주소 입력란 2:알아야 할 모든 것
배송,청구 또는 우편 정보를 채우는 동안 하나 이상의 전자 상거래 사이트에서 주소 입력란 2 를 접했어야 합니다. 아니면 온라인 형태로 몇 가지 중요한 세부 사항을 채우는 동안. 몇몇 주소 모양안에,고객이 쇼핑 카트를 전부 포기한다 고 이 도비적인 분야는 위로 순전히 혼란을 창조하기 끝낸다.
어떤 목적으로 사용되는지 궁금하십니까? 당신은 그 필드를 비워두고 여전히 체크 아웃 할 수 있습니까? 주소 라인 2 에 들어가는 세부 사항은 무엇입니까? 이 문서에서 모든 쿼리를 해결 하자.
주소 줄 2 란 무엇입니까?

주소 입력란 2 는 주소의 두 번째 부분을 언급하는 주소 양식의 선택적 필드입니다. 예를 들어,플랫 번호 또는 스위트 번호 또는 층 번호.
두 주소 줄은 무엇입니까?
두 주소 줄은 주소 줄 1 과 주소 줄 2 입니다.
주소 입력란 2 의 목적은 무엇입니까?

주소 입력란 1 에는 시민 번호와 거리 주소가 포함되어 있지만 주소 입력란 2 는 아파트 번호,방 번호,단위 또는 스위트 번호,층 번호 및 사서함 번호입니다.
수신자 이름
줄 1
줄 2
줄 3
주소에 거리 번호만 있는 경우 다음 예가 있습니다.
주소에 아파트 번호 또는 단위 번호가 있는 경우,주소 입력란 2 가 사용됩니다.
주소를 쓰는 표준 방법은 세 줄을 사용하는 것입니다.
수신자 이름
거리 주소
도시,주,우편 번호
예:
씨. 또한”주소 입력란 2″와 같은 별도의 줄에 단위 번호 또는 아파트 이름을 배치하는 것은 아래 예와 같이 표준화되지 않은 방법이 될 것이라고 명시하고 있습니다.
예:
조지 왓슨 씨
568 메이븐 스트리트
단위 20
오스틴,텍사스 56789
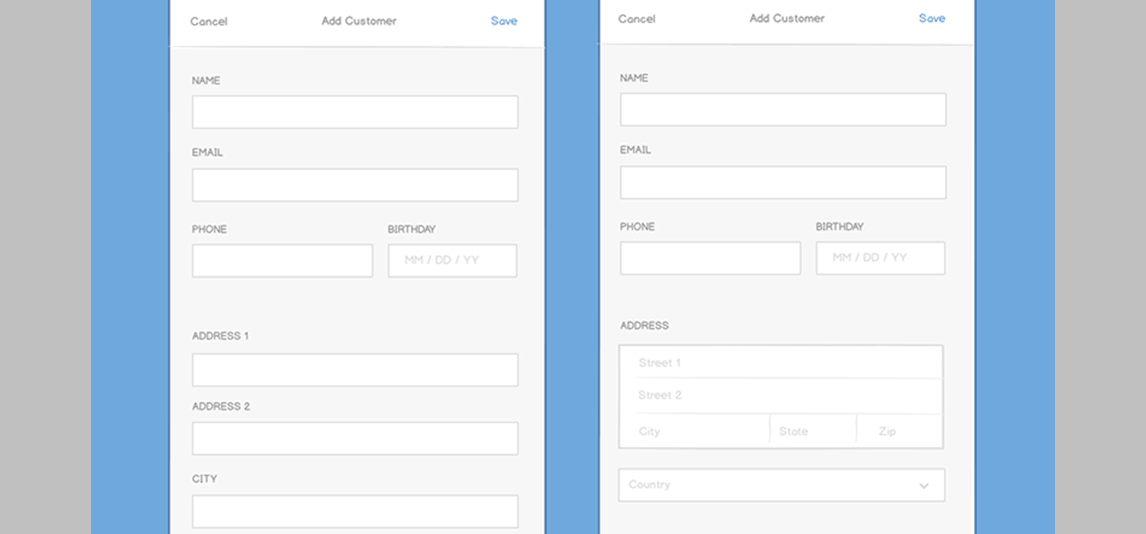
주소 양식에”주소 줄 2″를 포함하는 방법은 무엇입니까?

이미지 소스: 주소 양식의 유용성을 향상시키는 가장 좋은 방법 중 하나는 링크 뒤에”주소 입력란 2″필드를 숨기는 것입니다.
하나의 영구 주소 줄 1 과 선택적 주소 줄 2 만 표시하면 사용자가 입력 작업을 다시 추측 할 수 없습니다. 그러나 두 번째 줄이 필요한 사용자의 하위 집합이 링크를 찾을 수 있는 것도 중요합니다.
그러나 양식 필드가 적을수록 사용자 경험이 향상됩니다. 뿐만 아니라 그것은 시간을 입력 줄이고 프로세스 속도를 증가 않지만,그것은 또한 모든 것을 덜 모호하고 위협한다.
그러나”주소 입력란 2″는 대부분의 사이트 사용자가 필드를 필요로하지 않는 곳의 링크 뒤에 숨겨져 있어야합니다. 대부분의 사용자가 필드를 필요로 하는 경우에는 필드를 영구적으로 표시해야 합니다.
주소 줄 2 에 대한 구현 세부 정보
다음은 주소 줄 2 에 대한 구현 세부 정보입니다.
#1. 축소 또는 확장 여부에 관계없이 주소 줄을 포함한 모든 양식 필드는 필수 또는 옵션으로 표시되어야 합니다. 이러한 표시가 없으면 심각한 사용성 문제가 발생할 수 있습니다. 여기에는 필드를 채우거나 채워야 하는 필드를 채우지 않아 유효성 검사 오류를 처리하는 것이 필수가 아닐 때 양식에 소요된 불필요한 시간이 포함됩니다.
#2. “주소 입력란 2″와 같은 양식 필드에 공개 링크를 사용하는 동안 키보드 탭 흐름에 포함시켜야 합니다. 이는 대부분의 사용자가 키보드 탭 키를 사용하여 양식 필드를 탐색하기 때문입니다.
#3. 또한 불필요한 혼동을 일으킬 수 있으므로 탭 흐름에서 도구 설명 및 기타 유용한 링크를 건너 뜁니다.
#4. “주소 입력란 2″필드를 표시하는 링크는 추가 양식 필드로 확장되도록 적절하게 스타일을 지정해야 합니다. 텍스트 또는”+”와 같은 아이콘을 사용하여이를 전달할 수 있습니다.
몇 가지 이별 단어
이것은 주소 줄 2,그 목적 및 채우기 방법에 대한 간결한 가이드였습니다. 바라건대,이것은 당신의 혼란을 삭제하고 당신은 지금 완벽하게 모든 주소 양식을 채울 수 있습니다.
Leave a Reply