Hoe schrijf je een Website Creative Strategy Brief
een creative brief is als een business plan voor je website, je kent het oude gezegde, fail to plan en je bent van plan om te falen. Hier laten we u zien hoe u een creatieve brief schrijven met alle stappen die u nodig hebt en een sjabloon voor u om dit proces met succes uit te voeren.
inhoudsopgave
- Wat is een korte creatieve strategie?
- waarom zou u tijd moeten investeren en nadenken om één
- stappen voor het schrijven van een Brief
- bonuspunten voor te bereiden: gebruik van een Sitemap en Wireframing
- formaat: maakt het uit?
- aan de slag: Download een sjabloon
- Scheidingswoorden
Wat is een korte creatieve strategie voor een website?
een website creative strategy brief is als een businessplan voor uw website redesign project. Je zou geen nieuw bedrijf beginnen zonder wat doordachte planning, toch?
toch moet je een website niet opnieuw ontwerpen zonder eerst na te denken over waar je bent, waar je naartoe gaat, en hoe een nieuw marketingproject je daar zal brengen. Het kan je overal van een paar uur tot een paar werksessies om uw eerste strategie kort te maken, en dat is oke! De tijd die het over het algemeen kost hangt af van uw project en hoe goed u uw uitdagingen en kansen kent.
bij Windmill Strategy noemen we deze documenten liever “strategy briefs”, maar de industrie verwijst er vaak naar als “creative briefs.”We zullen door elkaar verwijzen naar beide in dit artikel.
een belangrijk ding om op te merken: een website creative strategy brief is geen request for proposal (RFP), hoewel ze veel gemeen hebben. U kunt de concepten in dit artikel gebruiken om RFP ‘ s te schrijven, maar we vinden dat ze te beperkend kunnen zijn en ervoor kiezen om ze niet als Agentschap te gebruiken. We detail onze redenering waarom hieronder, dus blijf lezen als je nieuwsgierig bent over waarom we niet aanraden om ze te gebruiken in plaats van creatieve slips bent.
waarom u tijd zou moeten investeren en nadenken om uw opdracht voor te bereiden
het ontwikkelen van een website creative brief zal de basis leggen voor alles wat er verder gebeurt met een website project. Ze helpen u of u het project intern aanpakt of een partner als Windmill Strategy inhuurt.

er is geen magische formule voor uw nieuwe site; website redesign projecten zijn een opeenvolging van stappen die leiden tot een creatieve oplossing. De strategiebeschrijving is de eerste stap op het pad en leidt jullie in de richting die beter gedefinieerd zal worden naarmate het proces verder gaat.
u kunt deze stappen zo eenvoudig of complex maken als u wilt, maar het belangrijkste wat u doet in deze fase van het project is denken en keuzes maken. Je moet overwegen waar je je op wilt richten als het gaat om het verbeteren van marketingprestaties.
u moet bepalen hoe u pagina ‘s organiseert die zinvol zijn voor uw doelgroep, het totale bereik en de schaal van uw site (aantal pagina’ s, lay-outs, sjablonen, enz.) , en wat uw algemene projectprioriteiten zullen zijn.
in deze fase is het belangrijk om te onthouden dat een website nooit één-en-klaar is. Bij het maken van schema ‘ s en het definiëren van planning prioriteiten, je moet onthouden om interacties te plannen voor na een eerste website lancering.
in deze fase, als u uw kernvisie uit het oog verliest, zult u merken dat uw planning-en strategiewerk begint te verwateren. Daarom raden we nooit overengineering of overplanning aan.
in plaats daarvan raden we een iteratieve aanpak aan. Stap voor stap, u zult werken om uw website beter te maken, en u zult zien uw visie tot bloei komen als u blijft verfijnen en verbeteren met de tijd.
stappen en secties voor het schrijven van een Creative Strategy Brief
Company Overview
schrijf uw “30 second elevator pitch” op papier en lees het hardop voor uzelf. Als je het niet kunt articuleren, hoe verwacht je dan dat anderen binnen je organisatie dat wel kunnen? Als je problemen hebt, kan het betekenen dat het tijd is om te investeren in positionering en messaging werk met een marketing strateeg. Vaak, wanneer we deelnemen aan een website redesign project, is er een element van positionering en messaging werk dat is opgenomen om onze klanten beter te definiëren hun positionering.
een andere manier om over dit overzicht na te denken is door het te schrijven alsof u uitlegt wat uw bedrijf doet (en voor wie) aan iemand die geen technische expertise heeft in uw organisatie en haar oplossingen. Hoe zou je het bedrijf beschrijven in lekentaal? Hoe zou je vereenvoudigen wie je bent, wat je doet, en voor wie je het doet?
concurrentievoordelen: Waarom kiezen klanten u vs. een andere optie? Wat maakt uw bedrijf echt opvallen te midden van de concurrentie?
concurrentie
Wie zijn uw grootste concurrenten? Denk niet alleen aan de grootste spelers, maar focus op degenen die het dichtst bij huis: wie doet het pijn om te verliezen van de meest? Dit zijn degenen waar je de meeste aandacht aan wilt besteden, omdat ze degene zijn waar je het makkelijkst boven uit komt.
voeg opmerkingen toe over wat u leuk vindt en niet leuk vindt aan uw concurrenten. Wat doen ze zowel vanuit een marketing standpunt als vanuit een operationeel perspectief? Je hoeft niet te repliceren wat ze doen, maar je wilt misschien je eigen draai aan iets wat ze met succes doen. Aan de andere kant, als je weet dat er iets is dat je wilt vermijden, zorg ervoor dat het wordt genoteerd, zodat iedereen die betrokken is bij uw project is op dezelfde pagina.
doelstellingen en doelstellingen
het is belangrijk om te zeggen wat u hoopt te bereiken met uw project. Als je een project start zonder doelen, hoe weet je dan wanneer je geslaagd bent? Je doelen hoeven niet al te complex te zijn. Dat gezegd hebbende, moet u begrijpen wat uw succes drijft, zodat u en uw team het project op één lijn kunnen houden met die unieke behoeften.
- Eén manier om erover na te denken: wat zijn de uitdagingen waarmee u momenteel geconfronteerd wordt met uw website of marketing? Het kennen van deze uitdagingen zal u helpen om ze beter zelf op te lossen of uit te leggen waarom ze moeten oplossen aan agency partner.
we hebben met genoeg verschillende bedrijven gewerkt om inzicht te hebben in wat typisch een keuze is om een website te reviseren. Hieronder zijn de meest voorkomende redenen die we zien voor het starten van projecten zoals dat vereisen een website creative brief. Het verduidelijken van uw motivaties zal u helpen om kwalitatieve of kwantitatieve doelen beter in kaart te brengen met behulp van analytics, CRM, closed-loop reporting en andere prestatiemetingen.
- Lead: positioneer uzelf als een toekomstgerichte leider in uw branche. Beter presteren dan concurrenten in het weblandschap. Talent aantrekken. Verhelder je positie.
- Showcase en Engage: bied een indrukwekkende, rijke ervaring die technisch publiek helpt snel informatie en oplossingen te vinden. Opleiden, informeren, inspireren.
- Lead Generation: Layer brand strategy and perception with lead generation; fine-tune the site to attract quality leads connected to CRM, MAT for marketing and sales nurturing.
- betere tooling: betere laadtijden, UX, functionaliteit voor taal-en distributeursportaal, bewerkingsvermogen en flexibiliteit als marketinginstrument en ter ondersteuning van verkoopinspanningen.
als u meer wilt lezen over het onderwerp wat B2B-bedrijven drijft om strategiebeslissingen te nemen, kunt u deze post bekijken waarin top marketing key performance indicators (KPI ‘ s) en leading indicators worden beschreven.
publiek en ideale klantprofielen
inzicht in uw publiek is de sleutel. We verwijzen vaak naar doelgroepen of persona ‘ s als “ideale klantprofielen”. Vraag jezelf af, wie zijn de mensen die je het meest wilt werken met? Wat hebben die klanten gemeen met hoe ze zoeken naar een solution provider?
verdwaal niet in persona-land; u kunt investeren en besteden veel tijd en geld definiëren van uw personas die een project kan ontsporen. We raden aan om te beginnen met een ideaal klantprofiel (ICP) in plaats van een potentieel overweldigende stapel persona ‘ s.
een gemeenschappelijk paradigma dat we zien bij onze industriële en industriële klanten zijn deze twee Persona ‘ s:
- de koper: inkoop of C-niveau corporate persona doen due diligence. Hoog niveau mensen, kwaliteitsmanagers, inkoop VPs. Zij geven meer om kosten, prestaties en levering dan om expertise. Een ingenieur kan naar hen zijn gegaan om aan te bevelen dat ze van u kopen na het doorlichten van hen.
- de beïnvloeder: de technische specificeerder, ingenieur of ontwerper. Niet de beslisser, maar een betrouwbare aanbeveling, een validator. Ze kunnen werken aan een nieuw project en sourcing leveranciers voor producten die over een paar jaar uitkomen. Key influencer en target for marketing, kan de koper van e-commerce producten. Ingenieurs hebben tools nodig om te kunnen upsell aan de CEO of het Hoger management.
Gebruikersstromen en oproepen tot actie (CTA ‘ s): Een zeer nuttig ding om op te nemen in deze sectie is het documenteren van de taal en de gebruikersstroom voor on-site CTA ‘ s. Bijvoorbeeld, als de technische koper zoekt specificaties en technische informatie, ze kunnen resoneren met “Contact een ingenieur” als een CTA van een product of dienst pagina. Aan de andere kant, de procurement manager kan de voorkeur geven aan taal als “spreek met een Account Manager” na het bekijken van uw bedrijf of over pagina ‘ s. Dit zijn slechts een paar voorbeelden, maar ze beschrijven de impact van CTA ‘ s en hoe ze de juiste persoon kunnen krijgen om de juiste conversie te maken.
voorlopig overzicht van de Sitemap
dit is het meest creatieve en impactvolle wat u kunt doen om u voor te bereiden op de volgende iteratie van uw website. Denk na over de pagina ‘s die u op uw huidige website hebt, identificeer eventuele leemten in de inhoud en bepaal waar u kunt herpositioneren wat u doet door het samenvoegen van andere pagina’ s.
projecten voor het herontwerpen van websites kunnen met inhoud gemakkelijk ontsporen. Dat is waarom een voorafgaand plan zoals een website creative brief is zo belangrijk. Als u weet waar uw hiaten vroeg zijn, kunt u ze zo snel en efficiënt mogelijk op de nieuwe site invullen. U kunt zelfs de kopie geschreven in andere verkoop en marketing onderpand en kan gemakkelijk herbestemming voor nieuwe pagina ‘ s!
- als het gaat om het schrijven van kwaliteit inhoud die houdt ingenieurs terugkomen, hebben we succes gevonden door zich te concentreren op beknoptheid, duidelijkheid, en het koppelen van voorbeelden terug naar long-tail queries.
de meeste sites omvatten:
- Homepage
- Producten / Diensten / oplossingen
- industrieën / markten
- bedrijf / over
- Blog / bronnen / nieuws
- Contact / CTA-pagina
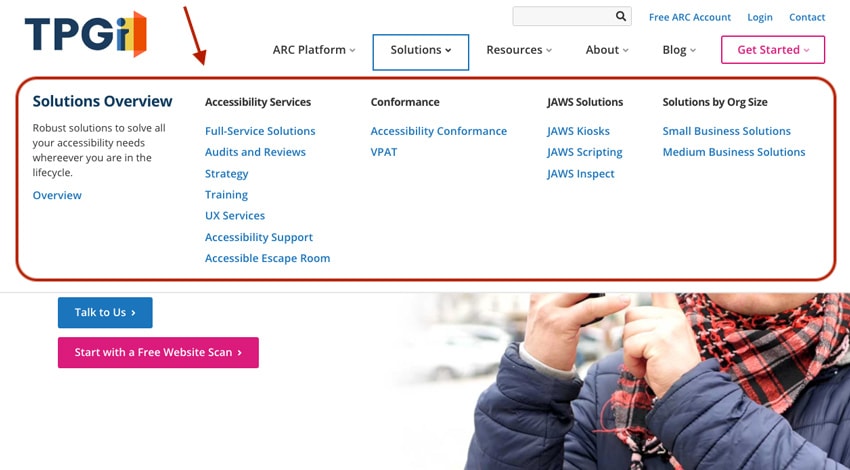
Pro Tip 1: Met behulp van een mega menu is een goede manier om het product te organiseren, dienst, of oplossing sectie op uw website. Ze voegen extra context en wayfinding toe voor de gebruiker die op zoek is naar een bepaald product of oplossing, en stellen hen in staat om snel het juiste pad te vinden.

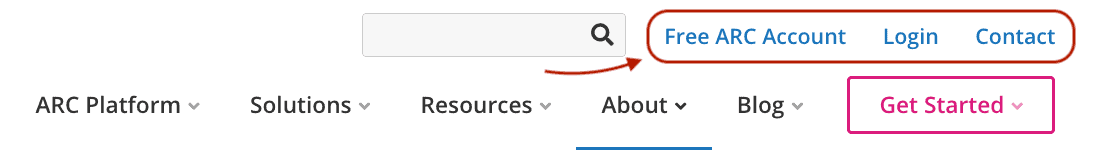
Pro Tip 2: het gebruik van een utility navigation (of secundaire navigatie) kan helpen bij het organiseren van t links naar utility-achtige items. Deze kunnen CTA ‘s omvatten, maar vaak bevatten links naar belangrijke pagina’ s die bestaande klanten vaak zoeken. Hoewel uw site bestaat in de eerste plaats om nieuwe bedrijven aan te trekken, kunt u niet vergeten over uw bestaande klanten die nog steeds gebruik maken van uw site voor bepaalde functionaliteiten.

merk op hoeveel pagina ‘ s u van uw site verwacht. Er zijn twee tools (beide met gratis versies) die een bestaande site kunnen crawlen om u een idee te bieden in hoeveel geïndexeerde pagina ‘ s het momenteel heeft. Betaalde versies van deze tools zijn nuttig voor zeer grote pagina tellen sites, waardoor het gemakkelijker te snijden en dobbelstenen pagina ‘ s als onderdeel van het organiseren van een nieuwe sitemap.
- Siteliner is een gratis tool die belangrijke problemen onthult die de rankings van uw website kunnen beïnvloeden. Sommige van deze potentiële problemen omvatten dubbele inhoud, trefwoord vulling, en gebroken links. Screaming Frog SEO Spider is een crawler voor Windows, MacOS en Ubuntu.
Key Page Templates and lay-outs (Wireframes)
dit is misschien wel de tweede belangrijkste sectie om na te denken over uw website redesign project. Je hebt waarschijnlijk het buzzword “UX”, of user experience eerder gehoord. User experience gaat over een website die stroomt en goed voelt. Om dat mogelijk te maken, moet u beginnen met de juiste blauwdruk die aangeeft hoe uw pagina ‘ s zullen werken en samen voelen.
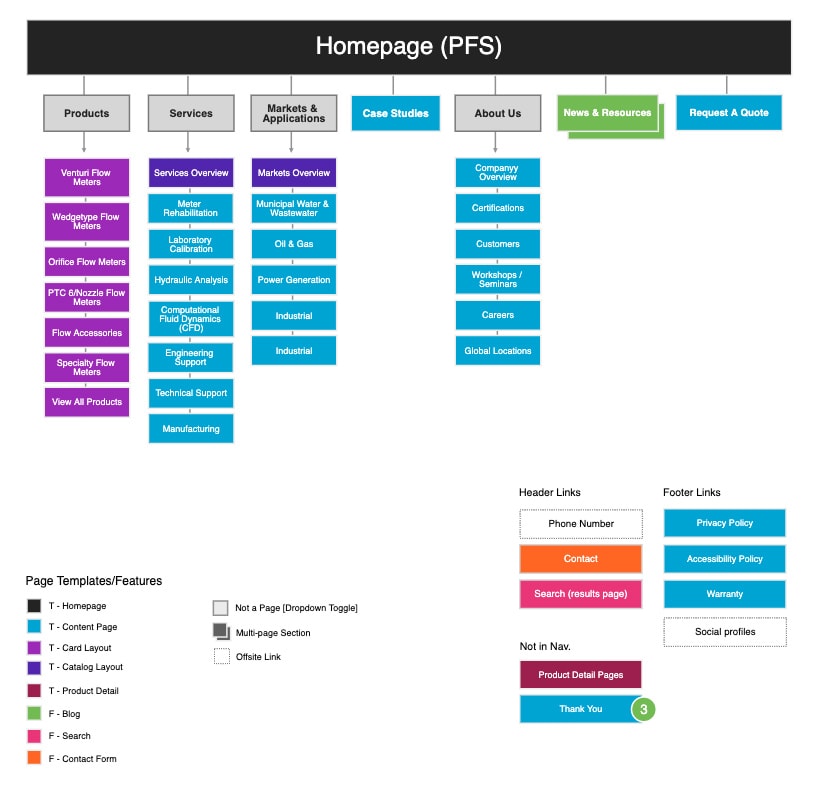
voorbeeld Sitemap

ten behoeve van een strategiebeschrijving maken we de werkelijke wireframes (of blauwdrukken) niet in een visueel formaat. We documenteren echter wel de paginatypen en organiseren ze, zodat we de soorten pagina ‘ s die zullen bestaan beter kunnen begrijpen. We beginnen met bullet points. Deze zijn voor de dingen die zouden worden opgenomen in de wireframes, zodat we kunnen beginnen met het documenteren van hiërarchie en inhoud strategie. Dit “afbreken” van onze strategie geeft ook de mogelijkheid om alle functies of functionaliteit op te merken die gepland moeten worden in de wireframing fase zelf.
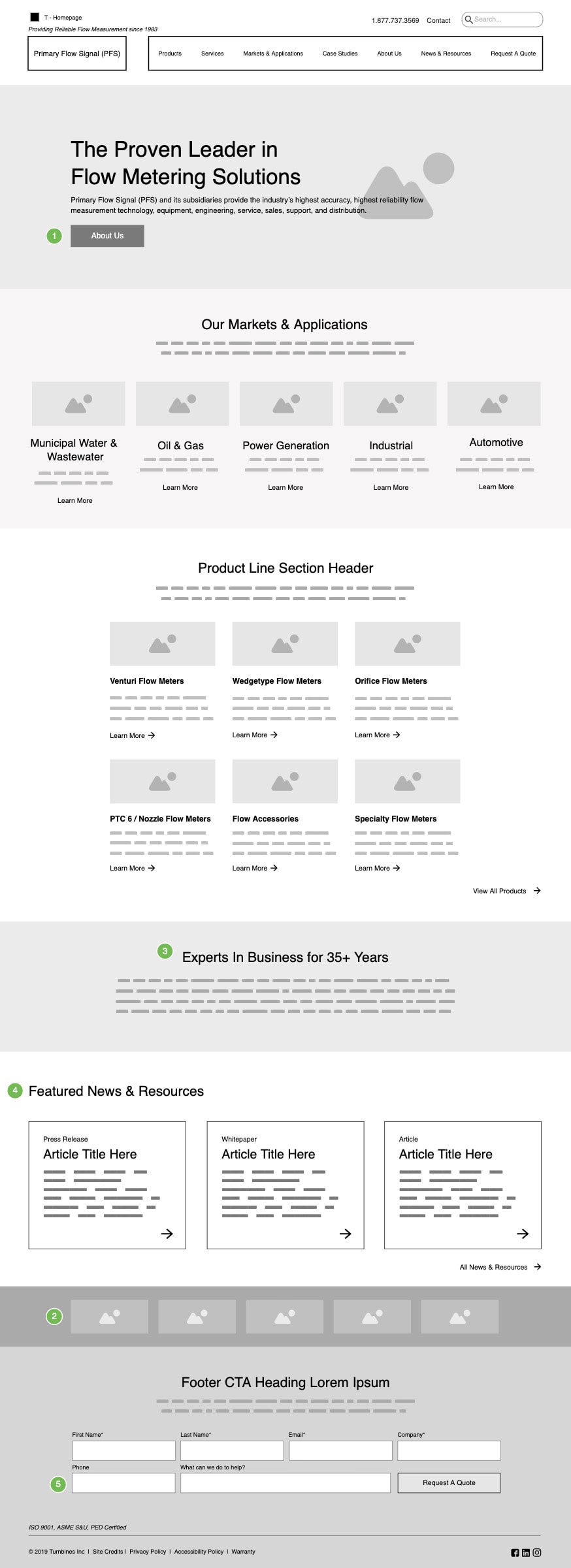
voorbeeld wireframe

Wist u dat een prospect, gemiddeld, zal alleen besteden tussen de tien en twintig seconden het controleren van de inhoud op uw startpagina alvorens te beslissen wat ze gaan doen? Dat betekent dat je maar een kleine kans hebt om ze te overtuigen om te blijven. Het ontwikkelen van wireframes kunt u de nodige tijd besteden om ervoor te zorgen dat uw homepage de juiste inhoud, richting en flow heeft om hun klikken te beveiligen. Bekijk deze blogpost om dieper te graven over hoe je een homepage die levert construeren.
bonuspunten: er zijn twee veelgebruikte wireframing-en prototypingtools die gebruiksvriendelijk zijn, met uitgebreide training en documentatie, die u kunt gebruiken om initiële wireframes visueel op te maken. Beide opties hebben gratis plannen die beperkt zijn, maar kunt u een headstart te krijgen. Je zou een lager plan kunnen kopen om extra functies en functionaliteit te ontgrendelen.
- Figma biedt een soortgelijk product met een eigen unieke gebruikersinterface. Ze beloven start-to-finish ontwerp hulp en bieden een gratis proefperiode voor iedereen die geïnteresseerd is in het testen van de wateren.
- Moqups noemt zichzelf een ” all-in-one online design platform.”Het is eenvoudig en veel gebruikt, maar je krijgt slechts toegang tot een fractie van de beschikbare functies met een GRATIS account.
- omdat beide gratis proefversies bieden, raden we aan om elk een kijkje te geven voordat je commit aan een van beide. Niets gewaagd, niets gewonnen, toch?
overige ontwerp -, ontwikkelings-en SEO-overwegingen
ontwerp:
- zijn er andere sites die je leuk vindt en als inspiratie wilt gebruiken?
- Zoek uw .ai of .EPS (vector) logo bestanden en deel links naar hen hier.
- als u merkstandaarden of richtlijnen heeft, voeg dan hier een link naar dat bestand toe ter referentie.
- schrijf hoe ver je bereid en open staat om het visuele merk te ontwikkelen. Je hebt waarschijnlijk een logo en een aantal merkelementen, maar is dat open voor verdere ontwikkeling? Of bent u ingesteld met het logo en core merkelementen?
-
- het kan moeilijk zijn om te bepalen of u een logo wilt vernieuwen of een logo herontwerp. Als je niet zeker weet hoeveel verandering je wilt committeren aan, raden we het lezen van deze blog post waarin de voordelen en uitdagingen met elke keuze.
- Moodboards: deze kunnen helpen om het visuele merk verder te ontwikkelen of in te vullen dan het logo en de kernkleuren van het merk. Deze oefening kan ook helpen bij het verkrijgen van afstemming binnen uw organisatie over hoe verder te gaan met het visuele merk.

SEO:
- wat denk je dat je beste klanten typen in Google om een bedrijf of oplossing als de jouwe te vinden?
- u kunt tools zoals MOZ of SEMRush gebruiken om een groot deel van dat onderzoek naar de huidige site prestaties en zoekwoorden rankings aan te bieden, of deze gegevens aanvullen met Google Analytics of Google Search Console data (beide gratis tools die u zou moeten gebruiken).
- iets dat altijd belangrijk is om te onthouden is dat uw SEO behoeften zullen veranderen op basis van uw unieke industrie of niche. Zorg ervoor om na te denken over dit als je detail uw SEO strategieën, en enige partner met agentschappen die de SEO en digitale marketing geheimen van succesvolle bedrijven in uw industrie kennen.
ontwikkeling:
- neem lichte notities (kogels zijn prima) voor functies en functionaliteit die u verwacht, zodat ze niet verdwalen tijdens het proces. Dingen kunnen omvatten:
-
- Sticky header
- Evenementenarchief en agenda
- social media feeds
- interactieve kaarten
- portfolio of case studies
- en onbeperkte andere functies…
- soms voor een meer complexe site, wilt u een lijst van functies en functionaliteit uitgeschreven met meer specificatie (spec) voor te bereiden om relevante eisen vast te leggen.
- prioritering: we gebruiken een methodologie die vaak Moskou wordt genoemd: Het staat voor Must have, Should have, Could have and will not have. Deze methodologie helpt u eisen te schrijven op basis van prioriteiten.
-
- bijvoorbeeld, iets geschreven als “must have” in de specificatie betekent dat het moet bestaan voor het project succesvol te zijn. Hoewel iets gelabeld “zou kunnen hebben” is een leuke functie, het is opname zal niet maken of breken het project.
- het hebben van meer” must have ” items betekent dat uw budget en tijdlijn langer en hoger zal zijn, dus wees voorzichtig om kritisch te evalueren wat u daadwerkelijk nodig hebt om te starten met uw initiële project. Herinneren: u kunt altijd toevoegen aan en herzien functionaliteit met toekomstige iteraties.
een opmerking over tijdlijn en budget …
we raden niet vaak aan om tijdlijn of budgetbeperkingen op te nemen in een website creative strategy briefing op dit moment. Het is goed om die details te kennen, maar ze kunnen beter worden achtergelaten en bewaard voor discussie met een potentiële partner van het Agentschap die in staat zal zijn om uw visie voor het project in te nemen en te interpreteren en bieden hun unieke inzicht als het gaat om budgetten en tijdlijnen.
formaat: maakt het uit?
kort antwoord: Nee, Het maakt niet echt uit welk formaat u gebruikt om uw opdracht te maken. Waar het om gaat is dat je kritisch hebt nagedacht om belangrijke items in je opdracht te schetsen en te onderzoeken, en dat ze aansluiten bij waar je als organisatie naartoe wilt.
het maakt niet uit hoeveel je investeert in het kort maken van een perfecte strategie, het zal nooit hetzelfde eindigen als het begon. Sta open voor input en advies van de marketing en leiderschap mensen om je heen, en houd in gedachten dat website projecten zijn een steeds evoluerende creatieve proces.
Aan De Slag: Download een gratis Startsjabloon
bekijk deze gratis startsjabloon die de hierboven beschreven stappen volgt. Onthoud: formaat doet er niet echt toe, zolang je de essentiële componenten in je opdracht hebt opgenomen. Deze sjabloon zal u helpen voelen als (en verschijnen als) een expert voor uw marketing of leiderschap team door het creëren van bruikbare stappen voor uw strategische visie. Het zorgt ervoor dat de rest van je project goed gaat, of je het nu intern afmaakt of met een extern bureau zoals Windmill Strategy.
Parting Words
Haal uw website redesign project met succes van de grond, en zet de toon voor alles wat volgt door het opstellen van uw creatieve strategie korte eerste. Je zult jezelf later bedanken voor het organiseren en strategiseren van je visie op een deelbare, gemakkelijk te raadplegen manier. Als u wilt praten over of creatieve hulp wilt krijgen bij uw volgende project, neem dan contact op met een van onze deskundige accountmanagers voor advies!
Leave a Reply