hoe PayPal in WooCommerce in te stellen
een veilige en gemakkelijke checkout-ervaring is belangrijk voor de groei en het succes van een e-commerce winkel, vooral wanneer ingewikkelde en langdurige checkout is een van de belangrijkste redenen voor het verlaten van de winkelwagen.
er zijn veel verschillende betaalgateways beschikbaar om de transactie-ervaring voor zowel uw winkel en uw klanten te vergemakkelijken. PayPal is een van de populaire onder hen.
dit artikel helpt u te leren hoe u PayPal kunt instellen in uw WooCommerce-winkel.
Waarom kiezen voor PayPal boven andere betalingsgateways?
PayPal helpt al meer dan twee decennia online winkels door hun betalingsverwerking te vereenvoudigen. Het bedient momenteel meer dan 348 miljoen actieve consumentenaccounts en 29 miljoen actieve merchant accounts in meer dan 200 markten.
behalve dat het een vertrouwd merk is dat snelle en eenvoudige integratie biedt voor iemand zonder ontwikkelingsachtergrond, biedt het een breed scala aan voordelen zoals hieronder vermeld.
beschikbaarheid
PayPal is beschikbaar in meer dan 200 landen/regio ‘ s over de hele wereld, waardoor het gemakkelijk is voor gebruikers om een rekening te openen en betalingen te accepteren, ongeacht waar hun bedrijf is gevestigd. Het ondersteunt ook 25 valuta ‘ s om u te voorzien van een naadloze transactie-ervaring binnen uw winkel.
verschillende plannen beschikbaar per behoefte
wanneer het gaat om een betaalplatform kan de behoeften van een consument variëren afhankelijk van het type bedrijf dat hij runt. Dus om te voldoen aan de verschillende behoeften van haar klanten, PayPal is gekomen met een combinatie van betalingsplannen, waaronder, oplossingen zoals PayPal, Paypal Credit, Braintree, Hyperwallet, Zettle, Venmo, en Xoom.
eenvoudige integratie
PayPal kan gemakkelijk worden geïntegreerd met WooCommerce door iedereen met weinig of geen ontwikkelingskennis.
een PayPal Sandbox-Account instellen
Sandbox-modus simuleert een live paypal-productieomgeving en laat u een transactie initiëren die zich precies als een live-transactie gedraagt, zodat u kunt testen dat alles goed werkt. Hieronder volgen de stappen om een Sandbox-account te maken met PayPal.
Volg de onderstaande stappen om een sandbox-account aan te maken voor uw WooCommerce-winkel.
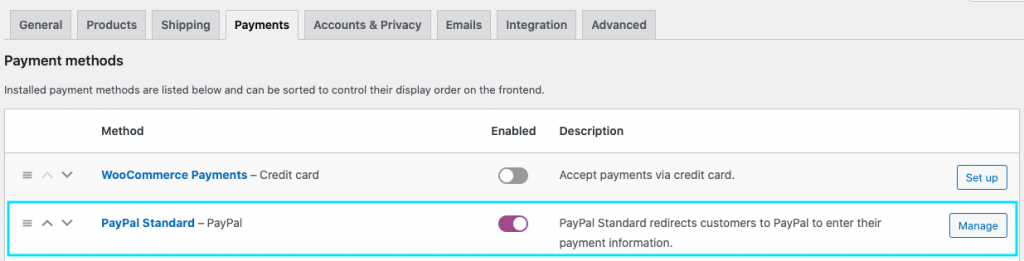
Stap 1: Ga naar het tabblad betalingen vanuit WooCommerce > Instellingen

als u PayPal standard nog niet hebt ingeschakeld, schakelt u het in en klikt u op de bijbehorende knop Instellen/beheren.
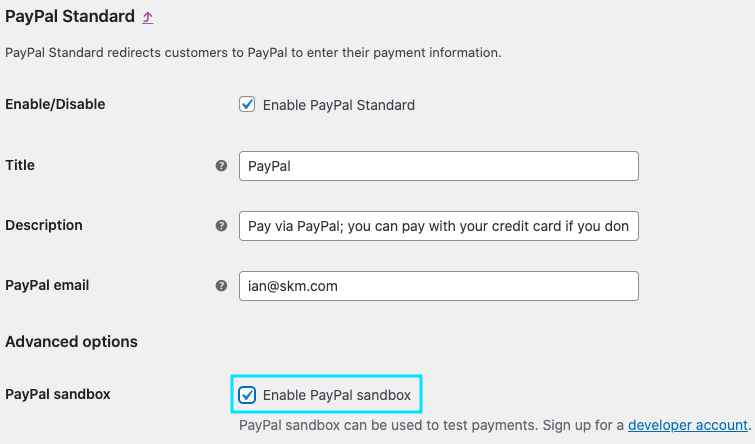
Stap 2: Schakel het selectievakje paypal sandbox
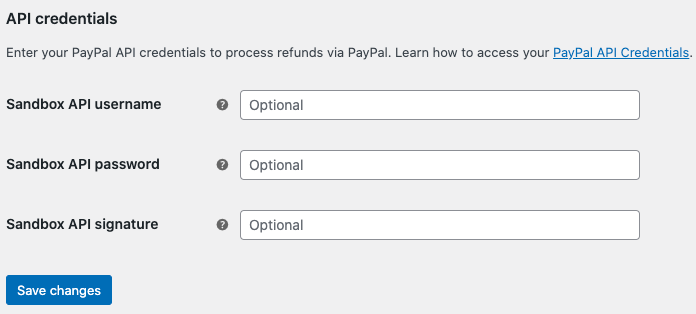
in als u nu naar het einde van de pagina scrolt, onder API-referenties, kunt u velden bekijken om Sandbox API-gebruikersnaam, wachtwoord en handtekening in te voeren.

als u nu naar het einde van de pagina scrolt, kunt u onder API-referenties velden bekijken om Sandbox API-gebruikersnaam, wachtwoord en handtekening in te voeren.

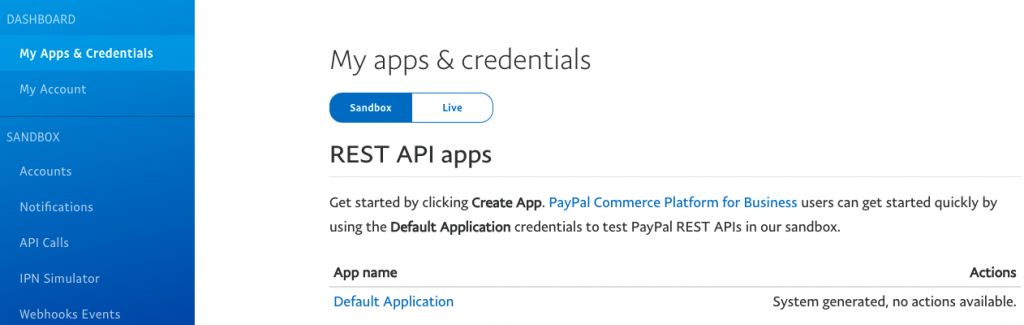
Stap 3: Log in op PayPal
Als u al een PayPal-account hebt, kunt u deze gegevens verkrijgen via het PayPal-ontwikkelaarsaccount door erop in te loggen. Anders kunt u meteen een PayPal-account aanmaken om de gegevens te verkrijgen.
zodra u inlogt op uw PayPal dashboard, zorg ervoor dat het menu referenties is ingesteld op sandbox-modus.

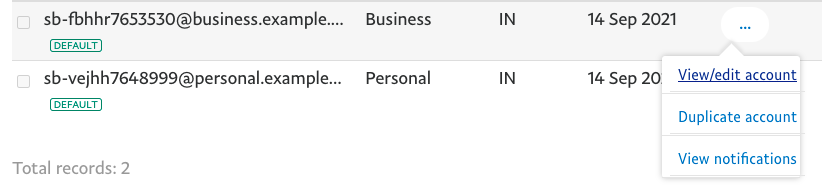
Stap 4: Open het tabblad Accounts in de zijbalk
zoek het zakelijke account en klik op de view / edit knop die ermee overeenkomt.

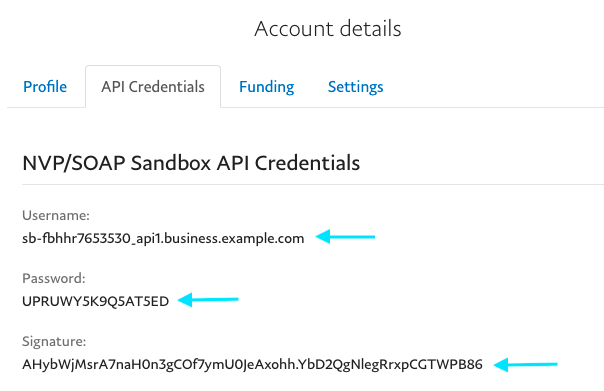
in het pop-upvenster openen kunt u de API-referenties vinden die nodig zijn voor het aanmaken van een sandbox-account.

kopieer de gebruikersnaam, wachtwoord en handtekening plak ze in de overeenkomstige velden binnen WooCommerce.
klik tenslotte op de knop Wijzigingen opslaan om uw PayPal sandbox-account te voltooien.
hoe PayPal standaard instellen in WooCommerce?
Volg de onderstaande stappen om PayPal standard in WooCommerce in te schakelen.
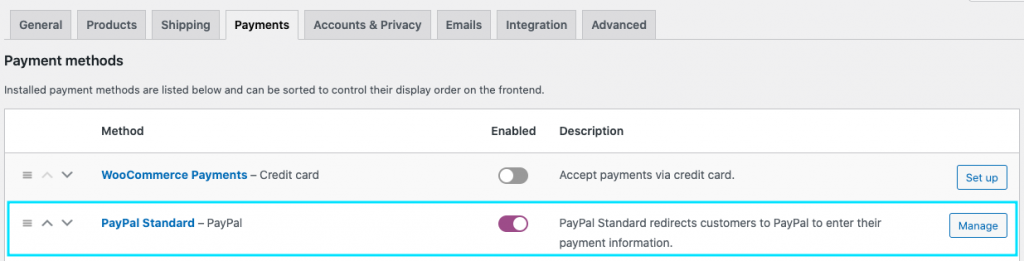
Stap 1: Navigeer naar WooCommerce > Instellingen > betalingen vanaf uw WordPress dashboard

klik op de knop Beheren in PayPal-standaard. Het opent een nieuwe pagina met opties om te configureren.
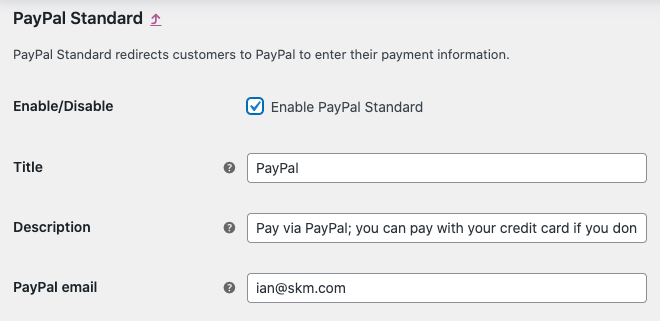
Stap 2: Schakel PayPal standard in en configureer de overige instellingen
zodra u het selectievakje inschakelt, kunt u een titel en beschrijving geven van hoe de PayPal-kassa op de front-end moet verschijnen.

in het veld PayPal e-mail kunt u de e-mail invoeren die is gekoppeld aan uw PayPal-account. Als u nog geen account hebt, kunt u er een aanmaken door de PayPal-site te bezoeken.
Stap 3: geavanceerde opties

PayPal Sandbox-de sandbox-modus creëert een testomgeving waarmee u testbetalingen kunt doen. Er is een sectie gewijd aan het helpen u te leren hoe u sandbox-modus werken.
Debug logs – door logs in te schakelen kunt u debuggen eenvoudig maken.
IPN e – mailmeldingen-Hier kunt u directe betalingsmeldingen inschakelen en automatisch op de hoogte worden gebracht van gebeurtenissen met betrekking tot PayPal-transacties (terugboekingen, terugbetalingen, annuleringen) via uw e-mail.
Ontvangermail – hier kunt u het e-mailadres opgeven waarnaar de meldingen moeten worden verzonden.
Factuurvoorvoegsel-Hier kunt u een voorvoegsel toevoegen voor uw factuurnummers. Als u uw PayPal-account voor meerdere winkels gebruikt, moet u een uniek voorvoegsel toevoegen omdat PayPal bestellingen met hetzelfde factuurnummer niet toestaat.
Stap 4: genereer paypal identity token
het PayPal Identity Token wordt gebruikt om betalingen te verifiëren zonder gebruik te maken van PayPal ‘ s Instant Payment Notification (IPN). Hierdoor kunnen klanten hun betalingsproces volgen in een beveiligd kanaal.
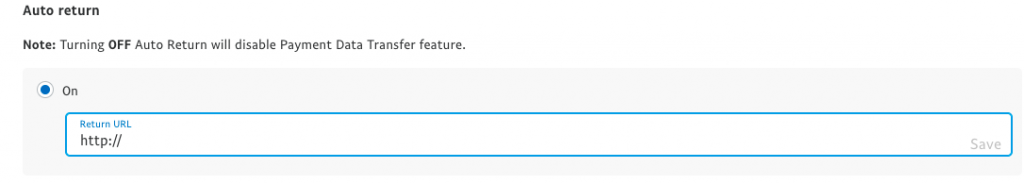
voordat u een PayPal-identiteitstoken genereert, moet u een URL voor automatisch retourneren maken die uw kopers onmiddellijk na het voltooien van een betaling naar uw website brengt.
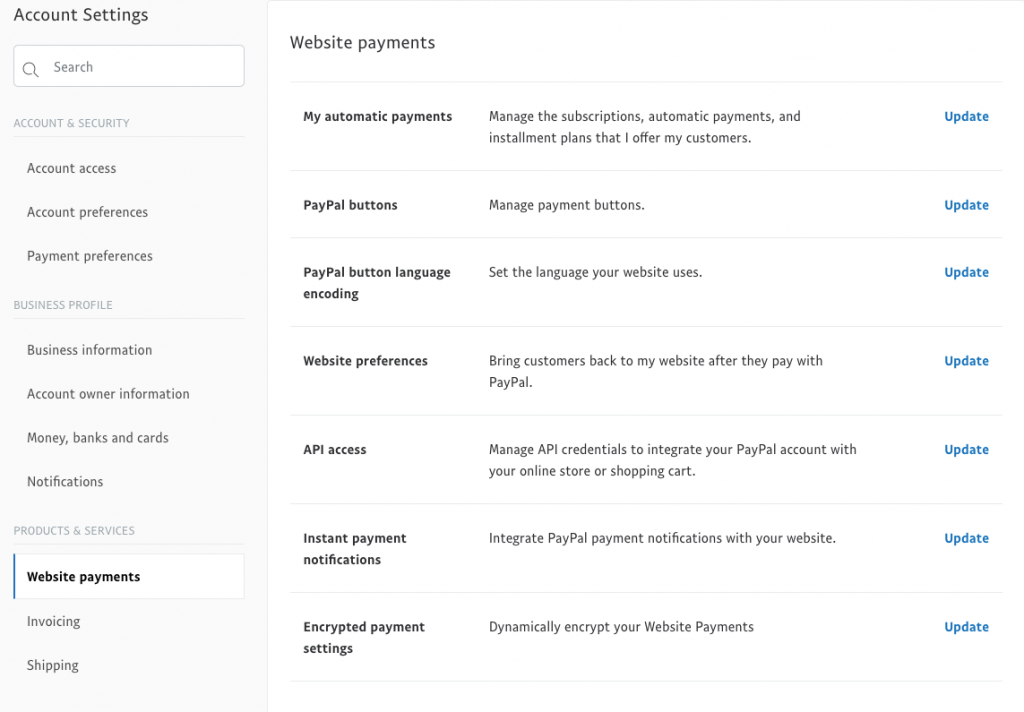
hiervoor moet u naar de PayPal-instellingen gaan en in het dashboard naar websitebetalingen navigeren.

klik op de knop Bijwerken bij API-toegang.
voeg op de openingspagina de URL voor automatisch retourneren toe.

kopieer het nu en plak het in WooCommerce PayPal identity token veld.
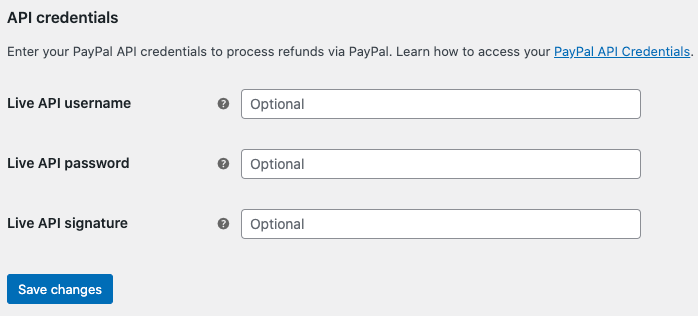
Stap 5: Ontvang live API-referenties
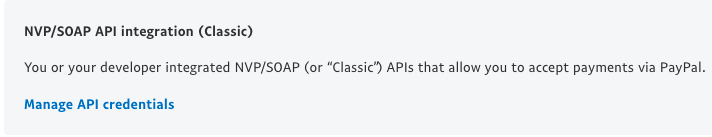
Hier kunt u alle API-referenties voor uw PayPal live-account toevoegen. Om ze te verkrijgen kunt u naar uw PayPal-dashboard gaan en vervolgens Websitebetalingen doen onder het menu Producten & diensten in de zijbalk. Dan, klik op “Bijwerken” op API-toegang.Scrol vervolgens naar beneden naar de kop ” NVP / SOAP Integration (Classic) “en klik op”Manage API credentials”.

Nu zult u in staat zijn om uw referenties te vinden. U kunt ze kopiëren en plakken in de verplichte velden binnen WooCommerce.

van de WooCommerce versie 5.5.0 uitgebracht op 2021-07-13 verder, nieuwe WooCommerce installaties zal PayPal standaard niet laden. Zo moet u een derde partij PayPal plugin toe te voegen aan uw site om het mogelijk te maken.
conclusie
aangezien WooCommerce PayPal niet standaard zal opnemen in nieuwe installaties, is het belangrijk om de juiste extensie te vinden die u zal helpen het te integreren met WooCommerce. Hoop dat dit artikel helpt u dat gemakkelijk te doen.
- was dit artikel nuttig?
- Ja, bedankt!Niet echt
Leave a Reply