Co To jest mobilna strona docelowa: Przewodnik
mobilna strona docelowa to strona internetowa stworzona dla przeglądarek mobilnych, która otwiera się, gdy użytkownik kliknie wynik wyszukiwania lub reklamę za pośrednictwem smartfona. Ta strona powinna mieć jeden cel, jedno wezwanie do działania, prostą nawigację i projekt. Ma konwencjonalny cel i sprawia, że użytkownik wykonuje pożądane działanie.
w tym filmie Caleb Smith, marketer w sendpulse, wyjaśnia, jak stworzyć mobilną stronę docelową za pomocą SendPulse.

dlaczego ważne jest stworzenie mobilnej strony docelowej?
stworzenie mobilnej wersji strony docelowej to nie tylko przydatny dodatek, to konieczność.
według Statisty w 2020 roku na całym świecie jest 3,5 miliarda użytkowników smartfonów, a liczba ta wciąż rośnie. 51% internautów kupuje produkty online za pośrednictwem smartfonów. Tymczasem liczba użytkowników komputerów stacjonarnych stale maleje. Jednak konwersje na urządzeniach mobilnych są nadal niższe niż na komputerach.
wszyscy mieliśmy złe doświadczenia przeglądania sieci na naszych urządzeniach mobilnych: strony, które są trudne w nawigacji, długi czas ładowania i zbyt dużo tekstu, który sprawia, że bardzo trudno zrozumieć, na co patrzysz. Dzieje się tak, ponieważ tylko 50% stron docelowych jest zoptymalizowanych pod kątem urządzeń mobilnych.
aby Twoi klienci nie mieli takiego doświadczenia z Twoimi produktami i usługami, najlepiej zaprojektować stronę docelową tak, aby miała łatwą do naśladowania kopię, prostą konstrukcję, szybki czas ładowania i łatwą nawigację za pomocą smartfona.
teraz rzućmy okiem na kilka rzeczy, które musisz wiedzieć podczas tworzenia strony docelowej o wysokiej konwersji dla smartfonów.
Jak utworzyć mobilną stronę docelową o wysokiej konwersji
- Wybierz intuicyjny Kreator stron docelowych
- pamiętaj o projekcie na urządzenia mobilne
- użyj układu Jednokolumnowego
- bądź zwięzły w swojej kopii
- Optymalizuj formularze dla urządzeń mobilnych
- Dodaj przycisk CTA
- rozważ czas ładowania
według Sweor, potrzeba około milisekund 50, aby użytkownicy zdecydowali, czy lubią stronę internetową, czy nie. Dlatego witryny powinny być zoptymalizowane, aby utrzymać użytkowników mobilnych na stronie. Przeprowadzimy Cię więc przez kilka kroków, aby stworzyć mobilną stronę docelową o wysokiej konwersji.
Wybierz intuicyjny Kreator stron docelowych
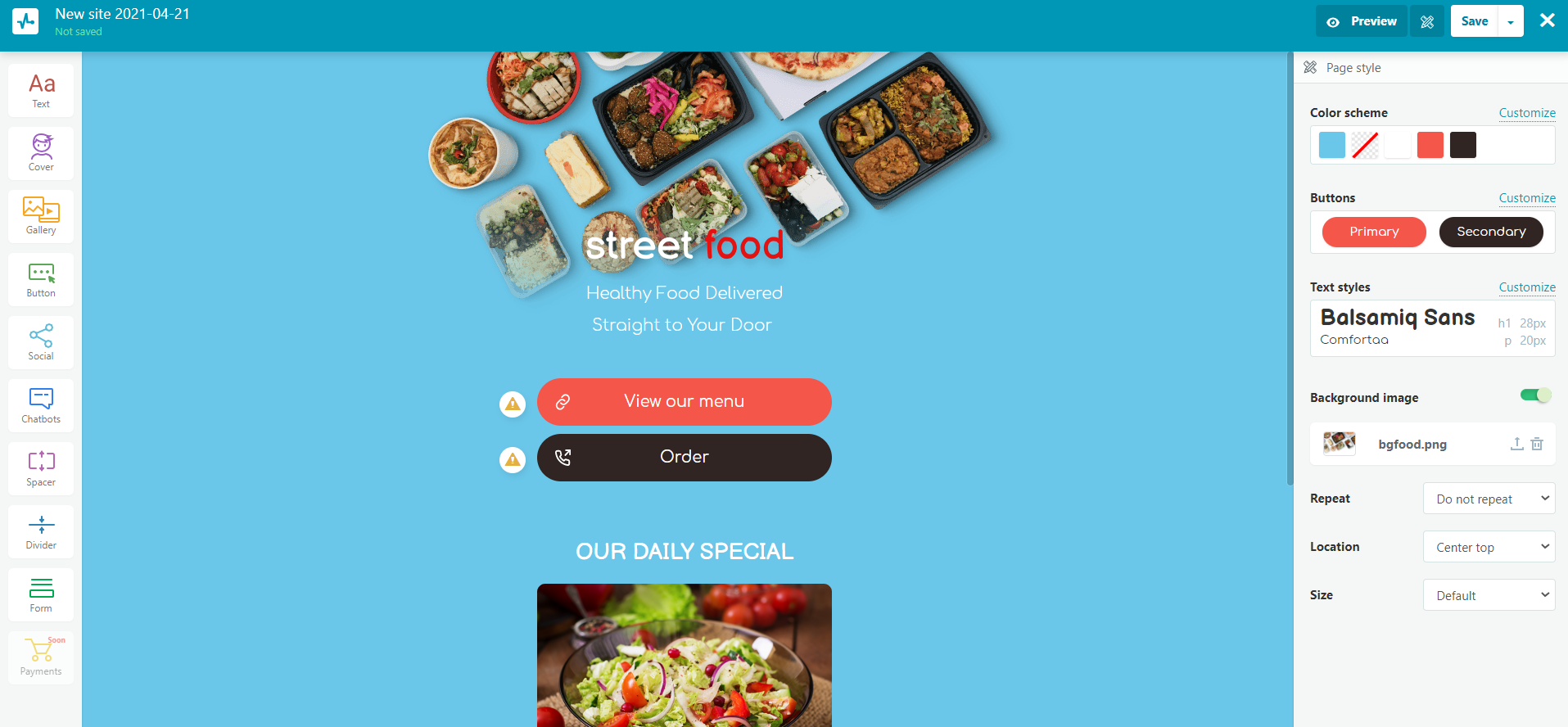
sendpulse zapewnia łatwy w użyciu Kreator stron docelowych typu przeciągnij i upuść. Umożliwia utworzenie strony docelowej, sklepu internetowego lub strony łącza do bio mediów społecznościowych. Wszystkie strony utworzone za pomocą naszego serwisu są domyślnie responsywne. Możesz użyć gotowego szablonu lub stworzyć unikalną stronę od podstaw za darmo. Dodaj zdjęcia i filmy, widżet subskrypcji, aby przekonwertować odwiedzających witrynę na subskrybentów, linki do kont w mediach społecznościowych i bloga, opcje płatności. Śledź wydajność swojej strony za pomocą raportów i zoptymalizuj ją pod kątem wyszukiwarki.
aby utworzyć stronę docelową, ułóż strukturę strony, przeciągnij potrzebne elementy i dostosuj ich projekt za pomocą paska narzędzi.

postępuj zgodnie z tym przewodnikiem krok po kroku.
pamiętaj o mobilnym projekcie
projektując witrynę tak, aby użytkownicy mogli uzyskać do niej dostęp ze smartfona, gwarantujesz, że Obsługa klienta będzie dobra na każdym urządzeniu. Jest kilka rzeczy do rozważenia. Po pierwsze, upewnij się, że odwiedzający witrynę widzą wszystko wyraźnie z małego ekranu smartfona. Po drugie, zapewnij swoim klientom wszystkie niezbędne informacje, których mogą szukać. Po trzecie, upewnij się, że Twoja strona jest łatwa w nawigacji na smartfonie. Wreszcie, nie obciążaj odwiedzających nadmiernymi elementami, takimi jak reklamy lub natrętne wyskakujące okienka.
użyj układu Jednokolumnowego
smartfony nie mają miejsca na kilka kolumn. Mogą sprawić, że nawigacja i przewijanie będą uciążliwe i nienaturalne. Wiele kolumn używanych w wersji desktopowej witryny nie pasuje do urządzeń mobilnych, ponieważ użytkownicy mają tylko około 3×5 cali do poruszania się po stronie.
układ Jednokolumnowy jest łatwy w konfiguracji i najlepiej pasuje do ekranów mobilnych. Jest to seria pudełek ułożonych jeden na drugim. Ten układ zawiera nagłówek, pole zawartości, stopkę i poziome menu nawigacyjne.
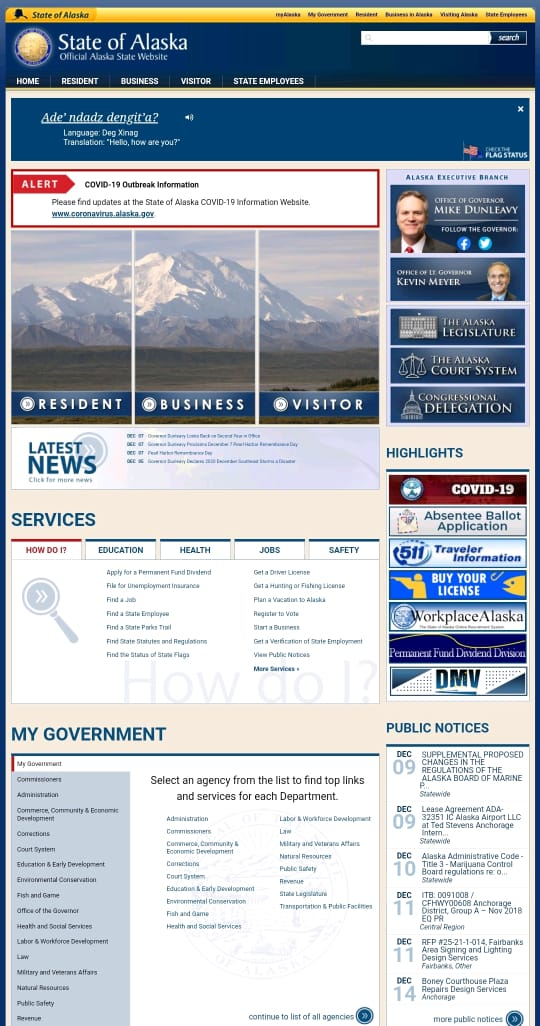
teraz rzućmy okiem na oficjalną stronę stanu Alaska. Wersja desktopowa i mobilna strony wygląda tak samo. Możesz więc sobie wyobrazić, jak trudno jest poruszać się ze smartfona.

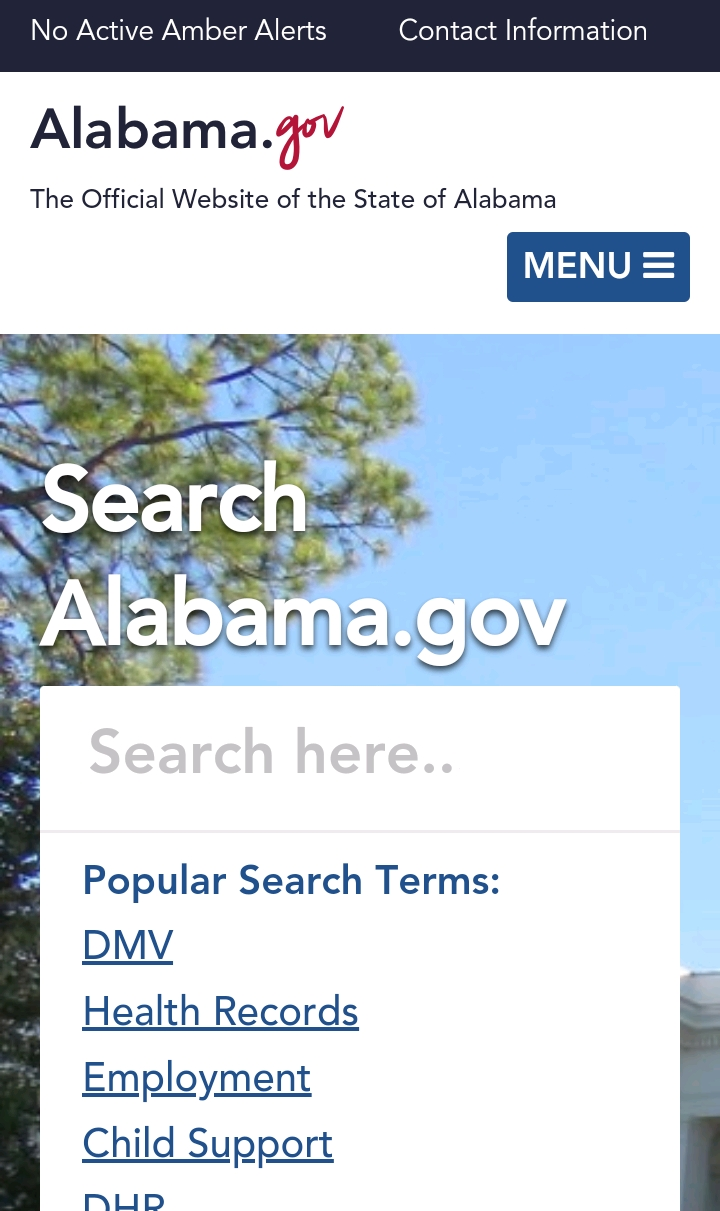
aby zobaczyć różnicę, przeanalizujmy landing page Alabamy dla smartfonów. Układ Jednokolumnowy znacznie ułatwia korzystanie z niego w porównaniu do poprzedniej strony.

bądź zwięzły w swojej kopii
tworząc wersję mobilną, zastanów się, w jaki sposób użytkownicy będą angażować się w Twoje treści. Oto kilka punktów do rozważenia:
- upewnij się, że nagłówek zawiera unikalną propozycję wartości;
- dodaj podtytuł, jeśli to konieczne;
- upewnij się, że Twoja pisemna kopia jest jasna, zwięzła i do rzeczy;
- użyj punktorów, aby podkreślić kluczowe punkty i zwrócić uwagę klienta;
- upewnij się, że Twoje zdania i akapity są krótkie, a nie aby przytłoczyć użytkownika zbyt dużą ilością informacji.
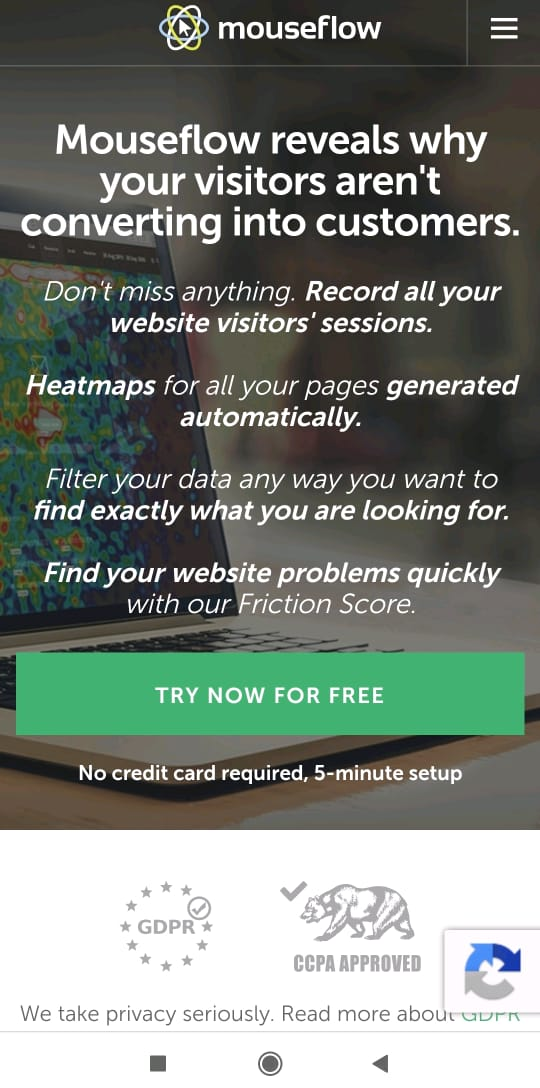
oto doskonały przykład mobilnej strony docelowej Mouseflow. Ta strona używa jasnego nagłówka, który przekazuje główne przesłanie tej usługi, krótkich zdań opisujących zalety Mouseflow i łatwego do dotknięcia przycisku CTA, który oferuje darmową usługę.

Optymalizacja formularzy dla urządzeń mobilnych
jeśli chcesz zbierać informacje o klientach, którzy odwiedzają Twoją stronę za pomocą smartfonów, optymalizacja formularzy dla urządzeń mobilnych ma kluczowe znaczenie. Musisz:
- napisz nagłówek, który sprawi, że użytkownik kliknie;
- upewnij się, że formularz zawiera minimalne wymagane pola (imię i nazwisko, adres, adres e-mail, numer telefonu), aby osiągnąć swoje cele;
- unikaj używania obrazów, ponieważ zajmują one dużo miejsca;
- upewnij się, że formularz ładuje się szybko;
- Utwórz łatwy do dotknięcia przycisk “Wyślij” i pamiętaj, że minimalny rozmiar powinien wynosić 44×44 piksele;
- zaimplementuj rozwijane menu i automatycznie wybierane odpowiedzi, aby zaoszczędzić czas Klientów;
- określ wymagane pola;
- użyj wyrównania pionowego pól formularza, aby dopasować je do ekranu urządzenia mobilnego.
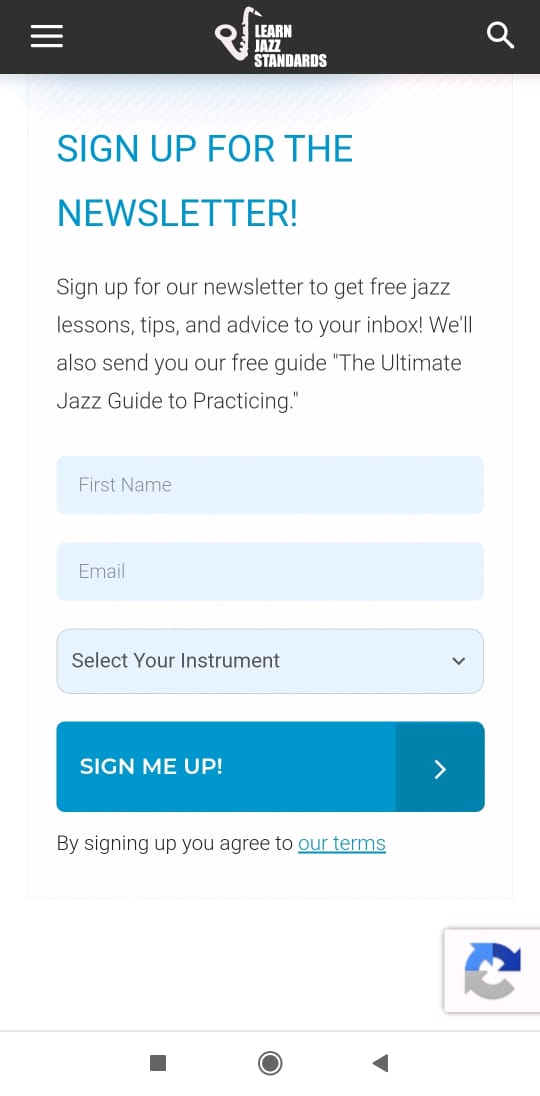
oto świetny przykład zoptymalizowanej formy z Learn Jazz Standards.

Dodaj przycisk CTA
przycisk wezwania do działania jest niezbędnym elementem pomagającym użytkownikom podjąć działanie. Minimalny rozmiar tego przycisku dla urządzenia mobilnego to 44 x 44 piksele. Zgodnie z zasadą Gutenberga, użytkownicy rozpoczynają skanowanie strony w lewym górnym rogu i kończą w prawym dolnym rogu. Dlatego najlepszym miejscem na dodanie przycisku CTA jest koniec ścieżki skanowania odwiedzających, gdy zapoznają się z Twoimi treściami. Ten przycisk powinien kontrastować z tłem, aby był widoczny i wystarczająco duży, aby użytkownik mógł kliknąć.
oto przykład przycisku CTA Wix, który jest łatwy do kliknięcia i jest umieszczony po kopii.

rozważ czas ładowania
szybkość jest bardzo ważna dla użytkowników smartfonów. Ryzykujesz utratę odbiorców tylko dlatego, że interfejs użytkownika mobilnej strony docelowej jest powolny. Według Think with Google, gdy czas ładowania strony wynosi od jednej do trzech sekund, prawdopodobieństwo odbicia wzrasta o 32%.
jeśli chcesz sprawdzić szybkość strony docelowej, możesz przejść test prędkości Google, aby otrzymać raport o wydajności strony i kilka sugestii dotyczących optymalizacji witryny. To narzędzie wskazuje rzeczy, które spowalniają Twoją witrynę. Usuń z tej listy wszystko, czego nie potrzebujesz. Oto główne kroki, które musisz wykonać, aby zwiększyć szybkość mobilnej strony docelowej.
- zmniejsz zawartość. Najszybszym sposobem na szybsze ładowanie strony jest usunięcie niepotrzebnych elementów. Weź pod uwagę, że treść wizualna ma dużą wagę. Co więcej, obrazy zajmują 20% wagi strony internetowej i każdy z nich tworzy żądanie HTTP. Żądania te przechodzą z przeglądarki użytkownika, aby utworzyć elementy strony docelowej. W rezultacie prędkość witryny spowalnia.
- Optymalizuj obrazy. Aby wydłużyć czas ładowania strony, upewnij się, że obrazy są co najmniej poniżej 800 Kb i weź pod uwagę format obrazów na stronie. Kompresuj wizualizacje za pomocą specjalnych narzędzi. Pamiętaj jednak, że gdy używasz formatu JPEG, możesz uzyskać niższą wierność wizualną, ale mniejszy plik po kompresji. Jednocześnie PNG nie zmieni się wizualnie, ale będzie większy po kompresji.
- przesyłaj filmy wideo na platformę innej firmy. Jeśli masz filmy na swojej mobilnej stronie docelowej, mogą spowolnić szybkość strony. Dlatego powinieneś pomyśleć o przeniesieniu ich na platformy takie jak YouTube, Vimeo lub Wistia, aby pomóc w szybszym ładowaniu strony.
przykłady mobilnych stron docelowych
każda marka powinna mieć dobry landing page dla urządzeń mobilnych, ponieważ potrzeba milisekund, aby użytkownik zdecydował, czy dokonać zakupu. Jeśli klienci lubią Twoją mobilną stronę docelową, będą współpracować z Twoim sklepem i wreszcie dokonywać zakupów.
oto kilka doskonałych stron docelowych dla smartfonów, dzięki którym możesz dowiedzieć się, jak stworzyć dobrą stronę dla swojej marki.
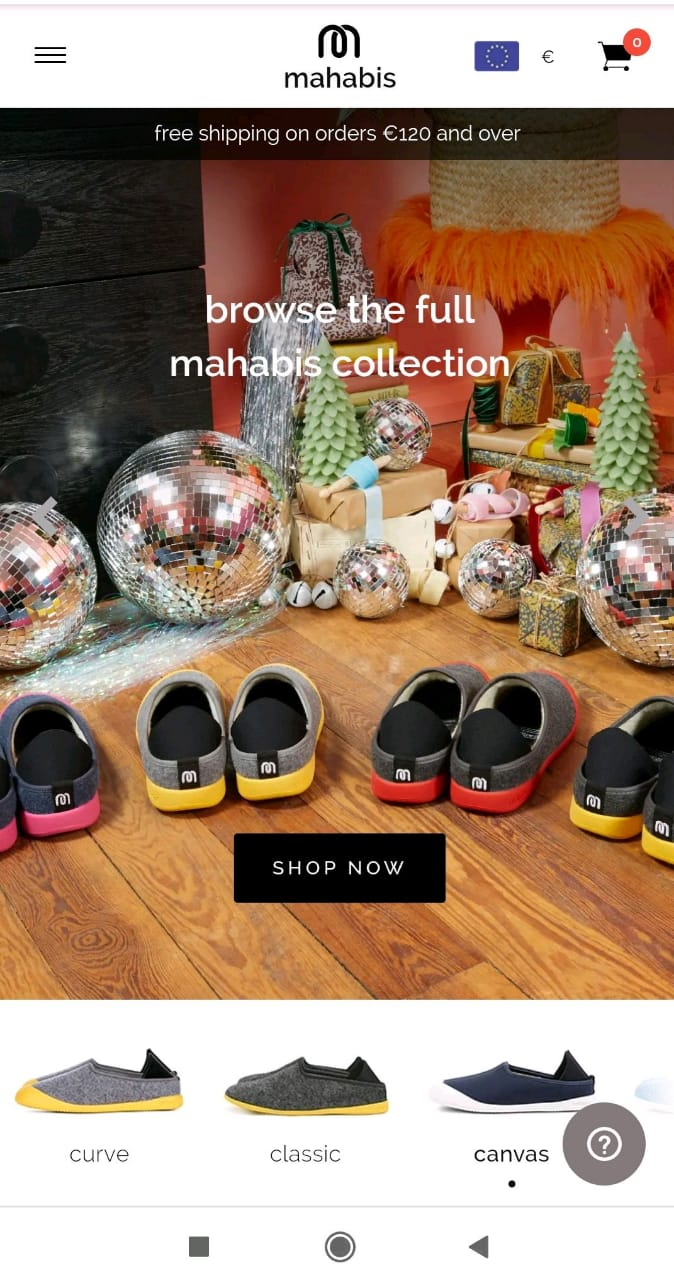
kapcie Mahabis
Mahabis oferuje szeroką gamę kapci zaprojektowanych z myślą o komforcie i stworzonych do przygody.’Możesz zobaczyć ich mobilną stronę docelową poniżej. Pierwszą rzeczą, którą należy zauważyć, jest to, że marka opiera się w dużej mierze na wizualizacjach i jest bardzo uderzająca. Nie ma wątpliwości, że Mahabis przeszedł test kupującego na przyciąganie uwagi w ciągu 50 milisekund.
oto przykład strony, na której wszystko jest jasne i widoczne. Kiedy użytkownicy otwierają witrynę Mahabis ze smartfona, dowiadują się o bezpłatnej wysyłce bez przewijania w dół. Ponadto klienci mogą wybrać walutę, przejść do koszyka lub natychmiast rozpocząć zakupy, klikając przycisk “Kup Teraz”.

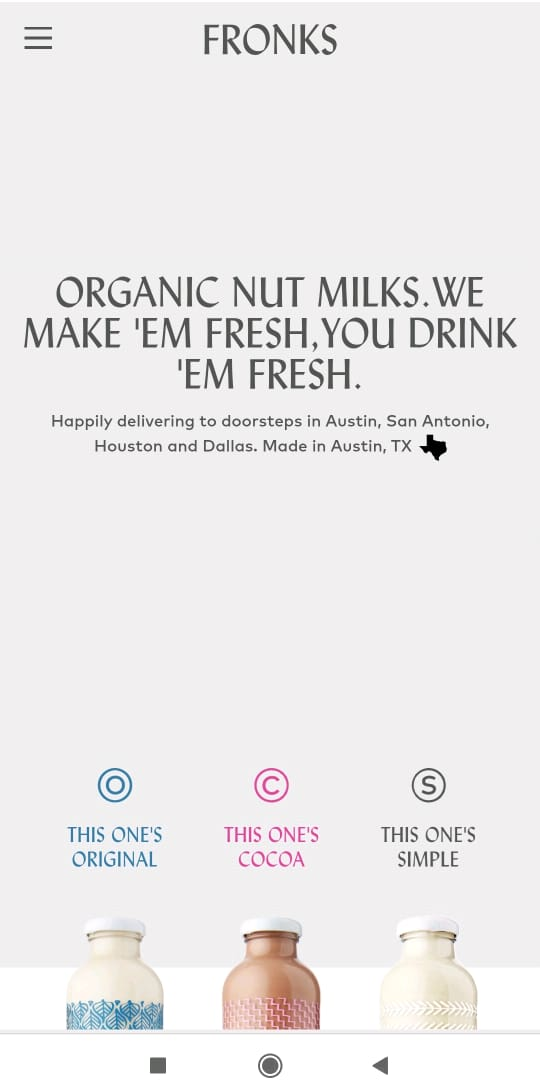
Fronks
oto przykład marki, która oferuje ekologiczne mleko orzechowe i zapewnia klientom dostawę. Docenisz jego stronę docelową, która zawiera informacje niezbędne dla kupujących i jest minimalistyczna w designie. Ponadto strona docelowa Fronków ma krótki i przejrzysty nagłówek wyjaśniający, co oferują.

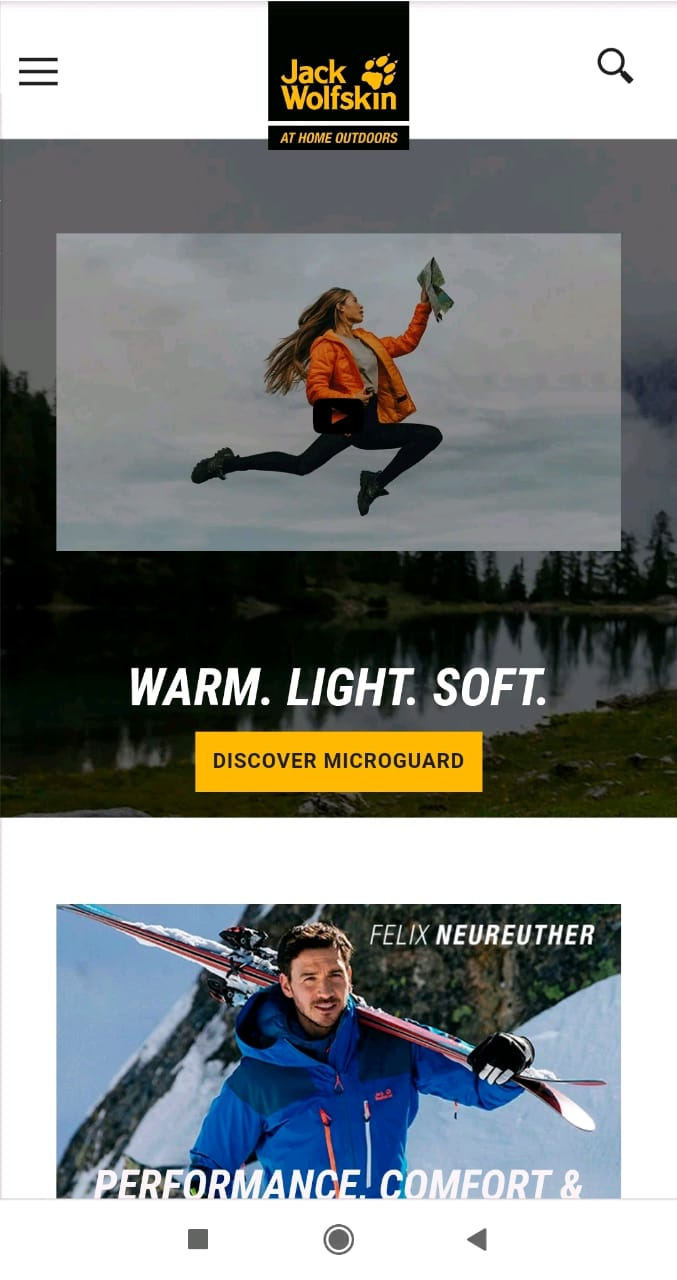
Jack Wolfskin
ta marka odzieży i sprzętu outdoorowego jest znana na całym świecie i możesz się wiele nauczyć na jej mobilnej stronie docelowej. Otwierając witrynę, pierwszą rzeczą, na którą zwracasz uwagę, są wizualizacje prezentujące produkty do turystyki pieszej, trekkingu, sportów górskich, sportów zimowych i odzieży codziennej.
aby być zwięzłym i przejrzystym, strona docelowa Jacka Wolfskina zawiera słowa, które przekazują kluczową propozycję wartości, białe spacje, aby dać miejsce oczom klientów, oraz łatwy do dotknięcia przycisk wezwania do działania.

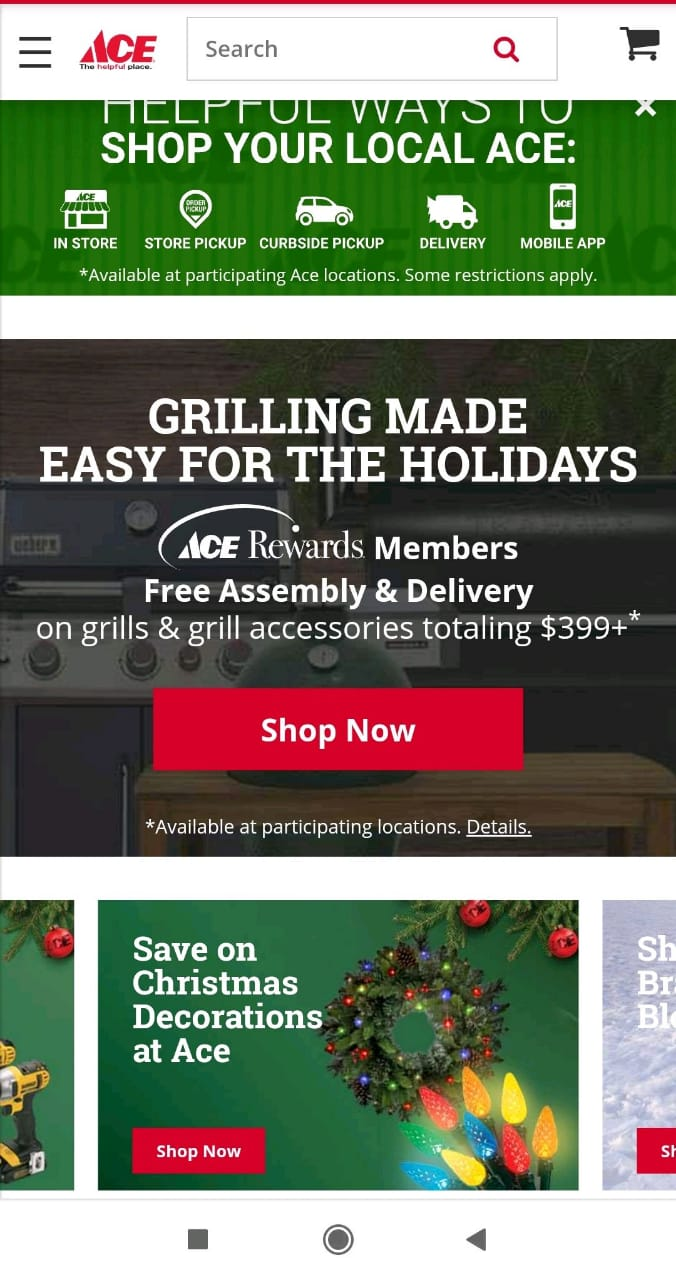
Ace Hardware
Ace jest największą na świecie spółdzielnią detaliczną sprzętu, która ma wielu klientów. Dlatego ważne jest, aby zapewnić swoim klientom możliwość zakupu online, zwłaszcza ze smartfonów.
tutaj możesz zobaczyć przykład mobilnej strony Ace Hardware. Jeśli użytkownicy otworzą tę stronę, dowiedzą się, jak robić zakupy w lokalnym Ace, bezpłatny montaż i DOSTAWA dla członków Ace Rewards. Klient może również przejść do koszyka lub od razu zrobić zakupy, klikając przycisk “Kup Teraz”.

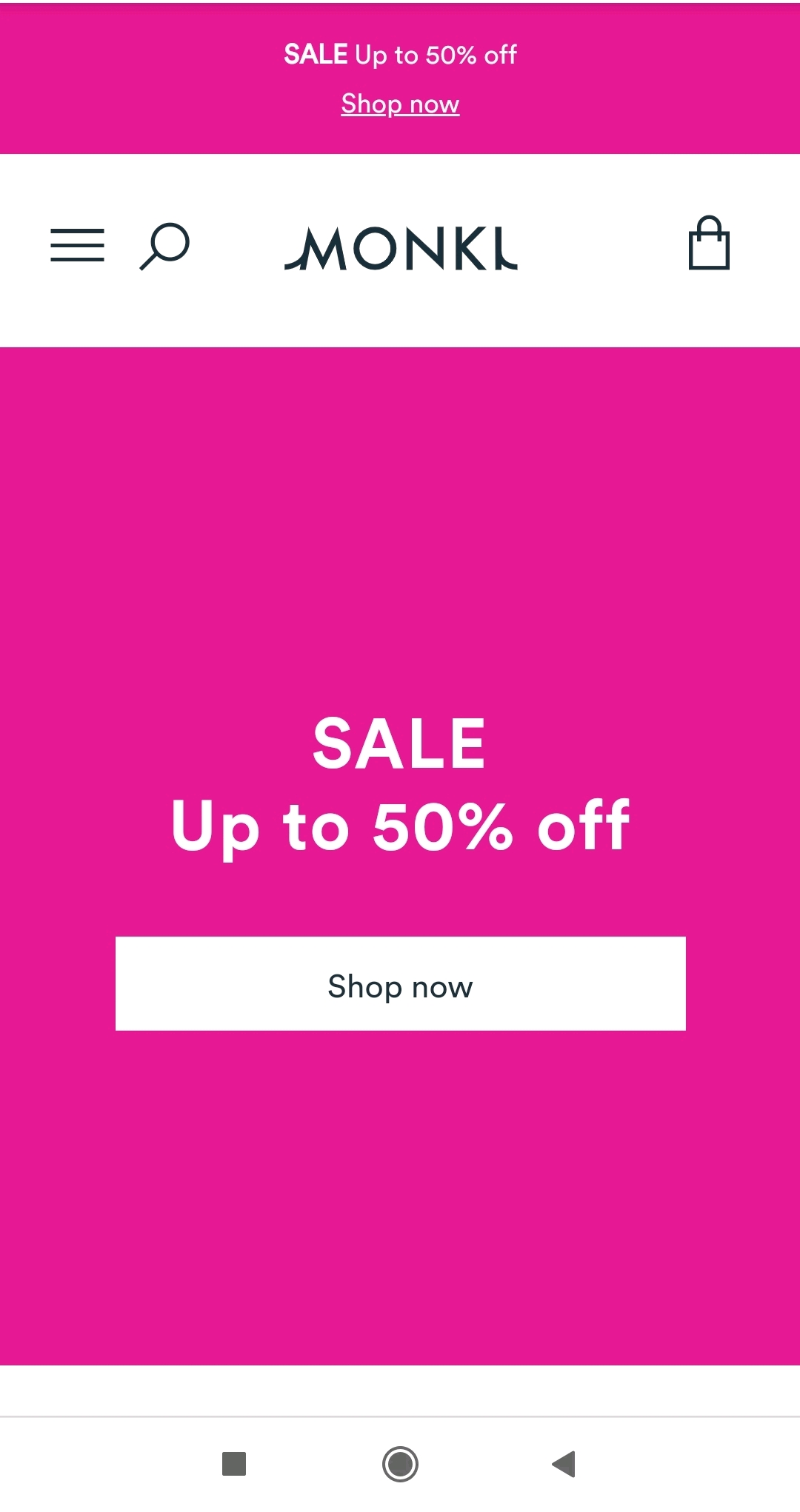
Monki
Monki to marka, która oferuje stylowe ubrania w konkurencyjnych cenach, dążąc do bycia miłym dla świata. Ta firma ma nie tylko świetne ubrania, ale także świetną stronę mobilną.
po otwarciu strony docelowej Monki możesz bezpośrednio przejść do koszyka lub od razu zrobić zakupy. Jak widać, Monki używa białej przestrzeni i krótkich fraz, aby nie przytłoczyć swoich klientów.

6 najlepsze praktyki mobilnej strony docelowej
- zaimplementuj Click-to-Call
- Ustaw lepką nawigację
- Użyj kolorów O Wysokim kontraście
- Ogranicz liczbę efektów wizualnych
- zmniejsz dotknięcia
- rozważ użycie białej spacji
przejdźmy do tych najlepszych praktyk, aby zaprojektować mobilną stronę docelową, która przyciąga klientów i pozwala zwiększyć konwersje.
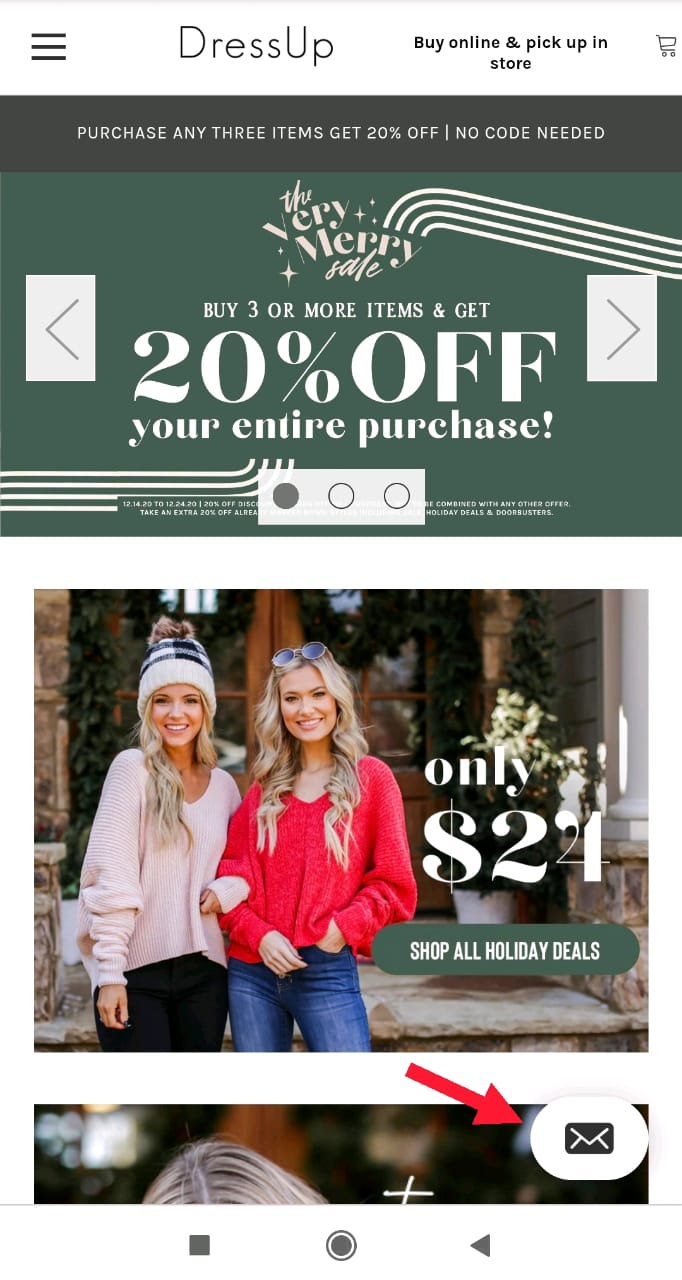
zaimplementuj Click-to-Call
jeśli niektóre dane dotyczące twoich produktów lub usług nie są łatwo dostępne dla użytkownika mobilnej strony docelowej, powinieneś podać swoje dane kontaktowe. W tym celu można użyć przycisku click-to-call. Umieść go tak, aby przycisk był widoczny dla Twoich klientów.
często użytkownicy mobilni chcą otrzymywać informacje od razu. Jeśli nie mogą znaleźć go na Twojej mobilnej stronie docelowej, mogą spróbować skontaktować się z Tobą za pomocą przycisku Zadzwoń do kontaktu.
oto przykład z Dress Up. Użytkownik może kliknąć ten przycisk, aby wysłać wiadomość do marki.

Set Sticky Navigation
Sticky navigation to stałe menu nawigacyjne, które pozostaje widoczne na mobilnej stronie docelowej, nawet gdy użytkownik przewija się w dół. Pomaga uprościć proces przeglądania, zapewniając dostęp do menu, który jest zawsze widoczny. Nie tylko zapewniają, że klienci się nie zgubią, ale także budują rozpoznawalność marki, utrzymując logo zawsze widoczne dla odwiedzających. Dane pokazują, że lepkie menu są o 22% szybsze w nawigacji, co jest kluczowe dla stron mobilnych.
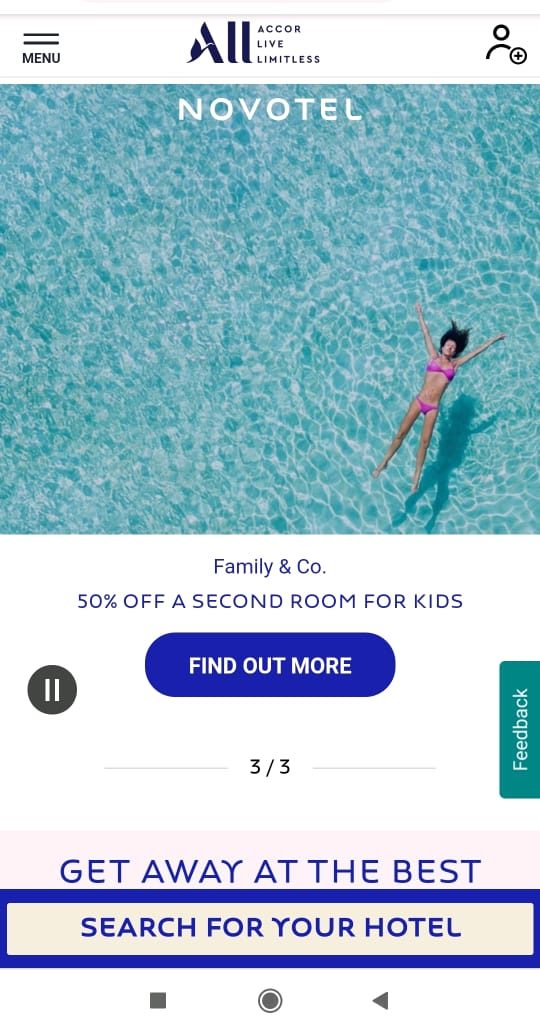
oto przykład lepkiej nawigacji na stronie hoteli Novotel. Menu pozostaje nawet wtedy, gdy użytkownik przewinie się w dół.

Ogranicz liczbę wizualizacji
informacyjne i ciekawe obrazy odgrywają ważną rolę w przyciąganiu klientów. Dlatego tak ważne jest, aby używać ich do mobilnej strony docelowej. Należy jednak uważać, aby nie przeciążać projektu zbyt dużą ilością obrazów.
nadmierna wizualizacja może powodować kilka problemów dla odwiedzających, oni:
- ważenie dużo i zajmuje dużo czasu, aby załadować;
- spraw, aby użytkownicy mobilni czuli się przytłoczeni;
- spraw, aby Twoja mobilna strona docelowa była zaśmiecona.
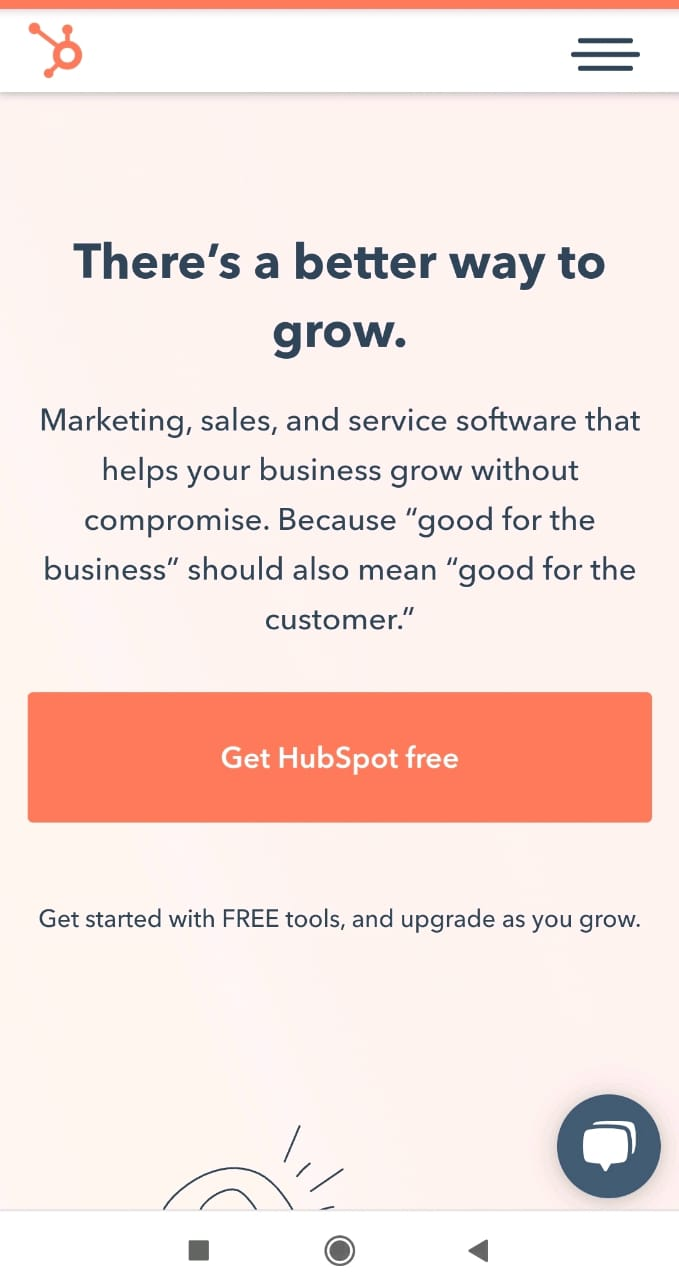
oto przykład z HubSpot, który pokazuje, że strona nie powinna zawsze zawierać obrazów, aby była atrakcyjna wizualnie.

zmniejsz dotknięcia
jeśli użytkownicy mobilni szukają określonego rodzaju produktu, na pewno chcą zawęzić wyszukiwanie, aby jak najszybciej znaleźć produkt. Twoim obowiązkiem jest ułatwienie tego procesu i zapewnienie wąskiego wyszukiwania. Utwórz mobilną stronę docelową, aby kupujący nie musiał wykonywać wielu kranów.
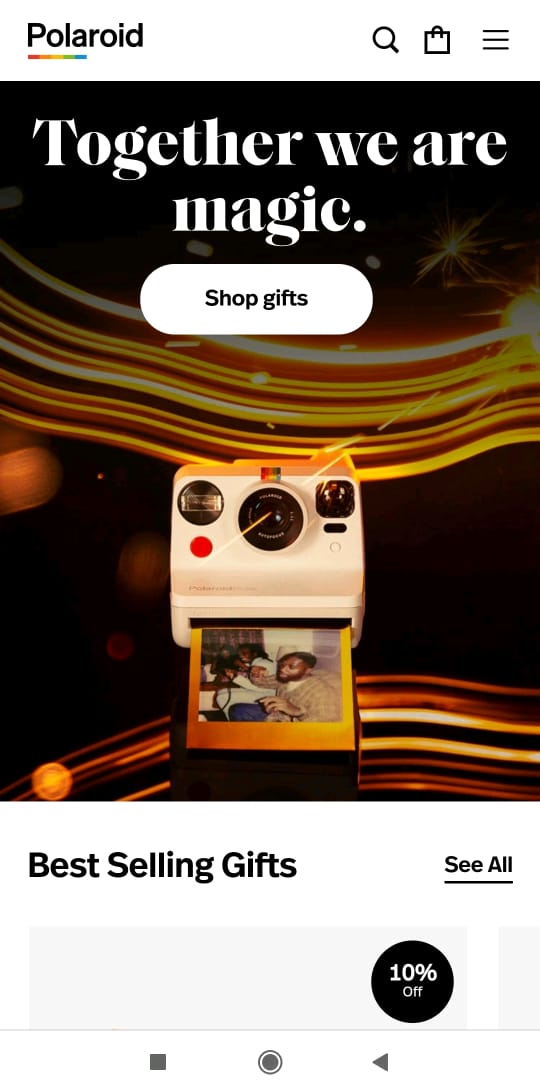
Polaroid oferuje odwiedzającym zobaczyć najlepiej sprzedające się prezenty. Ta strona docelowa zawiera również sekcje dla różnych rodzajów produktów.

rozważ użycie białej spacji
aby utworzyć stronę odpowiednią dla ekranów smartfonów, powinieneś rozważyć użycie białej spacji. Ułatwia postrzeganie tekstu; podkreśla ważne elementy, takie jak przycisk wezwania do działania, poszczególne frazy lub zdania — przyciąga uwagę klienta, poprawia czytelność i zrozumienie.
istnieją dwa rodzaje białych przestrzeni:
- mikro obejmuje przestrzeń między wierszami, akapitami i obrazami siatki i wpływa na szybkość czytania i rozumienie;
- makro otacza układ projektu, pokrywa przestrzeń między blokami treści.
Biała spacja pomaga wyróżnić ważne elementy, daje oczom miejsce na odczytanie kopii, oglądanie obrazów umieszczonych na stronie i pozwala zminimalizować przypadkowe kliknięcia.
oto świetny przykład Wix, który wykorzystuje białą przestrzeń na swojej mobilnej stronie docelowej, aby nie przytłaczać użytkowników.
mobilna strona docelowa to strona internetowa stworzona dla przeglądarek mobilnych, która otwiera się, gdy użytkownik kliknie wynik wyszukiwania lub reklamę za pośrednictwem smartfona. Ta strona powinna mieć jeden cel, jedno wezwanie do działania, prostą nawigację i projekt. Ma konwencjonalny cel i sprawia, że użytkownik wykonuje pożądane działanie.

ponieważ liczba użytkowników mobilnych stale rośnie, ważne jest, aby każda marka zapewniała lepsze wrażenia użytkownika tym, którzy używają smartfonów do zakupów. Zaprojektowanie witryny dla urządzeń mobilnych pozwala poprawić wrażenia użytkownika w firmie.
- Artykuł “15 najlepszych praktyk Mobile Landing Page sprawdzony, aby uzyskać duże wyniki” na blogu Optinmonster definiuje ten termin i przekazuje najlepsze praktyki mobile landing page.
- artykuł “7 przykładów mobilnych stron docelowych & jak je tworzyć” na blogu Taboola definiuje ten termin, podaje przykłady mobilnych stron docelowych i wyjaśnia, jak je tworzyć.
- artykuł “7 przykładów mobilnych stron docelowych, które chcesz skopiować w 2020” na blogu Sleeknote zawiera 7 przykładów mobilnych stron docelowych z wizualizacjami.
- artykuł “Anatomia mobilnej strony docelowej, która konwertuje” na blogu Neila Patela zawiera przewodnik dotyczący tworzenia mobilnej strony docelowej, która konwertuje.
- artykuł “Mobile Landing Page Examples that Seriously Set the Bar” na blogu Unbounce zawiera najlepsze praktyki i najlepsze przykłady mobilnych stron docelowych.
Ostatnia Aktualizacja: 26.08.2021
Leave a Reply