O que é uma página de destino móvel: Guia
uma página de destino móvel é uma página da web criada para navegadores móveis que é aberta quando um usuário clica em um resultado de pesquisa ou em um anúncio via smartphone. Esta página deve ter um objetivo, uma chamada à ação, navegação simples e design. Tem um objetivo convencional e faz com que um usuário execute uma ação desejável.
neste vídeo, Caleb Smith, profissional de marketing da SendPulse, explica como criar uma página de destino móvel com o SendPulse.

por que é importante criar uma landing page móvel?
criar uma versão móvel da sua página de destino não é apenas uma adição útil, é uma necessidade.De acordo com Statista, existem 3,5 bilhões de Usuários de smartphones em todo o mundo em 2020 e esse número ainda está aumentando. 51% dos usuários da internet compram produtos on-line via smartphones. Enquanto isso, o número de Usuários de desktop está diminuindo constantemente. No entanto, as conversões em dispositivos móveis ainda são menores do que no desktop.Todos nós tivemos experiências ruins navegando na web em nossos dispositivos móveis: páginas difíceis de navegar, longos tempos de carregamento e muito texto que tornam muito difícil entender o que você está olhando. Isso acontece porque apenas 50% das páginas de destino são otimizadas para dispositivos móveis.
para evitar que seus clientes tenham essa experiência com seus produtos e serviços, é melhor projetar uma página de destino para que ela tenha uma cópia fácil de seguir, um design simples, Tempo de carregamento rápido e fácil de navegar usando um smartphone.
agora vamos dar uma olhada em algumas coisas que você precisa saber ao criar uma página de destino de alta conversão para smartphones.
Como Criar uma Conversão de Alta Móveis da Página de Destino
- Escolha uma intuitiva página de destino builder
- Lembre-se de Móveis de Design
- Usar um Layout de uma Única Coluna
- Ser Conciso na Sua Cópia
- Otimizar Formas para Dispositivos Móveis
- Adicionar um CTA Botão
- Considerar o Tempo de Carregamento
de Acordo com Sweor, leva cerca de 50 milissegundos para que os usuários decidam se eles gostam de um site ou não. É por isso que os sites devem ser otimizados para manter os usuários móveis na página. Então, vamos orientá-lo através de várias etapas para criar uma landing page móvel de alta conversão.
escolha um construtor de página de destino intuitivo
SendPulse fornece um construtor de página de destino de arrastar e soltar fácil de usar. Ele permite que você crie uma página de destino, loja online ou página de link para sua biografia de mídia social. Todas as páginas criadas com nosso serviço são responsivas por padrão. Você pode usar um modelo pré-fabricado ou criar uma página exclusiva do zero gratuitamente. Adicione imagens e vídeos, um widget de assinatura para converter visitantes do site em assinantes, links para suas contas de mídia social e blog, opções de pagamento. Acompanhe o desempenho da sua página com a ajuda de relatórios e otimize-o para um mecanismo de pesquisa.
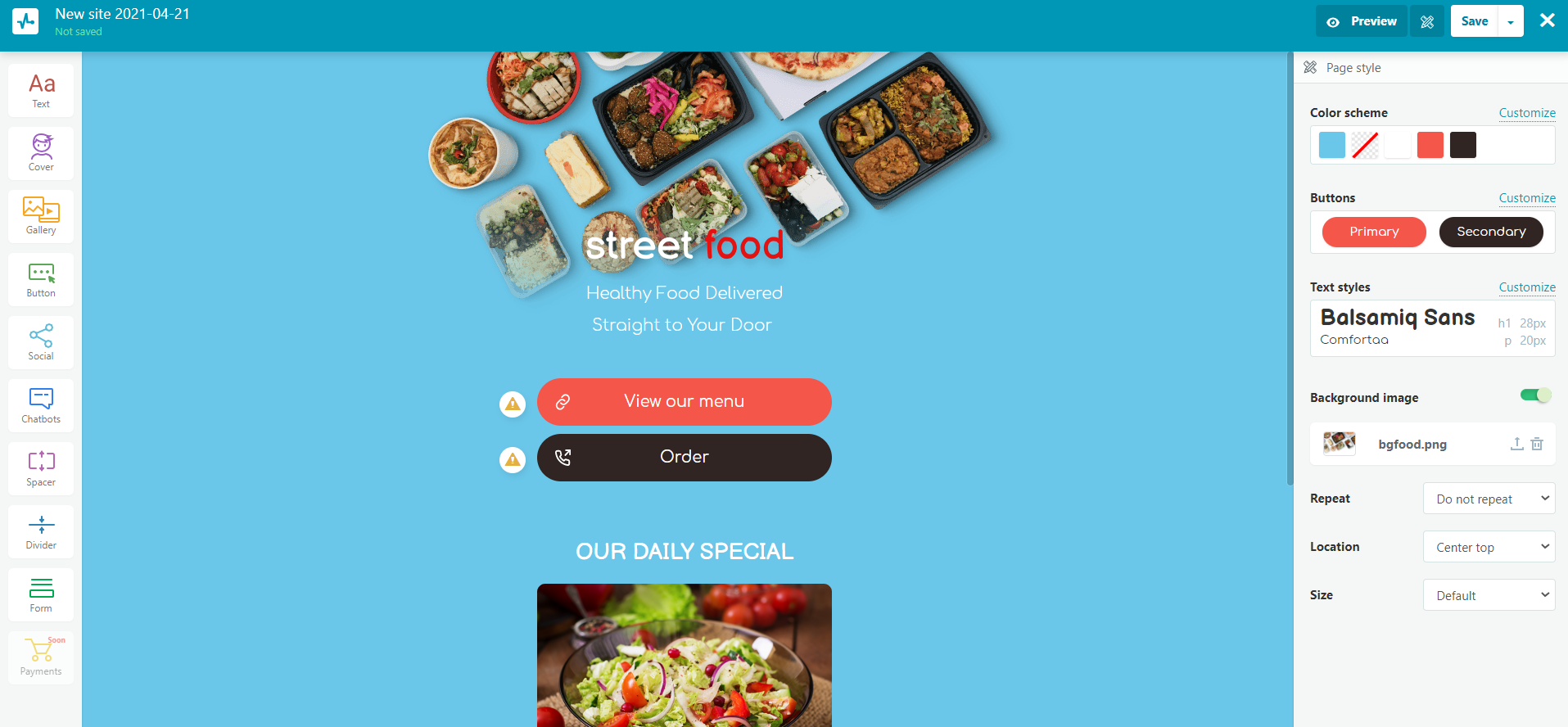
para criar uma página de destino, organize sua estrutura de página, arraste os elementos necessários e personalize seu design usando uma barra de ferramentas.

siga este guia passo a passo.
lembre-se do Mobile-First Design
quando você projeta seu site para que os usuários possam acessá-lo de um smartphone, você garante que sua experiência do cliente será boa em qualquer dispositivo. Existem várias coisas a considerar. Em primeiro lugar, certifique-se de que os visitantes do seu site possam ver tudo claramente a partir de uma pequena tela de smartphone. Em segundo lugar, forneça aos seus clientes todas as informações necessárias que eles possam procurar. Em terceiro lugar, certifique-se de que seu site seja fácil de navegar em um smartphone. Por fim, não sobrecarregue seus visitantes com elementos excessivos, como anúncios ou pop-ups intrusivos.
Use um Layout de coluna única
os Smartphones não têm espaço para várias colunas. Eles podem fazer com que a navegação e a rolagem pareçam incômodas e antinaturais. Várias colunas usadas para uma versão desktop do site não são adequadas para dispositivos móveis, pois os usuários têm apenas cerca de 3×5 polegadas para navegar em sua página.
um layout de coluna única é fácil de configurar e se adapta melhor às telas móveis. É uma série de caixas empilhadas uma sobre a outra. Este layout inclui um cabeçalho, campo para conteúdo, rodapé e um menu de navegação horizontal.
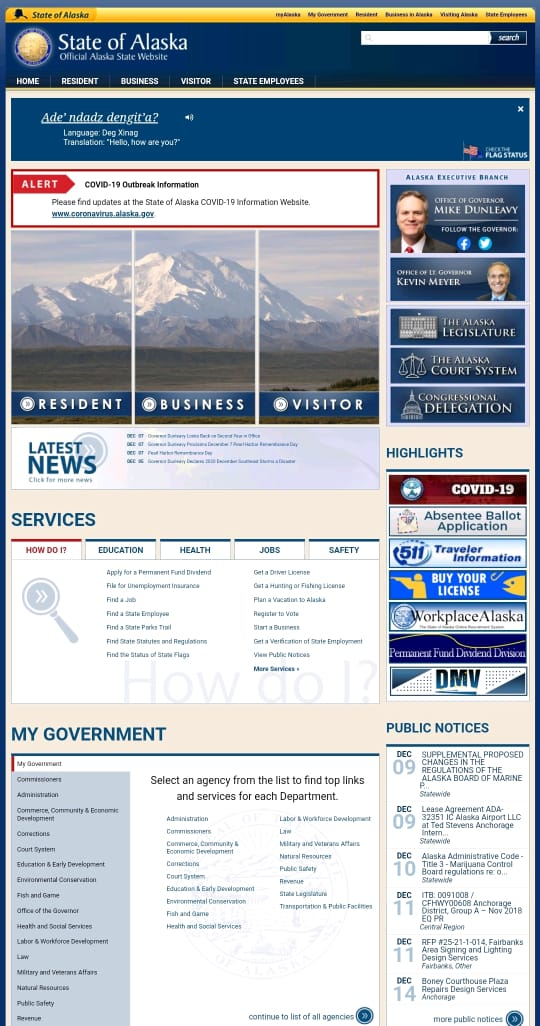
agora vamos dar uma olhada no site oficial do Estado do Alasca. A versão desktop e móvel do site parece a mesma. Então você pode imaginar como é difícil navegar de um smartphone.

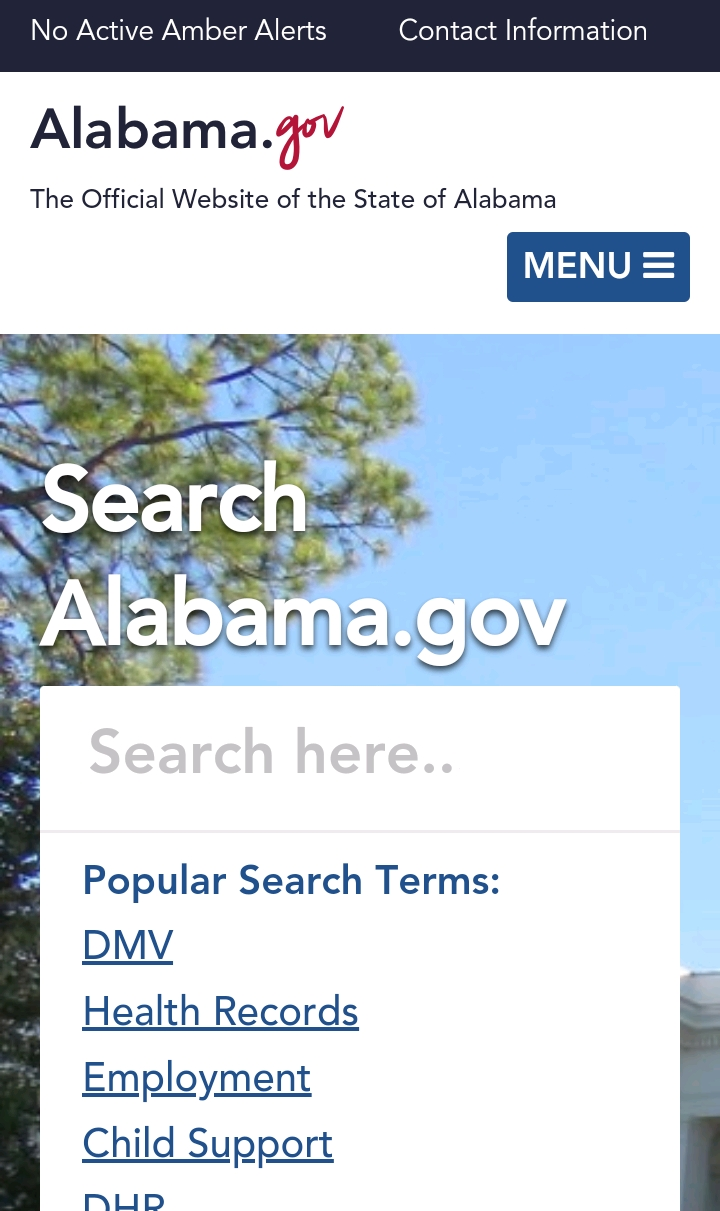
para ver a diferença, vamos analisar a página de destino do Alabama para smartphones. O layout de coluna única torna muito mais fácil de usar em comparação com o site anterior.

seja conciso em sua cópia
ao criar uma versão móvel, pense em como os usuários se envolverão com seu conteúdo. Aqui estão alguns pontos a considerar:
- usar um título que é específico e curto;
- certifique-se que o seu título contém uma proposta de valor única;
- adicionar um subtítulo, se necessário;
- garantir que a sua cópia escrita é clara, concisa, e ao ponto;
- use itens com marcadores para destacar os pontos-chave e chamar atenção do cliente;
- garantir que suas frases e parágrafos são curtos para não sobrecarregar o usuário com excesso de informações.
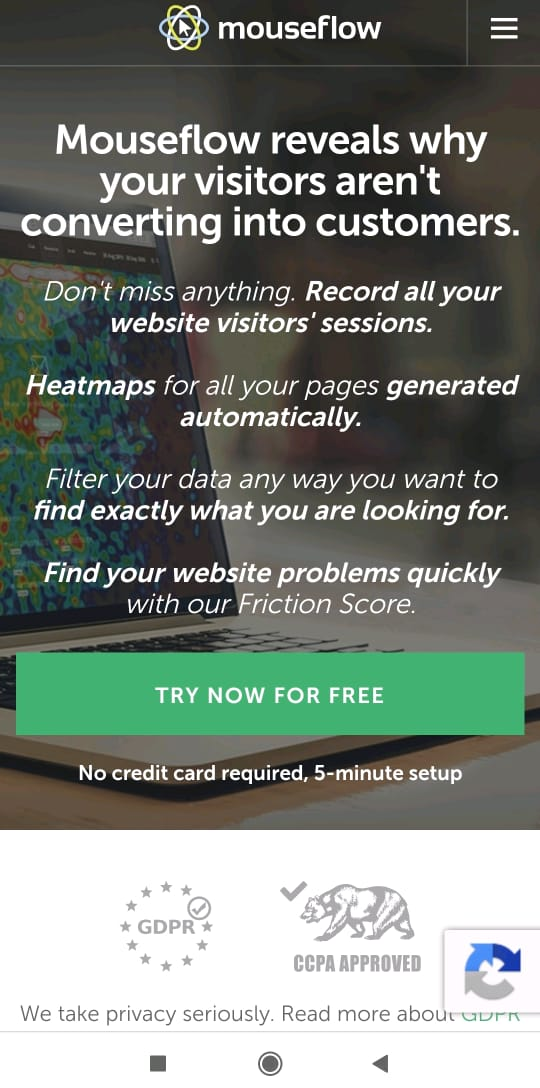
aqui está um excelente exemplo da página de destino móvel do Mouseflow. Este site usa um título claro que transmite a mensagem principal deste serviço, frases curtas para descrever os benefícios do Mouseflow e um botão CTA fácil de tocar que oferece um brinde.

otimizar formulários para dispositivos móveis
se você deseja coletar informações sobre clientes que usam smartphones para visitar seu site, é fundamental otimizar formulários para dispositivos móveis. Você precisa:
- Escreva um título que faça um usuário clicar;
- garantir que o formulário inclui o mínimo de campos necessários (nome, endereço, endereço de e-mail, número de telefone) para atingir seus objetivos;
- evitar o uso de imagens como eles ocupam muito espaço;
- certifique-se de que o formulário do carrega rápido;
- criar um fácil-para-toque no botão “Enviar” e tenha em mente que 44×44 pixels deve ser o tamanho mínimo de utilização;
- implementar menus drop-down e auto-selecionada respostas para poupar aos nossos clientes tempo;
- especificar os campos necessários;
- utilizar o alinhamento vertical para os campos do formulário para ajuste a tela de um dispositivo móvel.
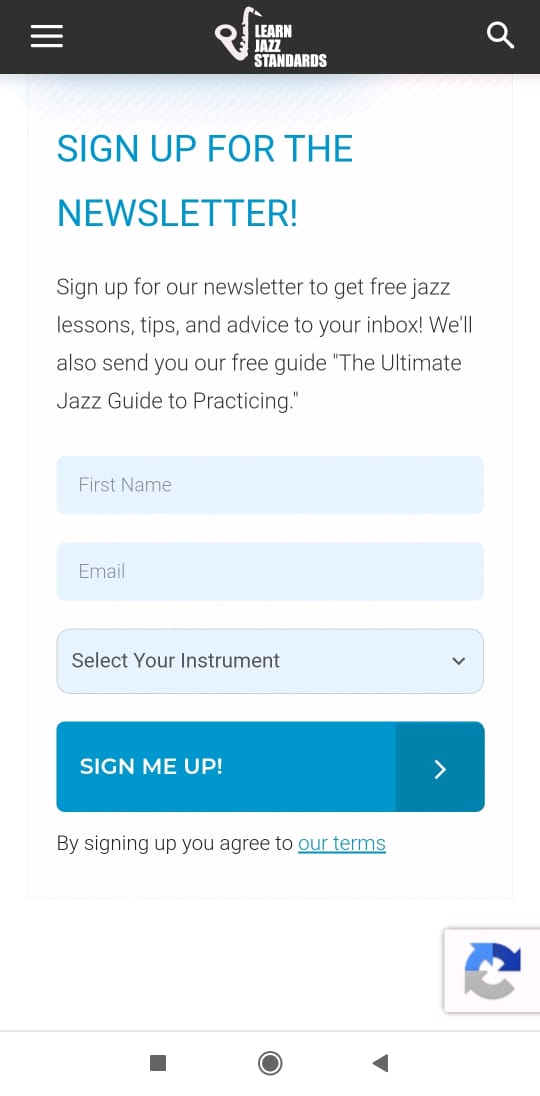
aqui está um ótimo exemplo de uma forma otimizada do Learn Jazz Standards.

adicionar um botão CTA
um botão de chamada para ação é um elemento essencial para ajudar os usuários a decidir tomar uma ação. O tamanho mínimo deste botão para um dispositivo móvel é de 44 x 44 pixels. De acordo com o princípio de Gutenberg, os usuários começam a digitalizar a Página no canto superior esquerdo e terminam no canto inferior direito. É por isso que o melhor lugar para adicionar um botão CTA é no final do caminho de digitalização dos visitantes quando eles se familiarizam com seu conteúdo. Este botão deve contrastar com o fundo para ser visível e grande o suficiente para um usuário clicar.
aqui está um exemplo do botão CTA de um Wix que é fácil de clicar e é colocado após a cópia.

considere o tempo de carregamento
a velocidade é muito importante para os usuários de smartphones. Você corre o risco de perder seu público apenas porque a interface do usuário da página de destino móvel é lenta. De acordo com o Think with Google, à medida que o tempo de carregamento da Página passa de um a três segundos, a probabilidade de rejeição aumenta em 32%.
se você quiser verificar a velocidade da sua página de destino, você pode passar por um teste de Velocidade do Google para receber um relatório sobre o desempenho da sua página e algumas sugestões para otimizar o site. Esta ferramenta indica coisas que estão desacelerando seu site. Remova qualquer coisa que você não precisa desta lista. Aqui estão as principais etapas que você precisa seguir para aumentar a velocidade da sua página de destino móvel.
- reduza seu conteúdo. A maneira mais rápida de fazer sua página carregar mais rápido é remover os elementos desnecessários. Leve em consideração que o conteúdo visual pesa muito. Além disso, as imagens ocupam 20% do peso da página da web e cada uma cria uma solicitação HTTP. Essas solicitações vão do navegador do Usuário para formar os elementos da sua página de destino. Como resultado, a velocidade do seu site diminui.
- otimizar imagens. Para aumentar o tempo de carregamento da sua página, certifique-se de que suas imagens tenham pelo menos menos 800 KB e considere o formato das imagens em sua página. Comprima visuais usando ferramentas especiais. No entanto, lembre-se de que, ao usar JPEG, você pode obter menor fidelidade visual, mas um arquivo menor após a compactação. Ao mesmo tempo, o PNG não mudará visualmente, mas será maior após a compactação.
- transfira vídeos para uma plataforma de terceiros. Se você tiver vídeos em sua página de destino móvel, eles podem diminuir a velocidade da sua página. É por isso que você deve pensar em movê-los para plataformas como YouTube, Vimeo ou Wistia para ajudar sua página a carregar mais rápido.
exemplos de páginas de destino móveis
cada marca deve ter uma boa Página de destino para dispositivos móveis, pois leva milissegundos para um usuário decidir se deve ou não fazer uma compra. Se os clientes gostam de sua página de destino móvel, eles se envolverão com sua loja e, finalmente, farão compras.
Aqui estão algumas excelentes páginas de destino para smartphones para que você possa ter uma idéia de como criar uma boa página para sua marca também.
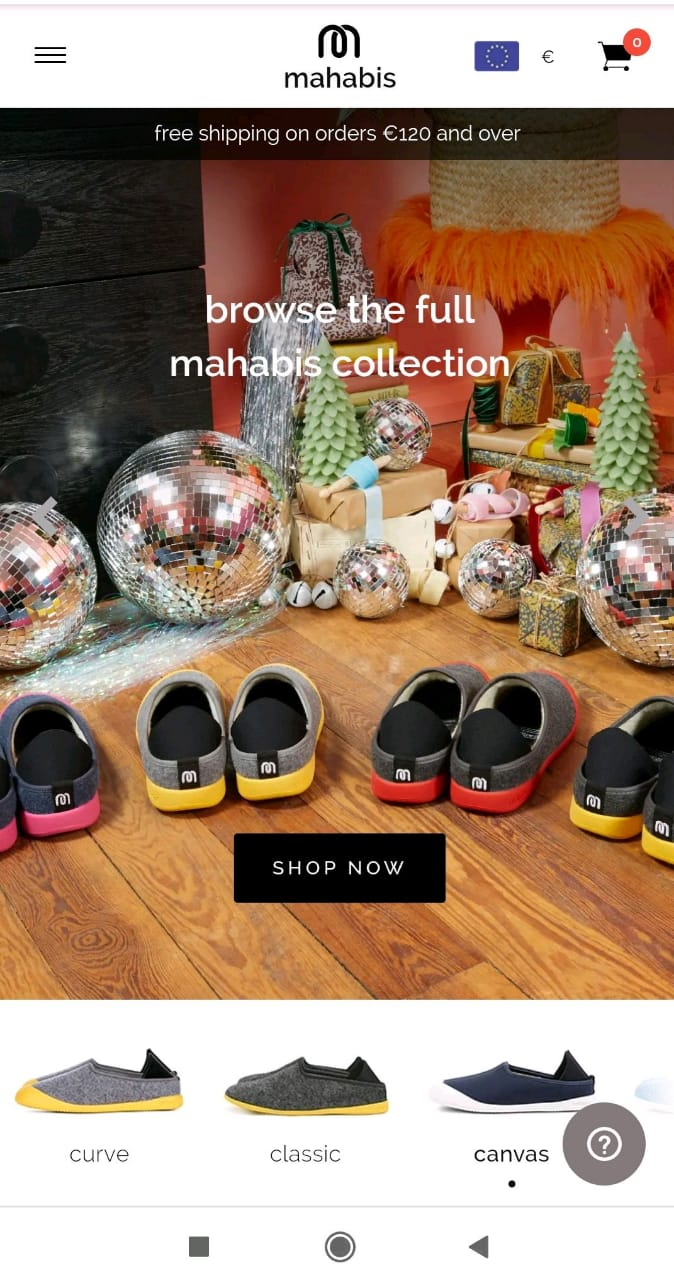
Mahabis Chinelos
Mahabis fornece uma ampla gama de chinelos ‘ projetado para o conforto e feito para a aventura.’Você pode ver sua página de destino móvel abaixo. A primeira coisa a notar é que a marca depende muito de visuais e é muito impressionante. Não há dúvida de que os Mahabis passaram no teste do comprador para chamar a atenção em 50 milissegundos.
aqui está um exemplo de uma página onde tudo é claro e visível. Quando os usuários abrem o site dos Mahabis a partir de um smartphone, eles descobrem sobre frete grátis sem rolar para baixo. Além disso, os clientes podem selecionar uma moeda, ir ao carrinho ou começar a fazer compras imediatamente clicando no botão ‘Comprar Agora’.

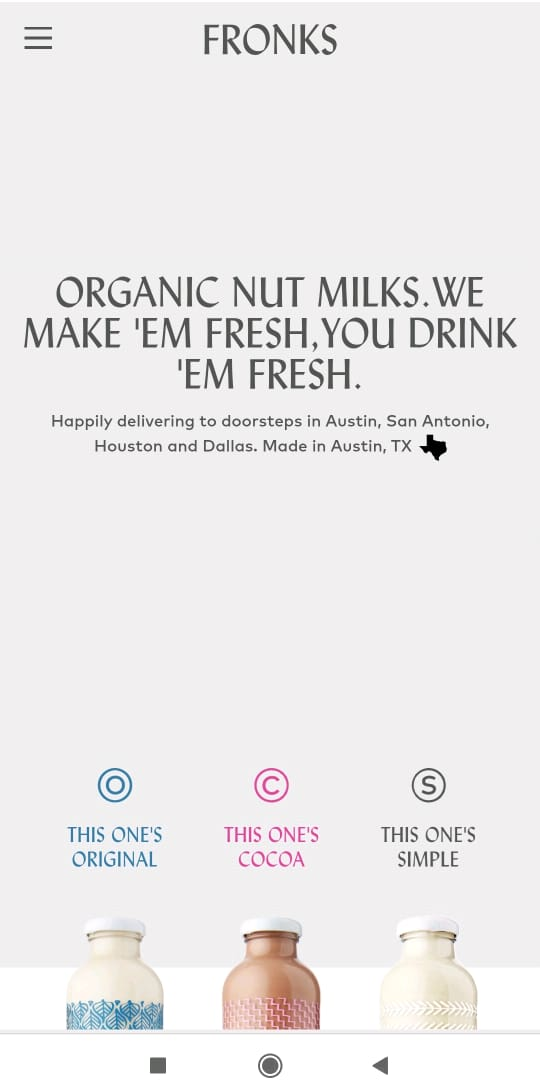
Fronks
aqui está um exemplo de uma marca que oferece leite de nozes orgânico e fornece aos clientes entrega. Você apreciará sua página de destino que contém as informações necessárias para os compradores e é minimalista em design. Além disso, a página de destino da Fronks tem um cabeçalho curto e claro explicando o que eles oferecem.

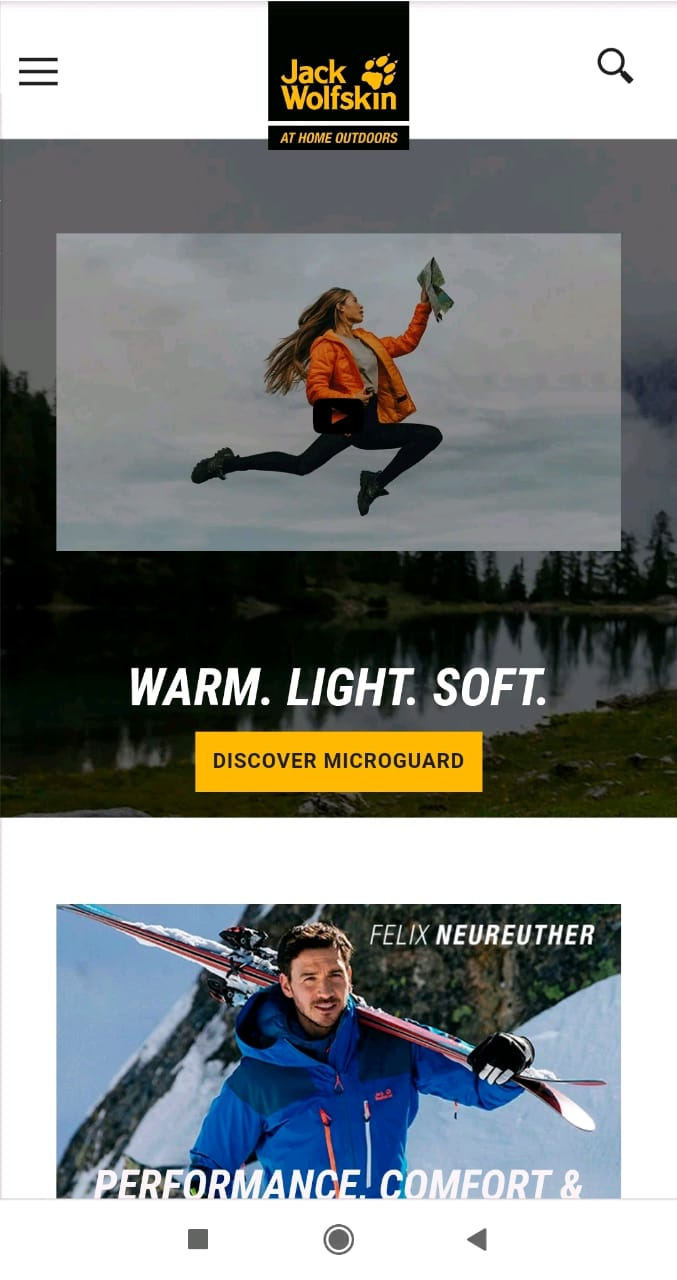
Jack Wolfskin
esta marca de desgaste e equipamentos ao ar livre é conhecida em todo o mundo e você pode aprender muito com sua página de destino móvel. Ao abrir o site, a primeira coisa que você presta atenção são visuais que demonstram produtos para caminhadas, trekking, esportes de montanha, esportes de Inverno e roupas do dia a dia.
para ser conciso e claro, a página de destino de Jack Wolfskin inclui palavras para transmitir a proposta de valor chave, espaço em branco para dar espaço aos olhos dos clientes e um botão de chamada para ação que é fácil de tocar.

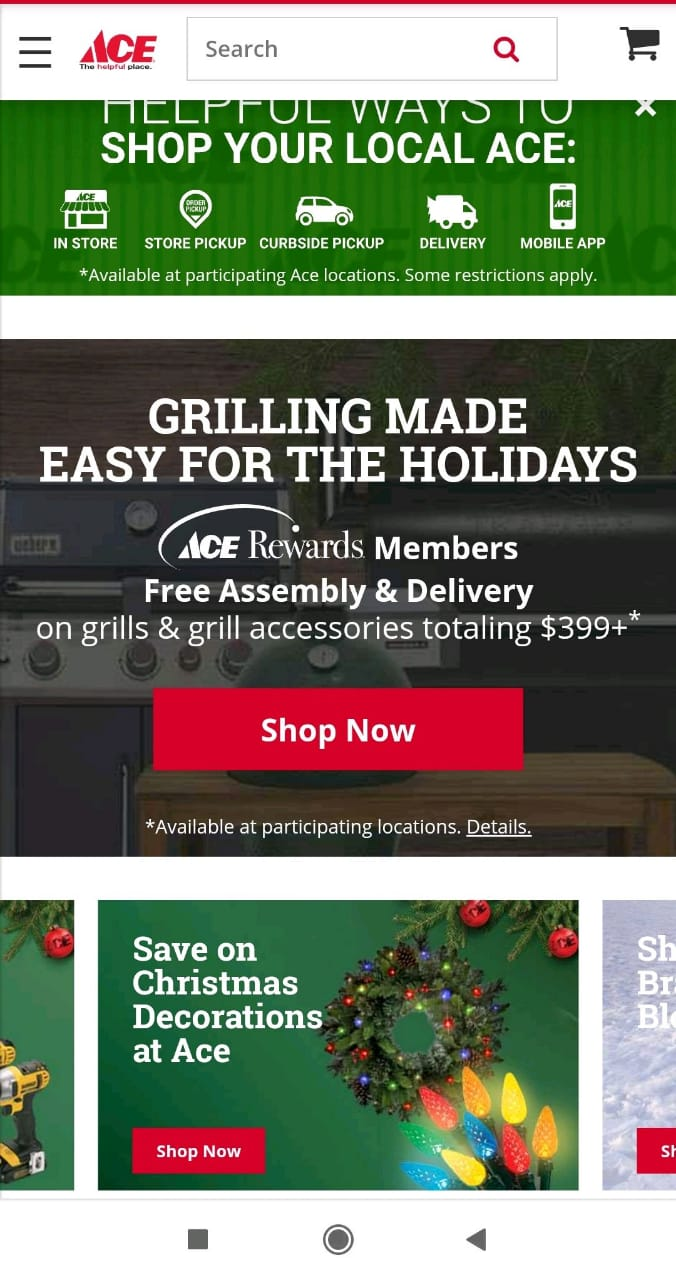
Ace Hardware
Ace é a maior cooperativa de varejo de hardware do mundo que tem muitos clientes. É por isso que é essencial proporcionar aos seus clientes a oportunidade de comprar online, especialmente a partir dos seus smartphones.
aqui você pode ver um exemplo do site móvel da Ace Hardware. Se os usuários abrirem esta página, eles descobrirão como fazer compras em seu Ace local, montagem gratuita e entrega para membros Ace Rewards. Um cliente também pode ir ao carrinho ou fazer compras imediatamente clicando no botão’ Comprar Agora’.

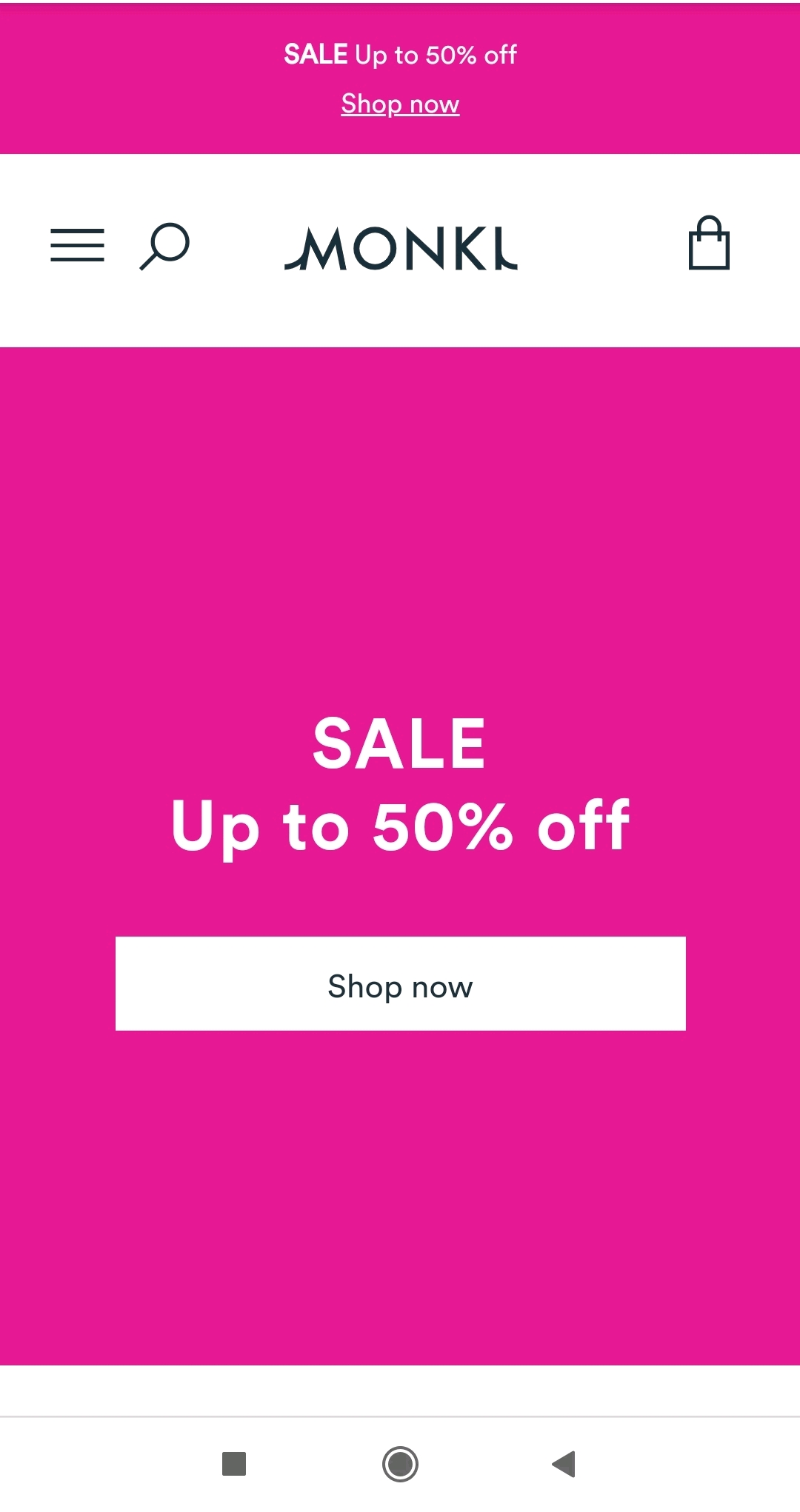
Monki
Monki é uma marca que oferece roupas elegantes a preços competitivos, com o objetivo de ser gentil com o mundo. Esta empresa não só tem ótimas roupas, mas também um ótimo site móvel.
depois de abrir a página de destino do Monki, você pode ir diretamente ao seu carrinho ou fazer compras imediatamente. Como você pode ver, Monki usa espaço em branco e frases curtas para não sobrecarregar seus clientes.

6 Mobile Landing Page Melhores Práticas
- Implementar Clique-para-Chamar
- Definir Pegajoso de Navegação
- Usar Alto Contraste de Cores
- Limitar o Número de elementos Visuais
- Reduzir Torneiras
- Considere o Uso de Espaço em Branco
Vamos meter-se em melhores práticas para o desenho de um móvel página de destino que atrai os clientes e permite que você para aumentar as conversões.
implementar Click-to-Call
se alguns dados sobre seus produtos ou serviços não são facilmente acessíveis para um usuário de sua página de destino móvel, você deve fornecer suas informações de contato. Para este fim, você pode usar um botão de clique para ligar. Coloque – o de forma que um botão fique visível para seus clientes.
muitas vezes, os usuários móveis querem receber informações imediatamente. Se eles não conseguirem encontrá-lo em sua página de destino móvel, eles podem tentar entrar em contato com você usando o botão call-to-contact.
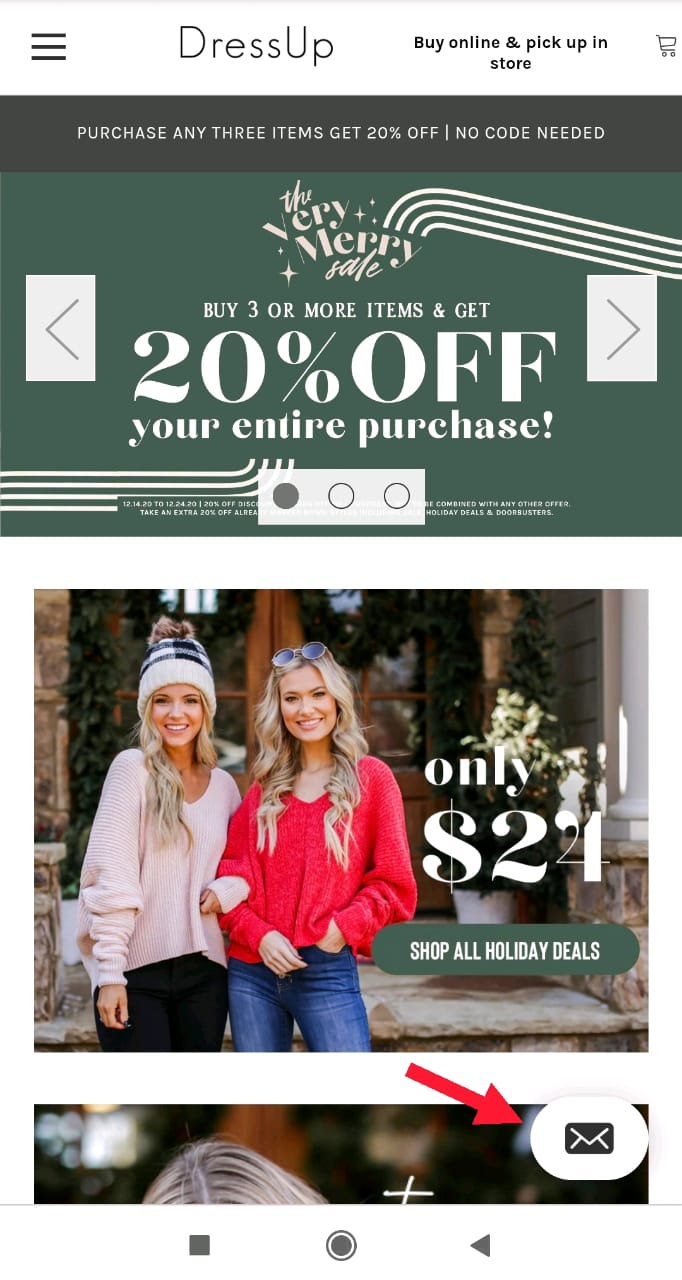
aqui está um exemplo de vestir-se. Um usuário pode clicar neste botão para enviar uma mensagem para a marca.

Set Sticky Navigation
Sticky navigation é um menu de navegação fixo que permanece visível em uma página de destino móvel, mesmo quando um visitante rola para baixo. Ele ajuda a simplificar o processo de navegação, fornecendo acesso ao menu que é sempre visível. Eles não apenas garantem que os clientes não se percam, mas também criam reconhecimento de marca, mantendo um logotipo sempre visível para os visitantes. Os dados mostram que os menus fixos são 22% mais rápidos de navegar, o que é crucial para páginas móveis.
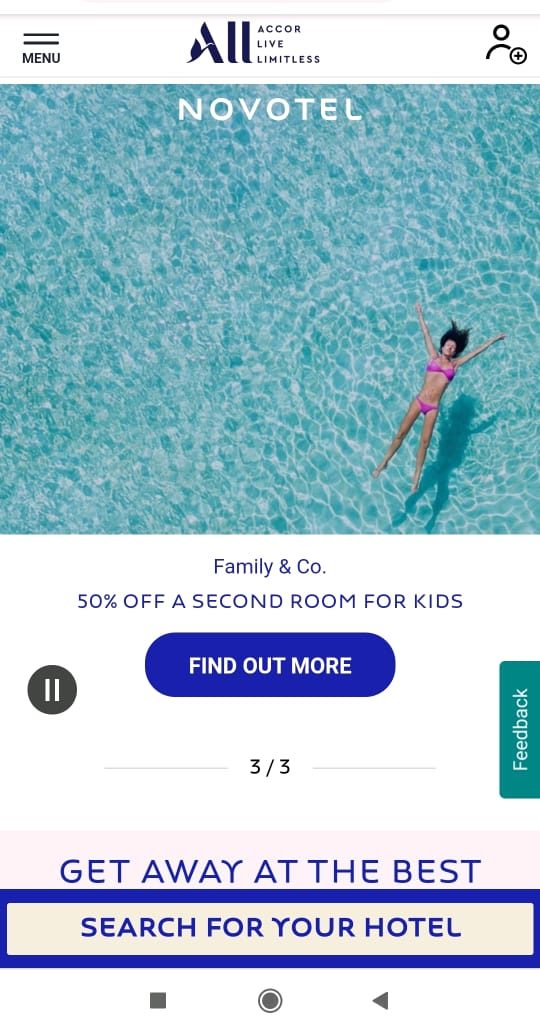
aqui está um exemplo de navegação pegajosa no site do Novotel Hotels. O menu permanece mesmo quando um usuário rola para baixo.

limite o número de visuais
imagens informativas e interessantes desempenham um papel importante na atração de clientes. É por isso que é fundamental usá-los para uma página de destino móvel. No entanto, você deve ter cuidado com eles para não sobrecarregar o design com muitas imagens.
visuais excessivos podem causar vários problemas para seus visitantes, eles:
- pese muito e leve muito tempo para carregar;
- Faça com que os usuários móveis se sintam sobrecarregados;
- faça sua página de destino móvel parecer confusa.
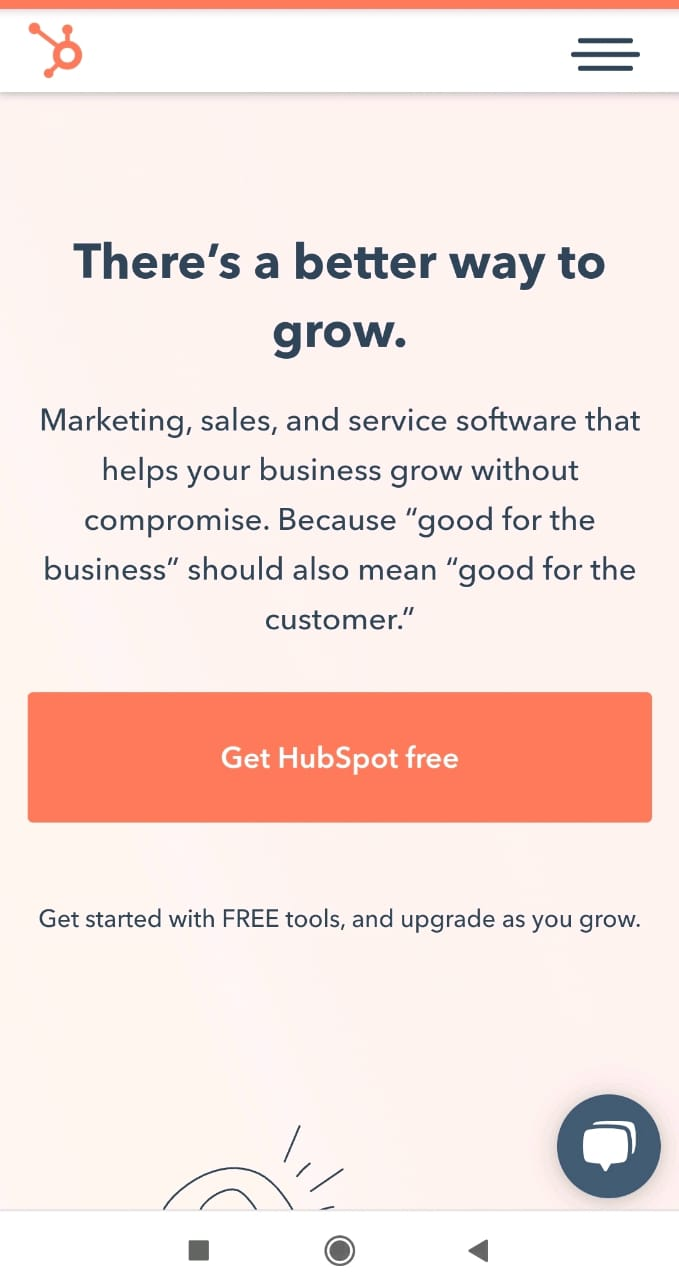
aqui está um exemplo do HubSpot, que demonstra que uma página nem sempre deve conter imagens para ser visualmente atraente.

reduzir toques
se os usuários móveis estão procurando um tipo específico de produto, com certeza eles querem restringir a pesquisa para encontrar um produto o mais rápido possível. Sua responsabilidade aqui é facilitar o processo e fornecer uma pesquisa restrita. Crie uma página de destino móvel para que um comprador não precise fazer muitos toques.
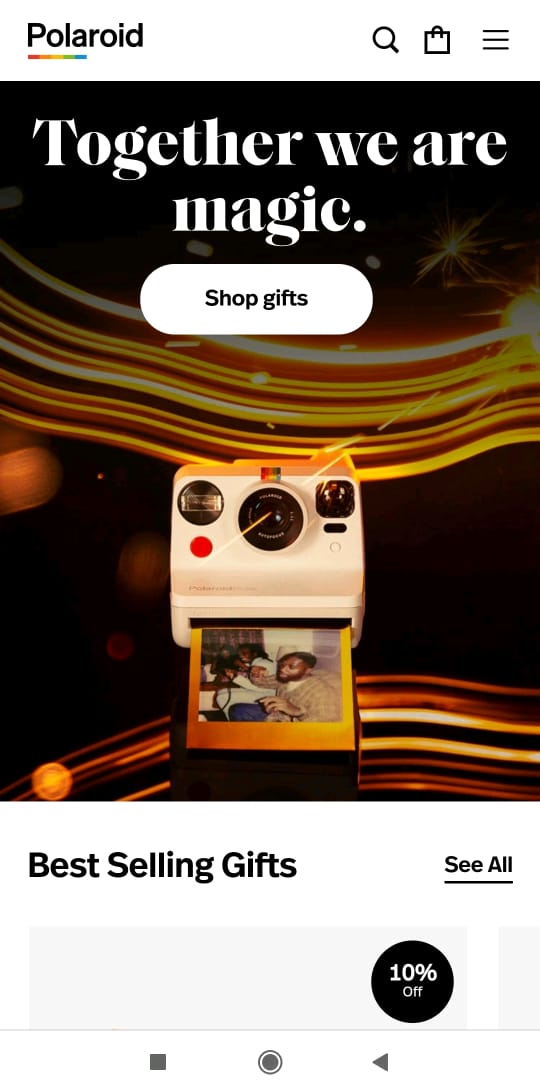
Polaroid oferece aos visitantes para ver os presentes mais vendidos. Esta página de destino também possui seções para diferentes tipos de produtos.

considere o uso de espaço em branco
para criar uma página adequada para telas de smartphones, você deve considerar o uso de espaço em branco. Torna um texto mais fácil de perceber; destaca elementos importantes, como um botão de chamada para ação, frases específicas ou frases — atrair a atenção do cliente, melhorar a legibilidade e compreensão.
existem dois tipos de espaço em branco:
- micro cobre o espaço entre linhas, parágrafos e imagens de grade e influencia a velocidade de leitura e compreensão;
- macro envolve o layout do projeto, cobre o espaço entre blocos de conteúdo.
o espaço em branco ajuda a destacar elementos importantes, dá espaço aos olhos para ler uma cópia, ver imagens colocadas em uma página e permite minimizar cliques acidentais.
aqui está um ótimo exemplo do Wix que usa espaço em branco em sua página de destino móvel para torná-lo não esmagador para os usuários.
uma página de destino móvel é uma página da web criada para navegadores móveis que é aberta quando um usuário clica em um resultado de pesquisa ou em um anúncio via smartphone. Esta página deve ter um objetivo, uma chamada à ação, navegação simples e design. Tem um objetivo convencional e faz com que um usuário execute uma ação desejável.

como o número de usuários móveis está em constante crescimento, é essencial que todas as marcas forneçam uma melhor experiência ao Usuário para quem usa smartphones para fazer compras. Projetar seu site para dispositivos móveis permite que você melhore a experiência do usuário com sua empresa.
- o artigo “15 Melhores Práticas de página de destino móvel comprovadas para obter grandes resultados” no blog Optinmonster define o termo e transmite as melhores práticas de página de destino móvel.
- o artigo “7 exemplos de páginas de destino móveis & como criá-las” no Blog Taboola define o termo, dá exemplos de páginas de destino móveis e explica como criá-las.
- o artigo “7 exemplos de página de destino móvel que você deseja copiar em 2020” no Blog Sleeknote fornece 7 exemplos de página de destino móvel com recursos visuais.
- o artigo “A Anatomia de uma Landing Page móvel que converte” no Blog de Neil Patel fornece um guia sobre como criar uma landing page móvel que converte.
- o artigo “Mobile Landing Page Examples That seriously Set the Bar” no Blog Unbounce fornece melhores práticas e melhores exemplos de landing page móvel.
Última Atualização: 26.08.2021
Leave a Reply