Wat is een mobiele Landing Page: Guide
een mobiele landing page is een webpagina gebouwd voor mobiele browsers die wordt geopend wanneer een gebruiker klikt op een zoekresultaat of een advertentie via smartphone. Deze pagina moet één doel hebben, één oproep tot actie, eenvoudige navigatie en ontwerp. Het heeft een conventioneel doel en maakt een gebruiker een wenselijke actie uit te voeren.
in deze video legt Caleb Smith, marketeer bij SendPulse, uit hoe je een mobiele Landingspagina maakt met SendPulse.

Waarom is het belangrijk om een mobiele landingspagina te maken?
het maken van een mobiele versie van uw landingspagina is niet alleen een nuttige toevoeging, het is een noodzaak.
volgens Statista zijn er wereldwijd 3,5 miljard smartphonegebruikers in 2020 en dit aantal stijgt nog steeds. 51% van de internetgebruikers koopt online producten via smartphones. Ondertussen neemt het aantal desktopgebruikers gestaag af. Echter, conversies op mobiele apparaten zijn nog steeds lager dan op desktop.
we hebben allemaal slechte ervaringen gehad met het surfen op het web op onze mobiele apparaten: pagina ‘ s die moeilijk te navigeren zijn, lange laadtijden en te veel tekst die het erg moeilijk maakt om te begrijpen waar u naar kijkt. Dit gebeurt omdat slechts 50% van de landingspagina ‘ s zijn geoptimaliseerd voor mobiele apparaten.
om te voorkomen dat uw klanten een dergelijke ervaring met uw producten en diensten hebben, is het het beste om een landing page zo te ontwerpen dat deze een eenvoudig te volgen kopie heeft, een eenvoudig ontwerp, een snelle laadtijd en gemakkelijk te navigeren is met behulp van een smartphone.
laten we nu een kijkje nemen op een aantal dingen die u moet weten bij het maken van een hoge omzetten landing page voor smartphones.
Hoe Maak je een Hoge Conversie van Mobiele Landing Page
- Kies een intuïtieve landing page builder
- Vergeet niet Mobiele-Eerste Ontwerp
- Gebruik een Één-Kolom Lay-out
- Bondig in Uw Kopiëren
- Optimaliseren Vormen voor Mobiele Apparaten
- Voeg een call to action Knop
- Overweeg het Laden Tijd
Volgens Sweor, het duurt ongeveer 50 milliseconden voor gebruikers om te beslissen of ze een website hebben of niet. Dat is de reden waarom sites moeten worden geoptimaliseerd om mobiele gebruikers op de pagina te houden. Zo, we zullen u door verschillende stappen om een high-converting mobiele landing page te creëren.
Kies een intuïtieve Landing Page Builder
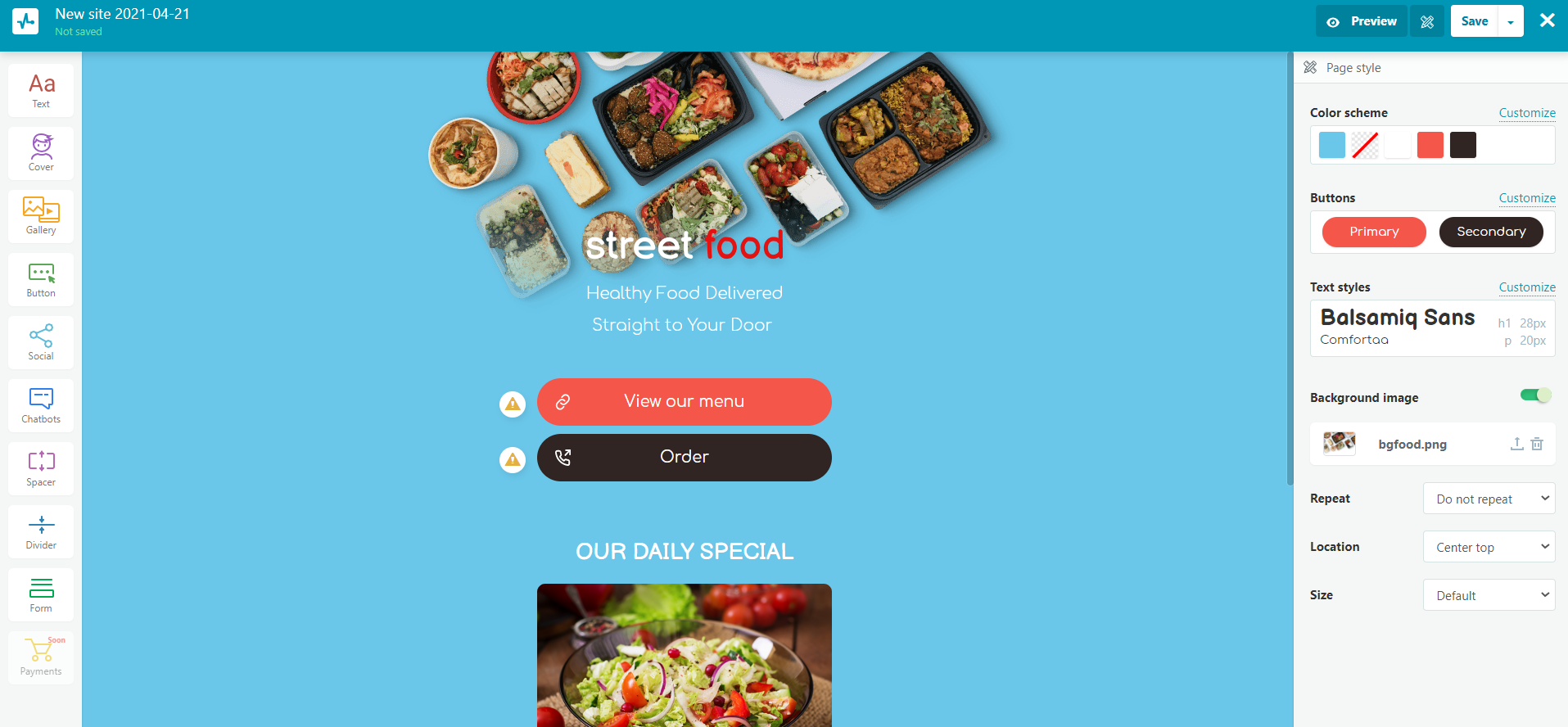
SendPulse biedt een eenvoudig te gebruiken drag and drop landing page builder. Het stelt u in staat om een landing page, online winkel, of link pagina voor uw sociale media bio te maken. Alle pagina ‘ s die met onze service zijn gemaakt, reageren standaard. U kunt een vooraf gemaakte sjabloon gebruiken of gratis een unieke pagina maken. Voeg afbeeldingen en video ‘ s, een abonnement widget om bezoekers van de site te zetten in abonnees, links naar uw sociale media-accounts en blog, betalingsopties. Volg de prestaties van uw pagina met behulp van rapporten en optimaliseren voor een zoekmachine.
om een bestemmingspagina te maken, schikt u uw paginastructuur, sleept u de elementen die u nodig hebt en past u hun ontwerp aan met behulp van een werkbalk.

volg deze stap-voor-stap handleiding.
onthoud Mobile-First Design
wanneer u uw site zo ontwerpt dat gebruikers er vanaf een smartphone toegang toe hebben, garandeert u dat uw klantervaring op elk apparaat goed zal zijn. Er zijn verschillende dingen te overwegen. Ten eerste, zorg ervoor dat uw site bezoekers alles duidelijk kunnen zien vanaf een klein smartphone scherm. Ten tweede, bieden uw klanten met alle nodige informatie die ze zouden kunnen zoeken. Ten derde, zorg ervoor dat uw website is gemakkelijk te navigeren op een smartphone. Tot slot, don ‘ t last uw bezoekers met overmatige elementen zoals advertenties of opdringerige pop-ups.
gebruik een lay-out met één kolom
Smartphones hebben geen ruimte voor meerdere kolommen. Ze kunnen navigatie en scrollen omslachtig en onnatuurlijk maken. Meerdere kolommen die worden gebruikt voor een desktop-versie van de site zijn niet een goede pasvorm voor mobiele apparaten als gebruikers hebben slechts ongeveer 3×5 inch om te navigeren rond uw pagina.
een lay-out met één kolom is eenvoudig in te stellen en past het best bij mobiele schermen. Het is een reeks van dozen gestapeld op elkaar. Deze lay-out bevat een koptekst, veld voor inhoud, voettekst en een horizontaal navigatiemenu.
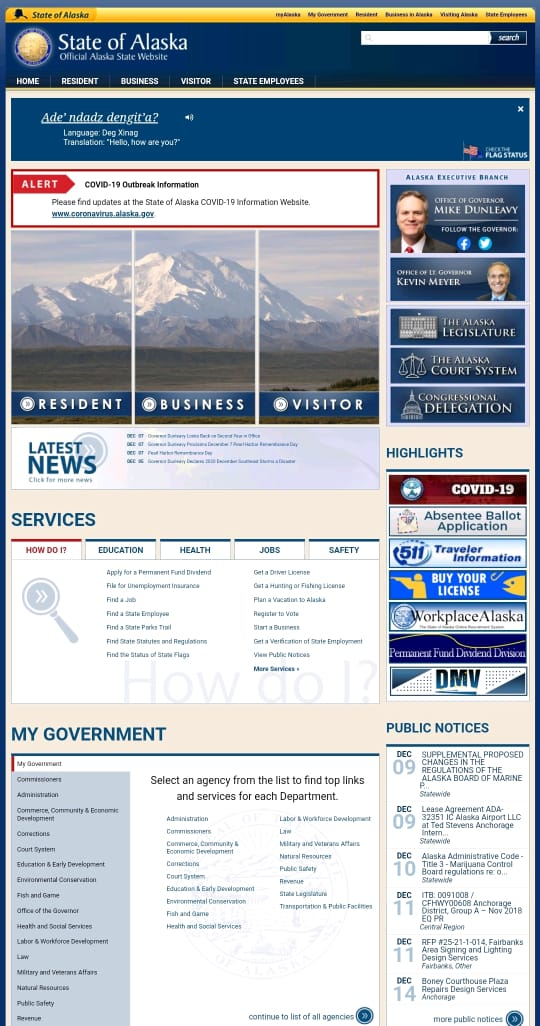
laten we nu eens een kijkje nemen op de officiële website van Alaska state. De desktop en mobiele versie van de website ziet er hetzelfde uit. Dus je kunt je voorstellen hoe moeilijk het is om te navigeren vanaf een smartphone.

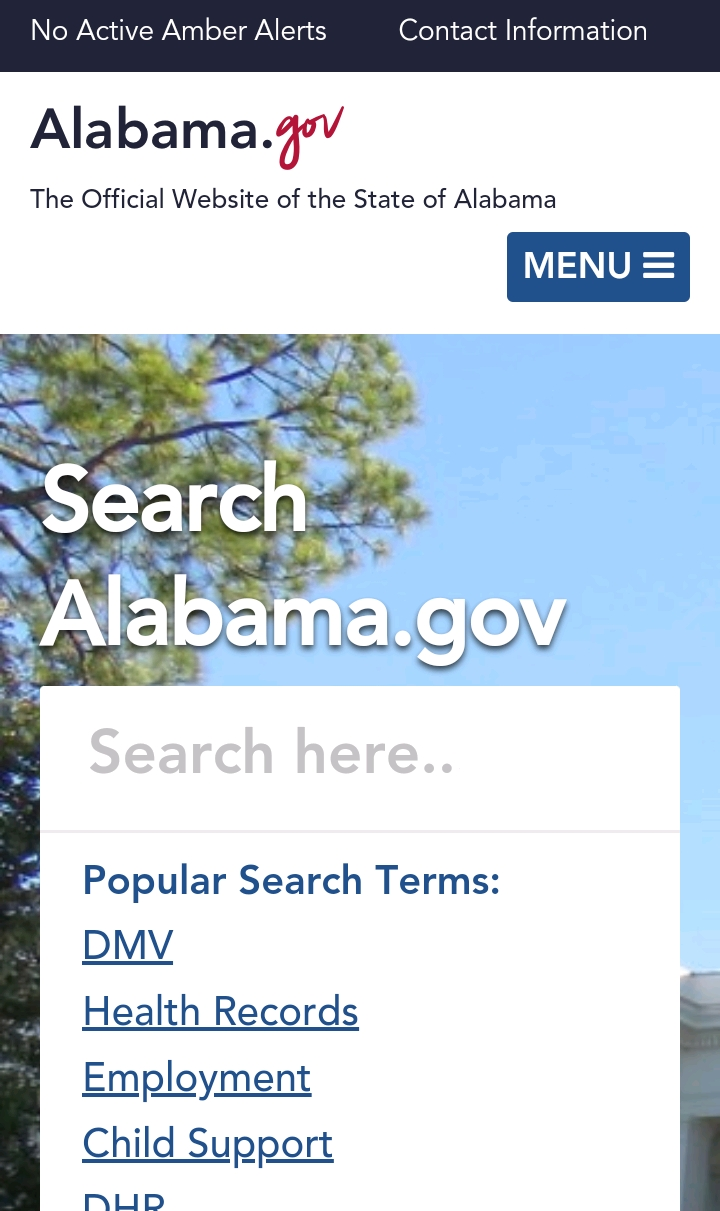
om het verschil te zien, analyseren we de landingspagina van Alabama voor smartphones. De lay-out met één kolom maakt het veel gemakkelijker te gebruiken in vergelijking met de vorige site.

wees beknopt in uw exemplaar
bij het maken van een mobiele versie, denk na over hoe gebruikers met uw inhoud omgaan. Hier zijn een aantal punten om te overwegen:
- gebruik een kop die specifiek en kort;
- zorg ervoor dat uw kop bevat een unieke waarde propositie;
- voeg een onderverdeling, indien nodig;
- zorg ervoor dat uw geschreven teksten zijn duidelijk, beknopt en to the point;
- gebruik bullet points voor u de belangrijkste punten en trekken de aandacht van de klant;
- ervoor zorgen dat uw zinnen en alinea ‘ s worden kort om niet te overweldigen met een gebruiker met te veel informatie.
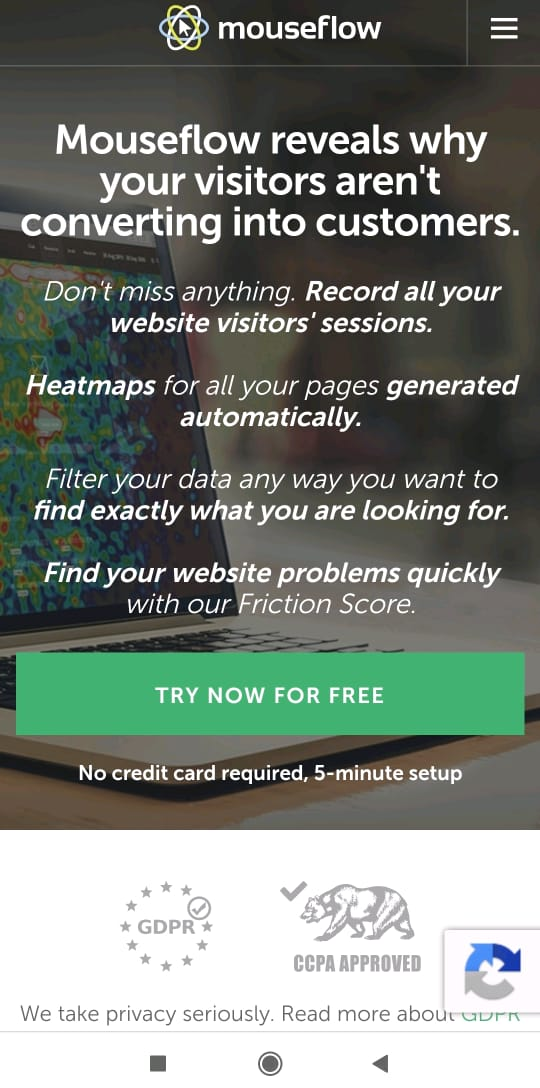
hier is een uitstekend voorbeeld van Mouseflow ‘ s mobiele Landingspagina. Deze site maakt gebruik van een duidelijke kop die de belangrijkste boodschap van deze dienst overbrengt, korte zinnen om de voordelen van Mouseflow te beschrijven, en een eenvoudig te tikken CTA-knop die een freebie biedt.

formulieren voor mobiele apparaten optimaliseren
Als u informatie wilt verzamelen over klanten die smartphones gebruiken om uw website te bezoeken, is het van cruciaal belang om formulieren voor mobiele apparaten te optimaliseren. Je moet:
- Schrijf een kop die een gebruiker klikt;
- ervoor zorgen dat het formulier bevat de minimum vereiste velden in (naam, adres, e-mail, telefoonnummer) om je doelen te bereiken;
- vermijd het gebruik van de beelden zoals ze nemen veel ruimte in beslag;
- zorg ervoor dat het formulier wordt geladen snel;
- maak een gemakkelijk-aan-klik op ‘verzend’ – knop en houd in gedachten dat 44×44 pixels moet de minimale grootte die u gebruikt;
- implementeren drop-down menu ‘s en auto-geselecteerde antwoorden op te slaan klanten’ tijd;
- geef de vereiste velden;
- gebruik de verticale uitlijning van de velden van het formulier te passen op het scherm van een mobiel apparaat.
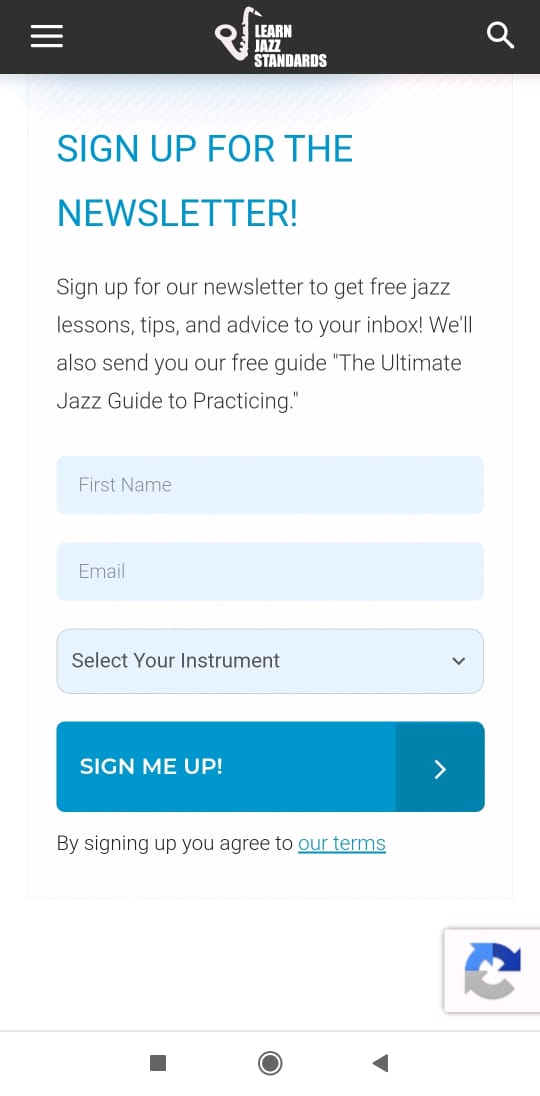
hier is een goed voorbeeld van een geoptimaliseerde vorm van Learn Jazz Standards.

voeg een CTA-knop
een call to action-knop is een essentieel element om gebruikers te helpen beslissen om een actie te ondernemen. De minimale grootte van deze knop voor een mobiel apparaat is 44 x 44 pixels. Volgens het Gutenberg Principe, gebruikers beginnen met het scannen van de pagina in de linkerbovenhoek en eindigen in de rechterbenedenhoek. Daarom is de beste plek om een CTA-knop toe te voegen aan het einde van het scanpad van de bezoekers wanneer ze kennis maken met uw inhoud. Deze knop moet contrasteren met de achtergrond om zichtbaar te zijn en groot genoeg voor een gebruiker om te klikken.
hier is een voorbeeld van een Wix ‘ s CTA-knop die eenvoudig te klikken is en achter de kopie wordt geplaatst.

beschouw laadtijd
snelheid is erg belangrijk voor smartphonegebruikers. Je riskeert het verliezen van uw publiek alleen maar omdat uw mobiele landing page gebruikersinterface is traag. Volgens Think with Google, als pagina laadtijd gaat van één tot drie seconden, de kans op bounce stijgt met 32%.
Als u de snelheid van uw landingspagina wilt controleren, kunt u een Google-snelheidstest doorlopen om een rapport te ontvangen over de prestaties van uw pagina en enkele suggesties om de site te optimaliseren. Deze tool geeft dingen aan die uw site vertragen. Verwijder alles wat u niet nodig hebt uit deze lijst. Hier zijn de belangrijkste stappen die u moet volgen om uw mobiele landing page snelheid te verhogen.
- Verminder uw inhoud. De snelste manier om uw pagina sneller te laden is om de onnodige elementen te verwijderen. Houd er rekening mee dat visuele inhoud veel gewicht. Bovendien nemen afbeeldingen 20% van het gewicht van webpagina ‘ s in beslag en creëren ze elk een HTTP-verzoek. Deze verzoeken gaan van de browser van de gebruiker om de elementen van uw landing page te vormen. Als gevolg daarvan, de snelheid van uw site vertraagt.
- afbeeldingen optimaliseren. Om de laadtijd van uw pagina te verhogen, moet u ervoor zorgen dat uw afbeeldingen ten minste onder 800KB zijn en rekening houden met het formaat van de afbeeldingen op uw pagina. Comprimeer visuals met behulp van speciaal gereedschap. Vergeet echter niet dat wanneer u JPEG gebruikt, kunt u een lagere visuele trouw, maar een kleiner bestand na compressie te krijgen. Tegelijkertijd zal PNG niet visueel veranderen, maar zal groter zijn in grootte na compressie.
- video ‘ s overbrengen naar een platform van derden. Als je video ‘ s op je mobiele Landingspagina hebt, kunnen ze de snelheid van je pagina vertragen. Dat is de reden waarom je een gedachte moet geven om ze te verplaatsen naar platforms zoals YouTube, Vimeo, of Wistia om uw pagina sneller te laden.
voorbeelden van mobiele landingspagina ‘ s
elk merk zou een goede landingspagina voor mobiele apparaten moeten hebben, aangezien het milliseconden duurt voordat een gebruiker besluit al dan niet een aankoop te doen. Als klanten zoals uw mobiele landing page, ze zullen gaan met uw winkel en tot slot aankopen.
hier zijn enkele uitstekende landingspagina ‘ s voor smartphones, zodat u een idee kunt krijgen hoe u ook een goede pagina voor uw merk kunt maken.
Mahabis Slippers
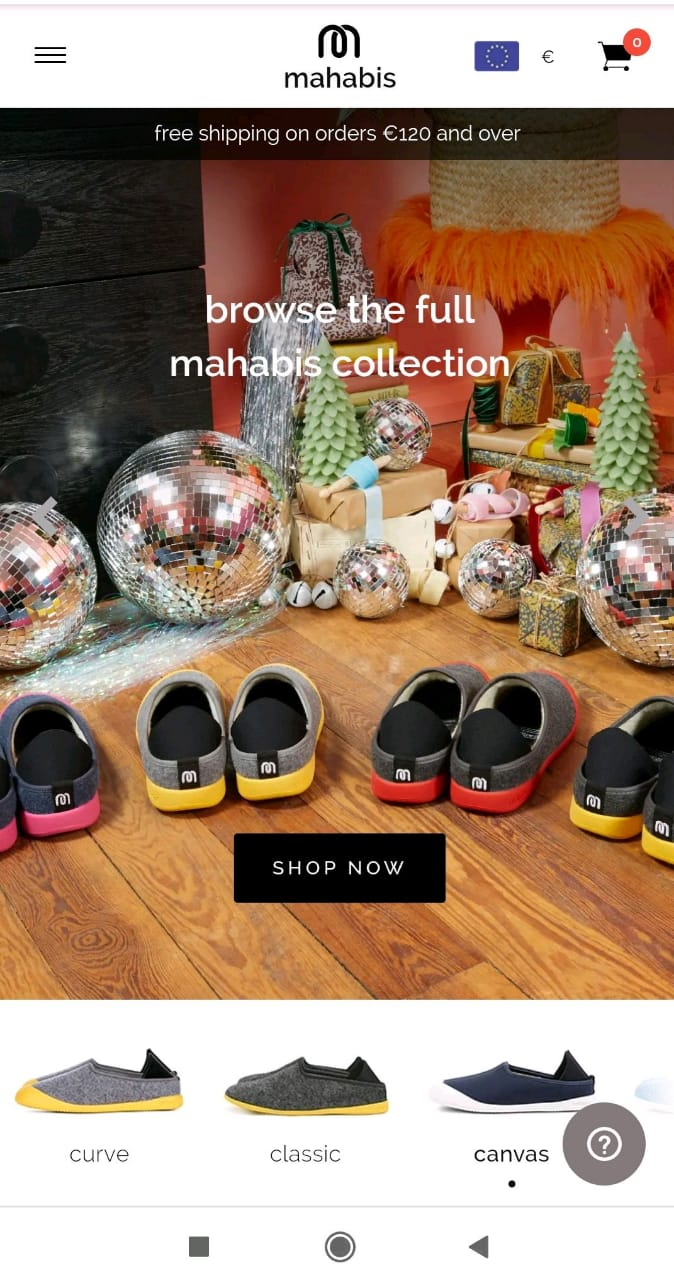
Mahabis biedt een breed scala aan slippers ontworpen voor comfort en gemaakt voor avontuur.’Hieronder zie je hun mobiele Landingspagina. Het eerste ding om op te merken is dat het merk is sterk afhankelijk van visuals en het is zeer opvallend. Er is geen twijfel dat Mahabis geslaagd voor de shopper ‘ s test voor het grijpen aandacht binnen 50 milliseconden.
hier is een voorbeeld van een pagina waar alles duidelijk en zichtbaar is. Wanneer gebruikers Mahabis ‘ site te openen vanaf een smartphone, ze te weten komen over gratis verzending zonder scrollen naar beneden. Klanten kunnen ook een valuta selecteren, naar hun winkelwagen gaan of direct beginnen met winkelen door op de knop ‘Nu winkelen’ te klikken.

Fronks
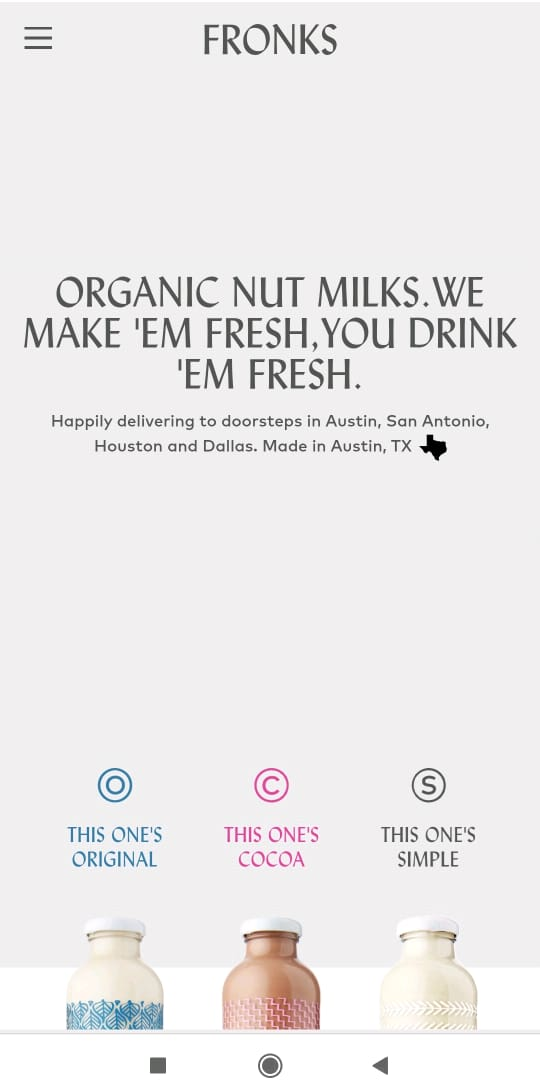
hier is een voorbeeld van een merk dat biologische notenmelk aanbiedt en klanten Levering biedt. U zult de landing page waarderen die de informatie bevat die nodig is voor kopers en is minimalistisch in ontwerp. Ook Fronks ‘ landing page heeft een korte en duidelijke header waarin wordt uitgelegd wat ze bieden.

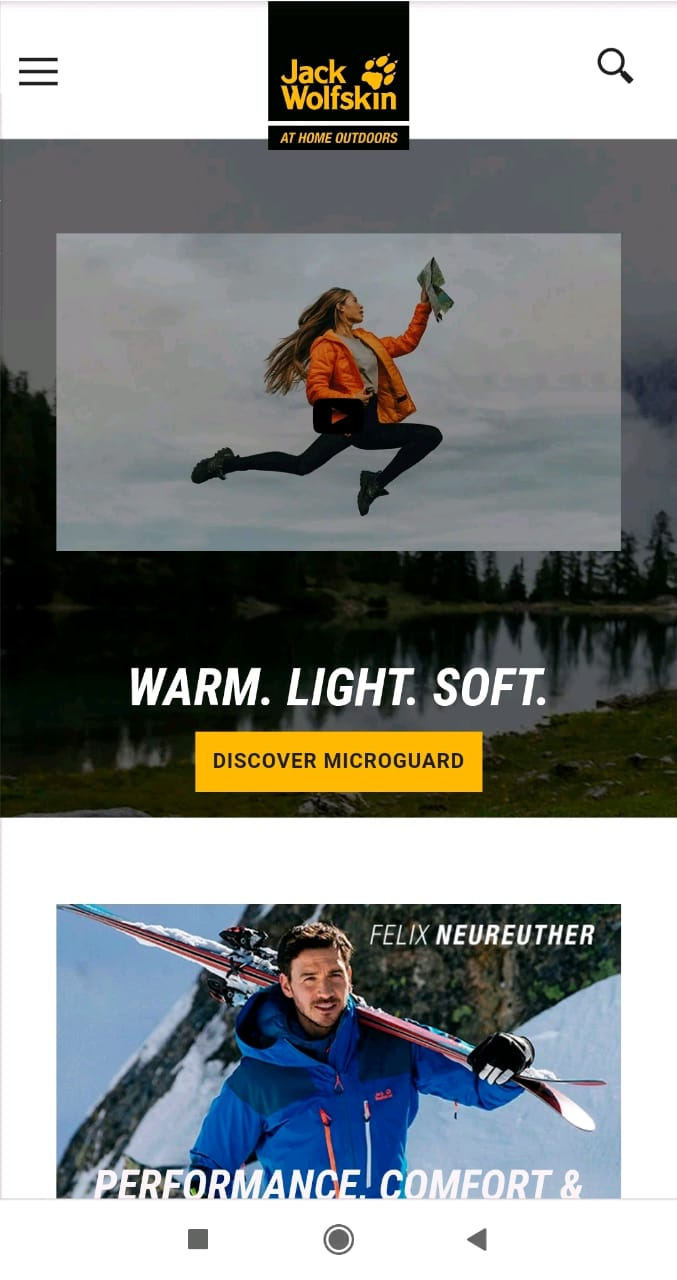
Jack Wolfskin
dit merk outdoor wear and equipment is wereldwijd bekend en u kunt veel leren van de mobiele Landingspagina. Bij het openen van de site, het eerste waar je aandacht aan besteden zijn visuals die producten demonstreren voor Wandelen, trekking, bergsporten, wintersporten en alledaagse kleding.
om beknopt en duidelijk te zijn, bevat Jack Wolfskin’ s landing page woorden om de belangrijkste waarde propositie over te brengen, witruimte om ruimte te geven voor de ogen van klanten, en een call-to-action-knop die gemakkelijk te tikken is.

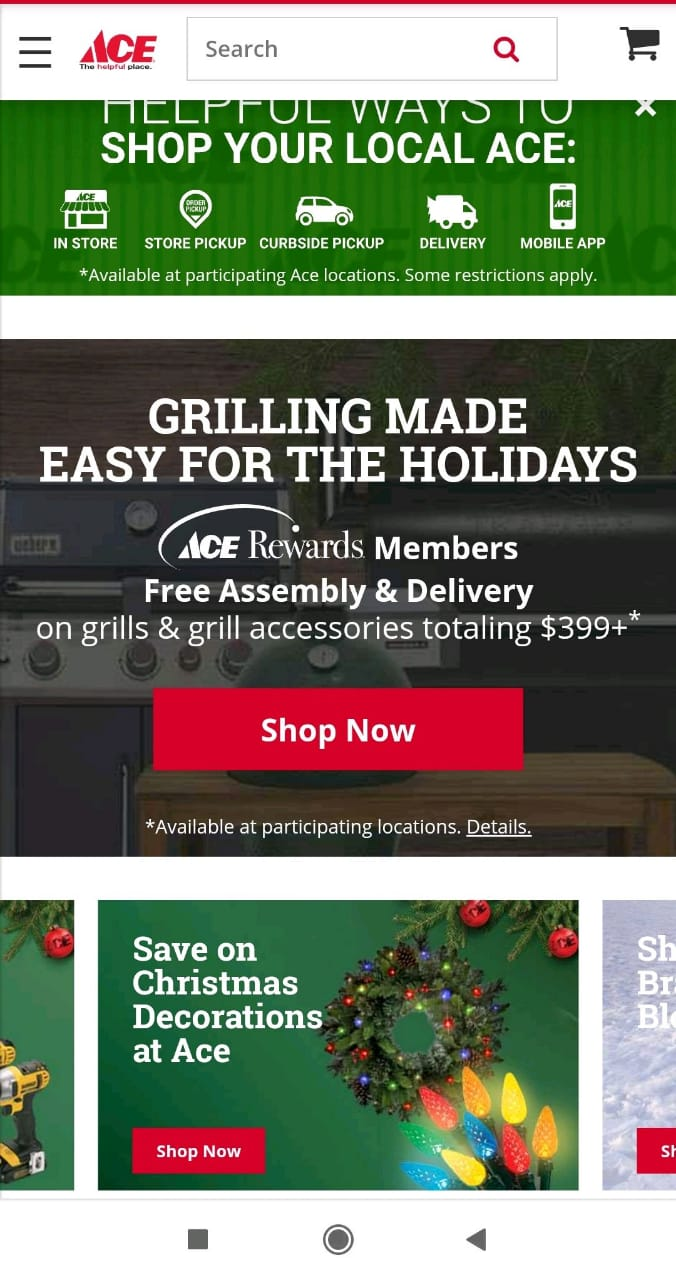
Ace Hardware
Ace is ‘ s werelds grootste hardware retail coöperatie met veel klanten. Daarom is het essentieel om hun klanten de mogelijkheid te bieden om online te kopen, vooral vanaf hun smartphones.
Hier kunt u een voorbeeld zien van de mobiele website van Ace Hardware. Als gebruikers deze pagina openen, zullen ze te weten komen hoe om te winkelen bij hun lokale Ace, gratis assemblage en levering voor Ace Rewards leden. Een klant kan ook naar zijn Winkelwagen gaan, of meteen shoppen door op de knop ‘Nu shoppen’ te klikken.

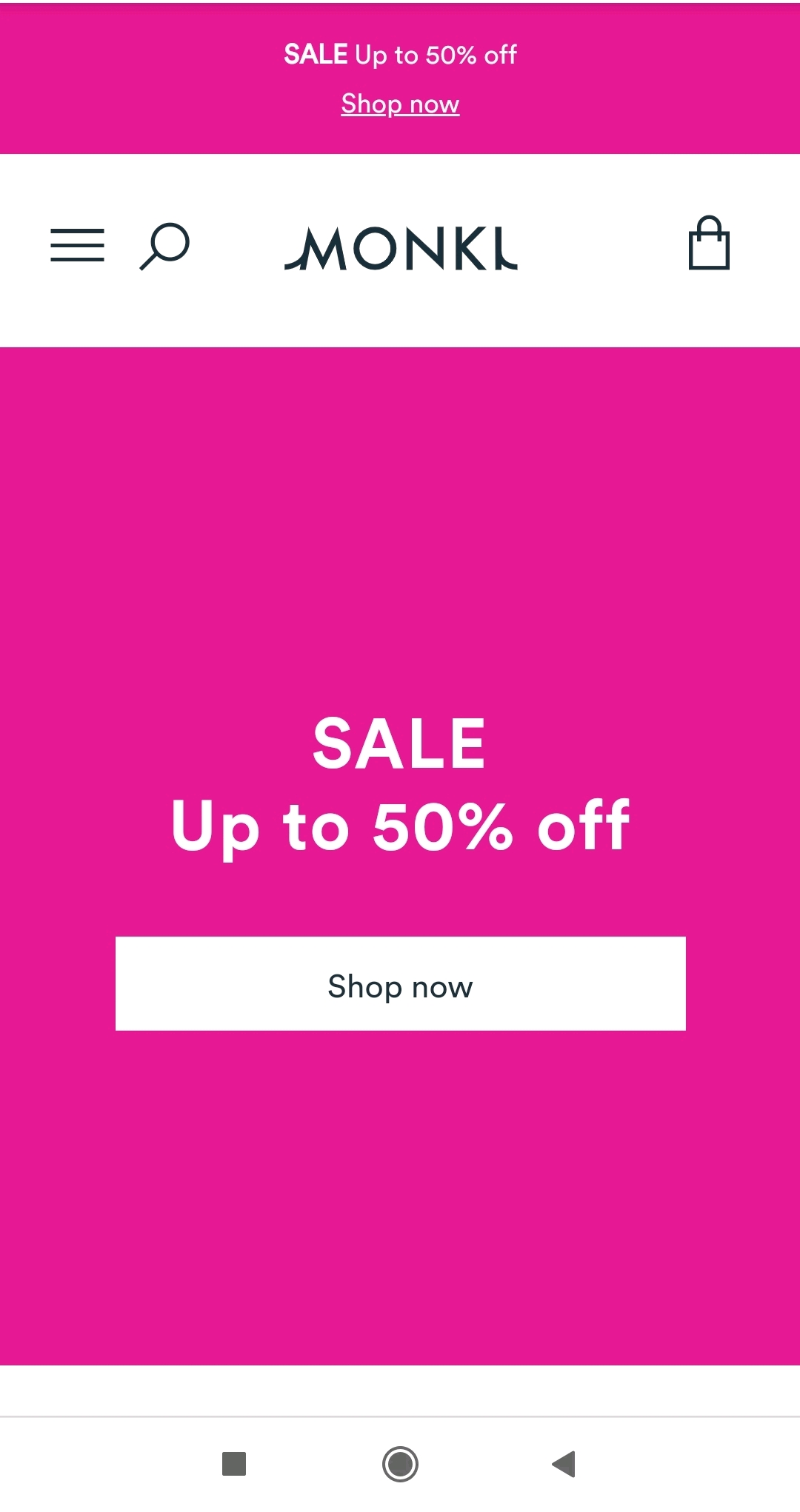
Monki
Monki is een merk dat stijlvolle kleding biedt tegen concurrerende prijzen, met als doel vriendelijk te zijn voor de wereld. Dit bedrijf heeft niet alleen geweldige kleding, maar ook een geweldige mobiele website.
nadat u Monki ‘ s Landingspagina hebt geopend, kunt u direct naar uw winkelwagen gaan of meteen winkelen. Zoals je kunt zien, Monki gebruikt witte ruimte en korte zinnen niet om hun klanten te overweldigen.

6 Best Practices voor mobiele Landingspagina
- Click-to-Call implementeren
- Sticky Navigation instellen
- Gebruik kleuren met hoog Contrast
- Beperk het aantal beelden
- verminder Taps
- overweeg het gebruik van witruimte
laten we in deze best practices om een mobiele landing page die klanten aantrekt ontwerpen en stelt u in staat om conversies te verhogen.
implementeer Click-to-Call
als bepaalde gegevens over uw producten of diensten niet gemakkelijk toegankelijk zijn voor een gebruiker van uw mobiele Landingspagina, moet u uw contactgegevens opgeven. Hiervoor kunt u een click-to-call-knop gebruiken. Plaats het zo dat een knop zichtbaar is voor uw klanten.
vaak willen mobiele gebruikers direct informatie ontvangen. Als ze het niet kunnen vinden op uw mobiele Landingspagina, kunnen ze proberen om u te bereiken met behulp van de call-to-contact-knop.
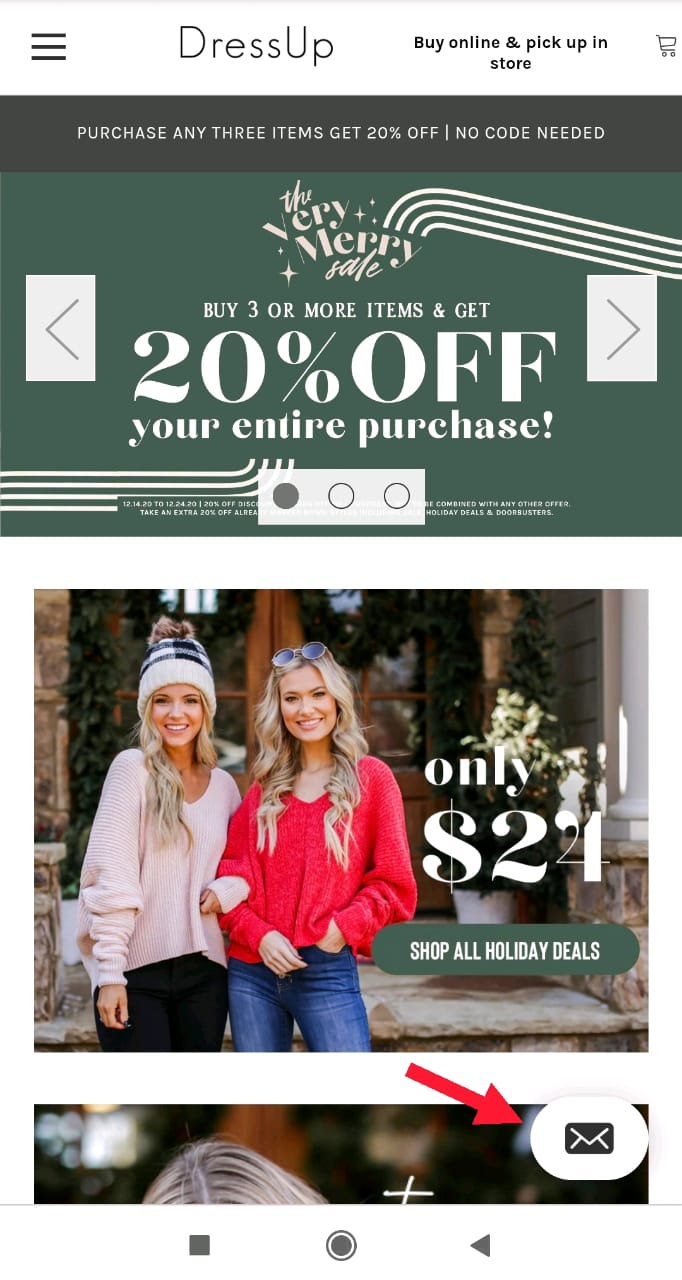
hier is een voorbeeld van Dress Up. Een gebruiker kan op deze knop klikken om een bericht naar het merk te sturen.

sticky Navigation instellen
Sticky navigation is een vast navigatiemenu dat zichtbaar blijft op een mobiele Landingspagina, zelfs wanneer een bezoeker naar beneden scrolt. Het helpt bij het vereenvoudigen van het proces van browsen door het verstrekken van menu-toegang die altijd zichtbaar is. Ze zorgen er niet alleen voor dat klanten niet verdwalen, maar bouwen ook merkherkenning door het behoud van een logo altijd zichtbaar voor bezoekers. Uit de gegevens blijkt dat sticky menu ‘s 22% sneller zijn om te navigeren, wat cruciaal is voor mobiele pagina’ s.
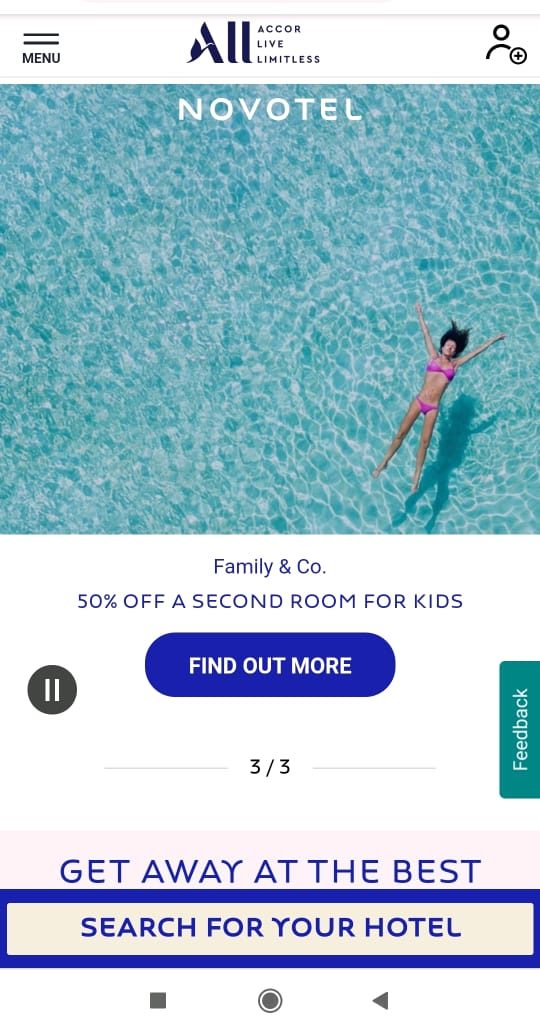
hier is een voorbeeld van sticky navigation op de website van Novotel Hotels. Het menu blijft zelfs als een gebruiker naar beneden scrolt.

Beperk het aantal beelden
informatieve en interessante beelden spelen een belangrijke rol bij het aantrekken van klanten. Daarom is het van cruciaal belang om ze te gebruiken voor een mobiele landing page. Echter, je moet voorzichtig zijn met hen niet te overbelasten het ontwerp met te veel beelden.
overmatige visuals kunnen verschillende problemen veroorzaken voor uw bezoekers, zij:
- weeg veel en het laden duurt lang;
- maak mobiele gebruikers overweldigd;
- maak uw mobiele Landingspagina rommelig.
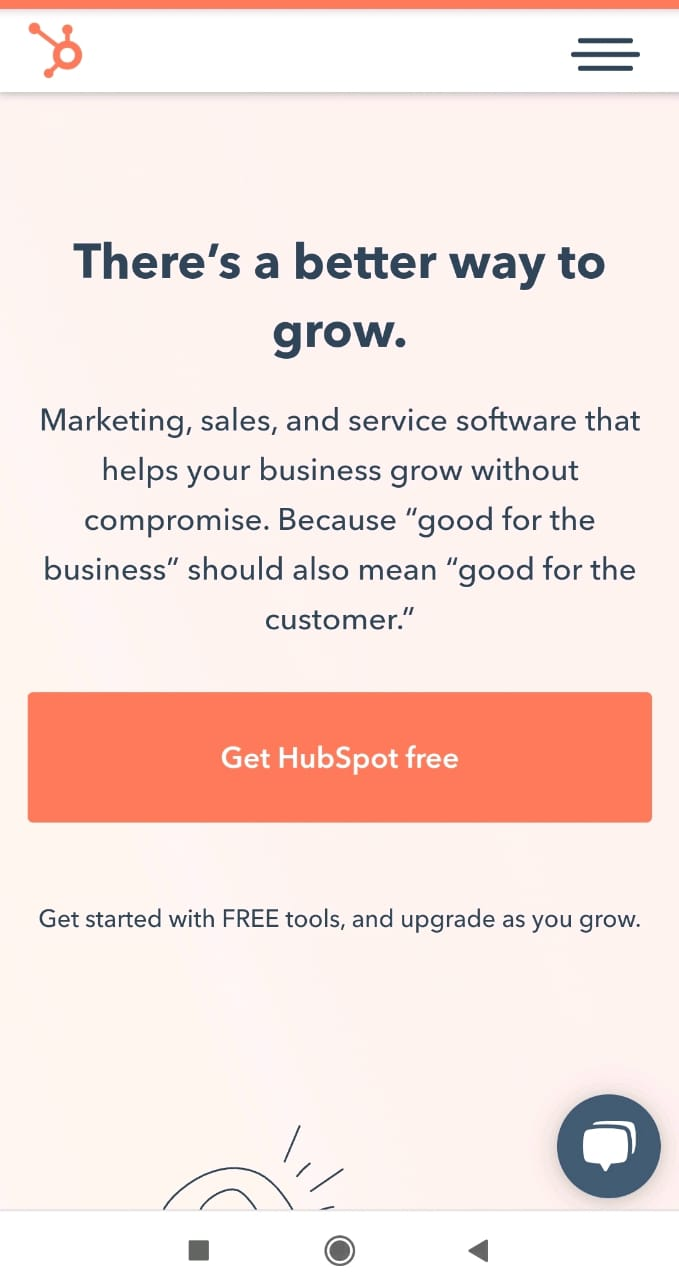
hier is een voorbeeld van HubSpot, dat aantoont dat een pagina niet altijd afbeeldingen moet bevatten om visueel aantrekkelijk te zijn.

kranen verminderen
als mobiele gebruikers op zoek zijn naar een bepaald type product, willen ze zeker de zoekopdracht beperken om zo snel mogelijk een product te vinden. Uw verantwoordelijkheid hier is om het proces te vergemakkelijken en te zorgen voor een smalle zoektocht. Maak een mobiele landing page, zodat een shopper niet hoeft te veel kranen te maken.
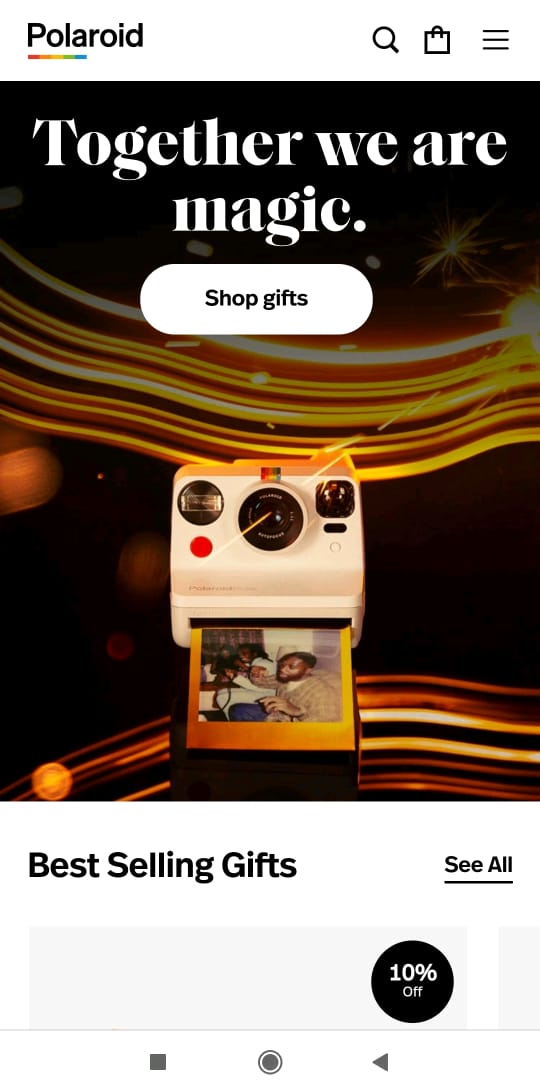
Polaroid biedt bezoekers de best verkopende geschenken. Deze landing page heeft ook secties voor verschillende soorten producten.

overweeg het gebruik van witruimte
om een pagina aan te maken die geschikt is voor smartphoneschermen, moet u witruimte overwegen. Het maakt een tekst gemakkelijker waar te nemen; belangrijke elementen, zoals een call to action-knop, bepaalde zinnen of zinnen — trekken de aandacht van de klant, verbeteren de leesbaarheid en het begrip.
er zijn twee soorten witruimte:
- micro dekt de ruimte tussen lijnen, alinea ‘ s en rasterafbeeldingen en beïnvloedt de leessnelheid en het begrip;
- macro omringt de ontwerpopmaak, dekt de ruimte tussen inhoudsblokken.
witruimte helpt u belangrijke elementen te markeren, geeft ogen ruimte om een kopie te lezen, afbeeldingen op een pagina te zien en maakt het mogelijk om per ongeluk klikken te minimaliseren.
hier is een goed voorbeeld van Wix dat witruimte gebruikt op hun mobiele Landingspagina om het niet overweldigend te maken voor gebruikers.
een mobiele landingspagina is een webpagina voor mobiele browsers die wordt geopend wanneer een gebruiker op een zoekresultaat of een advertentie klikt via een smartphone. Deze pagina moet één doel hebben, één oproep tot actie, eenvoudige navigatie en ontwerp. Het heeft een conventioneel doel en maakt een gebruiker een wenselijke actie uit te voeren.

aangezien het aantal mobiele gebruikers voortdurend groeit, is het essentieel dat elk merk een betere gebruikerservaring biedt voor degenen die smartphones gebruiken om te winkelen. Het ontwerpen van uw site voor mobiele apparaten kunt u de gebruikerservaring met uw bedrijf te verbeteren.
- het artikel “15 Mobile Landing Page Best Practices Proven To Get Big Results” op de Optinmonster blog definieert de term en brengt de mobile landing page best practices over.
- het artikel “7 voorbeelden van mobiele landingspagina’ s & hoe ze te creëren” op Taboola blog definieert de term, geeft voorbeelden van mobiele landingspagina ‘ s, en legt uit hoe ze te maken.
- het artikel “7 Mobile Landing Page Examples You’ ll Want to Copy in 2020 ” op de Sleeknote blog biedt 7 Mobile landing page examples met visuals.
- het artikel “the Anatomy of a Mobile Landing Page That Converts” op Neil Patel ‘ s blog biedt een handleiding voor het maken van een mobiele landing page die converteert.
- het artikel “Mobile Landing Page Examples That Seriously Set the Bar” op Unbounce blog biedt voorbeelden van beste praktijken en beste mobiele landing page.
Laatst Bijgewerkt: 26.08.2021
Leave a Reply