co to jest testowanie eCommerce? Dlaczego i jak to zrobić?
w ciągu ostatniej dekady cały ekosystem zakupów przeszedł ogromną zmianę. Tam, gdzie ludzie kiedyś lubili robić zakupy w lokalnych sklepach stacjonarnych dla wszystkich swoich potrzeb, dziś są szczęśliwi przeglądając szeroką gamę towarów online i dokonując zakupów zgodnie z ich komfortem i wygodą. Zmiana przyniosła wiele korzyści firmom eCommerce pod względem przyrostowego wzrostu przychodów, globalnej bazy klientów i szybszej ekspansji biznesowej. Jednak stawia ich również w krytycznej pozycji, aby dotrzymać kroku stale rosnącym, stale zmieniającym się potrzebom i wymaganiom ludzi.

optymalizatory doświadczenia na całym świecie sugerują, że najlepszym sposobem, w jaki firmy eCommerce mogą przetrwać dzisiejsze upały rynku, utrzymać bazę klientów i zapewnić wzrost przychodów, jest inwestowanie w nowoczesne działania marketingowe i koncentrowanie swojej energii na testowaniu i optymalizacji. Mają one potencjał, aby zapewnić bezproblemową i bezproblemową obsługę klientów i pomóc firmom odnieść sukces.
zakładając, że jesteś już zaznajomiony z nowoczesnymi działaniami marketingowymi i ich znaczeniem w dzisiejszych czasach, chcielibyśmy przejść bezpośrednio do korzyści płynących z testowania i optymalizacji e-commerce, kluczowych wyzwań oraz obszarów i elementów Witryny, które musisz przetestować.
co to jest testowanie eCommerce? Dlaczego jest to ważne?
testy eCommerce można zdefiniować jako proces testowania różnych elementów Witryny eCommerce, takich jak projekt, specyfikacje, funkcjonalności, strony i funkcje, aby sprawdzić ich zdrowie psychiczne i upewnić się, że nie szkodzą wydajności witryny w żaden możliwy sposób.
po wykonaniu poprawnie i w sposób ciągły, testowanie może nie tylko poprawić ogólne wrażenia użytkowników witryny, ale także znacznie zwiększyć konwersje. Poniżej wymieniono kilka powodów wyjaśniających znaczenie testowania i optymalizacji.
popraw zaangażowanie użytkowników
jak wspomniano powyżej, testowanie pomaga sprawdzić higienę elementu strony. Informuje nas, który element strony lub proces wpływa na podróż użytkownika na miejscu i pomaga nam szybciej rozwiązać problemy. Im lepsze wrażenia użytkownika, tym większe będzie zaangażowanie na miejscu.
Generuj strategie marketingowe
Testowanie i optymalizacja pozwalają na tworzenie skutecznych planów dla Twojej witryny. Powtarzając problematyczne obszary witryny, możesz zaangażować więcej osób, a także zwiększyć ich pobyt.
zredukuj ryzyko
wiele razy, dokonywanie poważnych i znaczących zmian w witrynie może spowodować znaczące zmiany strategiczne lub nawet spowodować znaczne straty. Jednak testowanie tych zmian w zaplanowany sposób może pomóc wyeliminować szanse na te niepewne straty.
zwiększ współczynniki konwersji
ponieważ testujesz prawie każdy aspekt swojej witryny i zapewniasz płynne wrażenia odwiedzających dzięki optymalizacji witryny, Współczynnik konwersji z pewnością wzrośnie.
lepsze zrozumienie zachowań odwiedzających
często trudno jest zmapować potrzeby i preferencje odwiedzających witrynę i odpowiednio zoptymalizować witrynę. Ale dzięki testom wszystko jest możliwe. Jest to jeden z najlepszych i najszybszych sposobów, aby potwierdzić, co lubią odwiedzający.
co powinieneś wiedzieć przed uruchomieniem testu eCommerce?
od kodu źródłowego po Strony produktów, możesz przetestować żywotność każdego elementu swojej witryny za pomocą szerokiej gamy metod testowania. Niektóre z najczęstszych metod są następujące:
- testowanie funkcjonalne
- testowanie użyteczności
- testowanie bezpieczeństwa
- testowanie wydajności
- testowanie bazy danych
- testowanie aplikacji mobilnych
podczas gdy każda z tych metod ma swoje własne zasady i przepisy, wiele metod testowania w tym samym czasie może powodować chaos, a także zakłócać wyniki testów. Dlatego zawsze zaleca się uruchamianie jednego testu na raz lub używanie dobrego narzędzia do testowania, takiego jak VWO, które umożliwia uruchamianie wielu testów jednocześnie bez nakładania się jednego na drugi.
biorąc pod uwagę ten fakt, musisz nadać priorytet kolejności, w jakiej chcesz uruchomić testy, w oparciu o wpływ testu na ogólny współczynnik konwersji Twojej marki. Teorie takie jak Agile testing, które są używane przez zespoły przeprowadzające testy oprogramowania, mogą pomóc w znalezieniu równowagi.
logicznie rzecz biorąc, skup się na istotnych błędach i wadach oprogramowania, które wpływają na wszystkich poprzez testowanie aplikacji mobilnych i testowanie stron internetowych. Po rozwiązaniu tych problemów spójrz na drobne błędy.

co więcej, zawsze dobrym pomysłem jest regularna ocena pomysłów testowych i technik testowania, ponieważ zła strategia testowania witryny może prowadzić do utraty klientów, przychodów, a nawet zagrozić reputacji marki na rynku. Należy zawsze starannie zarys zakresu testowania, ustawić cele, sprawdzić jego żywotność lub szanse na sukces, i oszacować wysiłki w ramach czasowych.
podstawową zasadą dobrego doświadczenia użytkownika (UX) jest ułatwienie życia odwiedzającym. Każde zadanie na twojej stronie powinno być intuicyjne. Chcesz, aby ludzie mogli poruszać się po twojej witrynie lub aplikacji przy minimalnym zamieszaniu.
chociaż te zasady są proste, to ich implementacja staje się trudna. Wiele czynników wpływa na wrażenia użytkownika. Pomyśl o wszystkich etapach podróży Użytkownika i przetestuj je od pierwszego kliknięcia produktu do koszyka.
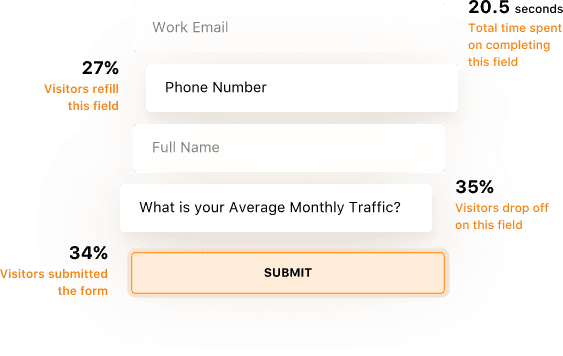
na przykład, poprzez analizę formularzy, możesz śledzić, jak ludzie wchodzą w interakcję z różnymi polami wejściowymi. Informacje te dostarczają informacji o tym, gdzie użytkownicy mają problemy. Możesz użyć tych danych do opracowania hipotezy i przeprowadzenia testu, aby sprawdzić, czy twoje założenia lub twierdzenia są poprawne.

testowanie pod kątem błędów
niezależnie od tego, jak dobrze rozwijasz swoją witrynę, zawsze pozostaną pewne błędy w szkielecie, które mogą zakłócić funkcjonalność witryny lub utrudnić podróż odwiedzającemu. Chociaż Programiści kiedyś nie mogli nic zrobić z tymi błędami, dziś mogą używać testów, aby rozwiązać te problemy i stworzyć bezproblemowe projekty UI/UX.

niektóre z najczęstszych błędów, które możesz znaleźć na swojej stronie eCommerce, są następujące:
- problemy ze zgodnością z przeglądarką
- uszkodzone linki
- niespójności w katalogu
- problemy z koszykiem zakupów
- błędy w kasie
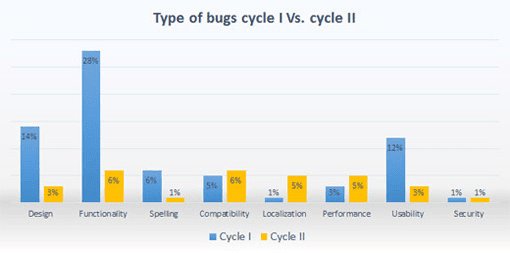
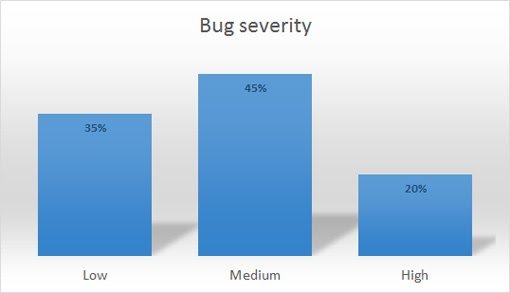
według badania QualiTest większość błędów napotykanych przez witryny ma średnią wagę. Nie wpływają one negatywnie na użyteczność strony. Mają jednak potencjał, aby wpłynąć na Współczynnik konwersji e-commerce i ogólną sprzedaż biznesową.

podczas zarządzania sklepem eCommerce, ważne jest, aby umieścić system do identyfikacji błędów i wyeliminować je tak szybko, jak to możliwe. Jest to szczególnie ważne, aby mieć strategię zapewnienia jakości w miejscu przy podejmowaniu jakichkolwiek stałych testów e-commerce.
testowanie współczynników konwersji
Współczynnik konwersji e-commerce ostatecznie określa sukces Twojej firmy. Im wyższy współczynnik konwersji, tym wyższe będą przychody Twojej firmy. Co zrozumiałe, biorąc pod uwagę znaczenie sprzedaży dla każdej firmy, współczynniki konwersji koncentrują się na szeroko zakrojonych testach e-commerce.
istnieją różne etapy każdego testu optymalizacji współczynnika konwersji. Pierwszym etapem jest ustalenie celów i określenie najbardziej odpowiedniego rodzaju testu. Twój wybór musi zawsze opierać się na danych, a nie na czystej intuicji. Na przykład, jeśli zdecydujesz się na sprawdzenie cyklu zakupu swojej marki, upewnij się, że zapisałeś wszystkie swoje decyzje.
kolejnym krokiem jest przetestowanie i zebranie dostępnych danych oraz sformułowanie hipotezy. Narzędzia takie jak heatmaps, form analytics, scrollmaps, session recordings itp. może pomóc w analizie zachowań użytkowników i dostarczyć przydatnych informacji. Zawsze zbieraj wystarczającą ilość informacji przed przeprowadzeniem testu, aby upewnić się, że zmierzasz we właściwym kierunku.
Standardowe metody testowania statystycznego obejmują testowanie A / B, testowanie dzielone i testowanie wielowymiarowe. Możesz użyć tego kalkulatora czasu trwania A / B, aby określić, jak długo potrwa test na twojej stronie.
które obszary i elementy Witryny należy przetestować?
ostatecznym celem każdego testu jest zwiększenie konwersji i przychodów Twojej firmy eCommerce. Chcesz skupić się na przeprowadzaniu testów optymalizacji konwersji, które zapewniają maksymalny zwrot z inwestycji. Istnieją pewne obszary witryny eCommerce, które naturalnie będziesz kierować, aby zapewnić bezproblemową obsługę odwiedzających. Niektóre z nich są następujące:
Wyszukiwanie i nawigacja
wyszukiwanie i nawigacja w witrynie to dwa podstawowe elementy witryny, które są szeroko wykorzystywane przez odwiedzających do przeglądania witryny lub aplikacji mobilnej. Upewnienie się, że są wolne od błędów i obiecują bezproblemowe wrażenia, zawsze musi być twoim priorytetem.
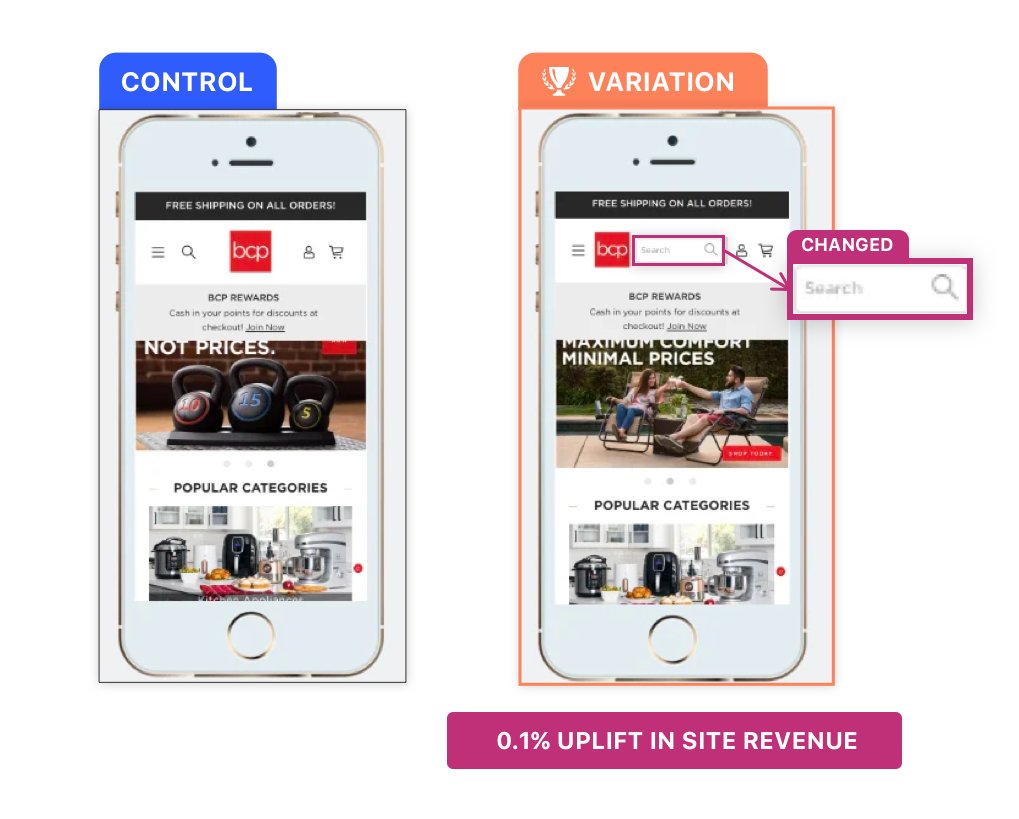
Best Choice Products, witryna e-commerce sprzedająca produkty ogrodowe, muzyczne, dziecięce i fitness, ilustruje znaczenie testowania nawigacji. W ramach rundy testów A/B eCommerce przeprowadzili test na mobilnej nawigacji i pasku wyszukiwania. Postawiono hipotezę, że poprawa widoczności paska wyszukiwania w nagłówku poprawi penetrację strony przez użytkownika. Wersja kontrolna i zmienna testu są następujące

przeprowadzając test przez około 7 dni, wykonawcy w Best Choice Products zauważyli, że odwiedzający bardziej angażują się w funkcję wyszukiwania. Niewielka zmiana nagłówka spowodowała wzrost przychodów witryny o 0.1%. Może to nie było przełomowe, ale pomogło firmie uzyskać większe przychody niż wcześniej.
projektowanie i funkcje strony głównej
Strona główna jest jedną z najważniejszych stron każdej witryny, ponieważ reprezentuje Twarz Twojej marki. Nawet jeśli nie jest to twoja główna Strona docelowa, nadal zasługuje na jedną z najbardziej skomplikowanych stron. Musisz zaoferować wspaniałe wrażenia użytkownika i upewnić się, że wszystko działa tak, jak powinno.
istnieje wiele form testów e-commerce, które możesz uruchomić na swojej stronie głównej. Jedną z rzeczy, która staje się coraz bardziej dostępna dla witryn w systemach zarządzania treścią, jest personalizacja witryny. Strona internetowa samej grupy jest doskonałym przykładem do zacytowania tutaj.
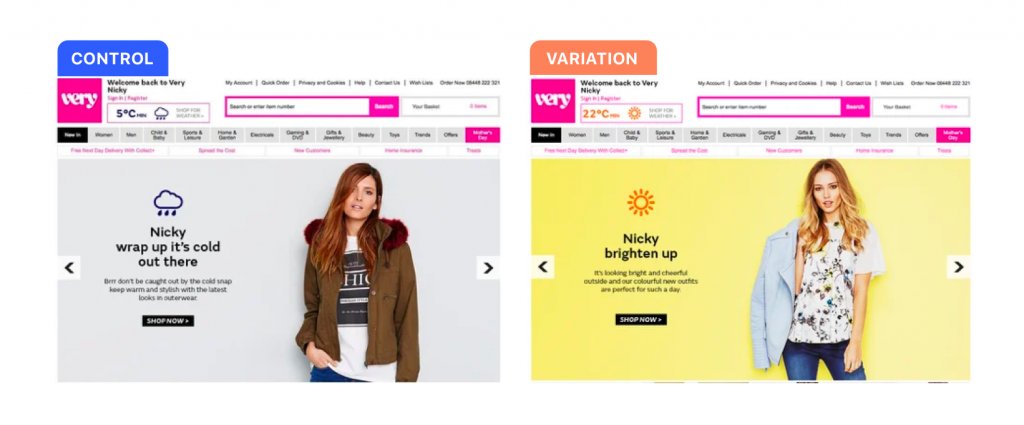
na podstawie informacji geograficznych i demograficznych odwiedzającego witryna pokazuje spersonalizowane strony domowe każdemu z odwiedzających. Na przykład, jak widać na poniższym obrazku, jeśli klient wyląduje na stronie głównej Very podczas zimy, wyświetla odpowiednio kolekcję. Tymczasem, jeśli klient należy do kraju doświadczającego lata, witryna odpowiednio personalizuje wrażenia użytkownika.

spersonalizowana Strona główna i strony docelowe otwierają nowe i ekscytujące możliwości testowania e-commerce.
strony produktów
odwiedzający Twój sklep eCommerce wyląduje bezpośrednio na stronie produktu lub ostatecznie przejdzie do jednej. Po tym, chcesz je kupić produkt. Zadaj sobie pytanie, co twój potencjalny klient musi wiedzieć o tym produkcie lub usłudze, aby dostać się do mojej bramki płatności? Co mogę zrobić, aby zwiększyć prawdopodobieństwo dodania produktu do koszyka?
niestety na te pytania nie ma jednej odpowiedzi.
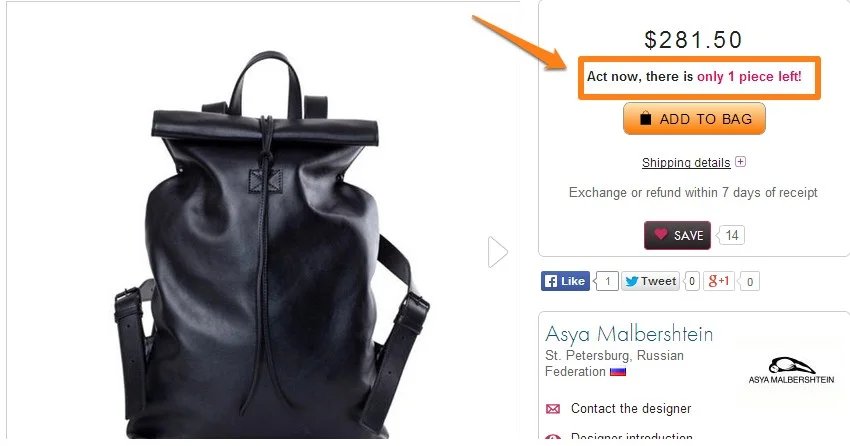
musisz uruchomić testy, aby zobaczyć, jakie zmiany wprowadzasz na stronie szczegółów produktu, aby uzyskać najlepsze wyniki dla Twojej firmy. Na przykład możesz sprawdzić, czy dodanie elementów, które podkreślają niedobór lub pilność, zwiększyłoby sprzedaż.

inne elementy na stronie produktu, które możesz przetestować, obejmują CTA, dowód społeczny, zdjęcia, filmy, Polecane produkty, Polecane produkty itp. Zmiany w którymkolwiek z tych elementów mogą zwiększyć współczynniki konwersji do koszyka i do bramki płatności.
koszyk i proces realizacji zamówienia
powszechnie znanym faktem jest, że wskaźniki porzucania koszyka są wysokie. Według BigCommerce średni wskaźnik porzucania koszyka wynosi 69,23%. Jest to liczba osób, które umieściły produkt w koszyku i wyszły bez dokonania zakupu.
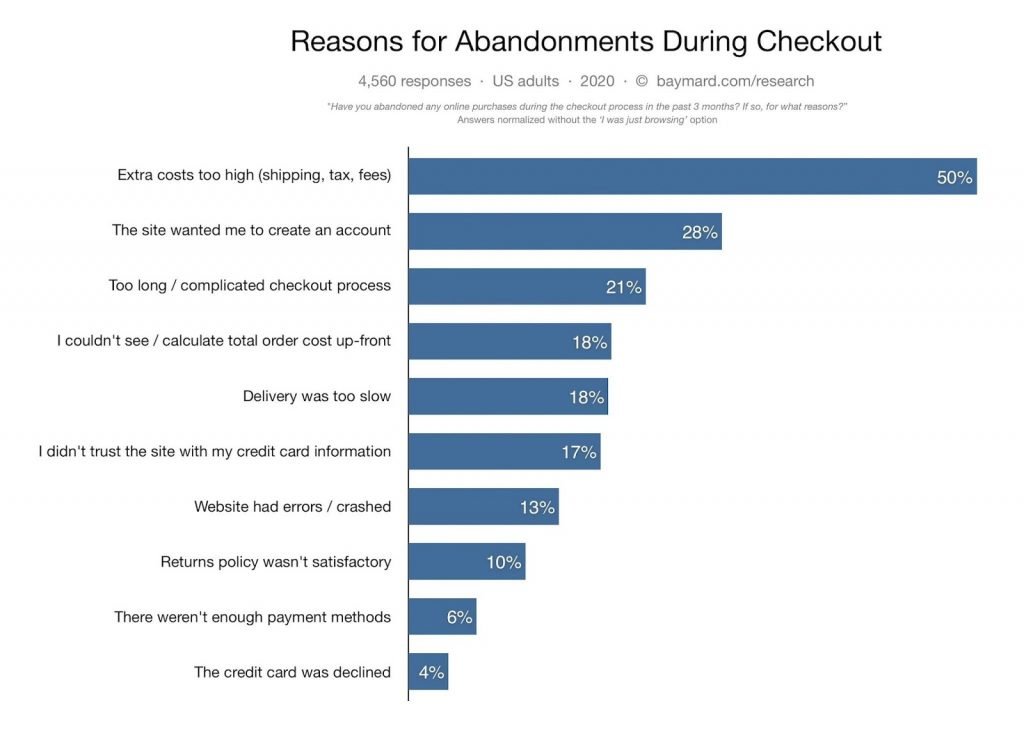
istnieje wiele informacji na temat tego, dlaczego ludzie porzucają koszyk podczas zakupu online. Poniższy wykres ilustruje kilka typowych wniosków.

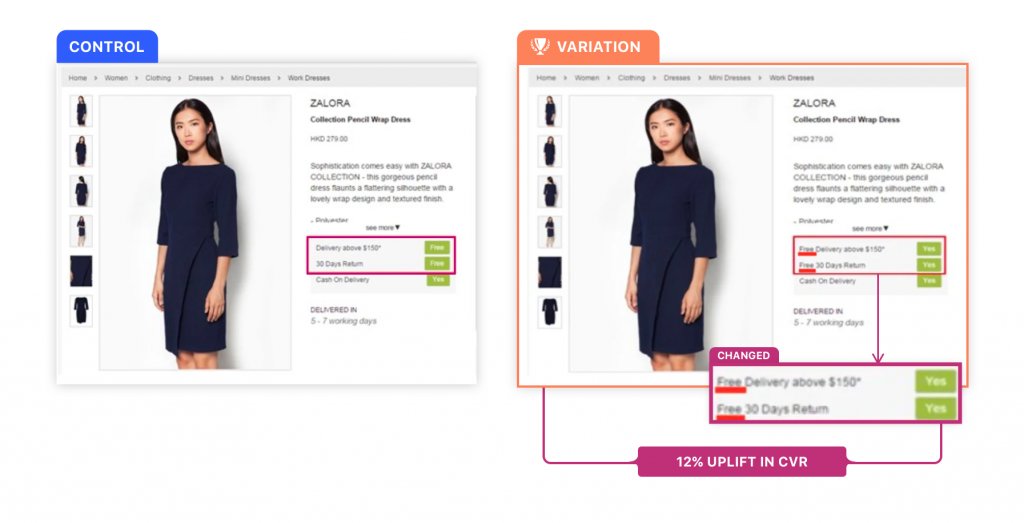
Ulepszanie systemu płatności i płatności polega na rozwiązywaniu niektórych lub wszystkich tych problemów. Witryna eCommerce Zalora oferuje wgląd w to, w jaki sposób testowanie eCommerce na stronach realizacji transakcji może poprawić współczynniki konwersji.
przeprowadzili test A/B na swojej stronie kasy, testując, w jaki sposób mogą podkreślić politykę bezpłatnych zwrotów dla niektórych produktów. Sterowanie jest po lewej stronie, a wariant po prawej.

wariant ten wyprzedził kontrolę o 12%. Ta niewielka zmiana w projekcie strony kasy spowodowała wzrost szybkości realizacji transakcji.
są oczywiście inne elementy do przetestowania. Dodanie dodatkowych opcji płatności kartą kredytową, logo zabezpieczeń, dowodu społecznego i innych może podnieść współczynnik konwersji. Ważne jest, aby zaszczepić w firmie kulturę testowania i eksperymentować, aby odkryć, co działa.
Optymalizacja koszyka pod kątem konwersji to jeden z najszybszych sposobów na zwiększenie sprzedaży. Przeprowadzenie tych testów jest o wiele łatwiejsze, niż można sobie wyobrazić. Spróbuj VWO teraz, aby zobaczyć na własne oczy.
wydajność witryny na różnych urządzeniach
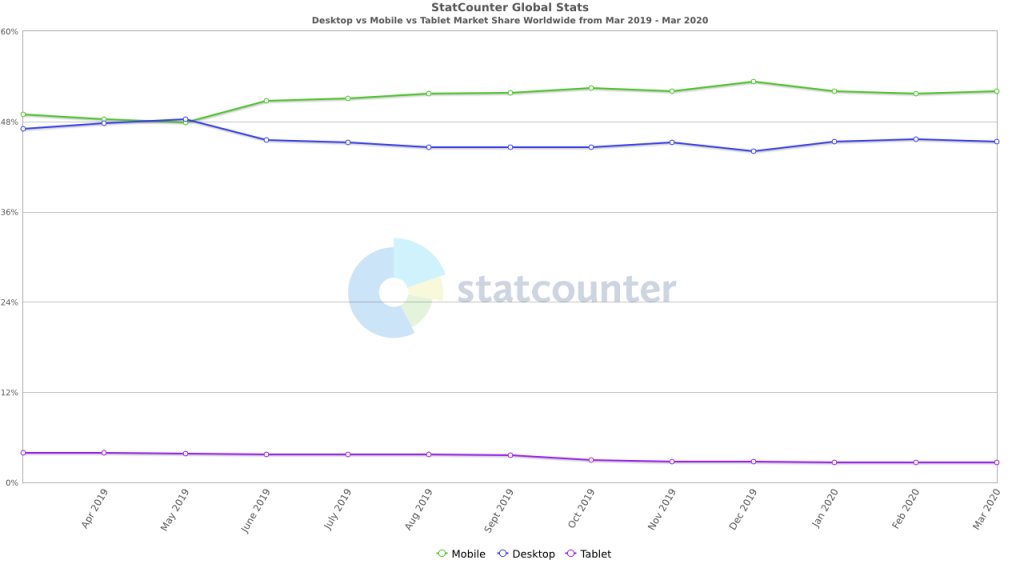
jak wspomniano wcześniej, ludzie uzyskują dostęp do twojej witryny za pośrednictwem coraz większej liczby urządzeń. Badanie przeprowadzone przez Statcounter pokazuje, że 52,03% światowej populacji uzyskuje dostęp do Internetu za pośrednictwem urządzeń mobilnych. Na podstawowym poziomie niezbędne jest posiadanie responsywnych stron internetowych. Pozwala to dostosować witrynę do różnych urządzeń i rozmiarów ekranu.

jednak nawet jeśli witryna jest responsywna, nadal możesz napotkać problemy. Często występują problemy ze zgodnością między przeglądarkami. Aby jeszcze bardziej skomplikować sprawy, system operacyjny, na którym dostępna jest strona internetowa, rozmiar ekranu i szybkość Internetu mają wpływ na wrażenia użytkownika.
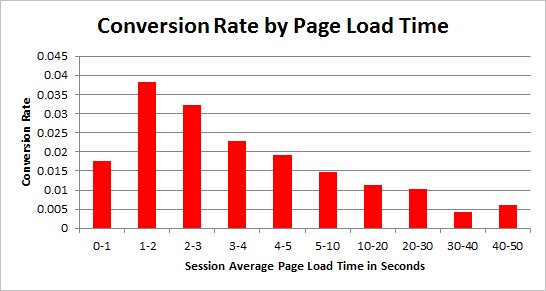
jak zapewne wiesz, istnieje wyraźna korelacja między czasem ładowania strony w Twojej witrynie a prawdopodobieństwem dokonania przez kogoś zakupu. Poniższy wykres ilustruje ten punkt.

istnieje duże prawdopodobieństwo, że czas ładowania strony witryny jest zoptymalizowany pod kątem pulpitu, ponieważ w większości witryn jest. Jednak czas ładowania telefonu komórkowego może się bardzo różnić. Musisz wdrożyć rozwiązania techniczne, które rozwiązują takie problemy wraz z optymalizacją kopii witryny eCommerce i elementów projektu. Każdy krok, który użytkownik wykonuje za pośrednictwem witryny, jest częścią jego doświadczenia użytkownika.
Podsumowując-testy eCommerce
kultura testowania odegra ważną rolę w sukcesie Twojej firmy. Zapewnienie płynnej obsługi użytkownika ma zasadnicze znaczenie dla utrzymania klientów. Tymczasem aktualizacje projektu witryny poprzez optymalizację współczynnika konwersji mogą mieć znaczący wpływ na zyski.
w tym przewodniku przyjrzeliśmy się znaczeniu testów e-commerce. Omówiliśmy rodzaje testów, które możesz uruchomić w swojej witrynie i omówiliśmy niektóre praktyczne aspekty uruchamiania tych testów. Na koniec omówiliśmy niektóre z najważniejszych elementów Twojego sklepu eCommerce do przetestowania, tworząc kopię zapasową każdego punktu z danymi i studiami przypadków, które ilustrują, dlaczego ma to znaczenie dla Twojej firmy.
Leave a Reply