Jak zmienić Favicon dla Blogger lub Blogspot?
wszyscy znacie domyślną ikonę favicon dla bloga. Czy kiedykolwiek myślałeś, że publiczność bloga znudzi się istniejącym faviconem bloga? Po prostu ignorują Twojego bloga, myśląc, że nie jesteś profesjonalnym blogerem, ponieważ nie używasz niestandardowej favicon?
w roku 2012 Google Blogger/Blogspot dodał już Gadżet Favicon w sekcji Layout. Znajduje się w lewym górnym rogu strony układu nad gadżetem nagłówka. Po kliknięciu Edytuj Gadżet Favicon możesz przesłać niestandardową favicon do ikony bloga.
Ostatnio Blogger przeniósł się do nowego pulpitu nawigacyjnego i brakuje opcji przesyłania niestandardowej ikony favicon. Nie martw się. Jestem tu, by Ci pomóc.
co to jest Favicon na Bloggerze?
niestandardowa ikonka favicon nadaje Twojemu blogowi unikalną tożsamość. Odwiedzający mogą szybko zidentyfikować Twojego bloga za pomocą niestandardowej ikony favicon. Gdy ktoś założy dowolną stronę, obok tytułu strony lub łącza pojawi się ikona favicon Twojego bloga.
jaki jest rozmiar Favicon dla Bloggera?
przy wyborze wymiarów favicon najlepiej wybrać obrazek kwadratowy. Rozmiar favicona Bloggera może wynosić 24x24px, 48x48px lub 96x96px. Powinno być mniej niż 100KB.
![]()
Zmień niestandardową ikonę favicon dla Blogger na nowym pulpicie nawigacyjnym
możesz zmienić niestandardową ikonę favicon dla Blogger/Blogspot na nowym pulpicie nawigacyjnym. Poniżej znajduje się sposób, aby to zrobić.
1. Przejdź do pulpitu Bloggera
2. Wybierz jeden z bloga z rozwijanej listy
3. Przejdź do ustawień
4. Pod podstawowym, masz możliwość zmiany opcji.
![]()
5. Kliknij Wybierz plik i wybierz ikonę favicon.
![]()
6. Naciśnij przycisk Zapisz.
Upload Custom Favicon for Blogger (sztuczka Ręczna)
możesz zmienić gadżety Blogger / Blogspot za pomocą określonych adresów URL. Oznacza to, czy Gadżet Blogger favicon / Blogspot favicon jest widoczny w sekcji układu, czy nie; możesz go edytować. Tak, oczywiście, możesz zmienić favicon dla Blogger / Blogspot.
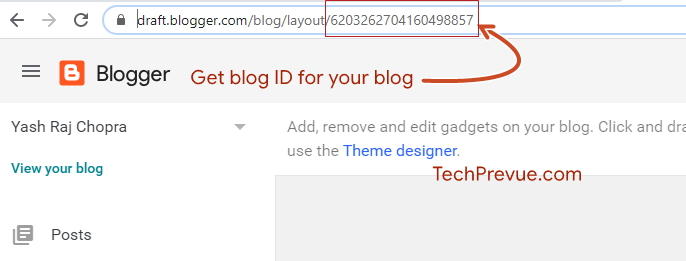
1. Być może zauważyłeś adres URL panelu administracyjnego swojego bloga. To może być coś takiego-
https://draft.blogger.com/blog/layout/6203262704160498857
gdzie wartość liczbowa jest Twoim ID bloga.
aby przesłać niestandardową ikonę favicon dla Bloggera, musisz to zanotować.

2. Możesz szybko skonfigurować favicon. Wystarczy otworzyć nową kartę w przeglądarce internetowej i skopiować / wkleić następujący adres URL. Wystarczy użyć swojego identyfikatora bloga zamiast mojego.
https://www.blogger.com/change-favicon.g?blogID=6203262704160498857
Uwaga: Nie zapomnij zastąpić mojego ID bloga swoim ID bloga (wyróżnione pogrubioną czcionką)
![]()
3. Teraz masz możliwość skonfigurowania favicon. Tam możesz przesłać niestandardową ikonę favicon dla Blogger / Blogspot.
4. Prześlij niestandardową ikonę favicon dla swojego bloga.
5. Na koniec naciśnij przycisk Zapisz.
Prześlij niestandardową ikonę Favicon dla Bloggera na Starym pulpicie nawigacyjnym
1. Przejdź do pulpitu Bloggera i wybierz kartę Układ
![]()
2. W lewym górnym rogu tej strony zobaczysz Gadżet Favicon.
3. Kliknij Edytuj tekst.
4. Teraz pojawi się wyskakujące okno.
![]()
5. Przeglądaj i wybierz kwadratowy obraz, aby uczynić go favicon (.jpeg,png,gif,ico) (< rozmiar 100 KB).
6. Po pomyślnym przesłaniu ikony favicon kliknij przycisk Zapisz.
7. Jesteś skończony.
Jak dodać niestandardową Favicon dla Bloggera – samouczek wideo

Link Wideo–
https://www.youtube.com/watch?v=ywGhMrPBpUU
Generator favicon dla Blogger
szukasz generator favicon blogger lub make. Możesz łatwo zaprojektować swoją favicon tutaj–
- https://favicon.io
- https://realfavicongenerator.net
- https://www.favicon-generator.org
- https://www.favicon.cc
tutaj możesz wyszukać kilka faviconów–
- http://www.deviantart.com
- http://www.iconspedia.com/
co zrobić, jeśli Niestandardowa Favicon nie jest widoczna
1. Jeśli nie widzisz ikony favicon na karcie przeglądarki, musisz wyczyścić pamięć podręczną przeglądarki.
2. W przeciwnym razie musisz otworzyć następujący adres URL w pasku adresu przeglądarki–
https://www.yourblog.com/favicon.ico
2A. musi zmienić https://www.yourblog.com z adresem bloga i nie może zapomnieć dodać / favicon.ico w końcu.
Leave a Reply