Hva Er En Mobil Destinasjonsside: Guide
en mobil destinasjonsside er en nettside bygget for mobile nettlesere som åpnes når en bruker klikker på et søkeresultat eller en annonse via smarttelefon. Denne siden skal ha ett mål, en oppfordring til handling, enkel navigering og design. Den har et konvensjonelt mål og gjør at en bruker utfører en ønskelig handling.
I denne videoen Forklarer Caleb Smith, markedsfører Hos SendPulse, hvordan du oppretter en mobil destinasjonsside med SendPulse.

Hvorfor er det viktig å opprette en mobil destinasjonsside?
Å Lage en mobilversjon av destinasjonssiden din er ikke bare et nyttig tillegg, det er en nødvendighet.
Ifølge Statista er det 3,5 milliarder smarttelefonbrukere over hele verden i 2020, og dette tallet stiger fortsatt. 51% av internett-brukere kjøper produkter online via smarttelefoner. I mellomtiden er antall skrivebordsbrukere jevnt avtagende. Konverteringer på mobile enheter er imidlertid fortsatt lavere enn på skrivebordet.
vi har alle hatt dårlige erfaringer med å surfe på nettet på våre mobile enheter: sider som er vanskelige å navigere, lange lastetider og for mye tekst som gjør det svært vanskelig å forstå hva du ser på. Dette skjer fordi bare 50% av destinasjonssidene er optimalisert for mobile enheter.
for å forhindre at kundene dine får en slik opplevelse med produktene og tjenestene dine, er det best å designe en destinasjonsside slik at den har en enkel kopi, en enkel design, rask lastetid og er enkel å navigere ved hjelp av en smarttelefon.
la Oss nå ta en titt på noen ting du trenger å vite når du oppretter en høy konvertering destinasjonsside for smarttelefoner.
Hvordan Lage En Høy Konverterende Mobil Destinasjonsside
- Velg en intuitiv landingssidebygger
- Husk Mobil-Første Design
- Bruk En Enkelt Kolonne Layout
- Vær Kortfattet I Kopien Din
- Optimaliser Skjemaer For Mobile Enheter
- legg til en cta-knapp
- Vurder Lastetid
Ifølge Sweor tar det omtrent 50 millisekunder for brukerne å bestemme om de liker et nettsted eller ikke. Derfor bør nettsteder optimaliseres for å holde mobilbrukere på siden. Så, vi vil gå gjennom flere trinn for å lage en høykonverterende mobil destinasjonsside.
Velg En Intuitiv Landingssidebygger
SendPulse gir en brukervennlig dra og slipp landingssidebygger. Det gjør det mulig å lage en destinasjonsside, nettbutikk eller link side for sosiale medier bio. Alle sidene som er opprettet med vår tjeneste, er responsive som standard. Du kan bruke en pre-laget mal eller lage en unik side fra bunnen av gratis. Legg til bilder og videoer, et abonnement widget for å konvertere besøkende til abonnenter, linker til sosiale medier kontoer og blogg, betalingsalternativer. Spor sidens ytelse ved hjelp av rapporter og optimaliser den for en søkemotor.
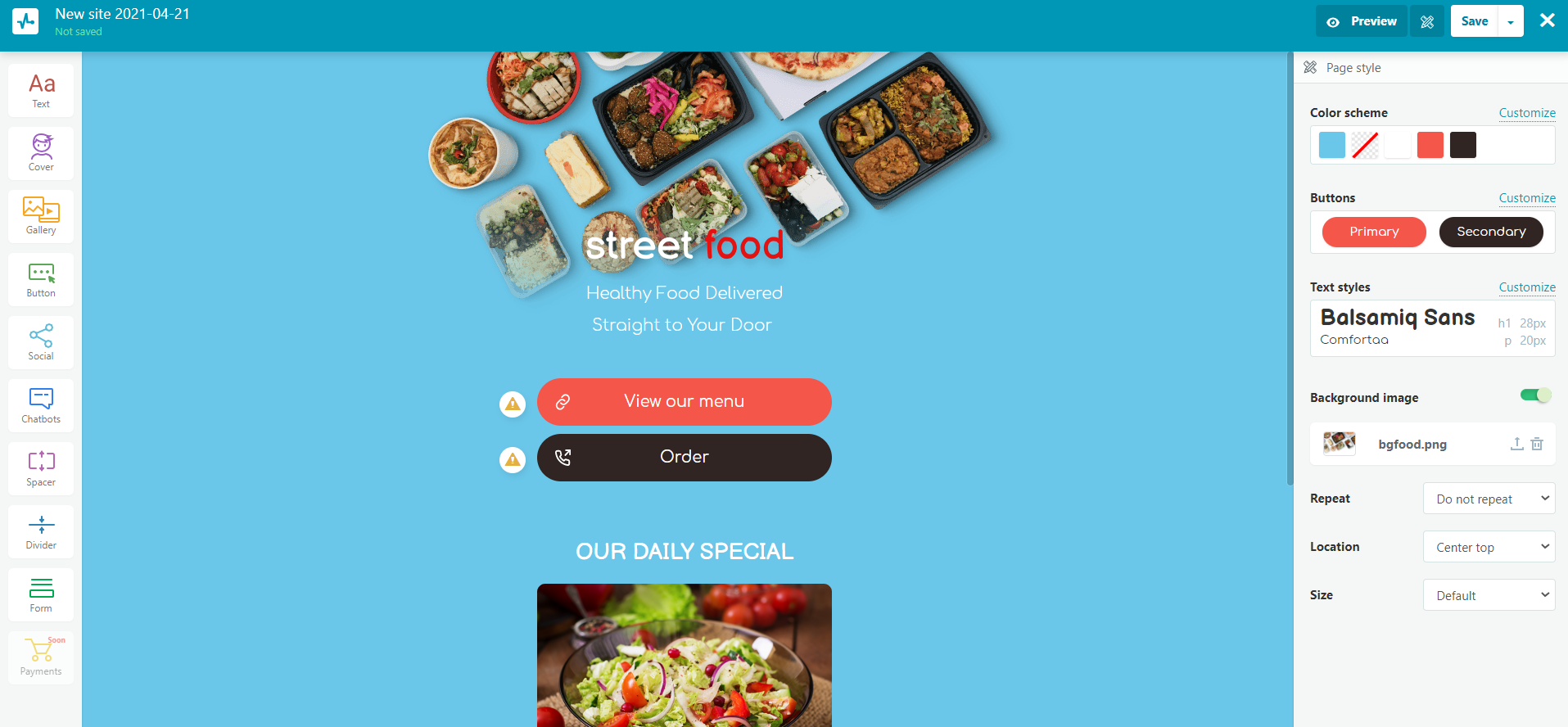
hvis du vil opprette en destinasjonsside, ordner du sidestrukturen, drar elementene du trenger og tilpasser designen ved hjelp av en verktøylinje.

Følg denne trinnvise veiledningen.
Husk Mobil-Først Design
når du designer nettstedet ditt slik at brukere kan få tilgang til det fra en smarttelefon, garanterer du at kundeopplevelsen din vil være god på alle enheter. Det er flere ting å vurdere. For det første, sørg for at besøkende kan se alt klart fra en liten smarttelefon skjerm. For det andre, gi kundene med all nødvendig informasjon de kan se etter. For det tredje, sørg for at nettstedet ditt er enkelt å navigere på en smarttelefon. Til slutt, ikke byrden besøkende med overdreven elementer som annonser eller påtrengende pop-ups.
Bruk En Enkeltkolonneoppsett
Smarttelefoner har ikke plass til flere kolonner. De kan gjøre navigasjon og rulling føles tungvint og unaturlig. Flere kolonner som brukes til en skrivebordsversjon av nettstedet, passer ikke for mobile enheter, da brukere bare har omtrent 3×5 tommer for å navigere rundt siden din.
en enkelt kolonne layout er lett å sette opp og passer mobile skjermer best. Det er en serie bokser stablet ovenpå den andre. Dette oppsettet inneholder en topptekst, et felt for innhold, bunntekst og en horisontal navigasjonsmeny.
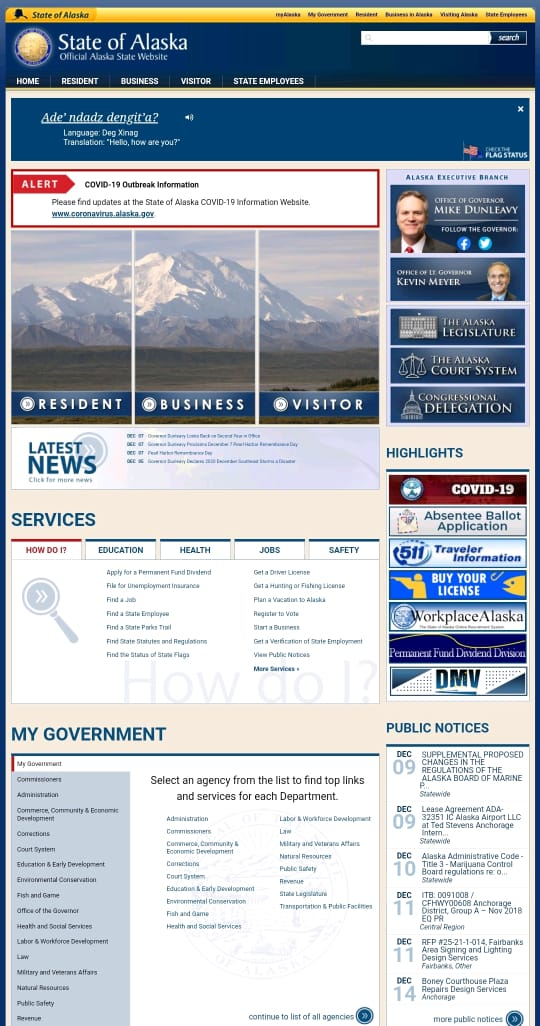
La Oss nå ta en titt på Den offisielle Alaska state-nettsiden. Den stasjonære og mobile versjonen av nettstedet ser det samme. Så du kan forestille deg hvor vanskelig det er å navigere fra en smarttelefon.

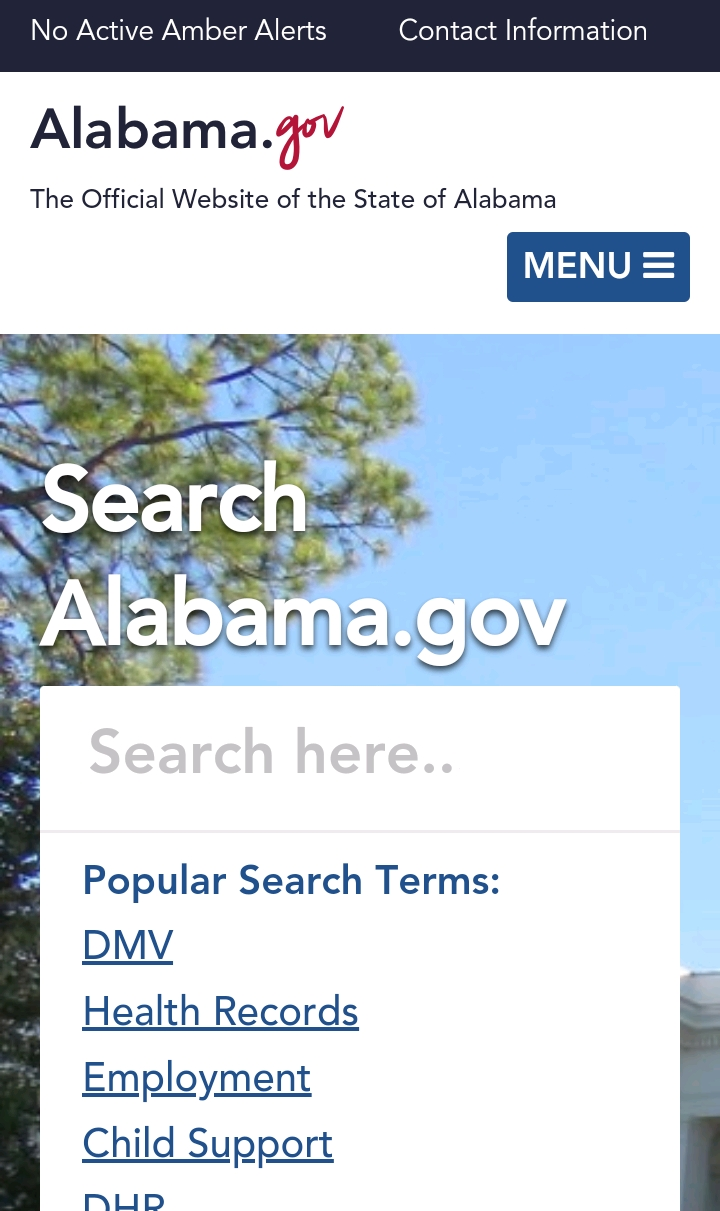
for å se forskjellen, la oss analysere Alabamas destinasjonsside for smarttelefoner. Enkeltkolonneoppsettet gjør det mye enklere å bruke i forhold til forrige nettsted.

Vær Kortfattet I Kopien
når du oppretter en mobilversjon, bør du tenke på hvordan brukerne vil engasjere seg i innholdet ditt. Her er flere punkter å vurdere:
- bruk en overskrift som er spesifikk og kort;
- sørg for at overskriften inneholder et unikt verdiforslag;
- legg til en underposisjon, om nødvendig;
- sørg for at din skriftlige kopi er klar, konsis og rett på sak;
- bruk punkter for å markere de viktigste punktene og trekke kundens oppmerksomhet;
- sørg for at setninger og avsnitt er korte ikke å overvelde en bruker med for mye informasjon.
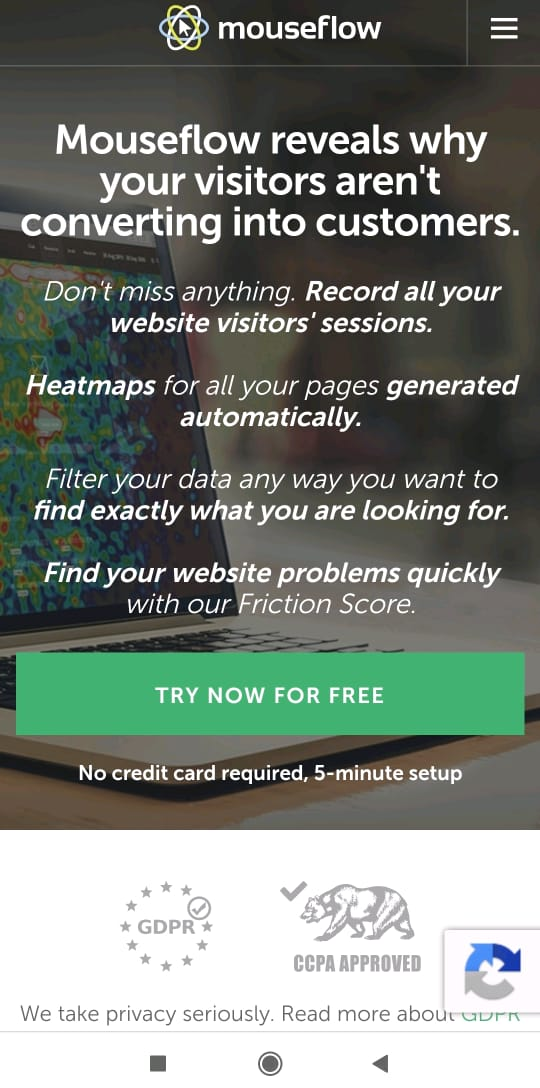
Her er et utmerket eksempel På Mouseflows mobile destinasjonsside. Dette nettstedet bruker en klar overskrift som formidler hovedbudskapet til denne tjenesten, korte setninger for å beskrive fordelene Med Mouseflow, og en ENKEL å trykke CTA-knapp som tilbyr en freebie.

Optimaliser Skjemaer For Mobile Enheter
hvis du vil samle inn informasjon om kunder som bruker smarttelefoner til å besøke nettstedet ditt, er det viktig å optimalisere skjemaer for mobile enheter. Du må:
- skriv en overskrift som gjør at en bruker klikker;
- sørg for at skjemaet inneholder minstekravet felt (navn, adresse, e-post, telefonnummer) for å oppnå dine mål;
- unngå å bruke bilder som de tar opp mye plass;
- sørg for at skjemaet lastes raskt;
- lag en lett-å-trykk ‘Send’ knappen og husk at 44×44 piksler bør være den minste størrelsen du bruker;
- implementer rullegardinmenyer og automatisk valgte svar for å spare kundenes tid;
- angi de nødvendige feltene;
- bruk vertikal justering for feltene i skjemaet for å passe til skjermen på en mobil enhet.
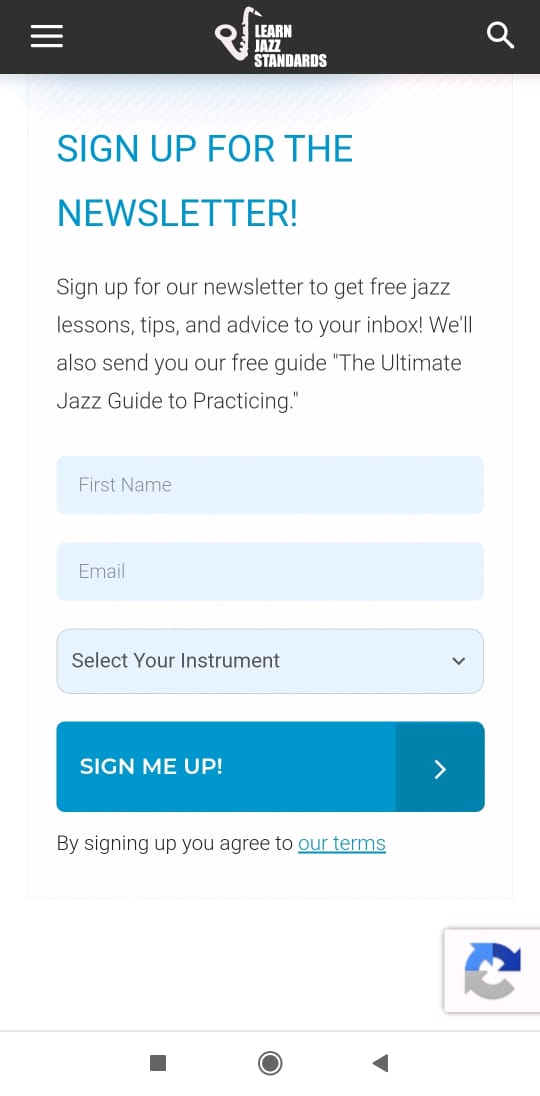
Her er et godt eksempel på en optimalisert form Fra Learn Jazz Standards.

Legg TIL EN CTA-Knapp
en handlingsknapp er et viktig element for å hjelpe brukerne med å bestemme seg for å utføre en handling. Minste størrelse på denne knappen for en mobil enhet er 44 x 44 piksler. Ifølge Gutenberg-Prinsippet begynner brukerne å skanne siden øverst til venstre og avslutte nederst til høyre. Det er derfor det beste stedet å legge TIL EN cta-knapp er på slutten av de besøkendes skannebane når de blir kjent med innholdet ditt. Denne knappen skal kontrast med bakgrunnen for å være synlig og stor nok for en bruker å klikke.
her er et eksempel På En Wix CTA-knapp som er lett å klikke og plasseres etter kopien.

Vurder Lastetid
Hastighet er svært viktig for smarttelefonbrukere. Du risikerer å miste publikum bare fordi mobil destinasjonssiden brukergrensesnitt er treg. Ifølge Think with Google, som siden lastetiden går fra ett til tre sekunder, sannsynligheten for sprett øker med 32%.
hvis du vil sjekke hastigheten på destinasjonssiden din, kan Du gå Gjennom En Google Speed Test for å motta en rapport om sidens ytelse og noen forslag for å optimalisere nettstedet. Dette verktøyet angir ting som er bremse ned nettstedet ditt. Fjern alt du ikke trenger fra denne listen. Her er de viktigste trinnene du må følge for å øke hastigheten på mobil destinasjonssiden.
- Reduser innholdet ditt. Den raskeste måten å gjøre siden din raskere, er å fjerne unødvendige elementer. Ta hensyn til at visuelt innhold vekter mye. Videre tar bilder opp 20% av nettsidens vekt, og hver oppretter EN HTTP-forespørsel. Disse forespørslene går fra brukerens nettleser for å danne elementene på destinasjonssiden din. Som et resultat avtar hastigheten på nettstedet ditt.
- Optimaliser bilder. For å øke lastetiden på siden din, bør du sørge for at bildene dine er minst under 800KB og vurdere formatet på bildene på siden din. Komprimer visuals ved hjelp av spesialverktøy. Husk imidlertid at NÅR DU bruker JPEG, kan du få lavere visuell troskap, men en mindre fil etter komprimering. SAMTIDIG VIL PNG ikke endres visuelt, men vil være større i størrelse etter komprimering.
- Overfør videoer til en tredjeparts plattform. Hvis du har videoer på mobilens destinasjonsside, kan de redusere hastigheten på siden din. Det er derfor du bør tenke på å flytte dem til plattformer Som YouTube, Vimeo eller Wistia for å hjelpe siden din å laste raskere.
Eksempler På Mobile Destinasjonssider
Hvert merke bør ha en god destinasjonsside for mobile enheter, da det tar millisekunder for en bruker å bestemme om man skal kjøpe eller ikke. Hvis kunder liker mobil destinasjonssiden, vil de engasjere seg med butikken din og til slutt foreta kjøp.
Her er noen gode destinasjonssider for smarttelefoner, slik at du kan få en ide om hvordan du lager en god side for merkevaren din også.
Mahabis Tøfler
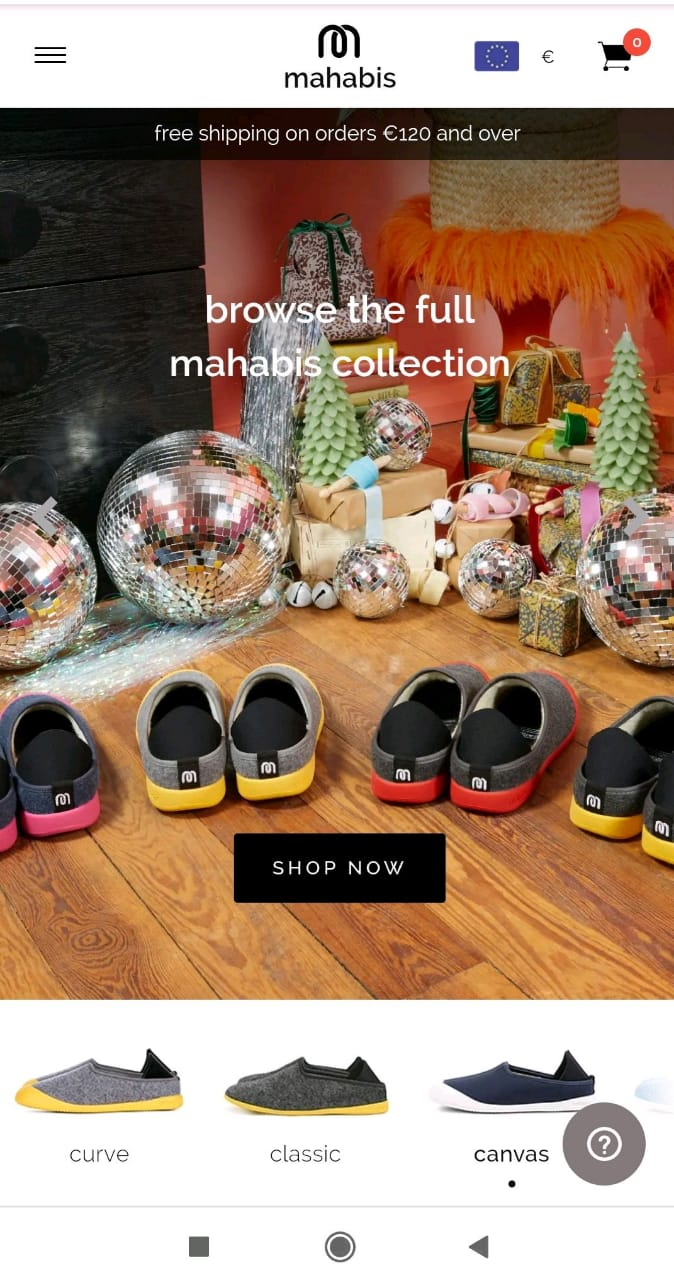
Mahabis tilbyr et bredt utvalg av tøfler designet for komfort og laget for eventyr.’Du kan se deres mobile destinasjonsside nedenfor. Den første tingen å merke seg er at merkevaren er avhengig av visuelle og det er veldig slående. Det er ingen tvil Om At Mahabis passerte shopperens test for å fange oppmerksomhet innen 50 millisekunder.
her er et eksempel på en side der alt er klart og synlig. Når brukerne åpner Mahabis ‘ nettsted fra en smarttelefon, finner de ut om gratis frakt uten å rulle ned. Kunder kan også velge en valuta, gå til handlekurven eller begynne å handle umiddelbart ved å klikke På ‘Kjøp Nå’ – knappen.

Fronks
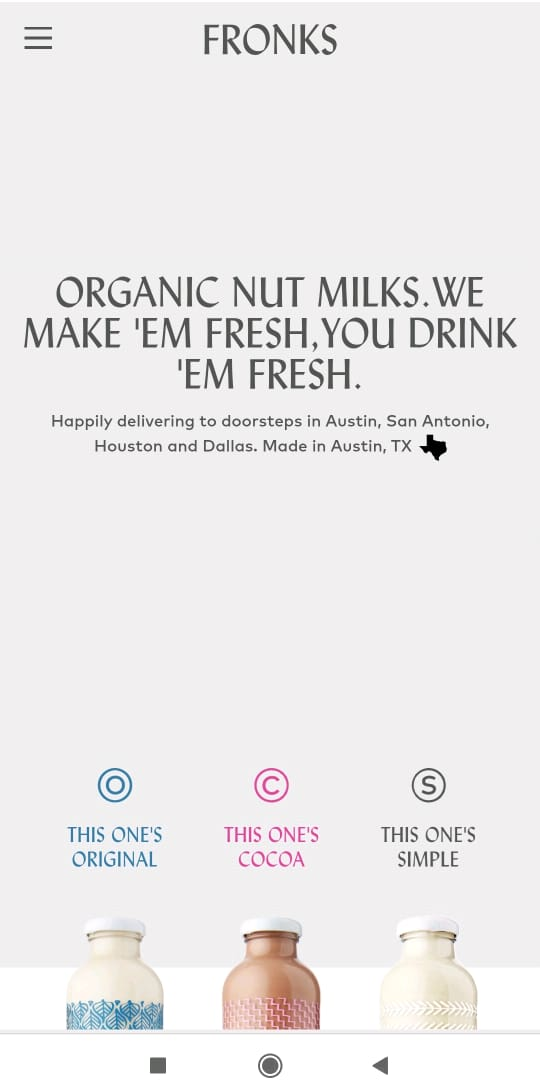
her er et eksempel på et merke som tilbyr økologisk nøttemelk og gir kundene levering. Du vil sette pris på destinasjonssiden som inneholder informasjonen som er nødvendig for kjøpere og er minimalistisk i design. Fronks ‘ destinasjonsside har også en kort og klar overskrift som forklarer hva de tilbyr.

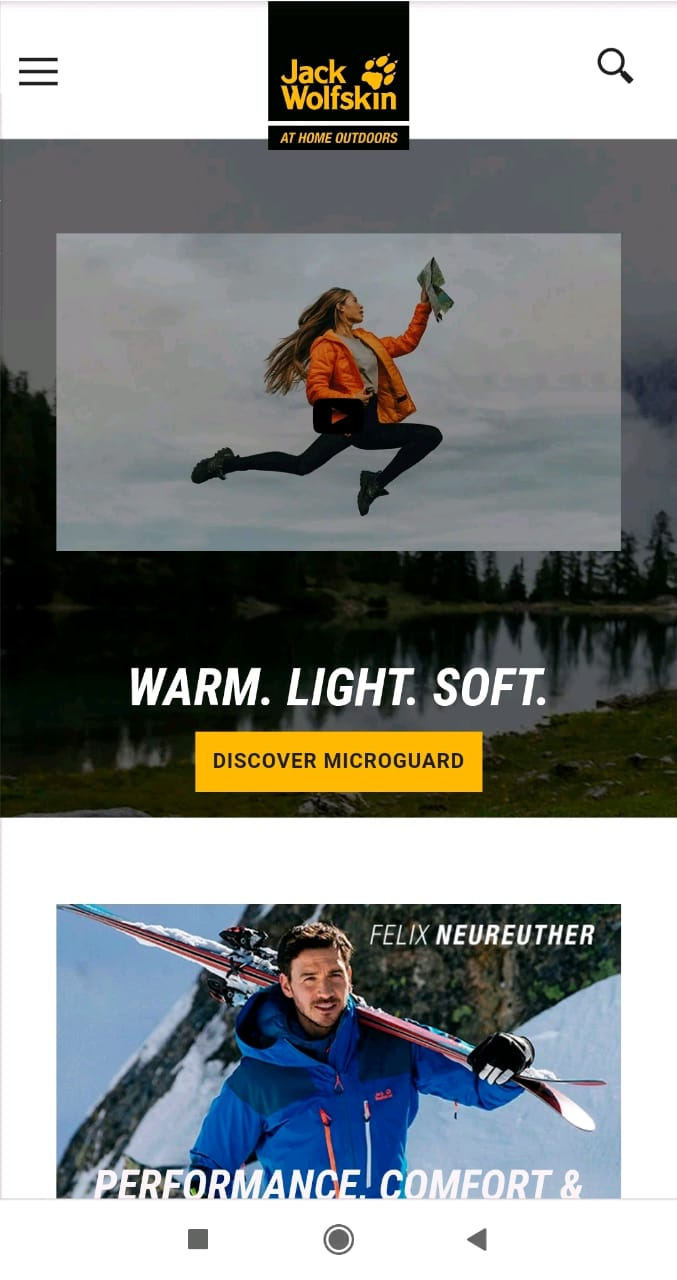
Jack Wolfskin
dette merket av utendørs slitasje og utstyr er kjent over hele verden, og du kan lære mye fra sin mobile destinasjonsside. Når du åpner nettstedet, er det første du legger merke til, visuelle som viser produkter for fotturer, trekking, fjellsport, vintersport og hverdagsklær.
for å være konsis og tydelig, Inneholder Jack Wolfskins destinasjonsside ord for å formidle nøkkelverdiforslaget, hvitt rom for å gi rom for kundenes øyne, og en handlingsfremmende knapp som er lett å trykke på.

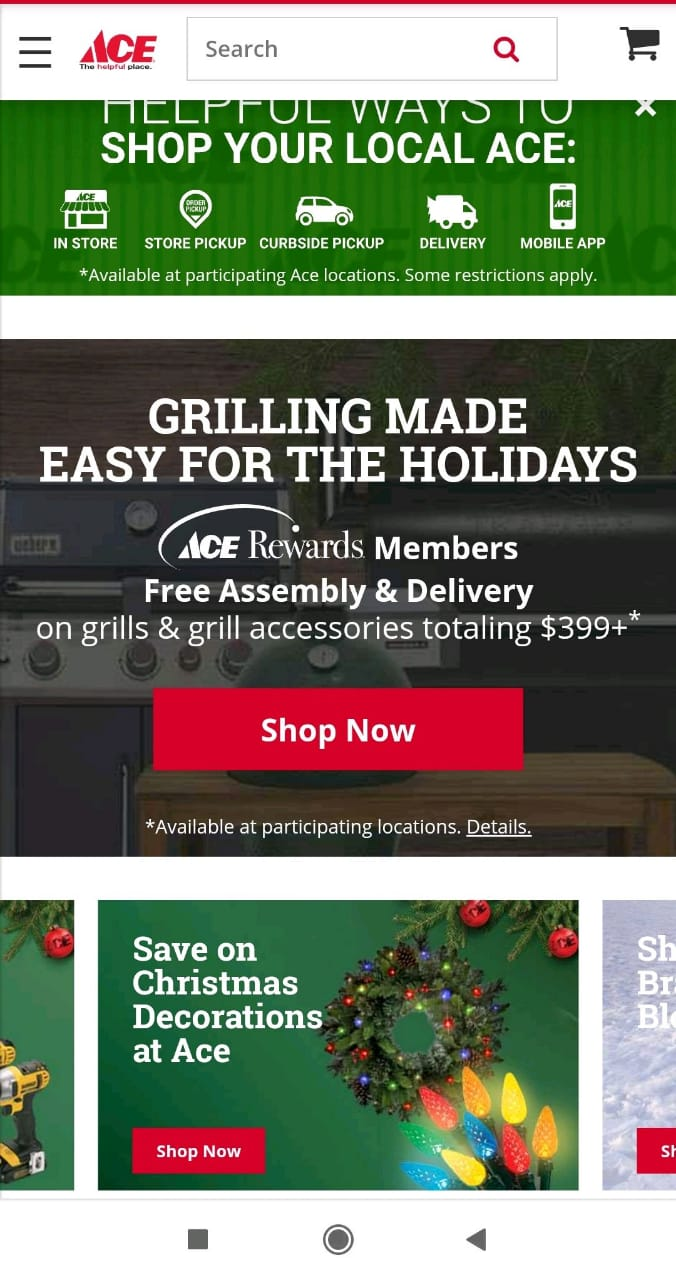
Ace Hardware
Ace er verdens største hardware detaljhandel kooperativ som har mange kunder. Derfor er det viktig å gi sine kunder muligheten til å kjøpe online, spesielt fra smarttelefonene.
her kan du se et eksempel På Ace Hardware mobile nettsted. Hvis brukerne åpner denne siden, vil de finne ut hvordan de kan handle på deres lokale Ace, gratis montering og levering for Ace Rewards-Medlemmer. En kunde kan også gå til handlekurven, eller handle med en gang ved å klikke På ‘Kjøp Nå’ – knappen.

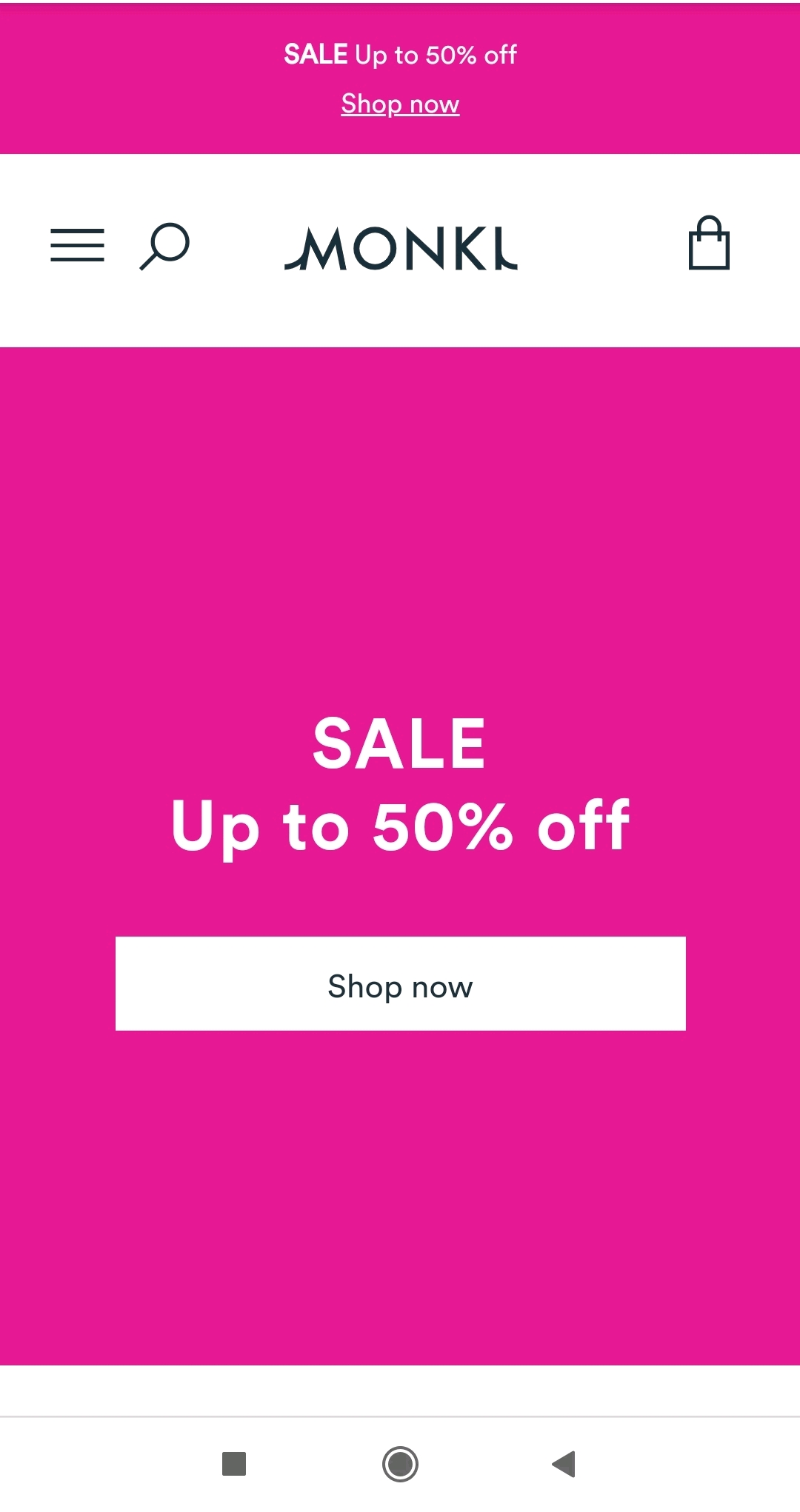
Monki
Monki er et merke som tilbyr stilige klær til konkurransedyktige priser, med sikte på å være snill mot verden. Dette selskapet har ikke bare flotte klær, men også et flott mobilnettsted.
etter At Du har åpnet Monkis destinasjonsside, kan du gå direkte til handlekurven din eller handle med en gang. Som Du kan se, Bruker Monki hvit plass og korte setninger for ikke å overvelde sine kunder.

6 Beste Praksis For Mobil Destinasjonsside
- Implementer Klikk og Ring
- Sett Klebrig Navigasjon
- Bruk Farger Med Høy Kontrast
- Begrens Antall Visuelle Effekter
- Reduser Trykk
- Vurder Å Bruke Mellomrom
La oss komme inn i disse beste praksisene for å designe en mobil destinasjonsside som tiltrekker seg kunder og lar deg øke konverteringene.
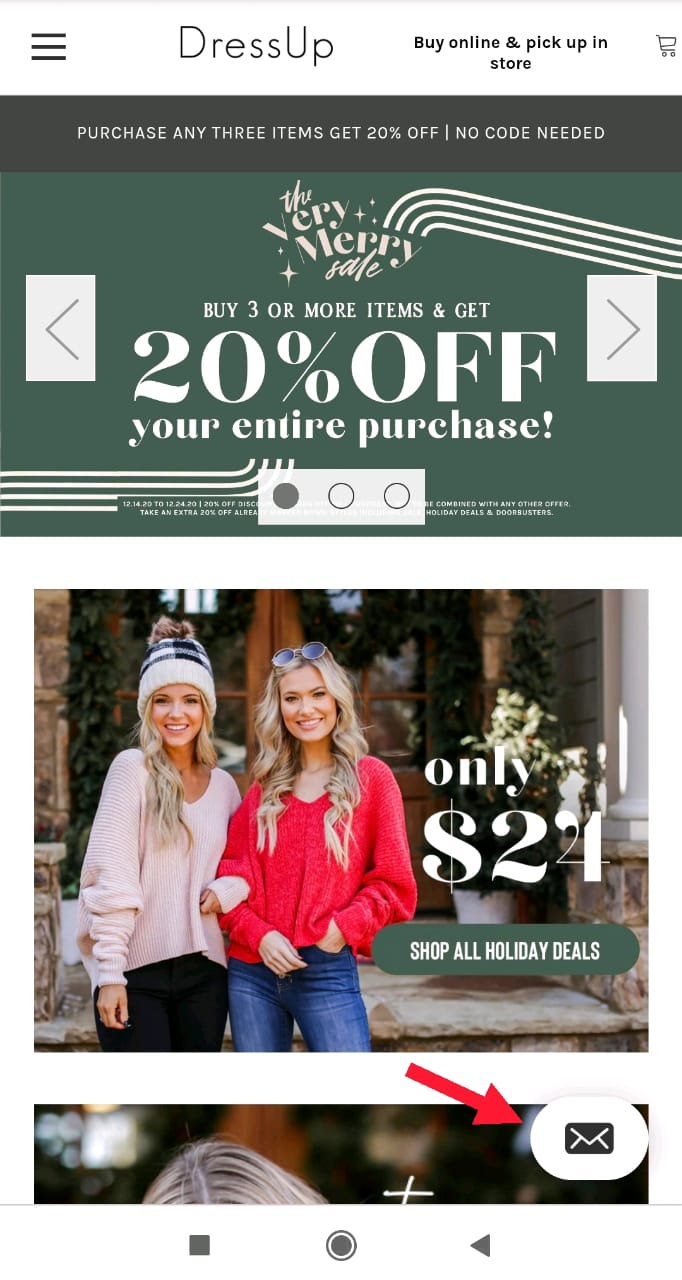
Implementer Klikk For Å Ringe
hvis noen data om produktene eller tjenestene dine ikke er lett tilgjengelige for en bruker av mobilens destinasjonsside, bør du oppgi kontaktinformasjonen din. Til dette formål kan du bruke en klikk-for-ring-knapp. Plasser den slik at en knapp er synlig for kundene dine.
ofte ønsker mobilbrukere å motta informasjon med en gang. Hvis de ikke finner den på mobilens destinasjonsside, kan de prøve å nå deg ved å bruke ring til kontakt-knappen.
Her er et eksempel Fra Dress Up. En bruker kan klikke på denne knappen for å sende en melding til merkevaren.

Sett Klebrig Navigasjon
Klebrig navigasjon er en fast navigasjonsmeny som forblir synlig på en mobil destinasjonsside selv når en besøkende ruller ned. Det bidrar til å forenkle prosessen med surfing ved å gi menytilgang som alltid er synlig. De sikrer ikke bare at kundene ikke går seg vill, men også bygger merkevaregjenkjenning ved å opprettholde en logo som alltid er synlig for besøkende. Data viser at klissete menyer er 22% raskere å navigere som er avgjørende for mobile sider.
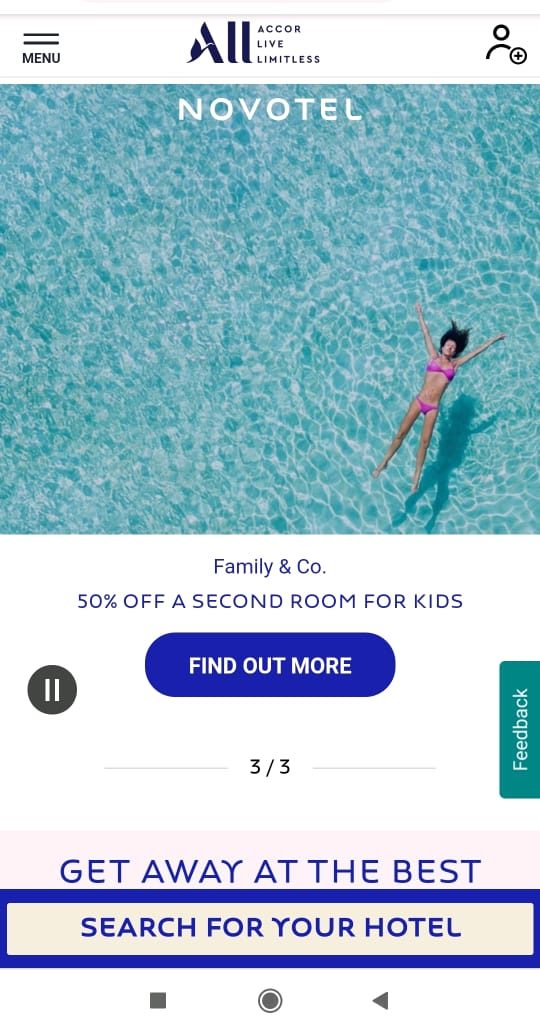
Her er et eksempel på klebrig navigasjon På Novotel Hotels nettsted. Menyen forblir selv når en bruker ruller ned.

Begrens antall bilder
Informative og interessante bilder spiller en viktig rolle i å tiltrekke seg kunder. Derfor er det viktig å bruke dem til en mobil destinasjonsside. Du bør imidlertid være forsiktig med dem for ikke å overbelaste designet med for mange bilder.
Overdreven grafikk kan forårsake flere problemer for de besøkende, de:
- veie mye og ta lang tid å laste;
- få mobilbrukere til å føle seg overveldet;
- få mobilens destinasjonsside til å føle seg rotete.
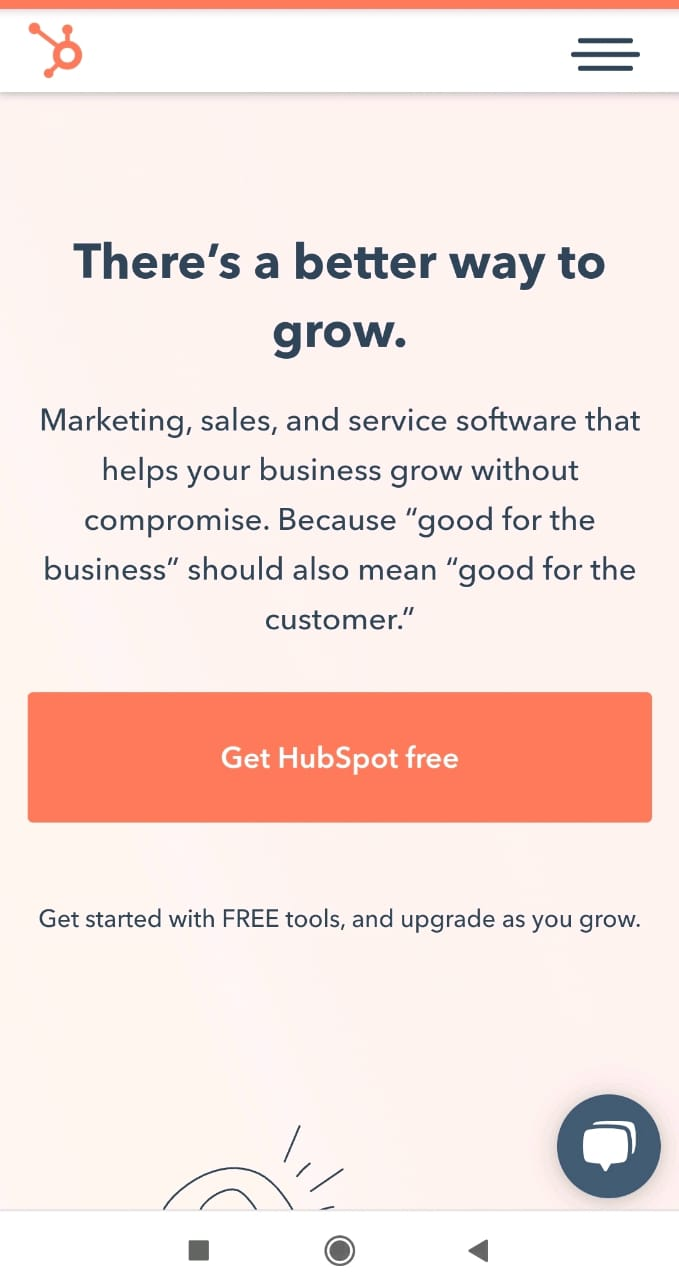
Her er Et Eksempel Fra HubSpot, som viser at en side ikke alltid skal inneholde bilder for å være visuelt tiltalende.

Reduser kraner
Hvis mobilbrukere leter etter en bestemt type produkt, vil de sikkert begrense søket for å finne et produkt så snart som mulig. Ditt ansvar her er å legge til rette for prosessen og gi et smalt søk. Opprett en mobil destinasjonsside slik at en shopper ikke trenger å gjøre mange kraner.
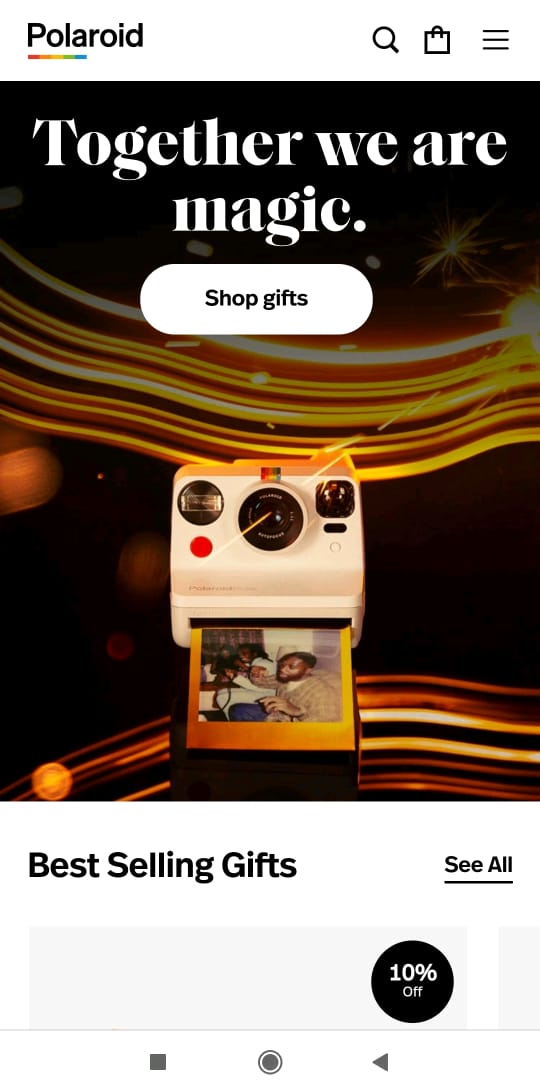
Polaroid tilbyr besøkende å se de bestselgende gaver. Denne destinasjonssiden har også seksjoner for ulike typer produkter.

Vurder Å Bruke Mellomrom
hvis du vil opprette en side som passer for smarttelefonskjermer, bør du vurdere å bruke mellomrom. Det gjør en tekst lettere å oppfatte; fremhever viktige elementer, for eksempel en handlingsknapp, bestemte setninger eller setninger-tiltrekke kundens oppmerksomhet, forbedre lesbarheten og forståelsen.
det finnes to typer mellomrom:
- mikro dekker mellomrom mellom linjer, avsnitt og rutenettbilder og påvirker lesehastighet og forståelse;
- makro omgir designoppsettet, dekker mellomrom mellom innholdsblokker.
mellomrom hjelper deg med å fremheve viktige elementer, gir øynene plass til å lese en kopi, se bilder plassert på en side, og gjør det mulig å minimere utilsiktede klikk.
Her er et godt eksempel Fra Wix som bruker hvitt mellomrom på mobil destinasjonssiden for å gjøre det ikke overveldende for brukerne.
en mobil destinasjonsside er en nettside bygget for mobile nettlesere som åpnes når en bruker klikker på et søkeresultat eller en annonse via smarttelefon. Denne siden skal ha ett mål, en oppfordring til handling, enkel navigering og design. Den har et konvensjonelt mål og gjør at en bruker utfører en ønskelig handling.

ettersom antall mobilbrukere stadig vokser, er det viktig for hvert merke å gi en bedre brukeropplevelse for de som bruker smarttelefoner til å handle. Ved å designe nettstedet ditt for mobile enheter kan du forbedre brukeropplevelsen med firmaet ditt.
- artikkelen “15 Mobile Destinasjonsside Beste Praksis Vist Seg Å Få Store Resultater” på optinmonster bloggen definerer begrepet og formidler beste praksis for mobil destinasjonsside.
- artikkelen “7 Eksempler På Mobile Destinasjonssider & Hvordan Lage Dem” på Taboola blog definerer begrepet, gir eksempler på mobile destinasjonssider, og forklarer hvordan du lager dem.
- artikkelen “7 Eksempler På Mobil Destinasjonssider du Vil Kopiere i 2020” på Sleeknote-bloggen gir 7 eksempler på mobil destinasjonssider med visuelle effekter.
- artikkelen “Anatomien til En Mobil Destinasjonsside Som Konverterer” på Neil Patels blogg gir en veiledning om hvordan du oppretter en mobil destinasjonsside som konverterer.
- artikkelen “Eksempler På Mobile Landingssider Som Seriøst Setter Linjen” på Unbounce-bloggen gir beste praksis og beste eksempler på mobile landingssider.
Sist Oppdatert: 26.08.2021
Leave a Reply