모바일 랜딩 페이지란:가이드
모바일 랜딩 페이지는 사용자가 스마트폰을 통해 검색 결과나 광고를 클릭할 때 열리는 모바일 브라우저용으로 만들어진 웹 페이지입니다. 이 페이지에는 하나의 목표,하나의 행동 요청,간단한 탐색 및 디자인이 있어야합니다. 그것은 종래의 목표를 가지고 있으며,사용자가 바람직한 행동을 수행하게 만든다.
이 비디오에서,갈렙 스미스,센드 펄스의 마케팅,센드 펄스와 모바일 방문 페이지를 만드는 방법에 대해 설명합니다.

모바일 방문 페이지를 만드는 것이 중요한 이유는 무엇입니까?
방문 페이지의 모바일 버전을 만드는 것은 단지 유용한 추가 사항이 아니라 필수 사항입니다.
스타티스타에 따르면 2020 년에는 전 세계적으로 35 억 명의 스마트폰 사용자가 있으며 이 숫자는 여전히 증가하고 있다. 인터넷 사용자의 51%는 스마트 폰을 통해 온라인으로 제품을 구매합니다. 한편 데스크톱 사용자 수는 꾸준히 감소하고 있습니다. 그러나 모바일 장치의 전환은 여전히 데스크톱보다 낮습니다.
우리는 모두 우리의 모바일 장치에서 웹을 검색 나쁜 경험을했습니다:탐색하기 어려운 페이지,긴 로딩 시간,매우 어려운 당신이보고있는 것을 이해하게 너무 많은 텍스트. 이는 방문 페이지의 50%만이 모바일 장치에 최적화되어 있기 때문에 발생합니다.
고객이 제품 및 서비스에 대한 이러한 경험을 갖지 못하도록하려면 따라하기 쉬운 사본,단순한 디자인,빠른 로딩 시간 및 스마트 폰을 사용하여 쉽게 탐색 할 수 있도록 방문 페이지를 디자인하는 것이 가장 좋습니다.
이제 스마트 폰 전환율이 높은 랜딩 페이지를 만들 때 알아야 할 몇 가지 사항을 살펴 보겠습니다.
전환율이 높은 모바일 랜딩 페이지를 만드는 방법
- 직관적인 랜딩 페이지 빌더 선택
- 모바일 우선 디자인 기억
- 단일 열 레이아웃 사용
- 복사본에서 간결하게 작성
- 모바일 장치용 양식 최적화
- 버튼 추가
- 로드 시간 고려
스위어에 따르면,사용자가 웹 사이트를 좋아하는지 여부를 결정하는 데 약 50 밀리 초가 걸립니다. 따라서 모바일 사용자를 페이지에 유지하도록 사이트를 최적화해야 합니다. 그래서,우리는 높은 변환 모바일 방문 페이지를 만들기 위해 몇 가지 단계를 안내합니다.
직관적인 랜딩 페이지 빌더 선택
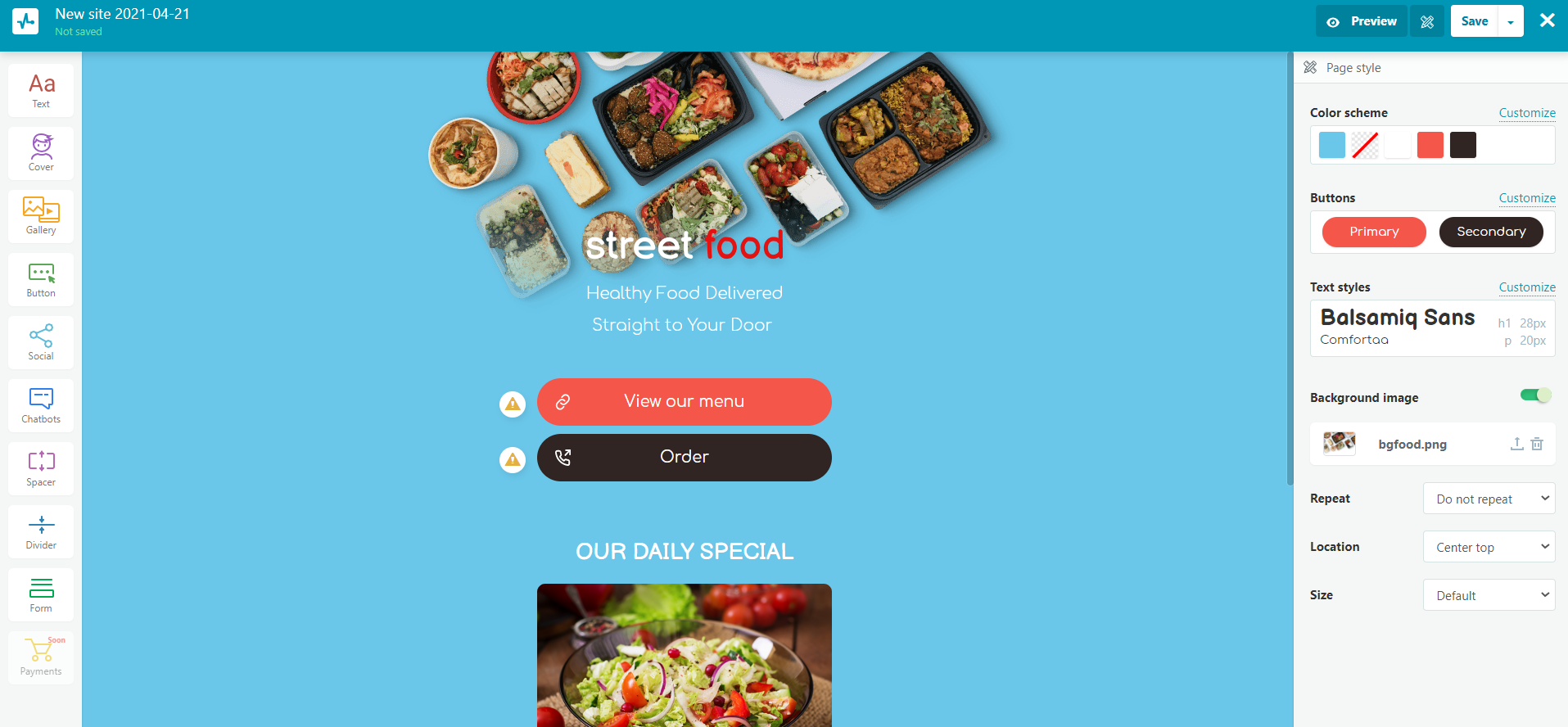
센드펄스는 사용하기 쉬운 드래그 앤 드롭 랜딩 페이지 빌더를 제공합니다. 소셜 미디어 바이오를위한 방문 페이지,온라인 상점 또는 링크 페이지를 만들 수 있습니다. 우리의 서비스로 생성 된 모든 페이지는 기본적으로 반응이다. 당신은 미리 만들어진 템플릿을 사용하거나 무료로 처음부터 고유 한 페이지를 만들 수 있습니다. 이미지 및 비디오,사이트 방문자를 구독자로 변환하는 구독 위젯,소셜 미디어 계정 및 블로그 링크,지불 옵션을 추가하십시오. 보고서의 도움으로 페이지 성능을 추적하고 검색 엔진을 최적화 할 수 있습니다.
방문 페이지를 만들려면 페이지 구조를 정렬하고 필요한 요소를 드래그하고 도구 모음을 사용하여 디자인을 사용자 정의하십시오.

이 단계별 가이드를 따르십시오.
모바일 우선 디자인 기억
사용자가 스마트 폰에서 액세스 할 수 있도록 사이트를 디자인 할 때,당신은 당신의 고객 경험이 모든 장치에서 잘 될 것이라는 점을 보장합니다. 고려해야 할 몇 가지 사항이 있습니다. 첫째,사이트 방문자가 작은 스마트 폰 화면에서 모든 것을 명확하게 볼 수 있는지 확인하십시오. 둘째,그들이 찾을 수있는 모든 필요한 정보를 고객에게 제공합니다. 셋째,웹 사이트가 스마트 폰에서 쉽게 탐색 할 수 있는지 확인하십시오. 마지막으로,광고 관입 팝업과 같은 과량 성분에 너의 방문자를 부담하지 말라.
단일 열 레이아웃 사용
스마트 폰에는 여러 열을위한 공간이 없습니다. 탐색 및 스크롤을 번거롭고 부 자연스럽게 만들 수 있습니다. 사이트의 데스크톱 버전에 사용되는 여러 열은 사용자가 페이지를 탐색하는 데 약 3~5 인치 밖에 걸리지 않으므로 모바일 장치에 적합하지 않습니다.
단일 열 레이아웃은 설정이 쉽고 모바일 화면에 가장 적합합니다. 그것은 다른 위에 하나 스택 상자의 시리즈입니다. 이 레이아웃에는 머리글,콘텐츠 필드,바닥글 및 가로 탐색 메뉴가 포함됩니다.
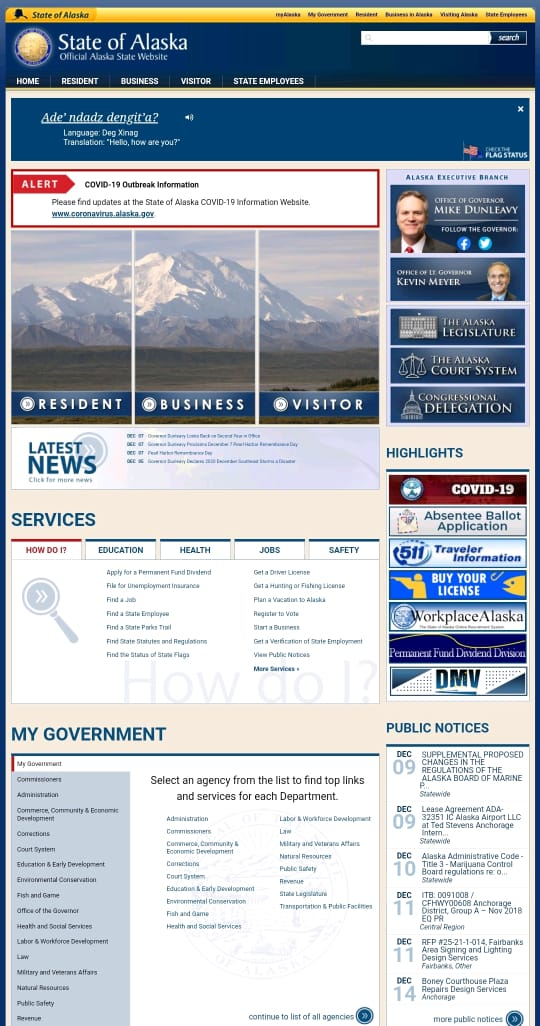
이제 알래스카 주 공식 웹 사이트를 살펴 보겠습니다. 웹 사이트의 데스크톱 및 모바일 버전은 동일하게 보입니다. 그래서 당신은 스마트 폰에서 탐색하는 것이 얼마나 어려운 상상할 수있다.

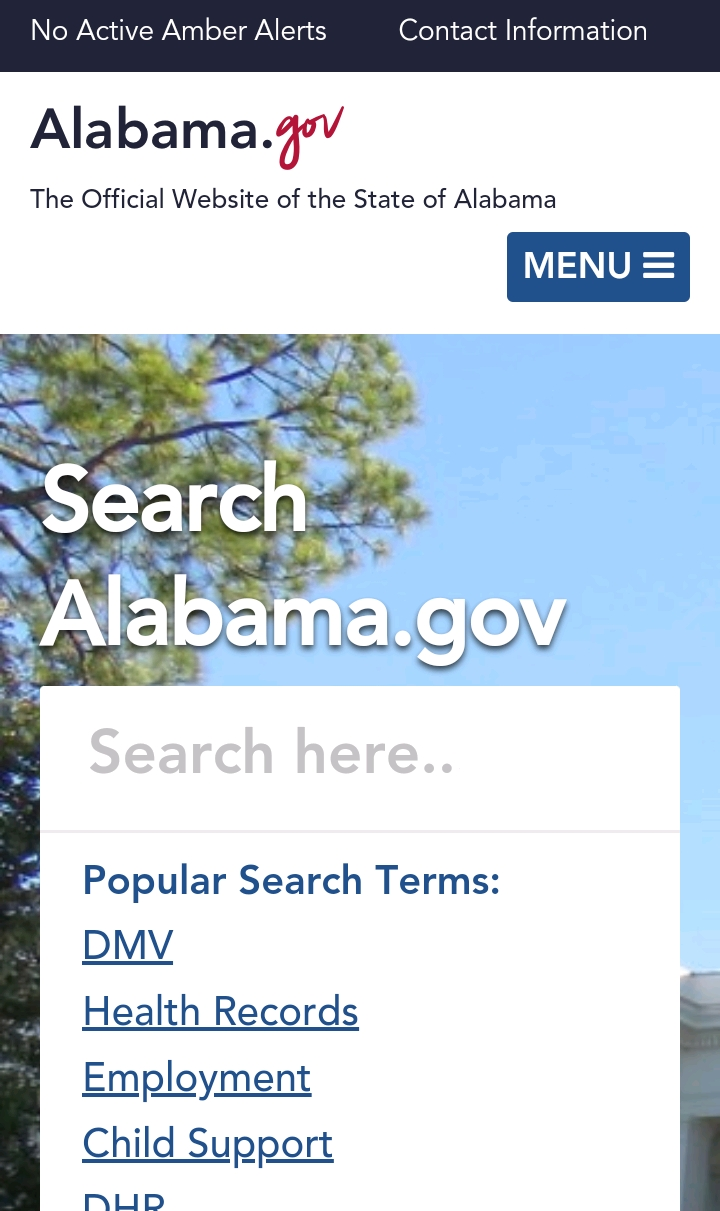
차이를 확인하려면,의 스마트 폰 앨라배마의 방문 페이지를 분석 할 수 있습니다. 단일 열 레이아웃을 사용하면 이전 사이트에 비해 훨씬 쉽게 사용할 수 있습니다.

복사본에서 간결하게
모바일 버전을 만들 때 사용자가 내 콘텐츠에 어떻게 참여할지 생각해 보십시오. 고려해야 할 몇 가지 사항은 다음과 같습니다:
- 당신의 표제가 유일한 가치 건의안을 포함한ㄴ다는 것을 확인하십시오;
- 부제목을,필요하다면 추가하십시오;
- 당신의 쓰여진 사본이 명확하고,간결하다는 것을,그리고 점에 지키십시오;
- 중요한 점을 강조하고 고객의 주의를 끌기 위하여 탄알 점을 이용하십시오;
- 당신의 형 및 절이 짧은 지 확인하십시오;
- 너무 많은 정보로 사용자를 압도하지 않습니다.
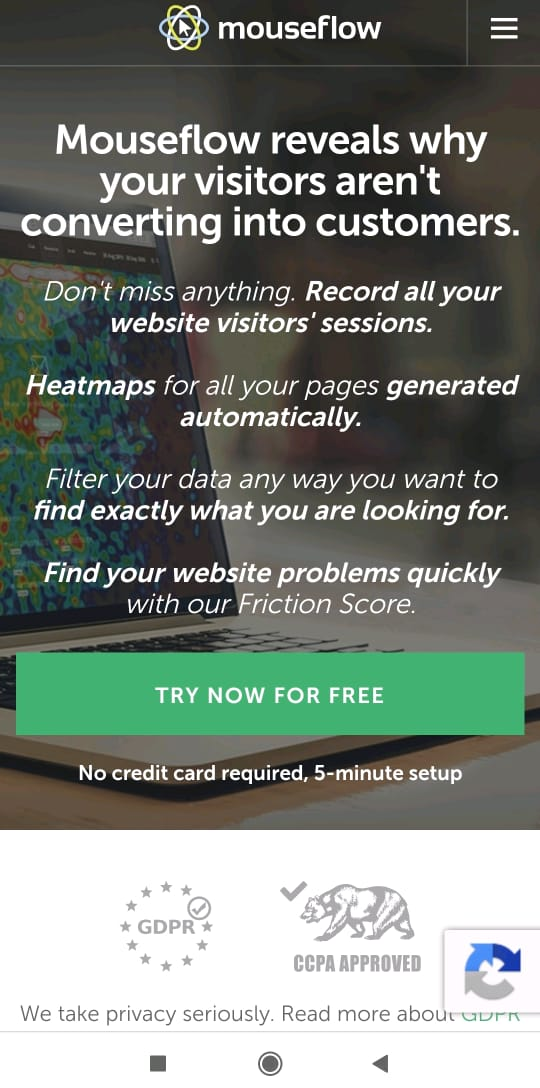
다음은 마우스 플로우의 모바일 방문 페이지의 훌륭한 예입니다. 이 사이트는이 서비스의 주요 메시지를 전달하는 명확한 헤드 라인,마우스 플로우의 이점을 설명하는 짧은 문장 및 공짜 물건을 제공하는 탭하기 쉬운 버튼을 사용합니다.

모바일 장치용 양식 최적화
스마트폰을 사용하여 웹 사이트를 방문하는 고객에 대한 정보를 수집하려면 모바일 장치용 양식을 최적화하는 것이 중요합니다. 당신은 필요:
- 사용자가 클릭할 수 있는 헤드라인 작성;
- 양식에 목표를 달성하기 위해 최소 필수 필드(이름,주소,이메일,전화 번호)가 포함되어 있는지 확인하십시오.
- 많은 공간을 차지하므로 이미지를 사용하지 마십시오.
- 양식이 빠르게로드되는지 확인하십시오.
- 탭하기 쉬운’제출’버튼을 만들고 44 픽셀이 사용하는 최소 크기 여야합니다.
- 드롭 다운 메뉴와 자동 선택된 답변을 구현하여 고객의 시간을 절약합니다.
- 필수 필드를 지정합니다.
- 모바일 장치의 화면에 맞게 양식의 필드에 수직 정렬을 사용합니다.
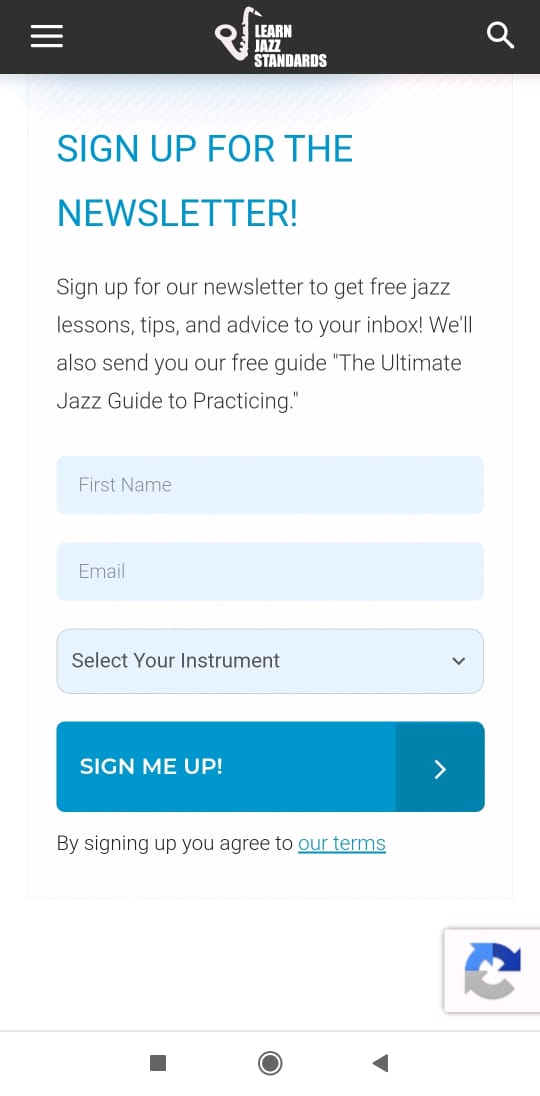
다음은 재즈 표준 학습에서 최적화 된 형태의 좋은 예입니다.

클릭 유도문안 버튼 추가
클릭 유도문안 버튼은 사용자가 조치를 취하기로 결정하는 데 필수적인 요소입니다. 모바일 장치에 대한이 버튼의 최소 크기는 44 엑스 44 픽셀. 구텐베르크 원칙에 따르면,사용자는 왼쪽 상단 모서리에있는 페이지를 스캔 시작하고 오른쪽 하단에 완료. 그래서 그들은 귀하의 콘텐츠와 친분을 얻을 때 방문자의 스캔 경로의 끝에 있는 최고의 장소. 이 버튼은 사용자가 클릭 할 수있을만큼 충분히 크고 볼 수 있도록 배경과 대조되어야합니다.
다음은 클릭하기 쉽고 복사 후 배치되는 윅스의 버튼 예입니다.

로드 시간 고려
속도는 스마트 폰 사용자에게 매우 중요합니다. 당신은 당신의 모바일 방문 페이지 사용자 인터페이스가 느린해서 청중을 잃을 위험이 있습니다. 페이지로드 시간이 1~3 초,32%바운스 증가의 확률에서 간다 구글과 생각에 따르면.
당신이 당신의 방문 페이지의 속도를 확인하려면,당신은 당신의 페이지의 성능에 대한 보고서와 사이트를 최적화하기 위해 몇 가지 제안을 받기 위해 구글 속도 테스트를 통해 갈 수 있습니다. 이 도구는 귀하의 사이트를 늦추고 있는 것 들을 나타냅니다. 이 목록에서 필요하지 않은 것을 제거하십시오. 다음은 모바일 방문 페이지 속도를 높이기 위해 수행해야 할 주요 단계입니다.
- 콘텐츠를 줄입니다. 페이지 로드를 빠르게 만드는 가장 빠른 방법은 불필요한 요소를 제거하는 것입니다. 시각적인 내용이 많게 무게를 다는 것을 고려하십시오. 또한 이미지는 웹 페이지 무게의 20%를 차지하며 각각
요청을 만듭니다. 이러한 요청은 방문 페이지의 요소를 형성하기 위해 사용자의 브라우저에서 이동합니다. 그 결과로,너의 위치의 속도는 감속한다. - 이미지 최적화. 페이지의로드 시간을 늘리려면,당신은 당신의 이미지가 적어도 8 백킬로바이트 아래에 있는지 확인하고 페이지에 이미지의 형식을 고려해야합니다. 특수 도구를 사용하여 영상을 압축합니다. 그러나,제이펙을 사용할 때,당신은 압축 후에 더 낮은 시각적인 충실도 그러나 더 작은 파일을 얻을 다는 것을 기억하십시오. 동시에,사진은 시각적으로 변경되지 않습니다하지만 압축 후 크기가 더 큰 것입니다.
- 동영상을 제 3 자 플랫폼으로 전송합니다. 모바일 방문 페이지에 동영상이 있으면 페이지 속도가 느려질 수 있습니다. 그래서 유튜브,비메오 또는 위스티아와 같은 플랫폼으로 이동하여 페이지를 더 빨리 로드할 수 있도록 해야 합니다.
모바일 랜딩 페이지의 예
모든 브랜드는 사용자가 구매 여부를 결정하는 데 수 밀리초 정도 걸리므로 모바일 장치에 적합한 랜딩 페이지를 보유해야 합니다. 모바일 방문 페이지를 좋아하는 고객,그들은 당신의 상점에 참여하고 마지막으로 구매를 할 경우.
다음은 스마트 폰을위한 훌륭한 방문 페이지이므로 브랜드에 대한 좋은 페이지를 만드는 방법에 대한 아이디어를 얻을 수 있습니다.
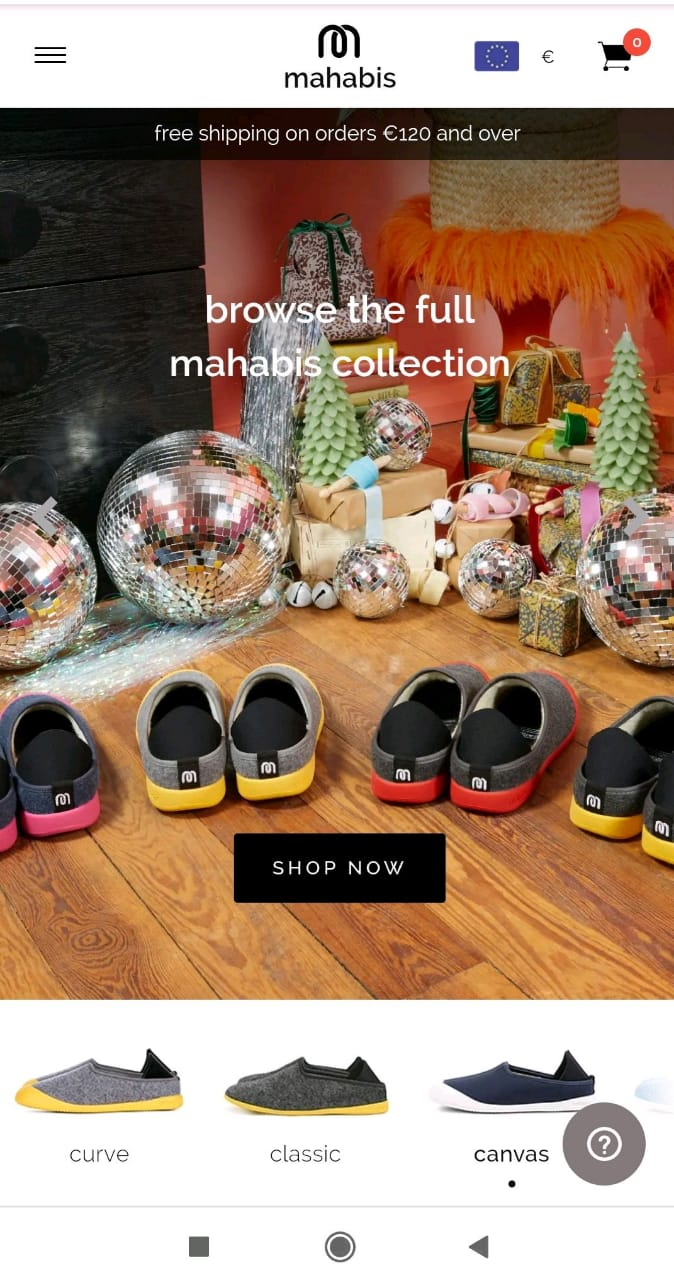
마하비스 슬리퍼
마하비스는 편안함을 위해 디자인되고 모험을 위해 만들어진 다양한 슬리퍼를 제공합니다.’아래에서 모바일 방문 페이지를 볼 수 있습니다. 주목해야 할 첫 번째 것은 브랜드가 비주얼에 크게 의존하고 매우 눈에 띄는 것입니다. 마하 비스가 50 밀리 초 이내에 관심을 끌기 위해 구매자의 테스트를 통과 한 것은 의심의 여지가 없습니다.
다음은 모든 것이 명확하고 눈에 보이는 페이지의 예입니다. 사용자가 스마트 폰에서 마하 비스의 사이트를 열면 아래로 스크롤하지 않고 무료 배송에 대해 알게됩니다. 또한 고객은 통화를 선택하거나 장바구니로 이동하거나’지금 쇼핑’버튼을 클릭하여 즉시 쇼핑을 시작할 수 있습니다.

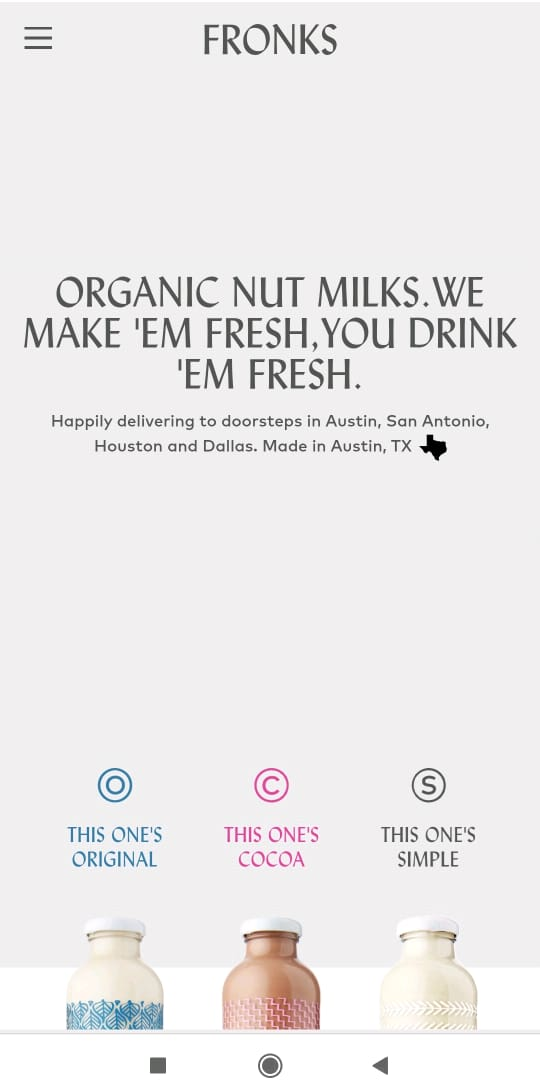
프롱크스
다음은 유기농 너트 우유를 제공하고 고객에게 배달을 제공하는 브랜드의 예입니다. 당신은 구매자에 필요한 정보를 포함하고 디자인에 최소한의 자사의 방문 페이지를 주셔서 감사합니다. 또한 프롱크스의 방문 페이지에는 그들이 제공하는 것을 설명하는 짧고 명확한 헤더가 있습니다.

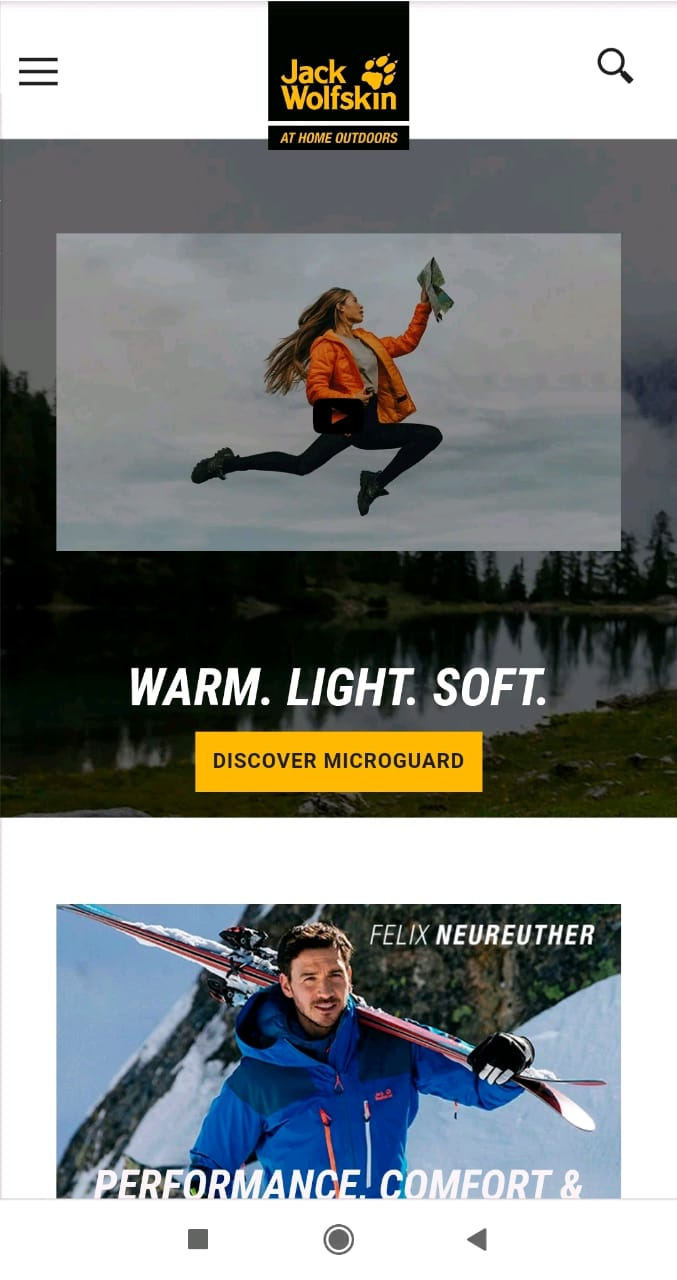
잭 울프 스킨
이 아웃도어웨어 및 장비 브랜드는 전 세계적으로 알려져 있으며 모바일 랜딩 페이지에서 많은 것을 배울 수 있습니다. 사이트를 열 때 가장 먼저 주목해야 할 것은 하이킹,트레킹,산악 스포츠,겨울 스포츠 및 일상 의류 제품을 시연하는 비주얼입니다.
간결하고 명확하게,잭 울프스킨의 방문 페이지에는 핵심 가치 제안을 전달하는 단어,고객의 눈을 위한 공간을 제공하는 공백,탭하기 쉬운 클릭 유도 문안 버튼이 포함되어 있습니다.

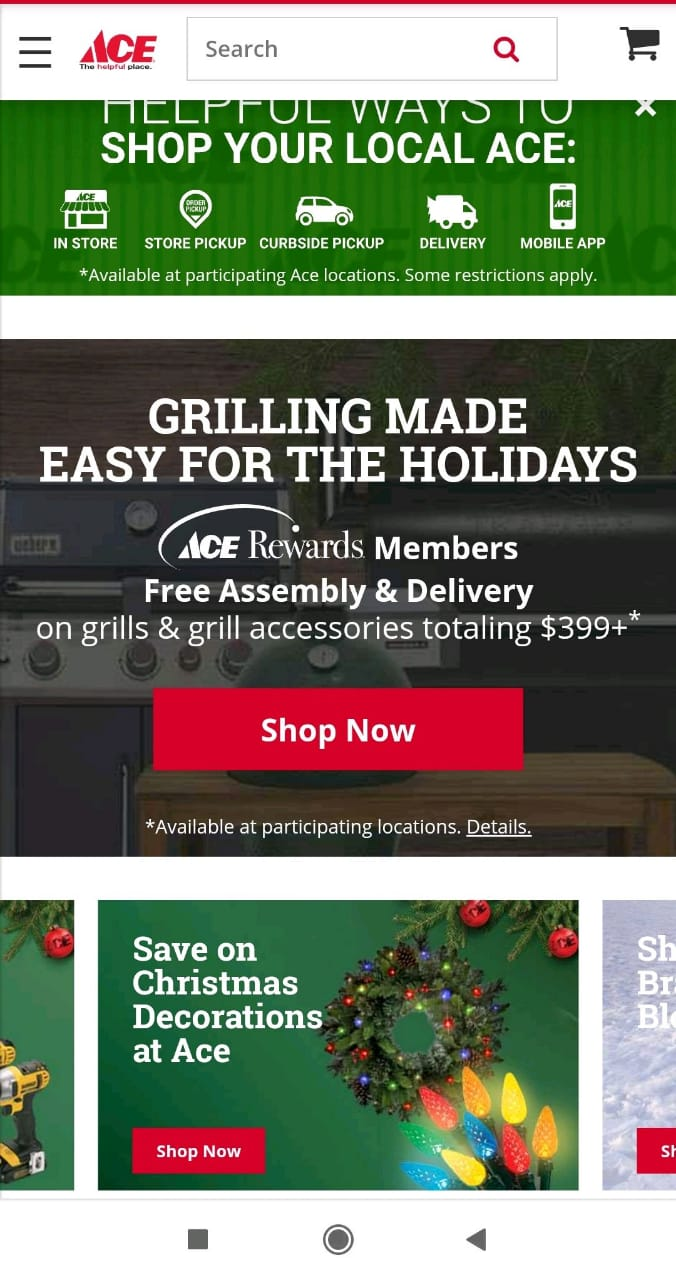
에이스 하드웨어
에이스는 많은 고객을 보유한 세계 최대의 하드웨어 소매 협동 조합이다. 그렇기 때문에 고객에게 특히 스마트 폰에서 온라인으로 구매할 수있는 기회를 제공하는 것이 필수적입니다.
여기 에이스 하드웨어의 모바일 웹 사이트의 예를 볼 수 있습니다. 사용자가이 페이지를 열 경우,그들은 그들의 지역 에이스에서 쇼핑하는 방법을 찾을 수 있습니다,에이스 리워드 회원 무료 조립 및 배달. 고객은 또한’지금 쇼핑’버튼을 클릭하여 바로 자신의 장바구니로 이동하거나 쇼핑 할 수 있습니다.

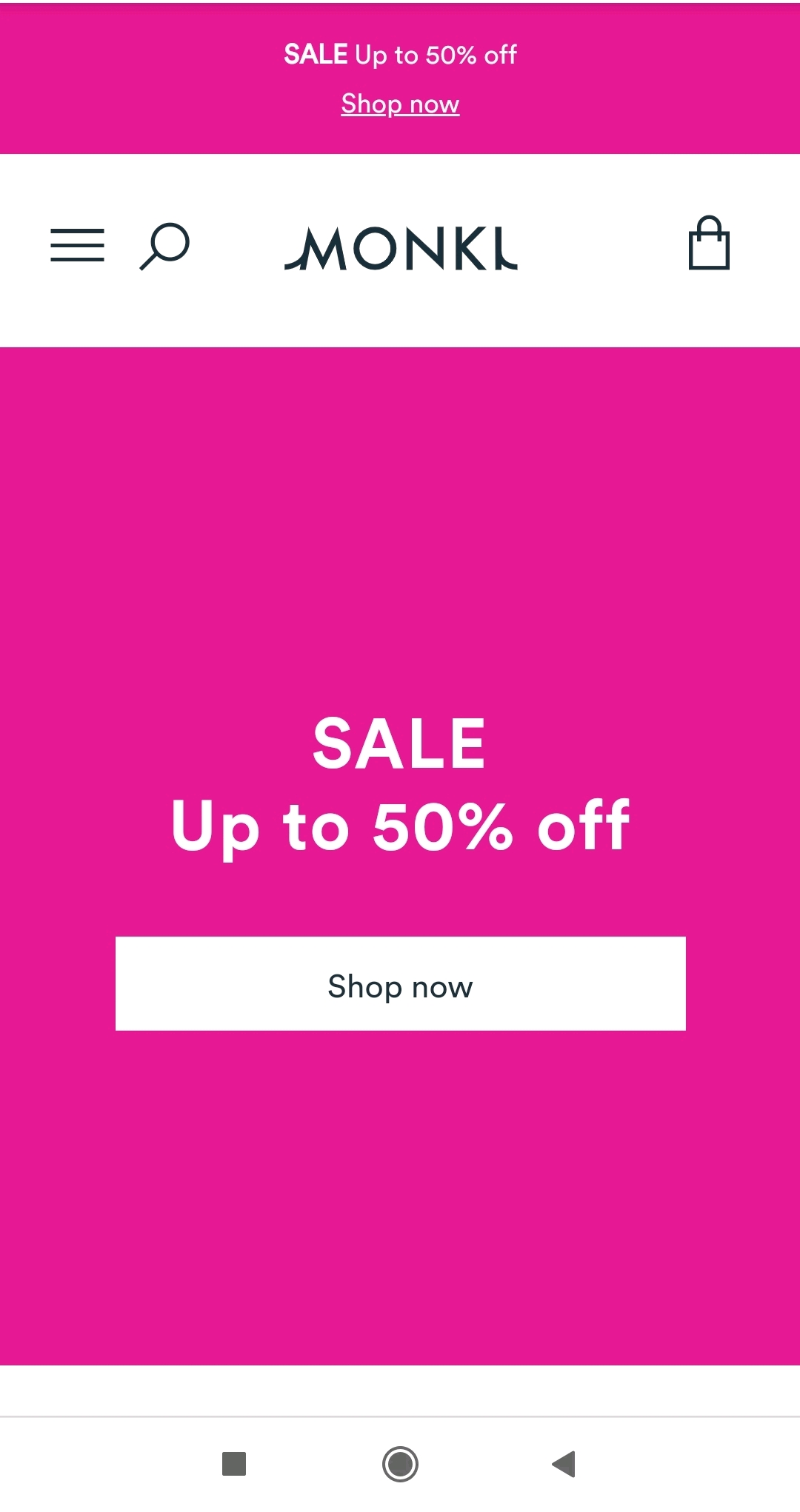
몽키
몽키는 세계에 친절한 것을 목표로 경쟁력있는 가격으로 세련된 옷을 제공하는 브랜드입니다. 이 회사는 뿐만 아니라 좋은 의류 하지만 또한 좋은 모바일 웹사이트.
몽키의 랜딩 페이지를 열면 장바구니로 바로 이동하거나 바로 쇼핑 할 수 있습니다. 당신이 볼 수 있듯이,몽키는 고객을 압도하지 공백과 짧은 문구를 사용합니다.

6 모바일 랜딩 페이지 모범 사례
- 클릭 투 콜 구현
- 고정 탐색 설정
- 고대비 색상 사용
- 비주얼 수 제한
- 탭 줄이기
- 공백 사용 고려
고객을 유치하고 전환을 늘릴 수 있는 모바일 방문 페이지를 디자인하는 이러한 모범 사례를 살펴보겠습니다.
클릭 투 콜 구현
모바일 방문 페이지 사용자가 제품 또는 서비스에 대한 일부 데이터에 쉽게 액세스할 수 없는 경우 연락처 정보를 제공해야 합니다. 이를 위해 클릭 투 콜 버튼을 사용할 수 있습니다. 단추가 너의 고객을 위해 보인다 하기 위하여 그것을 두십시요.
종종 모바일 사용자는 즉시 정보를 받기를 원합니다. 모바일 방문 페이지에서 찾을 수 없는 경우 문의하기 버튼을 사용하여 사용자에게 연락을 시도할 수 있습니다.
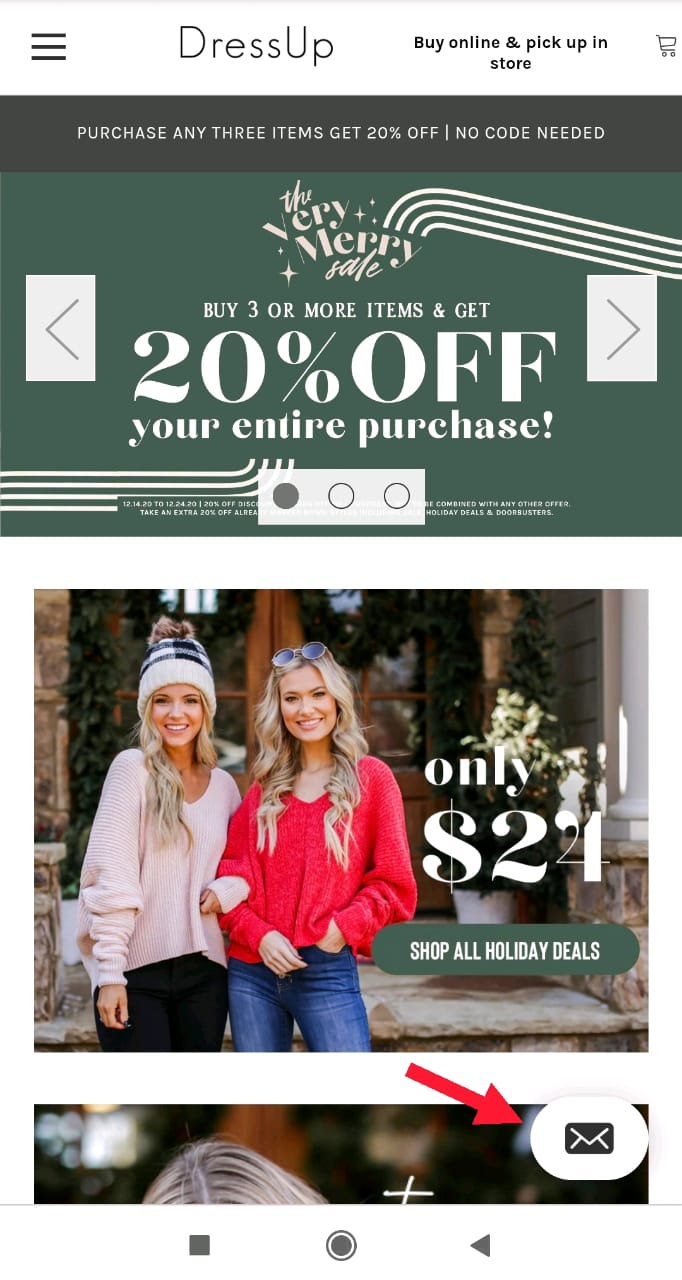
드레스 업의 예가 있습니다. 사용자는 이 버튼을 클릭하여 브랜드에 메시지를 보낼 수 있습니다.

고정 탐색 설정
고정 탐색은 방문자가 아래로 스크롤해도 모바일 방문 페이지에 계속 표시되는 고정 탐색 메뉴입니다. 그것은 항상 볼 수있는 메뉴 액세스를 제공하여 탐색 과정을 단순화하는 데 도움이됩니다. 그들은 고객이 분실되지 않는 것을 뿐만 아니라 지키고지 않 그러나 또한 방문자에게 보이는 로고를 항상 유지해서 상표 인식을 건설한다. 데이터에 따르면 끈적 끈적한 메뉴는 모바일 페이지에 매우 중요한 탐색 속도가 22%빠릅니다.
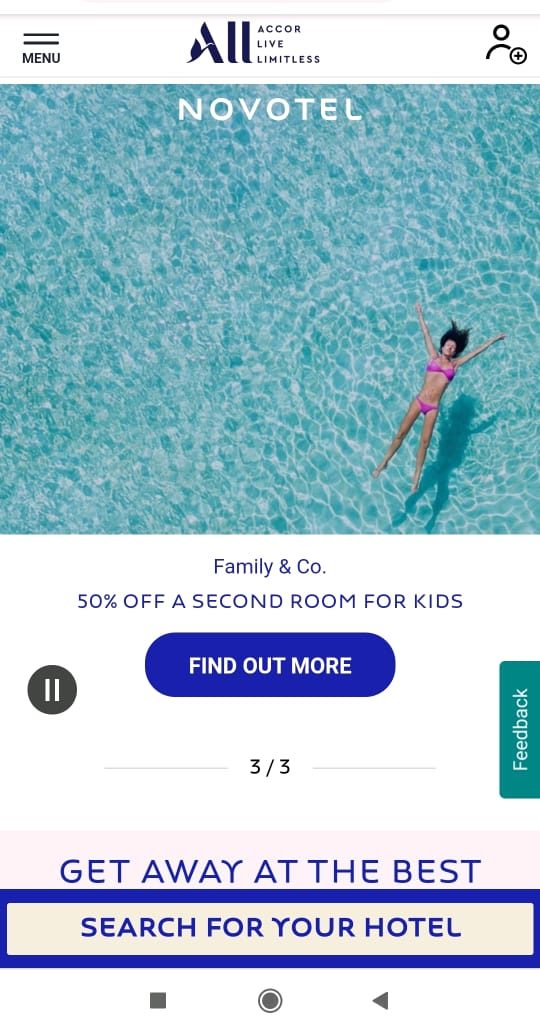
여기 노보텔 호텔 웹 사이트에 스티커 내비게이션의 예입니다. 사용자가 아래로 스크롤 할 때 메뉴도 남아있다.

비주얼 수 제한
유익하고 흥미로운 이미지는 고객 유치에 중요한 역할을합니다. 그렇기 때문에 모바일 방문 페이지에 사용하는 것이 중요합니다. 그러나 너무 많은 이미지로 디자인에 과부하가 걸리지 않도록 주의해야 합니다.
과도한 비주얼은 방문자에게 몇 가지 문제를 일으킬 수 있습니다.:
- 많은 무게를로드하는 데 시간이 오래 걸릴;
- 모바일 사용자가 압도 느낌;
- 모바일 방문 페이지가 복잡 느낄 수 있도록.
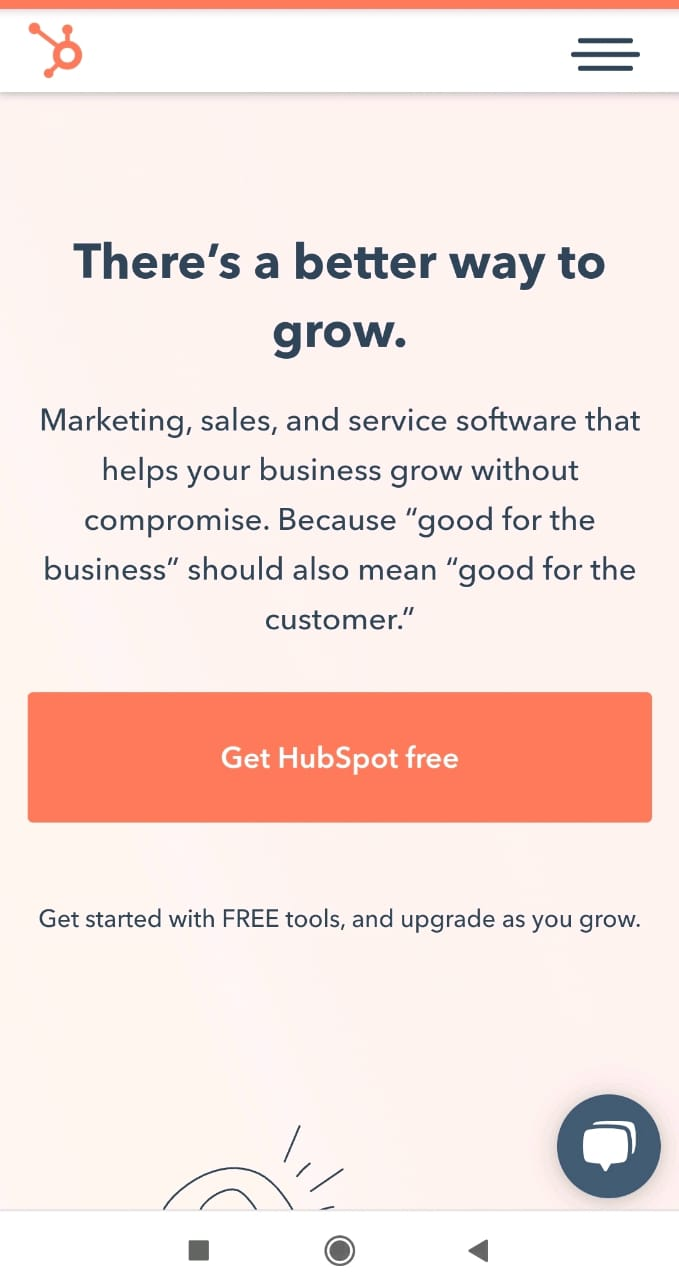
다음은 허브스팟의 예입니다.

탭 줄이기
모바일 사용자가 특정 유형의 제품을 찾고 있다면 가능한 한 빨리 제품을 찾기 위해 검색 범위를 좁히고 싶습니다. 여기에 귀하의 책임은 프로세스를 용이하게하고 좁은 검색을 제공하는 것입니다. 구매자가 많은 탭을 할 필요가 없도록 모바일 방문 페이지를 만듭니다.
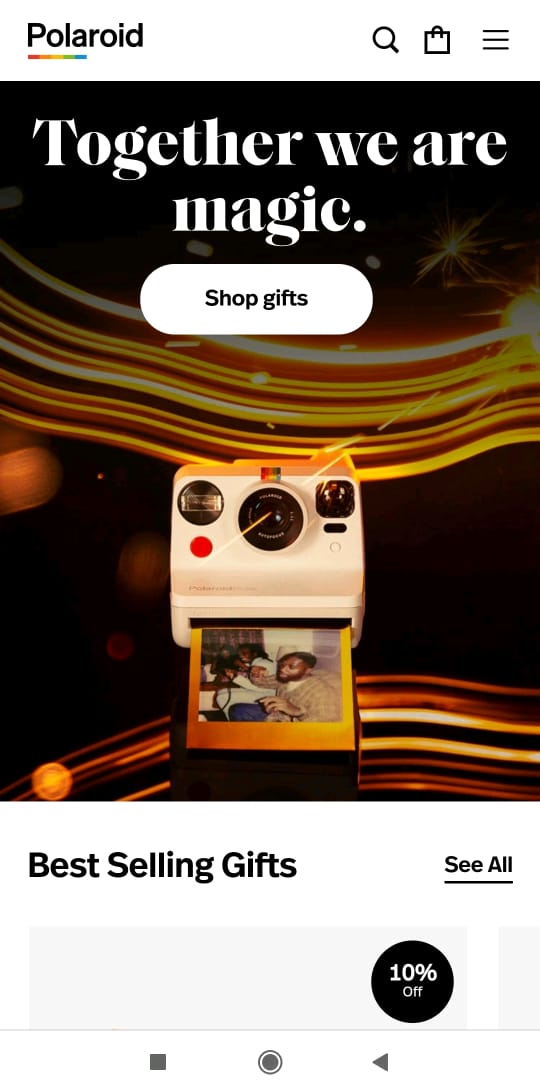
폴라로이드는 방문객에게 베스트셀러 선물을 볼 수 있도록 제공합니다. 이 방문 페이지에는 다양한 유형의 제품에 대한 섹션도 있습니다.

공백 사용 고려
스마트폰 화면에 적합한 페이지를 만들려면 공백 사용을 고려해야 합니다. 그것은 인식 할 텍스트를 쉽게; 이러한 행동 버튼,특정 문구,또는 문장에 대한 호출과 같은 중요한 요소를 강조-고객의 관심을 끌기 가독성과 이해력을 향상시킬 수 있습니다.
공백에는 두 가지 유형이 있습니다:
- 매크로는 디자인 레이아웃을 둘러싸고 콘텐츠 블록 사이의 공간을 다룹니다.
공백은 중요한 요소를 강조 표시하고,사본을 읽고,페이지에 배치 된 이미지를 볼 수있는 공간을 제공하며,우발적 인 클릭을 최소화 할 수 있습니다.
다음은 모바일 방문 페이지에 공백을 사용하여 사용자에게 압도적이지 않은 윅스의 좋은 예입니다.
모바일 랜딩 페이지는 사용자가 스마트폰을 통해 검색 결과나 광고를 클릭할 때 열리는 모바일 브라우저용으로 제작된 웹 페이지입니다. 이 페이지에는 하나의 목표,하나의 행동 요청,간단한 탐색 및 디자인이 있어야합니다. 그것은 종래의 목표를 가지고 있으며,사용자가 바람직한 행동을 수행하게 만든다.

모바일 사용자 수가 지속적으로 증가함에 따라 모든 브랜드가 스마트 폰을 사용하여 쇼핑하는 사람들에게 더 나은 사용자 경험을 제공하는 것이 필수적입니다. 모바일 장치 용 사이트를 디자인하면 회사와의 사용자 경험을 향상시킬 수 있습니다.
- 옵틴몬스터 블로그의”15 개의 모바일 랜딩 페이지 모범 사례 입증”기사는 이 용어를 정의하고 모바일 랜딩 페이지 모범 사례를 전달합니다.
- 기사”모바일 방문 페이지의 7 예&를 만드는 방법”타불라 블로그에 용어를 정의,모바일 방문 페이지의 예를 제공합니다,그들을 만드는 방법에 대해 설명합니다.
- 슬리 노트 블로그의”2020 년에 복사 할 모바일 방문 페이지 예제 7 개”기사는 비주얼과 함께 7 개의 모바일 방문 페이지 예제를 제공합니다.
- 기사”변환 모바일 방문 페이지의 해부학”닐 파텔의 블로그에 변환 모바일 방문 페이지를 만드는 방법에 대한 가이드를 제공합니다.
- 언 바운스 블로그의”바를 심각하게 설정하는 모바일 랜딩 페이지 예제”기사는 모범 사례와 최상의 모바일 랜딩 페이지 예제를 제공합니다.
최종 업데이트:26.08.2021
Leave a Reply