hur man skriver en webbplats kreativ strategi kort
en kreativ kort är som en affärsplan för din webbplats, du vet det gamla ordspråket, misslyckas med att planera och du planerar att misslyckas. Här visar vi dig hur du skriver en kreativ brief med alla steg du behöver och en mall för att du ska kunna utföra denna process framgångsrikt.
Innehållsförteckning
- Vad är en kreativ strategi kort?
- varför ska du investera tid och tänkande för att förbereda en
- steg för att skriva en kort
- bonuspoäng: använda en webbplatskarta och Wireframing verktyg
- Format: spelar det någon roll?
- Kom igång: ladda ner en Startmall
- Avskedsord
Vad är en webbplats kreativ strategi kort?
en webbplats kreativ strategi kort är som en affärsplan för din webbplats redesign projekt. Du skulle inte starta ett nytt företag utan någon genomtänkt planering, eller hur?
precis samma sak, du bör inte genomgå en webbplats redesign utan att först tänka på var du är på, vart du ska, och hur en ny marknadsföring projekt kommer att få dig dit. Det kan ta dig någonstans från ett par timmar till några arbetssessioner för att skapa din första strategi kort, och det är okej! Den tid det tar totalt beror på ditt projekt och hur väl du känner till dina utmaningar och möjligheter.
på Windmill Strategy föredrar vi att kalla dessa dokument “strategy briefs”, men branschen hänvisar ofta till dem som “kreativa briefs.”Vi kommer omväxlande att hänvisa till båda i hela denna artikel.
en viktig sak att notera: en webbplats kreativ strategi kort är inte en begäran om förslag (RFP), även om de har mycket gemensamt. Du kan använda begreppen i den här artikeln för att skriva RFP, men vi finner att de kan vara för begränsande och välja att inte använda dem som en byrå. Vi beskriver vårt resonemang varför nedan, så fortsätt läsa om du är nyfiken på varför vi inte rekommenderar att du använder dem i stället för kreativa Trosor.
varför du bör investera tid och tänkande för att förbereda din Brief
utveckla en webbplats creative brief kommer att lägga grunden för allt annat som händer med någon webbplats projekt. De hjälper dig om du hanterar projektet internt eller anställer en byråpartner som Windmill Strategy.

det finns ingen magisk formel till din nya webbplats; webbplats redesign projekt är en sekvens av steg som leder till en kreativ lösning. Strategibriefen är det första steget på vägen, vilket leder dig i den riktning som kommer att bli mer väldefinierad när processen fortsätter.
du kan göra dessa steg så enkla eller komplexa som du vill, men det viktigaste du gör i denna fas av projektet är att tänka och göra val. Du måste överväga vad du vill fokusera på när det gäller att förbättra marknadsföringsprestanda.
du måste bestämma hur du organiserar sidor som är vettiga för din publik, webbplatsens övergripande omfattning och skala (sidantal, layouter, mallar etc.), och vad dina övergripande projektprioriteringar kommer att bli.
under detta skede är det viktigt att komma ihåg att en webbplats aldrig är en-och-klar. När du gör scheman och definierar planeringsprioriteringar måste du komma ihåg att planera interaktioner efter en första webbplatslansering.
under detta skede, om du tappar koll på din kärnvision, kommer du att upptäcka att ditt planerings-och strategiarbete börjar bli utspätt. På grund av detta rekommenderar vi aldrig overengineering eller overplanning.
istället rekommenderar vi att du tar ett iterativt tillvägagångssätt. Ett steg i taget kommer du att arbeta för att göra din webbplats bättre, och du kommer att se din vision förverkligas när du fortsätter att förfina och förbättra med tiden.
steg och avsnitt för att skriva en kreativ strategi kort
Företagsöversikt
Skriv din “30 sekunders elevator pitch” på papper och läs det högt för dig själv. Om du inte kan formulera det, hur förväntar du dig att andra inom din organisation ska kunna? Om du har problem kan det innebära att det är dags att investera i positionerings-och meddelandearbete med en marknadsföringsstrateg. Ofta, när vi deltar i en webbplats redesign projekt, det finns någon del av positionering och meddelandehantering arbete som ingår för att hjälpa våra kunder att bättre definiera sin positionering.
ett annat sätt att tänka på denna översikt är att skriva det som om du förklarar vad ditt företag gör (och för vem) till någon som inte har någon teknisk expertis inom din organisation och dess lösningar. Hur skulle du beskriva företaget i lekman? Hur skulle du förenkla vem du är, vad du gör och vem du gör det för?
konkurrensfördelar: varför väljer kunderna dig vs. ett annat alternativ? Vad gör verkligen ditt företag sticker ut mitt i tävlingen?
konkurrens
vilka är dina största konkurrenter? Tänk inte bara på de största spelarna, utan fokusera på de som ligger närmast hemmet: vem gör det ont att förlora mest? Det här är de du vill ägna mest uppmärksamhet åt, för det är de du har den enklaste tiden som stiger över.
inkludera anteckningar om vad du gillar och ogillar om dina konkurrenter. Vad gör de både ur ett marknadsföringssynpunkt och ett operativt perspektiv? Du behöver inte replikera vad de gör, men du kanske vill sätta din egen snurr på något de gör framgångsrikt. På baksidan, om du vet att det finns något du vill undvika, se till att det är noterat så att alla som är involverade i ditt projekt är på samma sida.
mål och mål
det är viktigt att säga vad du hoppas uppnå med ditt projekt. Om du startar ett projekt utan mål, Hur vet du när du lyckades? Dina mål behöver inte vara alltför komplexa. Som sagt bör du förstå vad som driver din framgång, så att du och ditt team kan hålla projektet anpassat till de unika behoven.
- ett sätt att tänka på det: vilka är de utmaningar du för närvarande står inför med din webbplats eller marknadsföring? Att känna till dessa utmaningar hjälper dig att bättre lösa dem själv eller förklara varför de behöver lösa till byråpartner.
vi har arbetat med tillräckligt många olika företag för att få insikt i vad som vanligtvis driver ett val att se över en webbplats. Nedan är de vanligaste orsakerna vi ser för att starta projekt som det kräver en webbplats kreativ brief. Att förtydliga dina motivationer hjälper dig att bättre kartlägga kvalitativa eller kvantitativa mål med hjälp av analys, CRM, rapportering med sluten slinga och andra prestationsmått.
- Lead: positionera dig som en framåtblickande ledare i din bransch. Överträffa konkurrenter i webblandskapet. Attrahera talang. Förtydliga din positionering.
- visa upp och engagera: erbjuda en imponerande, rik erfarenhet som hjälper tekniska målgrupper att hitta information och lösningar snabbt. Utbilda, informera, inspirera.
- Lead Generation: lager varumärke strategi och uppfattning med lead generation; finjustera platsen för att locka kvalitet leder anslutna till CRM, matta för marknadsföring och försäljning vårda.
- bättre verktyg: bättre laddningstider, UX, funktionalitet för språk och distributörsportal, redigeringsförmåga och flexibilitet som marknadsföringsverktyg och för att stödja försäljningsinsatser.
om du vill läsa djupare om ämnet för vad som driver B2B-företag att fatta strategiska beslut, kan du kolla in det här inlägget som beskriver toppmarknadsföringsnyckelindikatorer (KPI) och ledande indikatorer.
målgrupper och ideala kundprofiler
förstå din publik är nyckeln. Vi hänvisar ofta till publik eller personas som”ideala kundprofiler”. Fråga dig själv, vilka är de individer du mest vill arbeta med? Vad har dessa kunder gemensamt med hur de söker efter en lösningsleverantör?
gå inte vilse i persona-land; du kan investera och spendera mycket tid och pengar som definierar dina personas som kan spåra ett projekt. Vi rekommenderar att du börjar med en ideal customer profile (ICP) istället för en potentiellt överväldigande stack av personas.
ett gemensamt paradigm vi ser med våra industri – och tillverkningskunder är dessa två personer:
- köparen: inköp eller C-nivå företags persona gör due diligence. Hög nivå människor, kvalitetschefer, upphandling VPs. De kommer att bry sig om kostnader, prestanda och leverans mer än de bryr sig om expertis. En ingenjör kunde ha gått till dem rekommendera att de köper från dig efter prövning dem.
- influencer: den tekniska specificeraren, ingenjören eller designern. Inte beslutsfattaren, men en betrodd recommender, en validator. De kan arbeta på ett nytt projekt och sourcing leverantörer för produkter som kommer ut några år från och med nu. Key influencer och mål för marknadsföring, kan vara köparen av e-handelsprodukter. Ingenjörer behöver verktyg för att kunna sälja till VD eller högre nivå ledning.
användarflöden och uppmaningar (CTA): En mycket hjälpsam sak att inkludera i det här avsnittet är att dokumentera språk och användarflöde för cta på plats. Till exempel, om den tekniska köparen söker specifikationer och teknisk information, kan de resonera med “kontakta en ingenjör” som en CTA från en produkt-eller tjänstesida. På baksidan kan upphandlingschefen föredra språk som” prata med en kontohanterare ” efter att ha tittat på ditt företag eller om sidor. Det här är bara några exempel, men de beskriver effekterna av CTA och hur de kan få rätt person att göra rätt konvertering.
preliminär Sitemap disposition
Detta är den mest kreativa och effektfulla sak du kan göra för att förbereda sig för nästa iteration av din webbplats. Tänk igenom sidorna du har på din nuvarande webbplats, identifiera eventuella innehållsluckor och bestäm var du kan flytta om vad du gör genom att slå samman andra sidor.
webbplats redesign projekt kan enkelt gå utanför rälsen med innehåll. Det är därför en tidigare plan som en webbplats kreativ kort är så viktigt. Att veta var dina luckor är tidigt gör att du kan börja fylla dem på den nya webbplatsen så snabbt och effektivt som möjligt. Du kan till och med ha kopian skriven i andra försäljnings-och marknadsföringsmaterial och kan enkelt återanvända den för nya sidor!
- när det gäller att skriva kvalitetsinnehåll som håller ingenjörer tillbaka, har vi hittat framgång genom att fokusera på koncisa, tydlighet och binda exempel tillbaka till lång svans frågor.
de flesta webbplatser inkluderar vanligtvis:
- hemsida
- produkter/tjänster / lösningar
- branscher / marknader
- företag/om
- blogg / resurser / nyheter
- kontakt / CTA sida
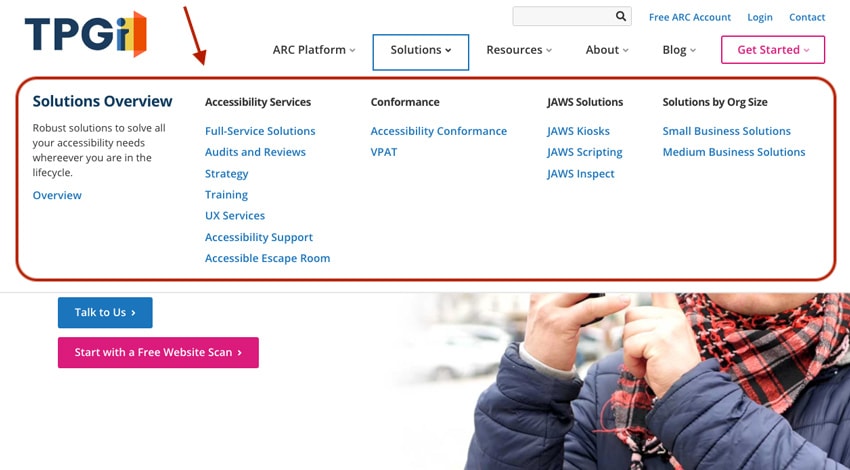
Pro Tip 1: Att använda en mega-meny är ett bra sätt att organisera produkt -, tjänst-eller lösningsavsnittet på din webbplats. De lägger till ytterligare kontext och wayfinding för användaren som letar efter en viss produkt eller lösning, och låter dem snabbt hitta rätt väg.

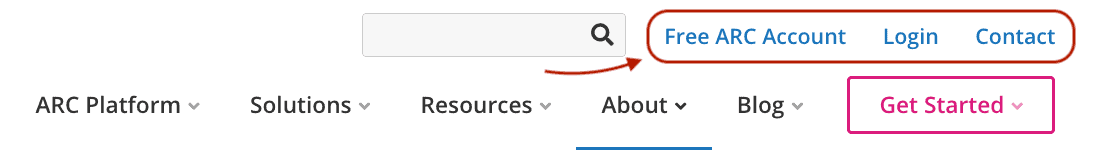
Pro Tips 2: Använda ett verktyg navigering (eller sekundär navigering) kan hjälpa till att organisera t länkar till Verktyg-liknande objekt. Dessa kan inkludera CTA, men innehåller ofta länkar till viktiga sidor som befintliga kunder letar efter ofta. Även om din webbplats finns främst för att locka nya företag, kan du inte glömma dina befintliga kunder som fortfarande använder din webbplats för vissa funktioner.

notera hur många sidor du förväntar dig att din webbplats ska ha. Det finns två verktyg (båda med gratisversioner) som kan genomsöka en befintlig webbplats för att ge dig en uppfattning om hur många indexerade sidor den för närvarande har. Betalda versioner av dessa verktyg är användbara för mycket stora sidantalssidor, vilket gör det lättare att skära och tärna sidor som en del av att organisera en ny webbplatskarta.
- Siteliner är ett gratis verktyg som avslöjar viktiga frågor som kan påverka din webbplats ranking. Några av dessa potentiella problem inkluderar duplicerat innehåll, sökordsfyllning och trasiga länkar.
- Screaming Frog SEO Spider är en webbplats sökrobot som fungerar för Windows, macOS och Ubuntu.
viktiga sidmallar och layouter (Wireframes)
detta är kanske den näst viktigaste delen att tänka igenom med din webbplats redesign projekt. Du har nog hört buzzword” UX ” eller användarupplevelse tidigare. Användarupplevelse handlar om en webbplats som flyter och känns rätt. För att få det att hända måste du börja med rätt ritning som beskriver hur dina sidor kommer att fungera och känna tillsammans.
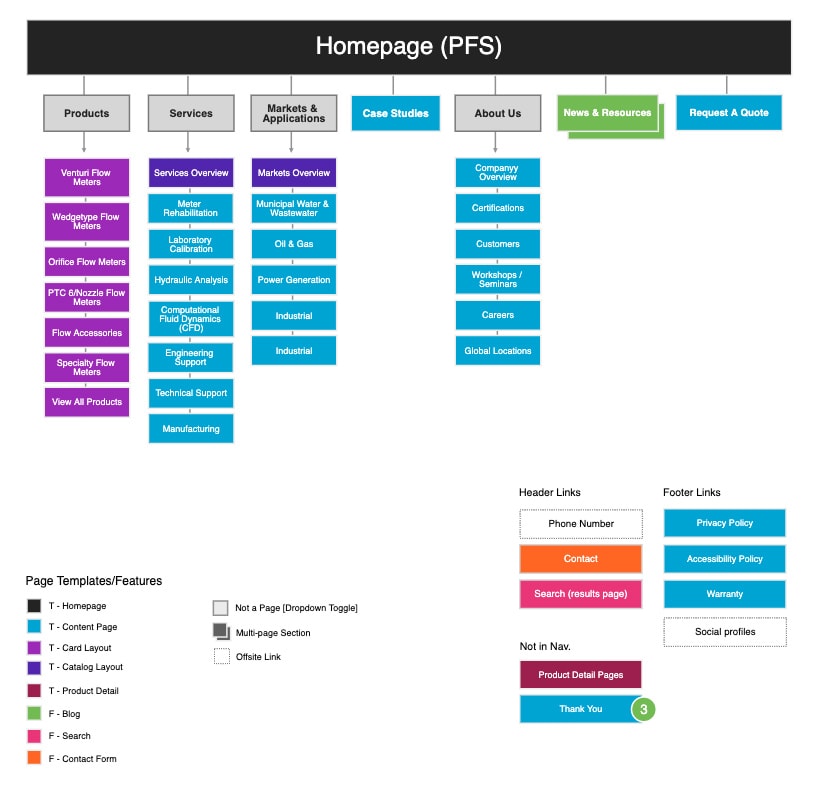
exempel Sitemap

i syfte att en strategi kort, vi inte skapa den faktiska wireframes (eller ritningar) i ett visuellt format. Vi dokumenterar dock sidtyperna och organiserar dem så att vi bättre kan förstå vilka typer av sidor som kommer att finnas. Vi börjar med punktpunkter. Dessa är för de saker som skulle ingå i wireframes så att vi kan börja dokumentera hierarki och innehållsstrategi. Denna” nedbrytning ” av vår strategi ger också möjlighet att notera alla funktioner eller funktioner som bör planeras i själva wireframing-fasen.
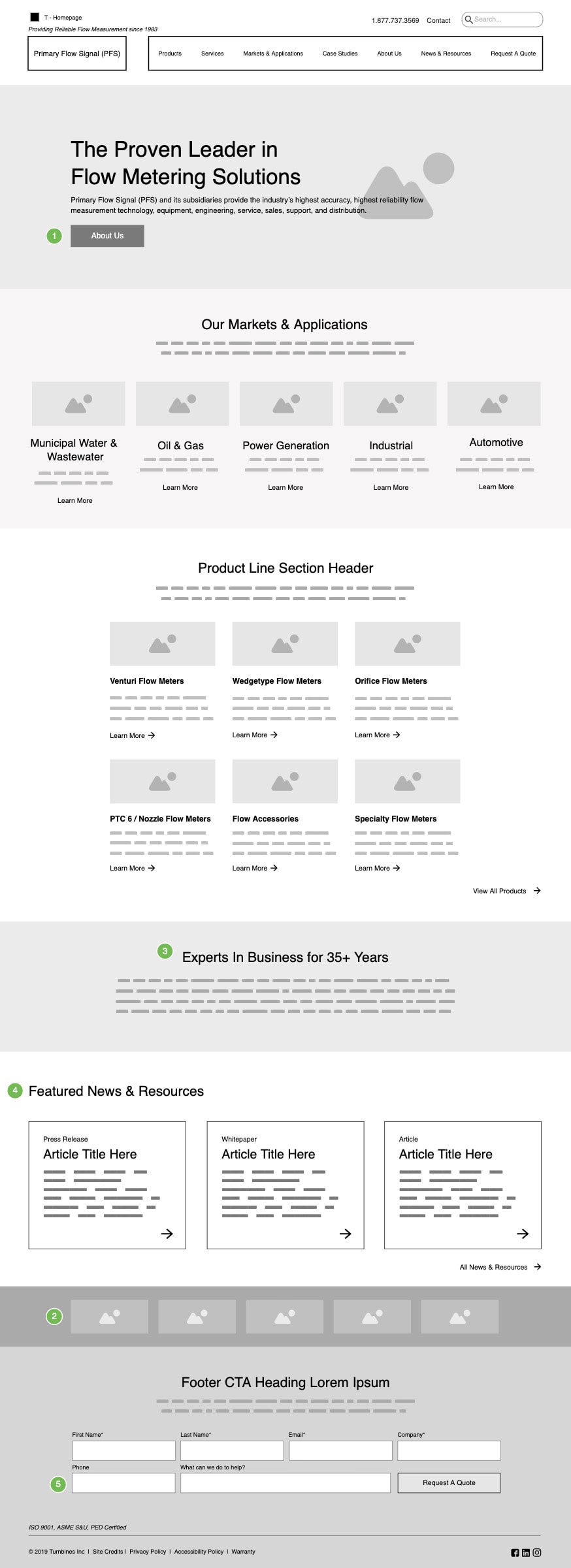
exempel wireframe

visste du att en prospekt i genomsnitt bara kommer att spendera mellan tio och tjugo sekunder på att kolla in innehållet på din hemsida innan du bestämmer vad de ska göra nästa? Det betyder att du bara har ett litet fönster för att övertyga dem att stanna. Utveckla wireframes kan du spendera nödvändig tid att se till att din hemsida har rätt innehåll, riktning och flöde för att säkra sina klick. Kolla in det här blogginlägget för att gräva djupare om hur man konstruerar en hemsida som levererar.
bonuspoäng: det finns två mycket vanliga wireframing och prototyper verktyg som är användarvänliga, med gott om utbildning och dokumentation, som du kan använda för att visuellt layout initiala wireframes. Båda alternativen har gratis planer som är begränsade men låter dig få ett försprång. Du kan köpa en plan på lägre nivå för att låsa upp ytterligare funktioner och funktionalitet.
- Figma erbjuder en liknande produkt med sitt eget unika användargränssnitt. De lovar att börja avsluta designhjälp och erbjuder en gratis provperiod för alla som är intresserade av att testa vattnet.
- Moqups kallar sig en ” allt-i-ett online designplattform.”Det är enkelt och allmänt använt, men du får bara tillgång till en bråkdel av de tillgängliga funktionerna med ett gratis konto.
- eftersom båda dessa erbjuder gratis försök rekommenderar vi att du tittar innan du förbinder dig till det. Ingenting vågade, inget vunnit, eller hur?
andra design -, utvecklings-och SEO-överväganden
Design:
- finns det andra webbplatser som du älskar och vill använda som inspiration?
- hitta din .ai eller.EPS (vektor) logotypfiler och dela länkar till dem här.
- om du har varumärkesstandarder eller riktlinjer, Lägg till en länk till den filen här för referens.
- skriv hur långt du är villig och öppen för att utveckla det visuella varumärket. Du har förmodligen en logotyp och några varumärkeselement, men är det öppet för att utvecklas vidare? Eller är du inställd med logotypen och kärnmärkeselementen?
-
- det kan vara svårt att avgöra om du vill ha en logotyp uppdatera eller en logotyp redesign. Om du är osäker på hur mycket förändring du vill åta sig, rekommenderar vi att du läser detta blogginlägg som beskriver fördelarna och utmaningarna med varje val.
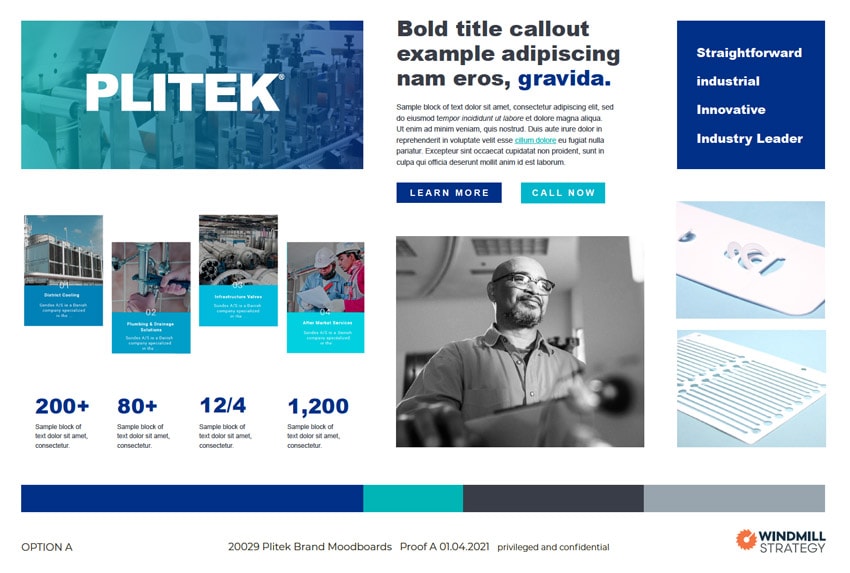
- Moodboards: dessa kan hjälpa till att utveckla eller fylla i det visuella varumärket utöver logotypen och kärnmärkesfärgerna. Denna övning kan också hjälpa till att få anpassning inom din organisation om hur man går vidare med det visuella varumärket.

SEO:
- vad tror du att dina bästa kunder skriver in i Google för att hitta ett företag eller en lösning som din?
- du kan använda verktyg som Moz eller SEMRush för att ge mycket av den forskningen om aktuell webbplatsprestanda och sökordsrankning, eller komplettera den informationen med Google Analytics eller Google Search Console-data (båda gratisverktygen du borde använda).
- något som alltid är viktigt att komma ihåg är att dina SEO-behov kommer att förändras baserat på din unika bransch eller nisch. Se till att tänka på detta när du beskriver dina SEO-strategier och bara samarbeta med byråer som känner till SEO och digital marknadsföringshemligheter för framgångsrika företag i din bransch.
utveckling:
- inkludera lätta anteckningar (kulor är bra) för funktioner och funktionalitet du förväntar dig så att de inte går vilse under hela processen. Saker kan inkludera:
-
- Sticky header
- händelser arkiv och kalender
- sociala medier flöden
- interaktiva kartor
- portfölj eller fallstudier avsnitt
- och obegränsade andra funktioner…
- ibland för en mer komplex webbplats vill du förbereda en lista över funktioner och funktionalitet som skrivs ut med mer specifikation (spec) för att fånga relevanta krav.
- prioritering: vi använder en metod som ofta kallas Moskva: den står för måste ha, borde ha, kunde ha och kommer inte att ha. Denna metod hjälper dig att skriva krav baserat på prioriteringar.
-
- till exempel betyder något skrivet som “måste ha” i specifikationen att det måste finnas för att projektet ska lyckas. Även om något märkt” kunde ha ” är en trevlig funktion, kommer det inte att göra eller bryta projektet.
- att ha fler” måste ha ” – objekt betyder att din budget och tidslinje blir längre och högre, så var noga med att kritiskt utvärdera vad du faktiskt behöver starta med ditt första projekt. Ihåg: du kan alltid lägga till och revidera funktionalitet med framtida iterationer.
en anteckning om tidslinje och budget…
vi rekommenderar inte ofta att inkludera tidslinje eller budgetbegränsningar i en webbplats kreativ strategi kort vid denna tidpunkt. Det är bra att veta dessa detaljer, men de är bättre slutade och sparas för diskussion med en potentiell byrå partner som kommer att kunna intag och tolka din vision för projektet och erbjuda sin unika insikt när det gäller budgetar och tidslinjer.
Format: spelar det någon roll?
kort svar: nej, det spelar ingen roll vilket format du använder för att skapa din kort. Det som är viktigt är att du har gjort lite kritiskt tänkande för att skissera och undersöka viktiga saker i ditt kort och att de stämmer överens med vart du vill gå som organisation.
oavsett hur mycket du investerar i att göra en perfekt strategi kort, Det kommer aldrig att sluta på samma sätt som det började. Var öppen för input och råd från marknadsförings-och ledarskapsfolk runt dig, och kom ihåg att webbplatsprojekt är en ständigt utvecklande kreativ process.
Kom Igång: Ladda ner en gratis Startmall
ta en titt på denna gratis startmall som följer stegen ovan. Kom ihåg: format spelar ingen roll så länge du har de kritiska komponenterna som ingår i ditt kort. Den här mallen hjälper dig att känna dig som (och visas som) en expert på ditt marknadsförings-eller ledarskapsteam genom att skapa handlingsbara steg för din strategiska vision. Det kommer att se till att resten av ditt projekt går bra, oavsett om du slutför det internt eller med en extern byrå som Windmill Strategy.
Avskedsord
få din webbplats redesign projekt från marken framgångsrikt, och ange tonen för allt som följer genom att utarbeta din kreativa strategi kort först. Du kommer att tacka dig själv senare för att organisera och strategisera din vision på ett delbart, lätt att referera sätt. Om du vill prata om eller få kreativ hjälp med ditt nästa projekt, nå ut och prata med en av våra expertkontohanterare idag för råd!
Leave a Reply