Jak napisać Brief strategii kreatywnej strony internetowej
brief kreatywny jest jak biznesplan dla Twojej strony internetowej, znasz stare przysłowie, nie planujesz i planujesz zawieść. Tutaj pokażemy Ci, jak napisać brief kreatywny ze wszystkimi niezbędnymi krokami i szablonem, aby pomyślnie wykonać ten proces.
spis treści
- co to jest Brief strategii kreatywnej?
- dlaczego warto zainwestować czas i pomyśleć, aby przygotować jeden
- kroki do napisania briefu
- punkty bonusowe: Korzystanie z mapy witryny i narzędzia do tworzenia szkieletów
- Format: czy to ma znaczenie?
- rozpocznij: Pobierz szablon startowy
- Słowa pożegnania
co to jest krótki opis strategii kreatywnej witryny?
brief strategii kreatywnej strony internetowej jest jak biznesplan dla projektu przeprojektowania witryny. Nie założyłbyś nowego biznesu bez przemyślanego planowania, prawda?
tak samo, nie powinieneś przechodzić przeprojektowania strony internetowej bez wcześniejszego myślenia o tym, gdzie jesteś, dokąd zmierzasz i jak nowy projekt marketingowy cię tam zaprowadzi. Może to zająć od kilku godzin do kilku sesji roboczych, aby stworzyć początkowy brief strategii, i to jest w porządku! Ogólny czas pracy zależy od projektu i tego, jak dobrze znasz swoje wyzwania i możliwości.
w Windmill Strategy wolimy nazywać te dokumenty “briefami strategicznymi”, jednak przemysł często nazywa je “briefami kreatywnymi.”Będziemy zamiennie odnosić się do obu w tym artykule.
jedna ważna rzecz, na którą należy zwrócić uwagę: krótki opis strategii kreatywnej strony internetowej nie jest zapytaniem ofertowym (RFP), chociaż mają wiele wspólnego. Możesz użyć pojęć z tego artykułu do pisania zapytań ofertowych, ale uważamy, że mogą one być zbyt ograniczające i nie chcemy ich używać jako agencji. Poniżej szczegółowo wyjaśniamy dlaczego, więc czytaj dalej, jeśli jesteś ciekawy, dlaczego nie zalecamy używania ich zamiast kreatywnych briefów.
dlaczego warto zainwestować czas i pomyśleć, aby przygotować swój Brief
stworzenie briefu kreatywnego strony internetowej położy podwaliny pod Wszystko inne, co dzieje się z każdym projektem strony internetowej. Będą one pomocne, niezależnie od tego, czy zajmujesz się projektem we własnym zakresie, czy zatrudniasz partnera agencji, takiego jak Windmill Strategy.

twoja nowa strona nie ma magicznej formuły; projekty przeprojektowania strony internetowej to sekwencja kroków, które prowadzą do kreatywnego rozwiązania. Brief strategiczny jest pierwszym krokiem w dół ścieżki, prowadząc cię w kierunku, który stanie się bardziej zdefiniowany w miarę trwania procesu.
możesz wykonać te kroki tak proste lub złożone, jak chcesz, ale najważniejszą rzeczą, którą robisz w tej fazie projektu, jest myślenie i dokonywanie wyborów. Musisz rozważyć, na czym chcesz się skupić, jeśli chodzi o poprawę wyników marketingowych.
musisz określić, jak zorganizować strony, które mają sens dla odbiorców, ogólny zakres i skalę witryny (liczba stron, układy, szablony itp.) i jakie będą ogólne priorytety projektu.
na tym etapie ważne jest, aby pamiętać, że strona internetowa nigdy nie jest jedno-i-gotowe. Tworząc harmonogramy i definiując priorytety planowania, musisz pamiętać o planowaniu interakcji po początkowym uruchomieniu witryny.
na tym etapie, jeśli stracisz świadomość swojej podstawowej wizji, przekonasz się, że praca nad planowaniem i strategią zaczyna się rozmywać. Z tego powodu nigdy nie zalecamy nadmiernej inżynierii ani planowania.
zamiast tego zalecamy podejście iteracyjne. Krok po kroku będziesz pracować nad ulepszeniem swojej witryny i zobaczysz, jak twoja wizja urzeczywistnia się, gdy z czasem udoskonalasz i ulepszasz.
kroki i sekcje do pisania Brief strategii kreatywnej
przegląd firmy
napisz swój “skok windy 30 sekund” na papierze i przeczytaj go na głos. Jeśli nie możesz tego wyrazić, jak oczekujesz, że inni w Twojej organizacji będą w stanie to zrobić? Jeśli masz problemy, może to oznaczać, że nadszedł czas, aby zainwestować w pozycjonowanie i wiadomości pracy ze strategiem marketingowym. Często, gdy angażujemy się w projekt przeprojektowania strony internetowej, istnieje pewien element pozycjonowania i pracy wiadomości, które są zawarte, aby pomóc naszym klientom lepiej zdefiniować swoje pozycjonowanie.
innym sposobem myślenia o tym przeglądzie jest napisanie go tak, jakbyś wyjaśniał, co robi Twoja Firma (i dla kogo) komuś, kto nie ma wiedzy technicznej w Twojej organizacji i jej rozwiązaniach. Jak opisałbyś firmę w kategoriach laików? Jak uprościłbyś to, kim jesteś, co robisz i dla kogo to robisz?
przewaga konkurencyjna: dlaczego klienci wybierają Ciebie vs. inna opcja? Co tak naprawdę wyróżnia Twoją firmę na tle konkurencji?
konkurencja
kim są twoi najwięksi konkurenci? Pomyśl nie tylko o największych graczach, ale skup się na tych, którzy są najbliżej domu: komu najbardziej zaszkodzi przegrać? Są to te, na które będziesz chciał zwrócić największą uwagę, ponieważ są to te, nad którymi najłatwiej wzniesiesz się.
Dołącz notatki o tym, co lubisz, a czego nie lubisz w swoich konkurentach. Co robią zarówno z marketingowego, jak i operacyjnego punktu widzenia? Nie musisz replikować tego, co robią, ale możesz chcieć umieścić swój własny obrót na czymś, co robią z powodzeniem. Z drugiej strony, jeśli wiesz, że jest coś, czego chcesz uniknąć, upewnij się, że jest to odnotowane, aby wszyscy zaangażowani w twój projekt byli na tej samej stronie.
cele i zadania
ważne jest, aby powiedzieć, co masz nadzieję osiągnąć dzięki projektowi. Jeśli rozpoczniesz Projekt bez celów, skąd będziesz wiedzieć, kiedy ci się udało? Twoje cele nie muszą być zbyt skomplikowane. To powiedziawszy, powinieneś zrozumieć, co napędza twój sukces, abyś ty i twój zespół mogli dostosować projekt do tych unikalnych potrzeb.
- jeden ze sposobów myślenia o tym: jakie są wyzwania, przed którymi obecnie stoisz ze swoją witryną lub marketingiem? Znajomość tych wyzwań pomoże Ci lepiej rozwiązać je samodzielnie lub wyjaśnić, dlaczego potrzebują rozwiązania partnerowi agencji.
pracowaliśmy z wystarczającą ilością różnych firm, aby mieć wgląd w to, co zwykle napędza wybór do remontu strony internetowej. Poniżej znajdują się najczęstsze powody, dla których zaczynamy takie projekty, które wymagają briefu kreatywnego strony internetowej. Wyjaśnienie motywacji pomoże Ci lepiej mapować cele jakościowe lub ilościowe za pomocą analityki, CRM, raportowania w pętli zamkniętej i innych wskaźników wydajności.
- Lead: pozycjonuj się jako przyszłościowy lider w swojej branży. Wyprzedź konkurentów w krajobrazie sieci. Przyciągnij talent. Wyjaśnij swoje pozycjonowanie.
- Prezentacja i zaangażowanie: oferuj imponujące, bogate doświadczenie, które pomaga odbiorcom technicznym szybko znaleźć informacje i rozwiązania. Edukować, informować, inspirować.
- Lead Generation: warstwa strategii marki i percepcji z Lead generation; dostroić stronę, aby przyciągnąć wysokiej jakości leady związane z CRM, MAT dla marketingu i sprzedaży pielęgnacji.
- lepsze oprzyrządowanie: lepsze czasy ładowania, UX, funkcjonalność portalu językowego i dystrybutora, możliwość edycji i elastyczność jako narzędzie marketingowe i wspierające wysiłki sprzedażowe.
jeśli chcesz przeczytać głębiej na temat tego, co napędza firmy B2B do podejmowania decyzji strategicznych, możesz sprawdzić ten post szczegółowo najważniejsze wskaźniki efektywności marketingu (KPI) i wskaźniki wiodące.
odbiorcy i idealne profile klientów
zrozumienie odbiorców jest kluczowe. Często określamy odbiorców lub osoby jako “idealne profile klientów”. Zadaj sobie pytanie, z kim najbardziej chcesz pracować? Co łączy tych klientów ze sposobem poszukiwania dostawcy rozwiązań?
nie zgub się w personie-krainie; możesz inwestować i spędzać dużo czasu i pieniędzy na definiowaniu swoich osobowości, które mogą wykoleić projekt. Zalecamy rozpoczęcie od idealnego profilu klienta (ICP) zamiast potencjalnie przytłaczającego stosu person.
wspólnym paradygmatem, który widzimy z naszymi klientami przemysłowymi i produkcyjnymi, są te dwie osoby:
- kupujący: osoba kupująca lub korporacyjna na poziomie C robiąca due diligence. Ludzie wysokiego szczebla, menedżerowie jakości, VPS zakupów. Będą bardziej dbać o koszty, wydajność i dostawę niż o wiedzę specjalistyczną. Inżynier mógł do nich polecić, że kupują od ciebie po sprawdzeniu ich.
- wpływowy: specyfikator techniczny, inżynier lub projektant. Nie decydent, ale zaufany rekomendator, walidator. Mogą pracować nad nowym projektem i pozyskiwać dostawców produktów, które pojawią się za kilka lat. Kluczowym czynnikiem wpływającym i celem marketingowym może być nabywca produktów ecommerce. Inżynierowie potrzebują narzędzi, aby móc sprzedawać produkty dyrektorowi generalnemu lub kierownictwu wyższego szczebla.
przepływy użytkowników i wezwania do działania (CTA): Bardzo pomocną rzeczą, którą należy uwzględnić w tej sekcji, jest dokumentowanie języka i przepływu użytkowników dla CTA na miejscu. Na przykład, jeśli kupujący techniczny szuka specyfikacji i informacji technicznych, może rezonować z “Skontaktuj się z inżynierem” jako CTA ze strony produktu lub usługi. Z drugiej strony menedżer ds. zamówień może preferować język taki jak” rozmawiaj z menedżerem konta” po wyświetleniu stron firmy lub o firmie. To tylko kilka przykładów, ale szczegółowo opisują wpływ CTA i sposób, w jaki mogą sprawić, że właściwa osoba dokona właściwej konwersji.
wstępny zarys mapy strony
jest to najbardziej kreatywna i wpływowa rzecz, jaką możesz zrobić, aby przygotować się do następnej iteracji swojej witryny. Zastanów się nad stronami, które masz w bieżącej witrynie, zidentyfikuj luki w treści i określ, gdzie możesz zmienić położenie swoich działań, łącząc inne strony.
projekty przeprojektowania stron internetowych mogą łatwo zejść z torów z treścią. Dlatego tak ważny jest wcześniejszy plan, taki jak brief kreatywny na stronie internetowej. Wiedza o tym, gdzie braki są wcześnie, pozwoli Ci zacząć je wypełniać w nowej witrynie tak szybko i efektywnie, jak to możliwe. Możesz nawet mieć kopię napisaną w innych materiałach sprzedażowych i marketingowych i możesz łatwo zmienić jej przeznaczenie na nowe strony!
- jeśli chodzi o pisanie wysokiej jakości treści, które sprawiają, że inżynierowie wracają, osiągnęliśmy sukces, koncentrując się na zwięzłości, przejrzystości i wiązaniu przykładów z zapytaniami o długim ogonie.
większość witryn zazwyczaj zawiera:
- Strona główna
- produkty / usługi / rozwiązania
- branże / rynki
- Firma / O firmie
- Blog/zasoby/Aktualności
- Kontakt / Strona CTA
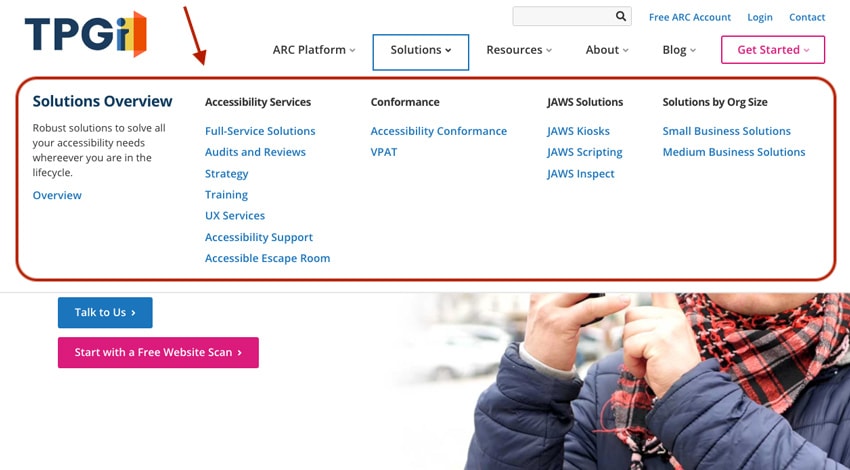
Pro Tip 1: Korzystanie z mega menu to dobry sposób na zorganizowanie sekcji produktu, usługi lub rozwiązania na swojej stronie internetowej. Dodają dodatkowy kontekst i sposób wyszukiwania dla użytkownika, który szuka konkretnego produktu lub rozwiązania, i pozwala mu szybko znaleźć właściwą ścieżkę.

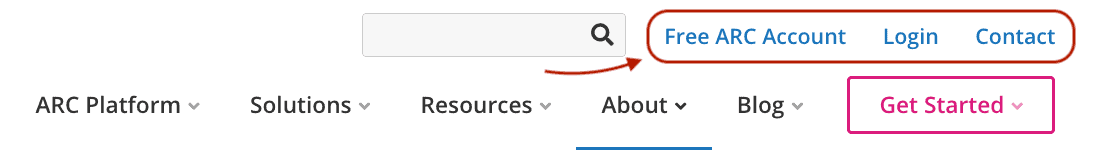
Pro Wskazówka 2: Korzystanie z nawigacji narzędziowej (lub nawigacji wtórnej) może pomóc w organizowaniu linków t do elementów podobnych do narzędzi. Mogą one obejmować CTA, ale często zawierają linki do ważnych stron, których często szukają obecni klienci. Chociaż twoja witryna istnieje przede wszystkim po to, aby przyciągnąć nowych klientów, nie możesz zapomnieć o istniejących klientach, którzy nadal korzystają z twojej witryny w pewnych funkcjach.

zwróć uwagę, ile stron ma mieć Twoja witryna. Istnieją dwa narzędzia (oba z darmowymi wersjami), które mogą indeksować istniejącą witrynę, aby zaoferować Ci pomysł na liczbę indeksowanych stron, które obecnie ma. Płatne wersje tych narzędzi są pomocne w przypadku bardzo dużych witryn z liczbą stron, co ułatwia cięcie i kostkowanie stron w ramach organizowania nowej mapy witryny.
- Siteliner to darmowe narzędzie, które ujawnia kluczowe problemy, które mogą wpłynąć na ranking Twojej witryny. Niektóre z tych potencjalnych problemów obejmują zduplikowaną treść, wypychanie słów kluczowych i niedziałające linki.
- Screaming Frog SEO Spider to robot internetowy działający na Windows, macOS i Ubuntu.
kluczowe szablony i układy stron (szkielety)
jest to prawdopodobnie druga najważniejsza sekcja do przemyślenia przy projekcie przeprojektowania witryny. Prawdopodobnie słyszałeś buzzword ” UX ” lub user experience wcześniej. Doświadczenie użytkownika dotyczy strony internetowej, która płynie i czuje się dobrze. Aby tak się stało, musisz zacząć od odpowiedniego planu, który określa, jak Twoje strony będą działać i czuć się razem.
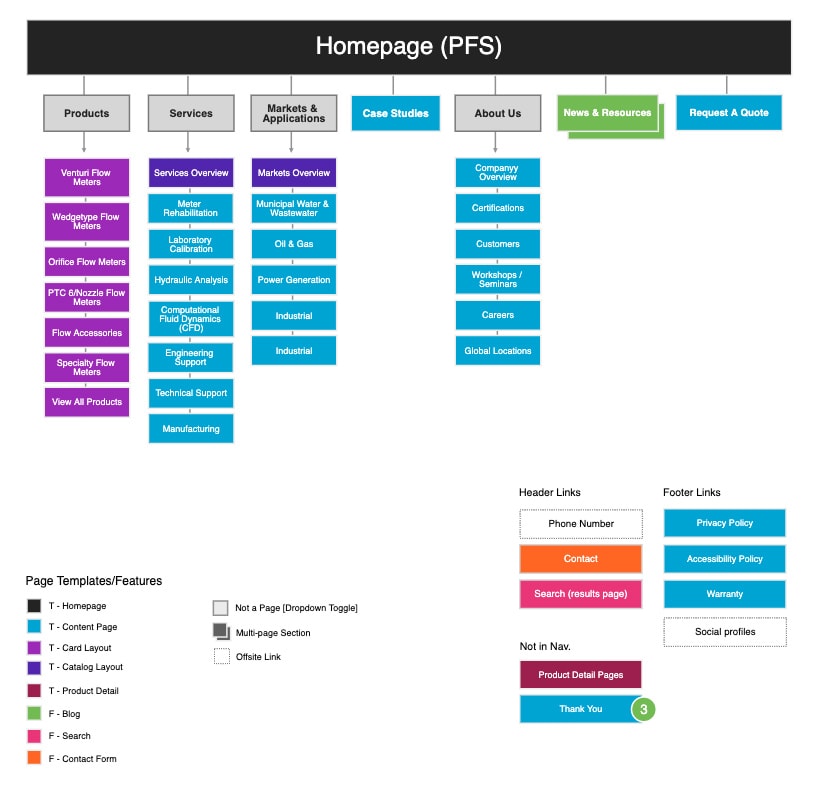
przykładowa Mapa strony

na potrzeby briefu strategicznego nie tworzymy rzeczywistych wireframes (lub planów) w formacie wizualnym. Jednak dokumentujemy typy stron i organizujemy je, abyśmy mogli lepiej zrozumieć typy stron, które będą istnieć. Zaczniemy od podpunktów. Są to rzeczy, które byłyby zawarte w szkieletach, abyśmy mogli zacząć dokumentować hierarchię i strategię treści. To “załamanie” naszej strategii daje również możliwość odnotowania wszelkich cech lub funkcjonalności, które powinny być zaplanowane w samej fazie szkieletowej.
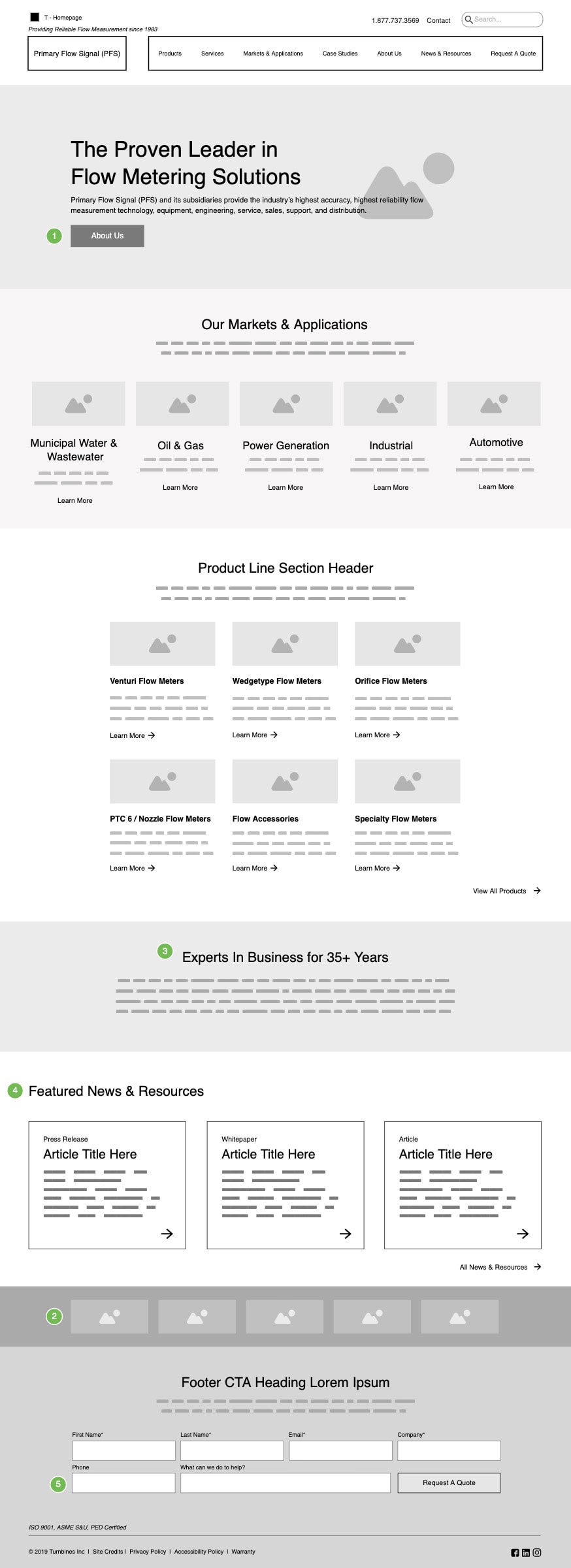
przykładowy szkielet

Czy wiesz, że perspektywa średnio wyda tylko od dziesięciu do dwudziestu sekund, sprawdzając zawartość twojej strony głównej przed podjęciem decyzji, co zamierza zrobić dalej? Oznacza to, że masz tylko małe okienko, aby przekonać ich do pozostania. Tworzenie szkieletów pozwala poświęcić niezbędny czas na upewnienie się, że strona główna ma odpowiednią treść, kierunek i przepływ, aby zabezpieczyć ich kliknięcia. Sprawdź ten post na blogu, aby dowiedzieć się, jak zbudować stronę główną, która zapewnia.
punkty bonusowe: istnieją dwa bardzo popularne narzędzia do tworzenia szkieletów i prototypów, które są przyjazne dla użytkownika, z obszernym szkoleniem i dokumentacją, za pomocą których można wizualnie układać początkowe szkielety. Obie opcje mają bezpłatne plany, które są ograniczone, ale pozwalają uzyskać headstart. Możesz kupić plan niższego poziomu, aby odblokować dodatkowe funkcje i funkcje.
- Figma oferuje podobny produkt z własnym unikalnym interfejsem użytkownika. Obiecują pomoc w projektowaniu Od początku do końca i oferują bezpłatną wersję próbną dla wszystkich zainteresowanych testowaniem wód.
- Moqups nazywa się ” all-in-one online design platform.”Jest prosty i szeroko stosowany, ale masz dostęp do tylko ułamka dostępnych funkcji za pomocą bezpłatnego konta.
- ponieważ oba oferują bezpłatne wersje próbne, zalecamy, aby każdy z nich przejrzał je przed podjęciem decyzji. Nic nie ryzykowało, nic nie zyskało, prawda?
inne zagadnienia związane z projektowaniem, rozwojem i SEO
projektowanie:
- czy są inne strony, które kochasz i chcesz wykorzystać jako inspirację?
- Znajdź swój. ai lub .pliki logo eps (wektorowe) i udostępnij linki do nich tutaj.
- jeśli masz standardy marki lub wytyczne, Dodaj link do tego pliku tutaj w celach informacyjnych.
- napisz jak daleko jesteś chętny i otwarty na rozwój marki wizualnej. Prawdopodobnie masz logo i niektóre elementy marki, ale czy jest to otwarte na dalszą ewolucję? A może jesteś ustawiony z logo i podstawowymi elementami marki?
-
- może być trudno określić, czy chcesz odświeżyć logo, czy przeprojektować logo. Jeśli nie masz pewności, ile zmian chcesz wprowadzić, zalecamy przeczytanie tego wpisu na blogu, opisując korzyści i wyzwania związane z każdym wyborem.
- Moodboards: mogą one pomóc w ewolucji lub wypełnieniu wizualnej marki poza logo i podstawowymi kolorami marki. To ćwiczenie może również pomóc w dostosowaniu się w organizacji do sposobu postępowania z marką wizualną.

SEO:
- jak myślisz, co Twoi najlepsi klienci wpisują w Google, aby znaleźć firmę lub rozwiązanie takie jak twoja?
- możesz użyć narzędzi takich jak Moz lub SEMRush, aby zapewnić wiele z tych badań dotyczących bieżącej wydajności witryny i rankingów słów kluczowych lub uzupełnić te dane danymi Google Analytics lub Google Search Console (oba bezpłatne narzędzia, których powinieneś używać).
- coś, o czym zawsze należy pamiętać, to to, że Twoje potrzeby SEO zmienią się w zależności od unikalnej branży lub niszy. Pamiętaj, aby o tym pomyśleć, szczegółowo opisując swoje strategie SEO i współpracując tylko z agencjami, które znają sekrety SEO i marketingu cyfrowego odnoszących sukcesy firm w Twojej branży.
rozwój:
- Dołącz lekkie notatki (kule są w porządku) dla funkcji i funkcjonalności, których oczekujesz, aby nie zgubić się w trakcie procesu. Rzeczy mogą obejmować:
-
- Sticky header
- archiwum wydarzeń i kalendarz
- kanały mediów społecznościowych
- mapy interaktywne
- sekcja Portfolio lub case studies
- i nieograniczone inne funkcje…
- czasami w przypadku bardziej złożonej witryny należy przygotować listę funkcji i funkcjonalności z większą specyfikacją (spec), aby uchwycić odpowiednie wymagania.
- ustalanie priorytetów: stosujemy metodologię często zwaną Moskwą: oznacza ona “Must have”, “Should have”, “Could have” I ” won ‘t have”. Ta metodologia pomaga w pisaniu wymagań w oparciu o priorytety.
-
- na przykład, coś napisane jako” must have ” w specyfikacji oznacza, że musi istnieć, aby projekt odniósł sukces. Chociaż coś oznaczonego “could have” jest fajną Funkcją, to włączenie nie spowoduje ani nie złamie projektu.
- posiadanie większej liczby elementów “must have” oznacza, że twój budżet i oś czasu będą dłuższe i wyższe, więc uważaj, aby krytycznie ocenić, czego faktycznie potrzebujesz, aby uruchomić swój początkowy projekt. Pamiętaj: zawsze możesz dodawać i poprawiać funkcjonalność w przyszłych iteracjach.
uwaga na temat osi czasu i budżetu …
w tym momencie nie zalecamy włączania harmonogramu lub ograniczeń budżetowych do briefu strategii kreatywnej witryny. Dobrze jest znać te szczegóły, ale lepiej je pominąć i zapisać do dyskusji z potencjalnym partnerem agencji, który będzie w stanie odczytać i zinterpretować Twoją wizję projektu i zaoferować swój unikalny wgląd w budżety i terminy.
Format: czy to ma znaczenie?
krótka odpowiedź: Nie, Nie ma znaczenia, jakiego formatu używasz do tworzenia briefu. Ważne jest to, że wykonałeś krytyczne myślenie, aby nakreślić i zbadać kluczowe elementy w swoim raporcie, i że są one zgodne z miejscem, w którym chcesz iść jako organizacja.
bez względu na to, ile zainwestujesz w stworzenie doskonałej strategii, nigdy nie skończy się tak samo, jak się zaczęło. Bądź otwarty na informacje i porady od ludzi marketingu i przywództwa wokół ciebie i pamiętaj, że projekty stron internetowych są ciągle ewoluującym procesem twórczym.
Rozpocznij: Pobierz darmowy szablon startowy
spójrz na ten darmowy szablon startowy, który wykonuje kroki opisane powyżej. Pamiętaj: format tak naprawdę nie ma znaczenia, o ile masz krytyczne komponenty zawarte w briefie. Ten szablon pomoże Ci poczuć się jak (i pojawić się jako) ekspert w zespole marketingowym lub kierowniczym, tworząc praktyczne kroki dla Twojej strategicznej wizji. Zapewni to, że reszta projektu pójdzie dobrze, niezależnie od tego, czy ukończysz go wewnętrznie, czy z zewnętrzną agencją, taką jak Windmill Strategy.
rozstanie słów
rozpocznij projekt przeprojektowania witryny i nadaj ton wszystkim, co następuje, opracowując najpierw Krótki opis strategii kreatywnej. Później podziękujesz sobie za zorganizowanie i opracowanie strategii swojej wizji w łatwy do udostępnienia, łatwy do odniesienia sposób. Jeśli chcesz porozmawiać lub uzyskać kreatywną pomoc przy następnym projekcie, skontaktuj się z jednym z naszych ekspertów account Managerów, aby uzyskać poradę!
Leave a Reply