hur man ställer in PayPal i WooCommerce
en säker och enkel utcheckningsupplevelse är viktig för tillväxten och framgången för en e-handelsbutik, särskilt när komplicerad och lång utcheckning är en av de viktigaste orsakerna till att kundvagnen överges.
det finns många olika betalningsportar tillgängliga för att underlätta transaktionsupplevelsen för både din butik och dina kunder. PayPal är en av de populära bland dem.
den här artikeln hjälper dig att lära dig hur du kan ställa in PayPal i din WooCommerce-butik.
Varför välja PayPal över andra betalningsgateways?
PayPal har hjälpt nätbutiker genom att förenkla deras betalningshantering i över två decennier. Det tjänar för närvarande över 348 miljoner aktiva konsumentkonton och 29 miljoner aktiva handelskonton på mer än 200 marknader.
annat än att vara ett pålitligt varumärke som erbjuder snabb och enkel integration för någon utan utvecklingsbakgrund kommer det med ett brett utbud av fördelar som anges nedan.
tillgänglighet
PayPal finns i över 200 länder/regioner runt om i världen vilket gör det enkelt för användare att öppna ett konto och börja acceptera betalningar oavsett var deras verksamhet ligger. Det stöder också 25 valutor för att ge dig en sömlös transaktionsupplevelse i din butik.
olika planer tillgängliga enligt behov
när det gäller en betalningsplattform kan en konsuments behov variera beroende på vilken typ av verksamhet de driver. Således för att möta de olika behoven hos sina kunder, PayPal har kommit med en kombination av betalningsplaner inklusive, lösningar inklusive PayPal, PayPal Credit, Braintree, Hyperwallet, Zettle, Venmo, och Xoom.
enkel Integration
PayPal kan enkelt integreras med WooCommerce av alla med liten eller ingen utvecklingskunskap alls.
hur man ställer in ett PayPal Sandbox-konto
Sandbox-läge simulerar en Live PayPal-produktionsmiljö och låter dig initiera en transaktion som beter sig precis som en live så att du kan testa allt fungerar bra. Följande är stegen för att skapa ett Sandbox-konto med PayPal.
Följ stegen nedan för att skapa ett sandbox-konto för din WooCommerce-butik.
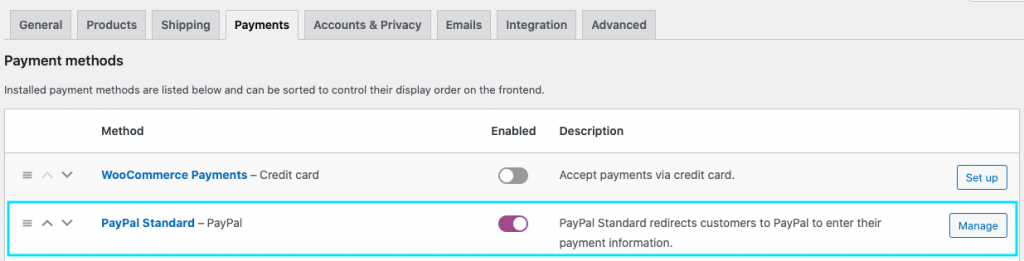
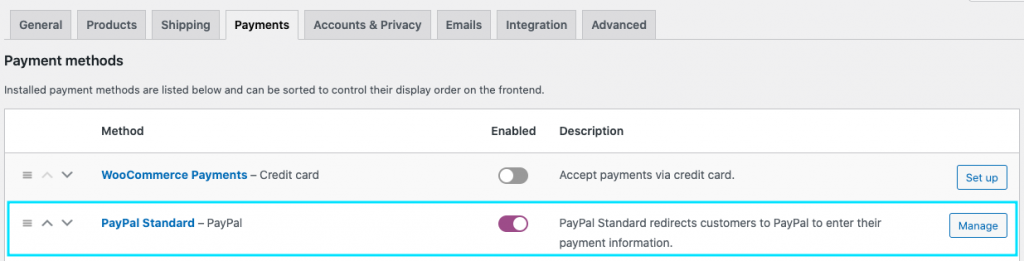
Steg 1: Navigera till fliken Betalningar från WooCommerce > Inställningar

om du inte redan har aktiverat PayPal standard, aktivera den och klicka på motsvarande set up/manage-knapp.
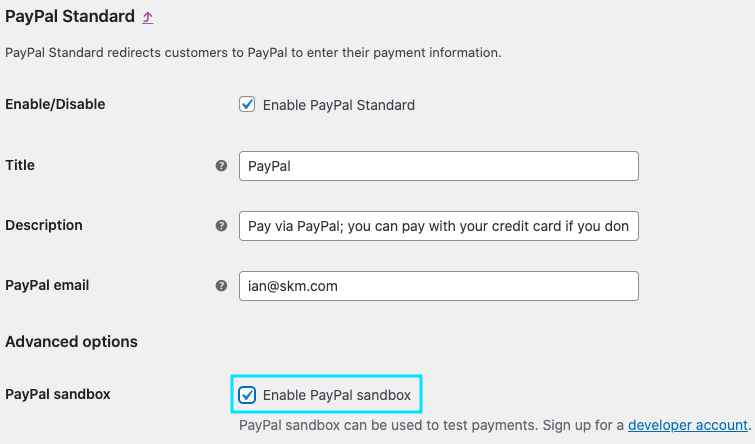
steg 2: aktivera kryssrutan PayPal sandbox
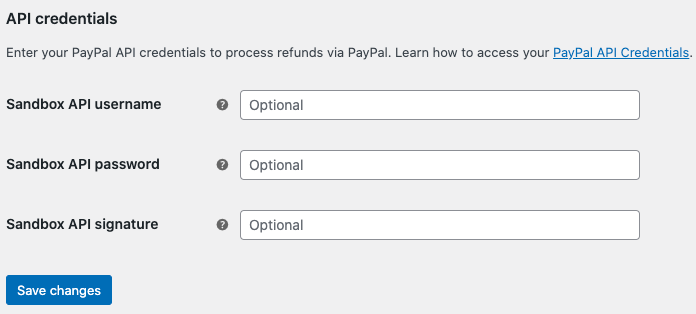
nu om du bläddrar mot slutet av sidan, under API-referenser, kommer du att kunna visa fält för att ange Sandbox API användarnamn, lösenord och signatur.

nu om du bläddrar mot slutet av sidan, under API-referenser, kommer du att kunna visa fält för att ange Sandbox API användarnamn, lösenord och signatur.

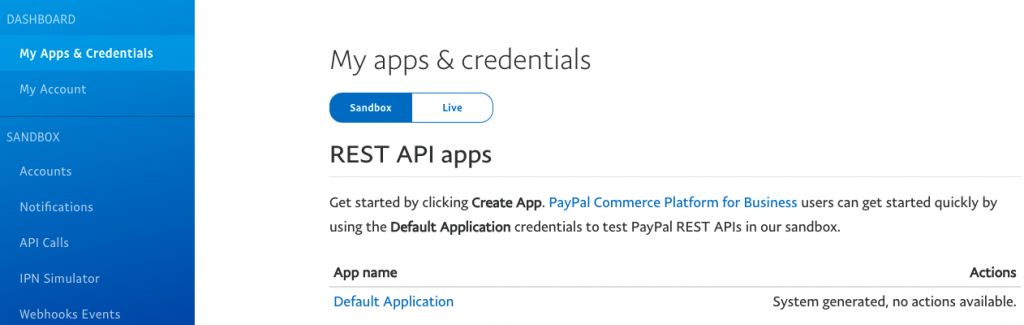
steg 3: Logga in på PayPal
om du redan har ett PayPal-konto kan du få dessa data från PayPal-utvecklarkontot genom att logga in på det. Annars kan du skapa ett PayPal-konto direkt för att få data.
när du loggar in på din PayPal-instrumentpanel, se till att autentiseringsmenyn är inställd på sandbox-läge.

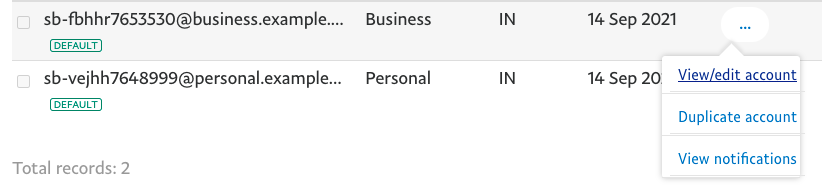
steg 4: Öppna fliken Konton från sidofältet
Spot företagskontot och klicka på Visa/Redigera-knappen som motsvarar den.

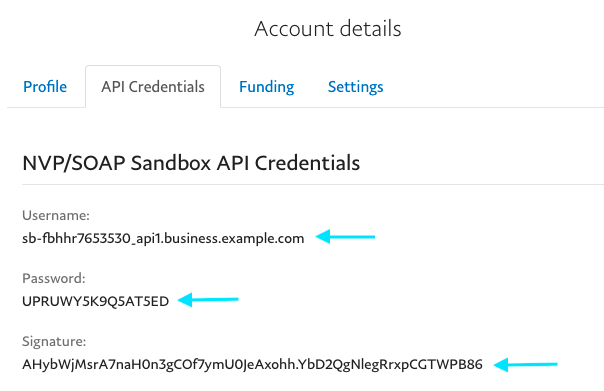
nu från popup-fönstret kan du hitta API-referenser som krävs för att skapa ett sandbox-konto.

kopiera användarnamnet, lösenordet och signaturen klistra in dem i motsvarande fält i WooCommerce.
Slutligen klickar du på knappen Spara ändringar för att slutföra konfigurationen av ditt PayPal sandbox-konto.
Hur ställer du in PayPal-Standard i WooCommerce?
Följ nedanstående steg för att aktivera PayPal standard i WooCommerce.
Steg 1: Navigera till WooCommerce > Inställningar > betalningar från din WordPress-instrumentpanel

klicka på Hantera-knappen över PayPal-standarden. Det öppnar en ny sida med alternativ att konfigurera.
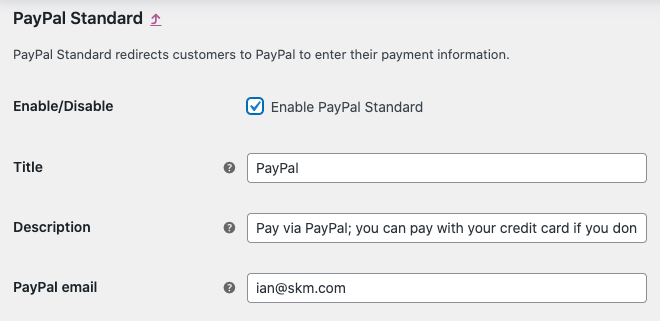
steg 2: Aktivera PayPal-standarden och konfigurera resten av inställningarna
när du har aktiverat kryssrutan kan du ge en titel och beskrivning för hur PayPal-kassan ska visas på front-end.

i fältet PayPal-e – post kan du ange e-postmeddelandet som är kopplat till ditt PayPal-konto. Om du inte redan har ett konto kan du skapa ett genom att besöka PayPal-webbplatsen.
steg 3: Avancerade alternativ

PayPal Sandbox-sandbox-läget skapar en testmiljö med vilken du kan göra testbetalningar. Det finns ett avsnitt som hjälper dig att lära dig hur du får sandbox-läge att fungera.
felsökningsloggar – genom att aktivera loggar kan du göra felsökning enkelt.
IPN – e-postmeddelanden-här kan du aktivera omedelbara betalningsmeddelanden och automatiskt få meddelanden om händelser relaterade till PayPal-transaktioner (återbetalningar, återbetalningar, avbokningar) via din e-post.
Mottagarmail – här kan du ange den e-postadress som meddelandena ska skickas till.
Fakturaprefix – här kan du lägga till ett prefix för dina fakturanummer. Om du använder ditt PayPal-konto för flera butiker måste du lägga till ett unikt prefix eftersom PayPal inte tillåter beställningar med samma fakturanummer.
steg 4: generera PayPal identity token
PayPal Identity Token används för att verifiera betalningar utan att använda Paypals omedelbara betalningsmeddelande (IPN). Detta gör det möjligt för kunder att spåra sin betalningsprocess i en säker kanal.
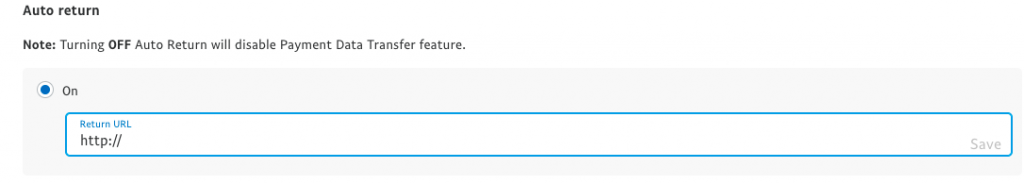
innan du skapar en PayPal – identitetstoken måste du skapa en automatisk retur-URL som ger dina köpare tillbaka till din webbplats omedelbart efter att ha slutfört en betalning.
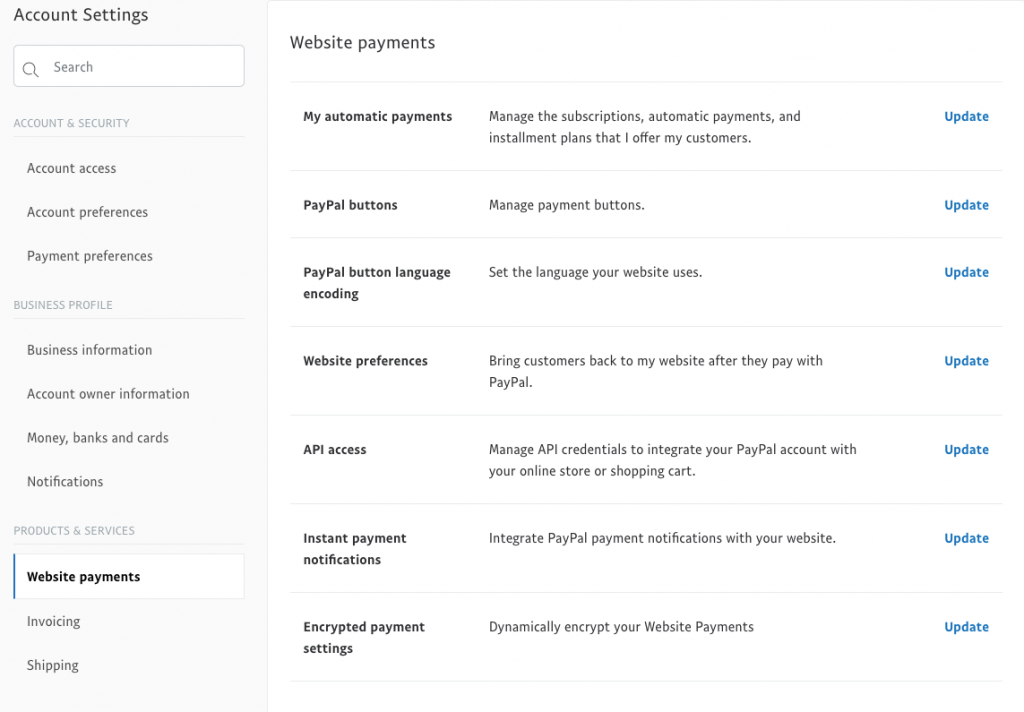
för detta måste du gå till PayPal-inställningarna och navigera till webbplatsbetalningar i instrumentpanelen.

klicka på knappen Uppdatera över API-åtkomst.
Lägg till webbadressen för automatisk retur på öppningssidan.

nu kopiera den och klistra in den i WooCommerce PayPal identity token fält.
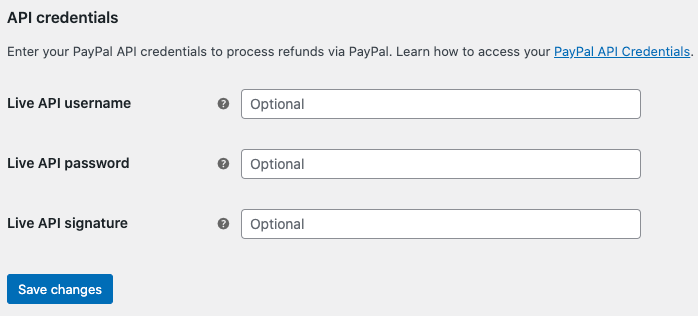
Steg 5: Få Live API-referenser
här kan du lägga till alla API-referenser för ditt PayPal live-konto. För att få dem kan du gå till din PayPal-instrumentpanel och sedan Webbplatsbetalningar under menyn produkter & tjänster. Klicka sedan på” Uppdatera ” på API-åtkomst.
bläddra sedan ner till rubriken” NVP/SOAP Integration (Classic) “och klicka på”Hantera API-referenser”.

nu kommer du att kunna hitta dina referenser. Du kan kopiera och klistra in dem i de obligatoriska fälten i WooCommerce.

från WooCommerce version 5.5.0 släppt den 2021-07-13 och framåt, nya WooCommerce-installationer laddar inte PayPal standard som standard. Således måste du lägga till ett PayPal-plugin från tredje part på din webbplats för att aktivera det.
slutsats
eftersom WooCommerce inte inkluderar PayPal som standard i det i nya installationer är det viktigt att hitta rätt tillägg som hjälper dig att integrera det med WooCommerce. Hoppas den här artikeln hjälper dig att göra det enkelt.
- var den här artikeln till hjälp?
- Ja, tack!Inte riktigt
Leave a Reply