Hva Er e-handel Testing? Hvorfor Og Hvordan Bør Du Gjøre det?
i løpet av det siste tiåret har hele shoppingøkosystemet gjennomgått en massiv endring. Der folk en gang likte shopping på lokale murstein og mørtel butikker for alle deres behov, i dag de er glade bla gjennom bredt varianter av varer på nettet og gjøre kjøp som per deres komfort og bekvemmelighet. Skiftet har brakt mye godt til eCommerce selskaper i form av inkrementell omsetningsvekst, global kundebase, og raskere utvidelse. Det har imidlertid også satt dem i en kritisk posisjon for å holde tritt med de stadig økende, stadig utviklende behovene og kravene til folket.

Erfaring optimizer over hele verden foreslår at den beste måten e-handel bedrifter kan overleve dagens markedet varme, opprettholde sin kundebase, og sikre omsetningsvekst er ved å investere mye i moderne markedsføringsaktiviteter og fokusere sin energi på testing og optimalisering. Disse har evnen til å gi sømløse og friksjonsløse kundeopplevelser og hjelpe bedrifter med å lykkes.
Forutsatt at du allerede er kjent med moderne markedsføringsaktiviteter og deres betydning i dagens tid, vil vi gjerne hoppe direkte til fordelene med e-handel testing og optimalisering, viktige utfordringer og nettstedområder og elementer som du må teste.
Hva er e-handel testing? Hvorfor er det viktig?
eCommerce testing kan defineres som prosessen med å teste ulike eCommerce nettsted elementer som design, spesifikasjoner, funksjonalitet, sider og funksjoner for å sjekke deres sunn fornuft og sikre at de ikke er skade ytelsen til nettstedet på noen måte mulig.
når det gjøres riktig og kontinuerlig, kan testing ikke bare forbedre de besøkendes samlede opplevelse, men også øke konverteringene betydelig. Nevnt nedenfor er noen grunner som forklarer betydningen av testing og optimalisering.
Forbedre brukerengasjement
som nevnt ovenfor hjelper testing med å kontrollere hygienen til et sideelement. Det forteller oss hvilket sideelement eller prosess som påvirker en brukers reise på stedet og hjelper oss med å rette opp problemene raskere. Jo bedre brukeropplevelsen, jo mer skal være på stedet engasjement.
Generer markedsføringsstrategier
Testing og optimalisering lar deg lage effektive planer for nettstedet ditt. Ved å gjenta områdets problematiske områder, kan du engasjere flere mennesker og også øke oppholdet.
Reduser risiko
mange ganger, å gjøre store og betydelige endringer på nettstedet ditt kan forårsake bemerkelsesverdige strategiske endringer eller til og med utløse betydelige tap. Å teste disse endringene på en planlagt måte kan imidlertid bidra til å eliminere sjansene for disse usikre tapene.
Øk konverteringsfrekvensene
siden du tester nesten alle aspekter av nettstedet ditt og sikrer en jevn besøksopplevelse gjennom nettstedoptimalisering, er konverteringsfrekvensen din bundet til å øke.
Bedre forståelse av besøksadferd
det er ofte vanskelig å kartlegge dine besøkendes behov og preferanser og optimalisere nettstedet ditt tilsvarende. Men med testing er alt mulig. Det er en av de beste og raskeste måtene å bekrefte hva besøkende liker.
Hva bør du vite før du kjører en eCommerce test?
fra kildekoden til produktsider kan du teste levedyktigheten til hvert element på nettstedet ditt ved hjelp av et omfattende utvalg av testmetoder. Noen av de vanligste metodene er som følger:
- Funksjonell testing
- brukertesting
- sikkerhetstesting
- Ytelsestesting
- testing Av Mobilapplikasjoner
mens hver av disse metodene har sine egne regler og forskrifter, kjører flere tester ved hjelp av flere tester.testmetoder på samme tid kan føre til kaos samt forstyrre testresultatene. Derfor anbefales det alltid å kjøre en test om gangen eller bruke et godt testverktøy som VWO som lar deg kjøre flere tester samtidig uten at den ene overlapper den andre.
Gitt dette faktum, må du prioritere rekkefølgen du vil kjøre tester basert på testens innvirkning på merkevarens samlede konverteringsfrekvens. Teorier som agile testing, som brukes av team som utfører programvaretesting, kan hjelpe deg med å finne balansen.
Logisk, fokus på betydelige feil og programvarefeil som påvirker alle gjennom mobilapptesting og testing av nettsider først. Når du har adressert disse problemene, så se på de mindre feilene.

Videre er det alltid en god ide å evaluere testideer og testteknikker regelmessig fordi en dårlig teststrategi kan føre til tap av kunder, inntekter og til og med sette merkevarens omdømme i markedet. Du må alltid nøye skissere testing omfang, sette mål, sjekk det er levedyktighet eller sjansene for suksess, og anslå innsats i en tidsramme.
det underliggende prinsippet bak en god brukeropplevelse (UX) er å gjøre livet enkelt for de besøkende. Hver oppgave på nettstedet ditt skal være intuitiv. Du vil at folk skal kunne navigere rundt ditt nettsted eller program med minimum oppstyr.
selv om disse prinsippene er enkle, er det deres implementering der ting blir vanskelig. Mange faktorer spiller inn i brukeropplevelsen. Tenk på alle stadier av en brukers reise og test dem fra første klikk på et produkt til handlekurven.
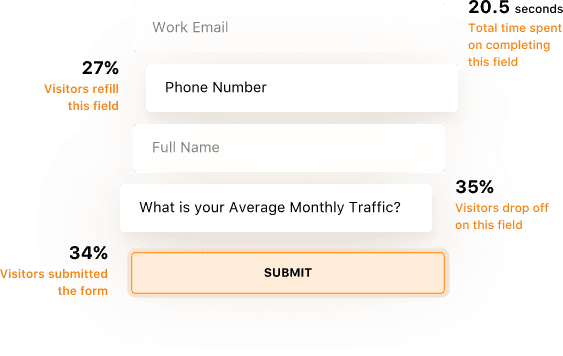
gjennom skjemaanalyse kan du for eksempel spore hvordan folk samhandler med ulike inndatafelt. Denne informasjonen gir deg innsikt i hvor brukerne opplever problemer. Du kan bruke disse dataene til å utvikle en hypotese og kjøre en test for å sjekke om antagelsene eller påstandene dine er riktige.

Testing for bugs
Uansett hvor godt du utvikler nettstedet ditt, skal det alltid være noen feil i wireframe som kan forstyrre nettstedets funksjonalitet eller hindre den besøkendes reise. Mens utviklere en gang ikke kunne gjøre noe med disse feilene, kan de i dag bruke testing for å fikse disse problemene og skape sømløse UI/UX-design.

Noen av de vanligste feilene som du kan finne på din eCommerce nettsted er som følger:
- problemer med nettleserkompatibilitet
- Ødelagte koblinger
- Inkonsekvenser i katalogen
- problemer med handlevogn
- feil I Kassen
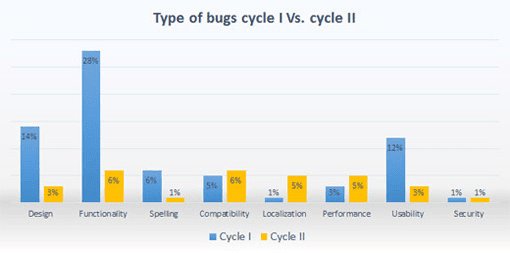
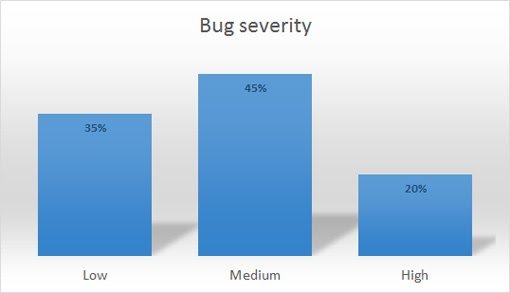
ifølge En Studie Av QualiTest, er de fleste feilene som nettsteder støter på, av middels alvorlighetsgrad. Disse påvirker ikke brukbarheten av nettstedet. Men, de har potensial til å påvirke eCommerce konverteringsfrekvens og generelle salg.

når du administrerer en e-handelsbutikk, er det viktig å sette et system for å identifisere feil og eliminere dem så snart som mulig. Det er spesielt viktig å ha en kvalitetssikringsstrategi på plass når du foretar noen vedvarende e-handel testing.
Testing av konverteringsfrekvenser
konverteringsfrekvensen for e-handel definerer til slutt suksessen til bedriften din. Jo høyere konverteringsfrekvens, jo høyere skal være bedriftens inntekter. Forståelig, gitt viktigheten av salg til enhver bedrift, konverteringsfrekvenser fokus på omfattende eCommerce testing.
det finnes ulike stadier til noen konverteringsfrekvens optimalisering test. Den første fasen er å sette mål og bestemme den mest passende typen test. Ditt valg må alltid være basert på data, i stedet for rene intuisjoner. For eksempel, hvis du bestemmer deg for å gjennomgå merkets kjøpssyklus, må du sørge for å data tilbake alle dine beslutninger.
det neste trinnet er å teste og samle tilgjengelige data og danne en hypotese. Verktøy som heatmaps, skjema analytics, scrollmaps, session opptak etc. kan bidra til å analysere brukeradferd og gi nyttig informasjon. Samle alltid nok informasjon før du kjører en test for å sikre at du beveger deg i riktig retning.
standard statistiske testmetoder inkluderer A / B-testing, delt testing og multivariat testing. Du kan bruke denne a / B-varighetskalkulatoren til å bestemme hvor lang tid en test på nettstedet ditt vil ta.
Hvilke områder og elementer bør du teste?
det endelige målet med hver test er å øke konverteringer og inntekter av bedriften eCommerce. Du vil fokusere på å kjøre konverteringsoptimaliseringstester som gir maksimal avkastning på investeringen. Det er visse områder av e-handel nettsted som du vil naturlig målrette for å sikre en sømløs besøkende opplevelse. Noen av Disse er som følger:
Søk og navigering
Nettstedssøk og navigasjon er to av nettstedets primære elementer som i stor grad brukes av de besøkende til å utforske nettstedet eller mobilappen din. Å sikre at de er fri for feil og lover en friksjonsfri opplevelse, må alltid være topp prioritet.
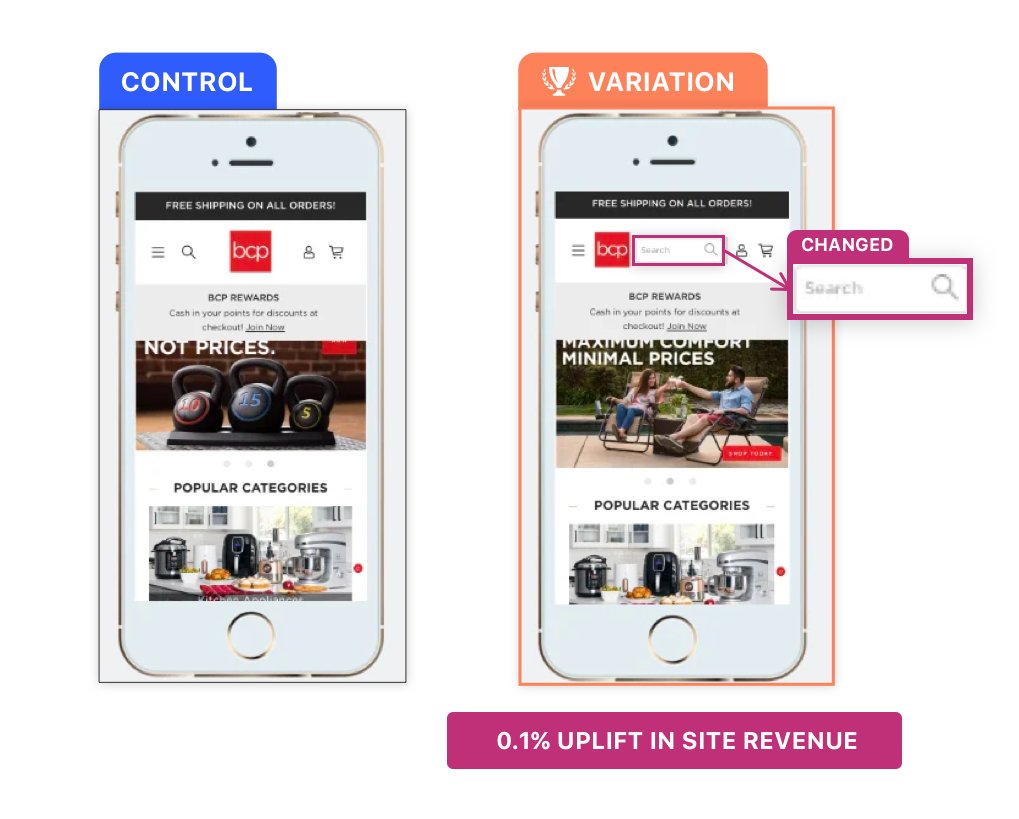
Best Choice Products, et e-handelsnettsted som selger hage -, musikk -, barn-og treningsprodukter, illustrerer viktigheten av å teste navigasjonen din. Som en del av en runde med e-handel A/B-testing, kjørte de en test på mobilnavigasjon og søkefelt. De hypotese at ved å forbedre synligheten av søkefeltet på overskriften vil forbedre bruker penetrasjon inn på nettstedet. Kontroll – og variasjonsversjonen av testen er som følger

Kjører testen for om 7 dager, execs På Best Choice Produkter vitne til at besøkende var engasjerende mer med søkefunksjonalitet. En mindre endring i overskriften resulterte i en 0,1% økning i nettstedinntektene. Det kan ikke ha vært en spillveksler, men det hjalp selskapet med å få mer inntekter enn før.
Hjemmeside design og funksjoner
hjemmesiden er en av de viktigste sidene på et hvilket som helst nettsted, for det representerer ansiktet til merkevaren din. Selv om det ikke er din primære destinasjonsside, fortjener den fortsatt å være en av de mest intrikat utformede sidene. Du må tilby god brukeropplevelse og sørge for at alt fungerer som det skal.
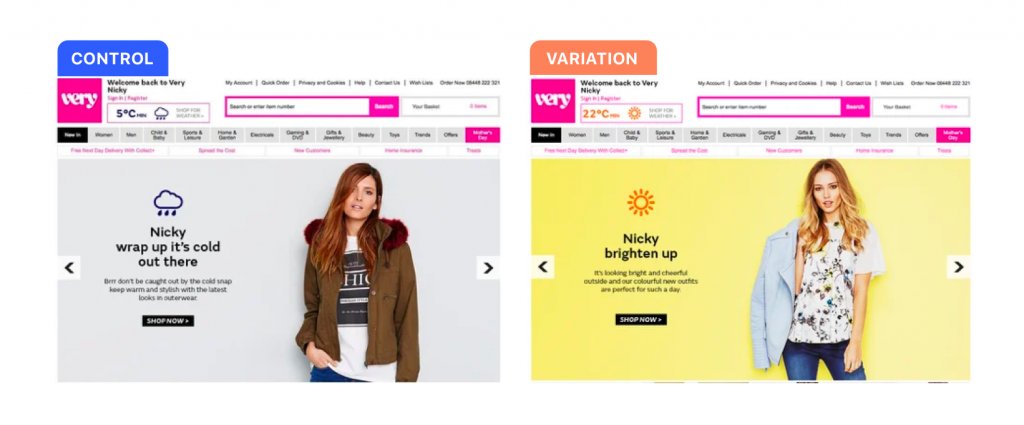
det finnes mange former for e-handel testing du kan kjøre på hjemmesiden din. En ting som blir stadig mer tilgjengelig for nettsteder på tvers av innhold styringssystemer er nettstedet personalisering. Selve Gruppens nettsted er et perfekt eksempel å sitere her.
basert på en besøkendes geografiske og demografiske informasjon, viser nettstedet personlige hjemmesider til hver av sine besøkende. For eksempel, og som synlig i bildet nedenfor, hvis en kunde lander På Very ‘ s hjemmeside om vinteren, viser den en samling tilsvarende. I mellomtiden, hvis kunden tilhører et land som opplever somre, tilpasser nettstedet brukeropplevelsen tilsvarende.

Personlig hjemmeside og destinasjonssider åpne nye og spennende muligheter for e-handel testing.
Produktsider
en besøkende til e-handel butikken vil enten lande direkte på en produktside eller til slutt navigere til en. Når du er der, vil du at de skal kjøpe produktet. Spør deg selv, hva trenger din potensielle kunde å vite om dette produktet eller tjenesten for å få dem til min betalingsgateway? Hva kan jeg gjøre for å øke sannsynligheten for at en person legger et produkt i handlekurven?
Dessverre er det Ingen svar på disse spørsmålene.
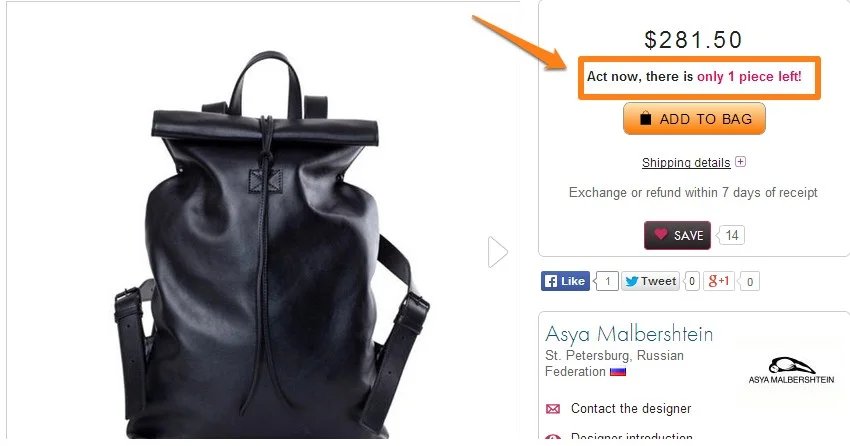
du må kjøre tester for å se hvilke endringer du gjør på produktdetaljsiden som gir bedriften de beste resultatene. Du kan for eksempel teste om du legger til elementer som legger vekt på knapphet eller haster, vil øke salget.

Andre elementer på en produktside du kan teste inkluderer CTA, sosiale bevis, bilder, videoer, anbefalte produkter, utvalgte produkter, etc. Endringer i noen av disse elementene har potensial til å øke konverteringsfrekvenser til handlekurven og på din betaling gateway.
handlekurv og betalingsprosessen
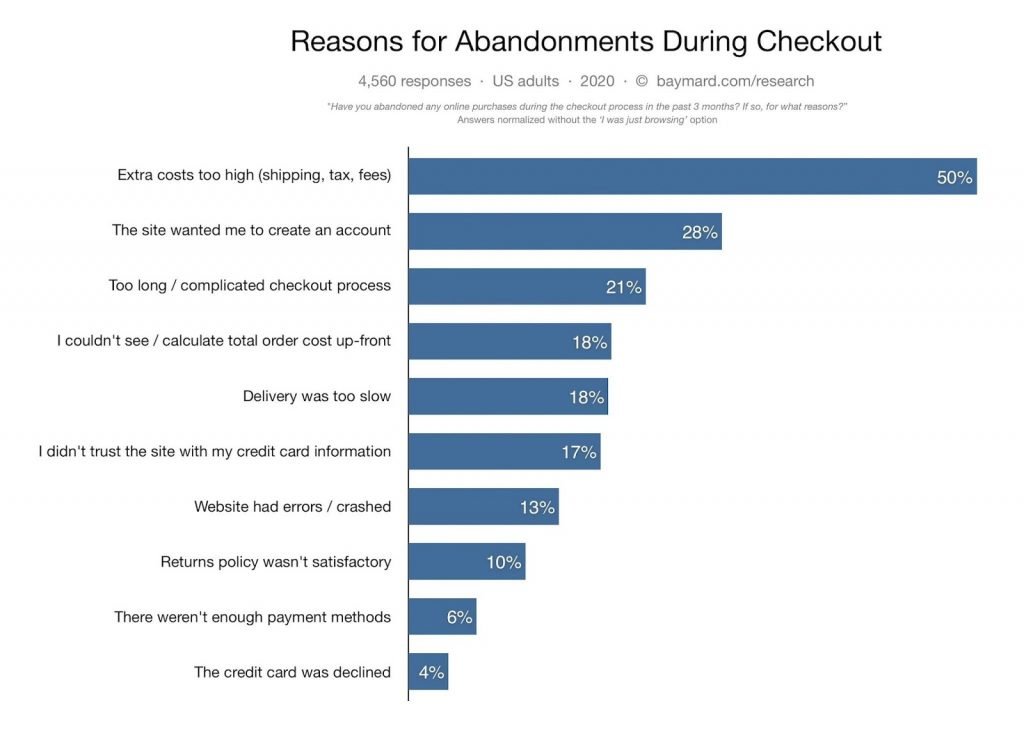
Det er et velkjent faktum at handlevogn abandonment priser er høy. Ifølge BigCommerce, gjennomsnittlig handlevogn abandonment rate er 69.23%. Dette er antall personer som legger et produkt i handlekurven og forlater uten å kjøpe.
det er en stor mengde informasjon om hvorfor folk forlater en handlekurv under et online kjøp. Grafen nedenfor illustrerer noen vanlige funn.

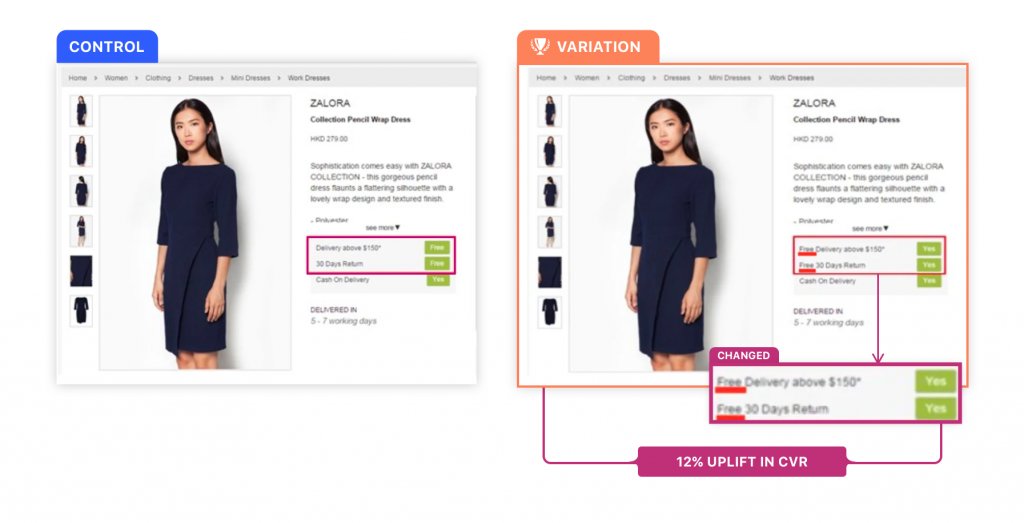
Forbedre kassen og betalingssystem dreier seg om å ta opp noen eller alle disse problemene. E-handelsnettstedet Zalora gir et innblikk i hvordan e-handelstesting på kassasider kan forbedre konverteringsfrekvensene.
de kjørte En a / B-test på kassen, og testet hvordan de kunne understreke gratis returpolicy for enkelte produkter. Kontrollen er til venstre, og varianten er til høyre.

varianten overgikk kontrollen med 12%. Denne lille endringen i utformingen av kassa siden forårsaket en heving i kassa rate.
det er selvfølgelig andre elementer å teste. Legge til flere kredittkort betalingsalternativer, sikkerhet logoer, sosiale bevis, og mer kan alle løfte konverteringsfrekvensen. Det viktigste er å innpode en testkultur i firmaet ditt, og eksperimentere for å finne ut hva som fungerer.
Optimalisering av handlekurvopplevelsen for konverteringer er en av de raskeste måtene å øke salget på. Kjører disse testene er mye enklere enn du kanskje tror. Prøv VWO nå for å se selv.
nettstedytelse på tvers av enheter
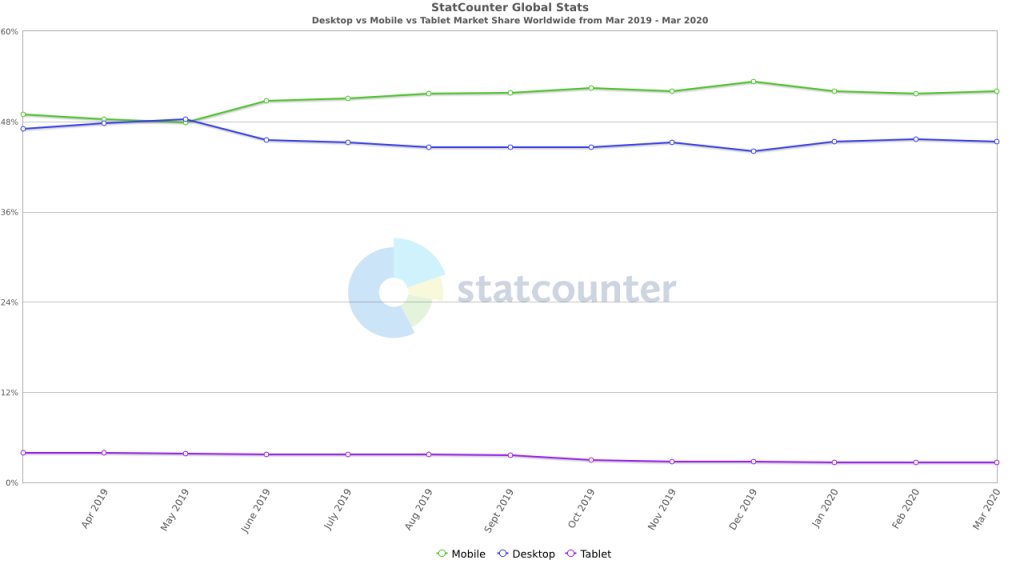
som nevnt tidligere, får folk tilgang til nettstedet ditt gjennom et økende utvalg av enheter. En Studie Fra Statcounter viser at 52,03% av verdens befolkning har tilgang til internett via mobil. På et grunnleggende nivå er det viktig å ha responsive nettsteder. Dette lar deg tilpasse nettstedet ditt til forskjellige enheter og skjermstørrelser.

Men selv om nettstedet ditt er responsivt, kan du fortsatt støte på problemer. Kompatibilitetsproblemer på tvers av nettlesere er vanlige. FOR ytterligere å komplisere saker, OS et nettsted er tilgjengelig på, skjermens størrelse, og internett-hastighet all innvirkning brukeropplevelsen.
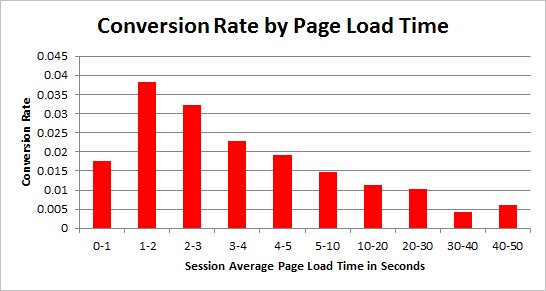
som du sikkert er klar over, er det en klar sammenheng mellom hvor lang tid en side på nettstedet ditt tar å laste og sannsynligheten for at noen kjøper. Grafen nedenfor illustrerer dette punktet.

det er stor sannsynlighet for at nettstedets lastetid er optimalisert for skrivebordet fordi for de fleste nettsteder er det. Mobil lastetid kan imidlertid variere enormt. Du må implementere tekniske løsninger som løser problemer som dette sammen optimalisere din eCommerce nettsted kopi og designelementer. Hvert trinn en bruker tar gjennom nettstedet ditt er en del av deres brukeropplevelse.
Oppsummering – eCommerce testing
en kultur for testing vil spille en viktig rolle i suksessen til din bedrift. Sikre en jevn brukeropplevelse er avgjørende for kundelojalitet. I mellomtiden kan oppdateringer til et nettsteddesign gjennom konverteringsfrekvensoptimalisering ha en betydelig innvirkning på fortjenesten.
i denne veiledningen så vi på betydningen av e-handel testing. Vi dekket hvilke typer tester du kan kjøre på nettstedet ditt, og diskuterte noen av det praktiske ved å kjøre disse testene. Til slutt diskuterte vi noen av e-handelsbutikkens viktigste elementer for å teste, sikkerhetskopiere hvert punkt med data og casestudier som illustrerer hvorfor det er viktig for bedriften din.
Leave a Reply