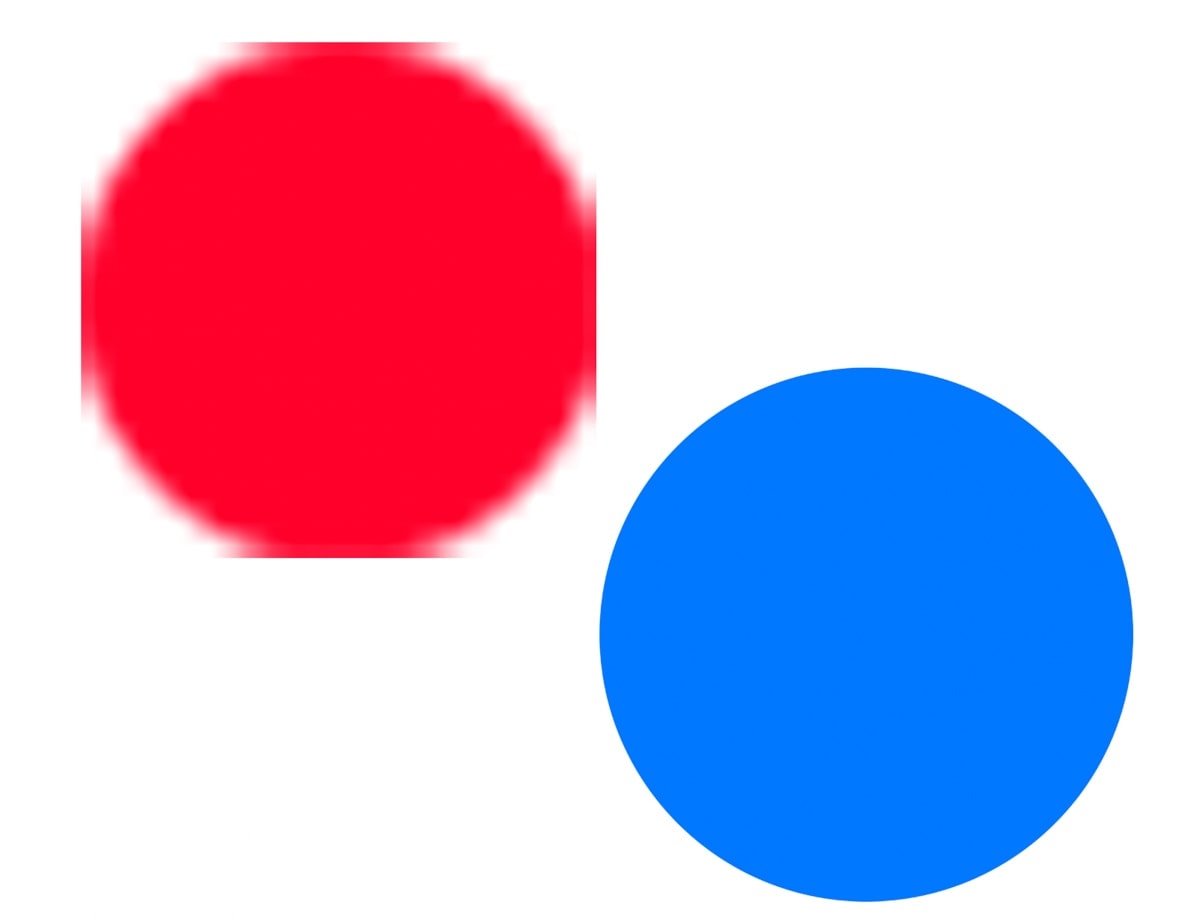
この時点で、両方の円はまだ同じように見え、ちょうど小さく見えます。 今度は、それらを再びスケールアップしてみましょう。


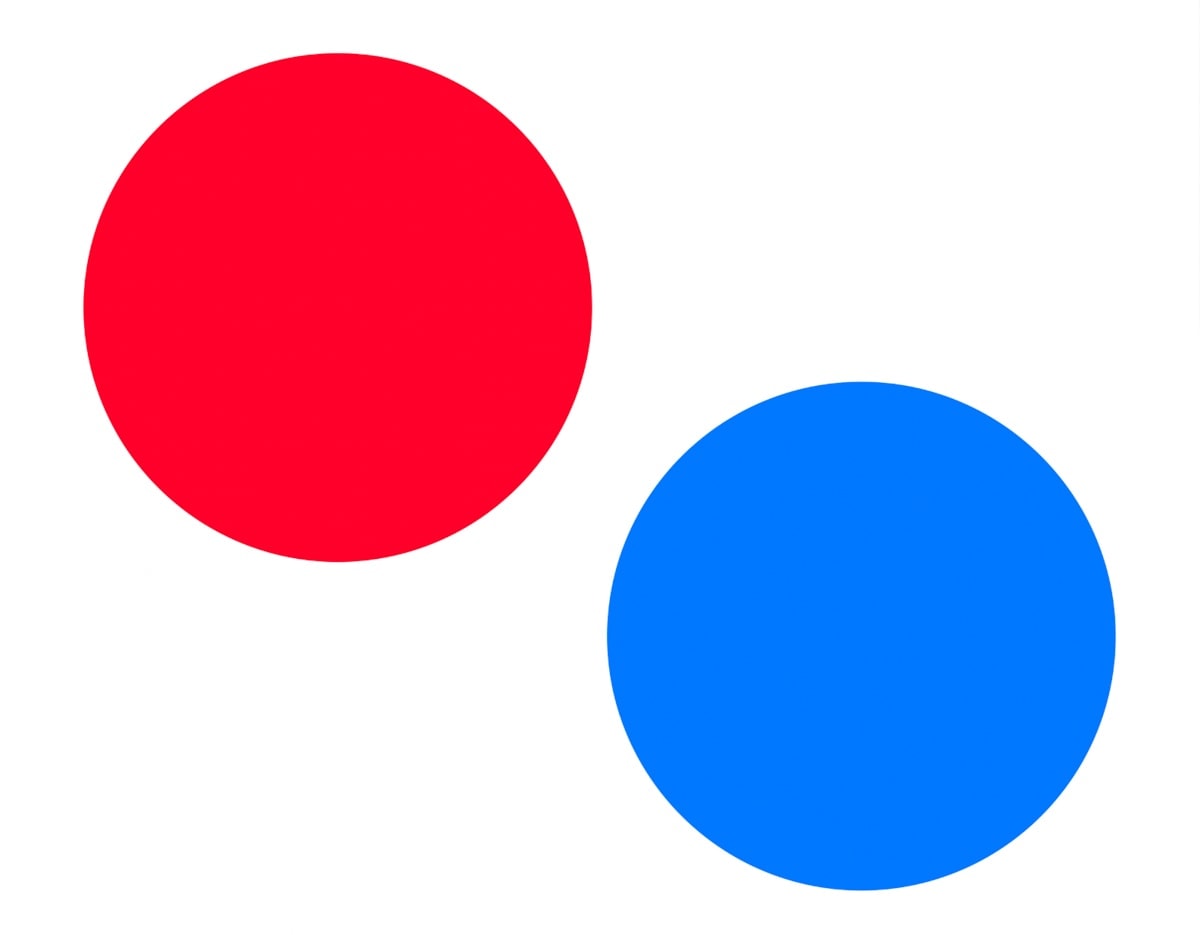
これで、通常のレイヤーとスマートオブジェクトの違いが明白になりました。 赤い円はピクセル化されていますが、青い円はまだシャープに見えます。 これは、職場でのスマートオブジェクトの力です。


スマートオブジェクトは青い円を”コンテナ”に入れるので、実際の形状のサイズを変更することはありません。 あなたはコンテナをスケーリングしています。 これは、このコンテナを何回調整しても、内容が同じに見えることを意味します。
通常のレイヤーでは、ソースコンテンツを直接編集しています。 この場合、ソースコンテンツは赤い円です。 円を縮小するときは、それ自体をより少ない数のピクセルに収める必要があります。 この小さな円をスケールアップすると、以前のように鋭いエッジを維持するのに十分な情報が残っていません。 それがあなたがあいまいなエッジで終わる理由です。
#2. フィルタ調整
を編集することができます通常のレイヤーでは、ぼかしなどのフィルタ調整が画像に直接適用されます。 これは、あなたが調整を行う必要がある場合は、フィルタにコミットしたら、あなたは運が悪いことを意味します。
それが、スマートオブジェクトが再び有用である理由です。
スマートオブジェクトを使用すると、フィルタを適用した後にフィルタを編集することができます。 このようにして、必要に応じてフィルタをさらに絞り込むことができます。
この点を強調する例を見てみましょう。
-通常のレイヤーにフィルタを適用する
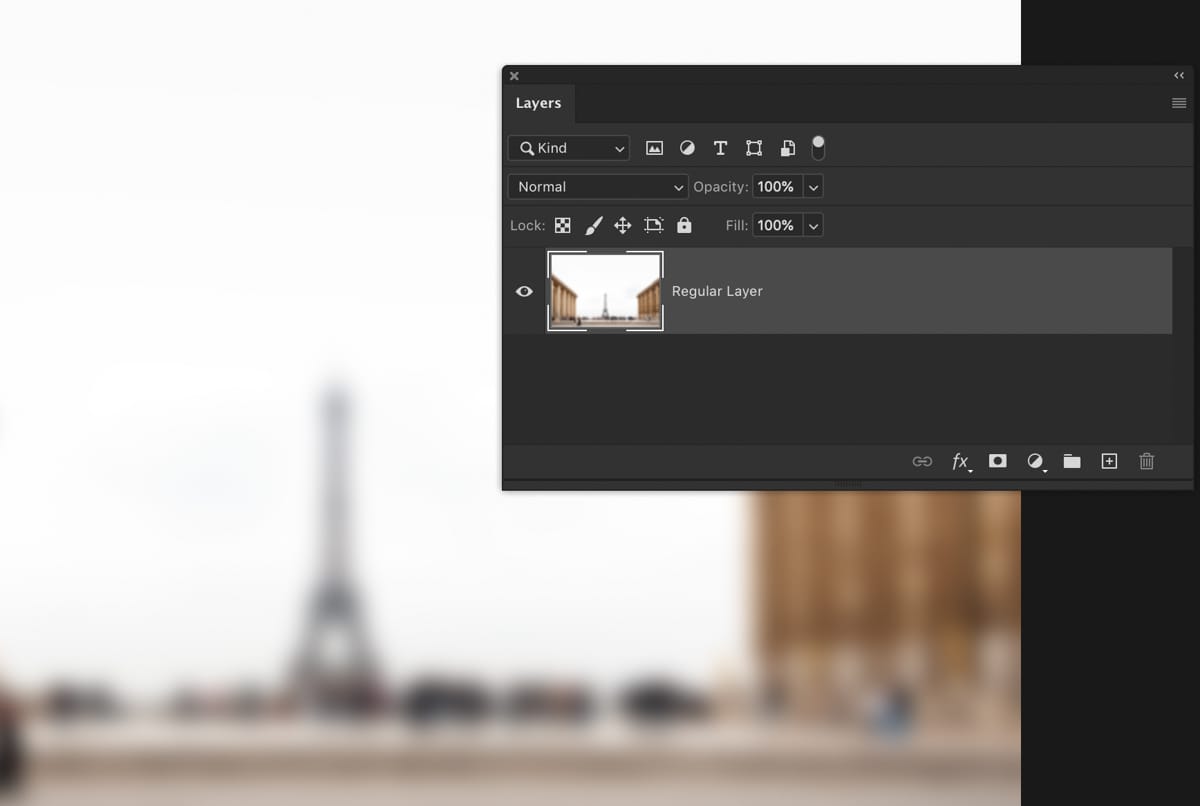
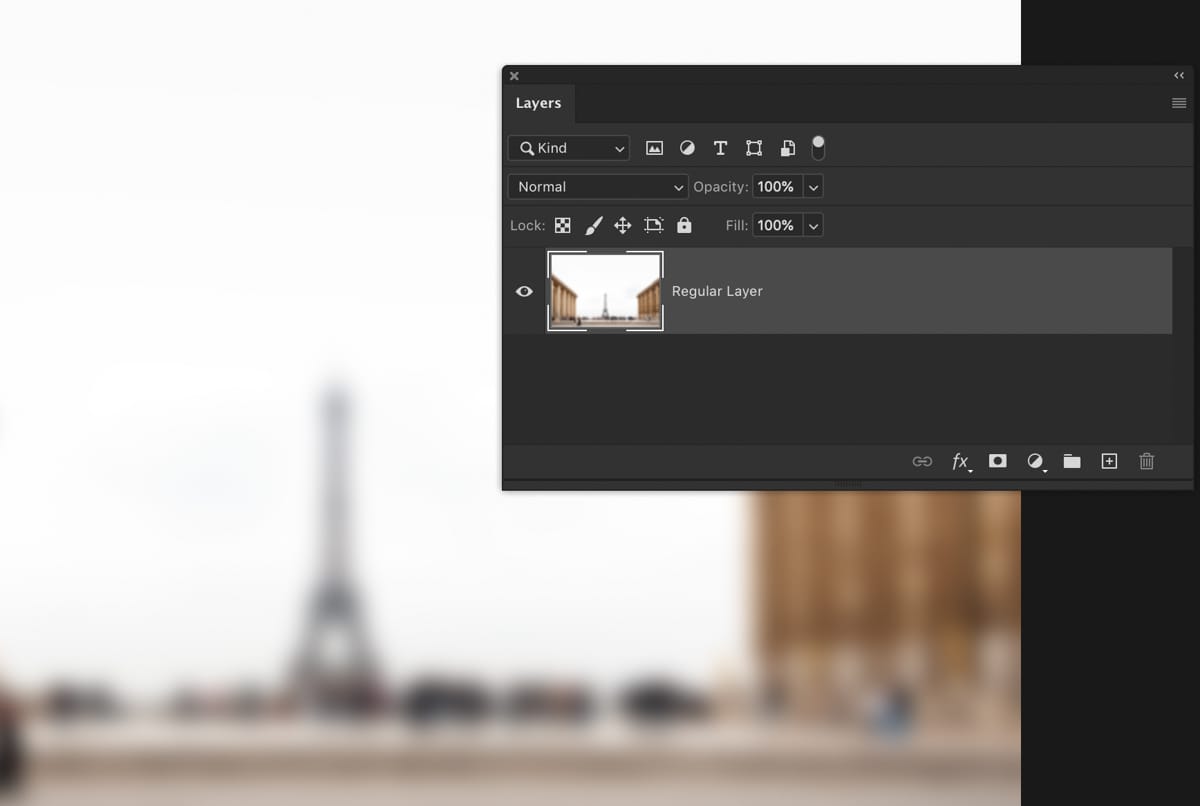
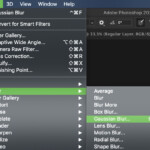
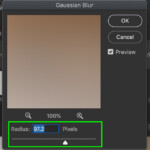
レイヤーにガウスぼかしを追加したいとしましょう。 この最初の例では、通常のレイヤーにガウスぼかしを適用します。ぼかしを追加するには、レイヤーを選択してFilter>Blur>Gaussian Blurに移動します。


病気ランダムブラー半径を設定し、私の変更にコミットするにはokを押します。


今、私のレイヤーがぼやけているが、私のぼかしの調整を再編集する方法はありません。


結果に不満があった場合は、Command+Z(Mac)またはControl+Z(PC)を使用して元に戻し、再度起動する必要があります。
私はあなたのことを知らないが、それはかなり迷惑で時間の無駄に聞こえる。
-スマートオブジェクトにフィルタを適用する
今回は、ガウスぼかしを追加する前に、レイヤーをスマートオブジェクトに変換します。
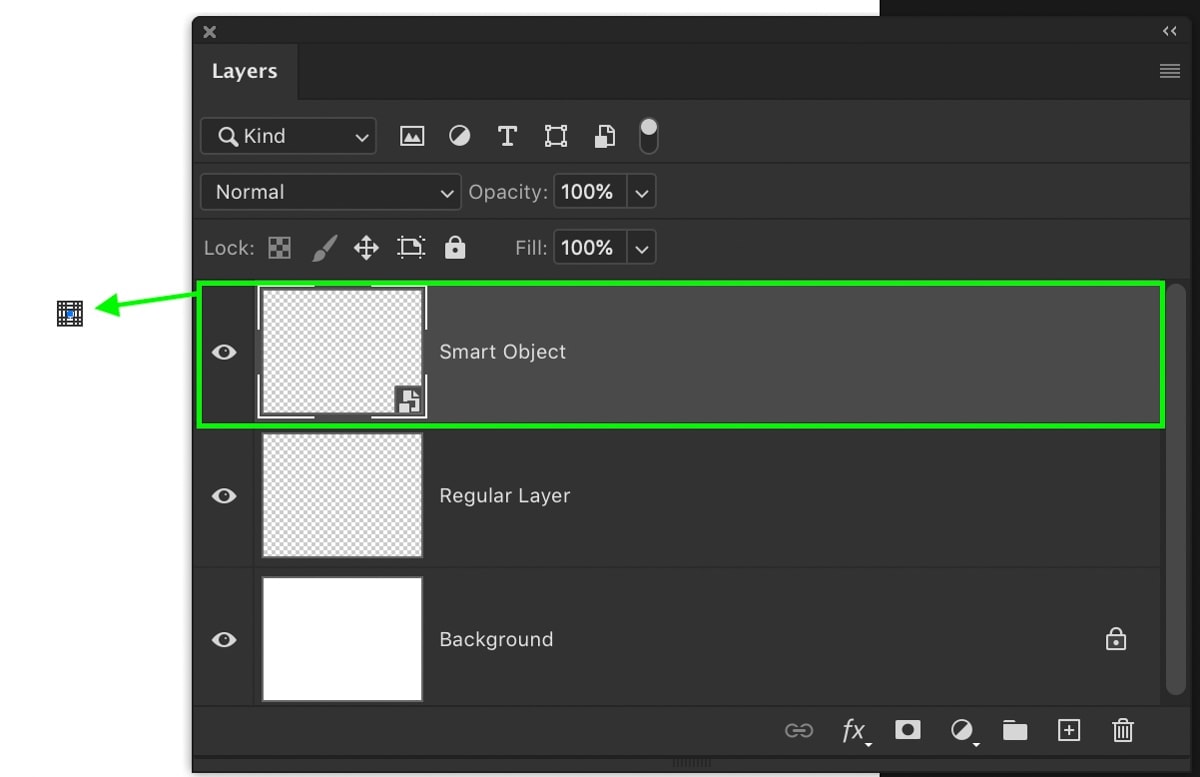
レイヤーを選択した状態で、右クリックして”スマートオブジェクトに変換”を選択します。 これで、レイヤーにはレイヤーサムネイルの横にスマートオブジェクトアイコンが表示されます。


ここから、同じプロセスを繰り返してみましょう。
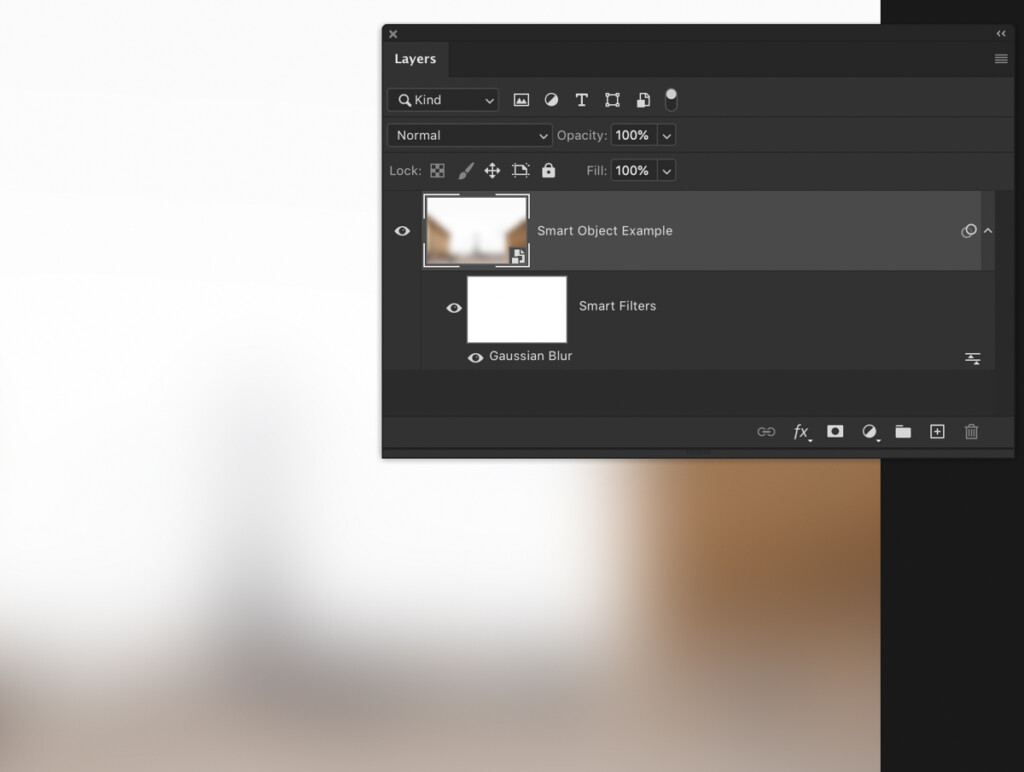
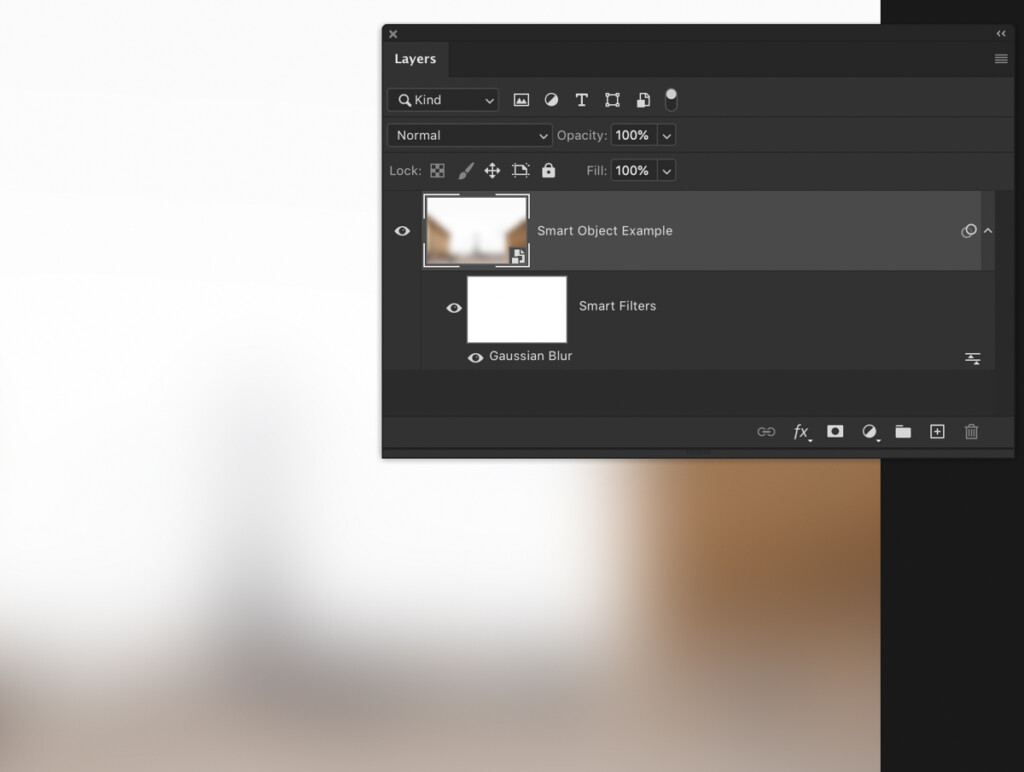
まず、フィルタ>ぼかし>ガウスぼかしに移動してフィルタを適用します。 ぼかしを設定し、okをクリックして変更をコミットします。


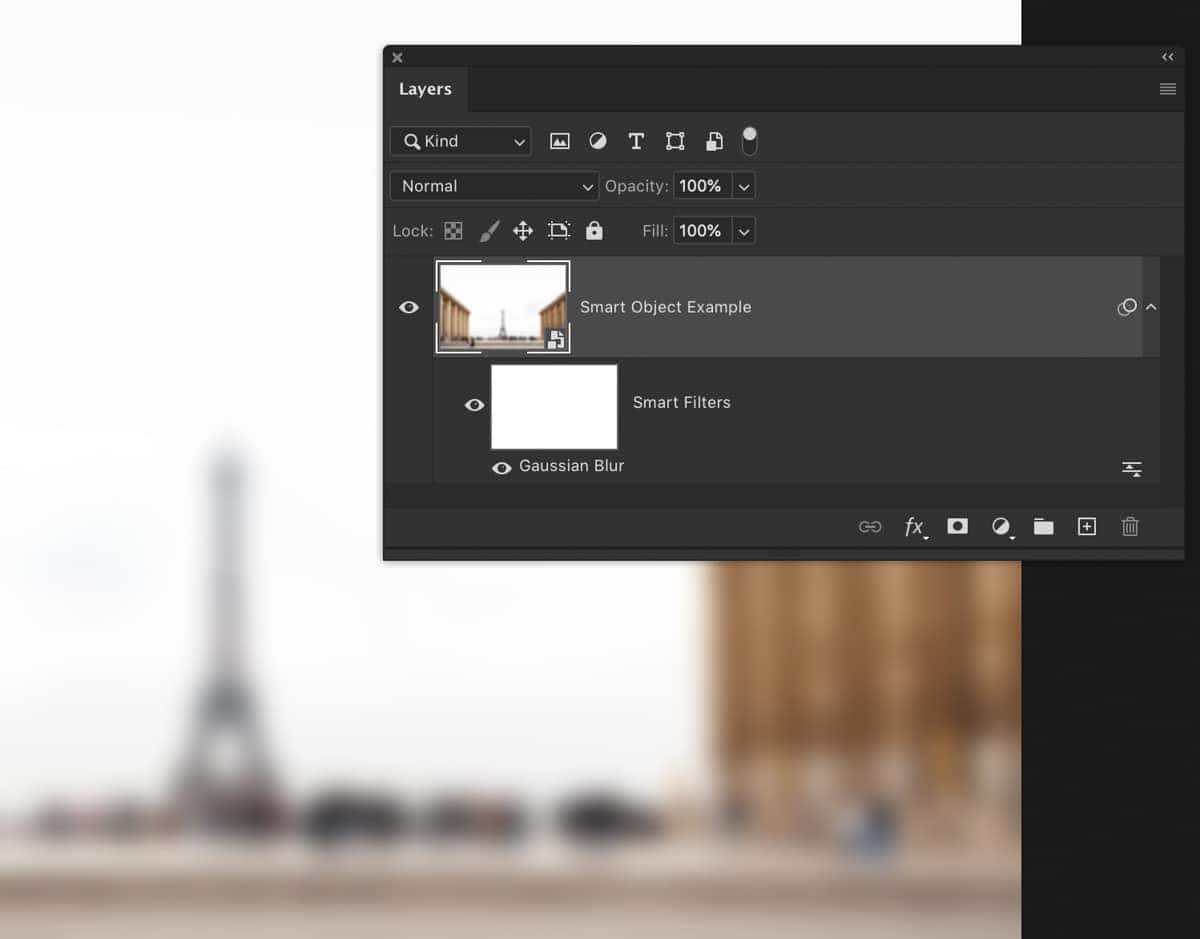
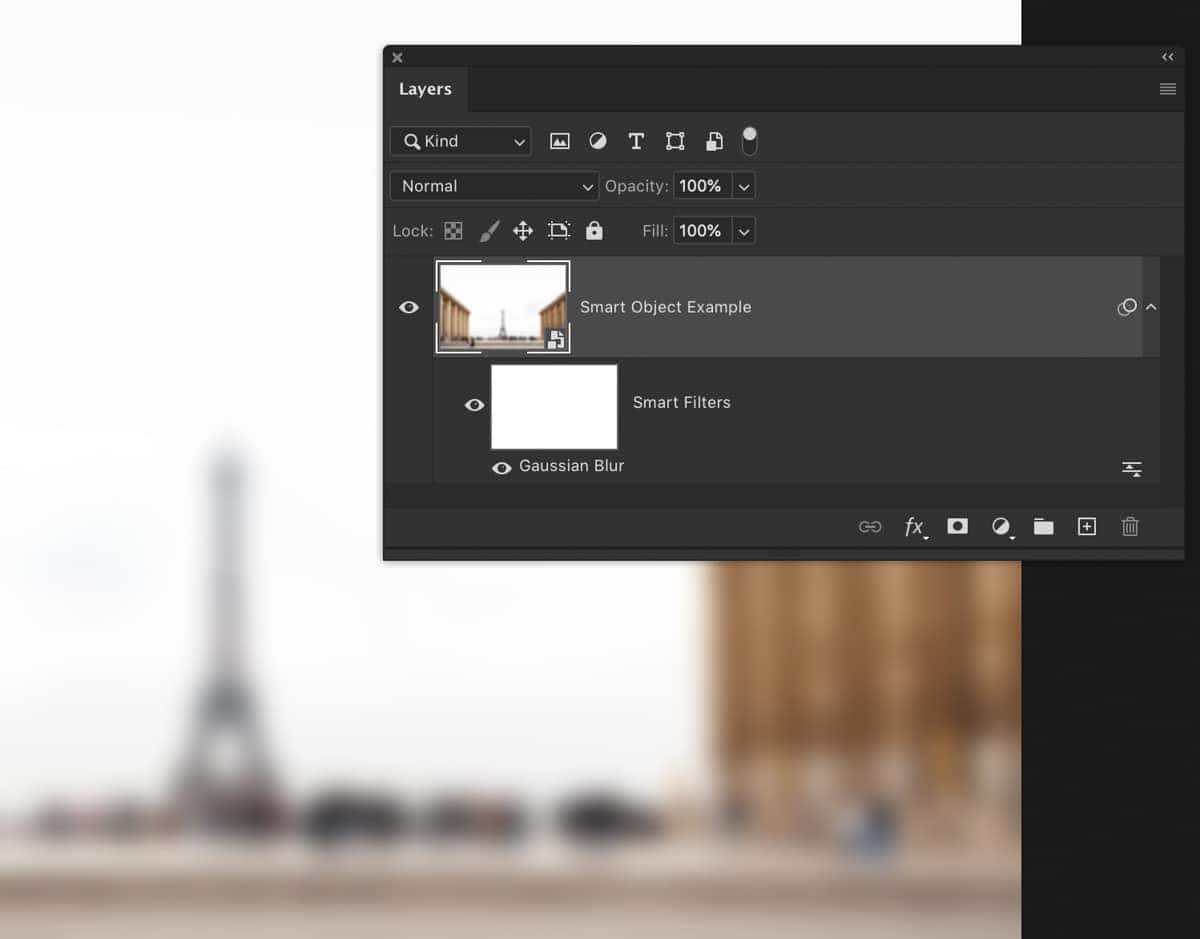
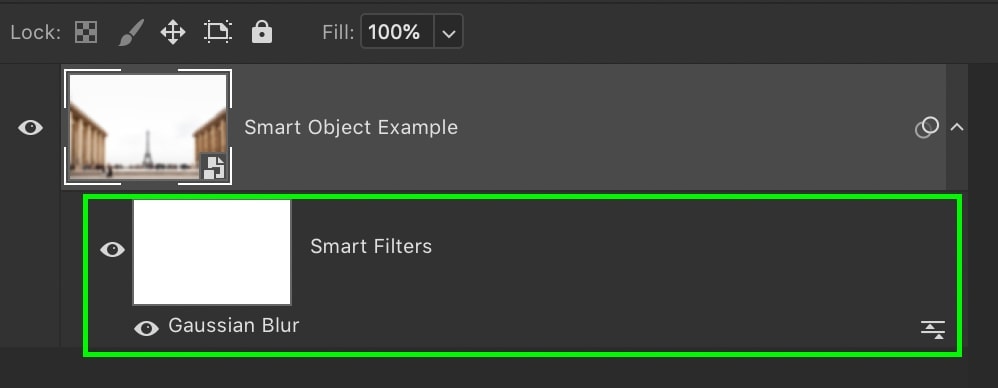
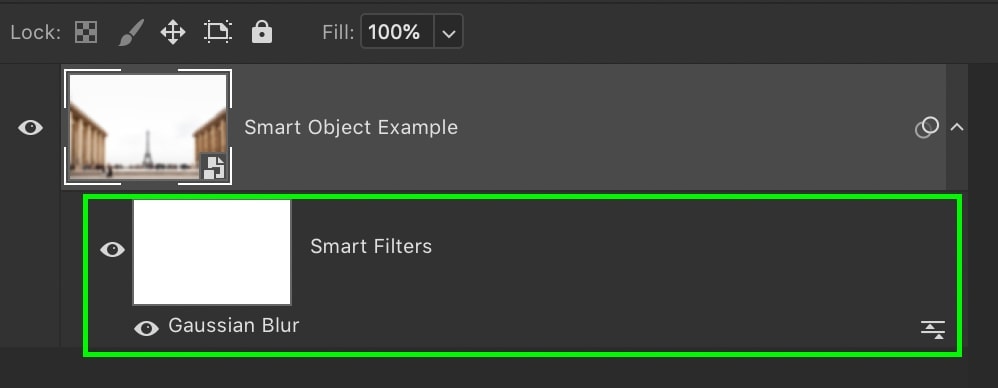
この時点で、結果はキャンバス上で同じように見えます。 以前と同じように、画像はまだぼやけています。 実際の変更は、レイヤーパネルで行われています。




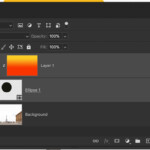
スマートオブジェクトレイヤーの下に、あなたは今、スマートフィルタレイヤーマスクと”ガウスぼかしが表示されます。”今、あなたはダイアログボックスを再度開き、必要に応じてぼかしを調整するためにぼかしをダブルクリックすることができます!


Photoshopのスマートオブジェクトは、レイヤーに可能な限り最高レベルのカスタマイズを提供します。 これは、フィルタで特にそうです!


#3. レイヤーを非破壊的に結合できます
Photoshopでスマートオブジェクトを使用している場合、複数のレイヤーを単一のスマートオブジェクトに結合できます。
あなたがする必要があるのは、あなたの目的のレイヤーを選択し、右クリックし、”スマートオブジェクトに変換”を選択するだけです。”これは、一つにあなたの層をマージし、単一の、スマートオブジェクトレイヤーを作成します。


レイヤーを結合する永続的な方法であるPhotoshopのレイヤーを結合するのとは異なり、スマートオブジェクトは非破壊的にそれを行います。


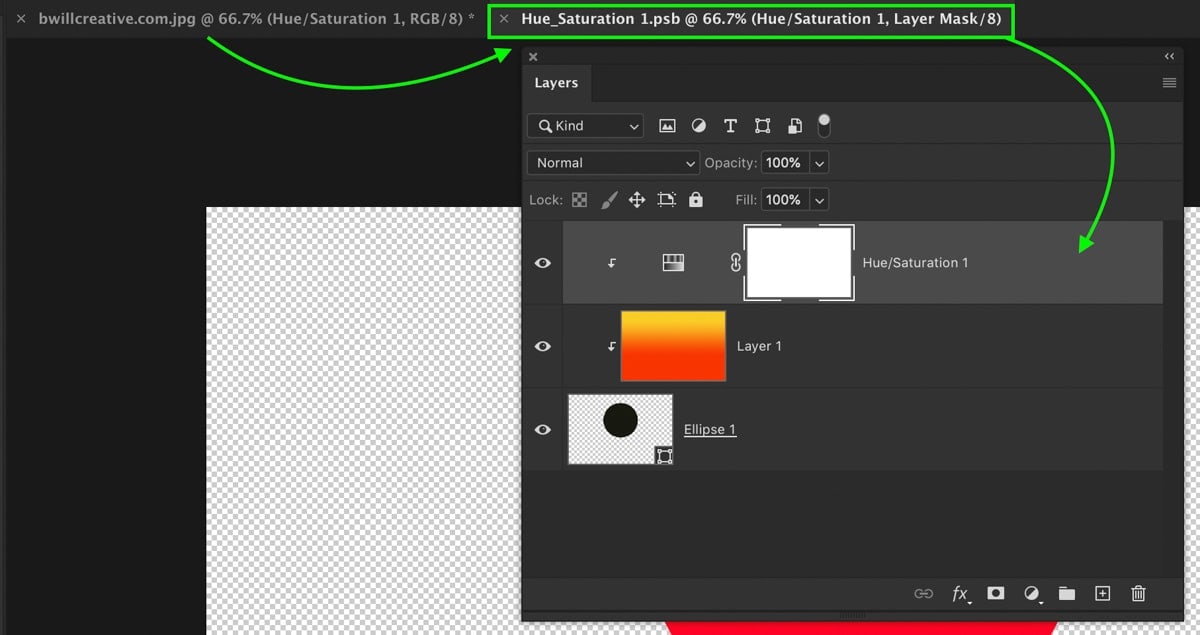
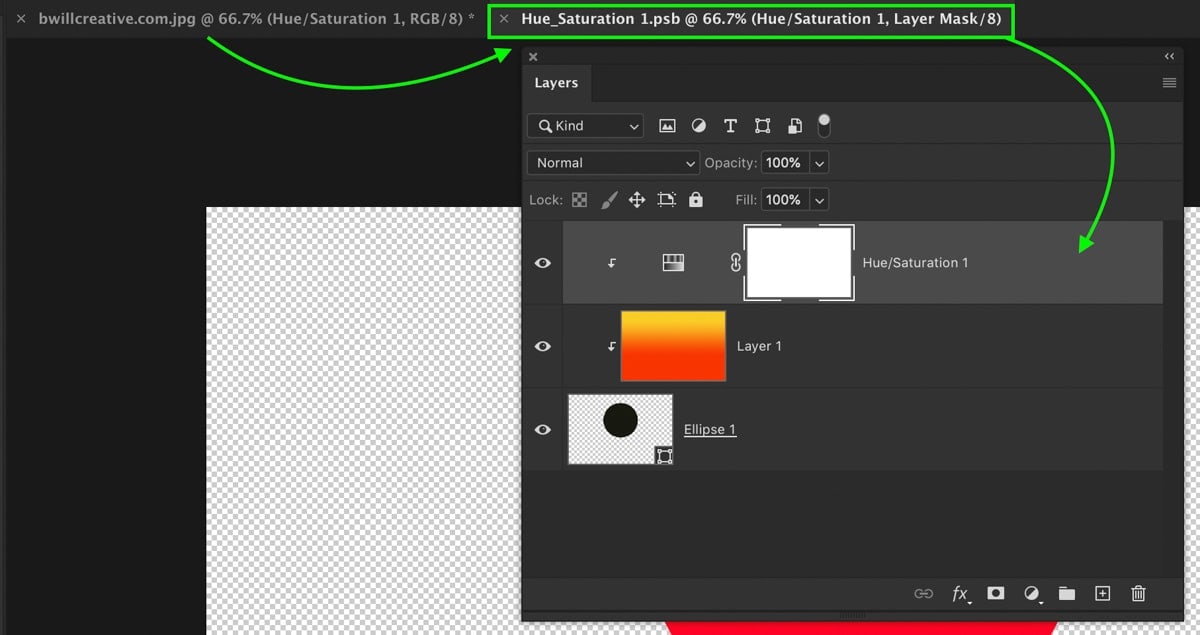
レイヤーがスマートオブジェクトに結合されると、スマートオブジェクトレイヤーサムネイルをダブルクリックすることで、すべてにアクセスできます。 これにより、必要に応じてすべてのレイヤーを編集できる新しいタブが開きます。


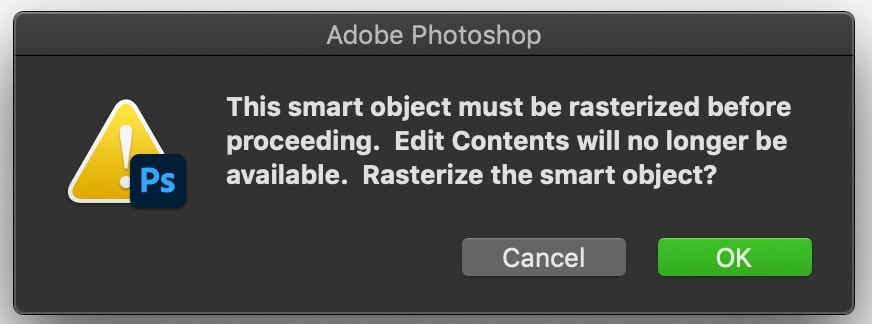
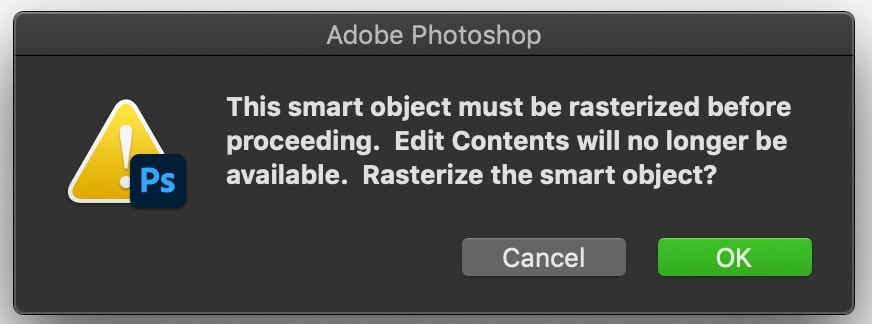
Photoshop CC2020では、スマートオブジェクトを通常のレイヤーに変換することもできます。 スマートオブジェクトを右クリックし、”レイヤーに変換”を選択します。”それは言ったと、それはあなたのスマートフィルタがあなたの層に転送されないことに留意する価値があります。


このオプションは、プログラムの以前のバージョンでは使用できません。
編集でスマートオブジェクトを使用する場合
Photoshopでスマートオブジェクトを使用する場合に決定的な答えはありませんが、いくつかの提案があります。 あなたは余分な制御や調整を行うためのオプションが必要なシナリオのいずれかのタイプでは、スマートオブジェクトは必須です。
ここでは、スマートオブジェクトを使用する必要がありますわずか数回です:
- シェイプレイヤーの操作
- 画像から何かを切り取ったとき
- 正しい位置を見つけるために何かを頻繁に再スケールする必要がある場合
- 複数のレイヤーフィルタ調整を変更するオプションが必要です
スマートオブジェクトのレイヤーにアクセスする方法
前に説明したように、スマートオブジェクトはレ それはまだ同じように動作するので、このコンテナに1つのレイヤーまたは10のレイヤーがあるかどうかは問題ではありません。
複数のレイヤーを一つのスマートオブジェクトに結合している場合でも、それぞれを個別に編集することができます。
最も簡単な方法は、スマートオブジェクトレイヤーのサムネイルをダブルクリックすることです。 これは、その内容を明らかにするために、新しいタブであなたのスマートオブジェクトを開きます。


または、レイヤー>スマートオブジェクト>コンテンツの編集に移動できます。


この新しいタブでは、任意の方法でレイヤーを編集できます。 必要に応じて、新しいレイヤーを作成することもできます! 唯一の違いは、それがすべてあなたのスマートオブジェクトの中にあるということです。


スマートオブジェクトに加えた変更を保存する方法
スマートオブジェクトに加えた変更は、実際のプロジェクトには反映されません。 元のプロジェクトでそれらを表示するには、スマートオブジェクトで行われた変更を保存する必要があります。
 スマートオブジェクト内で行われた変更
スマートオブジェクト内で行われた変更 しかし、彼らは私の元のプロジェクトでは表示されません
しかし、彼らは私の元のプロジェクトでは表示されません幸いにも、これは簡単なキーボードショートカット必要に応じてスマートオブジェクトの内容を調整したら、Command+S(Mac)またはControl+S(PC)を押して変更を保存します。


スマートオブジェクトなので、プロジェクトファイルには保存されません。 代わりに、元のプロジェクト内のスマートオブジェクトコンテナに保存されます!
スマートオブジェクトを他のスマートオブジェクトと組み合わせることはできますか?
はい、別のスマートオブジェクト内にスマートオブジェクトを持つことは可能です。
右クリックの両方を選択し、スマートオブジェクトに変換を選択することで、複数のスマートオブジェクトを一つに組み合わせることができます。


スマートオブジェクトの内容を編集している間は、同じことを行うことができます。 内部のレイヤーを選択し、新しいスマートオブジェクトを作成することで、あなたは今、あなたのスマートオブジェクト内のスマートオブジェクトを持って


このスマートオブジェクトマトリックスを自分で作成すると、混乱し始めるのは簡単です。 これらをマージするときは、レイヤーの名前を変更することに注意してください。
スマートオブジェクトを使用しない場合
それは本当です。 ほとんどの場合、彼らはあなたのPhotoshopのニーズに最適なソリューションですが、これは例外が付属しています。
スマートオブジェクトを使用できないインスタンスは1つだけで、レイヤーを直接編集したい場合です。
たとえば、スマートオブジェクトでブラシツールを直接使用しようとすると、エラーが発生します。 これは、内部の実際のレイヤーではなく、’コンテナ’にペイントするために発生します。


あなたのレイヤー上で直接クローンスタンプ調整をしたい場合は、同様のことが起こるだろう。 あなたはスマートオブジェクトを調整することはできませんので、あなたはその内容を編集し、内部の実際のレイヤーにあなたの調整を行う必要があ
これは、スマートオブジェクトが何のためにあるのかを学び始めるときに覚えておくべき小さなことです。 不満やエラーメッセージを避けるために、レイヤーを直接編集する場合は、スマートオブジェクトを使用しないでくださ
結論
スマートオブジェクトは、Photoshopの最も貴重な側面の一つです。 Photoshopでスマートオブジェクトが何であるかがわかったので、追加されたレイヤーコントロールを利用できます。 このタイプのレイヤーは、すべての作業に必ずしも必要ではありませんが、非破壊的に編集したい場合は価値があります。 特にレイヤーをスケーリングしているときは、スマートオブジェクトよりも良い方法はありません!
このようなより多くのチュートリアルをしたいですか? より多くの写真や写真編集のヒントのために私たちの毎週のニュースレターを購読!
–ブレンダン⇒
Leave a Reply