Como Escrever um Website Estratégia Criativa Breve
Um brief criativo é como um plano de negócios para o seu site, você conhece o velho ditado, falhar ao plano e do plano de falha. Aqui, mostramos como escrever um resumo criativo com todas as etapas necessárias e um modelo para que você execute esse processo com sucesso.
Índice
- o que é um resumo de estratégia criativa?
- Por que Você Deve Investir Tempo e Pensando em Preparar Um
- Passos para Escrever Um Breve
- Pontos de Bônus: Usando um Sitemap e Avaliações de Ferramenta
- Formato: que importa?
- começar: Baixe um modelo inicial
- palavras de despedida
o que é um resumo de estratégia criativa de site?
um resumo de estratégia criativa de site é como um plano de negócios para o seu projeto de redesenho de site. Você não iniciaria um novo negócio sem um planejamento cuidadoso, certo?
da mesma forma, você não deve passar por um redesenho do site sem primeiro pensar em onde você está, para onde está indo e como um novo projeto de marketing o levará até lá. Pode levar de algumas horas a algumas sessões de trabalho para criar seu resumo inicial da estratégia, e tudo bem! O tempo que leva em geral dependerá do seu projeto e de quão bem você conhece seus desafios e oportunidades.
na Windmill Strategy, preferimos chamar esses documentos de “resumos de estratégia”, no entanto, a indústria geralmente se refere a eles como ” resumos criativos.”Vamos nos referir de forma intercambiável a ambos ao longo deste artigo.
uma coisa importante a notar: um resumo de estratégia criativa de site não é um pedido de proposta (RFP), embora eles tenham muito em comum. Você pode usar os conceitos neste artigo para escrever RFPs, mas descobrimos que eles podem ser muito limitantes e optar por não usá-los como uma agência. Detalhamos nosso raciocínio por que abaixo, então continue lendo se você está curioso sobre por que não recomendamos usá-los em vez de resumos criativos.
por que você deve investir tempo e pensar para preparar o seu breve
desenvolver um website Creative brief vai lançar as bases para tudo o mais que acontece com qualquer projeto de site. Eles ajudarão se você está lidando com o projeto internamente ou contratando um parceiro de agência como a Windmill Strategy.

não existe uma fórmula mágica para o seu novo site; Projetos de redesenho de sites são uma sequência de etapas que levam a uma solução criativa. O resumo da estratégia é o primeiro passo no caminho, levando você na direção que se tornará mais bem definida à medida que o processo continuar.
você pode fazer essas etapas tão simples ou complexas quanto quiser, mas a coisa mais importante que você está fazendo nesta fase do projeto é pensar e fazer escolhas. Você tem que considerar o que você quer se concentrar em quando se trata de melhorar o desempenho de marketing.
você precisa determinar como organizar páginas que façam sentido para o seu público, o escopo geral e a escala do seu site (Contagem de páginas, layouts, modelos, etc.), e quais serão as prioridades gerais do seu projeto.
durante esta fase, é importante lembrar que um site nunca é um-e-feito. Ao fazer cronogramas e definir prioridades de planejamento, você deve se lembrar de planejar as interações após o lançamento inicial do site.
durante este estágio, se você perder o controle de sua visão central, descobrirá que seu trabalho de planejamento e estratégia começa a se diluir. Por causa disso, nunca recomendamos overengineering ou overplanning.
em vez disso, recomendamos uma abordagem iterativa. Um passo de cada vez, você trabalhará para tornar seu site melhor e verá sua visão se concretizar à medida que continuar refinando e melhorando com o tempo.
passos e seções para escrever um resumo de estratégia criativa
Visão Geral da empresa
Escreva seu” passo de elevador de 30 segundos ” no papel e leia-o em voz alta para si mesmo. Se você não consegue articulá-lo, como você espera que outras pessoas dentro de sua organização possam? Se você está tendo problemas, isso pode significar que é hora de investir no trabalho de posicionamento e mensagens com um estrategista de marketing. Muitas vezes, quando nos envolvemos em um projeto de redesenho de sites, há algum elemento de trabalho de posicionamento e mensagens incluído para ajudar nossos clientes a definir melhor seu posicionamento.
outra maneira de pensar sobre essa visão geral é escrevê-la como se você estivesse explicando o que sua empresa faz (e para quem) para alguém que não tem experiência técnica em sua organização e suas soluções. Como você descreveria a empresa em termos leigos? Como você simplificaria quem você é, o que você faz e para quem você faz isso?
vantagens competitivas: por que os clientes escolhem você vs. outra opção? O que realmente faz sua empresa se destacar em meio à concorrência?
competição
quem são seus maiores concorrentes? Pense não apenas nos maiores jogadores, mas concentre-se nos mais próximos de casa: quem faz mal perder mais? Estes são os que você vai querer prestar mais atenção, porque eles são os que você vai ter o tempo mais fácil subindo acima.
inclua notas sobre o que você gosta e não gosta de seus concorrentes. O que eles estão fazendo tanto do ponto de vista do marketing quanto do ponto de vista operacional? Você não precisa replicar o que eles estão fazendo, mas você pode querer dar sua própria volta em algo que eles estão fazendo com sucesso. Por outro lado, se você sabe que há algo que deseja evitar, certifique-se de que seja anotado para que todos os envolvidos em seu projeto estejam na mesma página.
metas e objetivos
é importante dizer o que você espera alcançar com seu projeto. Se você iniciar um projeto sem metas, como saberá quando conseguiu? Seus objetivos não precisam ser excessivamente complexos. Dito isso, você deve entender o que impulsiona seu sucesso, para que você e sua equipe possam manter o projeto alinhado com essas necessidades exclusivas.
- uma maneira de pensar sobre isso: quais são os desafios que você está enfrentando atualmente com seu site ou marketing? Conhecer esses desafios o ajudará a resolvê-los melhor ou a explicar por que eles precisam resolver para o parceiro da agência.
trabalhamos com empresas diferentes o suficiente para ter uma visão sobre o que normalmente leva a uma escolha para reformular um site. Abaixo estão os motivos mais comuns que vemos para iniciar projetos como esse exigem um resumo criativo do site. Esclarecer suas motivações o ajudará a mapear melhor as metas qualitativas ou quantitativas usando análises, CRM, relatórios em circuito fechado e outras métricas de desempenho.
- Lead: posicione-se como um líder voltado para o futuro em seu setor. Supere os concorrentes no cenário da web. Atraia talentos. Esclareça seu posicionamento.
- Showcase and Engage: ofereça uma experiência impressionante e rica que ajude o público técnico a encontrar informações e soluções rapidamente. Educar, informar, inspirar.
- geração de Leads: estratégia de marca de camada e percepção com geração de leads; ajuste o site para atrair leads de qualidade conectados ao CRM, esteira para Marketing e promoção de vendas.
- melhor ferramental: melhores tempos de carregamento, UX, funcionalidade para portal de idiomas e distribuidores, capacidade de edição e flexibilidade como ferramenta de marketing e para apoiar os esforços de vendas.
se você quiser ler mais sobre o tema do que leva as empresas B2B a tomar decisões estratégicas, você pode verificar este post detalhando os principais indicadores de desempenho de marketing (KPIs) e principais indicadores.
públicos e perfis ideais de clientes
entender seu público é fundamental. Muitas vezes nos referimos a públicos ou personas como “perfis ideais de clientes”. Pergunte a si mesmo, com quem você mais quer trabalhar? O que esses clientes têm em comum com a forma como procuram um provedor de soluções?
não se perca em persona-land; você pode investir e gastar muito tempo e dinheiro definindo suas personas que podem atrapalhar um projeto. Recomendamos começar com um perfil de cliente ideal (ICP) em vez de uma pilha potencialmente esmagadora de personas.
um paradigma comum que vemos com nossos clientes industriais e de manufatura são essas duas personas:
- o comprador: compra ou persona corporativa de Nível C fazendo a devida diligência. Pessoas de alto nível, gerentes de qualidade, VPS de compras. Eles se preocuparão com custo, desempenho e entrega mais do que se preocupam com a experiência. Um engenheiro poderia ter ido até eles recomendando que eles comprassem de você depois de verificá-los.
- o influenciador: o especificador técnico, engenheiro ou designer. Não o tomador de decisão, mas um recomendador confiável, um validador. Eles podem estar trabalhando em um novo projeto e fornecedores de sourcing para produtos que saem daqui a alguns anos. Influenciador chave e alvo para marketing, pode ser o comprador de produtos de comércio eletrônico. Engenheiros precisam de ferramentas para ser capaz de upsell para o CEO ou gestão de nível superior.
fluxos de usuário e chamadas à ação (CTAs): Uma coisa muito útil a incluir nesta seção é documentar o idioma e o fluxo do Usuário para CTAs no local. Por exemplo, se o comprador técnico buscar especificações e informações técnicas, eles podem ressoar com “entre em contato com um engenheiro” como um CTA de uma página de produto ou serviço. Por outro lado, o gerente de compras pode preferir um idioma como “Fale com um gerente de conta” depois de ver sua empresa ou sobre páginas. Estes são apenas alguns exemplos, mas eles detalham o impacto dos CTAs e como eles podem obter a pessoa certa para fazer a conversão certa.
esboço preliminar do Sitemap
esta é a coisa mais criativa e impactante que você pode fazer para se preparar para a próxima iteração do seu site. Pense nas páginas que você tem em seu site atual, identifique quaisquer lacunas de Conteúdo e determine onde você pode reposicionar o que faz mesclando outras páginas.
projetos de redesenho de sites podem facilmente sair dos trilhos com conteúdo. É por isso que um plano anterior como um resumo criativo do site é tão importante. Saber onde suas lacunas são precoces permitirá que você comece a preenchê-las no novo site da maneira mais rápida e eficiente possível. Você pode até ter a cópia escrita em outras garantias de vendas e marketing e pode facilmente redirecioná-la para novas páginas!
- quando se trata de escrever conteúdo de qualidade que mantém os engenheiros voltando, encontramos sucesso focando na concisão, clareza e vinculando exemplos a consultas de cauda longa.
a Maioria dos sites normalmente incluem:
- página inicial
- Produtos/Serviços/Soluções
- Indústrias/Mercados
- Company/about
- Blog/Recursos/News
- Contato/CTA Página
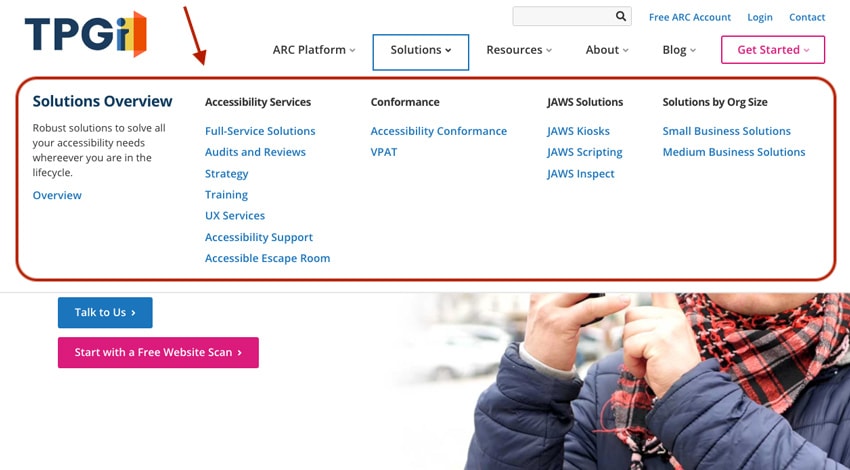
Pro Tip 1: Usar um mega menu é uma boa maneira de organizar a seção de produto, serviço ou solução em seu site. Eles adicionam contexto e orientação adicionais para o usuário que está procurando um determinado produto ou solução e permitem que ele encontre rapidamente o caminho certo.

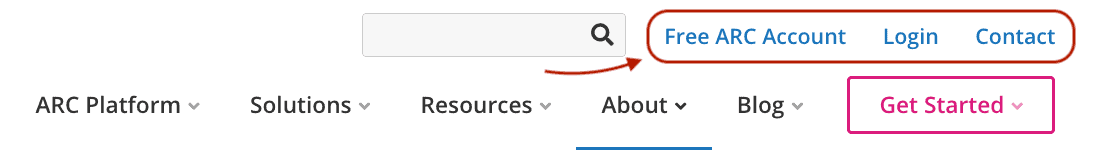
Pro Dica 2: Usando um utilitário de navegação (ou secundário de navegação) pode ajudar a organizar t links para o utilitário-como itens. Isso pode incluir CTAs, mas muitas vezes incluem links para páginas importantes que os clientes existentes procuram com frequência. Embora seu site exista principalmente para atrair novos negócios, você não pode esquecer seus clientes existentes que ainda usam seu site para certas funcionalidades.

observe quantas páginas você espera que seu site tenha. Existem duas ferramentas (ambas com versões gratuitas) que podem rastrear um site existente para oferecer uma ideia de quantas páginas indexadas ele possui atualmente. Versões pagas dessas ferramentas são úteis para sites de contagem de páginas muito grandes, tornando mais fácil cortar e cortar páginas como parte da organização de um novo mapa do site.
- Siteliner é uma ferramenta gratuita que revela questões-chave que podem afetar a classificação do seu site. Alguns desses problemas potenciais incluem conteúdo duplicado, preenchimento de palavras-chave e links quebrados.
- Screaming Frog SEO Spider é um rastreador de site que funciona Para Windows, macOS e Ubuntu.
modelos e Layouts de página-Chave (Wireframes)
esta é talvez a segunda seção mais importante a ser pensada com o projeto de redesenho do seu site. Você provavelmente já ouviu a palavra da moda “UX”, ou experiência do Usuário antes. A experiência do Usuário é sobre um site que flui e se sente bem. Para que isso aconteça, você precisa começar com o plano certo que mostra como suas páginas funcionarão e se sentirão juntas.
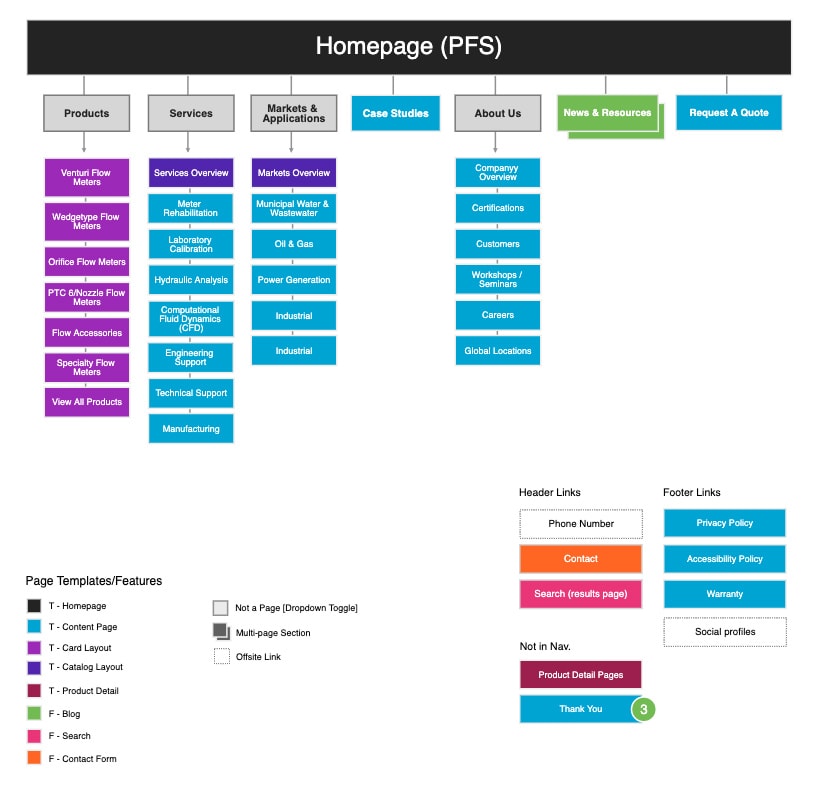
exemplo Sitemap

para fins de um resumo de estratégia, não criamos os wireframes reais (ou blueprints) em um formato visual. No entanto, documentamos os tipos de página e os organizamos, para que possamos entender melhor os tipos de páginas que existirão. Começamos com pontos de bala. Estas são para as coisas que seriam incluídas nos wireframes para que possamos começar a documentar a hierarquia e a estratégia de conteúdo. Essa “quebra” de nossa estratégia também dá a oportunidade de observar quaisquer recursos ou funcionalidades que devem ser planejados na própria fase de wireframing.
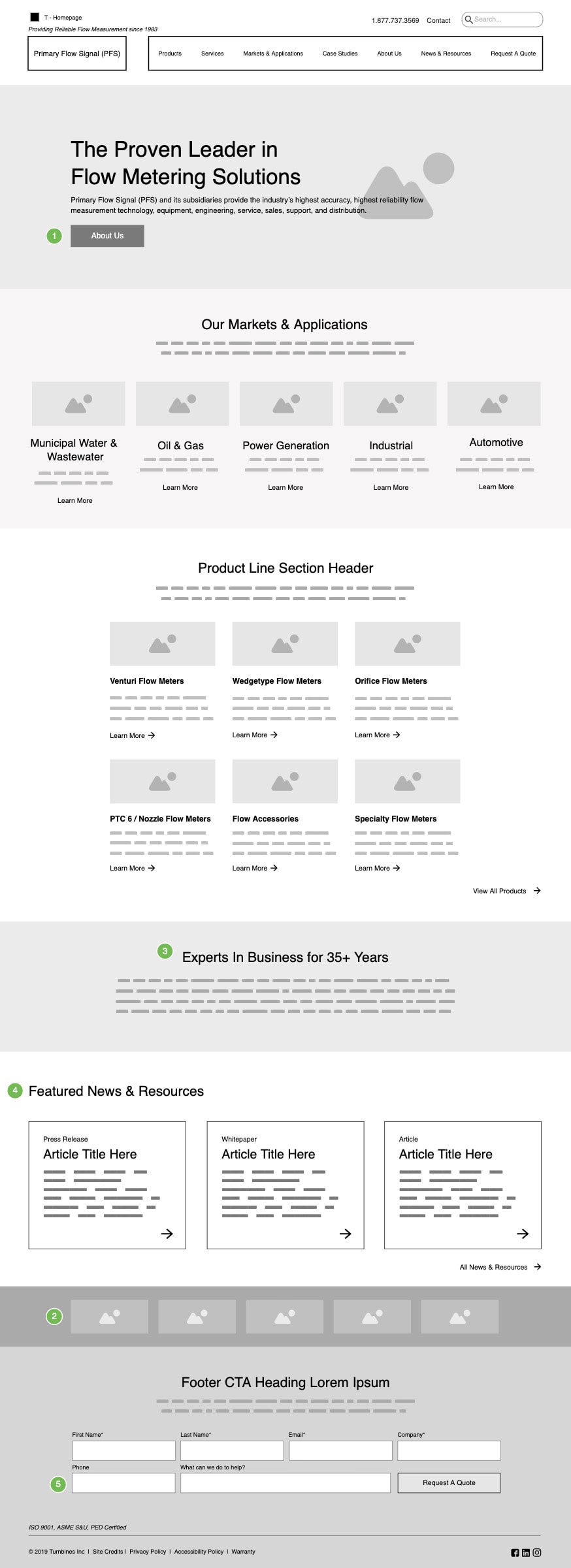
Exemplo de wireframe

você sabia que uma perspectiva, em média, apenas irá gastar entre dez e vinte segundos verificando o conteúdo em sua página inicial antes de decidir o que vamos fazer a seguir? Isso significa que você só tem uma pequena janela para convencê-los a ficar. O desenvolvimento de wireframes permite que você gaste o tempo necessário para garantir que sua página inicial tenha o conteúdo, a direção e o fluxo certos para garantir seus cliques. Confira esta postagem do blog para aprofundar como construir uma página inicial que ofereça.
pontos de bônus: existem duas ferramentas de wireframing e prototipagem muito comuns que são fáceis de usar, com amplo treinamento e documentação, que você pode usar para layout visual de wireframes iniciais. Ambas as opções têm planos gratuitos que são limitados, mas permitem que você obtenha um headstart. Você pode comprar um plano de nível inferior para desbloquear recursos e funcionalidades adicionais.
- a Figma oferece um produto semelhante com sua própria interface de usuário exclusiva. Eles prometem começar a terminar a assistência de design e oferecem um teste gratuito para qualquer pessoa interessada em testar as águas.
- Moqups se autodenomina uma ” plataforma de design on-line tudo-em-um.”É simples e amplamente utilizado, mas você só tem acesso a uma fração dos recursos disponíveis com uma conta gratuita.
- como ambos oferecem testes gratuitos, recomendamos dar uma olhada a cada um antes de se comprometer com qualquer um deles. Nada se aventurou, nada ganhou, certo?
outras considerações de design, desenvolvimento e SEO
Design:
- existem outros sites que você ama e deseja usar como inspiração?
- Encontre o seu. ai ou .arquivos de logotipo eps (vector) e compartilhar links para eles aqui.
- se você tiver padrões ou Diretrizes de marca, adicione um link para esse arquivo aqui para referência.
- escreva até onde você está disposto e aberto a evoluir a marca visual. Você provavelmente tem um logotipo e alguns elementos da marca, mas isso está aberto a evoluir ainda mais? Ou você está definido com o logotipo e os principais elementos da marca?
-
- pode ser difícil determinar se você deseja uma atualização de logotipo ou um redesenho de logotipo. Se você não tiver certeza de quanta mudança deseja se comprometer, recomendamos ler esta postagem do blog detalhando os benefícios e desafios de cada escolha. Moodboards: estes podem ajudar a evoluir ou preencher a marca visual além das cores do logotipo e da marca principal. Este exercício também pode ajudar a obter alinhamento dentro de sua organização sobre como proceder com a marca visual.

SEO:
- o que você acha Que seus melhores clientes estão digitando no Google para encontrar uma empresa ou uma solução de como o seu?
- você pode usar ferramentas como Moz ou SEMRush para fornecer grande parte dessa pesquisa sobre o desempenho atual do site e rankings de palavras-chave, ou complementar esses dados com dados do Google Analytics ou Google Search Console (ambas as ferramentas gratuitas que você deve usar).
- algo que é sempre importante lembrar é que suas necessidades de SEO mudarão com base em seu setor ou nicho exclusivo. Certifique-se de pensar sobre isso ao detalhar suas estratégias de SEO e apenas faça parceria com agências que conhecem os segredos de SEO e marketing digital de negócios de sucesso em seu setor.
desenvolvimento:
- inclua notas leves (marcadores são bons) para recursos e funcionalidades que você espera para que eles não se percam durante todo o processo. As coisas podem incluir:
-
- Sticky cabeçalho
- Eventos de arquivo e calendário
- feeds de mídia Social
- mapas Interativos
- Carteira ou estudos de caso da seção
- E infinitas outras características…
- às Vezes, para um site mais complexo, você vai querer preparar uma lista de características e funcionalidades escritas com mais specification (especificação) para capturar os requisitos pertinentes.
- priorização: usamos uma metodologia frequentemente chamada Moscou: significa Must have, Should have, Could have and Won’t have. Essa metodologia ajuda você a escrever requisitos com base em prioridades.
-
- por exemplo, algo escrito como” deve ter ” na especificação significa que deve existir para que o projeto seja bem-sucedido. Embora algo rotulado como “poderia ter” seja um bom recurso, sua inclusão não fará ou quebrará o projeto.
- ter mais itens” devem ter ” significa que seu orçamento e cronograma serão cada vez maiores, portanto, tenha cuidado para avaliar criticamente o que você realmente precisa iniciar com seu projeto inicial. Lembrar: você sempre pode adicionar e revisar a funcionalidade com iterações futuras.
uma nota sobre cronograma e orçamento…
muitas vezes não recomendamos incluir restrições de cronograma ou orçamento em um resumo de estratégia criativa de site neste momento. É bom conhecer esses detalhes, mas é melhor que eles sejam deixados de lado e salvos para discussão com um parceiro de agência em potencial que será capaz de ingerir e interpretar sua visão para o projeto e oferecer sua visão única quando se trata de orçamentos e cronogramas.
formato: isso importa?
resposta curta: não, realmente não importa o formato que você usa para criar seu briefing. O que importa é que você fez algum pensamento crítico para delinear e pesquisar itens-chave em seu resumo, e que eles se alinham com onde você quer ir como uma organização.Não importa o quanto você invista em fazer um resumo de estratégia perfeito, ele nunca terminará da mesma forma que começou. Esteja aberto a sugestões e conselhos das pessoas de marketing e liderança ao seu redor, e tenha em mente que os projetos de sites são um processo criativo em constante evolução.
Começar: Baixe um modelo inicial gratuito
dê uma olhada neste modelo inicial gratuito que segue as etapas descritas acima. Lembre – se: o formato realmente não importa, desde que você tenha os componentes críticos incluídos em seu resumo. Este modelo irá ajudá-lo a se sentir como (e aparecer como) um especialista para sua equipe de marketing ou liderança, criando etapas acionáveis para sua visão estratégica. Isso garantirá que o resto do seu projeto corra bem, esteja você completando-o internamente ou com uma agência externa como a Windmill Strategy.
palavras de despedida
obtenha o projeto de redesenho do seu site com sucesso e defina o tom para tudo o que se segue, elaborando seu resumo de estratégia criativa primeiro. Você se agradecerá mais tarde por organizar e criar estratégias para sua visão de uma maneira compartilhável e fácil de fazer referência. Se você quiser falar ou obter assistência criativa com seu próximo projeto, entre em contato e converse com um de nossos gerentes de contas especializados hoje para obter conselhos!
Leave a Reply