Vad är en mobil målsida: Guide
en mobil målsida är en webbsida byggd för mobila webbläsare som öppnas när en användare klickar på ett sökresultat eller en annons via smartphone. Den här sidan ska ha ett mål, en uppmaning, enkel navigering och design. Den har ett konventionellt mål och gör att en användare utför en önskvärd åtgärd.
i den här videon förklarar Caleb Smith, marknadsförare på SendPulse, hur man skapar en mobil målsida med SendPulse.

Varför är det viktigt att skapa en mobil målsida?
att skapa en mobilversion av din målsida är inte bara ett användbart tillägg, det är en nödvändighet.
enligt Statista finns det 3, 5 miljarder smartphone-användare över hela världen 2020 och detta antal ökar fortfarande. 51% av internetanvändarna köper produkter online via smartphones. Samtidigt minskar antalet skrivbordsanvändare stadigt. Konverteringar på mobila enheter är dock fortfarande lägre än på skrivbordet.
vi har alla haft dåliga erfarenheter av att surfa på webben på våra mobila enheter: sidor som är svåra att navigera, långa laddningstider och för mycket text som gör det mycket svårt att förstå vad du tittar på. Detta händer eftersom endast 50% av målsidorna är optimerade för Mobila enheter.
för att förhindra att dina kunder får en sådan upplevelse med dina produkter och tjänster är det bäst att designa en målsida så att den har en lätt att följa kopia, en enkel design, snabb laddningstid och är lätt att navigera med en smartphone.
låt oss nu ta en titt på några saker du behöver veta när du skapar en högkonverterande målsida för smartphones.
hur man skapar en högkonverterande mobil målsida
- välj en intuitiv målsidesbyggare
- kom ihåg Mobile-First Design
- använd en enda kolumnlayout
- var kortfattad i din kopia
- optimera formulär för Mobila enheter
- lägg till en CTA-knapp
- överväga Laddningstid
enligt Sweor tar det cirka 50 millisekunder för användare att bestämma om de gillar en webbplats eller inte. Det är därför webbplatser bör optimeras för att hålla mobila användare på sidan. Så vi går igenom flera steg för att skapa en högkonverterande mobil målsida.
välj en intuitiv Målsidesbyggare
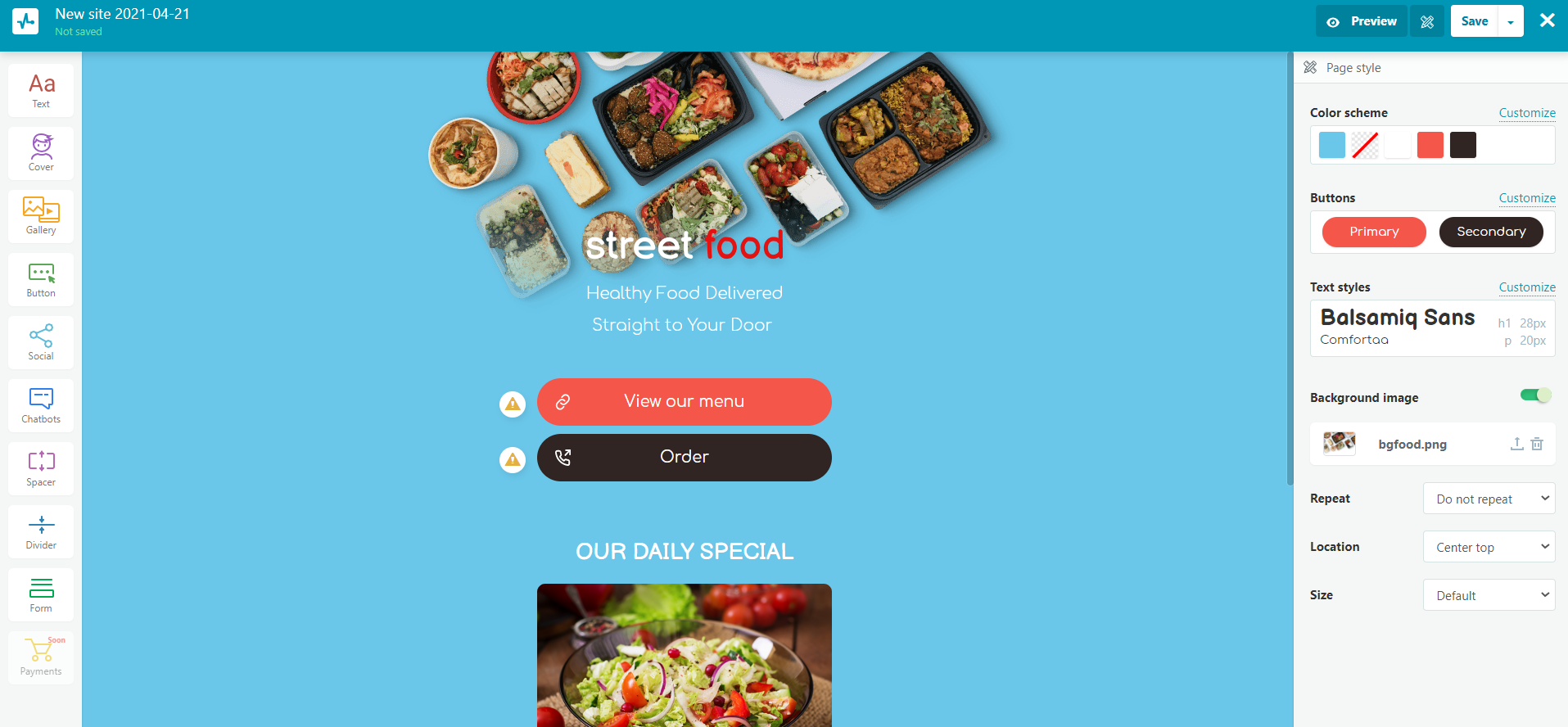
SendPulse ger en lättanvänd dra och släpp målsidesbyggare. Det gör att du kan skapa en målsida, webbutik eller länksida för din sociala mediebio. Alla sidor som skapats med vår tjänst är responsiva som standard. Du kan använda en färdig mall eller skapa en unik sida från början gratis. Lägg till bilder och videor, en prenumerationswidget för att konvertera besökare till prenumeranter, länkar till dina sociala mediekonton och blogg, betalningsalternativ. Spåra din sidprestanda med hjälp av rapporter och optimera den för en sökmotor.
för att skapa en målsida, ordna din sidstruktur, dra de element du behöver och anpassa deras design med hjälp av ett verktygsfält.

följ den här steg-för-steg-guiden.
kom ihåg Mobile-First Design
när du designar din webbplats så att användarna kan komma åt den från en smartphone, garanterar du att din kundupplevelse kommer att vara bra på alla enheter. Det finns flera saker att tänka på. För det första, se till att dina besökare kan se allt tydligt från en liten smartphone-skärm. För det andra, ge dina kunder all nödvändig information de kan leta efter. För det tredje, se till att din webbplats är lätt att navigera på en smartphone. Slutligen, belasta inte dina besökare med överdrivna element som annonser eller påträngande popup-fönster.
använd en enda kolumnlayout
Smartphones har inte plats för flera kolumner. De kan få navigering och rullning att känna sig besvärlig och onaturlig. Flera kolumner som används för en stationär version av webbplatsen passar inte bra för Mobila enheter eftersom användare bara har cirka 3×5 tum att navigera runt på din sida.
en enda kolumn layout är lätt att ställa in och passar mobila skärmar bäst. Det är en serie lådor staplade ovanpå varandra. Den här layouten innehåller en rubrik, ett fält för innehåll, en sidfot och en horisontell navigeringsmeny.
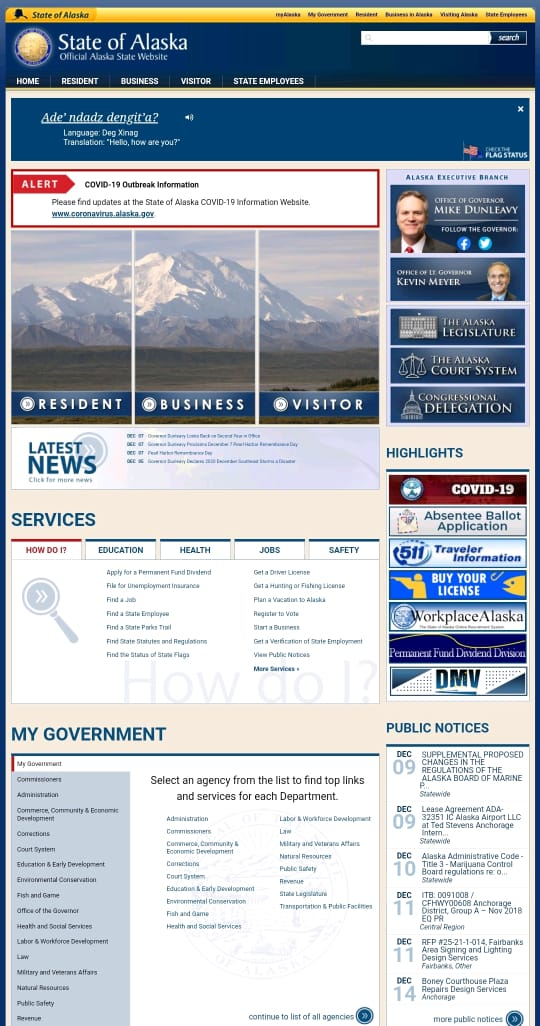
låt oss nu ta en titt på den officiella Alaska state-webbplatsen. Den stationära och mobila versionen av webbplatsen ser likadan ut. Så du kan föreställa dig hur svårt det är att navigera från en smartphone.

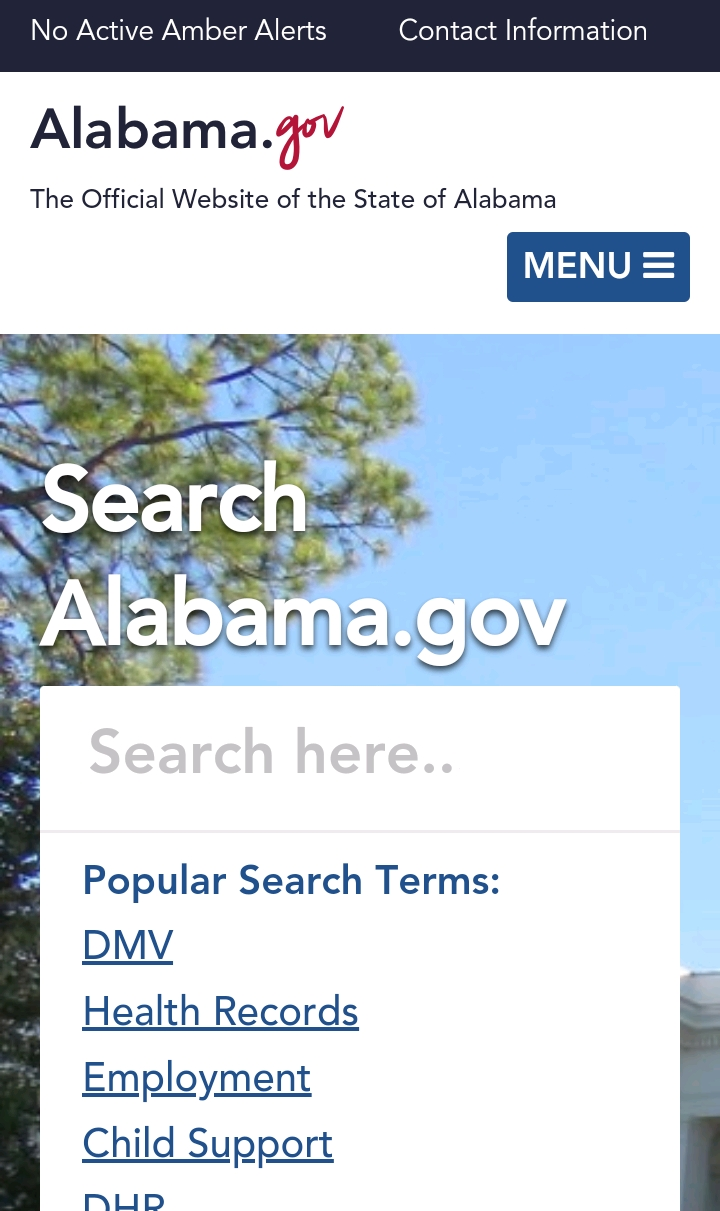
för att se skillnaden, låt oss analysera Alabamas målsida för smartphones. Layouten med en kolumn gör det mycket lättare att använda jämfört med föregående webbplats.

var kortfattad i din kopia
när du skapar en mobilversion, tänk på hur användarna kommer att engagera sig i ditt innehåll. Här är flera punkter att tänka på:
- använd en rubrik som är specifik och kort;
- se till att din rubrik innehåller ett unikt värdeförslag;
- Lägg till en underrubrik, om det behövs;
- se till att din skriftliga kopia är klar, kortfattad och till punkten;
- använd punktpunkter för att markera de viktigaste punkterna och dra kundens uppmärksamhet;
- se till att dina meningar och stycken är korta att inte överväldiga en användare med för mycket information.
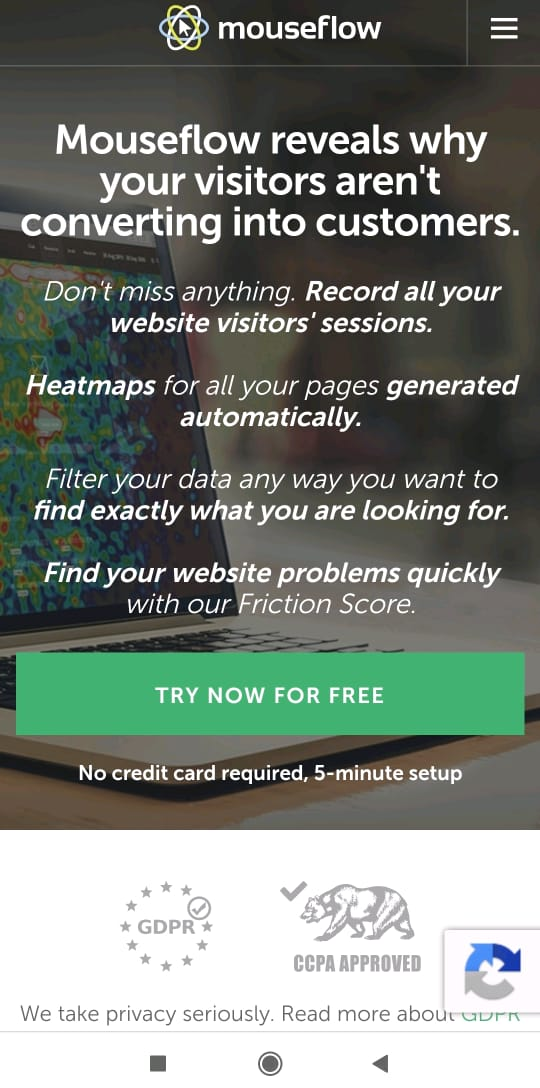
här är ett utmärkt exempel på Mouseflows mobila målsida. Denna webbplats använder en tydlig rubrik som förmedlar huvudbudskapet för denna tjänst, korta meningar för att beskriva fördelarna med Mouseflow och en lätt att trycka på CTA-knapp som erbjuder en freebie.

optimera formulär för Mobila enheter
om du vill samla in information om kunder som använder smartphones för att besöka din webbplats är det viktigt att optimera formulär för Mobila enheter. Du måste:
- skriv en rubrik som gör att en användare klickar;
- se till att formuläret innehåller de minsta obligatoriska fälten (namn, adress, e-post, Telefonnummer) för att uppnå dina mål;
- undvik att använda bilder eftersom de tar mycket plats;
- se till att formuläret laddas snabbt;
- skapa en lätt att trycka på ‘Skicka’-knappen och kom ihåg att 44×44 pixlar ska vara den minsta storleken du använder;
- implementera rullgardinsmenyer och automatiskt valda svar för att spara kundernas tid;
- ange de obligatoriska fälten;
- använd vertikal justering för fälten i ditt formulär för att passa skärmen på en mobil enhet.
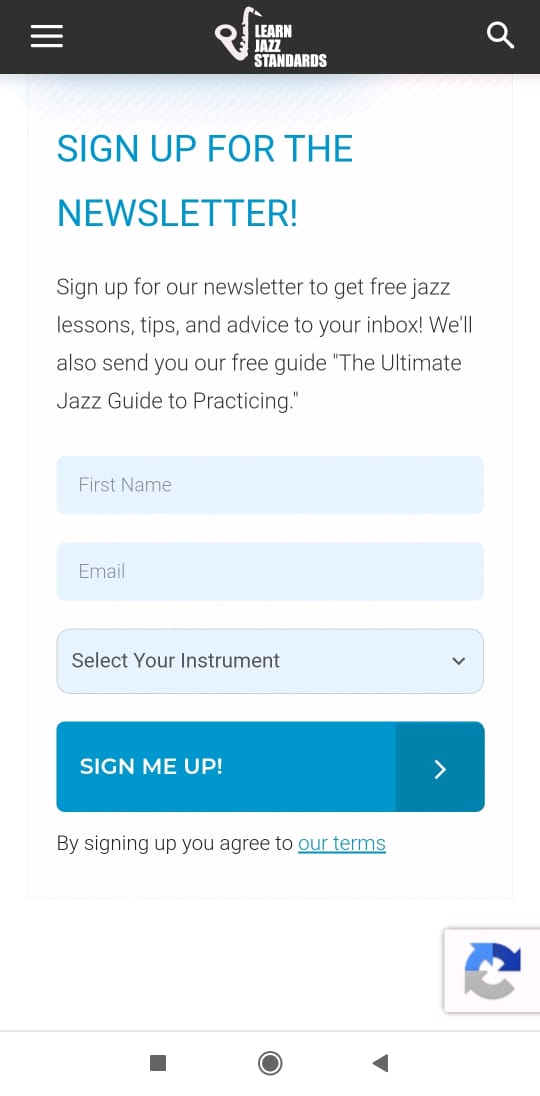
här är ett bra exempel på en optimerad form från Learn Jazz Standards.

Lägg till en CTA-knapp
en uppmaningsknapp är ett viktigt element för att hjälpa användare att besluta att vidta en åtgärd. Minsta storlek på den här knappen för en mobil enhet är 44 x 44 pixlar. Enligt Gutenberg-principen börjar användarna skanna sidan längst upp till vänster och avsluta längst ner till höger. Det är därför det bästa stället att lägga till en CTA-knapp är i slutet av besökarnas skanningsväg när de blir bekanta med ditt innehåll. Den här knappen ska stå i kontrast till bakgrunden för att vara synlig och tillräckligt stor för att en användare ska klicka.
här är ett exempel på en Wix CTA-knapp som är lätt att klicka på och placeras efter kopian.

Tänk på Laddningstid
hastighet är mycket viktigt för smartphone-användare. Du riskerar att förlora din publik bara för att ditt användargränssnitt för mobila målsidor är långsamt. Enligt Think with Google, när sidladdningstiden går från en till tre sekunder, ökar sannolikheten för studsning med 32%.
om du vill kontrollera hastigheten på din målsida kan du gå igenom ett Google-hastighetstest för att få en rapport om sidans prestanda och några förslag för att optimera webbplatsen. Detta verktyg indikerar saker som saktar ner din webbplats. Ta bort allt du inte behöver från den här listan. Här är de viktigaste stegen du måste följa för att öka hastigheten på din mobila målsida.
- minska ditt innehåll. Det snabbaste sättet att ladda din sida snabbare är att ta bort onödiga element. Tänk på att visuellt innehåll väger mycket. Dessutom tar bilder upp 20% av webbsidans vikt och varje skapar en HTTP-begäran. Dessa förfrågningar går från användarens webbläsare för att bilda elementen på din målsida. Som ett resultat saktar hastigheten på din webbplats ner.
- optimera bilder. För att öka laddningstiden för din sida bör du se till att dina bilder är minst under 800 KB och överväga bildformatet på din sida. Komprimera bilder med specialverktyg. Kom dock ihåg att när du använder JPEG kan du få lägre visuell trohet men en mindre fil efter komprimering. Samtidigt ändras inte PNG visuellt men blir större i storlek efter komprimering.
- överför videor till en tredjepartsplattform. Om du har Videor på din mobila målsida kan de sakta ner hastigheten på din sida. Det är därför du bör tänka på att flytta dem till plattformar som YouTube, Vimeo eller Wistia för att hjälpa din sida att ladda snabbare.
exempel på mobila målsidor
varje varumärke ska ha en bra målsida för Mobila enheter eftersom det tar millisekunder för en användare att bestämma om de ska göra ett köp eller inte. Om kunder gillar din mobila målsida kommer de att engagera sig i din butik och slutligen göra inköp.
här är några utmärkta målsidor för smartphones så att du kan få en uppfattning om hur du skapar en bra sida för ditt varumärke också.
Mahabis tofflor
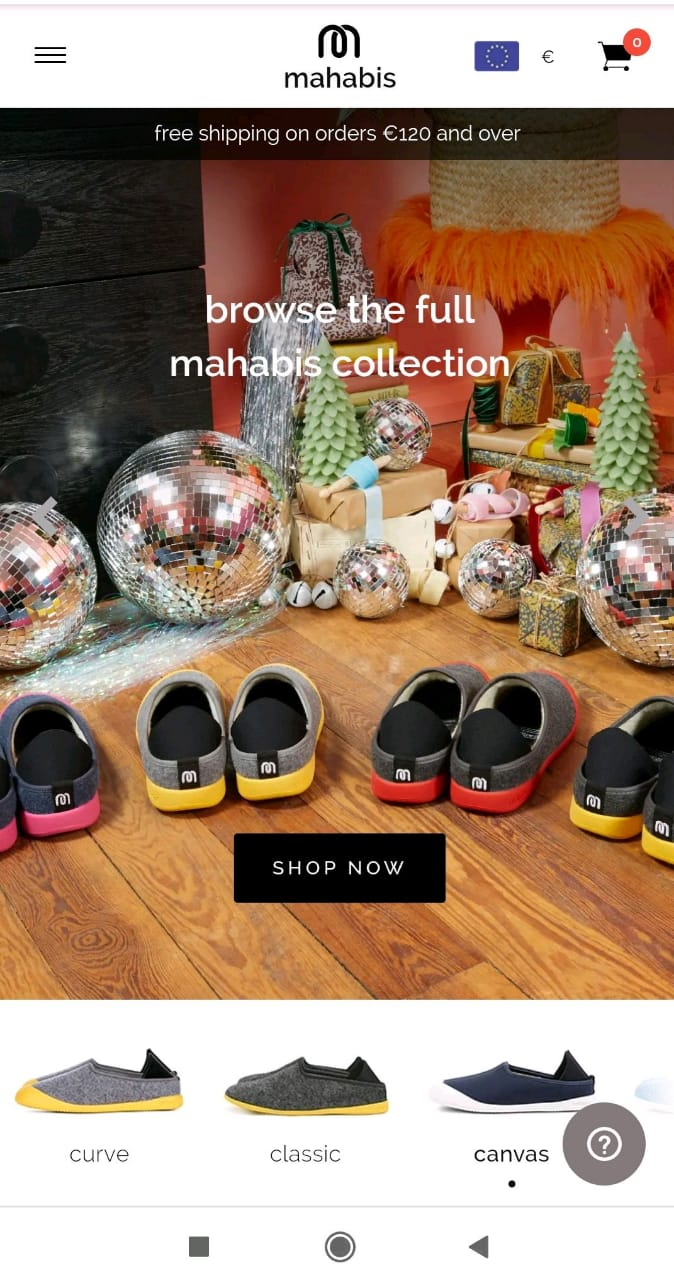
Mahabis erbjuder ett brett utbud av tofflor utformade för komfort och gjorda för äventyr.’Du kan se deras mobila målsida nedan. Det första att notera är att varumärket är starkt beroende av visuella och det är mycket slående. Det råder ingen tvekan om att Mahabis passerade shopparens test för att fånga uppmärksamhet inom 50 millisekunder.
här är ett exempel på en sida där allt är klart och synligt. När användare öppnar Mahabis webbplats från en smartphone får de reda på gratis frakt utan att rulla ner. Kunderna kan också välja en valuta, gå till sin kundvagn eller börja handla direkt genom att klicka på knappen ‘handla nu’.

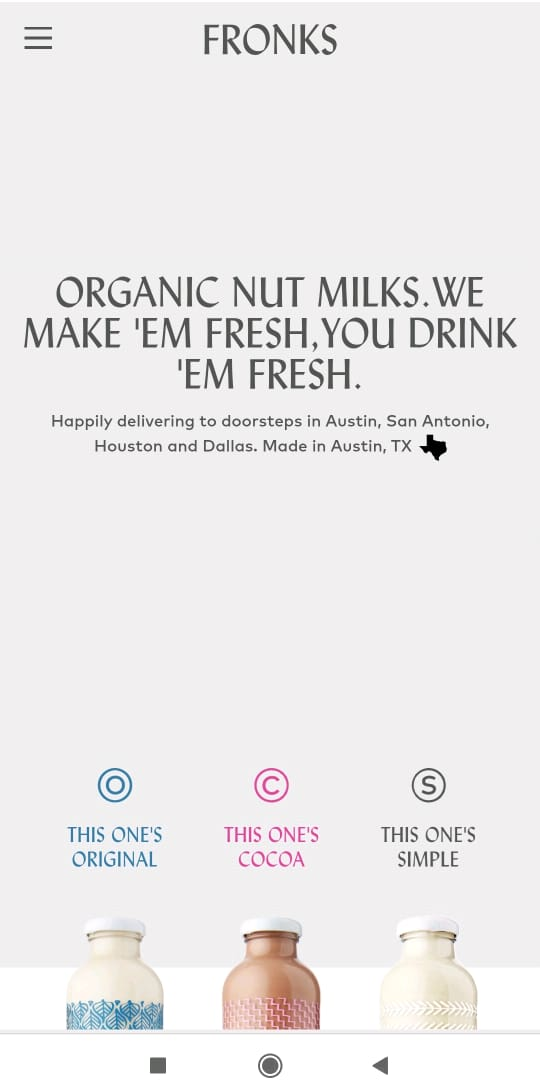
Fronks
här är ett exempel på ett varumärke som erbjuder organisk nötmjölk och ger kunderna leverans. Du kommer att uppskatta dess målsida som innehåller den information som behövs för köpare och är minimalistisk i design. Fronks målsida har också en kort och tydlig rubrik som förklarar vad de erbjuder.

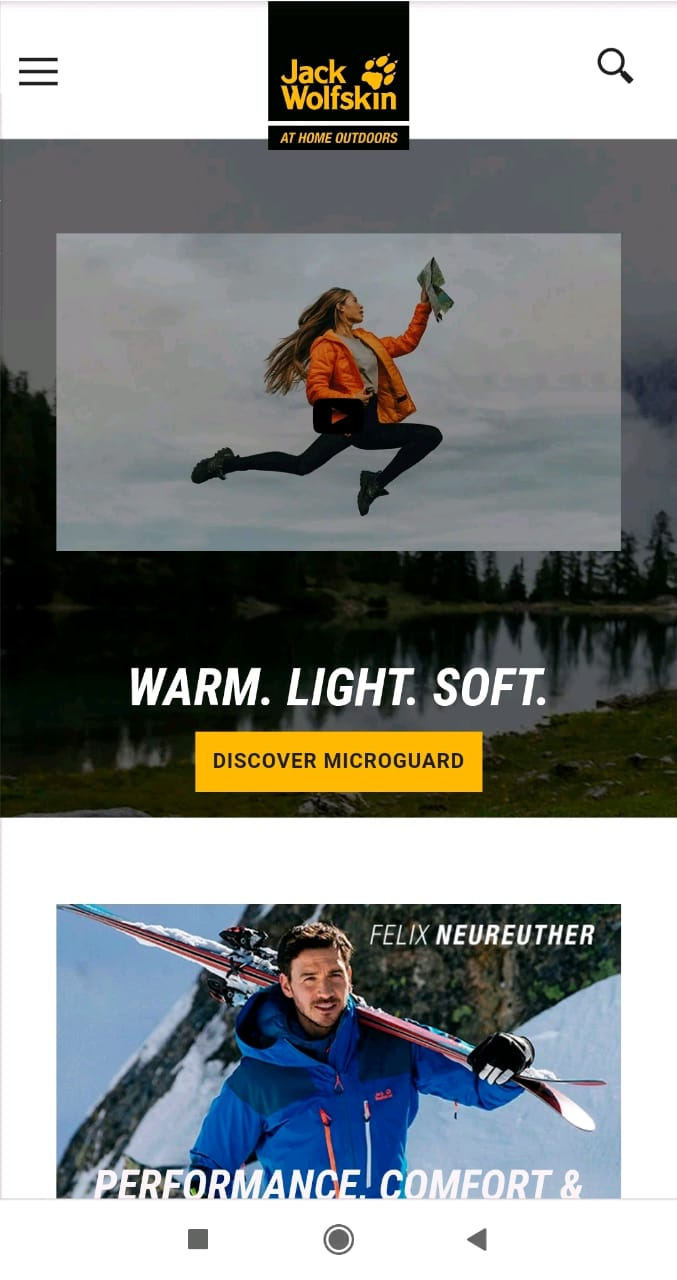
Jack Wolfskin
detta märke av utomhuskläder och utrustning är känt över hela världen och du kan lära dig mycket från dess mobila målsida. När du öppnar webbplatsen är det första du uppmärksammar visuella som visar produkter för vandring, vandring, bergsporter, vintersport och vardagskläder.
för att vara kortfattad och tydlig innehåller Jack Wolfskins målsida ord för att förmedla nyckelvärdet, blanksteg för att ge utrymme för kundernas ögon och en uppmaningsknapp som är lätt att trycka på.

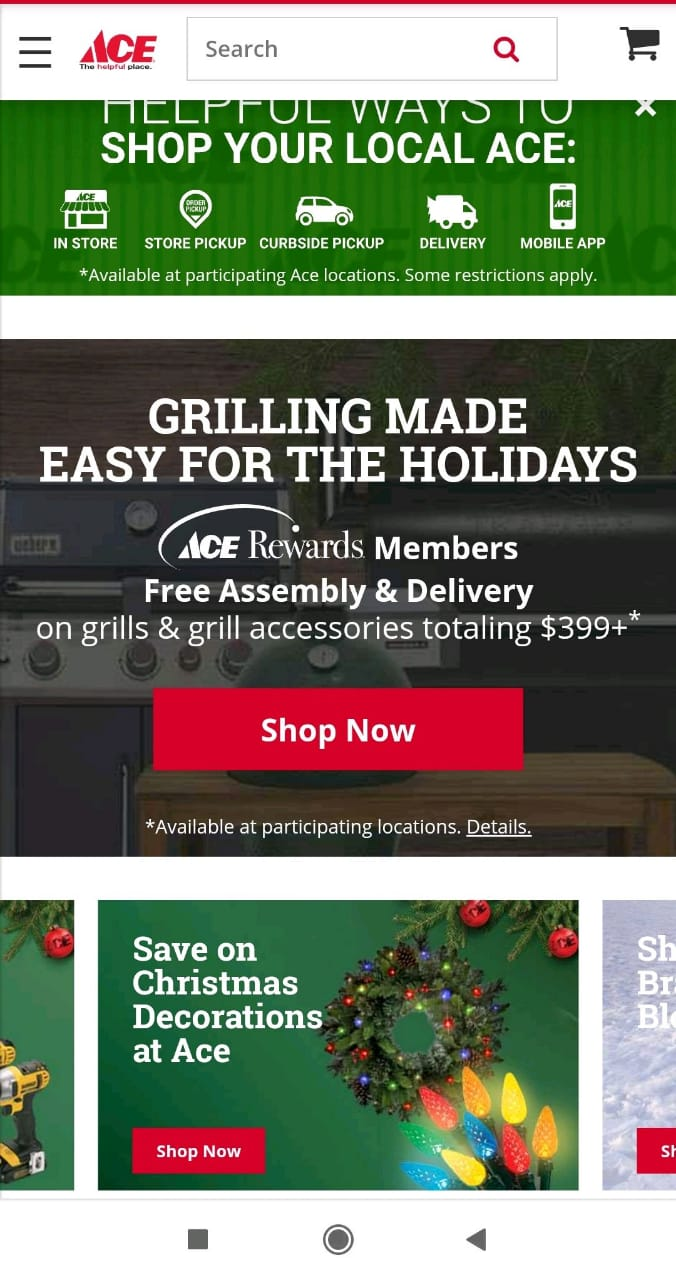
Ace Hardware
Ace är världens största hårdvaruhandelskooperativ som har många kunder. Det är därför det är viktigt att ge sina kunder möjlighet att köpa online, särskilt från sina smartphones.
här kan du se ett exempel på Ace Hardware mobila webbplats. Om användarna öppnar denna sida, de kommer att ta reda på hur man handlar på deras lokala Ace, fri montering och leverans för Ace Rewards medlemmar. En kund kan också gå till sin kundvagn eller handla direkt genom att klicka på knappen ‘handla nu’.

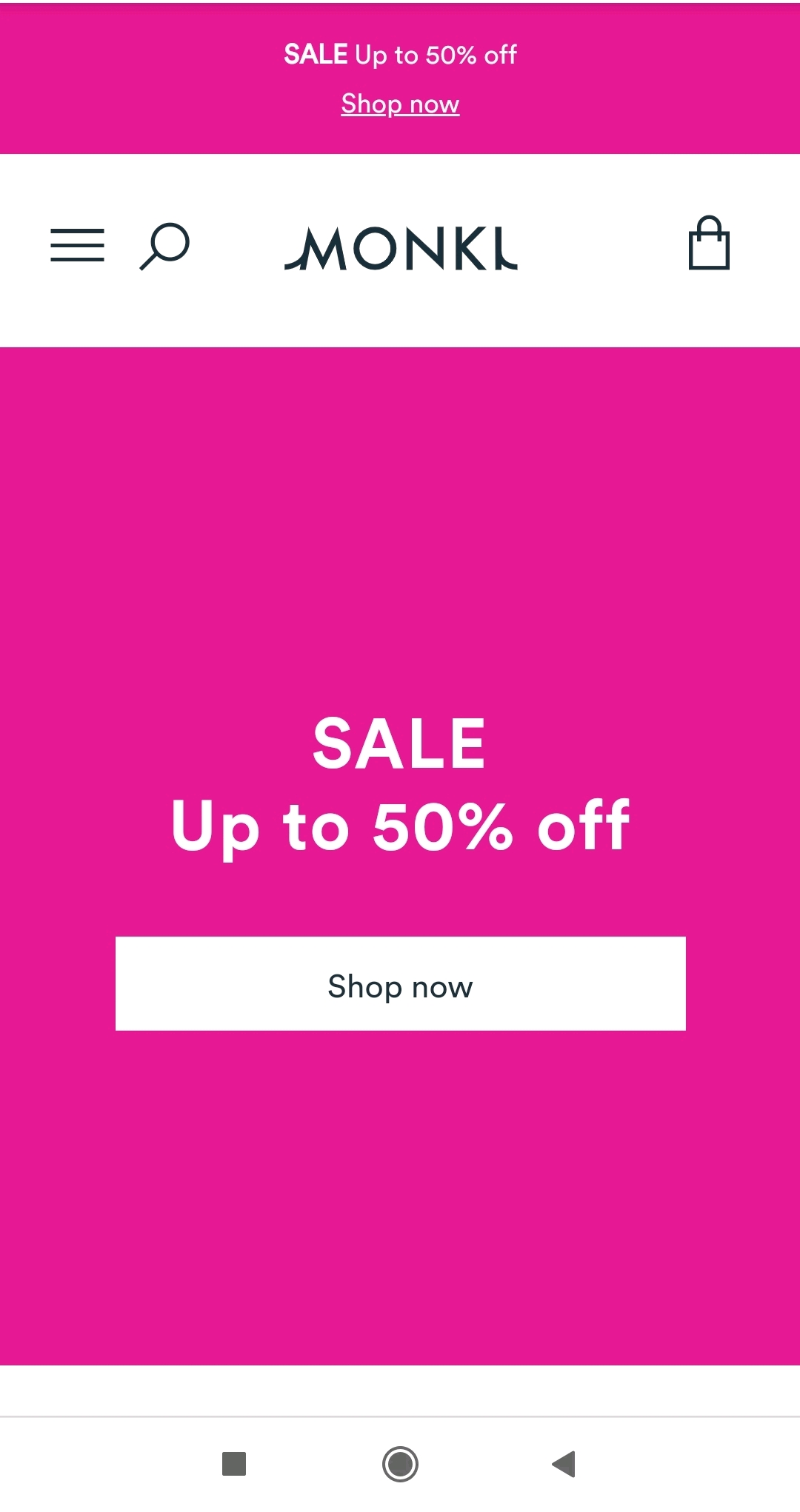
Monki
Monki är ett varumärke som erbjuder snygga kläder till konkurrenskraftiga priser, som syftar till att vara snäll mot världen. Detta företag har inte bara bra kläder utan också en bra mobilwebbplats.
när du har öppnat Monkis målsida kan du direkt gå till din kundvagn eller handla direkt. Som du kan se använder Monki vitt utrymme och korta fraser för att inte överväldiga sina kunder.

6 bästa praxis för Mobil målsida
- implementera Klicka för att ringa
- Ställ in klibbig navigering
- använd färger med hög kontrast
- begränsa antalet bilder
- minska kranar
- överväg att använda vitt utrymme
Låt oss gå in på dessa bästa metoder för att designa en mobil målsida som lockar kunder och låter dig öka konverteringarna.
implementera Klicka för att ringa
om vissa uppgifter om dina produkter eller tjänster inte är lättillgängliga för en användare av din mobila målsida, bör du ange din kontaktinformation. För detta ändamål kan du använda en klick-till-ring-knapp. Placera den så att en knapp är synlig för dina kunder.
ofta vill mobilanvändare få information direkt. Om de inte hittar den på din mobila målsida kan de försöka nå dig med hjälp av knappen Ring till kontakt.
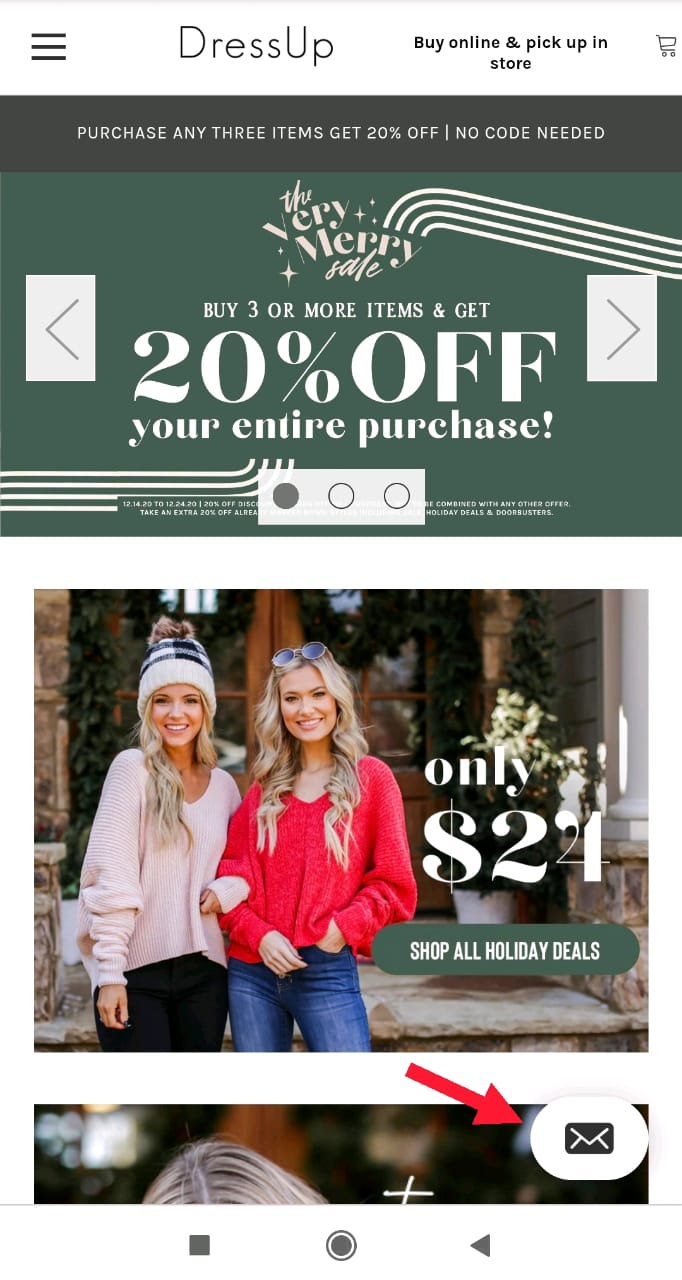
här är ett exempel från Dress Up. En användare kan klicka på den här knappen för att skicka ett meddelande till varumärket.

Ställ in klibbig navigering
klibbig navigering är en fast navigeringsmeny som förblir synlig på en mobil målsida även när en besökare rullar ner. Det hjälper till att förenkla processen att surfa genom att ge menyåtkomst som alltid är synlig. De ser inte bara till att kunderna inte går vilse utan bygger också varumärkesigenkänning genom att behålla en logotyp som alltid är synlig för besökare. Data visar att klibbiga menyer är 22% snabbare att navigera vilket är avgörande för mobila sidor.
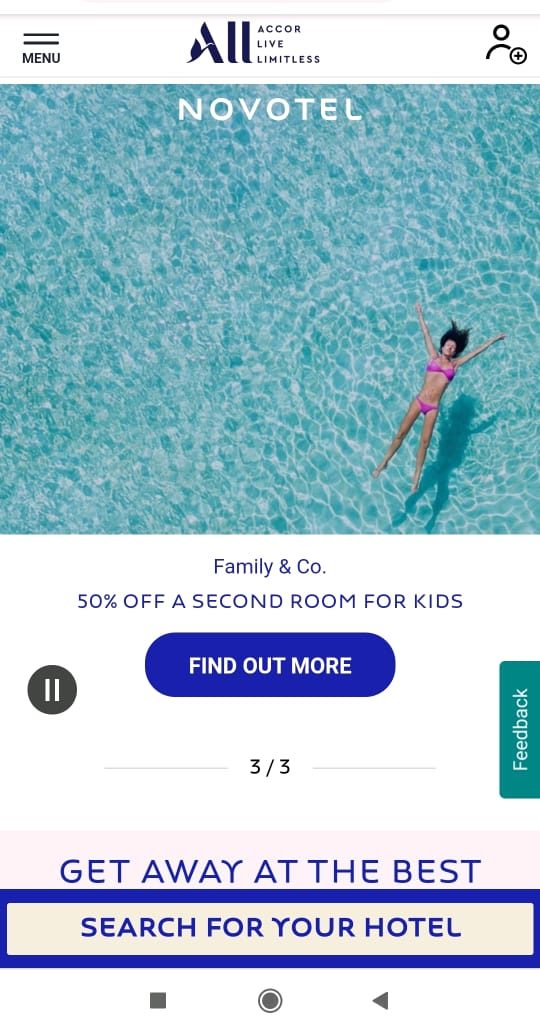
här är ett exempel på klibbig navigering på Novotel Hotels webbplats. Menyn förblir även när en användare rullar ner.

begränsa antalet bilder
informativa och intressanta bilder spelar en viktig roll för att locka kunder. Det är därför det är viktigt att använda dem för en mobil målsida. Du bör dock vara försiktig med dem för att inte överbelasta designen med för många bilder.
överdriven grafik kan orsaka flera problem för dina besökare, de:
- väg Mycket och ta lång tid att ladda;
- gör mobilanvändare känner sig överväldigad;
- gör din mobila målsida känner rörig.
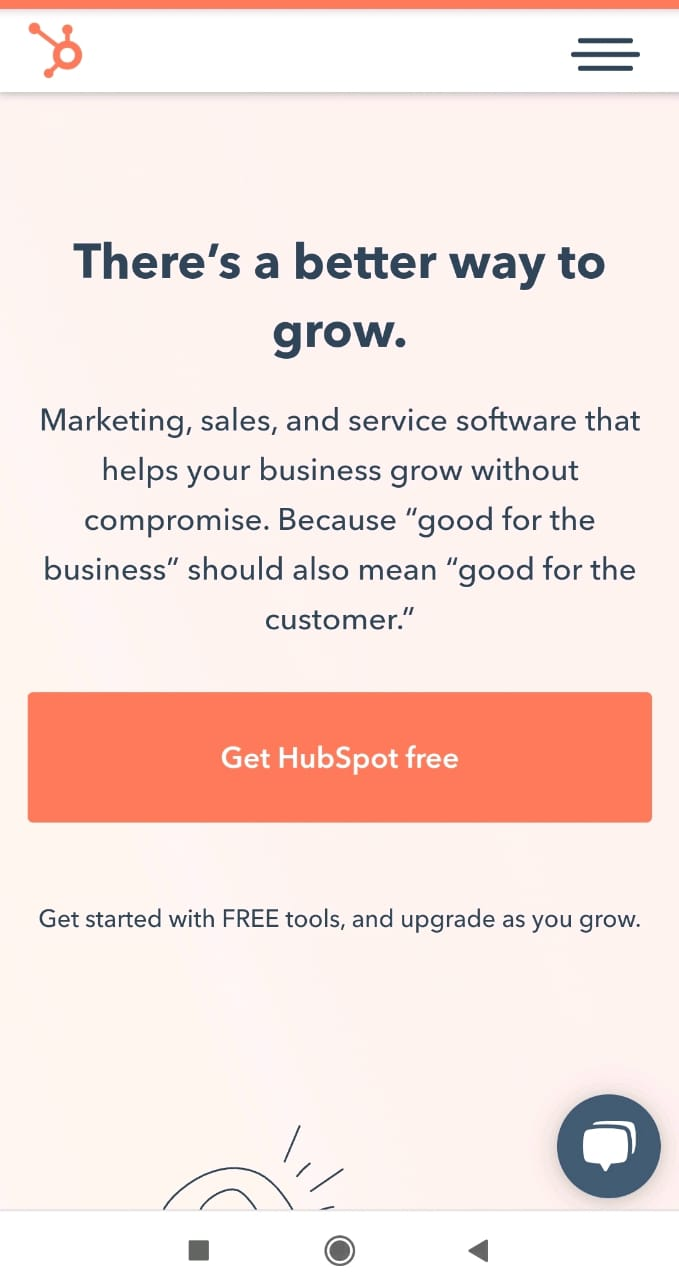
här är ett exempel från HubSpot, som visar att en sida inte alltid ska innehålla bilder för att vara visuellt tilltalande.

minska kranar
om mobilanvändare letar efter en viss typ av produkt, vill de säkert begränsa sökningen för att hitta en produkt så snart som möjligt. Ditt ansvar här är att underlätta processen och ge en smal sökning. Skapa en mobil målsida så att en shoppare inte behöver göra många kranar.
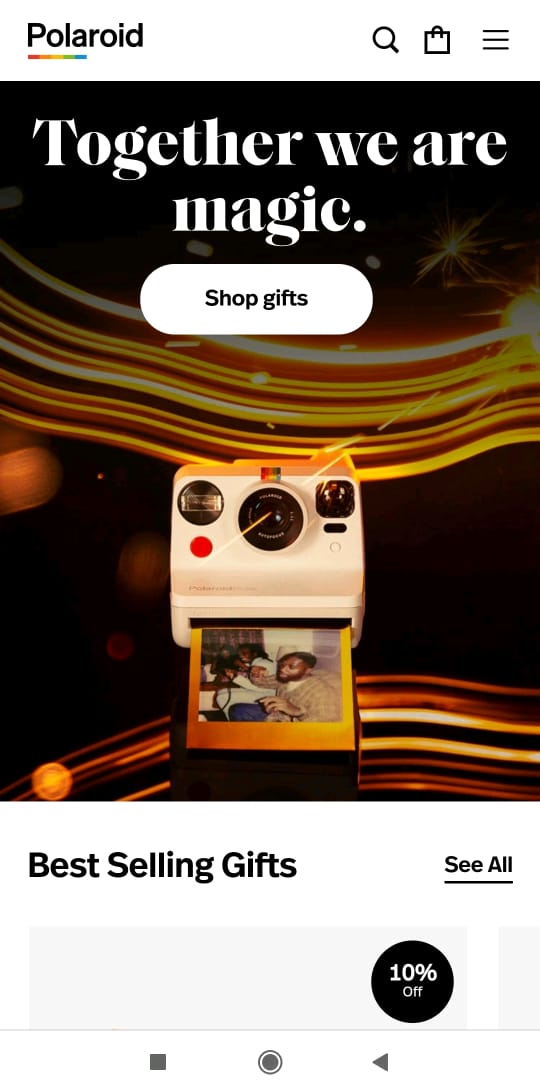
Polaroid erbjuder besökare att se de bästsäljande gåvorna. Denna målsida har också avsnitt för olika typer av produkter.

överväg att använda vitt utrymme
om du vill skapa en sida som är lämplig för smarttelefonskärmar bör du överväga att använda vitt utrymme. Det gör en text lättare att uppfatta; höjdpunkter viktiga element, till exempel en uppmaningsknapp, särskilda fraser eller meningar — lockar kundens uppmärksamhet, förbättrar läsbarheten och förståelsen.
det finns två typer av vitt utrymme:
- micro täcker utrymme mellan linjer, stycken och gridbilder och påverkar läshastighet och förståelse;
- Makro omger designlayouten, täcker utrymmet mellan innehållsblock.
white space hjälper dig att markera viktiga element, ger Ögon utrymme att läsa en kopia, se bilder placerade på en sida och möjliggör minimering av oavsiktliga klick.
här är ett bra exempel från Wix som använder vitt utrymme på sin mobila målsida för att göra det inte överväldigande för användare.
en mobil målsida är en webbsida byggd för mobila webbläsare som öppnas när en användare klickar på ett sökresultat eller en annons via smartphone. Den här sidan ska ha ett mål, en uppmaning, enkel navigering och design. Den har ett konventionellt mål och gör att en användare utför en önskvärd åtgärd.

eftersom antalet mobilanvändare ständigt växer är det viktigt för varje varumärke att ge en bättre användarupplevelse för dem som använder smartphones för att handla. Genom att designa din webbplats för Mobila enheter kan du förbättra användarupplevelsen med ditt företag.
- artikeln “15 bästa praxis för Mobil målsida visat sig få stora resultat” på Optinmonster-bloggen definierar termen och förmedlar bästa praxis för Mobil målsida.
- artikeln “7 exempel på mobila målsidor & hur man skapar dem” på Taboola blog definierar termen, ger exempel på mobila målsidor och förklarar hur man skapar dem.
- artikeln “7 exempel på mobila målsidor som du vill kopiera 2020” på Sleeknote-bloggen ger 7 exempel på mobila målsidor med bilder.
- artikeln “anatomin för en mobil målsida som konverterar” på Neil Patels blogg ger en guide om hur man skapar en mobil målsida som konverterar.
- artikeln “exempel på mobila målsidor som allvarligt sätter ribban” på Unbounce blog ger bästa praxis och bästa exempel på mobila målsidor.
Senast Uppdaterad: 26.08.2021
Leave a Reply