Hoe verander ik Favicon Voor Blogger of Blogspot?
u bent allemaal op de hoogte van de standaard Blogger favicon voor uw blog. Heb je ooit gedacht dat uw blog publiek is het krijgen van verveeld met uw bestaande blog favicon? Ze negeren gewoon je blog door te denken dat je geen professionele blogger bent omdat je geen aangepaste favicon gebruikt?
in het jaar 2012 heeft Google Blogger/Blogspot al een Favicon-gadget toegevoegd in de sectie lay-out. Het is in de linkerbovenhoek van de lay-out pagina boven de header gadget. Na het klikken op Bewerken op Favicon gadget, kunt u een aangepaste favicon uploaden naar uw blog icoon.
onlangs is Blogger verhuisd naar een nieuw dashboard, en de optie om aangepaste favicon te uploaden ontbreekt. Geen zorgen. Ik ben er om je te helpen.
Wat is Favicon op Blogger?
een aangepaste favicon geeft uw blog een unieke identiteit. Bezoekers kunnen snel uw blog te identificeren met zijn aangepaste favicon. Wanneer iemand bladwijzers elke pagina, dan is uw blog favicon verschijnt naast de pagina titel of link.
Wat is Favicon-grootte voor Blogger?
bij het kiezen van favicon-dimensies kunt u het beste een vierkante afbeelding selecteren. De blogger favicon grootte kan 24x24px, 48x48px, of 96x96px. Het zou minder dan 100KB moeten zijn.
![]()
aangepaste Favicon Voor Blogger wijzigen op nieuw Dashboard
u kunt aangepaste favicon Voor Blogger/Blogspot wijzigen op het nieuwe dashboard. Hieronder is de manier om het te doen.
1. Ga naar Blogger dashboard
2. Selecteer een van uw blog uit de dropdown
3. Navigeer naar de Instellingen
4. Onder de basis, heb je een optie om de optie te wijzigen.
![]()
5. Klik op het Kies Bestand en selecteer een favicon.
![]()
6. Druk op de knop Opslaan.
aangepaste Favicon uploaden voor Blogger (handmatige Truc)
u kunt Blogger/Blogspot gadgets wijzigen via specifieke URL ‘ s. Het betekent of de blogger favicon/Blogspot favicon gadget is zichtbaar op de lay-out sectie of niet; u kunt het bewerken. Ja, natuurlijk kunt u favicon wijzigen voor Blogger / Blogspot.
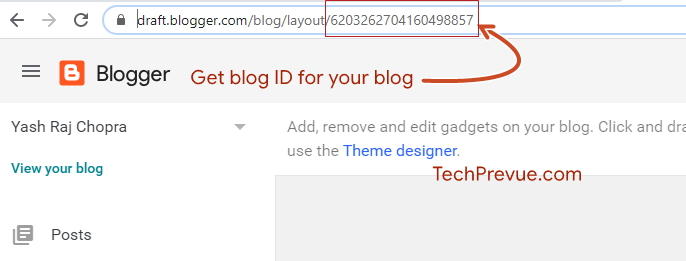
1. Misschien, je hebt gemerkt dat uw blog admin panel URL. Het kan ongeveer zo zijn-
https://draft.blogger.com/blog/layout/6203262704160498857
waar numerieke waarde is uw blog-ID.
om een aangepaste favicon Voor Blogger te uploaden, moet u dit noteren.

2. U kunt favicon snel configureren. Open gewoon een nieuw tabblad in uw webbrowser en kopieer/plak de volgende URL. Je hoeft alleen maar je blog-ID te gebruiken in plaats van de mijne.
https://www.blogger.com/change-favicon.g?blogID=6203262704160498857
Noot: Vergeet niet om mijn blog-ID te vervangen door uw blog-ID (gemarkeerd in vet)
![]()
3. Nu, krijg je de optie om favicon configureren. Daar kunt u een aangepaste favicon uploaden voor Blogger/Blogspot.
4. Upload een aangepaste favicon voor uw blog.
5. Tot slot, druk op de knop Opslaan.
Upload aangepaste Favicon Voor Blogger op het oude Dashboard
1. Ga naar Blogger Dashboard en selecteer het tabblad Lay-out
![]()
2. Op de linkerbovenhoek van deze pagina, zie je de Favicon gadget.
3. Klik op tekst bewerken.
4. Nu, een pop-up venster verschijnt.
![]()
5. Blader en selecteer een vierkante afbeelding te maken favicon (.jpeg, .png, .gif, .ico) (< 100 KB groot).
6. Na het succesvol uploaden van de favicon, klik op de knop Opslaan.
7. Je bent klaar.
aangepaste Favicon toevoegen voor Blogger – Video Tutorial

videolink–
https://www.youtube.com/watch?v=ywGhMrPBpUU
Favicon Generator voor Blogger
bent u op zoek naar een blogger favicon generator of merk. Hier kunt u eenvoudig uw favicon ontwerpen–
- https://favicon.io
- https://realfavicongenerator.net
- https://www.favicon-generator.org
- https://www.favicon.cc
u kunt een paar favicons hier zoeken–
- http://www.deviantart.com
- http://www.iconspedia.com/
wat als aangepaste Favicon niet zichtbaar is
1. Als u de favicon niet kunt zien in uw browser tab, moet u uw browser cache wissen.
2. Anders moet u de volgende URL openen in de adresbalk van de browser–
https://www.yourblog.com/favicon.ico
2a. moet https://www.yourblog.com veranderen met uw blogadres en mag niet vergeten om /favicon toe te voegen.ico eindelijk.
Leave a Reply