ce este o pagină de destinație mobilă: ghid
o pagină de destinație mobilă este o pagină web construită pentru browserele mobile care se deschide atunci când un utilizator face clic pe un rezultat al căutării sau pe un anunț prin intermediul smartphone-ului. Această pagină ar trebui să aibă un singur scop, un apel la acțiune, o navigare simplă și un design. Are un scop convențional și face ca un utilizator să efectueze o acțiune dorită.
în acest videoclip, Caleb Smith, marketer la SendPulse, explică cum să creați o pagină de destinație mobilă cu sendpulse.

de ce este important să creați o pagină de destinație mobilă?
crearea unei versiuni mobile a paginii dvs. de destinație nu este doar o adăugare utilă, ci este o necesitate.
potrivit Statista, există 3, 5 miliarde de utilizatori de smartphone-uri în întreaga lume în 2020, iar acest număr este încă în creștere. 51% dintre utilizatorii de internet achiziționează produse online prin intermediul smartphone-urilor. Între timp, numărul utilizatorilor de desktop scade constant. Cu toate acestea, conversiile pe dispozitivele mobile sunt încă mai mici decât pe desktop.
cu toții am avut experiențe proaste navigând pe web pe dispozitivele noastre mobile: pagini dificil de navigat, timpi lungi de încărcare și prea mult text care face foarte dificil să înțelegeți la ce vă uitați. Acest lucru se întâmplă deoarece doar 50% din paginile de destinație sunt optimizate pentru dispozitivele mobile.
pentru a împiedica clienții dvs. să aibă o astfel de experiență cu produsele și serviciile dvs., cel mai bine este să proiectați o pagină de destinație astfel încât să aibă o copie ușor de urmărit, un design simplu, timp de încărcare rapid și să fie ușor de navigat folosind un smartphone.
acum, să aruncăm o privire la câteva lucruri pe care trebuie să le cunoașteți atunci când creați o pagină de destinație cu conversie ridicată pentru smartphone-uri.
cum se creează o pagină de destinație mobilă cu conversie ridicată
- alegeți un constructor intuitiv de pagini de destinație
- amintiți-vă primul Design mobil
- utilizați un aspect cu o singură coloană
- fiți concis în copia dvs.
- Optimizați formularele pentru Dispozitive Mobile
- adăugați un buton CTA
- luați în considerare timpul de încărcare
potrivit lui Sweor, este nevoie de aproximativ 50 de milisecunde pentru ca utilizatorii să decidă dacă le place sau nu un site web. De aceea, site-urile ar trebui optimizate pentru a menține utilizatorii mobili pe pagină. Așadar, vă vom parcurge mai mulți pași pentru a crea o pagină de destinație mobilă cu conversie ridicată.
alegeți un constructor de pagini de destinație intuitiv
SendPulse oferă un constructor de pagini de destinație ușor de utilizat. Vă permite să creați o pagină de destinație, un magazin online sau o pagină de link pentru biografia dvs. de socializare. Toate paginile create cu serviciul nostru sunt receptive în mod implicit. Puteți utiliza un șablon pre-realizat sau puteți crea gratuit o pagină unică de la zero. Adăugați imagini și videoclipuri, un widget de abonament pentru a converti vizitatorii site-ului în abonați, link-uri către conturile dvs. de socializare și blog, Opțiuni de plată. Urmăriți performanța paginii dvs. cu ajutorul rapoartelor și optimizați-o pentru un motor de căutare.
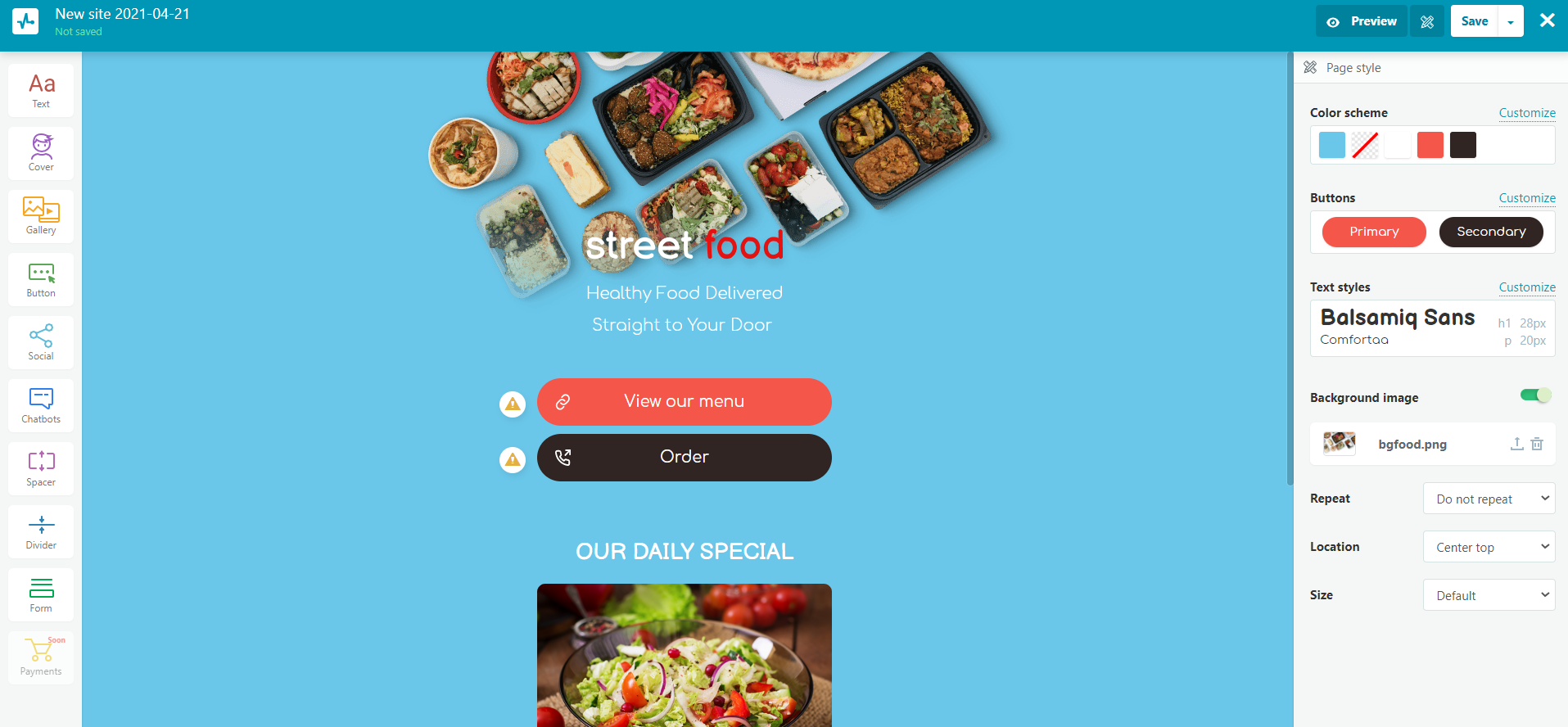
pentru a crea o pagină de destinație, aranjați structura paginii, trageți elementele de care aveți nevoie și personalizați designul acestora utilizând o bară de instrumente.

urmați acest ghid pas cu pas.
Remember Mobile-First Design
când proiectați site-ul dvs. astfel încât utilizatorii să îl poată accesa de pe un smartphone, garantați că experiența dvs. pentru clienți va fi bună pe orice dispozitiv. Există mai multe lucruri de luat în considerare. În primul rând, asigurați-vă că vizitatorii site-ului dvs. pot vedea totul clar de pe un mic ecran de smartphone. În al doilea rând, oferiți clienților dvs. toate informațiile necesare pe care le-ar putea căuta. În al treilea rând, asigurați-vă că site-ul dvs. web este ușor de navigat pe un smartphone. În cele din urmă, nu vă împovărați vizitatorii cu elemente excesive, cum ar fi reclame sau ferestre pop-up intruzive.
utilizați un aspect cu o singură coloană
smartphone-urile nu au loc pentru mai multe coloane. Ele pot face navigarea și derularea să se simtă greoaie și nenaturale. Mai multe coloane care sunt utilizate pentru o versiune desktop a site-ului nu sunt potrivite pentru dispozitivele mobile, deoarece utilizatorii au doar aproximativ 3×5 inci pentru a naviga în jurul paginii dvs.
un aspect cu o singură coloană este ușor de configurat și se potrivește cel mai bine ecranelor mobile. Este o serie de cutii stivuite una peste alta. Acest aspect include un antet, un câmp pentru conținut, un subsol și un meniu de navigare orizontal.
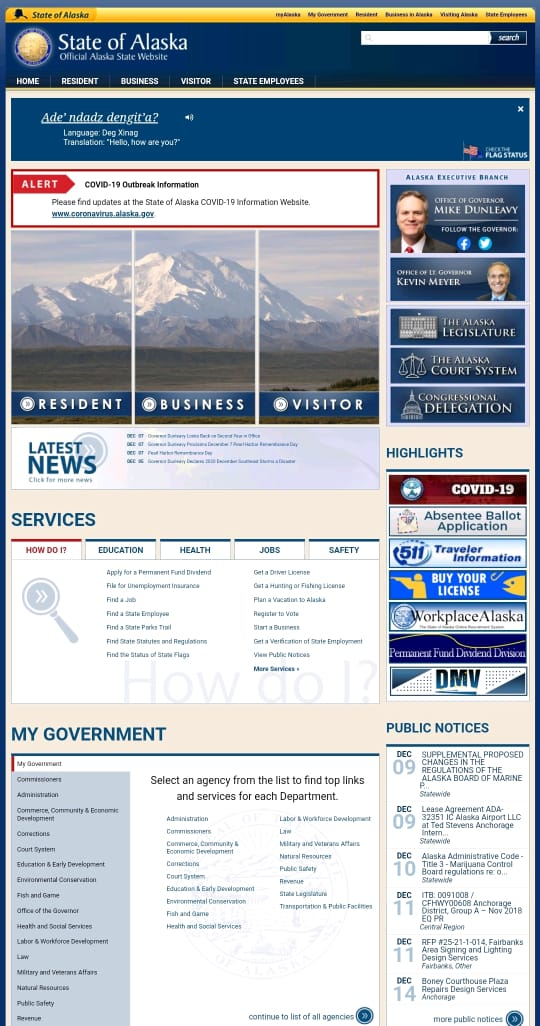
acum să aruncăm o privire la site-ul oficial al statului Alaska. Versiunea desktop și mobilă a site-ului web arată la fel. Deci, vă puteți imagina cât de dificil este să navigați de pe un smartphone.

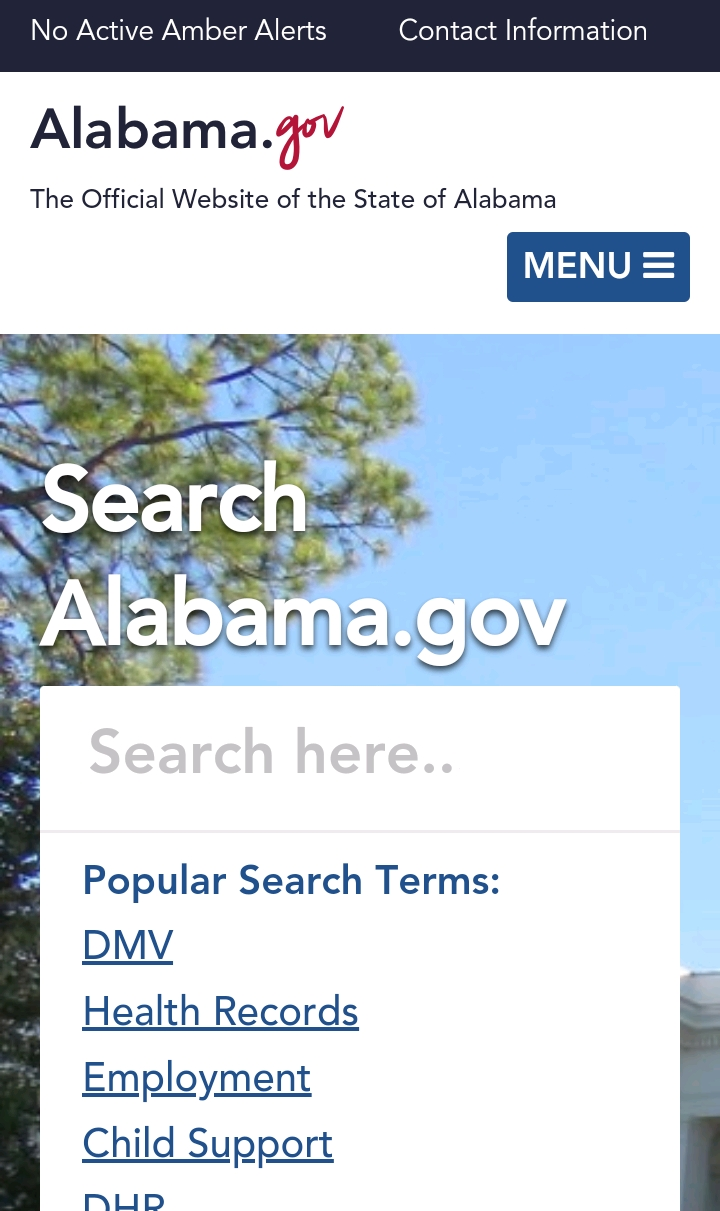
pentru a vedea diferența, Să analizăm pagina de destinație din Alabama pentru smartphone-uri. Aspectul cu o singură coloană îl face mult mai ușor de utilizat în comparație cu site-ul anterior.

fiți concis în copia dvs.
când creați o versiune mobilă, gândiți-vă la modul în care utilizatorii vor interacționa cu conținutul dvs. Iată câteva puncte de luat în considerare:
- utilizați un titlu specific și scurt;
- asigurați-vă că titlul dvs. conține o propunere de valoare unică;
- adăugați o subpoziție, dacă este necesar;
- asigurați-vă că copia dvs. scrisă este clară, concisă și la obiect;
- utilizați puncte glonț pentru a evidenția punctele cheie și a atrage atenția clientului;
- asigurați-vă că propozițiile și paragrafele dvs. sunt scurte să nu copleșească un utilizator cu prea multe informații.
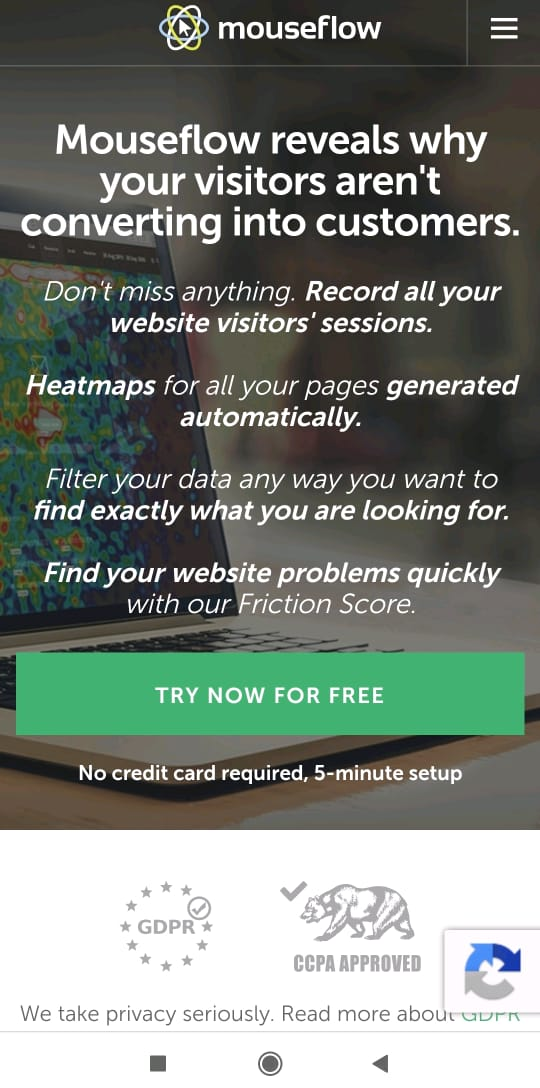
Iată un exemplu excelent de pagină de destinație mobilă Mouseflow. Acest site folosește un titlu clar care transmite mesajul principal al acestui serviciu, propoziții scurte pentru a descrie beneficiile Mouseflow și un buton CTA ușor de atins, care oferă un freebie.

Optimizați formularele pentru Dispozitive Mobile
dacă doriți să colectați informații despre clienții care utilizează smartphone-uri pentru a vă vizita site-ul web, este esențial să optimizați formularele pentru Dispozitive mobile. Trebuie să:
- scrieți un titlu care face ca un utilizator să facă clic;
- asigurați-vă că formularul include câmpurile minime obligatorii (nume, adresă, e-mail, număr de telefon) pentru a vă atinge obiectivele;
- evitați utilizarea imaginilor, deoarece acestea ocupă mult spațiu;
- asigurați-vă că Formularul se încarcă rapid;
- creați un buton de trimitere ușor de atins și rețineți că 44×44 pixeli ar trebui să fie dimensiunea minimă pe care o utilizați;
- implementați meniurile derulante și răspunsurile selectate automat pentru a economisi timpul clienților;
- specificați câmpurile obligatorii;
- utilizați alinierea verticală pentru câmpurile formularului dvs. pentru a se potrivi ecranului unui dispozitiv mobil.
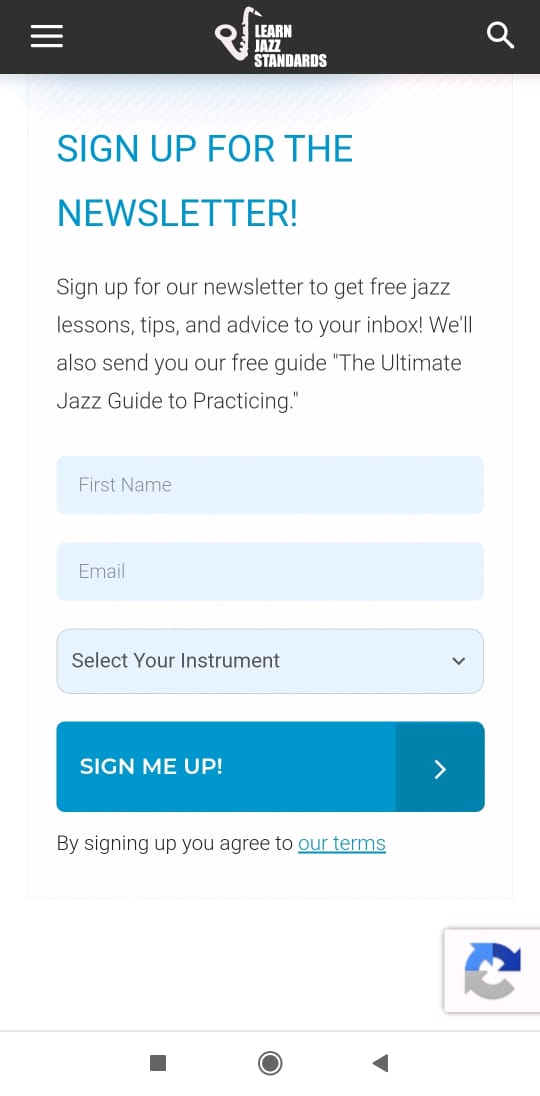
Iată un exemplu excelent de formă optimizată din standardele Learn Jazz.

adăugați un buton CTA
un buton de apel la acțiune este un element esențial pentru a ajuta utilizatorii să decidă să ia o acțiune. Dimensiunea minimă a acestui buton pentru un dispozitiv mobil este de 44 x 44 pixeli. Conform principiului Gutenberg, utilizatorii încep să scaneze pagina din colțul din stânga sus și să termine în partea dreaptă jos. De aceea, cel mai bun loc pentru a adăuga un buton CTA este la sfârșitul căii de scanare a vizitatorilor atunci când se familiarizează cu conținutul dvs. Acest buton ar trebui să contrasteze cu fundalul pentru a fi vizibil și suficient de mare pentru ca un utilizator să facă clic.
Iată un exemplu de buton CTA al Wix care este ușor de făcut clic și este plasat după copie.

luați în considerare timpul de încărcare
viteza este foarte importantă pentru utilizatorii de smartphone-uri. Riscați să vă pierdeți publicul doar pentru că interfața dvs. de utilizator a paginii de destinație mobilă este lentă. Potrivit Think with Google, pe măsură ce timpul de încărcare a paginii trece de la una la trei secunde, probabilitatea de respingere crește cu 32%.
dacă doriți să verificați viteza paginii dvs. de destinație, puteți trece printr-un Test de viteză Google pentru a primi un raport despre performanța paginii dvs. și câteva sugestii pentru optimizarea site-ului. Acest instrument indică lucruri care încetinesc site-ul dvs. Eliminați tot ce nu aveți nevoie din această listă. Iată pașii principali pe care trebuie să îi urmați pentru a crește viteza paginii de destinație mobile.
- reduceți conținutul. Cel mai rapid mod de a vă încărca pagina mai repede este să eliminați elementele inutile. Luați în considerare faptul că conținutul vizual cântărește foarte mult. Mai mult, imaginile ocupă 20% din greutatea paginii web și fiecare creează o solicitare HTTP. Aceste solicitări merg din browserul utilizatorului pentru a forma elementele paginii dvs. de destinație. Ca urmare, viteza site-ului dvs. încetinește.
- optimizați imaginile. Pentru a crește timpul de încărcare al paginii dvs., trebuie să vă asigurați că imaginile dvs. sunt cel puțin sub 800KB și să luați în considerare formatul imaginilor de pe pagina dvs. Comprimați imaginile folosind instrumente speciale. Cu toate acestea, amintiți-vă că atunci când utilizați JPEG, puteți obține o fidelitate vizuală mai mică, dar un fișier mai mic după comprimare. În același timp, PNG nu se va schimba vizual, dar va avea dimensiuni mai mari după comprimare.
- transferați videoclipuri pe o platformă terță parte. Dacă aveți videoclipuri pe pagina de destinație mobilă, acestea pot încetini viteza paginii dvs. De aceea, ar trebui să vă gândiți să le mutați pe platforme precum YouTube, Vimeo sau Wistia pentru a vă ajuta pagina să se încarce mai repede.
Exemple de pagini de destinație Mobile
fiecare marcă ar trebui să aibă o pagină de destinație bună pentru dispozitivele mobile, deoarece este nevoie de milisecunde pentru ca un utilizator să decidă dacă să facă sau nu o achiziție. Dacă clienților le place pagina dvs. de destinație mobilă, aceștia vor interacționa cu magazinul dvs. și vor face în cele din urmă achiziții.
iată câteva pagini de destinație excelente pentru smartphone-uri, astfel încât să vă puteți face o idee despre cum să creați o pagină bună și pentru marca dvs.
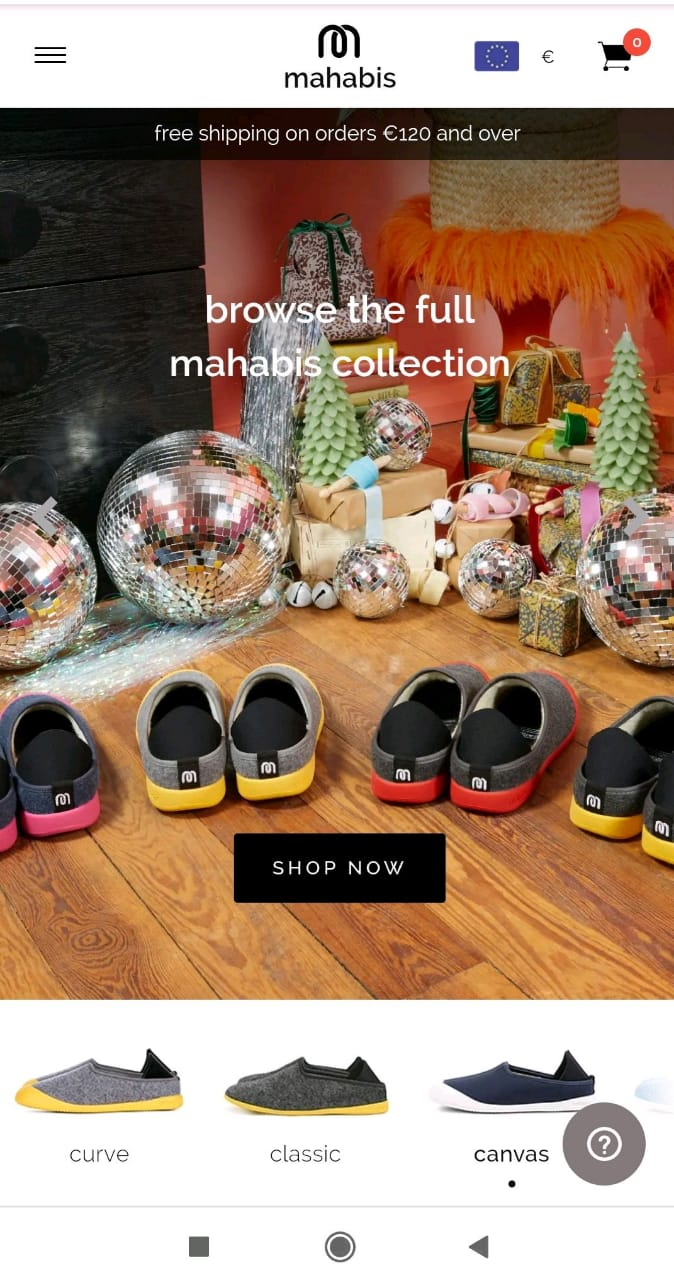
papuci Mahabis
Mahabis oferă o gamă largă de papuci ‘concepute pentru confort și făcute pentru aventură.’Puteți vedea pagina lor de destinație mobilă mai jos. Primul lucru de remarcat este că marca se bazează foarte mult pe imagini și este foarte izbitoare. Nu există nici o îndoială că Mahabis a trecut testul cumpărătorului pentru a atrage atenția în 50 de milisecunde.
Iată un exemplu de pagină în care totul este clar și vizibil. Când utilizatorii deschid site-ul Mahabis de pe un smartphone, află despre transportul gratuit fără a derula în jos. De asemenea, clienții pot selecta o monedă, pot merge în coșul lor sau pot începe cumpărăturile imediat făcând clic pe butonul ‘Cumpără acum’.

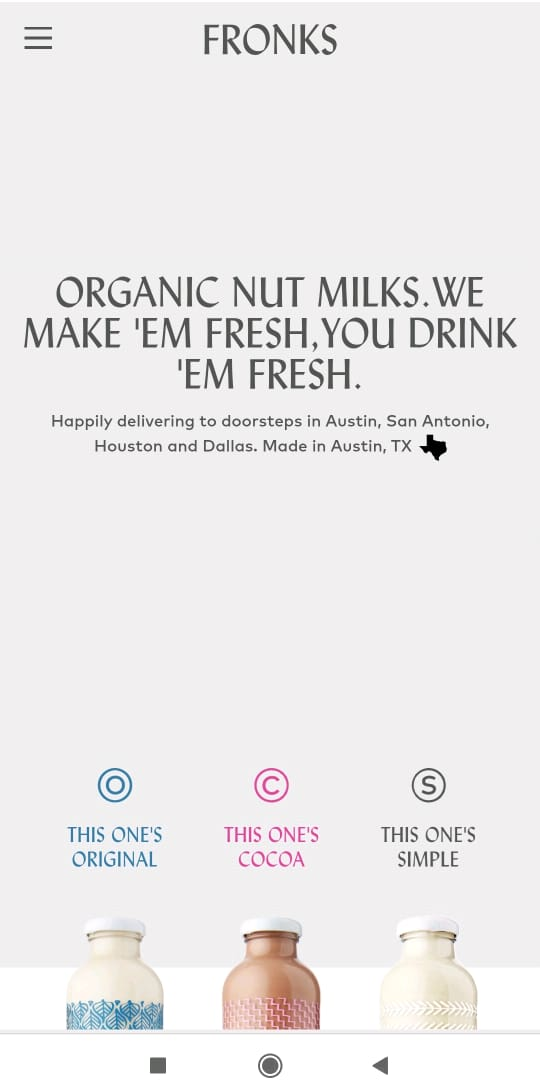
Fronks
iată un exemplu de marcă care oferă lapte organic de nuci și oferă clienților livrare. Veți aprecia pagina de destinație care conține informațiile necesare cumpărătorilor și este minimalistă în design. De asemenea, pagina de destinație Fronks are un antet scurt și clar care explică ce oferă.

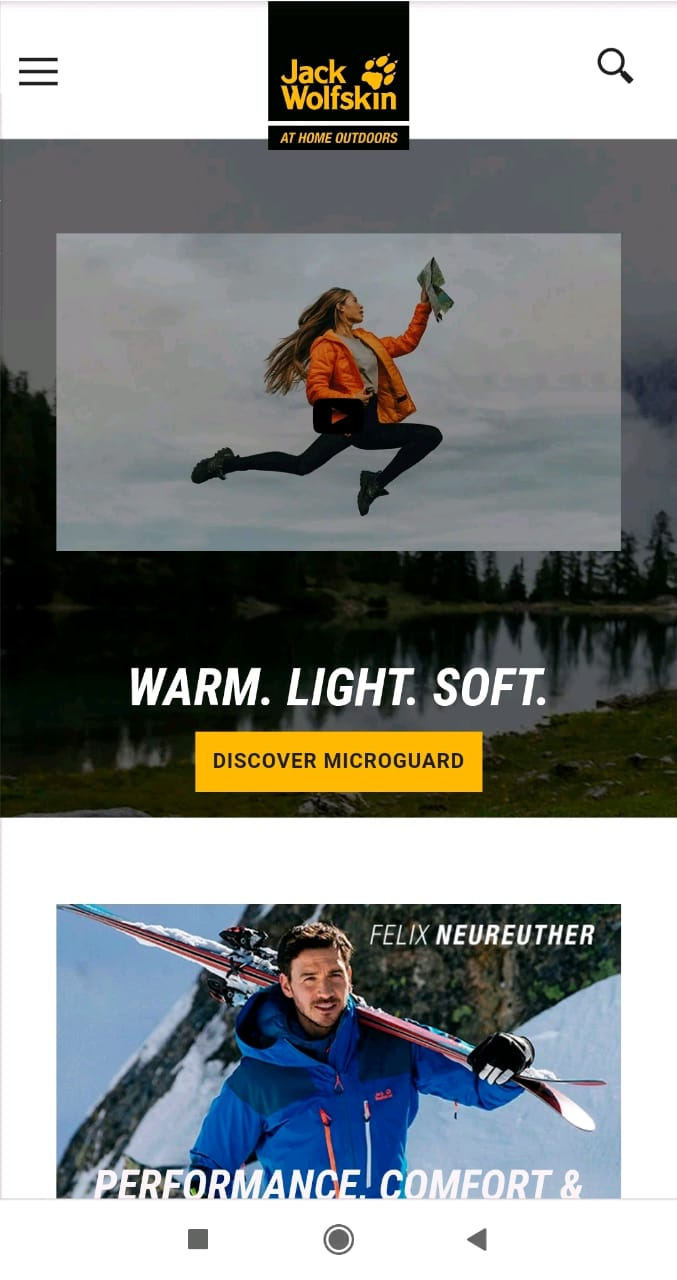
Jack Wolfskin
această marcă de uzură și echipamente în aer liber este cunoscută în întreaga lume și puteți învăța multe din pagina sa de destinație mobilă. La deschiderea site-ului, primul lucru la care acordați atenție sunt imaginile care demonstrează produse pentru drumeții, trekking, sporturi montane, sporturi de iarnă și haine de zi cu zi.
pentru a fi concis și clar, pagina de destinație a lui Jack Wolfskin include cuvinte pentru a transmite propunerea de valoare cheie, spațiu alb pentru a oferi loc ochilor clienților și un buton de îndemn ușor de atins.

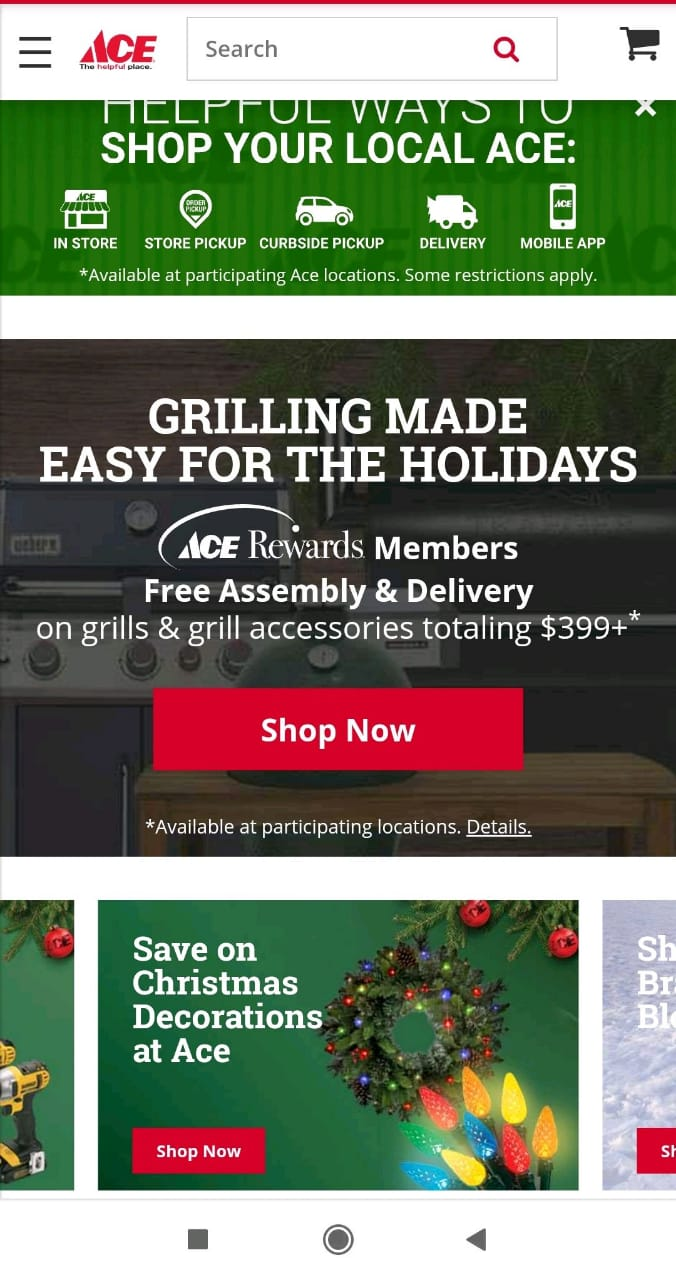
Ace Hardware
Ace Este cea mai mare cooperativă de vânzare cu amănuntul din lume care are o mulțime de clienți. De aceea este esențial să le oferim clienților posibilitatea de a cumpăra online, în special de pe smartphone-urile lor.
aici puteți vedea un exemplu de site web mobil Ace Hardware. Dacă utilizatorii deschid această pagină, vor afla cum să facă cumpărături la Ace local, asamblare și livrare gratuită pentru membrii Ace Rewards. Un client poate, de asemenea, să meargă în coșul său sau să facă cumpărături imediat făcând clic pe butonul ‘Cumpără acum’.

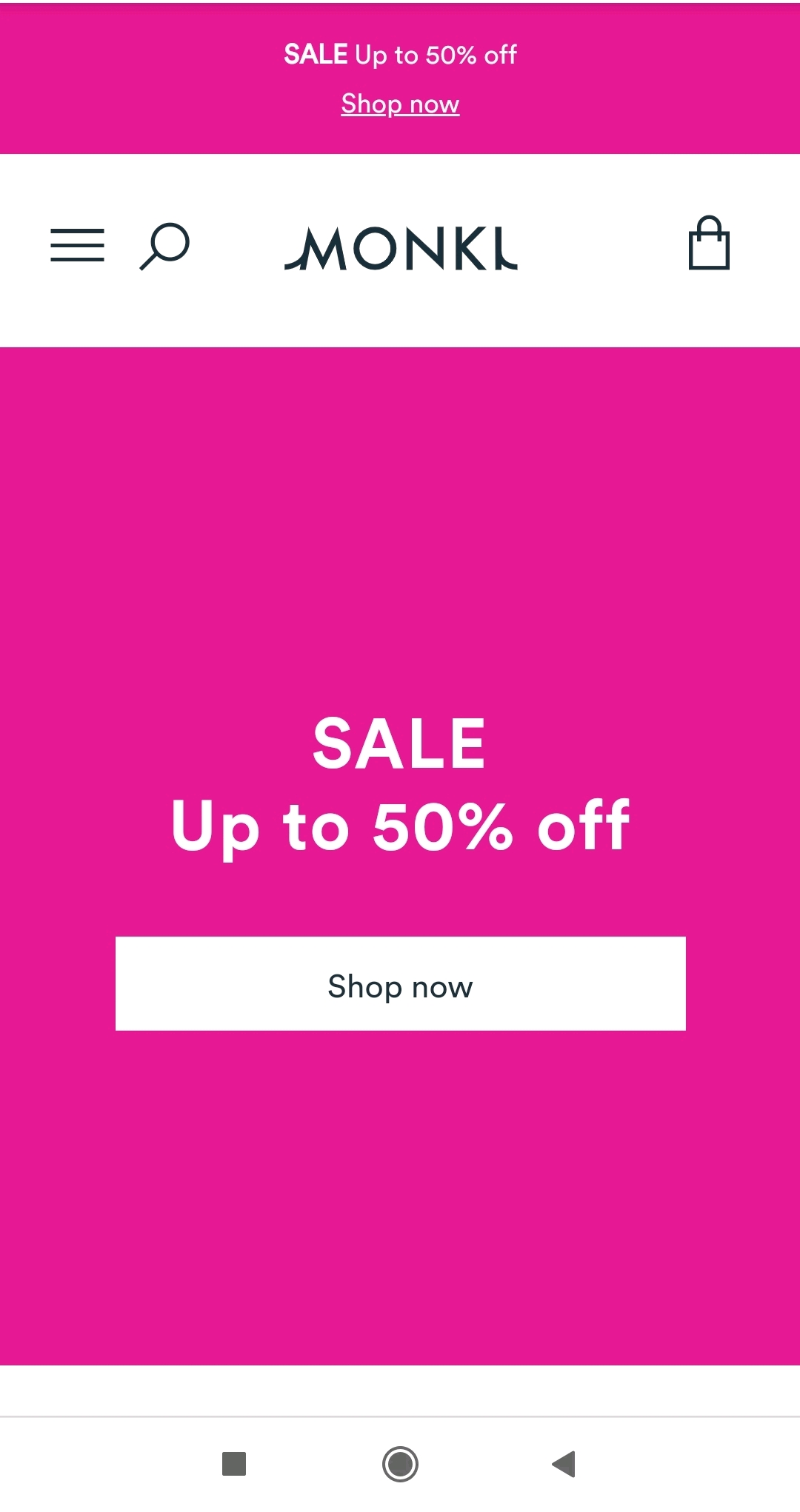
Monki
Monki este un brand care oferă haine elegante la prețuri competitive, cu scopul de a fi amabil cu lumea. Această companie nu numai că are îmbrăcăminte excelentă, ci și un site web mobil excelent.
după ce deschideți pagina de destinație Monki, puteți merge direct în coș sau puteți face cumpărături imediat. După cum puteți vedea, Monki folosește spațiu alb și fraze scurte pentru a nu-și copleși clienții.

6 Cele mai bune practici pentru pagina de destinație mobilă
- implementați clic pentru apel
- setați navigarea lipicioasă
- utilizați culori cu Contrast ridicat
- limitați numărul de imagini
- reduceți robinetele
- luați în considerare utilizarea spațiului alb
să intrăm în aceste bune practici pentru a proiecta o pagină de destinație mobilă care atrage clienții și vă permite să creșteți conversiile.
implementați clic-pentru-apel
dacă unele date despre produsele sau serviciile dvs. nu sunt ușor accesibile pentru un utilizator al paginii dvs. de destinație mobilă, ar trebui să furnizați informațiile dvs. de contact. În acest scop, puteți utiliza un buton click-to-call. Plasați-l astfel încât un buton să fie vizibil pentru clienții dvs.
adesea, utilizatorii de telefonie mobilă doresc să primească informații imediat. Dacă nu o găsesc pe pagina dvs. de destinație mobilă, pot încerca să vă contacteze folosind butonul apel la contact.
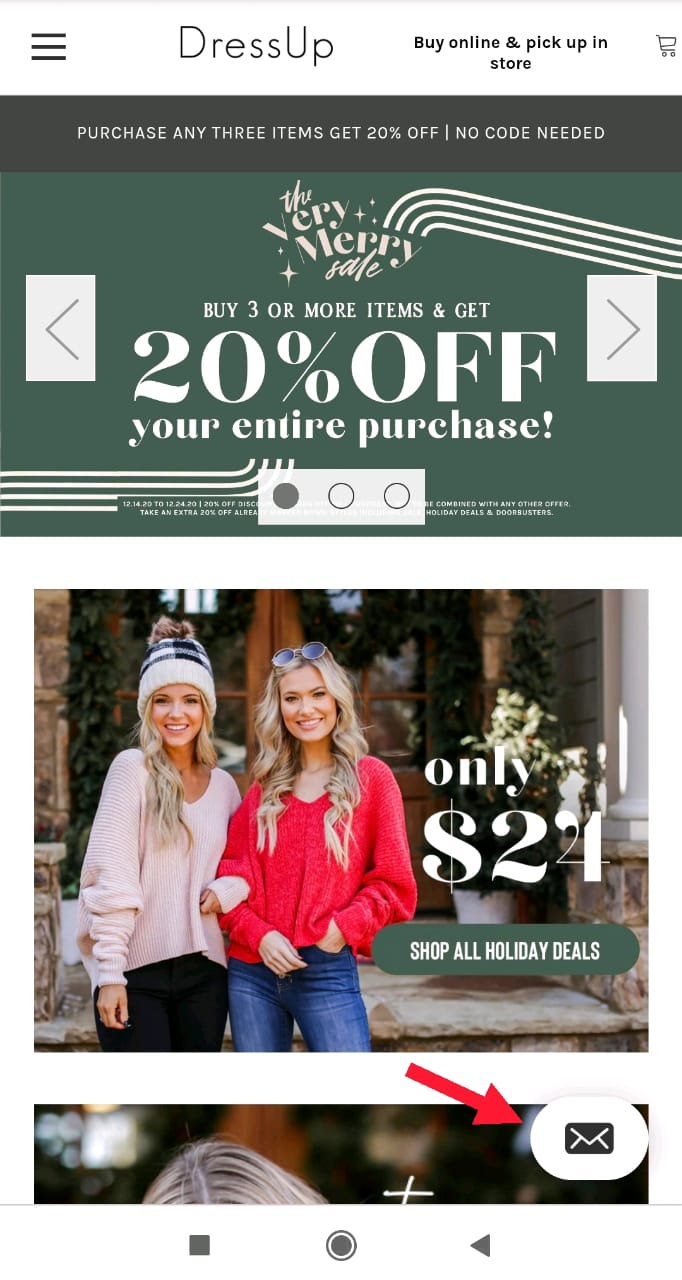
Iată un exemplu din Dress up. Un utilizator poate face clic pe acest buton pentru a trimite un mesaj mărcii.

Set Sticky Navigation
Sticky navigation este un meniu de navigare fix care rămâne vizibil pe o pagină de destinație mobilă chiar și atunci când un vizitator derulează în jos. Ajută la simplificarea procesului de navigare, oferind acces la meniu care este întotdeauna vizibil. Acestea nu numai că se asigură că clienții nu se pierd, ci și construiesc recunoașterea mărcii prin menținerea unui logo întotdeauna vizibil pentru vizitatori. Datele arată că meniurile lipicioase sunt cu 22% mai rapide pentru a naviga, ceea ce este crucial pentru paginile mobile.
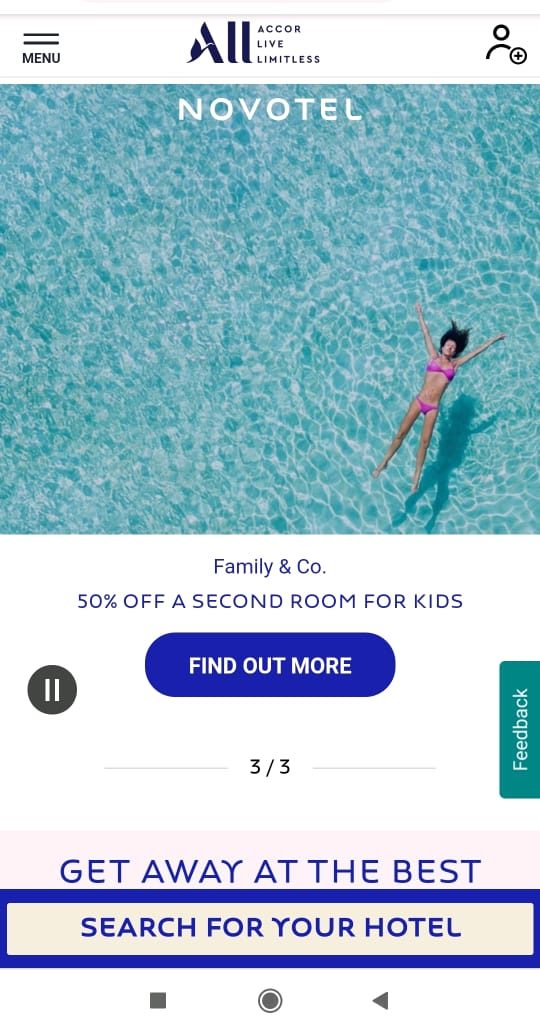
aici este un exemplu de navigare lipicios pe site-ul Novotel Hotels. Meniul rămâne chiar și atunci când un utilizator derulează în jos.

limitați numărul de imagini vizuale
imaginile Informative și interesante joacă un rol important în atragerea clienților. De aceea este esențial să le folosiți pentru o pagină de destinație mobilă. Cu toate acestea, ar trebui să aveți grijă să nu supraîncărcați designul cu prea multe imagini.
imaginile excesive pot cauza mai multe probleme vizitatorilor dvs., ei:
- cântărește mult și ia mult timp pentru a încărca;
- face utilizatorii de telefonie mobilă se simt copleșiți;
- face pagina de destinație mobil simt aglomerat.
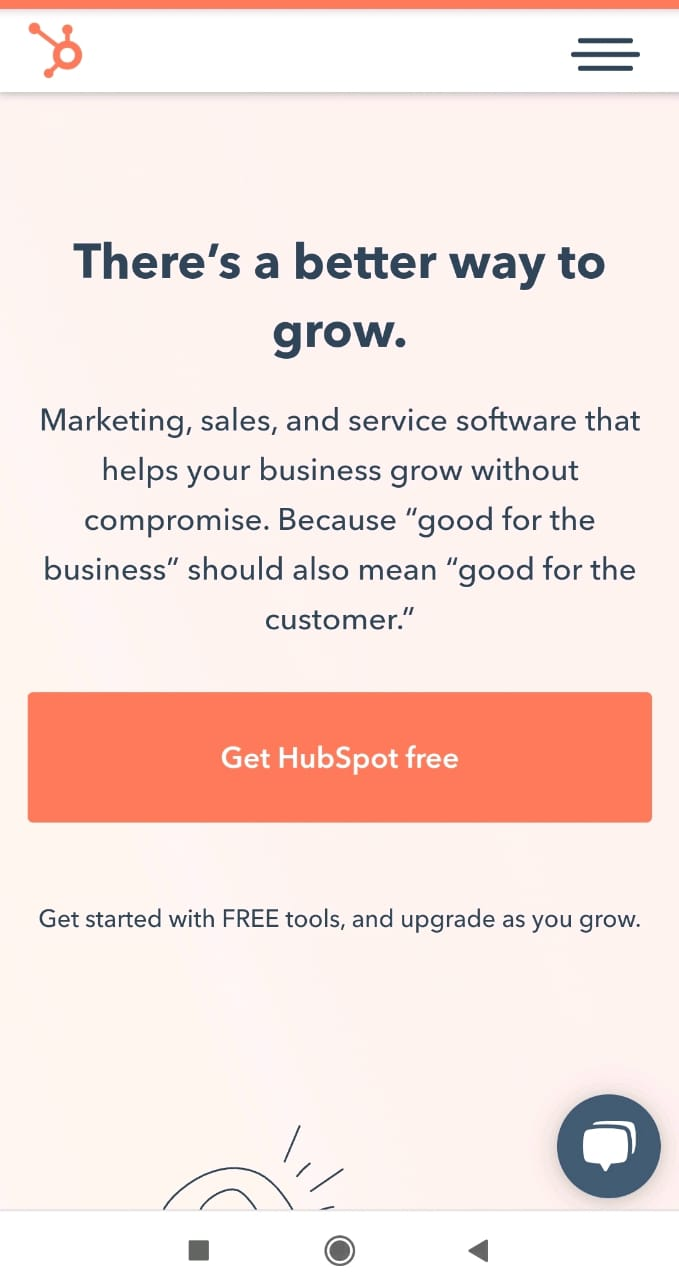
Iată un exemplu de la HubSpot, care demonstrează că o pagină nu ar trebui să conțină întotdeauna imagini pentru a fi atrăgătoare din punct de vedere vizual.

reduceți robinetele
dacă utilizatorii de telefonie mobilă caută un anumit tip de produs, cu siguranță vor să restrângă căutarea pentru a găsi un produs cât mai curând posibil. Responsabilitatea dvs. aici este de a facilita procesul și de a oferi o căutare îngustă. Creați o pagină de destinație mobilă, astfel încât un cumpărător să nu fie nevoit să facă multe atingeri.
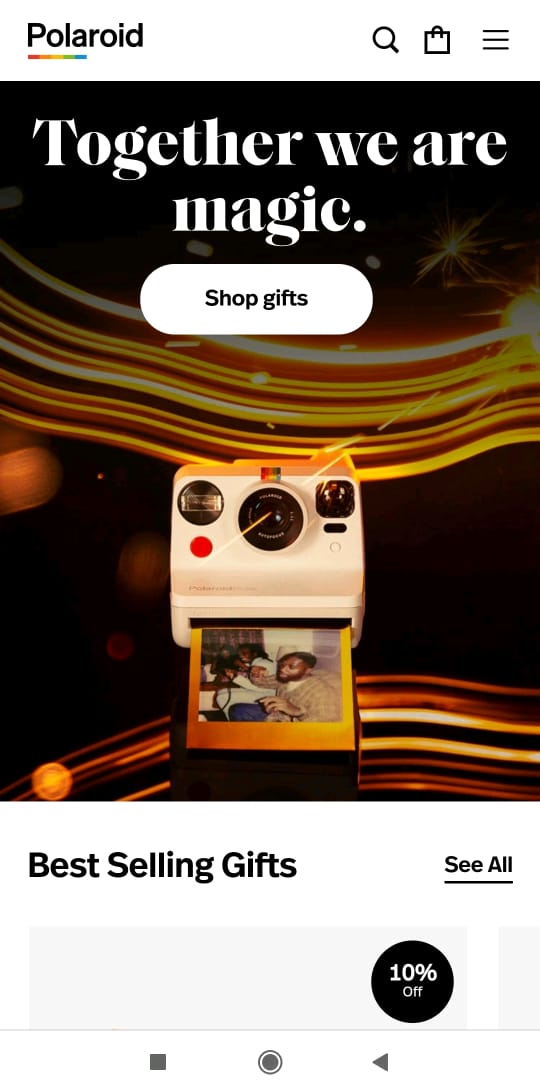
Polaroid oferă vizitatorilor să vadă cele mai bine vândute cadouri. Această pagină de destinație are, de asemenea, secțiuni pentru diferite tipuri de produse.

luați în considerare utilizarea spațiului alb
pentru a crea o pagină potrivită pentru ecranele smartphone-urilor, ar trebui să luați în considerare utilizarea spațiului alb. Face un text mai ușor de perceput; evidențiază elemente importante, cum ar fi un buton de apel la acțiune, anumite fraze sau propoziții — atrag atenția clientului, îmbunătățesc lizibilitatea și înțelegerea.
există două tipuri de spațiu alb:
- micro acoperă spațiu între linii, paragrafe, și imagini grilă și influențează viteza de citire și înțelegere;
- macro înconjoară aspectul de proiectare, acoperă spațiul dintre blocuri de conținut.
spațiul alb vă ajută să evidențiați elemente importante, oferă ochilor spațiu pentru a citi o copie, a vedea imaginile plasate pe o pagină și permite minimizarea clicurilor accidentale.
Iată un exemplu excelent de la Wix care folosește spațiu alb pe pagina lor de destinație mobilă pentru a nu-l copleși pentru utilizatori.
o pagină de destinație mobilă este o pagină web construită pentru browserele mobile care se deschide atunci când un utilizator face clic pe un rezultat al căutării sau pe un anunț prin intermediul smartphone-ului. Această pagină ar trebui să aibă un singur scop, un apel la acțiune, o navigare simplă și un design. Are un scop convențional și face ca un utilizator să efectueze o acțiune dorită.

deoarece numărul de utilizatori mobili este în continuă creștere, este esențial ca fiecare marcă să ofere o experiență de utilizare mai bună celor care folosesc smartphone-urile pentru a face cumpărături. Proiectarea site-ului dvs. pentru Dispozitive mobile vă permite să îmbunătățiți experiența utilizatorului cu compania dvs.
- articolul “15 Cele mai bune practici pentru pagina de destinație mobilă dovedit a obține rezultate mari” de pe blogul Optinmonster definește termenul și transmite cele mai bune practici pentru pagina de destinație mobilă.
- articolul “7 Exemple de pagini de destinație Mobile & cum să le creați” pe blogul Taboola definește termenul, oferă exemple de pagini de destinație mobile și explică cum să le creați.
- articolul “7 Exemple de pagini de destinație Mobile pe care veți dori să le copiați în 2020” de pe blogul Sleeknote oferă 7 Exemple de pagini de destinație mobile cu imagini vizuale.
- articolul “Anatomia unei pagini de destinație Mobile care convertește” de pe blogul lui Neil Patel oferă un ghid despre cum să creați o pagină de destinație mobilă care convertește.
- articolul “Exemple de pagini de destinație Mobile care stabilesc serios bara” de pe blogul Unbounce oferă cele mai bune practici și cele mai bune exemple de pagini de destinație mobile.
Ultima Actualizare: 26.08.2021
Leave a Reply