Wat is E-commerce testen? Waarom en hoe moet je het doen?
het afgelopen decennium heeft het hele ecosysteem van winkels een enorme verandering ondergaan. Waar mensen ooit genoten van winkelen bij lokale brick-and-mortar winkels voor al hun behoeften, vandaag zijn ze gelukkig surfen door middel van grote variëteiten van grondstoffen online en het maken van aankopen als per hun comfort en gemak. De verschuiving heeft veel goeds gebracht aan de e-commerce bedrijven in termen van incrementele omzetgroei, wereldwijde klantenbestand, en snellere bedrijfsuitbreiding. Het heeft hen echter ook in een kritieke positie gebracht om gelijke tred te houden met de steeds toenemende, steeds evoluerende behoeften en eisen van de mensen.

Experience optimizers over de hele wereld suggereren dat de beste manier waarop ecommercebedrijven de huidige marktwarmte kunnen overleven, hun klantenbestand kunnen behouden en inkomstengroei kunnen garanderen, is door veel te investeren in moderne marketingactiviteiten en hun energie te richten op testen en optimalisatie. Deze hebben de moed om naadloze en wrijvingsloze klantervaringen te bieden en bedrijven te helpen slagen.
ervan uitgaande dat u al bekend bent met moderne marketingactiviteiten en hun belang in de huidige tijd, willen we graag direct de voordelen van e-commerce testen en optimalisatie, belangrijke uitdagingen, en website gebieden en elementen die u moet testen.
Wat is e-commerce testen? Waarom is het belangrijk?
e-commerce testen kan worden gedefinieerd als het proces van het testen van verschillende e-commerce website elementen zoals ontwerp, SPECIFICATIES, functionaliteiten, pagina ‘ s, en functies om hun gezondheid te controleren en ervoor te zorgen dat ze niet schadelijk zijn voor de prestaties van de site op elke mogelijke manier.
wanneer het correct en continu wordt uitgevoerd, kan het testen niet alleen de algehele ervaring van uw bezoekers van de site verbeteren, maar ook de conversies aanzienlijk verhogen. Hieronder staan enkele redenen die het belang van testen en optimalisatie verklaren.
Verbeter de gebruikersbetrokkenheid
zoals hierboven vermeld, helpt het testen de hygiëne van een pagina-element te controleren. Het vertelt ons welk pagina-element of-proces van invloed is op de reis van een gebruiker op locatie en helpt ons de problemen sneller te verhelpen. Hoe beter de gebruikerservaring, hoe meer betrokkenheid op locatie.
genereer marketingstrategieën
met testen en optimalisatie kunt u effectieve plannen maken voor uw website. Door het herhalen van problematische gebieden van uw site, kunt u meer mensen te betrekken en ook het verhogen van hun verblijf.
verminder risico ‘ s
vele malen, het aanbrengen van grote en aanzienlijke wijzigingen aan uw site kan aanzienlijke strategische veranderingen veroorzaken of zelfs aanzienlijke verliezen veroorzaken. Echter, het testen van deze veranderingen op een geplande manier kan helpen elimineren de kans op deze onzekere verliezen.
verhoog conversiepercentages
omdat u bijna elk aspect van uw website test en zorgt voor een soepele bezoekerservaring Door site-optimalisatie, zal uw conversiepercentage zeker stijgen.
beter inzicht in bezoekersgedrag
het is vaak moeilijk om de behoeften en voorkeuren van uw websitebezoekers in kaart te brengen en uw site dienovereenkomstig te optimaliseren. Maar met testen is alles mogelijk. Het is een van de beste en snelste manieren om te bevestigen wat uw bezoekers willen.
wat moet u weten voordat u een eCommerce-test uitvoert?
van de broncode tot de productpagina ‘ s kunt u de levensvatbaarheid van elk element van uw website testen met behulp van een uitgebreide reeks testmethoden. Enkele van de meest voorkomende methoden zijn als volgt:
- Functional testing
- Usability testing
- Security testing
- Performance testing
- Database testing
- Mobile application testing
hoewel elk van deze methoden zijn eigen regels en voorschriften heeft, kan het uitvoeren van meerdere tests waarbij meerdere testmethoden tegelijkertijd worden gebruikt, chaos veroorzaken en testresultaten verstoren. Daarom is het altijd aan te raden om één test tegelijk uit te voeren of gebruik te maken van een goede testtool zoals VWO waarmee je meerdere tests tegelijk kunt uitvoeren zonder elkaar te overlappen.
gegeven dit feit, moet u de volgorde waarin u tests wilt uitvoeren prioriteren op basis van de impact van de test op de totale conversieratio van uw merk. Theorieën zoals agile testing, die wordt gebruikt door teams die software testen, kan u helpen de balans te vinden.
logischerwijs moet u zich eerst richten op belangrijke bugs en softwarefouten die van invloed zijn op iedereen door het testen van mobiele apps en het testen van websites. Als je deze problemen hebt aangepakt, kijk dan naar de kleine bugs.

bovendien is het altijd een goed idee om uw testideeën en testtechnieken op een regelmatige basis te evalueren, omdat een slechte website teststrategie kan leiden tot verlies van klanten, inkomsten en zelfs de reputatie van uw merk in gevaar brengen in de markt. U moet altijd zorgvuldig de testscope schetsen, de doelstellingen bepalen, de levensvatbaarheid of de kans op succes controleren en de inspanningen in een tijdsbestek inschatten.
het onderliggende principe achter een goede gebruikerservaring (UX) is om het leven gemakkelijk te maken voor uw bezoekers. Elke taak op uw website moet intuïtief zijn. U wilt dat mensen in staat zijn om te navigeren rond uw website of applicatie met een minimum aan gedoe.
hoewel deze principes eenvoudig zijn, is het hun implementatie waar het lastig wordt. Veel factoren spelen in de gebruikerservaring. Denk aan alle fasen van de reis van een gebruiker en test ze vanaf de eerste klik op een product tot het winkelwagentje.
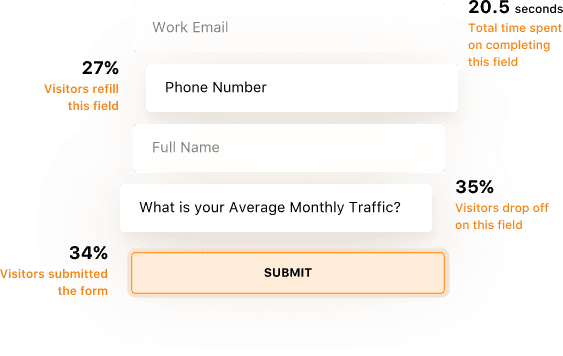
door middel van formulieranalyse kunt u bijvoorbeeld bijhouden hoe mensen interageren met verschillende invoervelden. Deze informatie geeft u inzicht in waar gebruikers problemen ondervinden. U kunt deze gegevens gebruiken om een hypothese te ontwikkelen en een test uit te voeren om te controleren of uw aannames of beweringen juist zijn.

testen op bugs
ongeacht hoe goed u uw website ontwikkelt, er zullen altijd enkele bugs in uw wireframe blijven die de functionaliteit van uw site kunnen verstoren of de reis van de bezoeker kunnen belemmeren. Hoewel ontwikkelaars ooit niets aan deze bugs konden doen, kunnen ze vandaag testen gebruiken om deze problemen op te lossen en naadloze UI/UX-ontwerpen te maken.

een Aantal van de meest voorkomende fouten die je kan vinden op uw e-commerce website zijn als volgt:
- Browser compatibiliteit problemen
- Gebroken links
- Inconsistenties in de catalogus
- winkelwagentje problemen
- Checkout bugs
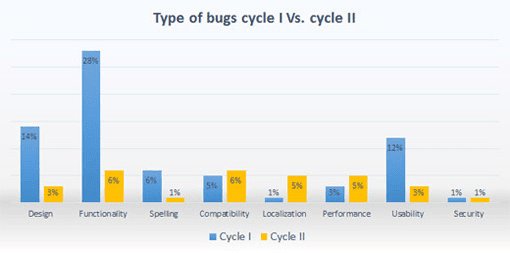
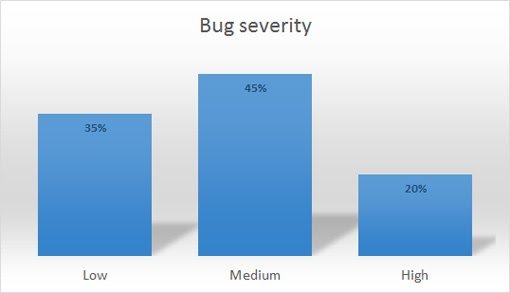
Volgens een studie van QualiTest, de meeste van de fouten die sites tegenkomt zijn van gemiddelde ernst. Deze doen geen afbreuk aan de bruikbaarheid van de site. Echter, ze hebben het potentieel om de e-commerce conversiepercentage en de totale bedrijfsverkoop te beïnvloeden.

bij het beheren van een e-commerce winkel, is het essentieel om een systeem om bugs te identificeren en te elimineren zo snel mogelijk. Het is vooral belangrijk om een kwaliteitsbewakingsstrategie te hebben bij het uitvoeren van duurzame eCommerce-tests.
conversieratio ‘ s testen
uw conversieratio voor e-commerce bepaalt uiteindelijk het succes van uw bedrijf. Hoe hoger de omrekeningskoers, hoe hoger de omzet van uw bedrijf zal zijn. Begrijpelijk, gezien het belang van de verkoop aan elk bedrijf, conversiepercentages richten zich op uitgebreide e-commerce testen.
elke conversiesnelheidsoptimalisatietest kent verschillende fasen. De eerste fase is het vaststellen van doelstellingen en het bepalen van het meest geschikte type test. Je keuze moet altijd gebaseerd zijn op data, in plaats van pure intuïties. Bijvoorbeeld, als u besluit om de aankoop cyclus van uw merk te herzien, ervoor te zorgen om gegevens terug al uw beslissingen.
de volgende stap is het testen en verzamelen van beschikbare gegevens en het vormen van een hypothese. Tools zoals heatmaps, vorm analytics, scrollmaps, sessie opnames etc. kan helpen bij het analyseren van gebruikersgedrag en nuttige informatie bieden. Verzamel altijd voldoende informatie voordat u een test uitvoert om er zeker van te zijn dat u in de juiste richting gaat.
standaard statistische testmethoden omvatten A / B-testen, gesplitste tests en multivariate tests. U kunt deze A / B duur calculator gebruiken om te bepalen hoe lang een test op uw site zal duren.
welke gebieden en elementen moet u testen?
het uiteindelijke doel van elke test is om de conversies en omzet van uw e-commerce bedrijf te verhogen. U wilt zich richten op het uitvoeren van conversieoptimalisatietests die het maximale rendement op uw investering bieden. Er zijn bepaalde gebieden van uw e-commerce website die u natuurlijk zal richten op een naadloze bezoeker ervaring te garanderen. Sommige van deze zijn als volgt:
zoeken en navigatie
zoeken en navigatie op uw website zijn twee van de belangrijkste elementen die uw bezoekers veelvuldig gebruiken om uw website of mobiele app te verkennen. Ervoor zorgen dat ze vrij zijn van bugs en beloven een wrijvingsloze ervaring moet altijd uw topprioriteit zijn.
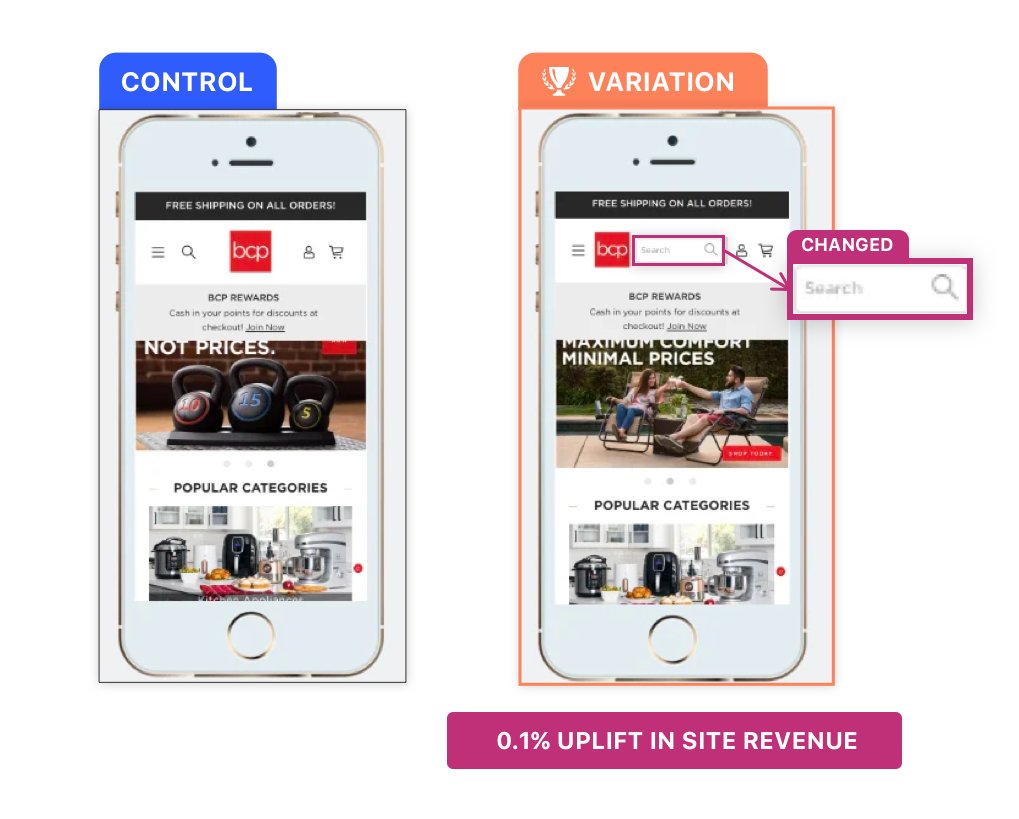
Best Choice Products, een e-commercewebsite met tuin -, muziek -, Kinderen-en fitnessproducten, illustreert het belang van het testen van uw navigatie. Als onderdeel van een ronde van eCommerce A/B testen, ze liepen een test op hun mobiele navigatie en zoekbalk. Ze veronderstelden dat door het verbeteren van de zichtbaarheid van de zoekbalk op de header de penetratie van de gebruiker in de website zal verbeteren. De controle – en variatieversie van de test is als volgt

het uitvoeren van de test voor ongeveer 7 dagen, de execs at Best Choice producten getuige dat bezoekers waren meer bezig met de zoekfunctie. Een kleine verandering op de header resulteerde in een stijging van 0,1% in de site inkomsten. Het mag dan geen game changer zijn geweest, maar het hielp het bedrijf meer inkomsten te krijgen dan voorheen.
Homepage ontwerp en functies
de homepage is een van de belangrijkste pagina ‘ s van een website, want het vertegenwoordigt het gezicht van uw merk. Zelfs als het niet uw primaire landing page, het verdient nog steeds om een van de meest ingewikkeld ontworpen pagina ‘ s. Je moet een geweldige gebruikerservaring bieden en ervoor zorgen dat alles werkt zoals het hoort.
er zijn tal van vormen van e-commerce testen die u kunt uitvoeren op uw homepage. Een ding dat steeds toegankelijker wordt voor sites over content management systemen is website personalisatie. De website van de groep is een perfect voorbeeld om hier te citeren.
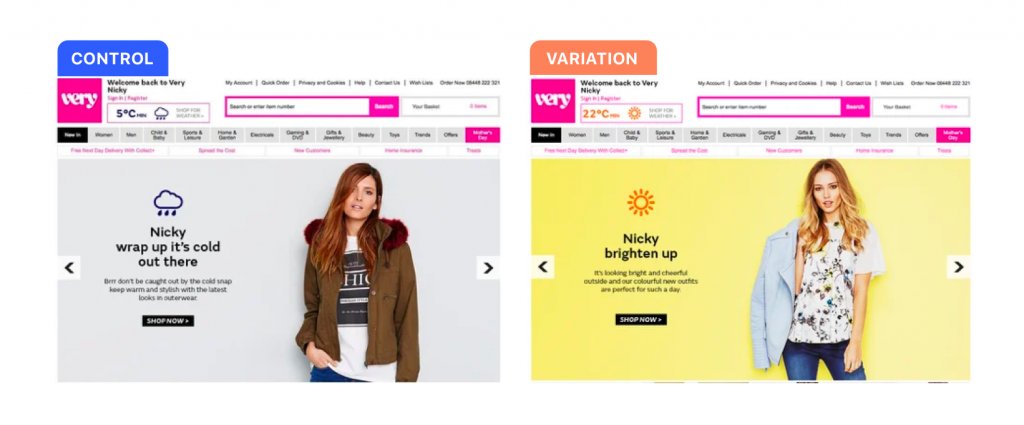
op basis van de geografische en demografische informatie van een bezoeker toont de site gepersonaliseerde homepages aan elk van zijn bezoekers. Bijvoorbeeld, en zoals zichtbaar in de afbeelding hieronder, als een klant landt op de homepage van zeer tijdens de winters, het toont een collectie dienovereenkomstig. Ondertussen, als de klant behoort tot een land ervaren zomers, de website personaliseert gebruikerservaring dienovereenkomstig.

gepersonaliseerde homepage en landingspagina ‘ s openen nieuwe en spannende wegen voor e-commerce testen.
productpagina ‘ s
een bezoeker van uw e-commerce winkel zal direct op een productpagina landen of uiteindelijk naar een productpagina navigeren. Eenmaal daar, je wilt dat ze het product te kopen. Vraag jezelf af, wat moet uw potentiële klant weten over dit product of deze dienst om ze naar mijn payment gateway te krijgen? Wat kan ik doen om de kans te vergroten dat iemand een product aan het winkelmandje toevoegt?
helaas is er geen enkel antwoord op deze vragen.
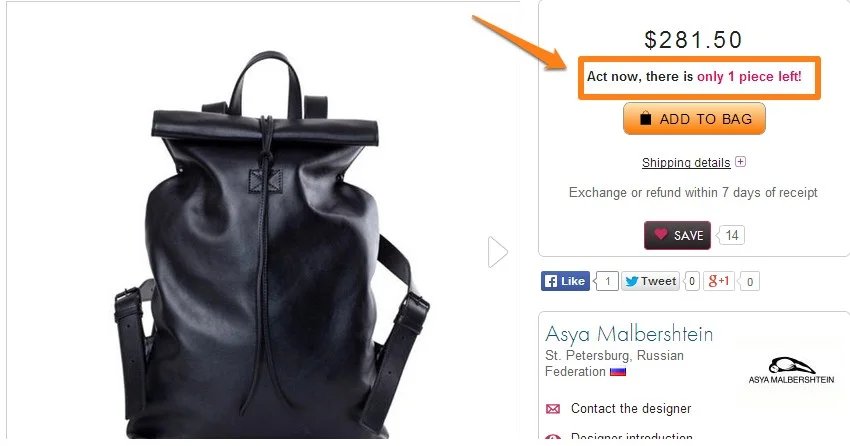
u moet tests uitvoeren om te zien welke wijzigingen u aanbrengt in de productdetailpagina die uw bedrijf de beste resultaten opleveren. U kunt bijvoorbeeld testen of het toevoegen van elementen die de nadruk leggen op schaarste of urgentie de verkoop zou stimuleren.

andere elementen op een productpagina die u kunt testen zijn onder andere uw CTA, sociaal bewijs, afbeeldingen, video’ s, aanbevolen producten, aanbevolen producten, enz. Wijzigingen aan een van deze elementen hebben het potentieel om de conversiepercentages te verhogen naar het winkelwagentje en naar uw betaalgateway.
winkelwagen-en afrekenproces
het is algemeen bekend dat het aantal verlaten winkelwagentjes hoog is. Volgens BigCommerce is het gemiddelde percentage verlaten karren 69,23%. Dit is het aantal mensen dat een product in hun winkelwagen en vertrekken zonder het maken van een aankoop.
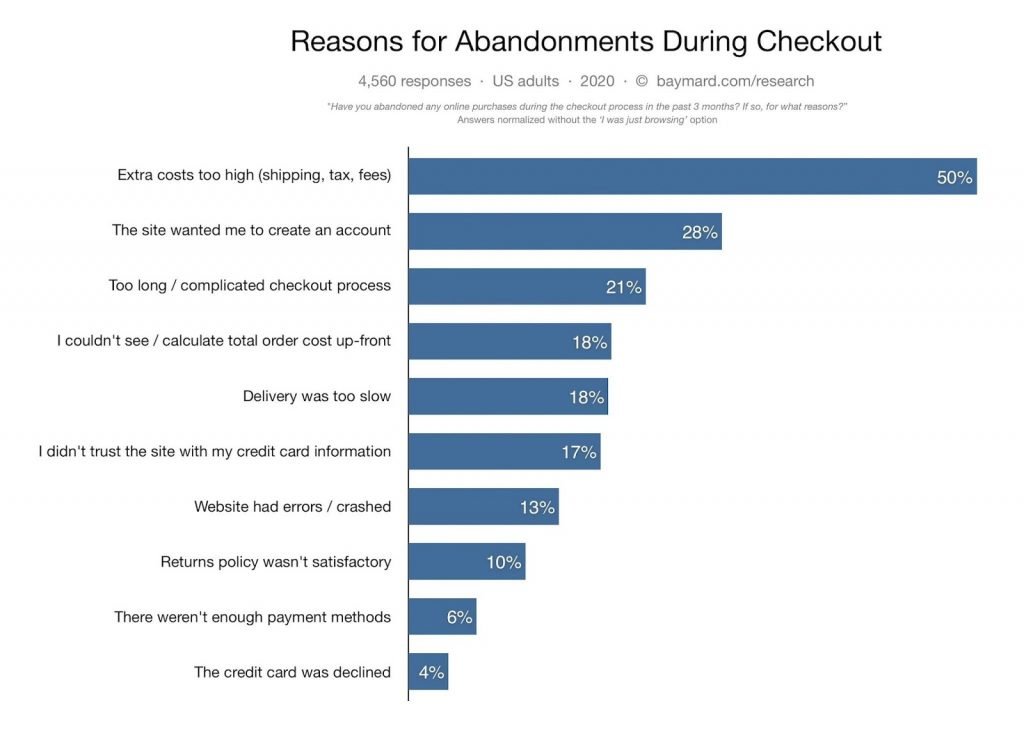
er is een grote hoeveelheid informatie over waarom mensen een winkelwagentje verlaten tijdens een online aankoop. Onderstaande grafiek illustreert enkele veelvoorkomende bevindingen.

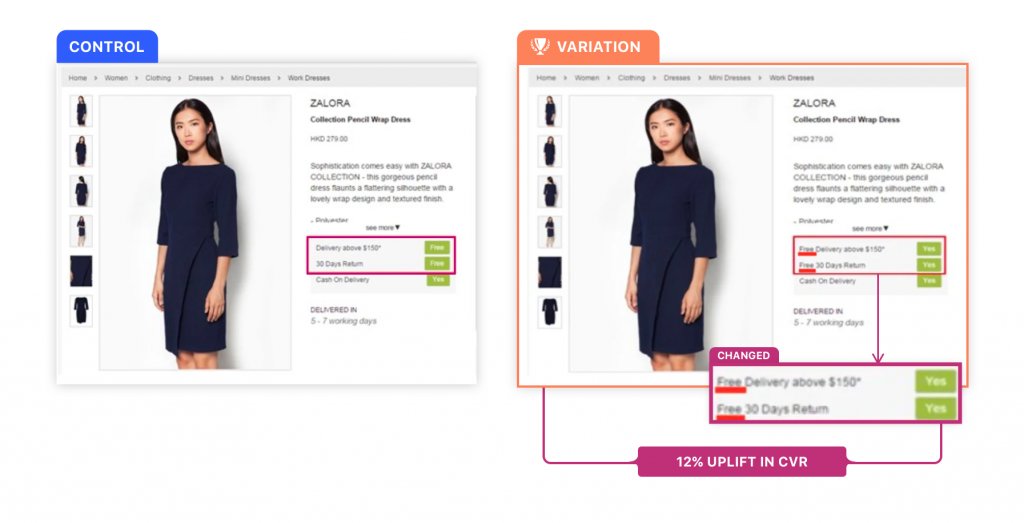
het verbeteren van uw checkout-en betalingssysteem draait om het aanpakken van een aantal of al deze problemen. De e-commerce website Zalora biedt een inzicht in hoe e-commerce testen op checkout pagina ‘ s kunnen verbeteren conversie tarieven.
ze hebben een A/B-test uitgevoerd op hun kassa pagina, om te testen hoe ze het gratis retourbeleid voor sommige producten konden benadrukken. De besturing is aan de linkerkant, en de variant is aan de rechterkant.

de variant overtrof de controle met 12%. Deze kleine verandering in het ontwerp van de kassa pagina veroorzaakte een stijging van de kassa tarief.
er moeten natuurlijk nog andere elementen worden getest. Het toevoegen van meer creditcardbetalingsopties, veiligheidslogo ‘ s, sociaal bewijs en meer kunnen allemaal uw conversieratio verhogen. Het belangrijkste is om een cultuur van het testen in uw bedrijf, en experimenteren om te ontdekken wat werkt.
uw winkelwagenervaring optimaliseren voor conversies is een van de snelste manieren om uw omzet te verhogen. Het uitvoeren van deze tests is een stuk makkelijker dan je je zou kunnen voorstellen. Probeer VWO nu zelf te zien.
siteprestaties op verschillende apparaten
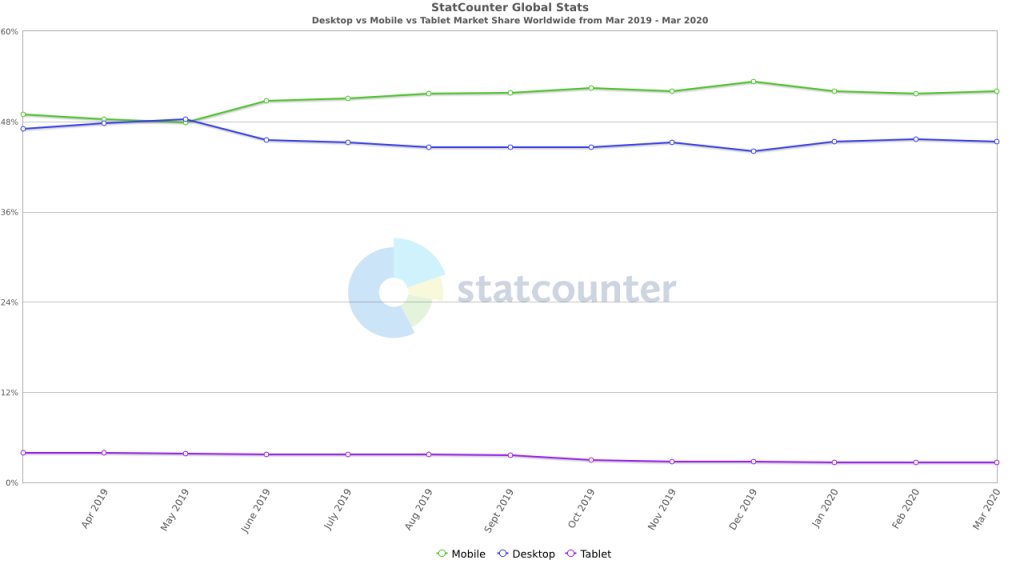
zoals eerder vermeld, hebben mensen toegang tot uw website via een toenemend aantal apparaten. Een studie van Statcounter toont aan dat 52,03% van de wereldbevolking toegang heeft tot het internet via mobiel. Op basisniveau is het essentieel om responsieve websites te hebben. Hiermee kunt u uw site aan te passen aan verschillende apparaten en schermformaten.

echter, zelfs als uw site reageert, kunt u nog steeds problemen tegenkomen. Compatibiliteitsproblemen tussen browsers komen vaak voor. Om de zaken nog ingewikkelder te maken, het besturingssysteem waarop een website wordt geopend, de grootte van het scherm en de internetsnelheid hebben allemaal invloed op de gebruikerservaring.
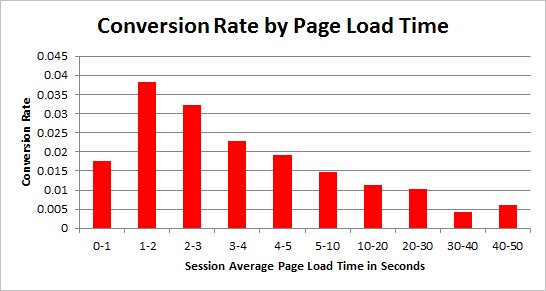
zoals u ongetwijfeld weet, is er een duidelijke correlatie tussen de tijd die een pagina op uw site nodig heeft om te laden en de kans dat iemand een aankoop doet. De grafiek hieronder illustreert dit punt.

er is een grote kans dat uw website pagina laadtijd is geoptimaliseerd voor desktop, omdat voor de meeste sites is. Mobiele laadtijd kan echter enorm variëren. U moet technische oplossingen die problemen als deze aan te pakken naast het optimaliseren van uw e-commerce website kopiëren en ontwerpelementen implementeren. Elke stap die een gebruiker neemt via uw website is onderdeel van hun gebruikerservaring.
samenvattend-eCommerce testing
een testcultuur zal een belangrijke rol spelen in het succes van uw bedrijf. Zorgen voor een soepele gebruikerservaring is essentieel voor klantenbinding. Ondertussen, updates van een site ontwerp door middel van conversieratio optimalisatie kan een aanzienlijke impact hebben op de winst.
In deze gids hebben we gekeken naar het belang van e-commerce testen. We bespraken de soorten tests die u op uw site kunt uitvoeren en bespraken enkele praktische aspecten van het uitvoeren van deze tests. Tot slot bespraken we enkele van de belangrijkste elementen van uw e-commerce winkel te testen, een back-up van elk punt met gegevens en case studies die illustreren waarom het belangrijk is voor uw bedrijf.
Leave a Reply