WoocommerceでPayPalを設定する方法
複雑で長いチェックアウトがカート放棄の主な理由の一つである場合は特に、安全で簡単なチェックアウトの経験は、eコマースストアの成長と成功のために重要です。
お店とお客様の両方の取引体験を容易にするために利用可能な多くの異なる支払いゲートウェイがあります。 PayPalはその中でも人気のあるものの1つです。
この記事では、WoocommerceストアでPayPalを設定する方法を学ぶのに役立ちます。
なぜ他の支払いゲートウェイよりもPayPalを選択するのですか?
PayPalは、二十年以上にわたって支払い処理を簡素化することにより、オンラインストアを支援してきました。 現在、348万人以上のアクティブな消費者アカウントと29万人以上のアクティブな商人アカウントを200以上の市場で提供しています。
開発背景のない人に迅速かつ簡単に統合できる信頼できるブランドであること以外に、以下に示すような幅広い利点があります。
可用性
PayPalは、世界中の200以上の国/地域で利用可能であるため、ユーザーが口座を開設し、ビジネスがどこにあるかにかかわらず支払いを受け取 また、お店内のシームレスな取引体験を提供するために25の通貨をサポートしています。
必要に応じて利用可能な異なるプラン
それは決済プラットフォームに来るとき、消費者のニーズは、彼らが実行するビジネスの種類に応じて異な したがって、顧客のさまざまなニーズを満たすために、PayPalはPayPal、PayPal Credit、Braintree、Hyperwallet、Zettle、Venmo、Xoomなどのソリューションを含む支払いプランの組み合わせを考え出しました。
簡単な統合
PayPalは、開発知識がほとんど、あるいはまったくない人でもWooCommerceと簡単に統合できます。
PayPal Sandboxアカウントを設定する方法
Sandboxモードは、ライブPayPal本番環境をシミュレートし、ライブ環境とまったく同じように動作するトランザクションを開始することができるため、すべてが正常に動作していることをテストできます。 PayPalでSandboxアカウントを作成する手順は次のとおりです。
WooCommerceストアのサンドボックスアカウントを作成するには、以下の手順に従います。
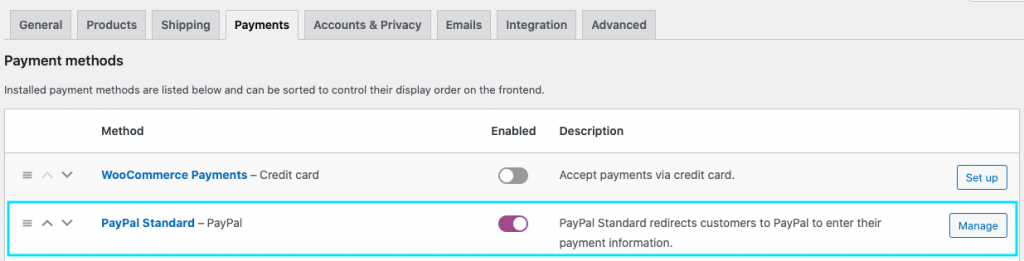
ステップ1: WooCommerce>設定から支払いタブに移動します

PayPal standardをまだ有効にしていない場合は、有効にして、対応するセットアップ/管理ボタンをクリックします。
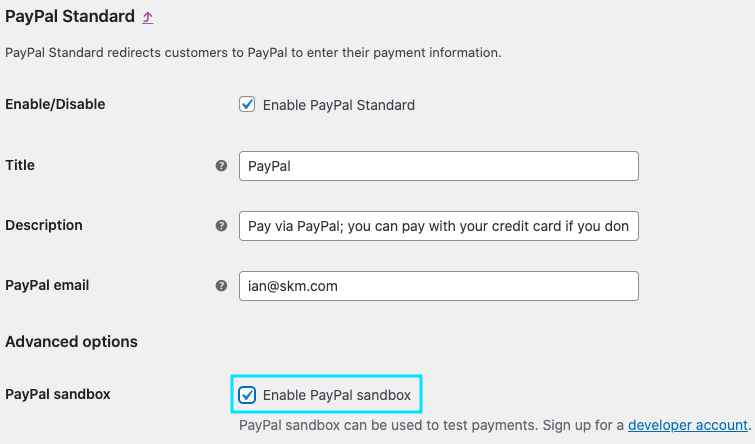
ステップ2:PayPal sandboxチェックボックスを有効にする
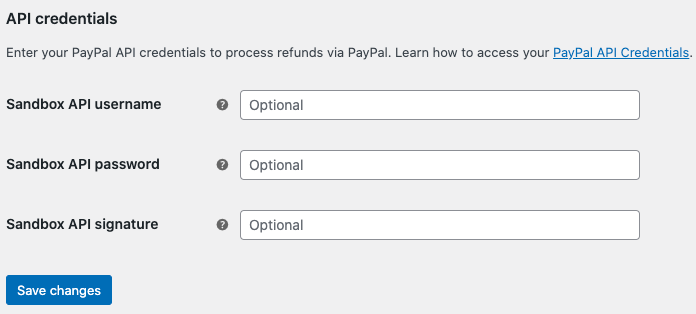
ページの最後に向かってスクロールすると、API資格情報の下で、Sandbox APIのユーザー名、パスワード、署名を入力するフィー

これで、ページの最後に向かってスクロールすると、API資格情報の下で、Sandbox APIのユーザー名、パスワード、および署名を入力するフィールドを表示できます。

ステップ3:PayPalにログインする
すでにPayPalアカウントをお持ちの場合は、PayPal開発者アカウントからログインしてこのデータを取得できます。 それ以外の場合は、データを取得するためにすぐにPayPalアカウントを作成することができます。
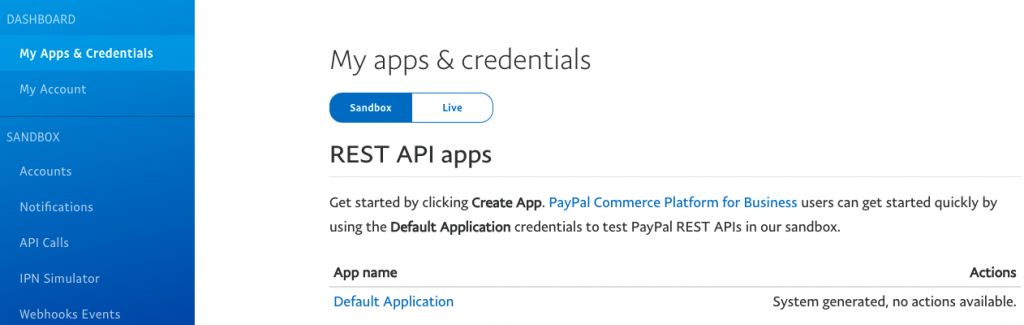
PayPalダッシュボードにログインしたら、認証情報メニューがサンドボックスモードに設定されていることを確認してください。

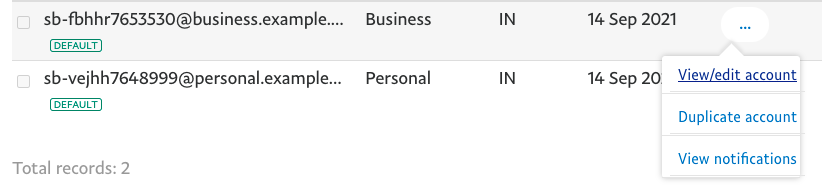
ステップ4:サイドバーの[Accounts]タブを開きます
ビジネスアカウントを見つけ、それに対応する[view/edit]ボタンをクリックします。

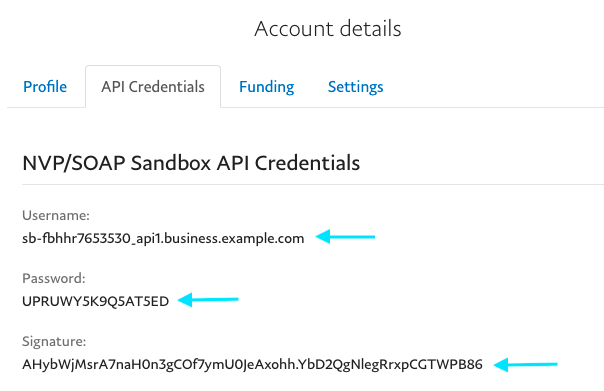
開いているポップアップから、sandboxアカウントの作成に必要なAPI credentialsを見つけることができます。

ユーザー名、パスワード、および署名をコピーして、WooCommerce内の対応するフィールドに貼り付けます。
最後に、変更を保存ボタンをクリックしてPayPal sandboxアカウントの設定を完了します。
WoocommerceでPayPal標準を設定するにはどうすればよいですか?
WooCommerceでPayPal標準を有効にするには、以下の手順に従います。
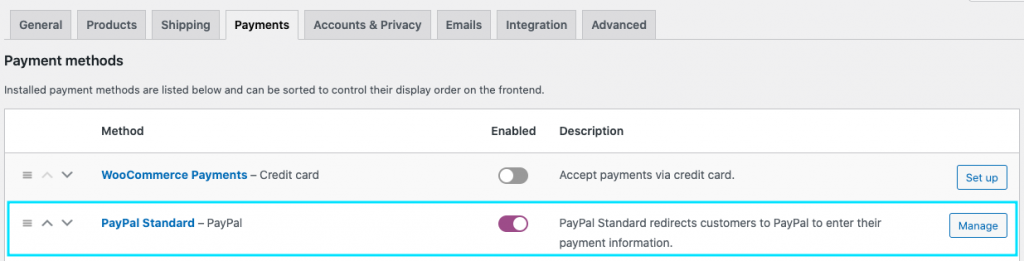
ステップ1: WordPressダッシュボードからWooCommerce>設定>支払いに移動します

PayPal標準の管理ボタンをクリックします。 これは、設定するオプションを持つ新しいページを開きます。
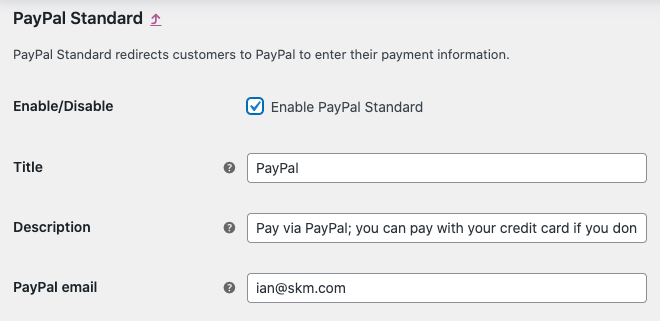
ステップ2:PayPal standardを有効にし、残りの設定を構成します
チェックボックスを有効にすると、PayPalチェックアウトがフロントエンドにどのように表示されるかのタイトルと説明を与えることができます。

PayPalの電子メールフィールド内に、PayPalアカウントに関連付けられた電子メールを入力できます。 アカウントをまだお持ちでない場合は、PayPalサイトにアクセスしてアカウントを作成できます。
ステップ3:詳細オプション

PayPal Sandbox-サンドボックスモードでは、テスト支払いを行うことができるテスト環境が作成されます。 サンドボックスモードを動作させる方法を学ぶのに役立つセクションがあります。
デバッグログ–ログを有効にすることで、デバッグを容易にできます。
IPNメール通知–ここでは、インスタント支払い通知を有効にし、自動的にあなたの電子メールを介してPayPal取引(チャージバック、払い戻し、キャンセル)に関連するイベン
受信者の電子メール–ここでは、通知の送信先の電子メールアドレスを指定できます。
請求書の接頭辞–ここで請求書番号の接頭辞を追加できます。 複数の店舗でPayPalアカウントを使用している場合、PayPalは同じ請求書番号を持つ注文を許可しないため、一意の接頭辞を追加する必要があります。
ステップ4:PayPal idトークンを生成する
PayPal Idトークンは、PayPalのインスタント支払い通知(IPN)を使用せずに支払いを確認するために使用されます。 これにより、顧客は安全なチャネルで支払いプロセスを追跡することができます。
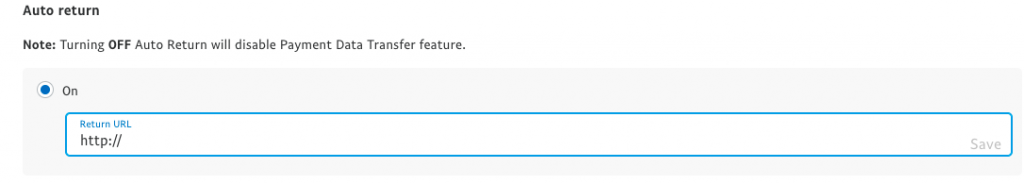
PayPal idトークンを生成する前に、支払いを完了した直後にバイヤーをウェブサイトに戻す自動リターンURLを作成する必要があります。
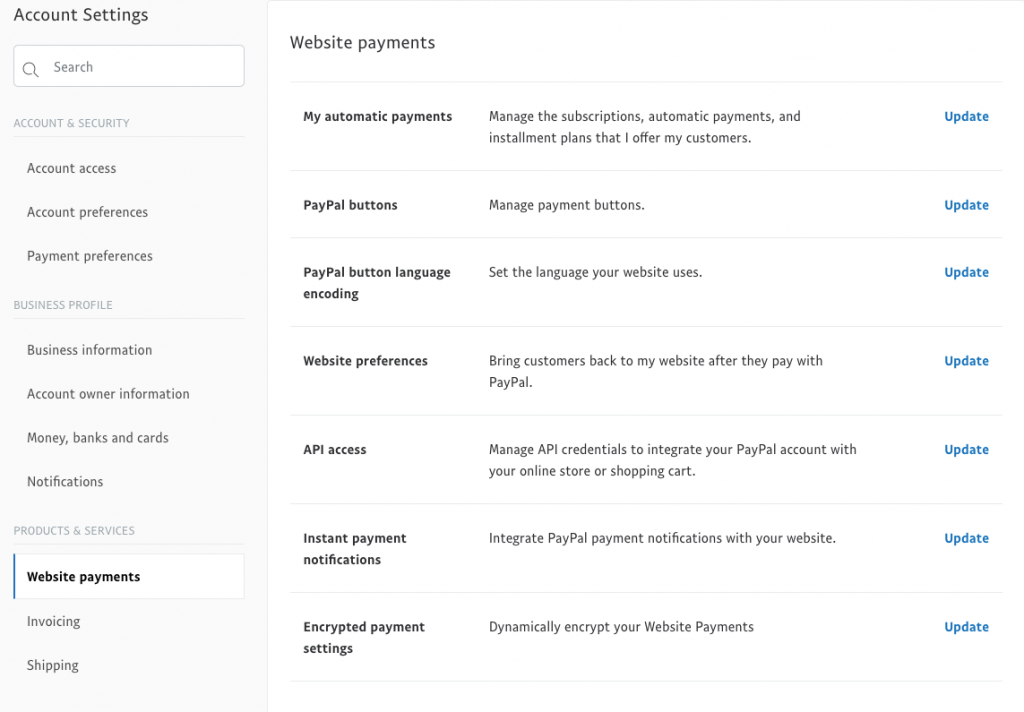
このためには、PayPalの設定に移動し、ダッシュボードのウェブサイトの支払いに移動する必要があります。

APIアクセス全体で[更新]ボタンをクリックします。
最初のページに、自動復帰URLを追加します。

今それをコピーしてwoocommerce PayPal identity tokenフィールドに貼り付けます。
ステップ5:ライブAPI認証情報を取得
ここで、PayPal liveアカウントのすべてのAPI認証情報を追加できます。 それらを取得するには、PayPalダッシュボードに移動し、製品&サービスサイドバーメニューの下にあるウェブサイトの支払いに行くことができます。 次に、APIアクセスの「更新」をクリックします。
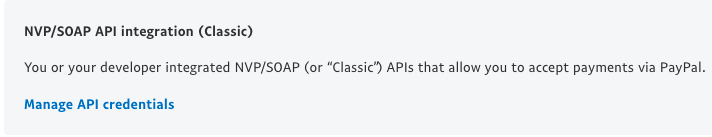
次に、”NVP/SOAP Integration(Classic)”見出しまでスクロールし、”API資格情報の管理”をクリックします。

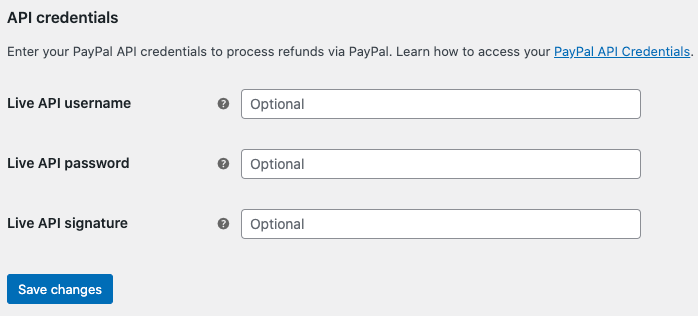
今、あなたはあなたの資格情報を見つけることができるようになります。 それらをコピーしてWooCommerce内の必須フィールドに貼り付けることができます。

WooCommerceバージョン5.5から。0 2021-07-13以降にリリースされた新しいWooCommerceインストールは、デフォルトでPayPal標準をロードしません。 したがって、あなたはそれを有効にするには、あなたのサイトにサードパーティのPayPalプラグインを追加する必要があります。
結論
WooCommerceにはデフォルトでPayPalが含まれていないため、Woocommerceと統合するのに役立つ適切な拡張機能を見つけることが重要です。 この記事があなたがそれを簡単にするのに役立つことを願っています。
- この記事は役に立ちましたか?
- はい、ありがとう!
Leave a Reply