Qué es una página de destino móvil: Guía
Una página de destino móvil es una página web creada para navegadores móviles que se abre cuando un usuario hace clic en un resultado de búsqueda o en un anuncio a través de un teléfono inteligente. Esta página debe tener un objetivo, una llamada a la acción, navegación simple y diseño. Tiene un objetivo convencional y hace que el usuario realice una acción deseable.
En este video, Caleb Smith, marketer de SendPulse, explica cómo crear una página de destino móvil con SendPulse.

¿Por qué es importante crear una landing page móvil?
Crear una versión móvil de tu landing page no es solo una adición útil, es una necesidad.
Según Statista, hay 3,5 mil millones de usuarios de teléfonos inteligentes en todo el mundo en 2020 y este número sigue aumentando. el 51% de los usuarios de Internet compran productos en línea a través de teléfonos inteligentes. Mientras tanto, el número de usuarios de computadoras de escritorio está disminuyendo constantemente. Sin embargo, las conversiones en dispositivos móviles siguen siendo más bajas que en computadoras de escritorio.
Todos hemos tenido malas experiencias navegando por la web en nuestros dispositivos móviles: páginas difíciles de navegar, largos tiempos de carga y demasiado texto que hace que sea muy difícil entender lo que está mirando. Esto sucede porque solo el 50% de las páginas de destino están optimizadas para dispositivos móviles.
Para evitar que sus clientes tengan esa experiencia con sus productos y servicios, lo mejor es diseñar una página de destino para que tenga una copia fácil de seguir, un diseño simple, un tiempo de carga rápido y una navegación fácil con un teléfono inteligente.
Ahora echemos un vistazo a algunas cosas que necesitas saber al crear una landing page de alta conversión para teléfonos inteligentes.
Cómo Crear una Landing Page Móvil de alta conversión
- Elija un creador de landing page intuitivo
- Recuerde el Diseño Móvil Primero
- Use un Diseño de Una sola Columna
- Sea Conciso en Su Copia
- Optimice Formularios para dispositivos móviles
- Añadir un botón de llamada a la Acción
- Considerar el tiempo de carga
Según Sweor, los usuarios tardan unos 50 milisegundos en decidir si les gusta un sitio web o no. Es por eso que los sitios deben optimizarse para mantener a los usuarios móviles en la página. Por lo tanto, te guiaremos a través de varios pasos para crear una landing page móvil de alta conversión.
Elija un Creador de páginas de destino intuitivo
SendPulse proporciona un creador de páginas de destino de arrastrar y soltar fácil de usar. Te permite crear una página de destino, una tienda en línea o una página de enlace para tu biografía de redes sociales. Todas las páginas creadas con nuestro servicio son responsivas por defecto. Puedes usar una plantilla prefabricada o crear una página única desde cero de forma gratuita. Agregue imágenes y videos, un widget de suscripción para convertir a los visitantes del sitio en suscriptores, enlaces a sus cuentas de redes sociales y blog, opciones de pago. Realice un seguimiento del rendimiento de su página con la ayuda de informes y optimícelo para un motor de búsqueda.
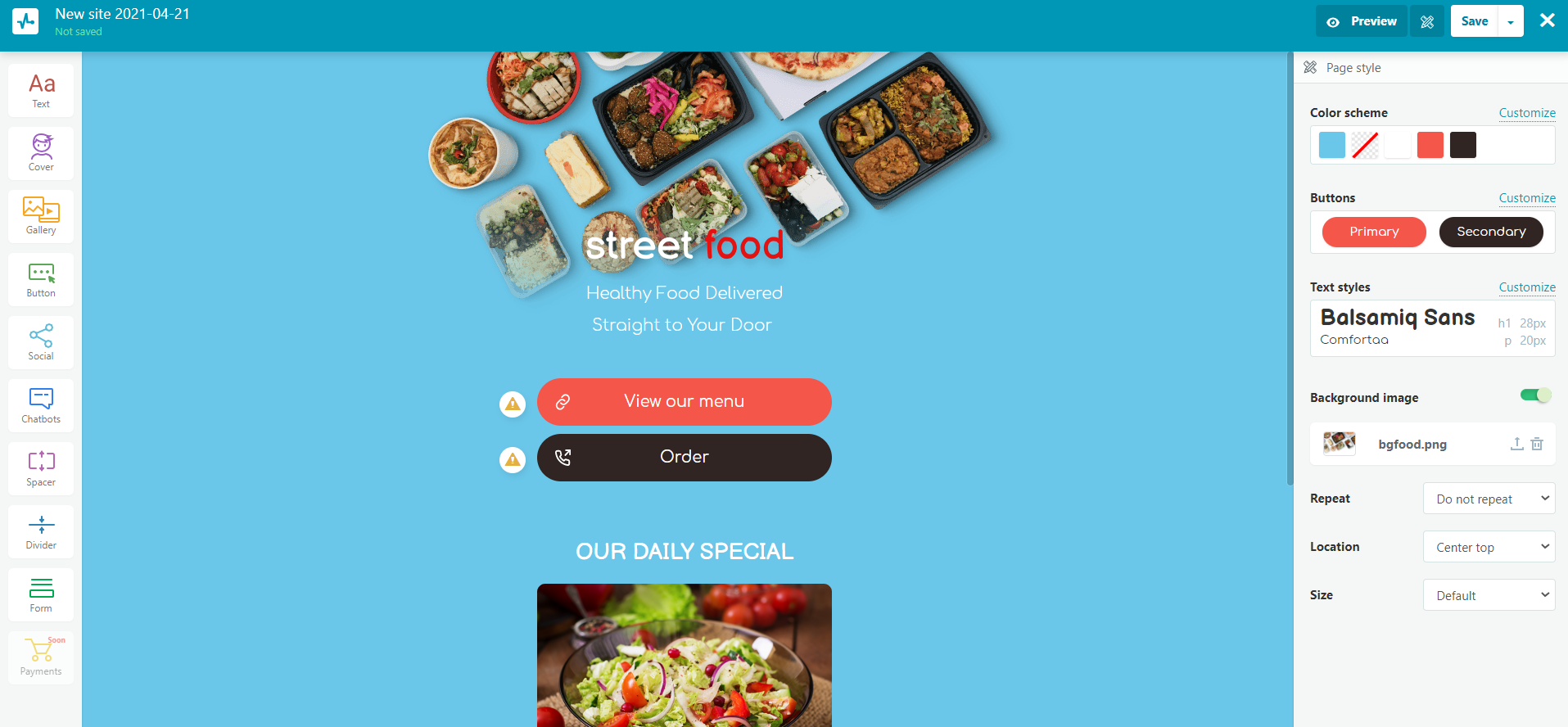
Para crear una página de destino, organice la estructura de su página, arrastre los elementos que necesita y personalice su diseño mediante una barra de herramientas.

Siga esta guía paso a paso.
Recordar el diseño móvil
Cuando diseñas tu sitio para que los usuarios puedan acceder a él desde un teléfono inteligente, garantizas que tu experiencia de cliente será buena en cualquier dispositivo. Hay varias cosas a considerar. En primer lugar, asegúrese de que los visitantes de su sitio puedan ver todo claramente desde una pequeña pantalla de teléfono inteligente. En segundo lugar, proporcione a sus clientes toda la información necesaria que puedan buscar. En tercer lugar, asegúrese de que su sitio web sea fácil de navegar en un teléfono inteligente. Por último, no agobies a tus visitantes con elementos excesivos, como anuncios o ventanas emergentes intrusivas.
Utilice un diseño de una sola columna
Los teléfonos inteligentes no tienen espacio para varias columnas. Pueden hacer que la navegación y el desplazamiento se sientan incómodos y antinaturales. Las columnas múltiples que se usan para una versión de escritorio del sitio no son adecuadas para dispositivos móviles, ya que los usuarios solo tienen aproximadamente 3×5 pulgadas para navegar por su página.
Un diseño de una sola columna es fácil de configurar y se adapta mejor a las pantallas móviles. Es una serie de cajas apiladas una encima de la otra. Este diseño incluye un encabezado, un campo de contenido, un pie de página y un menú de navegación horizontal.
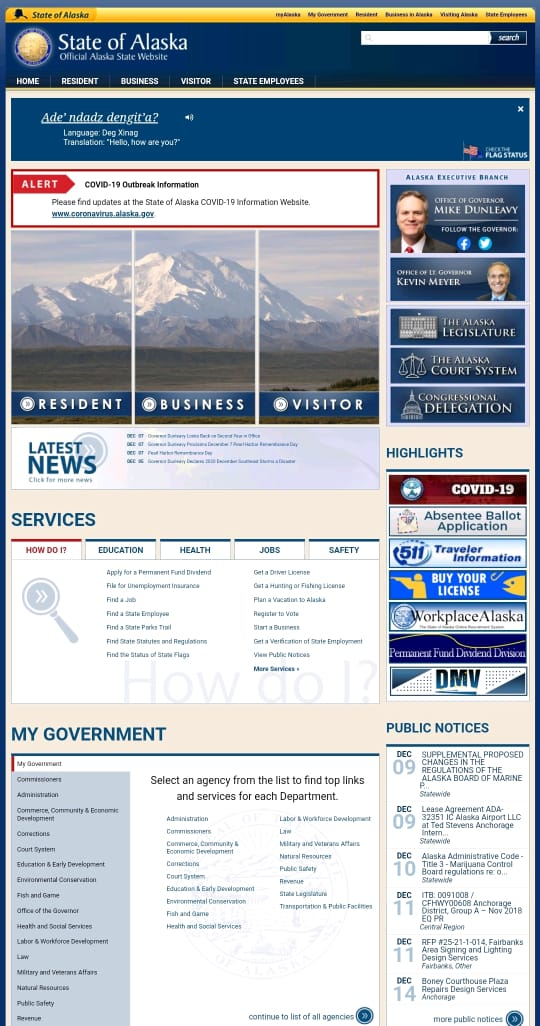
Ahora echemos un vistazo al sitio web oficial del estado de Alaska. La versión de escritorio y la versión móvil del sitio web tienen el mismo aspecto. Así que puedes imaginar lo difícil que es navegar desde un teléfono inteligente.

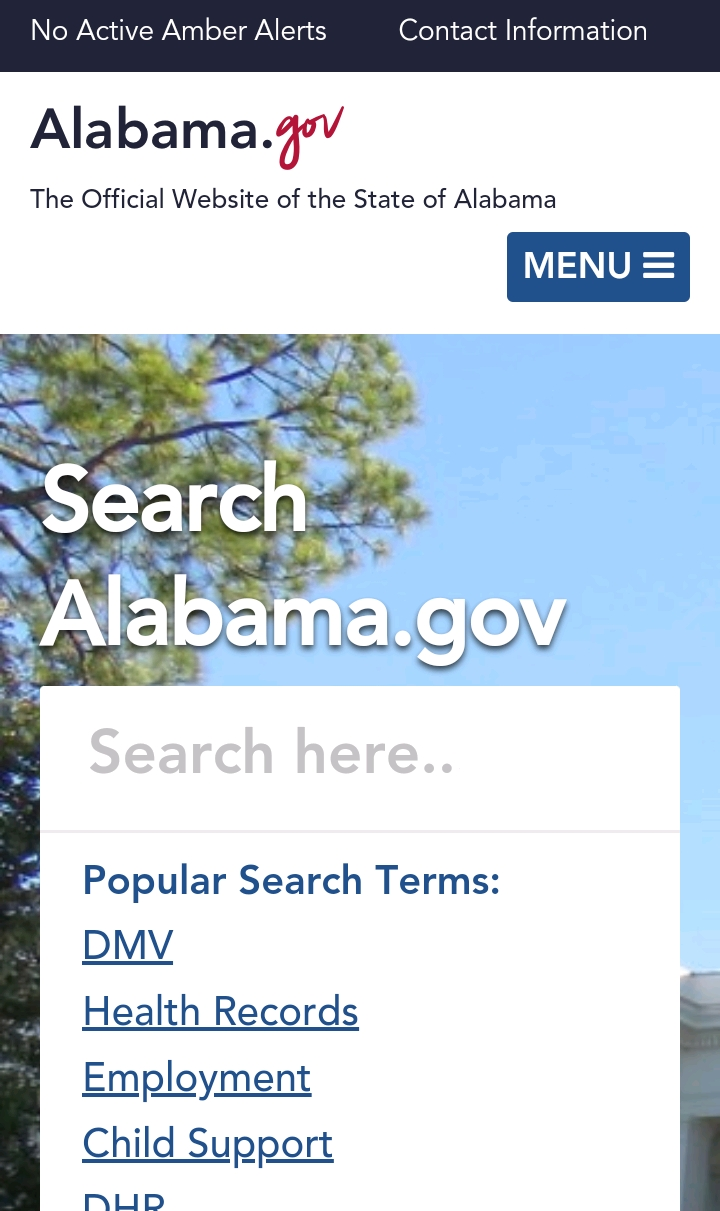
Para ver la diferencia, analicemos la página de destino de Alabama para teléfonos inteligentes. El diseño de una sola columna hace que sea mucho más fácil de usar en comparación con el sitio anterior.

Sea conciso en Su Copia
Al crear una versión móvil, piense en cómo los usuarios interactuarán con su contenido. Aquí hay varios puntos a considerar:
- use un título específico y corto;
- asegúrese de que su título contenga una propuesta de valor única;
- agregue un subtítulo, si es necesario;
- asegúrese de que su copia escrita sea clara, concisa y al grano;
- use viñetas para resaltar los puntos clave y llamar la atención del cliente;
- asegúrese de que sus oraciones y párrafos sean cortos y no abrumar a un usuario con demasiada información.
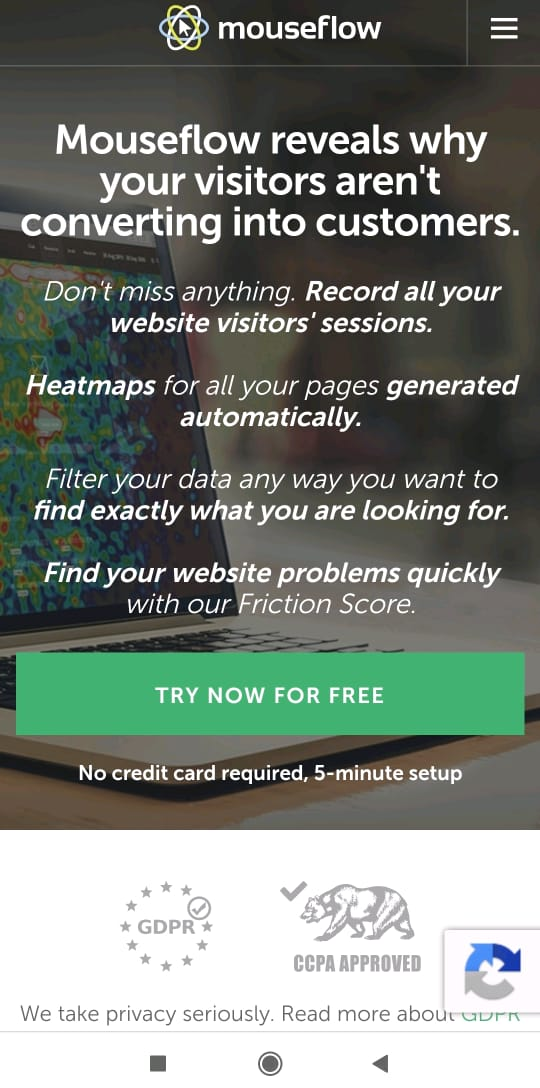
Este es un excelente ejemplo de la página de destino móvil de Mouseflow. Este sitio utiliza un titular claro que transmite el mensaje principal de este servicio, frases cortas para describir los beneficios de Mouseflow y un botón de llamada a la acción fácil de tocar que ofrece un regalo de regalo.

Optimizar formularios para dispositivos móviles
Si desea recopilar información sobre clientes que usan teléfonos inteligentes para visitar su sitio web, es fundamental optimizar formularios para dispositivos móviles. Necesitas:
- escribe un titular que haga clic en el usuario;
- asegúrese de que el formulario incluya los campos mínimos requeridos (nombre, dirección, correo electrónico, número de teléfono) para lograr sus objetivos;
- evite usar imágenes, ya que ocupan mucho espacio;
- asegúrese de que el formulario se cargue rápidamente;
- cree un botón de “Enviar” fácil de tocar y tenga en cuenta que el tamaño mínimo que 7124>
- implemente menús desplegables y respuestas seleccionadas automáticamente para ahorrar tiempo a los clientes;
- especifique los campos obligatorios;
- utilice la alineación vertical de los campos de su formulario para que se ajusten a la pantalla de un dispositivo móvil.
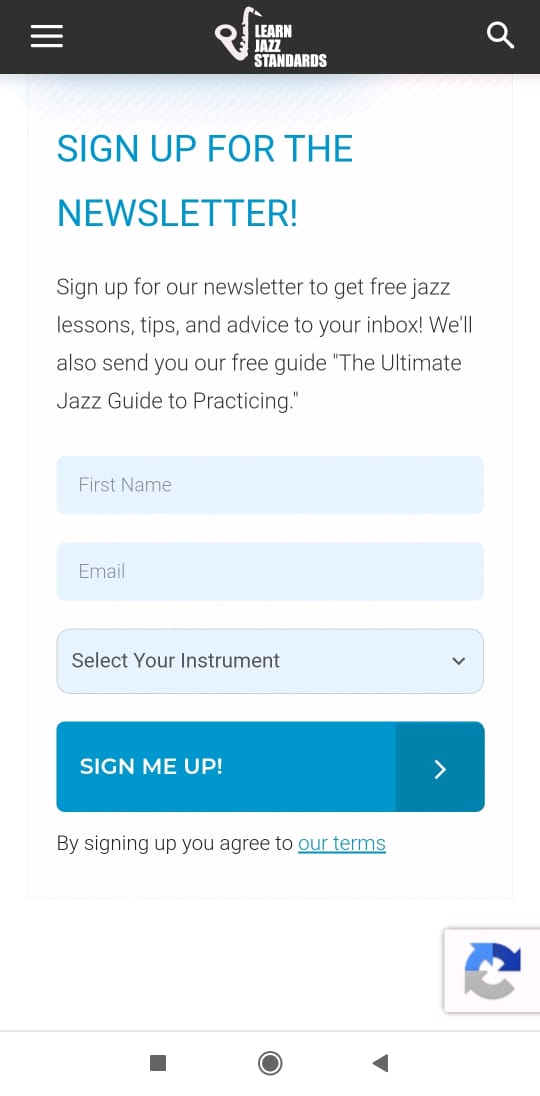
Aquí hay un gran ejemplo de una forma optimizada de Learn Jazz Standards.

Añadir un botón de llamada a la acción
Un botón de llamada a la acción es un elemento esencial para ayudar a los usuarios a decidir realizar una acción. El tamaño mínimo de este botón para un dispositivo móvil es de 44 x 44 píxeles. De acuerdo con el Principio de Gutenberg, los usuarios comienzan a escanear la página en la esquina superior izquierda y terminan en la esquina inferior derecha. Es por eso que el mejor lugar para agregar un botón de llamada a la acción es al final de la ruta de escaneo de los visitantes cuando se familiarizan con su contenido. Este botón debe contrastar con el fondo para que sea visible y lo suficientemente grande como para que un usuario haga clic.
Aquí hay un ejemplo del botón CTA de Wix que es fácil de hacer clic y se coloca después de la copia.

Tenga en cuenta el tiempo de carga
La velocidad es muy importante para los usuarios de teléfonos inteligentes. Te arriesgas a perder tu audiencia solo porque la interfaz de usuario de tu landing page móvil es lenta. Según Think with Google, a medida que el tiempo de carga de la página va de uno a tres segundos, la probabilidad de rebote aumenta en un 32%.
Si quieres comprobar la velocidad de tu landing page, puedes pasar por una prueba de velocidad de Google para recibir un informe sobre el rendimiento de tu página y algunas sugerencias para optimizar el sitio. Esta herramienta indica cosas que están ralentizando tu sitio. Elimina de esta lista todo lo que no necesites. Estos son los pasos principales que debes seguir para aumentar la velocidad de tu landing page móvil.
- Reduce tu contenido. La forma más rápida de hacer que su página se cargue más rápido es eliminar los elementos innecesarios. Ten en cuenta que el contenido visual pesa mucho. Además, las imágenes ocupan el 20% del peso de la página web y cada una crea una solicitud HTTP. Estas solicitudes van desde el navegador del usuario para formar los elementos de su página de destino. Como resultado, la velocidad de su sitio se ralentiza.
- Optimizar imágenes. Para aumentar el tiempo de carga de su página, debe asegurarse de que sus imágenes estén por lo menos por debajo de 800 KB y considerar el formato de las imágenes en su página. Comprime imágenes con herramientas especiales. Sin embargo, recuerde que cuando utiliza JPEG, puede obtener una fidelidad visual menor, pero un archivo más pequeño después de la compresión. Al mismo tiempo, PNG no cambiará visualmente, pero será de mayor tamaño después de la compresión.
- Transferir vídeos a una plataforma de terceros. Si tienes vídeos en tu landing page móvil, pueden ralentizar la velocidad de tu página. Es por eso que deberías pensar en moverlos a plataformas como YouTube, Vimeo o Wistia para ayudar a que tu página se cargue más rápido.
Ejemplos de páginas de destino móviles
Cada marca debe tener una buena página de destino para dispositivos móviles, ya que un usuario tarda milisegundos en decidir si realiza o no una compra. Si a los clientes les gusta tu landing page móvil, interactuarán con tu tienda y finalmente harán compras.
Aquí hay algunas excelentes páginas de destino para teléfonos inteligentes para que pueda hacerse una idea de cómo crear una buena página para su marca también.
Zapatillas Mahabis
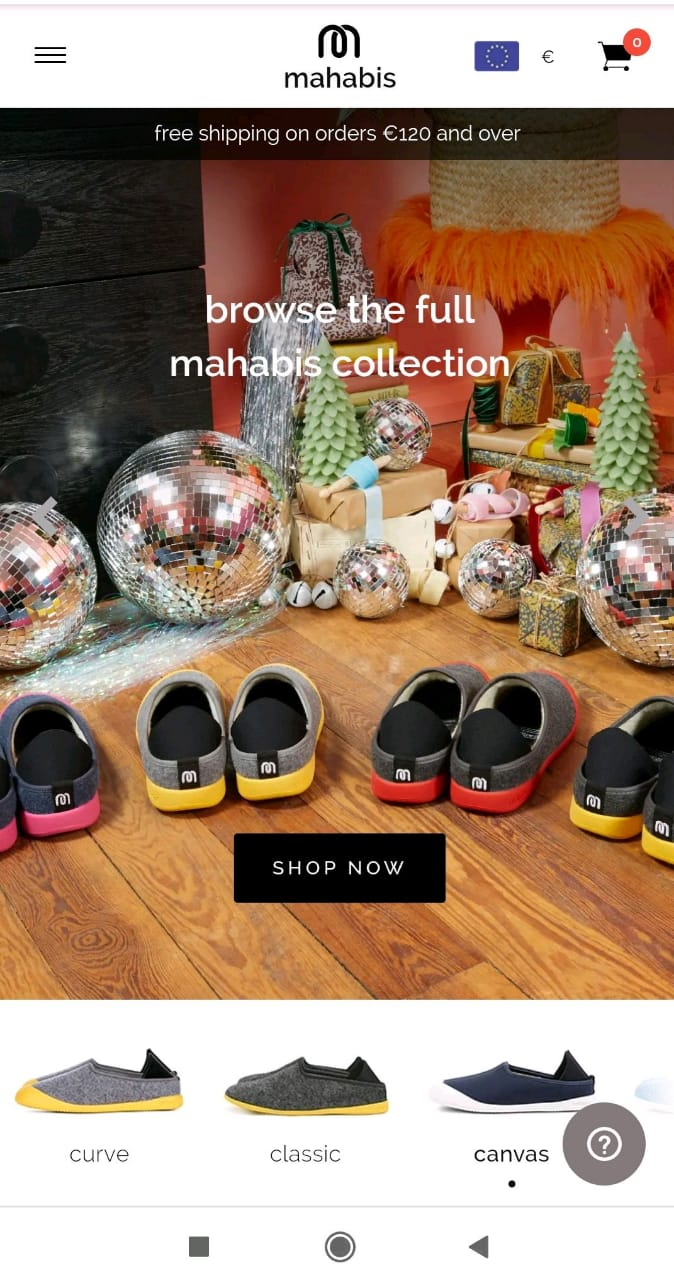
Mahabis ofrece una amplia gama de zapatillas diseñadas para la comodidad y hechas para la aventura.’Puedes ver su landing page móvil a continuación. Lo primero a tener en cuenta es que la marca depende en gran medida de los elementos visuales y es muy sorprendente. No hay duda de que los mahabis pasaron la prueba de comprador por llamar la atención en 50 milisegundos.
Aquí hay un ejemplo de una página donde todo es claro y visible. Cuando los usuarios abren el sitio de Mahabis desde un teléfono inteligente, se enteran del envío gratuito sin desplazarse hacia abajo. Además, los clientes pueden seleccionar una moneda, ir a su carrito o comenzar a comprar de inmediato haciendo clic en el botón “Comprar ahora”.

Fronks
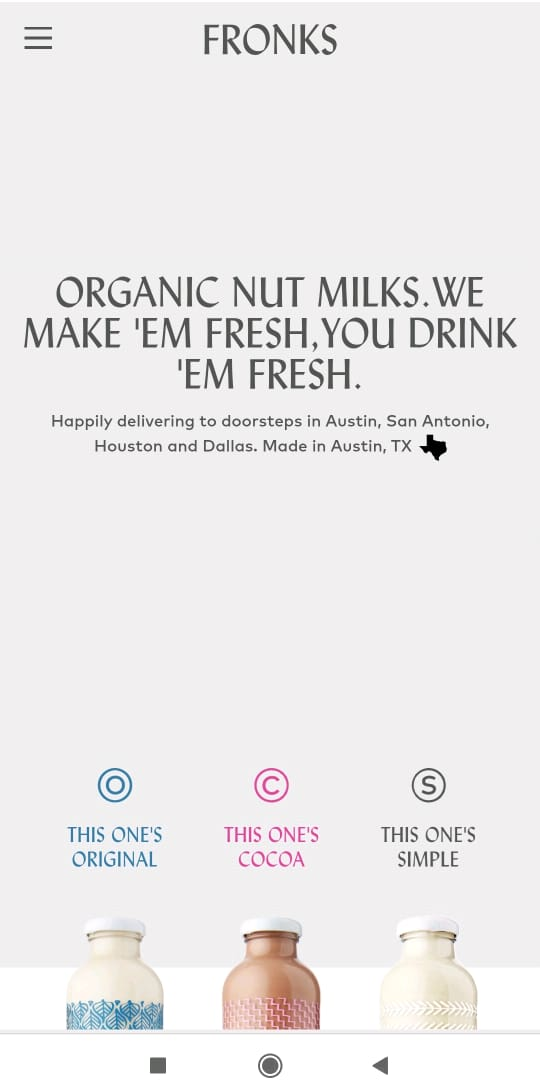
Este es un ejemplo de marca que ofrece leche de frutos secos orgánicos y entrega a los clientes. Apreciará su página de destino que contiene la información necesaria para los compradores y tiene un diseño minimalista. Además, la página de destino de Fronks tiene un encabezado corto y claro que explica lo que ofrecen.

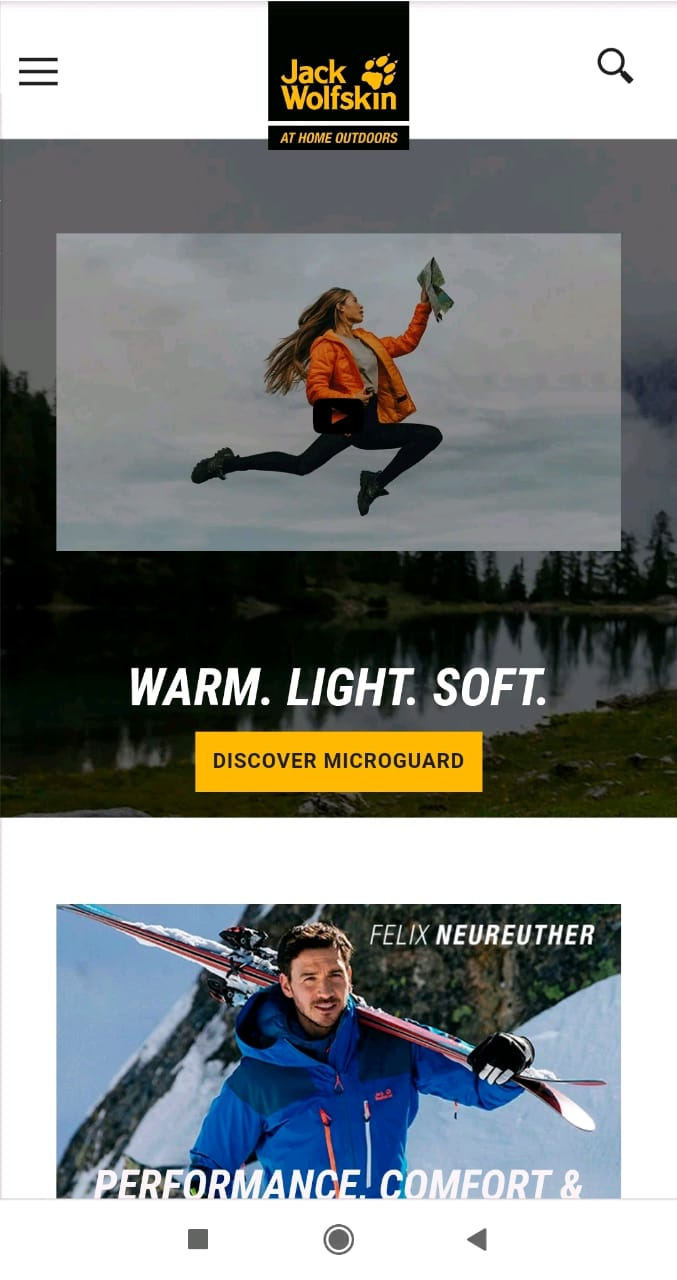
Jack Wolfskin
Esta marca de ropa y equipos para exteriores es conocida en todo el mundo y puedes aprender mucho de su página de aterrizaje móvil. Al abrir el sitio, lo primero a lo que presta atención son imágenes que muestran productos para senderismo, trekking, deportes de montaña, deportes de invierno y ropa de uso diario.
Para ser conciso y claro, la página de destino de Jack Wolfskin incluye palabras para transmitir la propuesta de valor clave, espacios en blanco para dar espacio a los ojos de los clientes y un botón de llamada a la acción que es fácil de tocar.

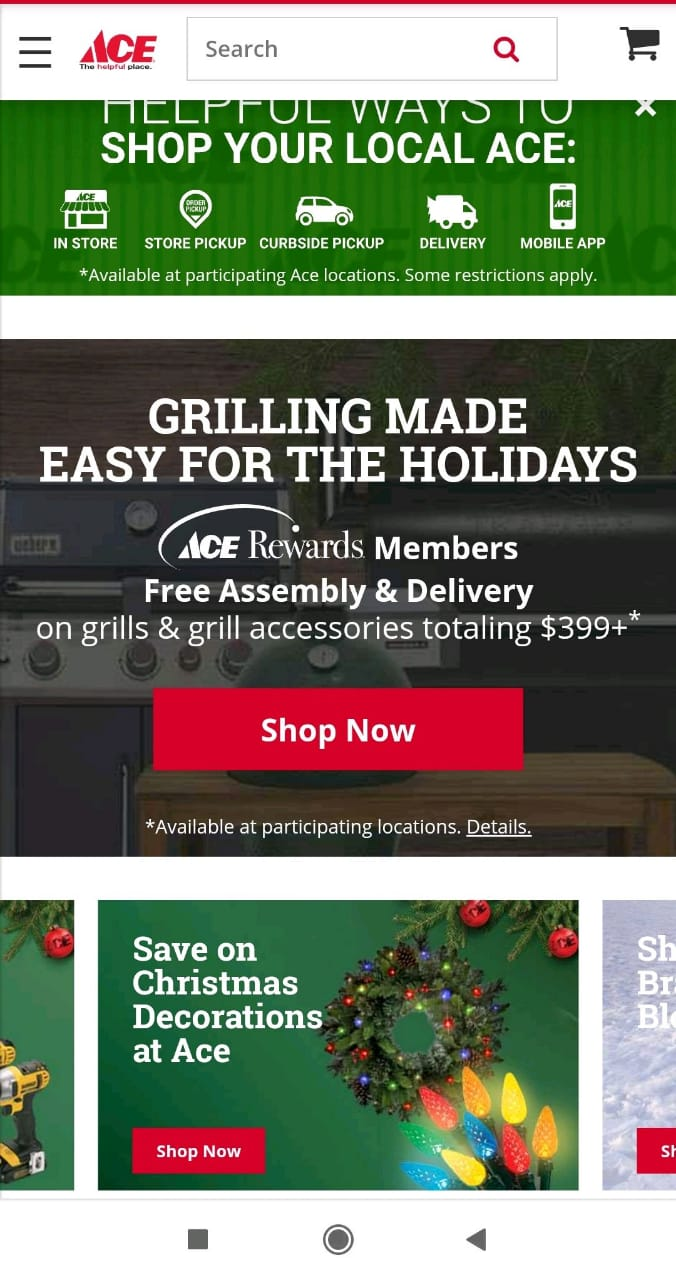
Hardware Ace
Ace es la cooperativa minorista de hardware más grande del mundo que tiene muchos clientes. Es por eso que es esencial proporcionar a sus clientes la oportunidad de comprar en línea, especialmente desde sus teléfonos inteligentes.
Aquí puede ver un ejemplo del sitio web móvil de Ace Hardware. Si los usuarios abren esta página, descubrirán cómo comprar en su Ace local, ensamblaje y entrega gratuitos para los miembros de Ace Rewards. Un cliente también puede ir a su carrito o comprar de inmediato haciendo clic en el botón “Comprar ahora”.

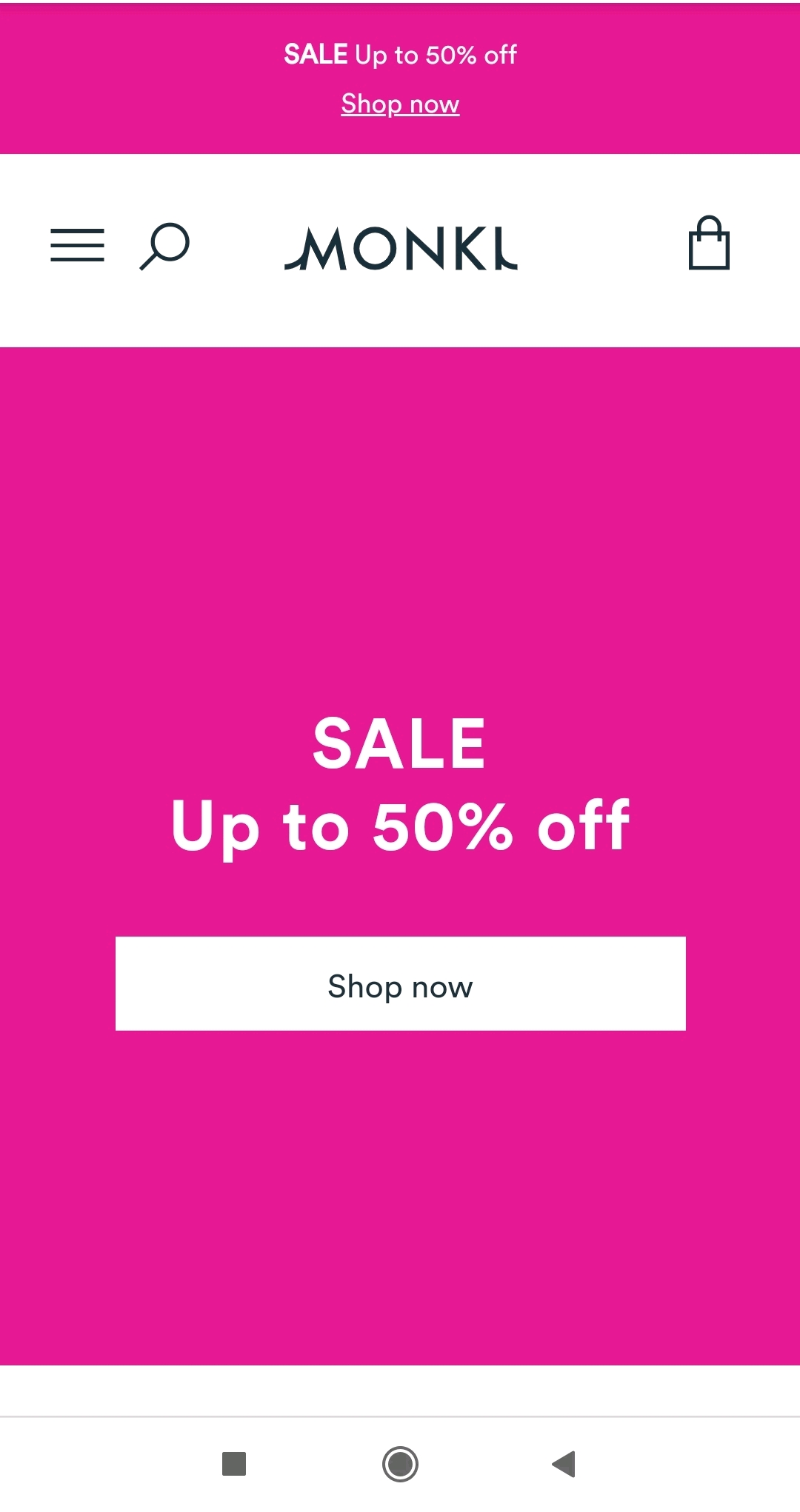
Monki
Monki es una marca que ofrece ropa elegante a precios competitivos, con el objetivo de ser amable con el mundo. Esta empresa no solo tiene una gran ropa, sino también un gran sitio web móvil.
Después de abrir la página de destino de Monki, puede ir directamente a su carrito o comprar de inmediato. Como puedes ver, Monki usa espacios en blanco y frases cortas para no abrumar a sus clientes.

6 Prácticas Recomendadas de la Página de destino móvil
- Implementar Clic para llamar
- Establecer Navegación pegajosa
- Usar Colores de Alto Contraste
- Limitar el Número de Imágenes
- Reducir los toques
- Considerar el Uso de Espacios en Blanco
Veamos estas prácticas recomendadas para diseñar una landing page móvil que atraiga a los clientes y te permita aumentar las conversiones.
Implementar Clic para llamar
Si algunos datos sobre sus productos o servicios no son fácilmente accesibles para un usuario de su página de destino móvil, debe proporcionar su información de contacto. Con este fin, puede usar un botón de clic para llamar. Colóquelo de manera que un botón esté visible para sus clientes.
A menudo, los usuarios móviles desean recibir información de inmediato. Si no pueden encontrarlo en tu landing page móvil, pueden intentar comunicarse contigo usando el botón de llamada a contacto.
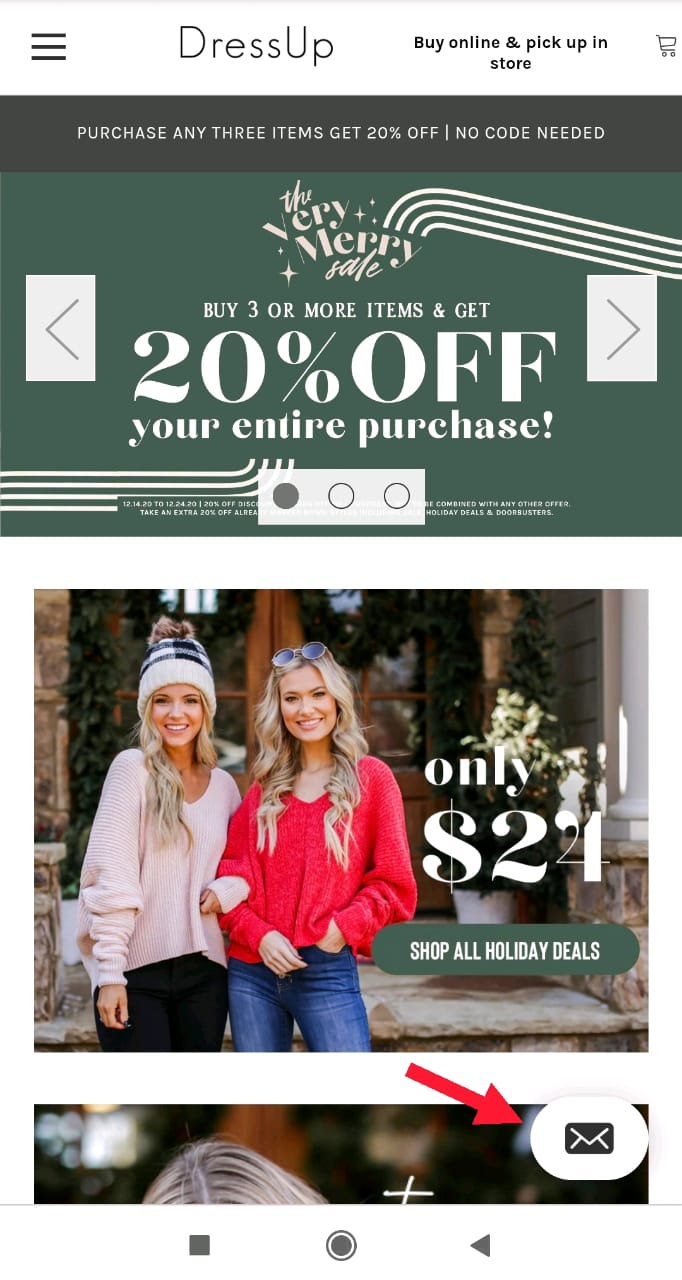
Aquí hay un ejemplo de Dress Up. Un usuario puede hacer clic en este botón para enviar un mensaje a la marca.

Establecer Navegación pegajosa
Navegación pegajosa es un menú de navegación fijo que permanece visible en una página de destino móvil incluso cuando un visitante se desplaza hacia abajo. Ayuda a simplificar el proceso de navegación al proporcionar acceso al menú que siempre está visible. No solo se aseguran de que los clientes no se pierdan, sino que también crean reconocimiento de marca al mantener un logotipo siempre visible para los visitantes. Los datos muestran que los menús adhesivos son un 22% más rápidos de navegar, lo que es crucial para las páginas móviles.
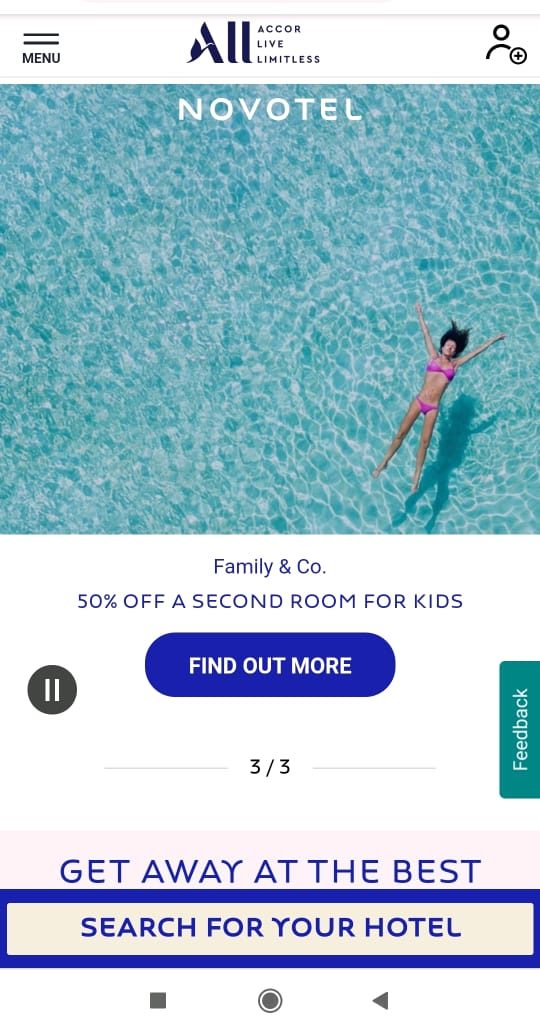
Este es un ejemplo de navegación pegajosa en el sitio web de los hoteles Novotel. El menú permanece incluso cuando un usuario se desplaza hacia abajo.

Limite el número de imágenes
Las imágenes informativas e interesantes juegan un papel importante en la atracción de clientes. Es por eso que es fundamental usarlos para una landing page móvil. Sin embargo, debe tener cuidado de no sobrecargar el diseño con demasiadas imágenes.
Los visuales excesivos pueden causar varios problemas para sus visitantes, :
- pesa mucho y tarda mucho en cargarse;
- hace que los usuarios móviles se sientan abrumados;
- hace que tu landing page móvil se sienta desordenada.
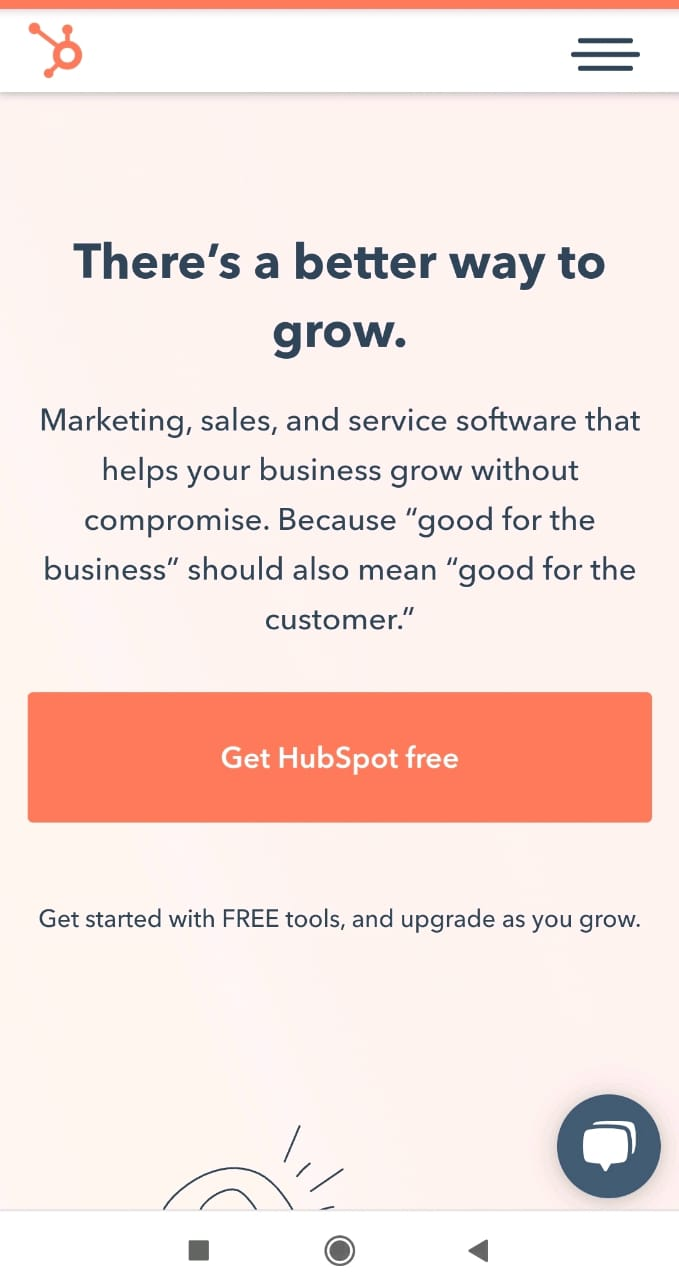
Este es un ejemplo de HubSpot, que demuestra que una página no siempre debe contener imágenes para ser visualmente atractiva.

Reducir los toques
Si los usuarios de dispositivos móviles están buscando un tipo de producto en particular, seguro que quieren reducir la búsqueda para encontrar un producto lo antes posible. Su responsabilidad aquí es facilitar el proceso y proporcionar una búsqueda estrecha. Crea una landing page móvil para que un comprador no tenga que hacer muchos toques.
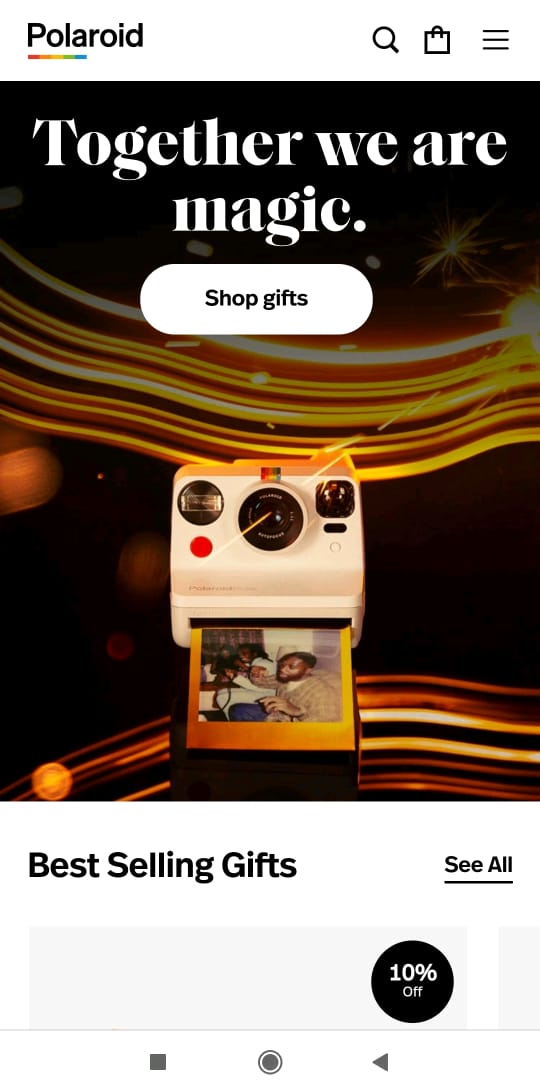
Polaroid ofrece a los visitantes ver los regalos más vendidos. Esta página de destino también tiene secciones para diferentes tipos de productos.

Considere usar espacios en blanco
Para crear una página que sea adecuada para pantallas de teléfonos inteligentes, debe considerar usar espacios en blanco. Hace que un texto sea más fácil de percibir; destaca elementos importantes, como un botón de llamada a la acción, frases u oraciones particulares, atrae la atención del cliente, mejora la legibilidad y la comprensión.
Hay dos tipos de espacios en blanco:
- micro cubre el espacio entre líneas, párrafos e imágenes de cuadrícula e influye en la velocidad de lectura y la comprensión;
- macro rodea el diseño, cubre el espacio entre bloques de contenido.
El espacio en blanco le ayuda a resaltar elementos importantes, le da espacio a los ojos para leer una copia, ver imágenes colocadas en una página y permite minimizar los clics accidentales.
Este es un gran ejemplo de Wix que utiliza espacios en blanco en su página de destino móvil para que no sea abrumador para los usuarios.
Una página de destino móvil es una página web creada para navegadores móviles que se abre cuando un usuario hace clic en un resultado de búsqueda o en un anuncio a través de un teléfono inteligente. Esta página debe tener un objetivo, una llamada a la acción, navegación simple y diseño. Tiene un objetivo convencional y hace que el usuario realice una acción deseable.

Como el número de usuarios móviles está en constante crecimiento, es esencial que cada marca proporcione una mejor experiencia de usuario para aquellos que usan teléfonos inteligentes para comprar. Diseñar su sitio para dispositivos móviles le permite mejorar la experiencia del usuario con su empresa.
- El artículo “15 Mejores Prácticas de Landing Pages Móviles Que han Demostrado Obtener Grandes Resultados” en el blog de Optinmonster define el término y transmite las mejores prácticas de landing pages móviles.
- El artículo “7 Ejemplos de Páginas de destino móviles & Cómo Crearlas” en el blog Taboola define el término, da ejemplos de páginas de destino móviles y explica cómo crearlas.
- El artículo “7 Ejemplos de páginas de destino móviles que querrás Copiar en 2020” en el blog de Sleeknote proporciona 7 ejemplos de páginas de destino móviles con elementos visuales.
- El artículo “La anatomía de una Landing Page Móvil que convierte” en el blog de Neil Patel proporciona una guía sobre cómo crear una landing page móvil que convierte.
- El artículo “Ejemplos de Landing Pages móviles que marcan el listón” en el blog de Unbounce proporciona las mejores prácticas y los mejores ejemplos de landing pages móviles.
Última Actualización: 26.08.2021
Leave a Reply